Slider Mega Pack je nabor petdesetih postavitev drsnikov za Divi, ki jih lahko uporabite v svojem naslednjem projektu spletnega oblikovanja. Vsi drsniki so izdelani z moduli Divi in jim lahko preprosto dodate lastno vsebino in dizajn. V tem središču pozornosti izdelka si bomo ogledali postavitve, ki jih ponuja Slider Mega Pack, in vam pomagali pri odločitvi, ali je to prava rešitev za vas.

Začnimo!
Namestite Slider Mega Pack
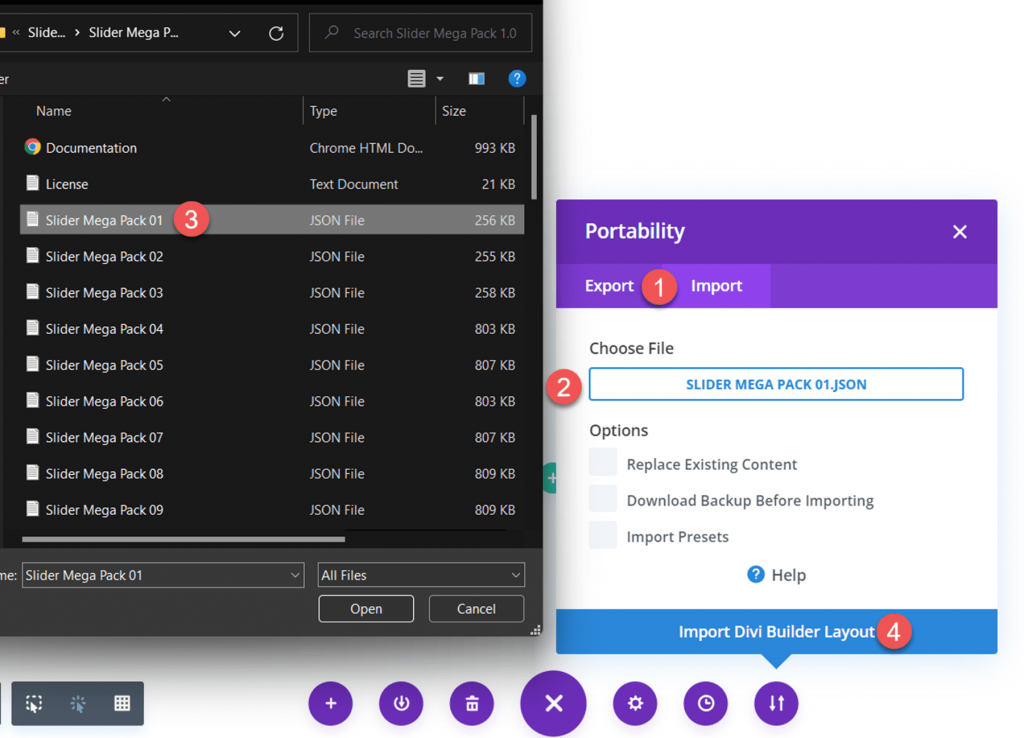
Slider Mega Pack je paket ZIP, ki vsebuje datoteke .json za Divi Builder. Če želite namestiti postavitve drsnika, najprej razpakirajte datoteko. Nato odprite želeno stran v Divi Builderju.

Izberite zavihek za uvoz, tako da kliknete možnost prenosljivosti na dnu strani. Izberite datoteko .json za želeno postavitev drsnika in nato uvozite postavitev. Po uvozu postavitve morate le še spremeniti besedilo in fotografije, da boste imeli na svojem spletnem mestu čudovit drsnik!
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Drsniki polne širine na paketu Slider Mega
Slider Mega Pack vključuje 32 modelov drsnikov polne širine. Postavitve drsnika v polni širini so primerne za predstavitev velikih fotografij poleg besedila in so lahko čudovit način za pritegnitev pozornosti vaših obiskovalcev. To je tudi odlična priložnost, da ponudite informacije ali poudarite nekatere prednosti vaše storitve. Vsak od teh drsnikov ima edinstveno postavitev in videz, tako da boste zagotovo našli tistega, ki ustreza vašim potrebam! Oglejmo si vsakega od 32 modelov drsnikov polne širine.
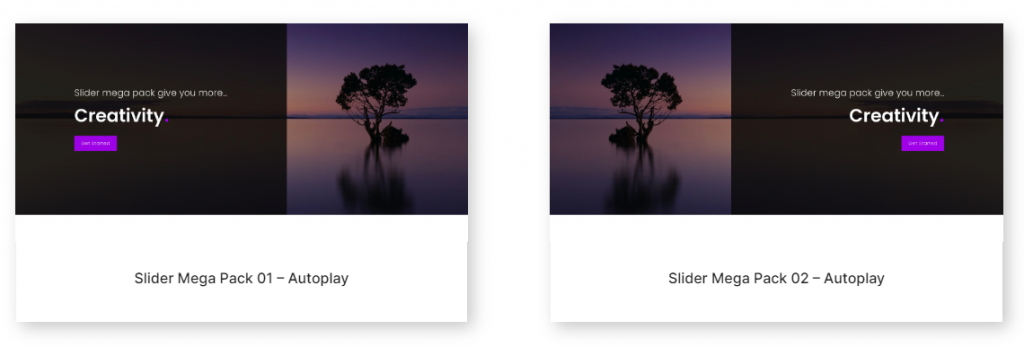
Začetna zasnova drsnika je besedilni drsnik z ozadjem fotografije in črnim prekrivanjem na levi strani fotografije. Na vsakem diapozitivu sta besedilo in gumb drugačna. Druga postavitev drsnika je enaka prejšnji postavitvi, le da sta črna prekrivka in besedilo na desni.

