Divi je zmogljiva in prilagodljiva WordPress tema, ki uporabnikom omogoča preprosto ustvarjanje osupljivih spletnih mest. Eden od glavnih razlogov za njegovo priljubljenost je širok nabor vtičnikov, ki so na voljo za izboljšanje njegove funkcionalnosti. En tak vtičnik je Woo Essential, ki je zasnovan posebej za uporabnike Divi, ki vodijo spletno trgovino z uporabo WooCommerce.

Woo Essential je vtičnik s številnimi funkcijami, ki ponuja široko paleto orodij, s katerimi lahko prilagodite svojo trgovino WooCommerce in jo naredite bolj uporabniku prijazno. Ne glede na to, ali morate prilagoditi strani izdelkov, postopek zaključka nakupa ali obvestila po e-pošti, Woo Essential vam pomaga. Z uporabniku prijaznim vmesnikom in številnimi možnostmi prilagajanja je ta vtičnik odlična izbira za vsakogar, ki želi svojo spletno trgovino dvigniti na višjo raven.
V tem članku si bomo podrobneje ogledali funkcije in prednosti Woo Essential ter kako vam lahko pomaga ustvariti uspešnejšo spletno trgovino z Divi .
Woo Essential Modules
Woo Essential razširja Divi Builder z 8 novimi komponentami. Nekatere funkcije zahtevajo uporabo vtičnikov YITH WooCommerce Compare in YITH WooCommerce Wishlist. Za ta namen so primerne brezplačne različice. Če teh nimate naloženih, boste prejeli obvestilo. Ko aktivirate vtičnik Woo Essential, preprosto izberite obvestilo, da jih namestite in aktivirate.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
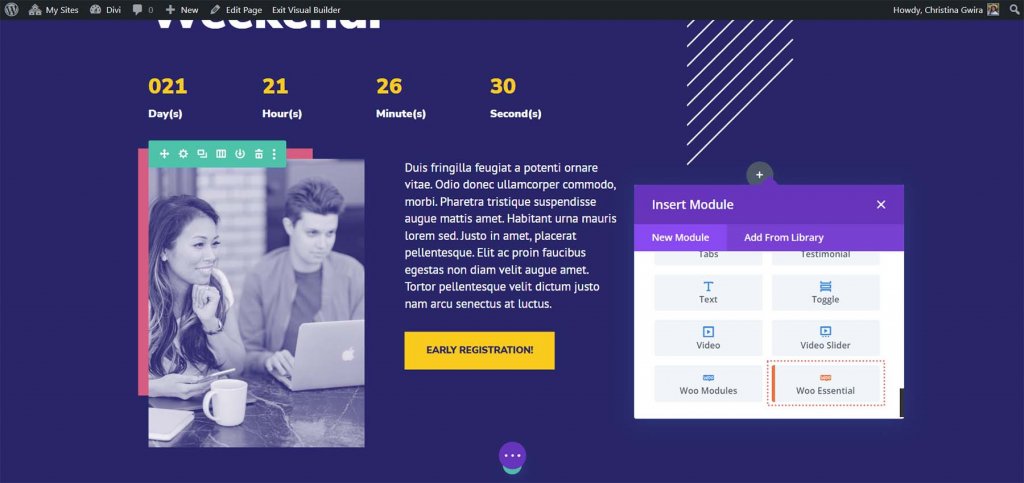
Začni zdajSprva ne boste videli vseh komponent v programu Divi Builder. Namesto tega bo na voljo en sam modul z imenom Woo Essential. Izberite ta razdelek.

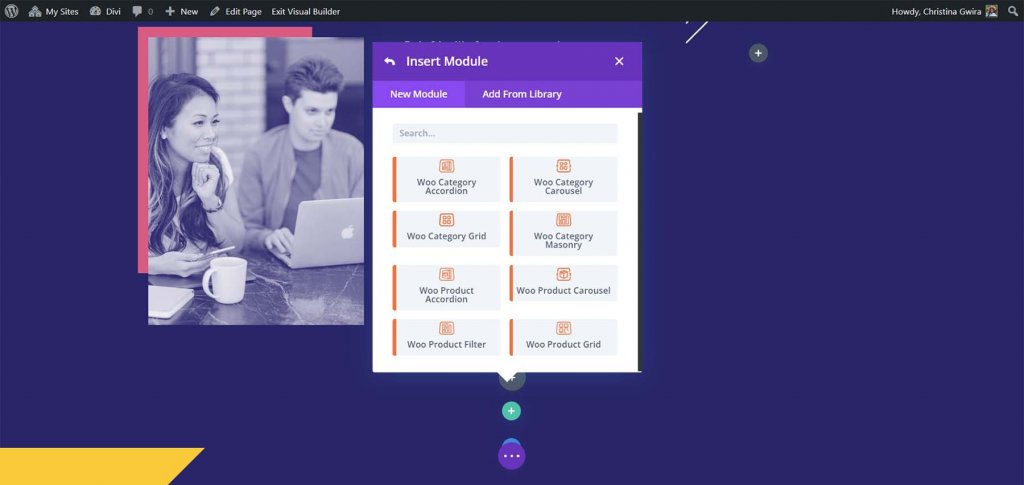
Modal bo nato prikazal vse bistvene module Woo. Če želite prikazati izdelke WooCommerce, lahko zdaj dodate module v katero koli postavitev Divi.

Oglejmo si podrobneje vsakega od osnovnih modulov Woo. Najprej bom prikazal privzete nastavitve, ki jim bo sledil primer nekaterih funkcij oblikovanja.
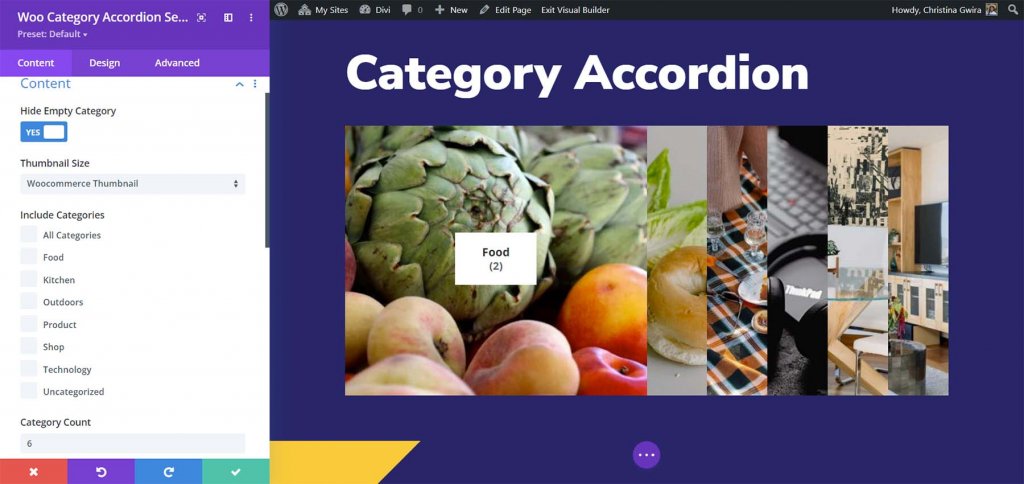
Woo Kategorija Harmonika
Woo Category Accordion Module prikazuje slike kategorij izdelkov. Ko premaknete miškin kazalec, se slike razširijo in prikažejo opis kategorije ter število elementov v tej kategoriji. Če imate nastavljeno sliko kategorije, jo bo prikazala.

