Spletno mesto, prijazno do mobilnih naprav, lahko veliko spremeni pri privabljanju strank. Raziskave kažejo, da je približno 67 % uporabnikov bolj nagnjenih k nakupu pri podjetju, če je njihovo spletno mesto prilagojeno mobilnim napravam. Vendar pa je preobrat v tem, da tudi če je vaše spletno mesto WordPress zasnovano za delovanje na mobilnih napravah, morda ne bo videti tako, kot bi si želeli. Nekateri ustvarjalci strani, kot sta Elementor ali Divi, imajo privzeti sistem za ločeno urejanje strani za mobilne naprave.

V tem članku bomo raziskali pogoste razloge, zakaj je lahko vaše spletno mesto WordPress videti drugače v mobilnih napravah. To lahko sega od oblikovnih domislic do tehničnih napak. Torej, če želite optimizirati svoje spletno mesto WordPress za mobilne uporabnike in zagotoviti, da je videti tako, kot želite, nadaljujte z branjem za vpoglede in nasvete za izboljšanje delovanja vašega spletnega mesta na mobilnih napravah. Vaša mobilna publika vam bo hvaležna za to!
Kaj je mobilna odzivnost?
Odzivno oblikovanje je postalo pomembno, ko so postale priljubljene naprave, ki niso namizni računalniki. Spletni razvijalci so potrebovali način, kako narediti spletna mesta videti dobro na manjših zaslonih, kot so zasloni mobilnih telefonov in tablic.
Zaradi odzivnega dizajna se vaše spletno mesto prilagodi tako, da bo videti odlično v kateri koli napravi. Na primer, če si nekdo ogleda vaše spletno mesto WordPress na majhnem zaslonu telefona, se besedilo in slike samodejno ustrezno prilegajo temu zaslonu.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKo je vaše spletno mesto WordPress odzivno, uporabnikom prihrani nenehno povečevanje in pomanjševanje ali preveč drsenja. To tudi pomeni, da vam ni treba ustvarjati ločenih spletnih mest za različne naprave.
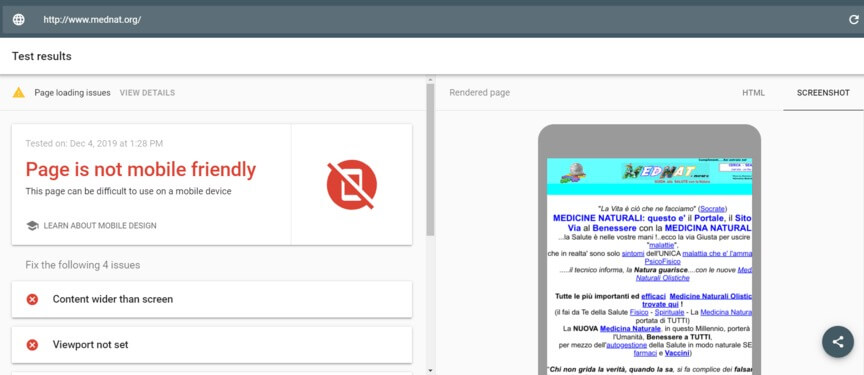
Razlog, da vaše spletno mesto WordPress na mobilniku morda ne izgleda dobro, je, ker ni odzivno. Če se vaše spletno mesto ne odziva, bo morda videti enako kot na namizju, vendar na mobilnih napravah ne bo delovalo dobro. To bi lahko odvrnilo uporabnike mobilnih naprav, študije pa kažejo, da je manj verjetno, da bodo ljudje komunicirali s podjetjem, če njihovo mobilno spletno mesto ni uporabniku prijazno.
Torej, najprej morate preveriti, ali je vaše spletno mesto odzivno .

Zakaj je tema na mobilniku videti slabo
Če nekdo nima teme WordPress, ki je prijazna do mobilnih naprav, naj vsekakor razmisli o tem, da si jo pridobi. Tema za njihovo spletno mesto WordPress je najlažji način, da bo dobro delovalo na mobilnih telefonih.
Neodzivna tema bo spletno stran prikazala natanko tako, kot je prikazana v računalniku, kar za mobilne uporabnike ne deluje dobro. To postane težava, ko pomislite na razliko v velikosti zaslona med računalnikom in mobilnim telefonom.
