Ali želite ustvariti glavo, ki postane manjša, ko se stran naloži? Ko se obiskovalec pomika po strani navzdol, bo krčenje glave lep učinek, ki bo navdušil obiskovalca. Tudi če tega učinka ne nameravate uporabiti, je vredno razmisliti, ali bi bil dober dodatek k vaši spletni strani.

Tukaj vas bomo natančno naučili, kako uporabiti Elementor Pro za skrčenje glave vašega spletnega mesta WordPress. S pomočjo CSS-ja po meri vam bomo natančno pokazali, kaj morate storiti, da opravite delo.
Kaj je Shrinking Header?
Glava, ki se skrči, je popolnoma ista glava, ki jo vidite, ko se prikaže spletno mesto, vendar postane nekoliko manjša, ko se začnete pomikati. Za začetek je standardna zgornja glava. Glava se bo "krčila", ko se uporabnik pomika navzdol po strani, vi pa lahko prilagodite, koliko se skrči in kako prosojna postane.
Čeprav se zmanjša, je glava še vedno tam, ko se pomaknete navzdol po strani. Obstajajo različne možnosti, na primer, da se glava popolnoma zakoplje in jo razkrije šele, ko se uporabnik pomakne nazaj navzgor.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPrednosti skrčitvene glave
Če uporabite skrčeno glavo, boste imeli več prostora za samo vsebino. V celotni glavi je manj konkurence za pozornost, kar pomeni, da se lahko osredotočite na svojo glavno vsebino.
Če popolnoma skrijete glavo, ko se uporabnik pomika navzdol, uporabnikom ne boste mogli ves čas omogočiti dostopa do celotnega navigacijskega menija.
Do neke mere vam to daje dodaten prostor za vašo vsebino, hkrati pa vam omogoča prikaz celotnega menija. Za povrh je ta učinek estetsko prijeten in obiskovalcem vašega spletnega mesta med raziskovanjem doda malo dodatnih vizualnih sladkarij.
Kako ustvariti skrčljivo glavo
Ko imate pripravljen preddeheader, ste pripravljeni. Preostanek objave vas bo vodil, da jo zmanjšate. Potrebovali boste veliko CSS po meri. Vendar vam bomo dali kodo, ki jo potrebujete, in vam pokazali, kako jo spremenite, da bo ustrezala vašemu spletnemu mestu.
Uredi z Elementorjem
Če želite začeti, uredite predlogo glave z Elementor Theme Builder.
Če želite urediti svojo predlogo glave z Elementorjem, pojdite na Templates Theme Builder na nadzorni plošči WordPress in izberite Uredi z Elementorjem.
Osnovno CSS gospodinjstvo
Preden uporabite kodo CSS, ki jo boste videli v naslednjih razdelkih, boste morali malo počistiti glavo.
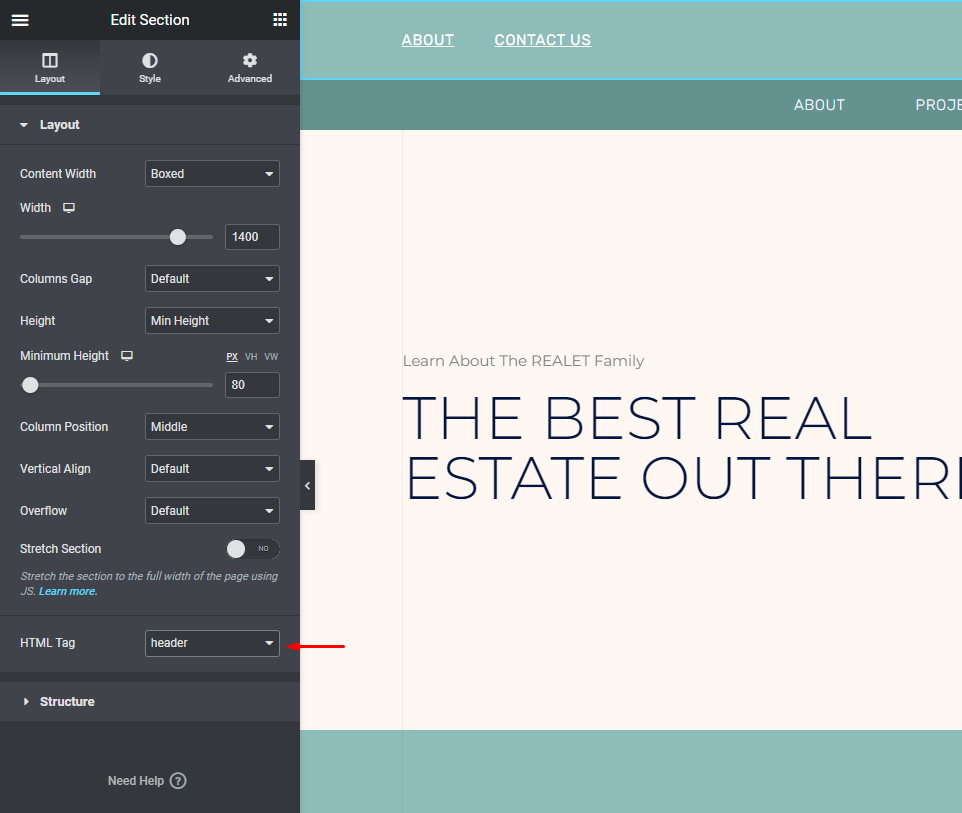
Prvi korak je dostop do nastavitev razdelka glave. Nastavite spustni meni Oznaka HTML na glavo na zavihku Postavitev.

