Po tednih trdega dela pri ustvarjanju vsebine in pravilnem oblikovanju ste pravkar zagnali novo spletno mesto WordPress. Nestrpno delite svoje novo spletno mesto s prijatelji, da bi ga pokazali, a ko ga obiščejo prek svojih telefonov, omenijo, da so stvari videti skupaj polomljene ali zmečkane. Tako odprete spletno mesto na svoji mobilni napravi, samo da bi našli besedilo, ki je premajhno za branje, slike, ki so nerodno raztegnjene in položene druga čez drugo, in navigacijske menije, do katerih je težko dostopati.

To je pogosta težava, s katero se soočajo številni lastniki spletnih mest – optimizacija spletnega mesta za namizne računalnike, ne pa upoštevanje mobilne izkušnje. Ker uporaba mobilnega interneta zdaj po vsem svetu presega uporabo namizja, mora vaše spletno mesto zagotoviti optimalno izkušnjo gledanja in interakcije za mobilne uporabnike. Vendar se številna spletna mesta še vedno ne prikazujejo pravilno na zaslonih mobilnih naprav, kar vodi do slabe in frustrirajoče uporabniške izkušnje, ki lahko negativno vpliva na vaš promet in konverzije.
V tem članku si bomo ogledali glavne razloge, zaradi katerih se vaše spletno mesto WordPress morda ne prikazuje pravilno v mobilni napravi, in kako lahko odpravite te težave.
Kaj je odzivno spletno mesto?
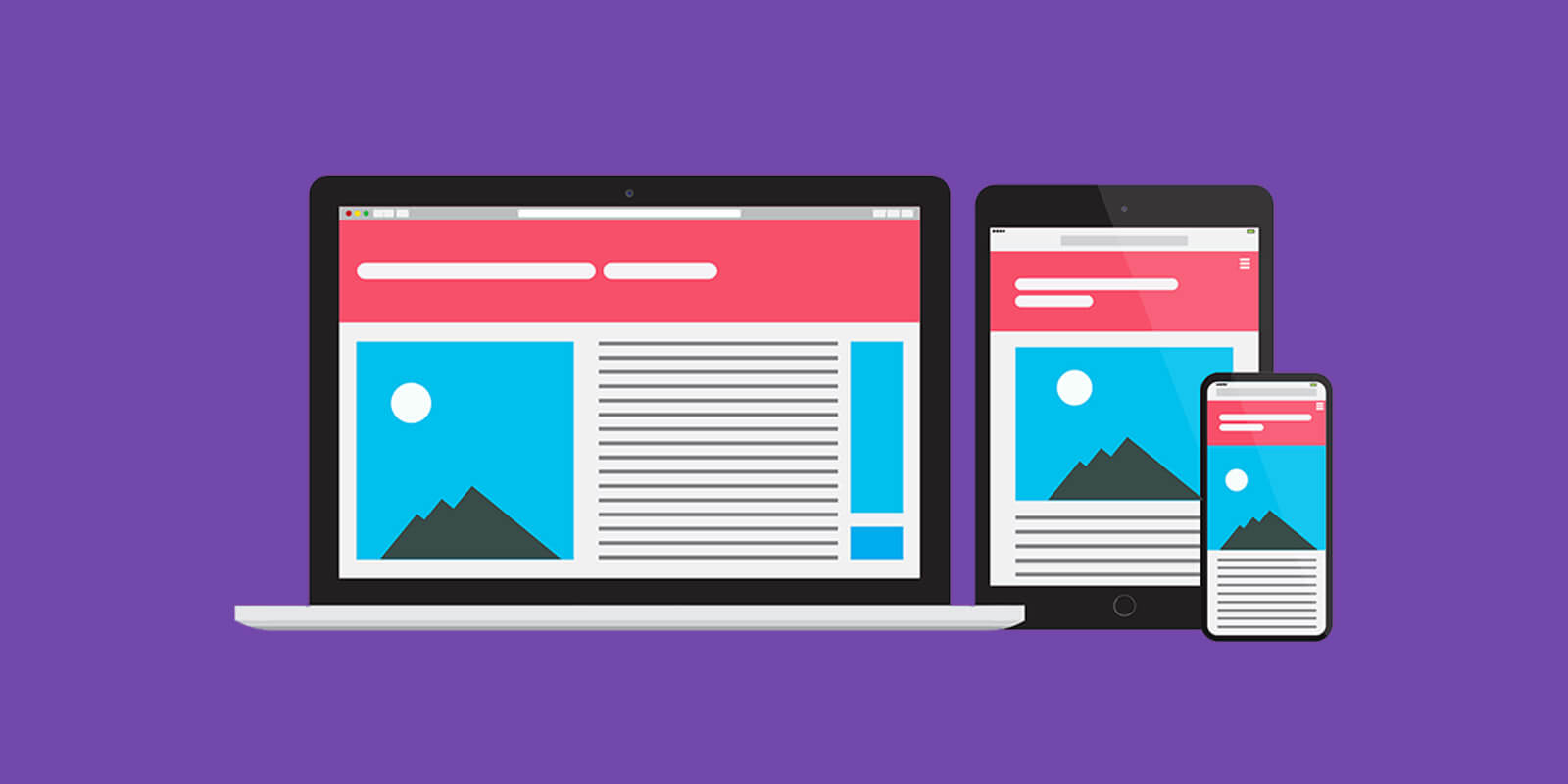
Odzivno spletno mesto je tisto, ki se dinamično prilagaja in spreminja velikosti, da ustreza velikosti zaslona katere koli naprave. Zagotavlja optimalno izkušnjo gledanja in interakcije, ne glede na to, ali do njega dostopate na namiznem računalniku, prenosniku, tablici ali mobilnem telefonu.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
To dosežemo z uporabo odzivnega ogrodja spletnega oblikovanja ter prilagodljivih slik, postavitev in vsebine. Spletno mesto zazna velikost in usmerjenost zaslona obiskovalca ter samodejno prilagodi elemente strani, da jih optimizira za to določeno napravo. Na primer, na telefonu se navigacijski meni lahko preklopi na ikono, prijazno dotikom, medtem ko na namizju ostane vodoravni meni.
Za ustvarjanje odzivnega spletnega mesta WordPress je potrebna odzivna tema. Postavitev teme bo spremenila velikost in razporedila glede na širino zaslona z uporabo medijskih poizvedb CSS. To odstrani vodoravno drsenje, preoblikuje postavitev in spremeni velikost besedila in slik, da ohrani ustrezno razmerje in berljivost. Odzivna tema zagotavlja, da je vsebina vašega spletnega mesta videti odlično in deluje preprosto ne glede na napravo, s katero dostopate do nje.

