Visokokakovostna vsebina na vašem spletnem mestu je ključnega pomena, vendar je enako pomembno, kako obiskovalci sodelujejo s spletnim mestom. Na uporabniško izkušnjo neposredno vplivajo različni dejavniki, eden izmed njih je navigacija. Najpomembneje je zagotoviti, da lahko posamezniki zlahka najdejo želeno stran. Zato je le redko srečati spletno stran z več kot nekaj stranmi, ki nima neke vrste menija. Vendar sta ustreznost in uporabnost tega menija bistvenega pomena.

Vaš cilj bi moral biti osredotočen na doseganje enostavne in intuitivne navigacije. Ne glede na stran, na katero pridejo obiskovalci, bi morali imeti možnost krmarjenja z le nekaj kliki. Če naletijo na težave pri iskanju tistega, kar iščejo, jih lahko zaradi frustracije zapustijo spletno mesto.
Kako izboljšati navigacijo po spletnem mestu
Naj vaš logotip izstopa
Če se vaš logotip zlije z vašim menijem, bo morda ostal neopažen, zlasti če ni v običajnem zgornjem levem položaju. Poskrbite, da bo vaš logotip izstopal tako, da bo ločen od elementov menija. To izboljša prepoznavnost, poveča izpostavljenost blagovne znamke in poenostavi navigacijo po spletnem mestu z jasnim razmejevanjem elementov v glavi. Prav tako olajša iskanje in klikanje logotipa, kadar je to potrebno.

Povezava logotipa z domačo stranjo
Številni posamezniki so razvili navado klikanja logotipa spletnega mesta za navigacijo na domačo stran, saj ta oblika prevladuje na številnih spletnih mestih. Služi kot najbolj preprosta in instinktivna metoda za obiskovalce, da ponastavijo svoje brskanje, ne glede na njihovo trenutno stran. V primerih, ko spletna mesta vsebujejo množico strani, lahko posamezniki zlahka postanejo dezorientirani in se želijo vrniti na domačo stran za orientacijo, zlasti ko dostopajo do spletnega mesta prek mobilne naprave, kjer je navigacija lahko bolj zahtevna.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Poleg tega je vključitev povezave do domače strani v logotip ugodna za uporabnike, ki pridejo na spletno stran prek rezultatov iskalnika in pristanejo na notranji strani. Klik na logotip jim nudi priročno pot nazaj na domačo stran, če se želijo poglobiti v vsebino spletnega mesta.
Odziven meni
Ključnega pomena je zagotoviti, da je vaš meni vizualno privlačen v vseh napravah. Glede na to, da približno polovica svetovnega spletnega prometa izvira iz mobilnih naprav, je zelo priporočljivo vložiti dodaten čas ali vire v najem izkušenega spletnega oblikovalca ali nakup vtičnikov za optimizacijo navigacije za mobilne uporabnike.
Razmislite o implementaciji hamburger menija tudi na namizno različico vašega spletnega mesta, če ustreza dizajnu in funkcionalnosti. Medtem ko je običajno povezan z vmesniki tabličnih računalnikov in pametnih telefonov, lahko uporaba tega sloga menija v vseh ločljivostih včasih izboljša splošno skladnost postavitve. Ta pristop zmanjša prilagoditve postavitve, ko obiskovalci preklapljajo med namiznim in mobilnim brskanjem.
Ne pozabite, da mora biti vaše celotno spletno mesto prilagojeno mobilnim napravam. Če vaša trenutna nastavitev v tem pogledu ne ustreza, si oglejte naš članek za navodila za izboljšanje mobilne združljivosti.
Popravite nedelujoče povezave
Spletne strani se sčasoma poslabšajo, kar vodi do morebitnih napak. Ocenjuje se, da spletna stran običajno traja približno 100 dni, preden se pojavijo težave. Posledično se lahko povezave prekinejo, ko se strani starajo, ne glede na to, ali so na vašem spletnem mestu ali so povezane od drugod. Prisotnost strani z napako 404 frustrira obiskovalce in jih pogosto prisili, da zapustijo stran.
Ključnega pomena je, da odpravite nedelujoče povezave, zlasti pri velikih spletnih mestih, kjer je zaradi številnih strani in povezav ročno preverjanje nepraktično. WordPress ponuja različne vtičnike za odkrivanje nedelujočih povezav med stranmi, objavami, komentarji in imeniki. Med njimi Broken Link Checker izstopa kot ena najučinkovitejših rešitev.