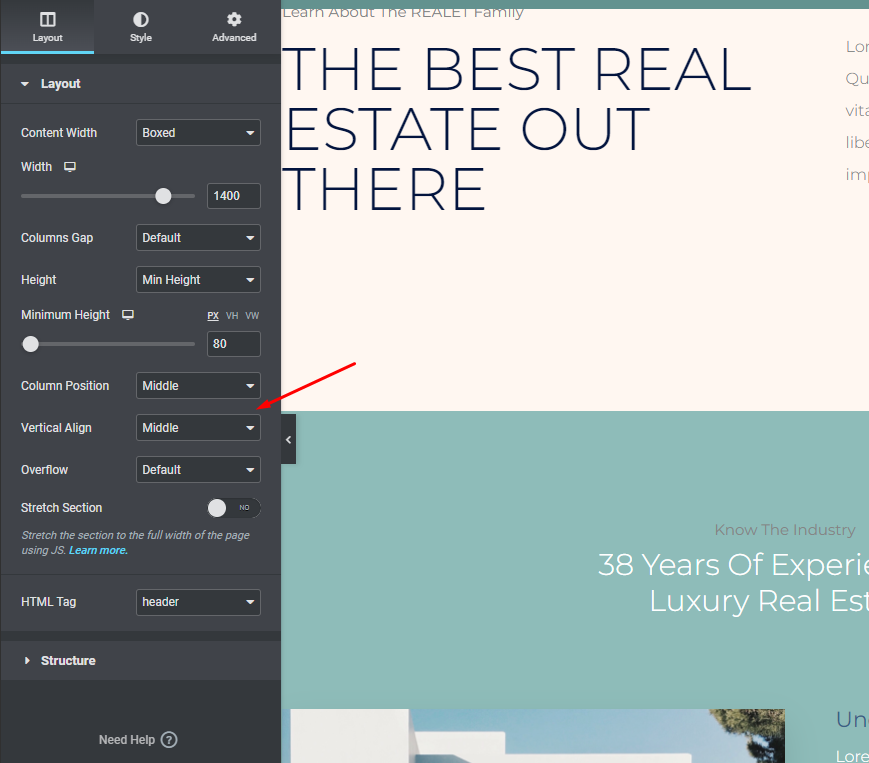
Najmanjša višina ne sme biti in navpična poravnava mora biti nastavljena na sredino v zavihku postavitve.

