Favicon je majhna ikona, ki se prikaže poleg naslova vašega spletnega mesta na zavihku brskalnika. Obiskovalcem pomaga prepoznati vaše spletno mesto in poveča prepoznavnost vaše blagovne znamke. Vendar pa lahko včasih opazite, da se vaš favicon ne prikaže v WordPressu, tudi potem, ko ste ga pravilno naložili. To je lahko frustrirajuće in zmedeno, še posebej, če ste porabili čas in trud za oblikovanje edinstvene ikone priljubljenih strani za svoje spletno mesto.
V tej objavi v spletnem dnevniku vam bom pokazal, kako v nekaj preprostih korakih odpravite favikono, ki ne prikazuje težave z WordPressom. Naučili se boste, kako počistiti predpomnilnik brskalnika, preveriti nastavitve teme in uporabiti vtičnik za prisilno prikazovanje ikone priljubljenega. Ob koncu te objave boste lahko videli svojo ikono priljubljenih na WordPressu in uživali v prednostih ikone po meri za vaše spletno mesto. Začnimo!
Prednosti ikone Favicon na vašem spletnem mestu
Favicon je majhna ikona, ki se pojavi poleg imena vašega spletnega mesta na zavihkih brskalnika, zaznamkih in mobilnih napravah. Imeti favicon na svojem spletnem mestu WordPress ima lahko številne prednosti, kot so:
- Zaradi tega je vaše spletno mesto videti bolj profesionalno in verodostojno, kar lahko poveča zaupanje in zvestobo strank.
- Uporabnikom pomaga enostavno identificirati in prepoznati vašo blagovno znamko, še posebej, ko imajo odprtih več zavihkov ali shranijo vaše spletno mesto na začetni zaslon.
- Izboljša uporabniško izkušnjo in uporabnost vašega spletnega mesta, saj zagotavlja vizualno iztočnico in dosleden element oblikovanja.
- Lahko tudi pozitivno vpliva na vaš SEO z izboljšanjem vašega razmerja med prikazi in kliki ter zmanjšanjem stopnje obiskov ene strani.
Kako rešiti problem Favicon, ki se ne prikazuje na WordPressu
Preučili bomo več metod, ki vam bodo pomagale rešiti vašo težavo s favikono.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajNekatere od teh metod vključujejo:
- Znova naložite sliko Favicon v WordPress
- Namestite vtičnik " Really Simple SSL ".
- Počisti predpomnilnik
Znova naložite sliko Favicon v WordPress
Preden poskusite obsežnejše popravke, poskusite izbrisati in znova naložiti sliko ikone spletnega mesta.
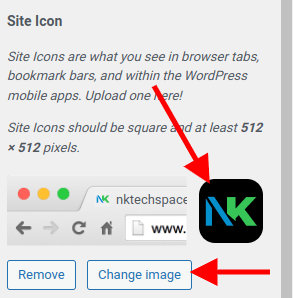
Pri ponovnem nalaganju ikone uporabite drugo ime slikovne datoteke kot prejšnja različica. Upoštevajte tudi zahteve glede slike favicon. Slika mora biti kvadratna in velika najmanj 512 512 slikovnih pik, datoteka pa mora biti JPEG ali PNG.
Ko je vaša slika pripravljena, se pomaknite do Videz > Prilagodi in nato Identiteta mesta . Pomaknite se navzdol, dokler ne pridete do območja ikone spletnega mesta, nato kliknite Spremeni sliko .

Na koncu se pomaknite na zavihek Media Library, da poiščete in odstranite prejšnjo različico, nato pa se pomaknite na zavihek Upload Files, da prenesete novo različico.
Namestite vtičnik 'Really Simple SSL'
Torej ste ponovno naložili želeno sliko, vendar imate še vedno težave? Vašo težavo morda povzroča "napaka mešane vsebine".
Google se zavzema za certifikate SSL, da bi naredil internet nekoliko varnejši. Ti digitalni protokoli služijo za preverjanje pristnosti spletnega mesta in zagotavljajo varno povezavo. »HTTPS« označuje varna spletna mesta s pravilno nameščenim SSL certifikatom, medtem ko »HTTP« označuje nevarna spletna mesta.
Tudi če ste že namestili potrdilo SSL, lahko strežnik po nalaganju vaše strani prek HTTPS zahteva nevarno datoteko ikone mesta HTTP. Posledično se prikaže napaka mešane vsebine in vaša priljubljena ikona je blokirana.
Če želite preveriti, ali je temu tako, pojdite na svoje spletno mesto, z desno miškino tipko kliknite zaslon in izberite Preglej. Pomaknite se do zavihka Konzola v Pregledu in preverite, ali je ta težava omenjena.
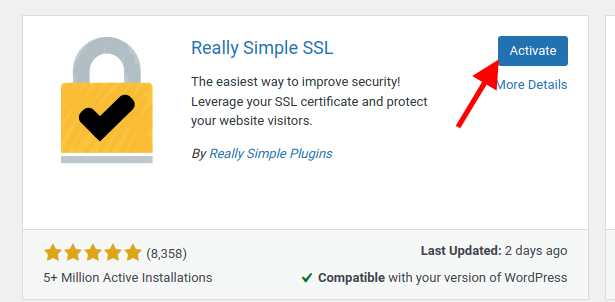
Če je prisotna napaka mešane vsebine, jo lahko preprosto odpravite s prenosom vtičnika Really Simple SSL .
Pojdite na Vtičniki > Dodaj novo na nadzorni plošči WordPress. Nato v iskalno okno vnesite "Really Simple SSL" in kliknite Install Now , nato pa Activate .