Uporabite krušne drobtine
Drobtine služijo kot neprecenljiva pomoč obiskovalcem spletnega mesta pri krmarjenju po več straneh, zlasti na spletnih mestih z bogato vsebino. Vendar njihova uporabnost presega zgolj ponavljanje korakov; služijo tudi kot indikatorji lokacije.
Ne glede na to, ali se vaše spletno mesto ponaša z obsežno paleto strani ali le s peščico, drobtinice vodijo obiskovalce do razumevanja njihovega potovanja in olajšajo vračanje na prejšnje strani brez napora.
Ta funkcija se izkaže za posebej koristno za obsežna spletna mesta, kjer lahko sledenje poti do trenutne strani vključuje prečkanje več povezav.
Za uporabnike WordPressa je vključevanje drobtin v njihovo spletno mesto enostavno dosegljivo z različnimi metodami. Eden od pristopov je uporaba vtičnikov, kot je All in One SEO , ki ponuja uporabniku prijazno funkcijo drobtinic.
Druga možnost je, da uporaba kratkih kod nudi priročen način za integracijo funkcije drobtinic v spletno mesto WordPress brez potrebe po obsežnem kodiranju ali spreminjanju datotek teme.
Če želite implementirati drobtine z uporabo kratke kode na svojem spletnem mestu WordPress, upoštevajte naslednje korake:
Če želite nastaviti kratko kodo za drobtine v WordPressu, lahko:
Dostopite do nadzorne plošče WordPress, se pomaknite do »Videz« in izberite »Urejevalnik«. Nato odprite datoteko functions.php .
Lahko pa uporabite FTP za dostop do svoje namestitve WordPress. Pomaknite se do imenika tem (/wp-content/themes/your-theme-name/) in poiščite datoteko functions.php.
Ko odprete datoteko functions.php , dodajte navedeno kodo, da ustvarite želeno kratko kodo za drobtine.
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');Zamenjajte nadomestni komentar »Vaša koda za navigacijo tukaj« z ustrezno kodo, ki ustvari navigacijo po navigaciji za vaše spletno mesto. Ta koda je lahko izdelana po meri ali pridobljena iz vtičnika za drobtine, ki podpira funkcijo kratke kode. Zagotovite, da koda ustvari strukturo HTML za drobtinice.
Ko naredite potrebne spremembe, shranite spremembe v datoteko functions.php .
Zdaj lahko uporabite kratko kodo [breadcrumbs] v svojih objavah, straneh ali pripomočkih za predstavitev navigacije po poti. Preprosto vstavite [drobtine] na želeno mesto, kjer želite, da se prikažejo drobtine.
Ne pozabite posodobiti ali objaviti svojih objav ali strani, da boste opazovali delovanje navigacije po poti.
Elementi kratkega menija
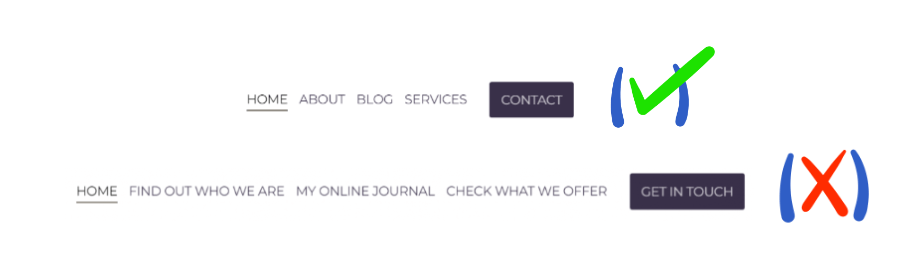
Navigacija mora biti uporabniku prijazna in ljudem omogočati, da hitro najdejo, kar potrebujejo. Zato je ključnega pomena uporaba jedrnatih imen. Jedilnik naj ne bo natrpan z dolgimi naslovi strani ali podrobnimi opisi izdelkov/storitev.