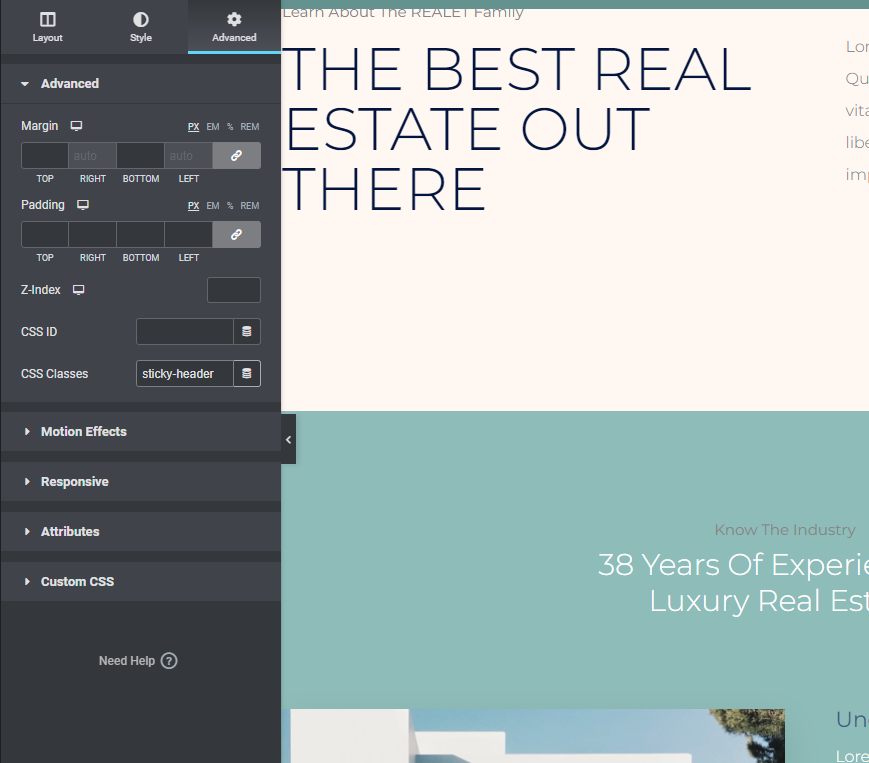
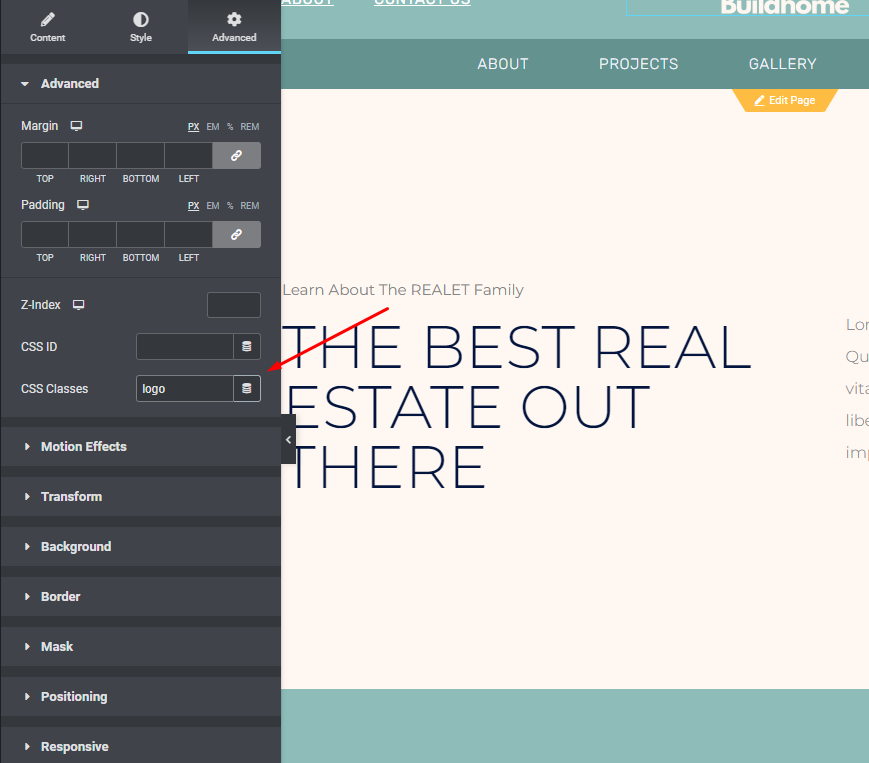
Pojdite na zavihek Napredno in spremenite razred CSS v razdelku glave v stick-header.

Na koncu odprite slikovni gradnik, ki vsebuje vaš logotip, in v spustnem meniju izberite možnost Napredno. Nato v območje Razredi CSS slike logotipa vnesite logotip:

Učinki gibanja, da se vaša glava drži
Elementorjeva funkcija Motion Effects se lahko uporablja za ohranjanje glave na vrhu strani, medtem ko se gledalci pomikajo navzdol.