Ker uporaba mobilnih naprav zdaj presega uporabo namiznih računalnikov za brskanje po spletu, je odziven dizajn ključnega pomena za zagotavljanje kakovostne izkušnje vsem obiskovalcem vašega spletnega mesta. Uporaba neodzivne teme, ki je toga in fiksne velikosti, bo povzročila slabo mobilno uporabniško izkušnjo, ki odvrača od sodelovanja. Implementacija odzivne teme ustvari prilagodljivo osnovo za izdelavo spletnega mesta, ki ustreza vsem zaslonom.
Zakaj bi morali za svoje spletno mesto uporabiti odzivno temo?
Uporaba odzivne teme je ključnega pomena za zagotavljanje kakovostne uporabniške izkušnje v vseh napravah, ki dostopajo do vašega spletnega mesta WordPress. Glede na to, da uporaba mobilnega interneta zdaj po vsem svetu presega uporabo namizja, je oskrba teh mobilnih obiskovalcev z odzivnim dizajnom bistvena.

Odzivna tema ustvari spletno mesto, ki dinamično prilagaja in spreminja velikost vsebine, da zagotovi optimalno izkušnjo gledanja in interakcije na kateri koli velikosti zaslona. Ne glede na to, ali uporabnik brska na 27-palčnem monitorju, 10-palčnem tabličnem računalniku ali 4-palčnem pametnem telefonu, bo spletno mesto zaznalo širino zaslona in ustrezno optimiziralo postavitev. Besedilo, slike, meniji in drugi elementi bodo spremenili velikost in preoblikovali, da odpravijo vodoravno drsenje in ohranijo pravilno razmerje.
Brez odzivne teme bi se obiskovalci na telefonih in tabličnih računalnikih soočili s slabo izkušnjo, na primer s stiskanjem prstov in povečavo, da bi prebrali besedilo, krmarjenjem po neprijetnih vodoravnih drsnih straneh ali s težavo klikanja menijev, ki niso zasnovani za dotik. Neodzivna spletna mesta prisilijo mobilne uporabnike k dostopu do namizno usmerjenih postavitev, ki zagotavljajo slabšo vidljivost in uporabnost.
Nasprotno pa odzivno spletno mesto zagotavlja enako visokokakovostno izkušnjo ne glede na napravo, s katero dostopate do njega. Uporabniki lahko preprosto berejo vsebino, se dotikajo menijev, zasnovanih za dotik, in krmarijo po straneh, optimiziranih za manjše zaslone. Ta priročnost in enostavna uporaba vodita k večji angažiranosti in zadovoljstvu vseh obiskovalcev.
Poleg tega z mobilnim prometom, ki predstavlja vedno večji delež obiskovalcev spletnega mesta, postane odziven dizajn ključnega pomena za dostop do tega rastočega trga. Google daje tudi prednost odzivnim, mobilnim napravam prijaznim spletnim mestom pri uvrstitvah v iskalnikih, zato lahko uporaba odzivnega dizajna izboljša dostopnost za iskalnike.
Z uvedbo prilagodljive odzivne teme lahko prihranite čas in sredstva, tako da se izognete gradnji in vzdrževanju ločenih mobilnih spletnih mest. Odzivna spletna mesta zagotavljajo tudi doslednost funkcij in vsebin v napravah za brezhibno uporabniško izkušnjo.
5 najboljših odzivnih WordPress tem