Imate popolno moč nad oblikovanjem vsakega elementa. Dodal sem senco polja, zaokrožil vogale in spremenil barve in velikosti pisave za ime kategorije, število in opis v tem vzorcu. Poleg tega sem povzetku dodal oblazinjenje in višino vrstice.
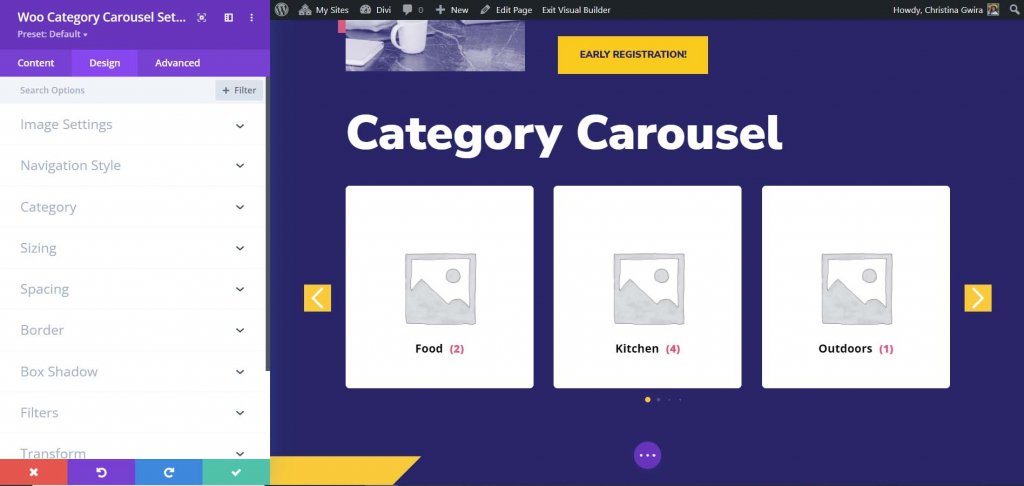
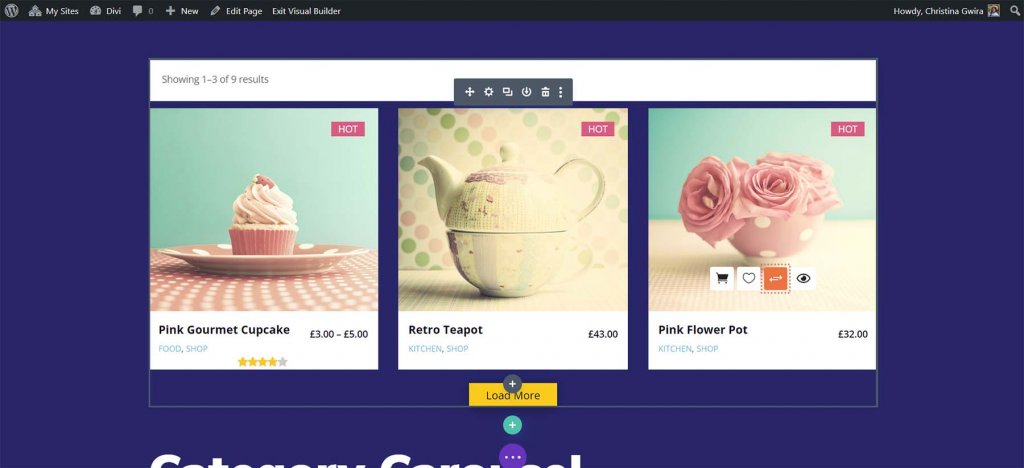
Vrtiljak kategorije Woo
Woo Category Carousel ustvarja diaprojekcijo z navigacijo in samodejnim drsenjem. Obstaja veliko možnosti za prilagajanje vrtenja.

