S številnimi stilskimi možnostmi, ki so na voljo v modulu Divi Filterable Portfolio, lahko uporabniki individualno spremenijo vsak element modula. Prekrivanje, ki se pojavi, ko uporabnik premakne miškin kazalec nad fotografije projekta, je en primer tega. Prekrivanje je enostavno stilizirati, za dodatne spremembe pa lahko uporabite CSS. Da bi vam pomagali pri ustvarjanju značilnega sloga za vaše projekte, vas bomo v tej objavi popeljali skozi način spreminjanja prekrivanja projekta v Divijevem filtrirnem portfelju.

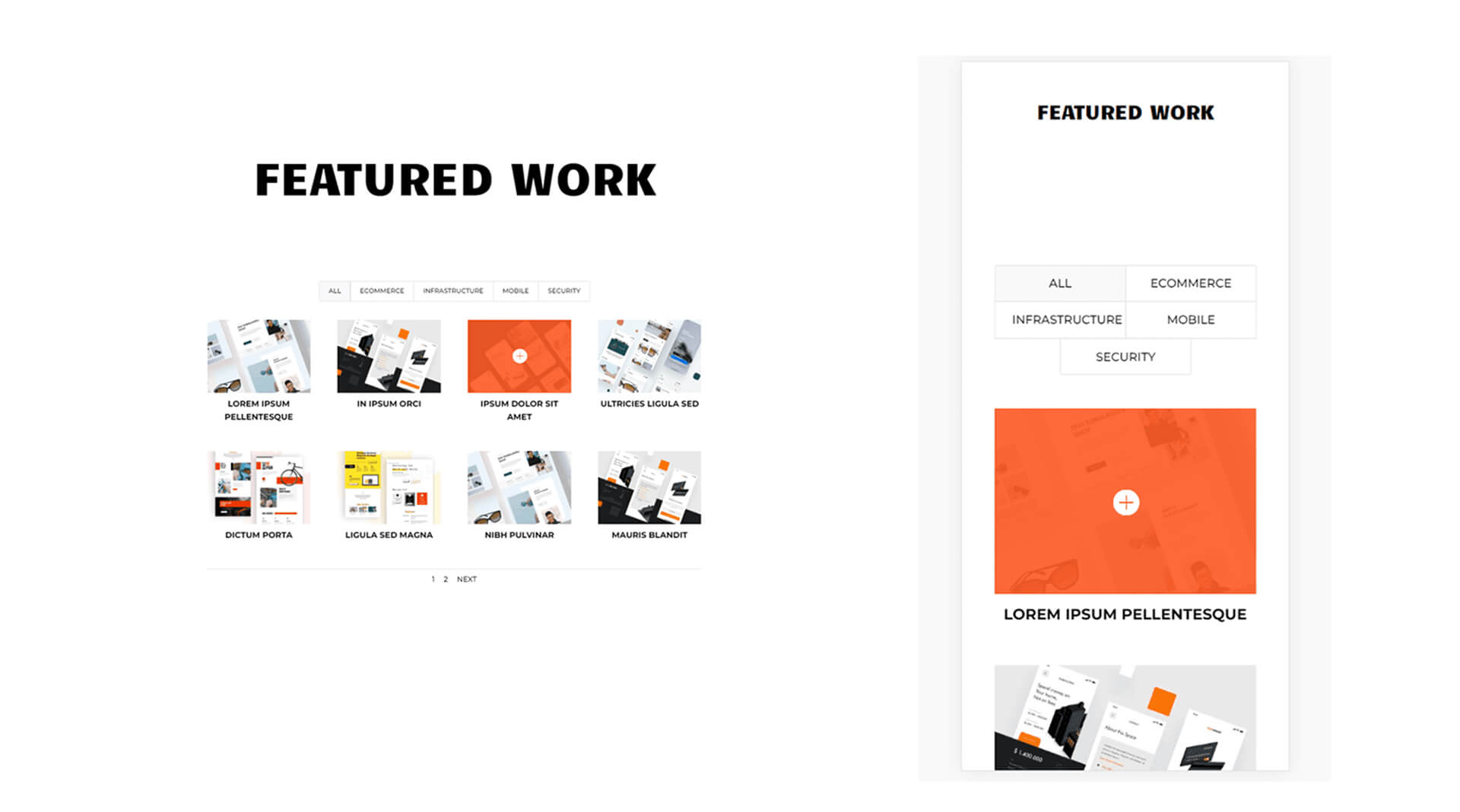
Predogled oblikovanja
Kratek vpogled v to, kar bomo gradili v tej vadnici Čeprav telefoni nimajo miške, nad katero bi se pomaknili, sem zagotovil primere njihove uporabe. Dobro je, da jih sestavite z mislijo na telefone, saj bo prekrivanje prikazano, ko ga uporabnik klikne.