Vodoravna postavitev v računalniku se ne prilega najbolje na navpični mobilni zaslon. Zaradi te razlike v velikosti bo spletno mesto na mobilnem telefonu videti majhno, zaradi česar uporabniška izkušnja ni tako dobra.
Čeprav tema, prijazna do mobilnih naprav, ne bo videti povsem enako na računalniku in mobilnem telefonu, saj številne elemente prerazporedi v en sam stolpec, je sprememba koristna. Bistveno izboljša uporabniško izkušnjo na mobilnih napravah. To pomeni, da bodo obiskovalci bolj prijetno raziskovali spletno stran na kateri koli napravi.
Uporabite odzivno oblikovanje
Ko ljudje iščejo teme v WordPressu, si lahko na hitro ogledajo dizajn, preden se odločijo. Če želite preveriti, ali se tema dobro prilagaja različnim napravam, lahko preprosto spremenijo velikost okna brskalnika.
Če želijo biti bolj tehnični, lahko preklopijo v razvijalski način tako, da pritisnejo Ctrl+Shift+I ali z desnim klikom izberejo »Pregled«.
Če se izbrana tema ne prilagaja pravilno mobilnim zaslonom, naj razmislijo o tem, da bi našli odzivno in posodobili svoje spletno mesto. Odzivna tema zagotavlja, da spletno mesto WordPress izgleda dobro tako na namiznih kot mobilnih napravah.
Tako kot teme tudi nekateri vtičniki morda niso primerni za mobilne naprave. Da bi to preverili, bi morali raziskati.
Če kateri od vtičnikov ni prijazen do mobilnih naprav, lahko pokvari postavitev na mobilni različici spletnega mesta WordPress, zaradi česar bo videti drugače kot namizna različica.
V takšnih primerih je dobro zamenjati neodzivne vtičnike z odzivnimi, ki opravljajo enake funkcije.
Ali vaš medij obsega?
Če se mediji vašega spletnega mesta ne prilagodijo velikosti, lahko vaše spletno mesto WordPress v mobilnih napravah postane neprivlačno.
Preprosteje povedano, slike in druge stvari se ne bodo pravilno prilegale zaslonu, ko si ljudje ogledajo vaše spletno mesto v različnih napravah. Mediji, ki se ne prilagajajo, bodo pogosto videti preširoki za zaslon mobilne naprave, kar povzroča težave obiskovalcem, vaše spletno mesto WordPress pa se zdi neorganizirano in neprofesionalno.
Ko so mediji vašega spletnega mesta pravilno nastavljeni, postane mobilna različica vašega spletnega mesta WordPress uporabniku prijaznejša in privlačnejša, kar lahko vodi do tega, da se več ljudi zanima in kupuje od vas.
Kot primer si lahko ogledate, kako je ta spletna trgovina z moškimi oblačili, Stag Provisions, prikazana na mobilni napravi.
Kako narediti vsebino razširljivo?
Preverite, kako velike so vaše slike in videoposnetki. Če so preveliki, lahko upočasnijo vaše spletno mesto in se morda sploh ne prikažejo, ko nekdo obišče vaše spletno mesto, zlasti na mobilnih telefonih, ker niso tako zmogljivi kot namizni računalniki.
Te datoteke lahko pomanjšate s spletnimi mesti, kot sta Kraken.io ali ShortPixel, imajo pa tudi posebna orodja za WordPress. S krčenjem medijev se bo vaše spletno mesto hitreje nalagalo na računalnikih in mobilnih telefonih.
Če nekatere slike in videoposnetki na vašem spletnem mestu niso pomembni za mobilne uporabnike, lahko uporabite vtičnik WP Mobile Detect. To orodje vam omogoča, da izberete, katere stvari želite skriti v mobilnih napravah, zaradi česar je vaše mobilno spletno mesto videti čistejše in lepše, še posebej, če imate stvari, kot so infografike ali pojavni obrazci, ki na mobilnih napravah niso videti dobro.
Uporabite AMP
AMP ali pospešene mobilne strani so kot super hitre različice vašega spletnega mesta, ki se prikažejo na mobilnih telefonih. Z vašega spletnega mesta vzamejo le najpomembnejše in poskrbijo, da se na mobilnih napravah zelo hitro naloži.