Woo mreža kategorij
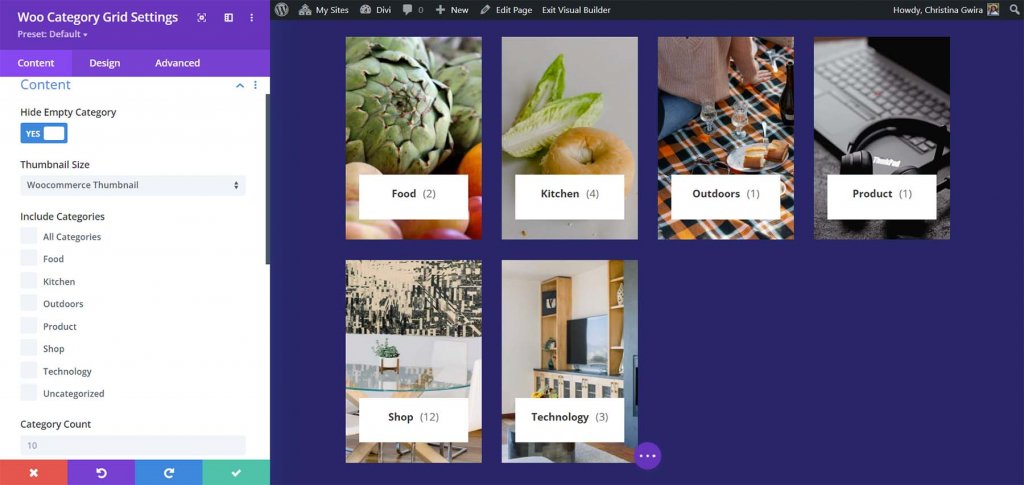
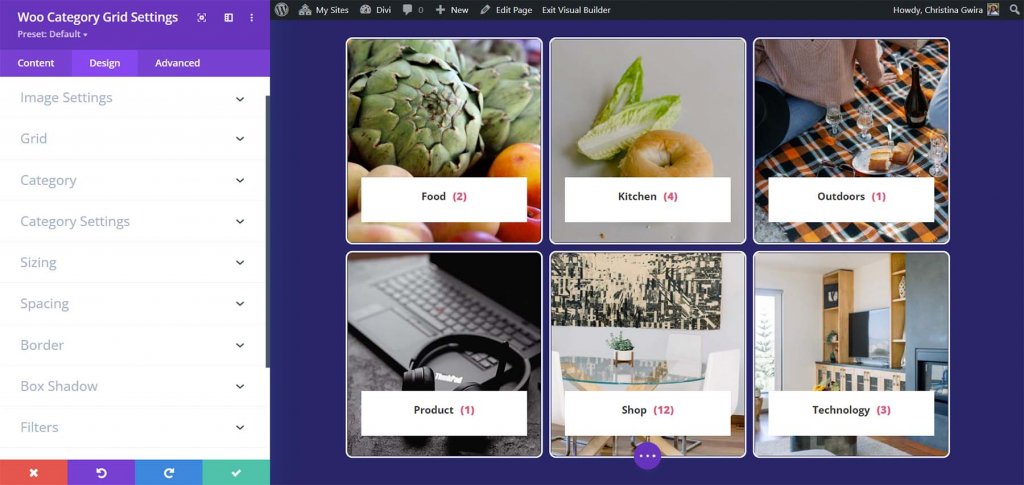
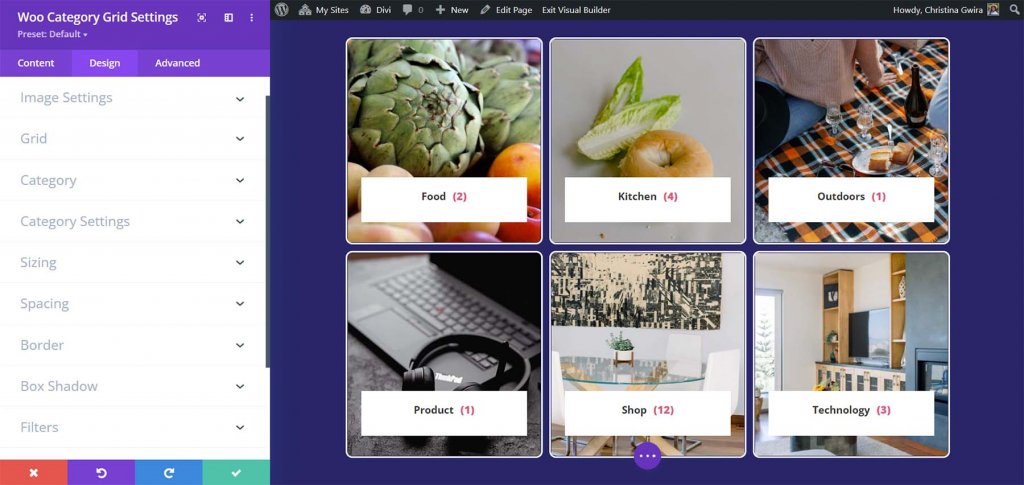
Woo Category Grid razporedi skupine v mrežo kart. Mrežo lahko spremenite tako, da spremenite število stolpcev.

Dodal sem obrobo, zaokrožil vogale, spremenil pisave in prilagodil število mrež in vrednosti vrzeli za to.

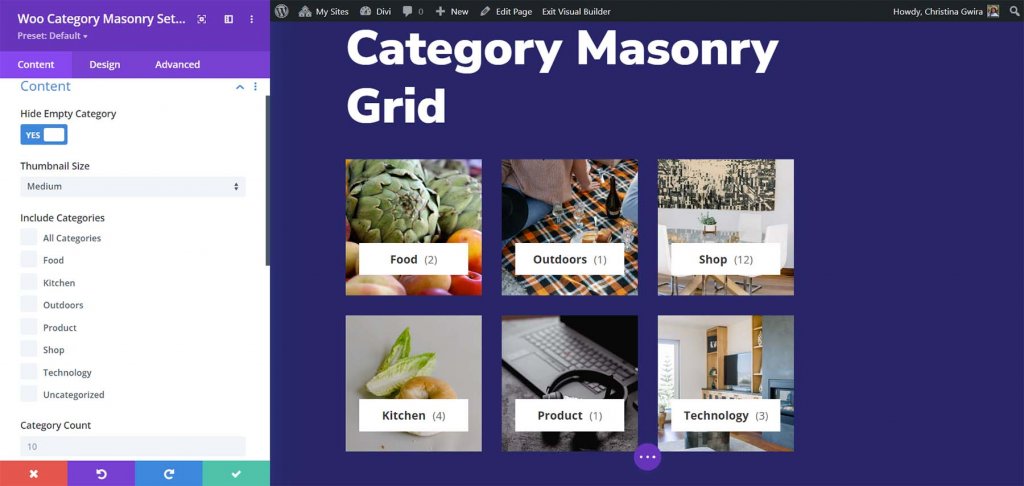
Woo Kategorija Zidarstvo
Woo Category Masonry Module razporedi kategorije v matriko.

V tem primeru sem spremenil pisave in prilagodil številko mreže ter vrzel.

Woo Product Harmonika
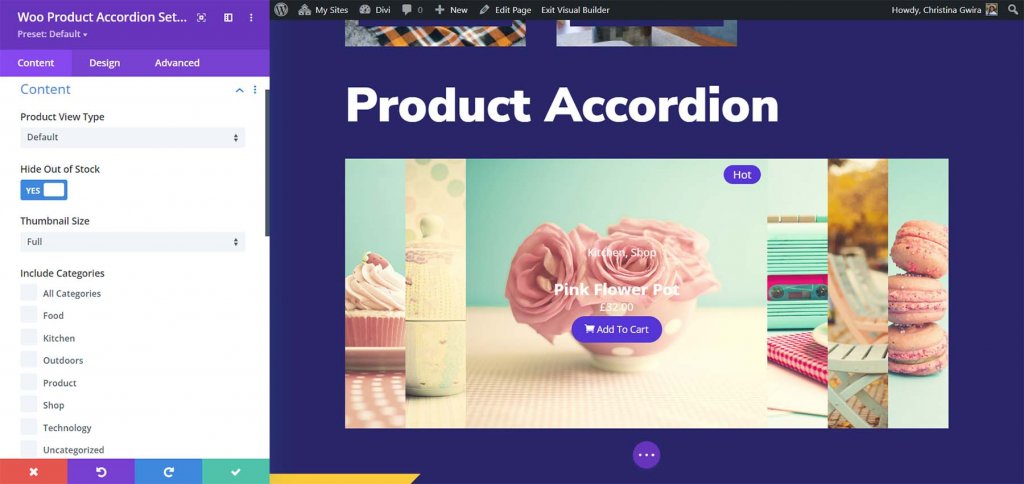
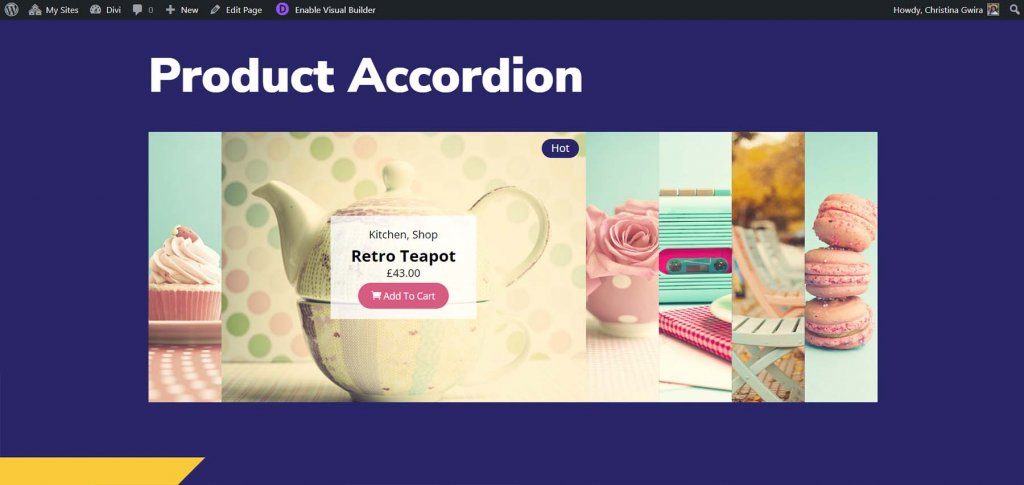
Woo Product Accordion deluje podobno kot Woo Category Accordion, vendar prikazuje same izdelke. Ko premaknete miškin kazalec, se razširi in prikaže podrobnosti o izdelku. Izberite, kateri gumb Dodaj v košarico, ceno, oceno z zvezdicami, opis, značko predstavljenega izdelka, vrsto značke razprodaje in besedilo značke razprodaje želite prikazati. Prav tako lahko spremenite način delovanja harmonike. Predstavljena slika je privzeto prikazana v vseh modulih izdelka.

