Ena stvar, ki bi jo morda želeli narediti, je prilagoditev robov, če želite prilagoditi videz svojega spletnega mesta WordPress. Prostori, ki obstajajo med robovi vašega spletnega mesta in njegovo vsebino, so znani kot robovi .

Čitljivost in videz svojega spletnega mesta lahko izboljšate tako, da spremenite robove, da dodate ali odstranite prazen prostor, postavite svojo vsebino na sredino ali ob strani in še več.
S pomočjo tega članka boste lahko v celoti upravljali slog svojega spletnega mesta, tako da se boste naučili spreminjati robove v WordPressu korak za korakom.
Ne glede na vašo raven znanja vam bo naša vadnica pomagala narediti potrebne prilagoditve za izboljšanje videza vašega spletnega mesta WordPress.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKaj so marže?
Prostor, ki obstaja med mejo elementa in katero koli okoliško vsebino ali drugimi elementi, se imenuje njegov rob. Prilagodite lahko razmik in razporeditev različnih elementov na vašem spletnem mestu, kot so naslovi, fotografije in odstavki, tako da spremenite robove.
V tem blogu vam bomo pokazali, kako spremeniti robove v WordPressu z dvema različnima metodama: z uporabo kode CSS in z uporabo vtičnika . Obe metodi sta enostavni za sledenje in ne zahtevata nobenih veščin kodiranja.
Začnimo!
1. način: Uporaba kode CSS
CSS (Cascading Style Sheets) je jezik, ki nadzira videz vašega spletnega mesta. S kodo CSS lahko spremenite robove svojega spletnega mesta ali določene elemente na spletnem mestu, kot so odstavki, slike, naslovi itd.
Če želite spremeniti robove s kodo CSS, sledite tem korakom:
1. korak: Pomaknite se do orodja za prilagajanje
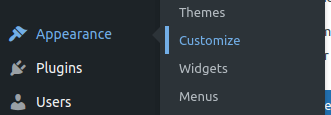
Prijavite se na svojo nadzorno ploščo in pojdite na Videz > Prilagodi .

2. korak: Vstavite dodaten CSS
V orodju za prilagajanje WordPress kliknite Dodatni CSS na dnu leve plošče in dodajte naslednjo kodo:
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}Ta koda spremeni levi, desni, zgornji in spodnji rob spletnega mesta.
3. korak: objavite svoje spremembe
Kliknite » Objavi «, da po tem shranite spremembe.
2. način: Uporaba vtičnika
WordPress ponuja številne vtičnike, ki olajšajo spreminjanje robov za uporabnike, ki bi raje uporabili bolj praktičen pristop. " Simple CSS " je zelo priljubljen vtičnik za to uporabo. Tako ga uporabite:
1. korak: Namestite in aktivirajte vtičnik
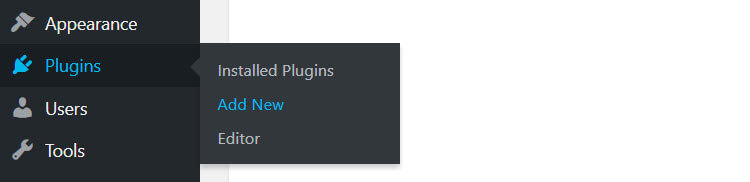
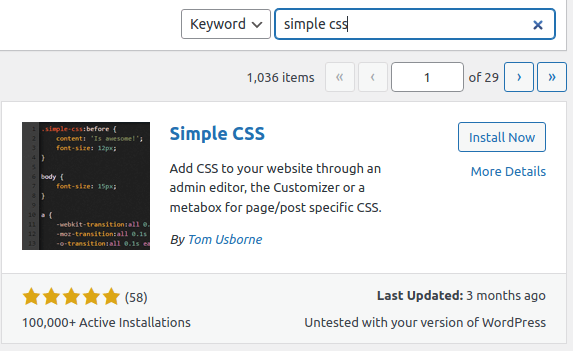
Pojdite na Plugin > Add New Plugin in nato poiščite ime vtičnika.


2. korak: dostop do vtičnika
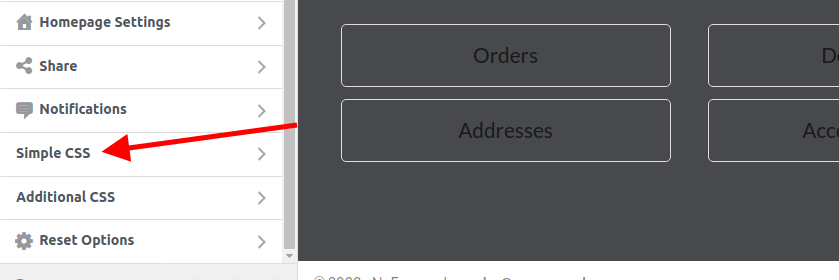
Ko je vtičnik aktiviran, poiščite in izberite " Videz " v meniju na levi. Nato izberite » Simple CSS «.

3. korak: Spremenite robove
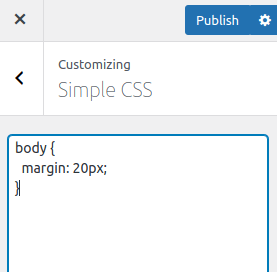
Ko je meni Simple CSS odprt, lahko spremenite robove. Poglejmo si spodnji primer.

Opomba: »Na zgornji sliki dodajam rob celotnemu telesu spletnega mesta, vendar lahko ciljate na določen razdelek z njegovim ID-jem ali razredom.
Uporaba vrednosti za vaše pravilo (rob: 20 slikovnih pik) velja za zgornji , desni , spodnji in levi del razdelka, na katerega ciljate. "
4. korak: Shranite spremembe
Ko uporabite maržo, kliknite Objavi .
Zaključek
Eden od preprostih pristopov za prilagoditev videza in občutka vašega spletnega mesta ter njegovo vizualno privlačnejše in uporabniku prijaznejše je prilagajanje robov v WordPressu.
Če želite spremeniti robove določenega elementa na vašem spletnem mestu ali celotno postavitev vašega spletnega mesta, lahko uporabite vtičnik ali kodo CSS.
Upamo, da vam je ta objava v spletnem dnevniku dala nekaj vpogleda v spremembe robov WordPressa in vas motivirala, da jih preizkusite na svojem spletnem mestu.
Srečno WordPress!