Ko svojemu spletnemu mestu WordPress dodate AMP-je, je to odlično za ljudi, ki obiščejo na svojih mobilnih napravah, poleg tega pa lahko vaše spletno mesto bolje deluje na običajnih računalnikih. Vendar ne pozabite, da bo vaše spletno mesto na mobilnih napravah videti nekoliko preprostejše, z bolj osnovno postavitvijo.
Če ustvarite predpomnilnike AMP za svoje strani, lahko:
- Naj bo vaše spletno mesto prikazano višje v Googlu, ko ga ljudje iščejo.
- Poskrbite, da se bo vaše spletno mesto izjemno hitro naložilo na mobilnih in običajnih računalnikih.
- Uporabnikom omogočite boljšo izkušnjo, ko obiščejo vaše spletno mesto.
Zato je dobra ideja, da uporabite AMP za vaše spletno mesto WordPress.
Uradni vtičnik AMP za WordPress in drug dobro znani vtičnik, imenovan AMP za WP , sta priljubljeni izbiri za dodajanje AMP na spletno mesto WordPress. Če nekdo želi svoje spletno mesto vrniti na običajno mobilno različico, lahko preprosto izklopi katerega koli od teh vtičnikov AMP.
Uporabite vtičnike za mobilne teme
Vtičnik Jetpack je brezplačno orodje za ohranjanje varnosti vašega spletnega mesta WordPress in izboljšanje njegovega delovanja. Naredi več kot le zaščito vašega spletnega mesta, kot je Sucuri ; prav tako vam pomaga, da se vaše strani prikažejo v iskalnikih in ustvarite zanimivo vsebino.
Vendar bodite previdni, saj se lahko zaradi tega vaše mobilno spletno mesto razlikuje od tistega, ki ste ga nastavili za svoj računalnik. Jetpack ima poseben del, ki spremeni videz vašega spletnega mesta na mobilnih telefonih, zaradi česar sta vaša mobilna in računalniška spletna mesta pogosto videti zelo različno.

Jetpack ima ta del, ki poskrbi, da je vaše spletno mesto dobro videti na mobilnih telefonih, še posebej, če osnovna oblika vašega spletnega mesta tega ne omogoča sama. Ker pa je danes večina spletnih strani že nastavljenih tako, da dobro izgledajo na mobilnih telefonih, tega dela običajno ne potrebujete.
Obstajajo tudi druga orodja, kot je WPtouch, ki delujejo kot menjalnik mobilnih mest Jetpack. WPtouch ustvari ločen dizajn za vaše spletno mesto, ko ga ljudje obiščejo z mobilnim telefonom. Torej, če imate to orodje vklopljeno, sta lahko vaša mobilna in računalniška spletna mesta videti zelo različno.
Če želite, da sta vaša mobilna in računalniška spletna mesta videti enako, lahko to orodje izklopite. Takole:
- Pojdite na svojo nadzorno ploščo WordPress.
- Poiščite "Jetpack" in kliknite nanj.
- Poiščite zavihek "Pisanje" in kliknite nanj.
- Pomaknite se navzdol do »Izboljšave teme«.
- Izklopite »Omogoči temo Jetpack Mobile«.
Ko to storite, preverite svoje spletno mesto na mobilnem telefonu in preverite, ali je zdaj videti enako kot na računalniku.
Zavijanje
Za optimizacijo spletnega mesta WordPress za mobilne uporabnike in zagotavljanje doslednega videza je ključnega pomena, da zagotovite mobilno odzivnost. Odziven dizajn prilagodi vašo stran različnim napravam in izboljša uporabniško izkušnjo. Preverjanje združljivosti vaše teme z mobilnimi napravami in zamenjava neodzivnih vtičnikov lahko rešita številne težave. Skaliranje medijev in uporaba pospešenih mobilnih strani (AMP) lahko prav tako izboljšata delovanje vašega spletnega mesta na mobilnih napravah. Poleg tega lahko vtičniki za mobilne teme, kot sta Jetpack ali WPtouch, povzročijo razlike v videzu med različicami za mobilne in namizne računalnike, zato jih onemogočite, če želite dosleden videz.