V tem primeru sem spremenil ozadje vsebine, barve pisave, barvo značke, velikost pisave imena izdelka in barvo gumba za dodajanje v košarico.

Vrtiljak izdelkov Woo
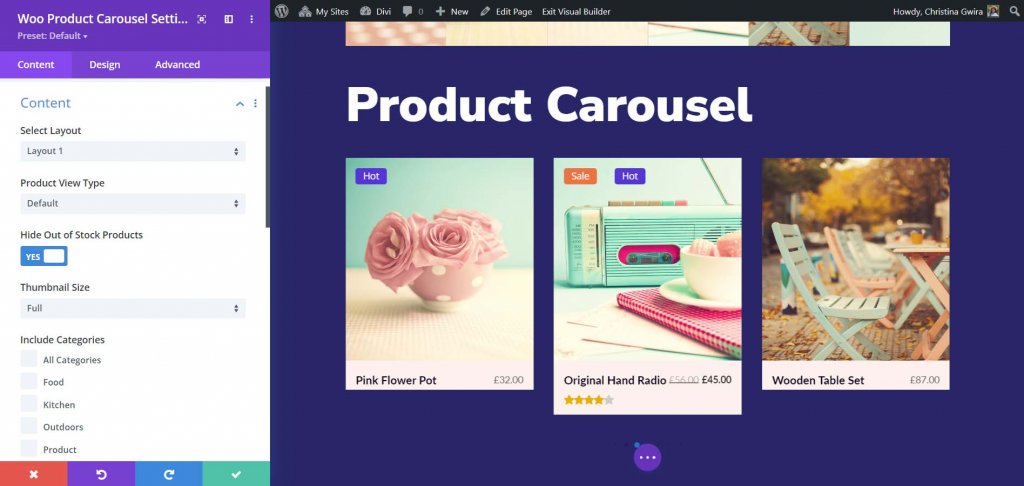
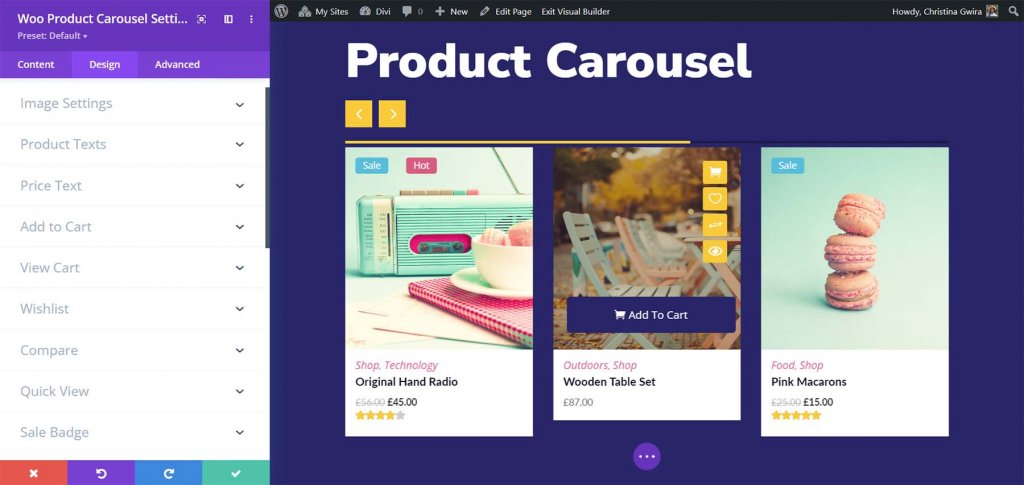
Woo Product Carousel prikazuje blago v eni od šestih različnih postavitev. Vsak ima edinstven učinek lebdenja za tipke. Izberete lahko tudi, katere elemente želite prikazati, spremenite nastavitve vrtiljaka itd.

Vsak element je mogoče prilagoditi posebej. V tem primeru sem spremenil številne barve, obrobe in pisave. Vključil sem tudi gibanje puščice. Ko premaknete miškin kazalec, Layout 3 postavi voziček in druge povezave na dno slike.

