Ikone in besedilo, vsaka zase, imata prednosti in pomanjkljivosti, zaradi katerih sta popoln par pri izdelavi spletnega mesta. Sama ikona je lahko preveč dvoumna, brez konteksta ali stalnih pomenov. Besedilo je morda videti medlo in zagotovo ne bo pritegnilo toliko pozornosti. Združite to dvoje in dobili boste’ najboljše iz obeh svetov. You’ boste pogosto videli seznanjanje, ko navajate funkcije, storitve ali druge elemente, ki morajo biti prikazani kot ločeni, vendar del skupine.
To združevanje je tako razširjeno, da ima veliko vrhunskih tem kratko kodo za hitro vstavljanje ikone z besedilom kot oblikovni element. Če vaša tema ne ’t, ne skrbite ’. Zahvaljujoč dodatkom Qi za Elementor , največji spletni zbirki brezplačnih dodatkov Elementor, boste lahko v hipu dodali vse ikone z besedilom, ki ga potrebujete. Vse, kar potrebujete’, sta Elementor in ikona s pripomočkom za besedilo.
Dodajanje ikon z besedilom
Če želite uporabiti vtičnik Essential Addons for Elementor za dodajanje ikon z besedilom v WordPressu, boste morali narediti nekaj preprostih korakov. Najprej morate prenesti in aktivirati Elementor. To je priljubljen graditelj strani, ki ste ga morda že namestili. Če ne, ga lahko prenesete iz repozitorija WordPress.
Ko namestite Elementor, lahko nadaljujete z namestitvijo dodatkov Qi za Elementor . To lahko storite tako, da greste v repozitorij WordPress in ga poiščete, nato pa kliknete namesti in aktiviraj.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Po tem bi bil najboljši način, da se navadite na gradnik, da greste na stran, kjer bi morda želeli dodati ikono z besedilom in – pridete do nje. Mi pa smo naredili razdelek s tremi stolpci, ker smo na koncu naredili tri ikone z besedilom. Samo iskanje pripomočka in njegovo vlečenje v skrajni levi stolpec je pomagalo. Naša prva ikona z besedilom je bila zdaj pripravljena za spremembo.

Urejanje vsebine ikone z besedilom
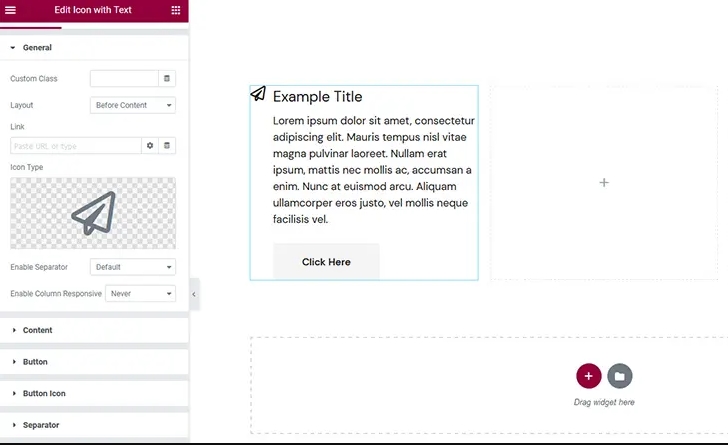
V razdelku Vsebina možnosti vtičnika je veliko zavihkov, vendar ne skrbite. To samo pomeni, da boste lahko spremenili svoj dizajn na veliko majhnih načinov. Na prvem zavihku, Splošno , lahko izberete, kako sta ikona in besedilo razporejena, če želite ikoni dodati povezavo, in nekaj drugih stvari.
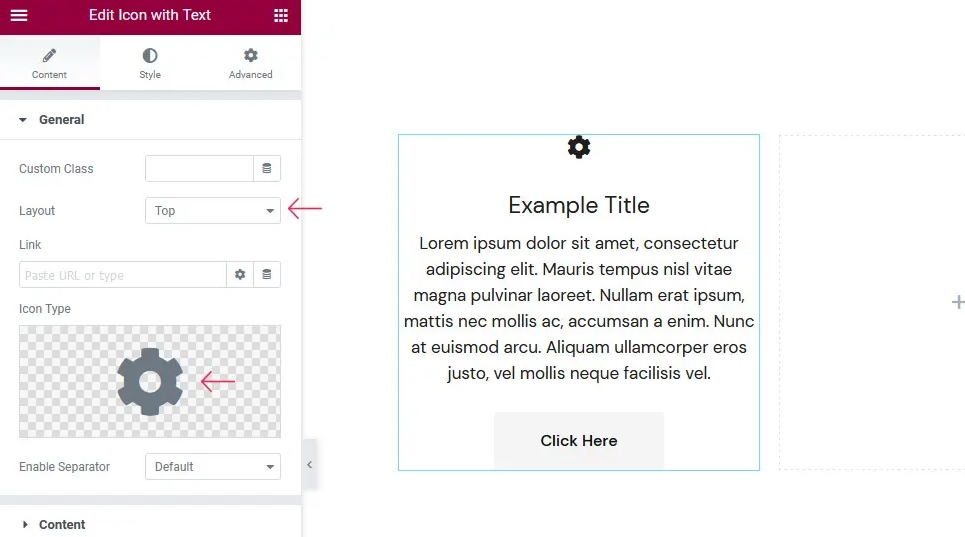
Tukaj tudi izberete vrsto ikone, ki jo želite uporabiti, če želite uporabiti ločilo, kot tudi nekaj pravil odzivnosti za stolpce. Kot prvo spremembo smo prešli na postavitev na vrhu. Ikono smo spremenili v zobnik iz knjižnice ikon, nato pa smo bili pripravljeni na nadaljevanje.