Celo nekaj razširjenih imen lahko naredi celoten meni neberljiv, zlasti na mobilnih napravah. Bolje je, da se odločite za jedrnate izraze, kot je "Stik", namesto za besedne fraze, kot je "Stopite v stik z nami". Dolga imena lahko frustrirajo obiskovalce, ki se trudijo najti želeno možnost, zaradi česar bodo vaše spletno mesto zapustili zaradi konkurenčnega. Imena menijskih postavk morajo ostati ustrezna in uporabnikom lahko razumljiva.
Uporabite spustni meni

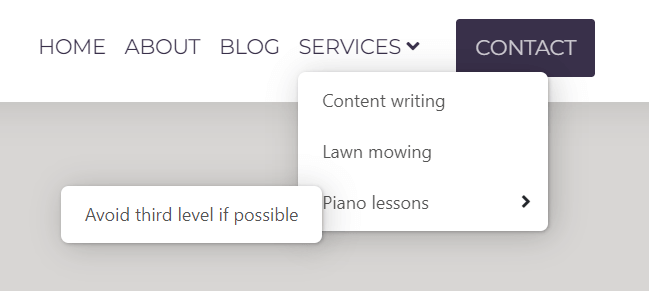
Razmislite o razvrstitvi elementov v meniju po prednosti; čeprav so nekateri morda zaželeni, morda ne upravičujejo uvrstitve na prvo stopnjo. Tukaj se spustni meniji izkažejo za koristne. Z vključitvijo enega ali več spustnih menijev spletno mesto ohranja urejen in strukturiran videz, hkrati pa obiskovalcem ponuja širši izbor. Vendar bodite pri njihovi uporabi zadržani – običajno zadostuje nekaj spustnih menijev. Prizadevajte si uporabiti le drugonivojske menije, saj lahko meniji tretje ravni ovirajo navigacijo, zlasti v mobilnem pogledu.
Lepljivi meni
Če se vaše spletno mesto ponaša z obsežno vsebino in od uporabnikov zahteva, da se na določenih straneh večkrat pomaknejo navzdol, je morda koristno implementirati lepljivi meni. Ta funkcija omogoča obiskovalcem hitro navigacijo do katerega koli dela spletnega mesta, ne da bi se morali pomakniti nazaj. Z vključitvijo lepljivega menija lahko uporabniki nemoteno brskajo po straneh, kar skrajša čas, porabljen za navigacijo gor in dol. Poleg tega vztrajna vidnost elementov menija spodbuja raziskovanje drugih strani, kar lahko poveča angažiranost in, v primeru spletne trgovine, spodbuja večjo verjetnost dokončanja nakupa s podaljšano interakcijo s spletnim mestom.
Dodajte gumb »Nazaj na vrh«.
Čeprav se zdi nepomembno, je presenetljivo, kako malo spletnih mest ima gumb »Nazaj na vrh«. Dandanes je veliko spletnih mest polnih informacij na svojih domačih straneh, tista, ki uporabljajo neprekinjeno nalaganje, pa lahko obsegajo samo eno stran. V takih primerih postane gumb »Nazaj na vrh« neprecenljiv. Čeprav se morda zdi le majhen dodatek, lahko njegova prisotnost znatno izboljša celotno uporabniško izkušnjo vašega spletnega mesta.
Uporabite debelo nogo
Ta izraz se nanaša na nogo, ki vsebuje številne povezave, ki služijo kot sekundarna navigacija. Občasno obstajajo strani, ki jih želite povezati, vendar raje, da glavni meni prikazuje samo ključne povezave, pri čemer se izogibate uporabi menijev druge ali tretje ravni. Lastniki spletnih mest pogosto spregledajo njihovo nogo, vendar ponuja dovolj prostora za dodatne povezave za hiter dostop. Vse, kar je tam dodano, je oddaljeno le en klik in prikazano na nevsiljiv način, ki ne moti brskanja.