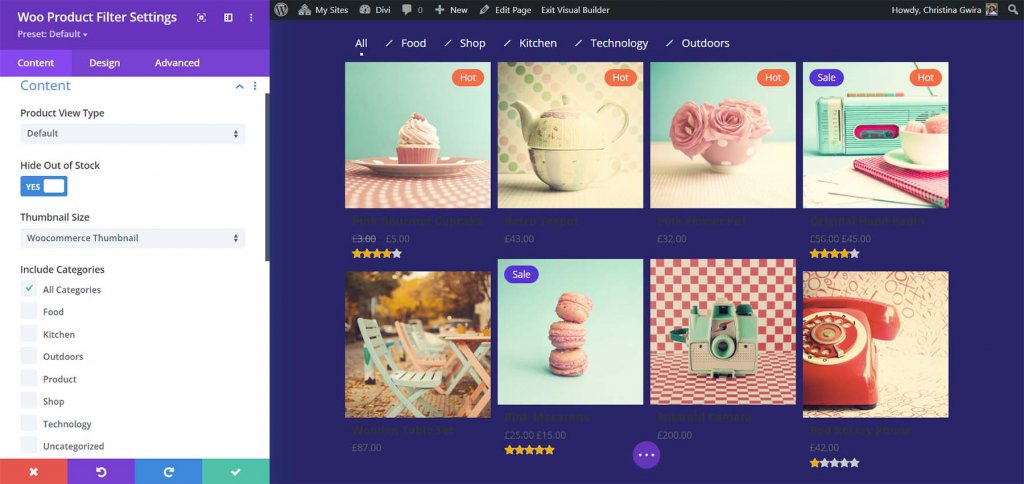
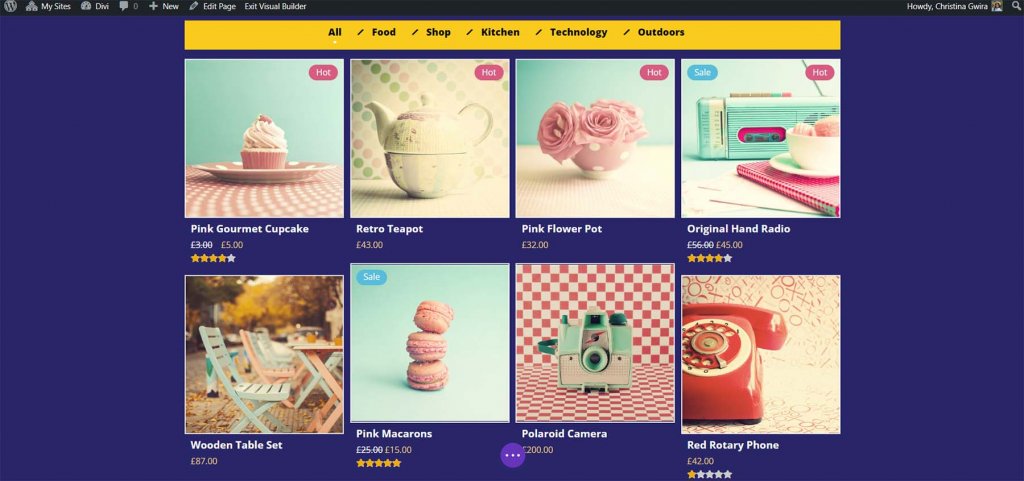
Woo filter izdelkov
Woo Product Filter razširja mrežo izdelkov WooCommerce s filtrom, ki ga je mogoče prilagoditi. Izberete lahko, katere elemente želite prikazati.

Imate popolno oblast nad vsemi elementi, vključno s filtrom, mrežo, pisavami, barvami itd. Na tej ilustraciji sem spremenil več barv, velikosti pisave in število mrež. Poleg tega sem filtru in mreži blaga dodal senco polja.

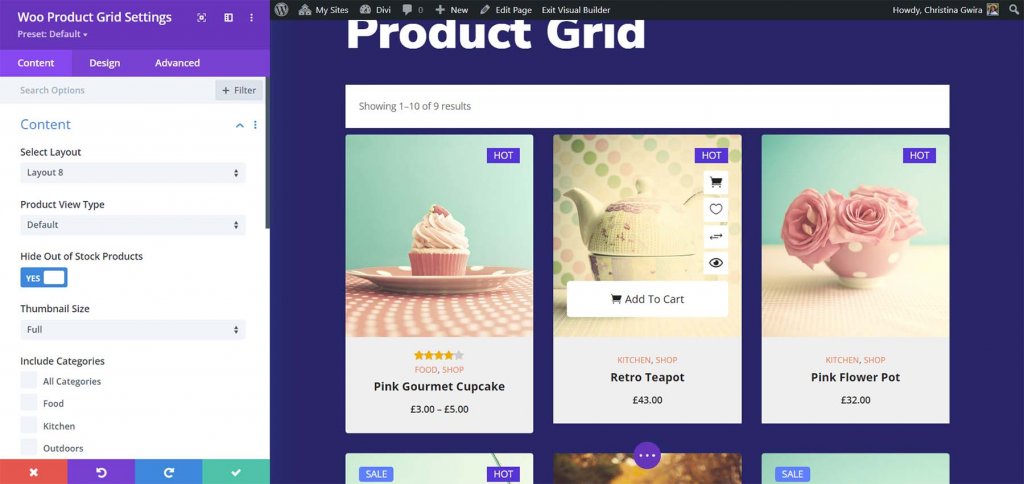
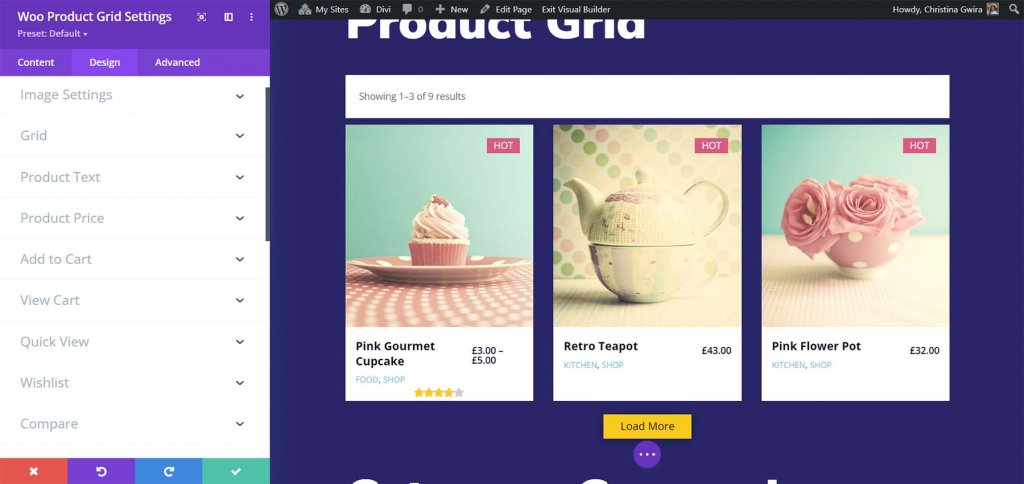
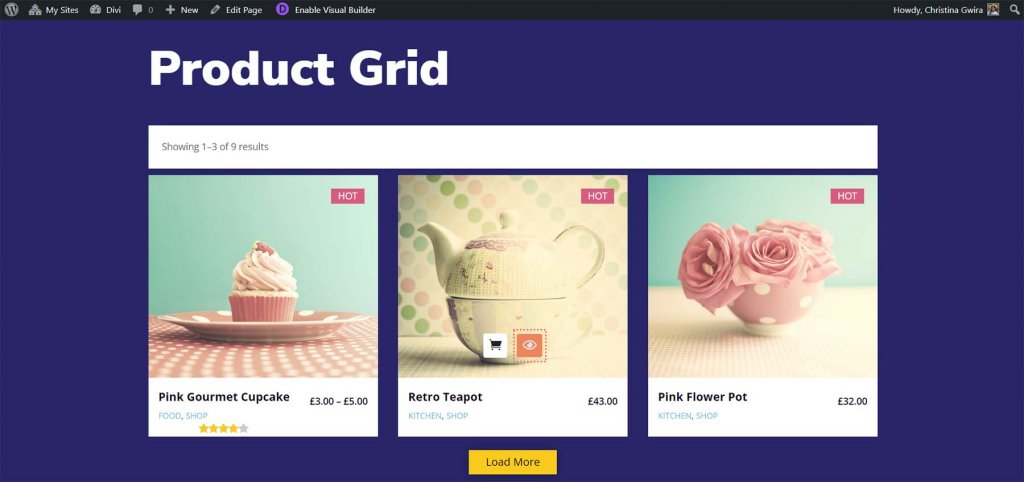
Woo Product Grid
Woo Product Grid Module razporedi blago v mrežo in prikaže število izdelkov v pasici. Ima osem možnosti postavitve mreže, ki spreminjajo velikost slike in položaj gumbov pri lebdenju. Komponente, ki se prikažejo, lahko prilagodite. Ko lebdite, postavitev 8 postavi ikone na desno stran slike in gumb Dodaj v košarico na dno slike.