Ker veste, kako pomembna je uporaba odzivne teme za vaše spletno mesto, je tukaj 5 najboljših WordPress odzivnih tem, ki vam lahko pomagajo narediti kakršno koli spletno mesto, ne glede na vašo vrsto poslovanja.
Pozdravljen Elementor

Hello Elementor je priljubljena brezplačna WordPress tema, optimizirana za uporabo z vtičnikom Elementor page builder . Ta lahka tema vam pomaga zgraditi hitro, odzivno spletno mesto prek vmesnika povleci in spusti. Osredotoča se na predstavitev vaših dizajnov strani Elementor in zagotavlja čisto platno z osnovnimi predlogami. Ta tema obravnava vse nastavitve in prilagoditve teme neposredno v samem ustvarjalcu strani. To vam omogoča vizualno oblikovanje različnih postavitev strani z odzivnimi stolpci in možnostmi oblikovanja. Z robustno integracijo med temo in graditeljem strani Elementor olajša ustvarjanje elegantnih spletnih mest brez kode.
Ključne funkcije
- 100+ pripravljenih modelov
- WooCommerce Builder
- Bleščeča zmogljivost
- Glave in noge
- Ustvarjen za hitrost
- Naloži se v 1/4 sekunde
WoodMart – odzivna tema WooCommerce WordPress

Tema WoodMart zagotavlja brezhibno, hitro nakupovalno izkušnjo z uporabo zmogljive tehnologije AJAX. To omogoča, da se spletno mesto takoj posodobi brez nenehnega osveževanja strani. Vgrajena podpora za WPBakery Page Builder in Slider Revolution omogoča prilagodljive zmogljivosti gradnje strani. Po pregledu teme je jasno, da WoodMart ponuja obsežen nabor funkcij, ki lahko obiskovalcem zagotovijo edinstveno uporabniško izkušnjo za odzivnost.
Ključne funkcije
- 45+ čudovitih predstavitvenih postavitev
- 15+ vnaprej izdelanih domačih strani
- SEO prijazen
- Popolnoma odzivna postavitev
- WooCommerce podprt
- Podpora za prijavo/registracijo družbenih omrežij
- Graditelj strani WPBakery
- Revolucijski drsnik
- Skladno z GDPR
- Uradno certificiran WPML
Divi tema

Tema Divi iz Elegant Themes je zelo prilagodljiva in popolnoma odzivna, zaradi česar je odlična izbira za izdelavo spletnih mest, ki se prilagajajo vsaki napravi. Divi uporablja odziven mrežni sistem, ki prilagaja do 12 stolpcev glede na širino zaslona. To zagotavlja popoln nadzor nad načinom preoblikovanja vsebine med pogledi namizja, tablice in mobilne naprave. Natančno lahko prilagodite velikost, razmik in razporeditev na napravo. Divi omogoča tudi skrivanje in prikaz elementov za vsako vidno polje. Z uporabo mobilnega telefona, ki presega uporabo namizja, Divijev tekoče odzivni okvir zagotavlja, da je vsebina vašega spletnega mesta videti fantastično ne glede na napravo obiskovalca.
Ključne funkcije
- Zgradba povleci in spusti
- Nadzor CSS po meri
- Možnosti oblikovanja v izobilju
- Ogromna knjižnica predlog
- Pravo vizualno urejanje
- Odzivno urejanje
- Urejanje besedila v vrstici
- Vizualni urejevalnik v realnem času
Astra