Omogoči prekrivke na modulu portfelja, ki ga je mogoče filtrirati
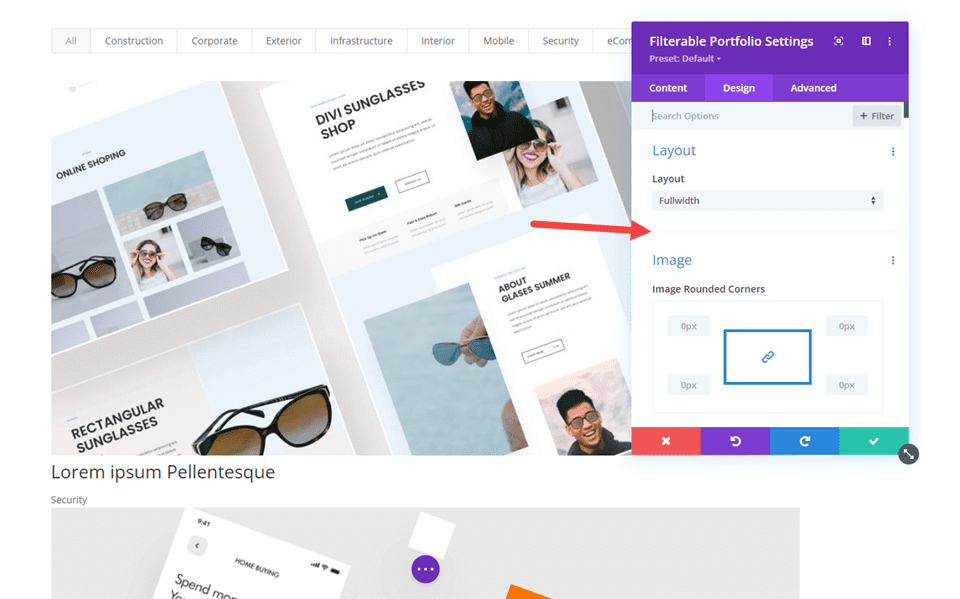
Filterable Portfolio Module nima privzeto omogočenih prekrivk. To je zato, ker so prekrivanja omejena na postavitev mreže. Privzeto je postavitev nastavljena na Polno širino. Za ogled prekrivanja moramo aktivirati postavitev mreže.