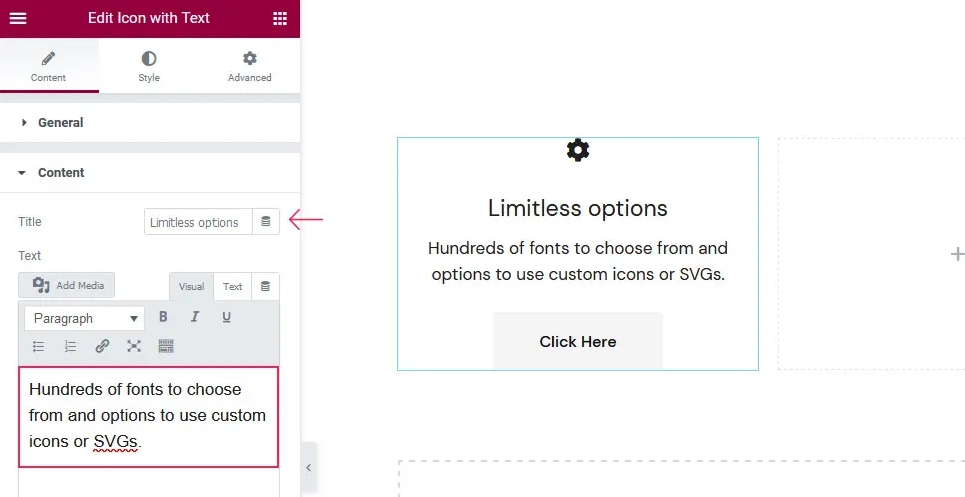
Na zavihku Vsebina lahko spremenite videz besedila v stolpcu ali pa se ga celo popolnoma znebite. Spremenite lahko tudi samo besedilo in uporabite nekaj omejenih možnosti oblikovanja. Prav tako se boste odločili, kako bo besedilo postavljeno.

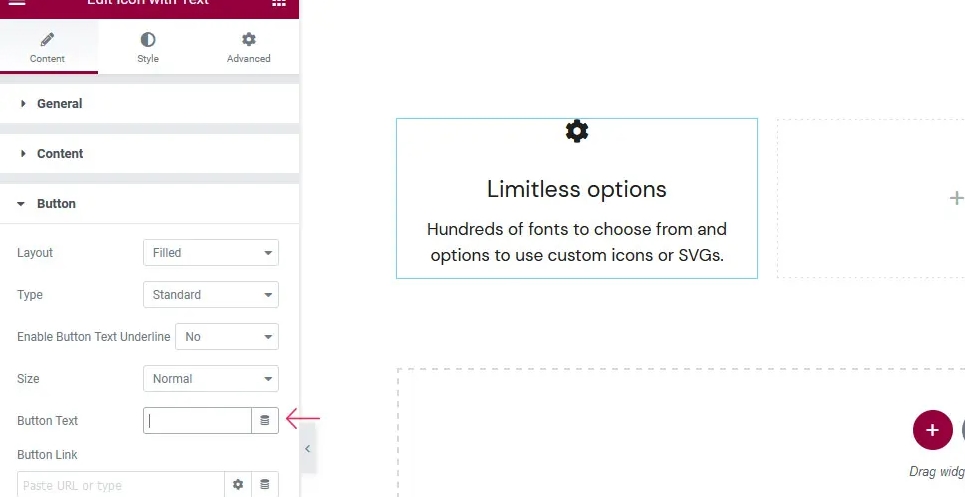
Na zavihkih Gumb in Ikona gumba lahko izberete, kako naj bo vaš gumb videti, kako velik naj bo, če ima ikono, kje naj bo in do katere povezave naj vodi.
Možnost Besedilo gumba na zavihku Gumb je najbolj zanimiva stvar pri teh dveh zavihkih. Če izbrišete besedilo, se lahko popolnoma znebite gumba.