Astra je ena najbolj lahkih in najbolj odzivnih brezplačnih WordPress tem, ki so na voljo. Uporablja prilagodljiv mrežni sistem, ki prilagaja do 5 stolpcev za brezhibno preoblikovanje vsebine med velikostmi naprav. Širine stolpcev in postavitev lahko nadzirate prek namiznih in mobilnih nastavitev. Astra je bila zasnovana tako, da je zelo prilagodljiva za odzivna spletna mesta. Omogoča prilagajanje velikosti pisave, robov, barv in drugega za namizne poglede v primerjavi z mobilnimi pogledi. Z optimizirano zmogljivostjo in odzivnim ogrodjem Astra olajša gradnjo hitro nalagajočih se spletnih mest, ki zagotavljajo odlično uporabniško izkušnjo v kateri koli napravi. Njegova tanka zasnova je idealna za predstavitev vaše vsebine na mobilnih in namiznih računalnikih.
Ključne funkcije
- Vnaprej sestavljena spletna mesta
- Prilagodite brez kode
- Narejeno za graditelje strani
- Superhitra zmogljivost
- Barve in tipografija
- Gutenbergova združljivost
- Nalaganje v samo 0,5 sekunde
- Odzivno spletno oblikovanje
Tema WooCommerce trgovine z elektroniko

Tema Electro WooCommerce ponuja robustno in prilagodljivo platformo za spletna mesta za e-trgovino, ki prodajajo elektroniko in tehnološke izdelke. S svojo odzivno zasnovo se Electro brezhibno prilagaja vsaki velikosti zaslona za optimalno gledanje na mobilniku, tablici ali namizju. Tema spremeni velikost galerij izdelkov, ilustracij, menijev in drugih elementov, da zagotovi najboljšo izkušnjo v vseh napravah. Electroova integracija WooCommerce opolnomoči trgovine in tržnice z napredno funkcionalnostjo trgovine. Za prodajalce in pridružene tržnike v niši elektronike Electrovo dobro oblikovano odzivno ogrodje učinkovito predstavlja izdelke, hkrati pa zagotavlja gladko in uporabniku prijazno nakupovalno pot. Raziščimo, kako lahko odzivna postavitev podjetja Electro in globoka podpora za WooCommerce pomagata podjetjem, ki se ukvarjajo z elektroniko, zgraditi prilagodljive spletne trgovine, ki pritegnejo stranke v kateri koli napravi.
Ključne funkcije
- Namenski mobilni uporabniški vmesnik
- Zgrajeno na Bootstrap 4
- Združljivo z različnimi brskalniki
- Optimizirano za iskalnik
- Graditelj strani WPBakery
- Revolucija drsnika
- Dodan hamburger meni
- Popolnoma odzivna postavitev
- Združljivo z različnimi ponudniki
- Združljiv z WPML
Zavijanje
Glede na to, da uporaba mobilnih naprav narašča, je nujno imeti spletno mesto, ki se pravilno prikazuje v vseh napravah. Z uporabo odzivne teme in optimizacijo za mobilne naprave lahko vsem obiskovalcem zagotovite odlično izkušnjo. Kot smo že omenili, dejavniki, kot so neodzivne postavitve, velike slike in slabo oblikovanje vsebine, pogosto povzročajo težave z mobilnimi napravami. Na srečo lahko uvedba načel odzivnega oblikovanja in izbira prilagodljive teme spremenita vaše spletno mesto WordPress v spletno mesto, ki se nemoteno prilagaja vsaki velikosti zaslona. S kakovostnimi odzivnimi možnostmi, kot so Hello Elementor, Astra, Divi, Electro in WoodMart, ste lahko prepričani, da bo vaše spletno mesto videti fantastično ne glede na napravo. Mobilnim napravam prijazen in odziven dizajn je ključnega pomena zdaj in za prihodnost vašega spletnega mesta.