Vsaki strani lahko dodate paginacijo tako, da dodate gumbe ali možnost Naloži več. V tem primeru sem oblikoval gumb Naloži več. To je postavitev 3, ki vključuje napis in ceno pod sliko ter ikone blizu dna.

Več osnovnih funkcij Woo
Obstajajo številne funkcije, od katerih je večina vključena v module, ki dodajo uporabnost seznamom WooCommerce. Tukaj je kratek povzetek nekaterih od teh značilnosti.
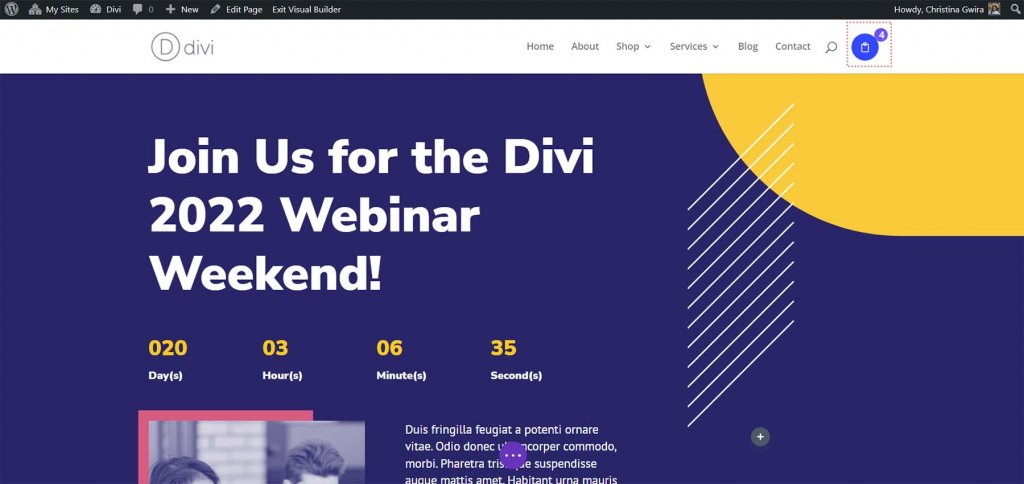
Woo mini voziček
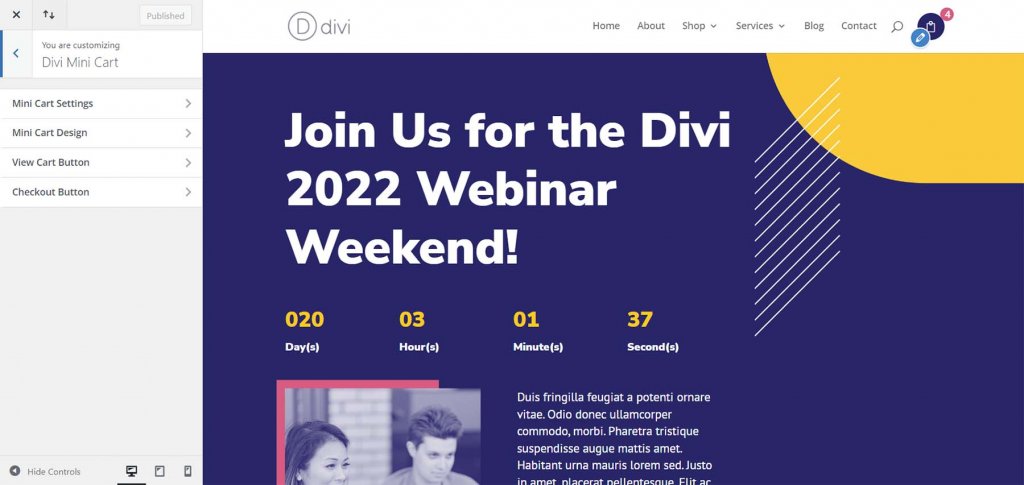
Funkcija Mini Cart dopolni nakupovalno košarico s pojavnim menijem. Takoj je vključen v glavo WordPress. Deluje samo s privzeto glavo, zato je ne boste mogli uporabljati z glavami Divi Builder. To pomeni, da ni tako vsestranski kot druge funkcije vtičnika. Theme Customizer vam omogoča, da prilagodite vsakega od treh elementov posebej.

Ima štiri razdelke možnosti: glavne nastavitve vozička, oblikovanje vozička, gumb za ogled vozička in gumb za dokončanje nakupa.

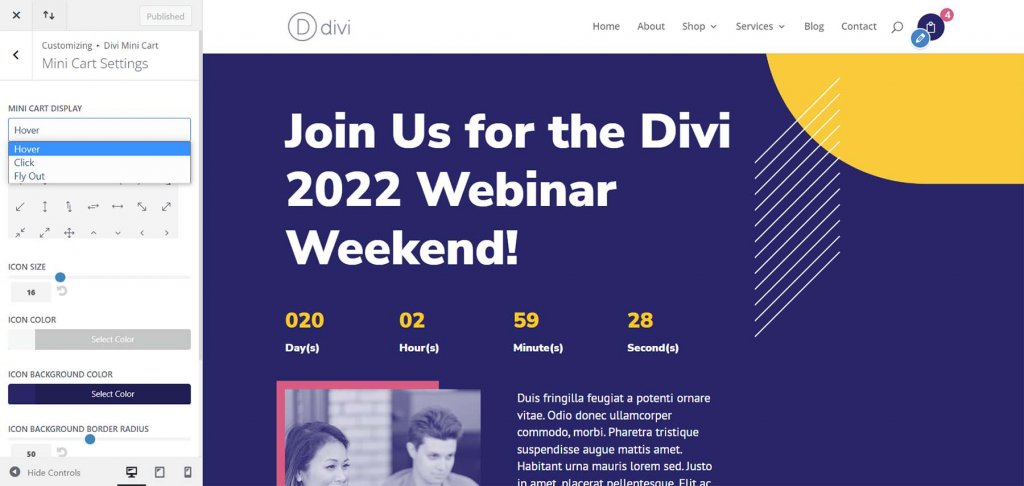
Spremenite velikost, obliko, barve, pisave, ikone in druge vidike delovanja. Dovolite, da se odpre na dotik, klik ali desni ali levi diapozitiv.