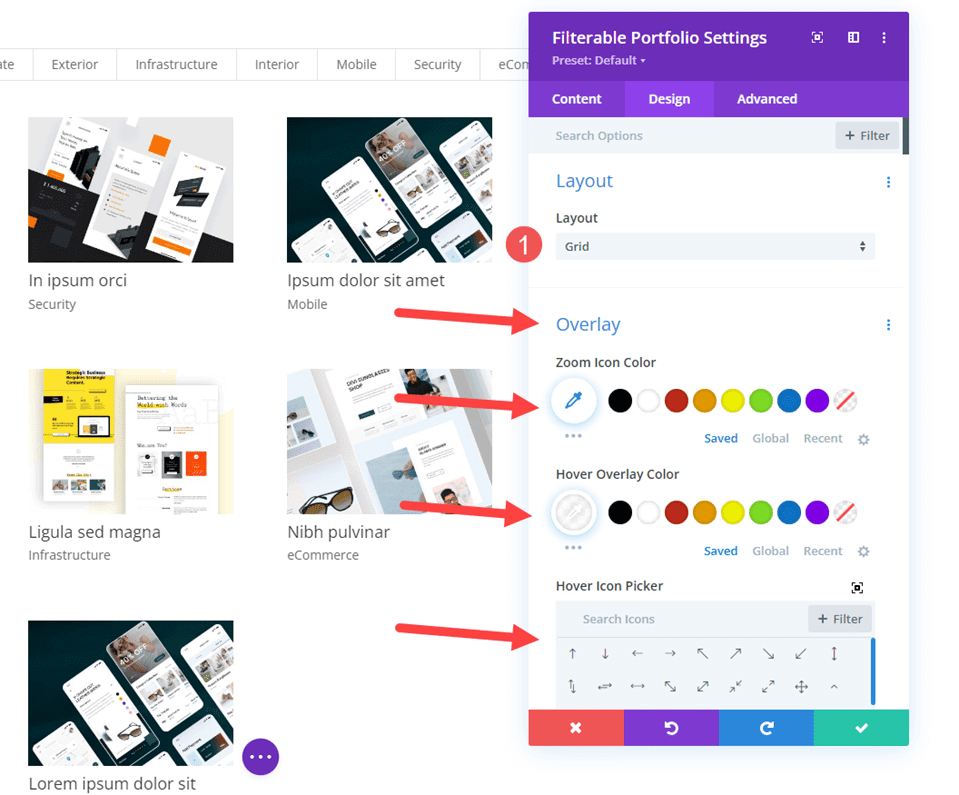
Izberite Mreža kot možnost postavitve, da bodo prosojnice vidne. Pomaknite se do zavihka Oblikovanje v modulu Filterable Portfolio, da to dosežete. Postavitev je prva možnost. Pritisnite ikono menija in izberite Mreža. Nato boste pod Prekrivanje opazili dodaten nabor možnosti. Te sestavljajo izbirnik ikon pri lebdenju, barva ikone za povečavo in barva prekrivanja pri lebdenju.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Dodajanje modula portfelja, ki ga je mogoče filtrirati
Najprej moramo dodati nov razdelek pod razdelek hearo.

Nato bomo dodali eno vrstico stolpca.

Zdaj je čas, da dodate portfeljski modul, ki ga je mogoče filtrirati. Zdaj lahko izberemo vsebino in slog modula.

Portfelj, ki ga je mogoče filtrirati – vsebina
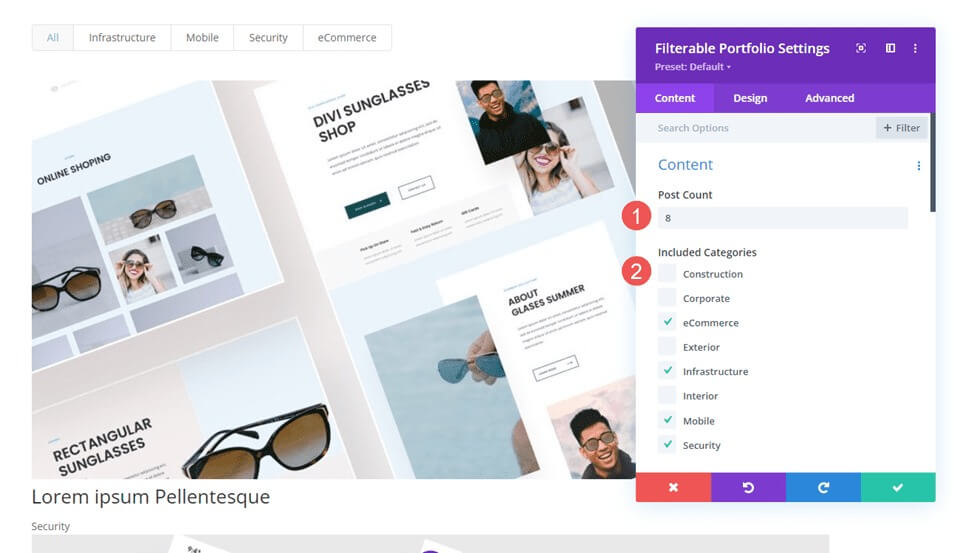
Najprej nastavite Število objav na 8, tako da sta dve vrstici projektov v štirih stolpcih. Nato izberite svoje kategorije s seznama vključenih kategorij.
- Število objav: 8
- Vključene kategorije: vaša izbira