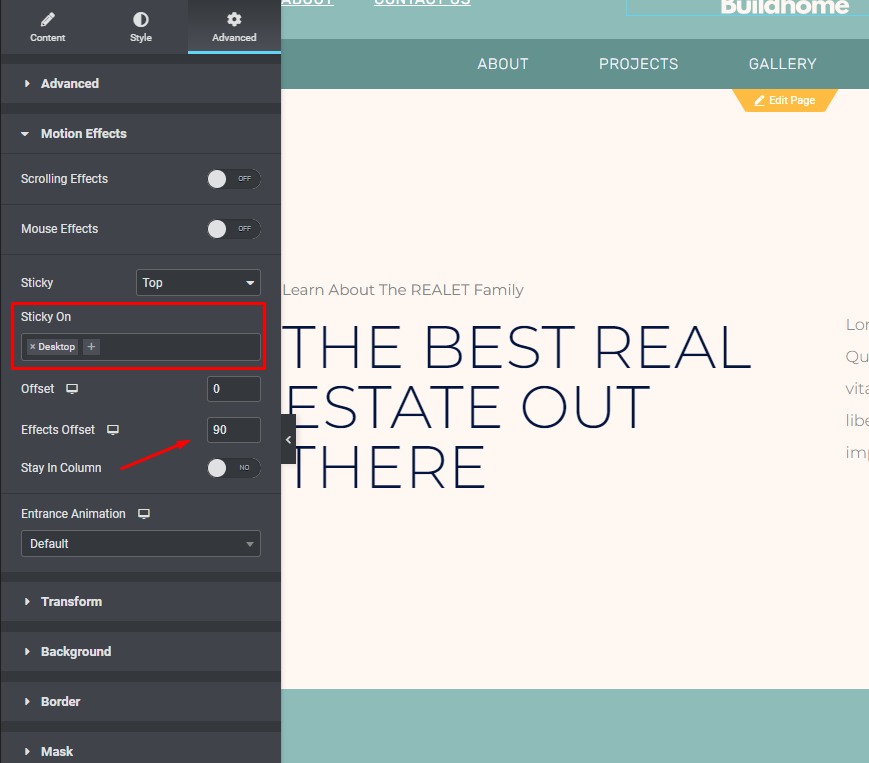
Do nastavitev glave razdelka lahko dostopate s klikom nanje. Nato kliknite stran Napredno in si oglejte možnosti Motion Effects
- Predpostavimo, da je Top izbran pod Sticky v spustnem meniju.
- Prosimo, odstranite vse druge naprave, ki niso navedene v polju "Sticky On".
- Odmik učinkov mora biti nastavljen na 90 (višina vaše glave).

CSS po meri
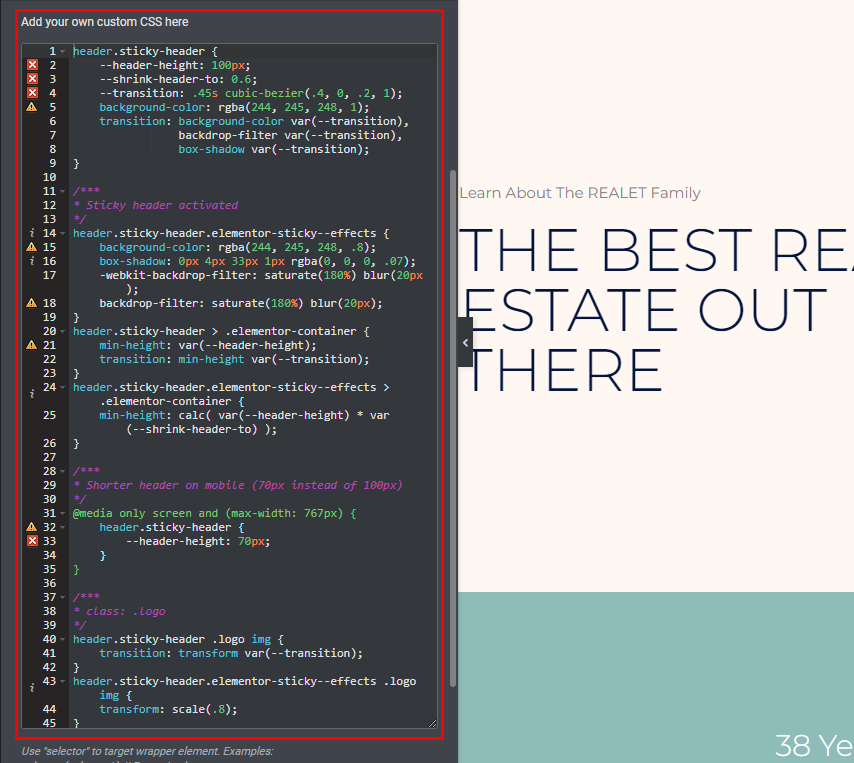
Zadnji korak, preden končamo, je dodajanje kode CSS po meri. Tukaj je osnovna koda, ki jo boste uporabili. Kako ga prilagoditi, bomo obravnavali v naslednjih razdelkih:
Naslednja koda CSS bo:
- Za dostop do menija hamburgerjev pojdite v zgornji levi kot vmesnika Elementor in ga kliknite.