Poleg običajnih strani, kot so Kontakt, O in Pogoji, lahko vključite povezave do vseh omembe vrednih izdelkov ali storitev, ki jih najdete na notranjih straneh. Primeri vključujejo preverjevalnik statusa naročila, informacije o sponzorstvu ali servisno dokumentacijo – vsebina ni primerna za glavni meni, vendar je bistvena za hitro odkrivanje.
Označevanje strani na obisku
Ko obiskovalec pristane na strani, imate možnost, da element menija poudarite tako, da ga podčrtate, označite ali naredite krepko. Za strani, ki niso neposredno povezane v meniju, je koristno označiti ustrezen razdelek menija. To zagotavlja, da obiskovalci ostanejo orientirani, zlasti v primeru številnih strani, tako da vedno poznajo svojo trenutno stran ali razdelek.
Dodajte iskalno vrstico

Ta funkcija se izkaže za neprecenljivo za obsežna spletna mesta, polna vsebine. Ne glede na to, ali gre za integracijo kompaktne iskalne vrstice poleg glavnega menija ali namenskega iskalnega gumba poleg elementov menija, lahko uporabniki brez težav krmarijo po spletnem mestu. Možnost iskanja, ki deluje kot sestavni del navigacije po spletnem mestu, uporabnikom pomaga pri hitrem iskanju želenih informacij. Odvisno od nastavitev lahko rezultati iskanja prikazujejo neposredne povezave do določenih strani ali obsežne odstavke iz vsebine strani. S poenostavitvijo postopka iskanja ta funkcija poveča učinkovitost in zadovoljstvo uporabnikov
Kako preizkusiti navigacijo po spletnem mestu
Videz navigacije po spletnem mestu se vam morda zdi brezhiben, za druge pa morda ne bo tako optimalen. Kljub upoštevanju zgoraj navedenih predlogov lahko še vedno obstajajo neopažene težave. Zato je ključnega pomena, da takoj prepoznamo in obravnavamo morebitne pomisleke. Tukaj je več pristopov, kako to doseči:
Uporabite analitično programsko opremo
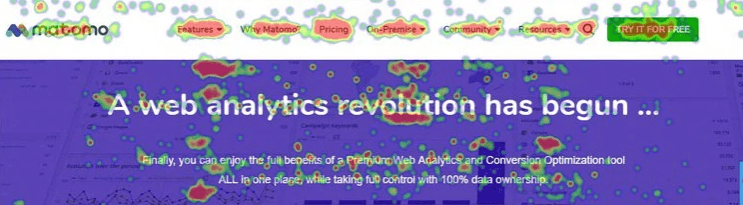
Z uporabo analitičnega orodja, kot je Matomo, lahko izdelate toplotni zemljevid za vaše spletno mesto. Ta toplotni zemljevid vizualno prikazuje področja vašega spletnega mesta, ki so najbolj in najmanj obiskana.