Portfelj, ki ga je mogoče filtrirati – element
Nato onemogočite Pokaži kategorije tako, da se pomaknete navzdol do Elementov; preostale nastavitve bodo ostale takšne, kot so.
- Prikaži kategorije: št

Portfelj, ki ga je mogoče filtrirati – postavitev
Nato izberite zavihek Oblikovanje in izberite Mreža za postavitev, ki aktivira možnost Prekrivanje. Zaenkrat bomo ohranili privzeto nastavitev prekrivanja; v naslednjem delu bomo izdelali tri različna prekrivanja.
- Postavitev: mreža

Portfelj, ki ga je mogoče filtrirati – besedilo
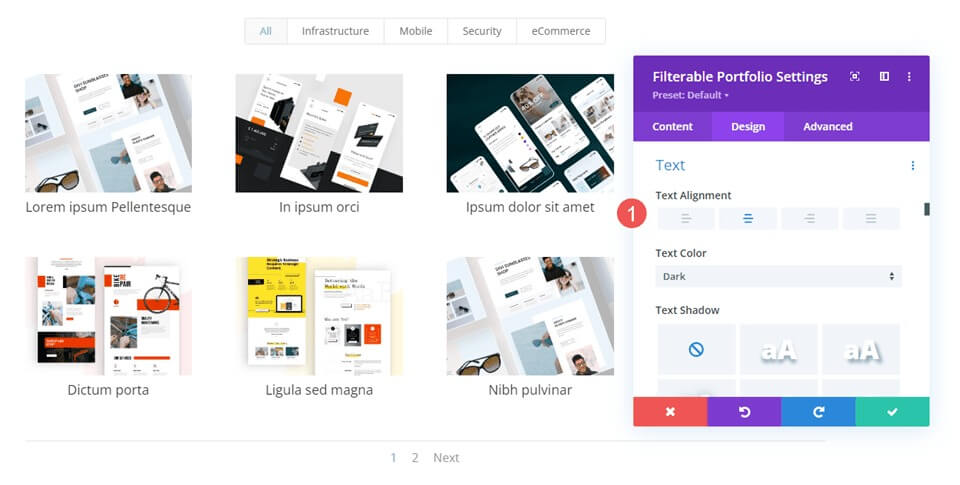
Izberite Besedilo tako, da povlečete navzdol in ga poravnate na sredino.
- Poravnava: sredina

Portfelj, ki ga je mogoče filtrirati – besedilo naslova
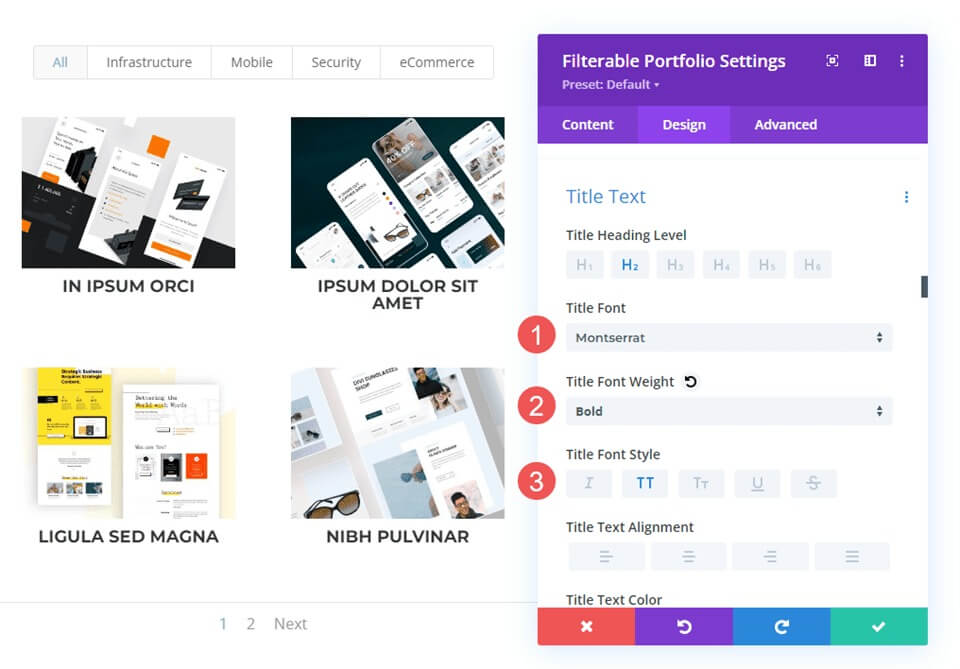
Pomaknite se do naslova Besedilo, izberite Montserrat kot pisavo, krepko za težo in TT za slog.
- Pisava: Montserrat
- Teža: krepko
- Stil: TT