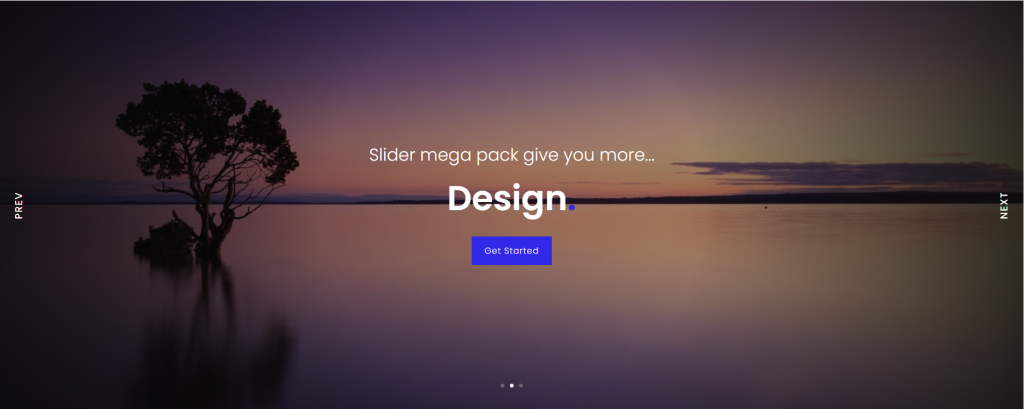
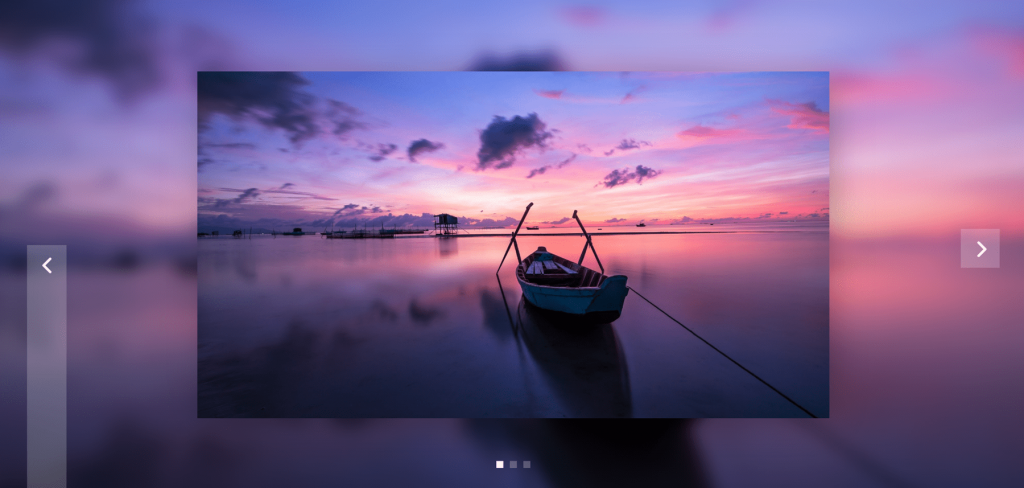
Tretja postavitev drsnika ima sliko z učinkom vinjete ter besedilo in gumbe, ki se spreminjajo na sredini. Poleg tega sta na vsaki strani gumba za prejšnji in naslednji.