Poleg tega lahko Matomo ustvari zemljevid klikov, ki natančno določa lokacije na vašem spletnem mestu, kjer kliknejo uporabniki. Če opazite pogoste klike na nekatere menijske povezave in minimalno aktivnost na drugih, je morda koristno razmisliti o prilagoditvah. Prek toplotnega zemljevida lahko tudi ocenite, ali se uporabniki pomaknejo navzdol do noge. Če se, to kaže na pomen vlaganja dodatnega truda v ustvarjanje celovite noge.
Uporabite A/B testiranje
V bistvu testiranje A/B vključuje eksperimentiranje z različnimi različicami elementa, da se ugotovi, katera deluje bolje. Lahko na primer preizkusite različna imena menijskih elementov, sloge ali število elementov v menijih. Z analizo meritev angažiranosti za vsako različico lahko določite optimalno izbiro.
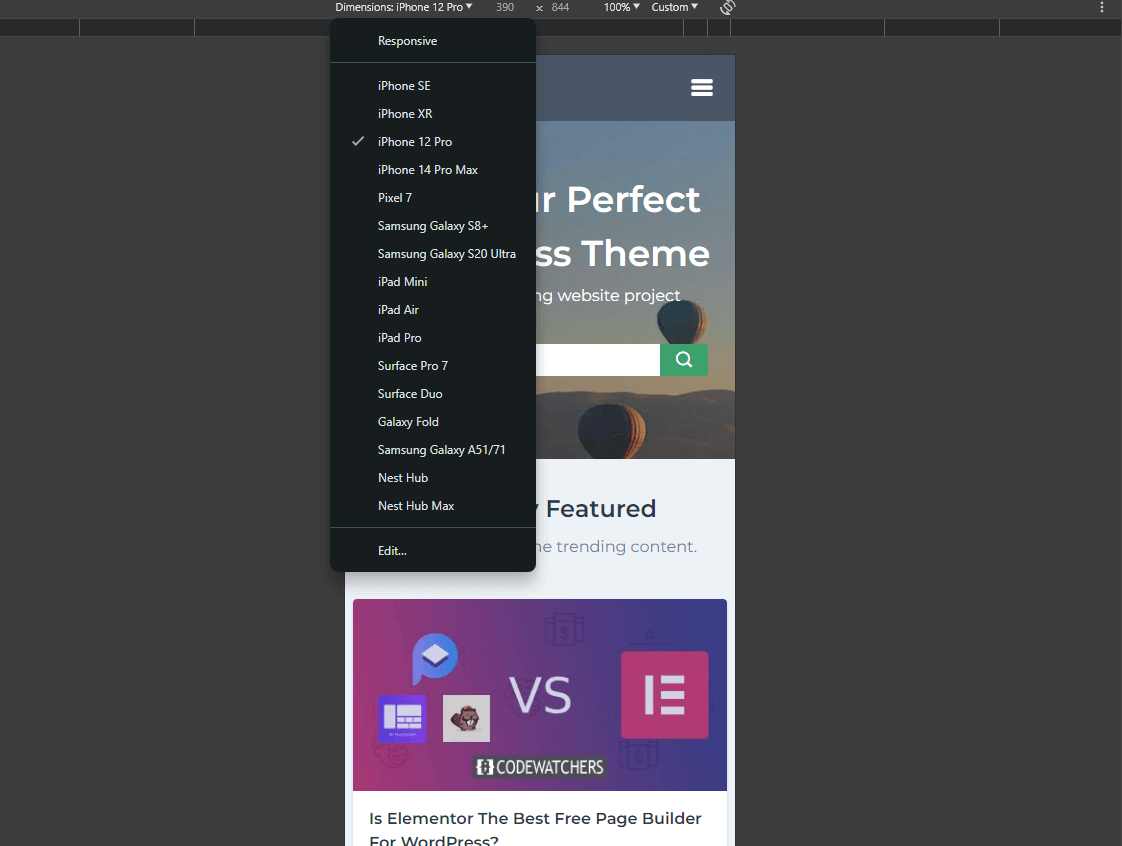
Predogled spletnega mesta na različnih napravah

Postavitev navigacijskih elementov se morda zdi zadovoljiva na vašem računalniku, kaj pa druge naprave? Dostopajte do orodij za razvijalce v svojem priljubljenem brskalniku (običajno s pritiskom na tipko F12 na tipkovnici ali Control + Shift + M), da preklapljate med namiznimi in mobilnimi pogledi. Z lahkoto lahko izberete različne naprave – kot so telefoni, tablice, prenosni računalniki ali celo televizorji – in opazujete, kako bo prikazana navigacija spletnega mesta na vsaki od njih.
Zavijanje
Ko se ukvarjajo z navigacijo, mnogi lastniki spletnih mest navadno vključijo le nekaj elementov v meni in verjamejo, da je njihova naloga opravljena. Vendar pa v resnici obstajajo številne subtilne izboljšave, ki lahko znatno izboljšajo uporabniku prijazno vašo spletno stran. Njihova uporaba vam lahko prinese prednost pred konkurenti. Čeprav navigacija ni edini dejavnik prometa na spletnem mestu, bodo uporabniki nedvomno cenili zmožnost brez težav brskati po vašem spletnem mestu in poiskati tisto, kar potrebujejo, ne glede na svojo napravo. Zagotavljanje dobre uporabniške izkušnje poveča verjetnost, da se bodo uporabniki v prihodnosti vračali na vaše spletno mesto.