Nato pustite velikost pisave na privzeti vrednosti, prilagodite višino vrstice na 1,6 em in nastavite barvo na črno.
- Barva: #000000
- Višina črte: 1,6 em

Portfelj, ki ga je mogoče filtrirati – Besedilo kriterijev filtra
Nato izberite Filter Criteria Text tako, da se pomaknete navzdol in spremenite pisavo v Montserrat, slog v TT, barvo v črno in višino vrstice v 1,6 em.
- Pisava: Montserrat
- Stil: TT
- Barva: #000000
- Višina črte: 1,6 em

Portfelj, ki ga je mogoče filtrirati – besedilo strani
Na koncu izberite Montserrat kot pisavo, nastavite slog na TT in nastavite barvo na črno. Shranite svoje delo in nadaljevali bomo z izdelavo treh edinstvenih prekrivk.
- Pisava: Montserrat
- Stil: TT
- Barva: #000000

Ustvarjanje prekrivanja projekta po meri
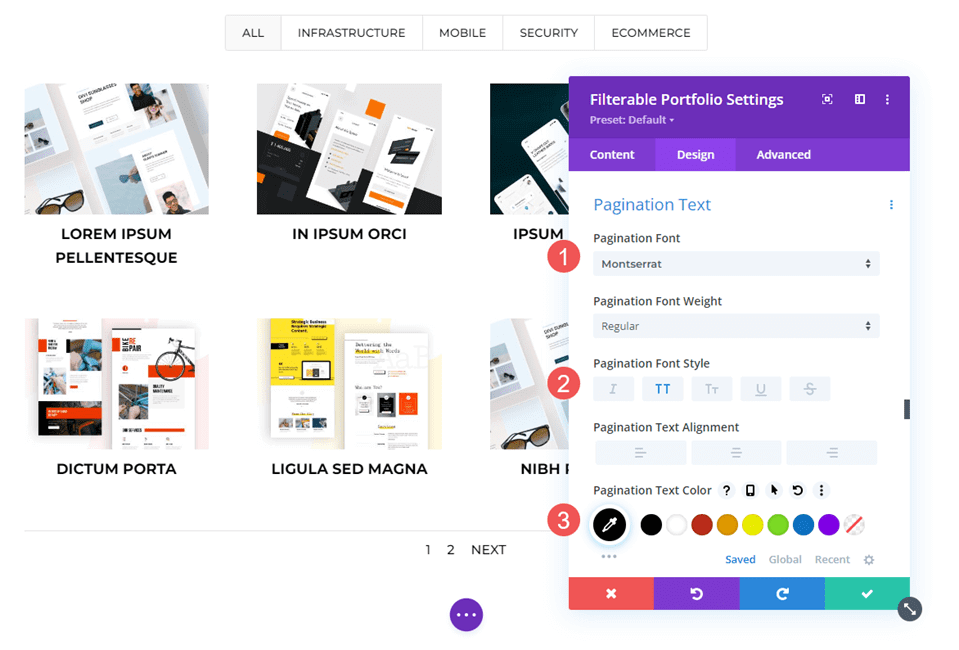
Za ta primer bomo prekrivanje naredili tako črno, da slika komajda sveti skozi. Ta ima belo ikono, prekrito z oranžnim prekrivanjem.
Izberite belo barvo za ikono povečave. Nastavite rgba(254,90,37,0.9) kot nastavitev Overlay Color. Za to bomo uporabili standardno ikono lebdenja. Ko zaprete modul, shranite svoje nastavitve.
- Barva ikone: rgba(254,90,37,0.9)
- Barva prekrivanja: #ffffff