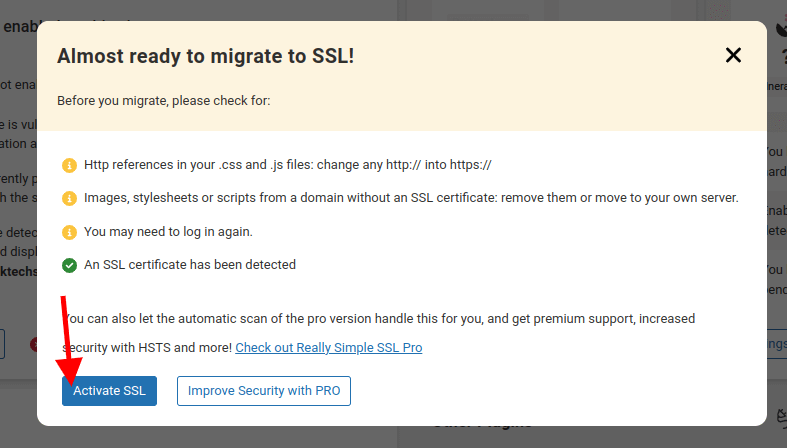
Vrnite se v meni Vtičniki in poiščite svoj sveže preneseni vtičnik Really Simple SSL. Na koncu pojdite na Nastavitve in nato Aktiviraj SSL.

Še enkrat počistite predpomnilnik, preden osvežite brskalnik. Težava bi morala biti zdaj rešena.
Počisti predpomnilnik
Po ponovnem nalaganju ikone spletnega mesta in aktiviranju vtičnika Really Simple SSL boste morda opazili, da se še vedno ne prikaže na vašem aktivnem spletnem mestu. V veliki večini primerov je to zato, ker se stara "predpomnjena različica" vašega spletnega mesta še vedno pridobiva!
Pomembno je razumeti, da predpomnjenje poteka na ravni brskalnika in strežnika.
Čiščenje predpomnilnika brskalnika je različno za različne brskalnike, enako velja za brisanje predpomnilnika za vaš strežnik.
Na primer, brisanje predpomnilnika v brskalniku Chrome se razlikuje od čiščenja predpomnilnika v brskalniku Firefox .
Če ne veste, kako počistiti predpomnilnik na ravni strežnika, se obrnite na svoje gostovanje, kjer gostuje vaše spletno mesto, in oni bodo to storili namesto vas.
Tudi po tem, ko je predpomnilnik očiščen, ni neobičajno, da traja nekaj trenutkov, da se posodobitve prikažejo. Prosim, bodite potrpežljivi! V vmesnem času si lahko kot možno rešitev poskusite ogledati svoje spletno mesto v drugem brskalniku.
Zadnja beseda
Ikona vašega spletnega mesta je skromen, a močan način, da vaše spletno mesto izstopa iz množice. Torej, če se vaša priljubljena ikona WordPress ne prikaže, si vzemite trenutek in po vrstnem redu pojdite skozi naslednje tri korake za odpravljanje težav:
- Izbrišite slikovno datoteko ikone spletnega mesta in jo znova naložite.
- Namestite vtičnik 'Really Simple SSL', da se izognete težavam z 'mešano vsebino'.
- Počisti predpomnilnik iz brskalnika in strežnika.
Če sledite tem korakom, boste lahko videli svojo ikono priljubljene na svojem spletnem mestu in uživali v prednostih edinstvene in prepoznavne identitete blagovne znamke.