- Slog teme lahko izberete v spustnem meniju Global Style.
- Izberite CSS po meri (ko se odpre vmesnik za slog teme, bo modro namesto "navadnega" Elementor rdeče)
/***
* class: .sticky-header
*/
header.sticky-header {
--header-height: 100px;
--shrink-header-to: 0.6;
--transition: .45s cubic-bezier(.4, 0, .2, 1);
background-color: rgba(244, 245, 248, 1);
transition: background-color var(--transition),
backdrop-filter var(--transition),
box-shadow var(--transition);
}
/***
* Sticky header activated
*/
header.sticky-header.elementor-sticky--effects {
background-color: rgba(244, 245, 248, .8);
box-shadow: 0px 4px 33px 1px rgba(0, 0, 0, .07);
-webkit-backdrop-filter: saturate(180%) blur(20px);
backdrop-filter: saturate(180%) blur(20px);
}
header.sticky-header > .elementor-container {
min-height: var(--header-height);
transition: min-height var(--transition);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc( var(--header-height) * var(--shrink-header-to) );
}
/***
* Shorter header on mobile (70px instead of 100px)
*/
@media only screen and (max-width: 767px) {
header.sticky-header {
--header-height: 70px;
}
}
/***
* class: .logo
*/
header.sticky-header .logo img {
transition: transform var(--transition);
}
header.sticky-header.elementor-sticky--effects .logo img {
transform: scale(.8);
}
Prilagodite CSS
Ta CSS je lahko prilagojen vašim posebnim potrebam, zato poglejmo, kako to storiti zdaj. Priporočamo uporabo urejevalnika kode, kot sta Visual Studio Code ali Atom, namesto urejanja CSS neposredno v vmesniku Elementor. Uporabniki operacijskega sistema Windows, Mac in Linux imajo lahko vsi koristi od teh odprtokodnih urejevalnikov.
Lastnosti po meri CSS bodo naše izbrano orodje (ali spremenljivke CSS). Ti kontrolniki vam omogočajo natančno nastavitev učinka padajoče glave. Če naredite eno samo spremembo lastnosti po meri, bo celotna koda CSS posodobljena, da bo odražala to spremembo.
Skupaj je pet dejavnikov, ki jih lahko prilagodite. Niti vam jih ni treba spreminjati, če ne želite –, preprosto jih ohranite takšne, kot so, če vam je všeč, kako delujejo!
Da bi vam pomagali, smo spodaj vključili pet spremenljivk CSS in njihove privzete vrednosti:
- –header-height: 90px;
- – motnost: 0,90;
- –shrink-header-to: 0,80;
- –lepljiva barva ozadja: #0e41e5;
- –prehod: 300ms enostavnost vhoda;
Če pogledate naš primer kode, boste opazili, da smo namesto dvojnega pomišljaja »–« vključili nekaj lastnosti po meri. Po dvopičju in pred podpičjem je vse, kar je preostalo, da naredite majhen popravek.
Če na primer višino glave spremenite na 100 slikovnih pik, bi bilo videti takole pred in po:
- Pred : –header-height: 90px;
- Po : –header-height: 100px;
Naj se seznanimo s temi spremenljivkami.