Zadnja dva zavihka v možnostih vsebine sta za ločilo in animacijo za prikaz vsebine. Izberete lahko postavitev, položaj, sliko obrobe in ikono za ločilo. Izbirali boste lahko tudi med različnimi slogi animacije in določili, koliko časa traja vsak.
Oblikovanje ikone z besedilom
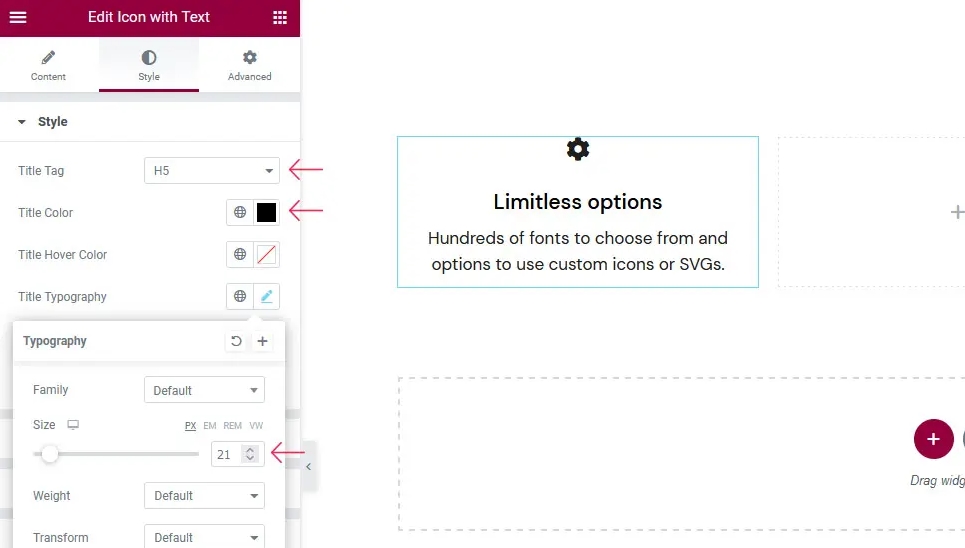
Ko za oblikovanje ikone uporabite besedilo, se prvi prikaže zavihek Slog. Tam boste našli možnosti, s katerimi lahko izberete oznako naslova, običajno barvo naslova, barvo lebdenja nad naslovom ter pisavo, velikost in težo naslova. Za besedilo lahko izberete barvo in slog pisave.
Tukaj smo naredili le nekaj majhnih sprememb privzetih nastavitev. Oznako naslova smo spremenili v H5, spremenili barvo naslova v črno s šestnajstiško kodo #000000 in naredili naslov širok 21 slikovnih pik.