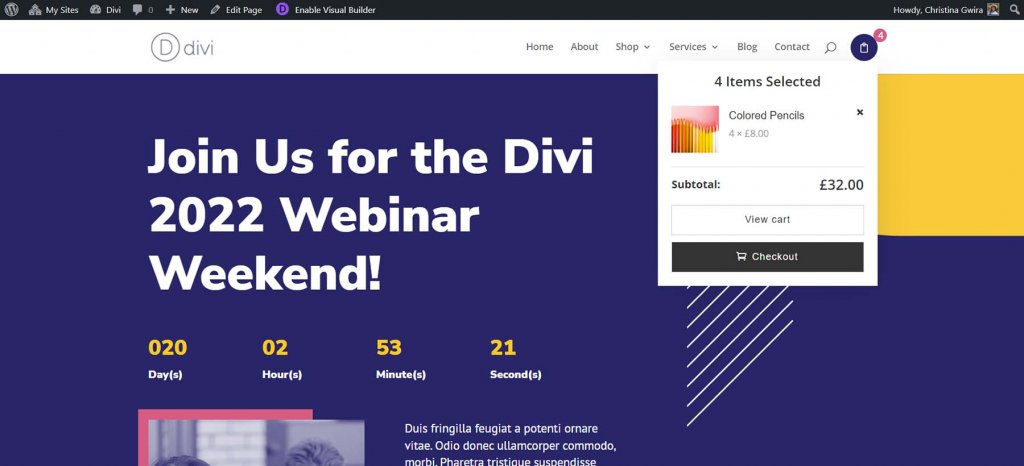
Mini košarica prikazuje elemente vaše košarice v majhnem modalu. Odvisno od vaših želja lahko zažene tudi okno na desno ali levo. Pri lebdenju se v tem primeru prikaže modal. Fly-In izbira, ki drsi z desne ali leve, razširi modal, da zapolni celoten zaslon.

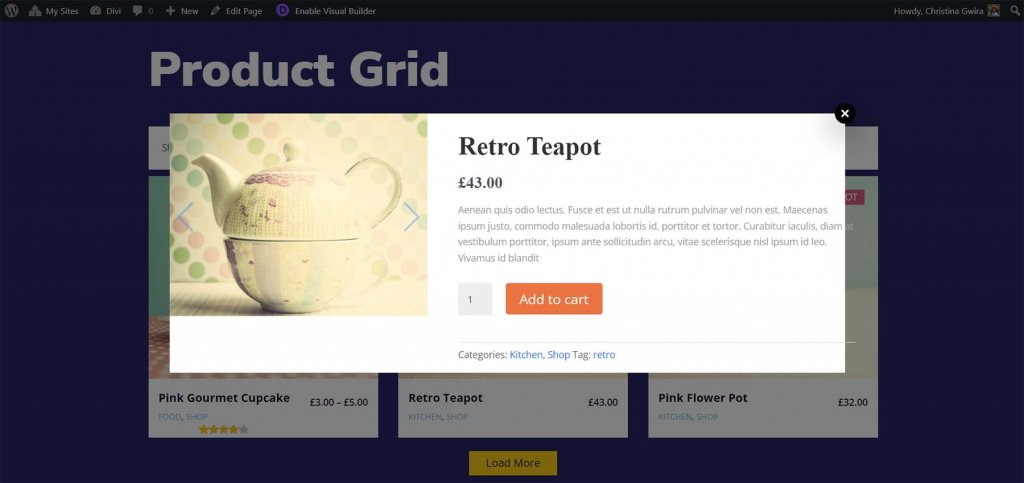
Pojavno okno za hitri ogled
Podrobnosti artikla si lahko ogledate, ne da bi zapustili to spletno mesto. Več razdelkov zdaj vključuje ikono za hitri pogled. S klikom na to ikono se informacije prikažejo v modalnem oknu. Pojavno okno je hitro in vam omogoča ogled podrobnosti izdelka, ne da bi morali odpreti drugo stran.

Vse informacije o izdelku, kot so povzetek, galerija, gumb Dodaj v košarico, kategorizacija itd., so vključene v podrobnosti.

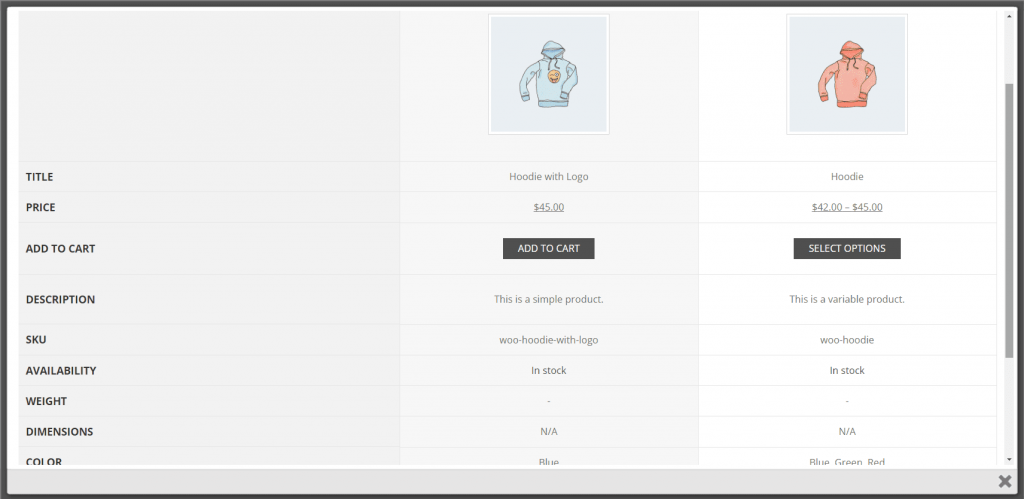
Primerjaj izdelke
Z izbiro ikone za primerjavo lahko primerjate številne izdelke. Ker je ta postopek sprva lahko nekoliko težaven, se mnogi uporabniki morda ne zavedajo, da lahko primerjajo izdelke.

Oglejte si izdelke, ki jih želite primerjati ločeno, da začnete primerjavo. Nato na enem od izdelkov izberite ikono za primerjavo. Prikazal se bo primerjalni način z elementi, ki se primerjajo v tabeli. To deluje, vendar ni tako očitno, kot bi si želel. Za ugotovitev je bilo potrebno nekaj truda. Dokumentacija je vsebovala podrobnosti, ki sem jih zahteval. Ko končate, se lahko pomikate po primerjavi in opustite modal.