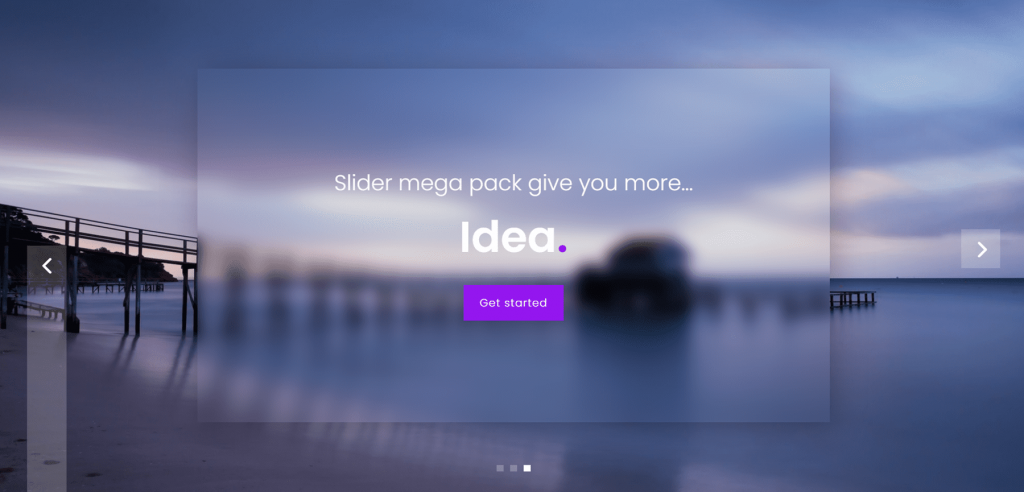
Ta drsnik prikazuje veliko fotografij na zamegljenem ozadju slike, z navigacijskimi puščicami na obeh straneh in navigacijskimi pikami na dnu.

Peta postavitev drsnika ima prav tako različne fotografije na zamegljenem ozadju iste slike. Ima navigacijske puščice spodaj levo in navigacijske pike na desni.

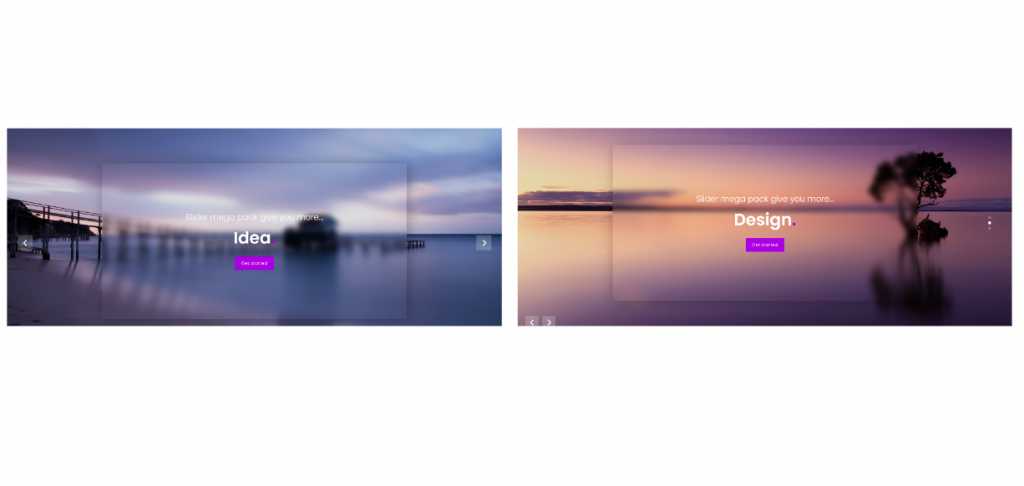
Šesta postavitev drsnika ponuja spreminjanje besedila na zamegljenem, prosojnem kvadratu na ozadju fotografije z učinki paralakse. Na obeh straneh so navigacijske puščice in na dnu navigacijske pike.

Podobno kot slog 6 ima postavitev 7 paralaksno ozadje in besedilne diapozitive. Navigacijske puščice se nahajajo v spodnjem levem kotu, medtem ko so navigacijske pike na desni.

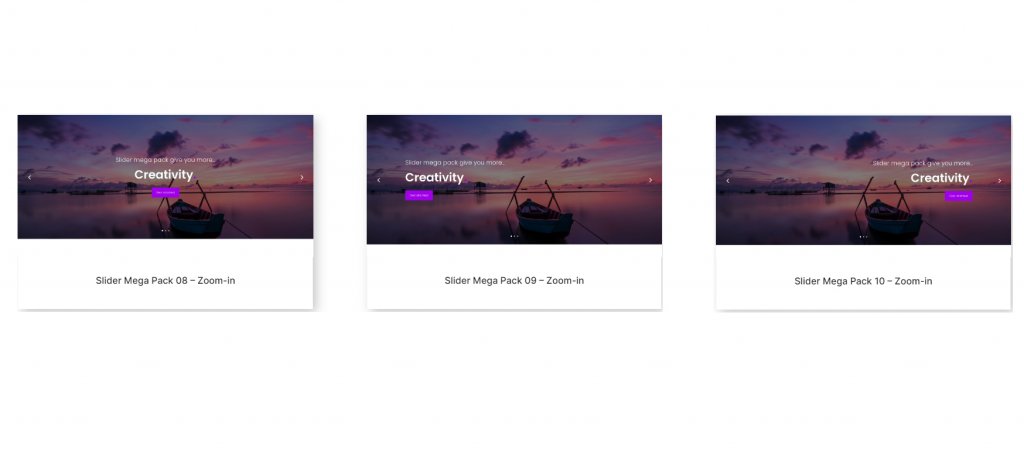
Postavitve diapozitivov 8, 9 in 10 vsebujejo besedilo čez številne povečane slike. V teh postavitvah so navigacijske puščice na vsaki strani drsnika, navigacijske pike pa na dnu. Besedilo je v postavitvi 8 na sredini. Besedilo v postavitvi 9 je postavljeno na levo. In besedilo v postavitvi 10 je usmerjeno v desno.