Lepljiva barva ozadja (--lepljiva-barva ozadja)
Barvo ozadja »skrčene« glave, ki se prikaže, ko se obiskovalci pomaknejo navzdol, nadzira lastnost Sticky Background Color. Sprememba barve ni nujno, da se ujema z barvo glave, če to ni tisto, kar vam je ljubše.
V predlogi Digitalne agencije, na primer, ima ozadje glave sprva preliv. Barva glave postane trdno modra, ko se obiskovalci pomikajo navzdol in glava postane manjša (to lahko vidite v zgledu videoposnetka od začetka).
Višina glave (--header-height)
V Elementorju atribut Header Height določa višino vaše glave - ujemati se mora z višino vašega odseka glave. Nastavitev tega na 90px je bila lepa začetna točka v navodilu.
Če pa se odločite za spremembo višine, se prepričajte, da to storite v lastnosti CSS in v nastavitvah razdelka glave.
Da bi se izognili težavam z učinkom krčenja, ne zagovarjamo višine glave, večje od 100 slikovnih pik.
Motnost (--prosojnost)
Stopnjo, do katere je vaša padajoča glava prosojna, nadzira lastnost Prosojnost:
- 0 pomeni, da bo glava nevidna.
- 1 pomeni, da sploh ne bo vidne glave (brez preglednosti)
Motnost je v našem primeru kode nastavljena na 0,9, zaradi česar je skoraj v celoti neprozorna. To številko lahko spremenite glede na vaše potrebe. Zmanjšajte vrednost na nič, da bo bolj očitna.
Skrči glavo na (--shrink-header-to)
Ko se obiskovalec začne pomikati navzdol, atribut Shrink Me določa, koliko se bosta skrčila vaša glava in logotip. To pomeni, da se bosta vaša glava in logotip na primer zmanjšala na 80% začetne velikosti.
Prehod (--prehod)
Če je atribut Transition nastavljen na "shrunk", se bo glava skrčila s prvotne velikosti na to vrednost.
Najbolje je, da nekaj pustite tako, kot je, vendar imate možnost, da ga po potrebi spremenite.
Torej bo posodobljen CSS za skrčeno glavo -
header.sticky-header {
--header-height: 100px; /* Set your own header height */
--shrink-header-to: 0.6; /* Shrinks to 60%, values: 0.1 to 1 */
--transition-timing: .45s cubic-bezier(.4, 0, .2, 1); /* values: .1s to 0.5s (or more), replace "cubic-bezier(.4, 0, .2, 1)" with "ease" if you need a simpler transition */
background-color: rgba(244, 245, 248, 1); /* Set your own background color */
transition: background-color var(--transition-timing),
backdrop-filter var(--transition-timing),
box-shadow var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects {
background-color: rgba(244, 245, 248, .8); /* Set your own background color on scroll */
box-shadow: 0px 4px 33px 1px rgba(0, 0, 0, .07); /* Delete this line if you don't want shadow on scroll */
-webkit-backdrop-filter: saturate(180%) blur(20px); /* Delete this line if you don't use transparency on scroll */
backdrop-filter: saturate(180%) blur(20px); /* Delete this line if you don't use transparency on scroll */
}
header.sticky-header > .elementor-container {
min-height: var(--header-height);
transition: min-height var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc( var(--header-height) * var(--shrink-header-to) );
}
/***
* class: .logo
* Add the class "logo" to your logo to scale your logo to 80% on scroll
*/
header.sticky-header .logo img,
header.sticky-header .logo.elementor-widget-theme-site-logo img,
header.sticky-header .logo .elementor-icon svg {
transition: transform var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects .logo img,
header.sticky-header.elementor-sticky--effects .logo.elementor-widget-theme-site-logo img,
header.sticky-header.elementor-sticky--effects .logo .elementor-icon svg {
transform: scale(.80); /* Shrinks logo to 80%, values: 0.10 to 1 */
}
header.sticky-header .logo .elementor-icon svg {
width: auto;
}Končne misli
Z Elementorjem je zelo enostavno delati, saj je postal eden najbolj iskanih graditeljev strani za številne spletne razvijalce po vsem svetu. Takšen interaktivni dizajn bo na vaše spletno mesto pripeljal več obiskovalcev. Če imate kakršna koli vprašanja, jih vprašajte. Na našem spletnem mestu imamo ogromno vadnic za Elementor , preverite jih in nam sporočite, kaj naj obravnavamo naslednje.