CSS po meri
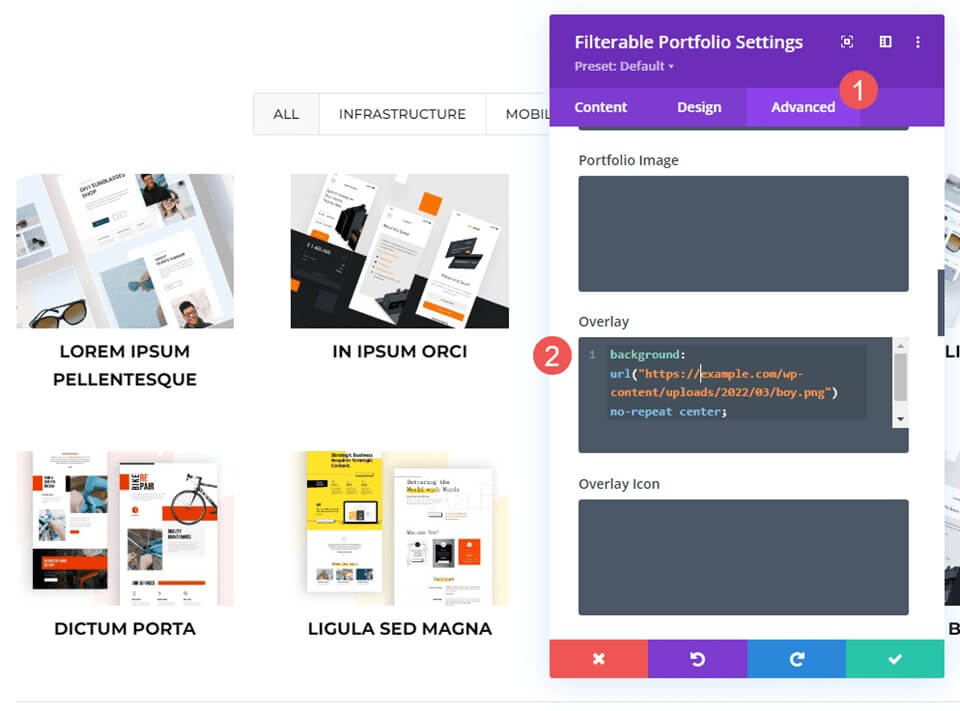
Nato bomo premaknili ikono in zamenjali predstavljeno sliko z nekaj osnovnega CSS. Pojdite na Prekrivanje in Ikona prekrivanja tako, da izberete možnost Napredno in se pomaknete navzdol.
Izpolnite polje Overlay s tem CSS. To omogoča uporabniku, da premakne miškin kazalec nad predstavljeno sliko in si ogleda sliko iz vaše medijske knjižnice. Nastavitve so sredinske in brez ponavljanja. Namesto URL-ja postavite sliko, ki jo želite prikazati.
Prekrivni CSS -
background: url("") no-repeat center;

Nato bomo prestavili simbol. V območje CSS prekrivne ikone vnesite ta CSS. Poleg tega bomo vključili CSS za telefone in tablice. Hover običajno ni prikazan na tabličnih računalnikih ali telefonih, saj uporabnik klikne s prstom in ne z miško za lebdenje. Ko uporabnik klikne sliko, se prikaže prekrivni element. Glede na to je varneje vključiti nastavitve tabličnega računalnika in telefona kot ne.
Slika bo zdaj prikazala sliko iz naše knjižnice, ikona pa se bo premaknila v spodnji desni kot.
Namizni CSS
margin:50px 86px;CSS tabličnega računalnika
margin:40px 60px;Telefon CSS
margin:70px 100px;
Končne besede
S tem smo zaključili naš pogled na prilagoditev prekrivanja projekta Divi Filterable Portfolio Module. Enostavne nastavitve lahko močno vplivajo na zasnovo modula. S CSS lahko dodatno prilagodite prekrivanje in ikono, da se ujemata z videzom vašega spletnega mesta. Z le nekaj enostavnimi konfiguracijami ali kratkimi vrsticami CSS je lahko prekrivanje vašega projekta videti fantastično na kateri koli postavitvi Divi.