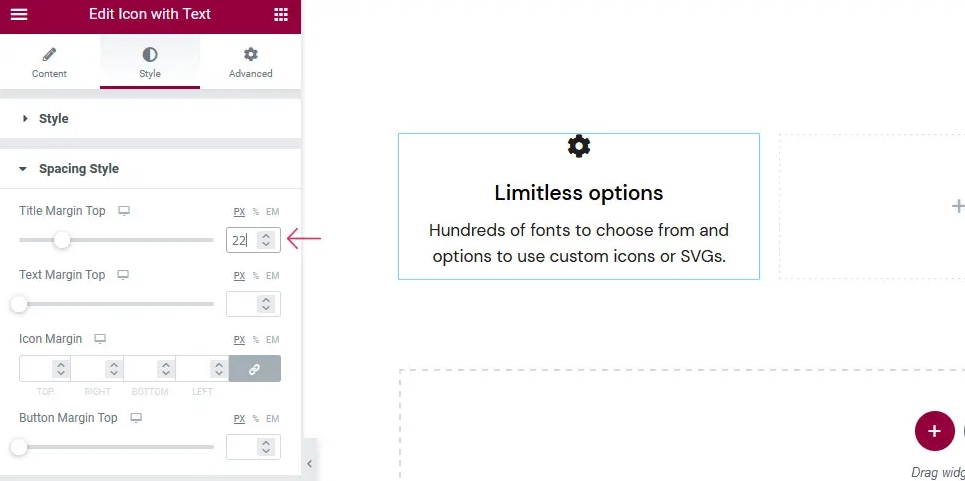
Na zavihku Slog razmika je nastavitev robov glavna stvar. Izberete lahko zgornji rob za naslov, zgornji rob za besedilo, rob okoli ikone in zgornji rob za gumb, če ga imate.
Spet smo se odločili narediti le majhne spremembe, tako da smo zgornji rob naslova naredili 22 slikovnih pik.

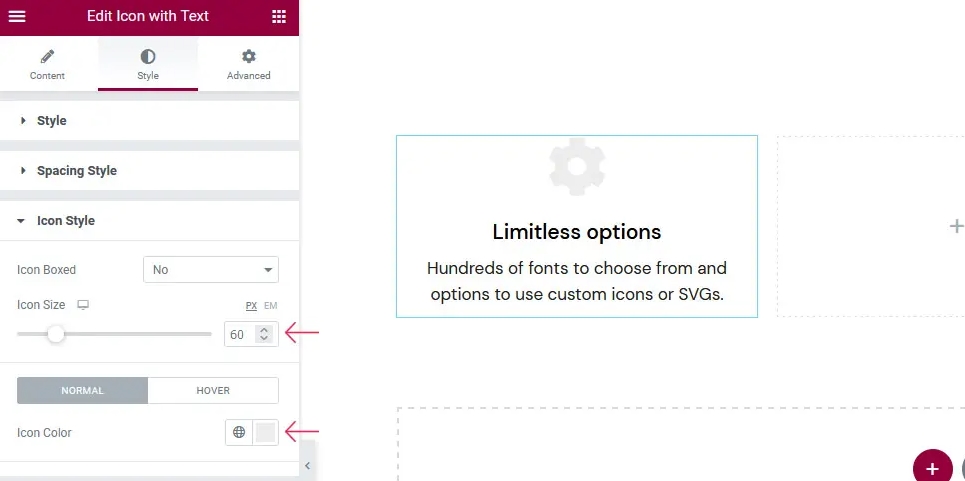
Če želite svojo ikono postaviti v polje ali ne, bodo možnosti, ki jih vidite na zavihku Slog ikone, zelo različne. Če to storite, lahko izbirate med številnimi možnostmi za obliko, velikost in barvo škatle. Če tega ne storite, boste lahko spremenili velikost, barvo in animacijo ikone le, ko je miška nad njo.

Odločili smo se, da naše ikone ne bomo dali v škatlo. Vendar smo naredili svojo ikono široko 60 slikovnih pik in spremenili njeno barvo v #ececec. Med lebdenjem smo ga rahlo premikali gor in dol.

Z drugimi zavihki lahko spremenite videz in način oblikovanja gumbov, ikon gumbov, obrob, podčrtajev, ločil in ikon ločil. Odločili smo se, da v naši zasnovi ne bomo uporabili nobenega od teh elementov, a če greste drugače, so tukaj vse možnosti velikosti, barve, robov in lebdenja, ki jih boste potrebovali, da bodo vaši gumbi za ikono in besedilo ter ločila stali ven.
Zavijanje
Z dodatki Qi za Elementor je preprosto in zabavno dodati zanimive in uporabne oblike na vaše spletno mesto, kot je ikona z besedilom. Izbirate lahko med številnimi različnimi možnostmi, veliko več od tistih, ki smo si jih ogledali v tej predstavitvi. Oglejte si vse in poiščite najboljši način za skupno uporabo funkcij tega dodatka.