Woo Essential Settings
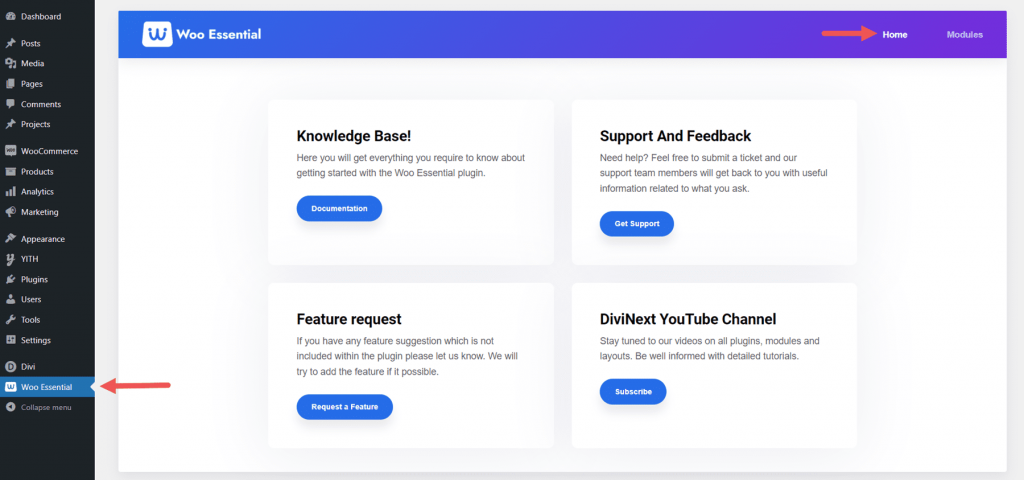
Woo Essential vključuje povezavo s skrbniško ploščo WordPress. Za dostop do možnosti kliknite to povezavo. Baza znanja, podpora in povratne informacije, zahteva po funkcijah in YouTube kanal DiviNext so dostopni na prvem zavihku Domov.

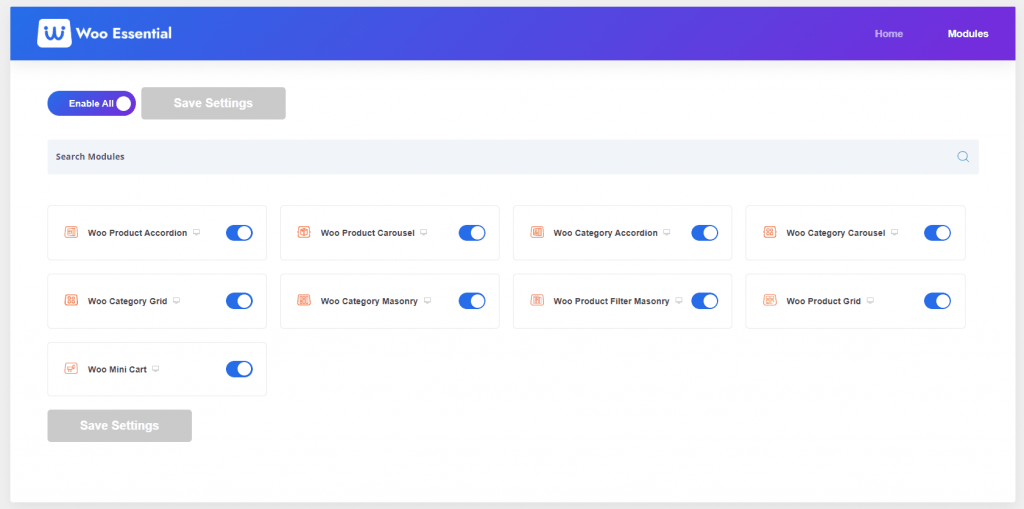
Za dostop do drugega zaslona kliknite Moduli. Na tej strani lahko onemogočite ali dovolite katerega koli od osnovnih modulov Woo. To je uporabno, če želite načrt omejiti na nekaj modulov. Privzeto so vsi aktivirani.

Woo Essential Templates
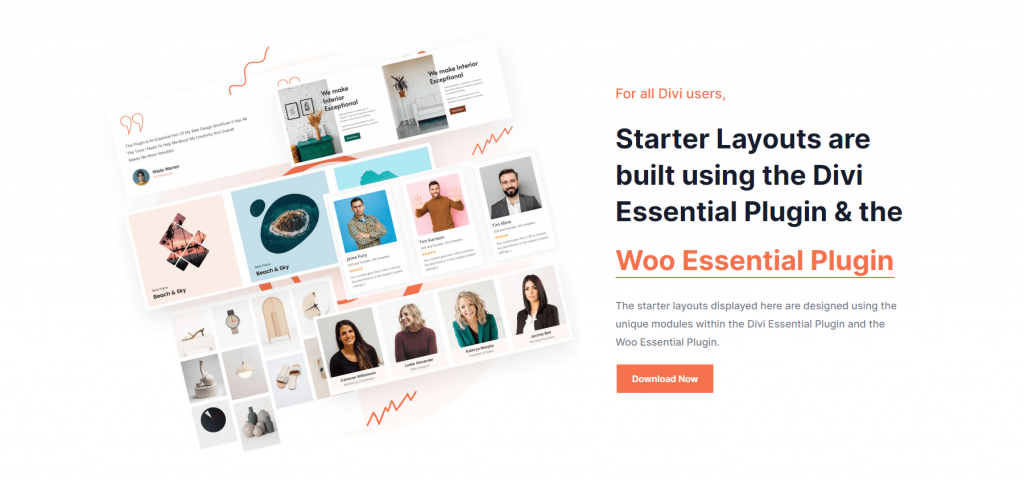
Da bi vam olajšali začetek oblikovanja, spletno mesto založnika ponuja osem brezplačnih začetnih postavitev. Za delovanje potrebujejo še en vtičnik Divi, kar omejuje njihovo uporabnost na tiste, ki imajo oba vtičnika. Izgledajo odlično in imajo veliko razdelkov, med katerimi lahko izbirate.

Zavijanje
S tem smo zaključili naš pregled Woo Essentials za Divi . Teh osem modulov Divi ponuja obilo izbir za mreže izdelkov in harmonike. Prikažite in oblikujte posamezne izdelke in kategorije z Divi Builderjem. Oglejte si vsebino košarice in podrobnosti o izdelku ter z lahkoto primerjajte blago. Mini voziček bi rad videl kot modul Divi, da bi ga lahko pritrdili na glave Divi Builder. Vendar deluje dobro, če uporabljate privzeto glavo WordPress. Woo Essentials je vreden ogleda, če želite svojim stranem izdelkov WooCommerce dodati veliko zanimivih mrež.