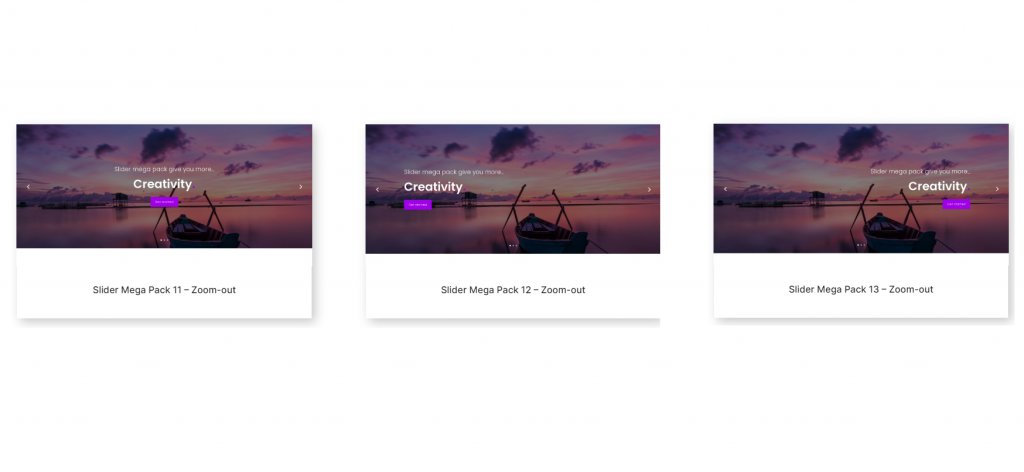
Na vsakem diapozitivu modelov 11, 12 in 13 je velika slika z besedilom in gumbom ter navigacijskimi puščicami ob straneh in navigacijskimi pikami na dnu. Postavitev 11 je na sredini. Drsnik 12 je poravnan levo. In drsnik 13 je postavljen na desno.

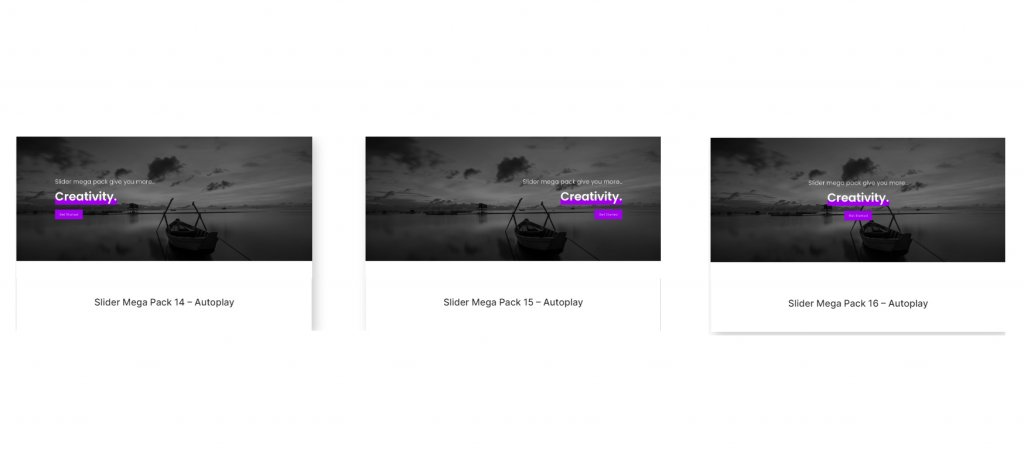
Vse te postavitve 14, 15 in 16 imajo učinek sivine na fotografiji in učinek drsenja paralakse. Vsebina glave je podčrtana s krepko pisavo. Besedilo je poravnano na sredino za postavitev 14. Drsnik 15 je postavljen na desno. In drsnik 16 je poravnan levo.

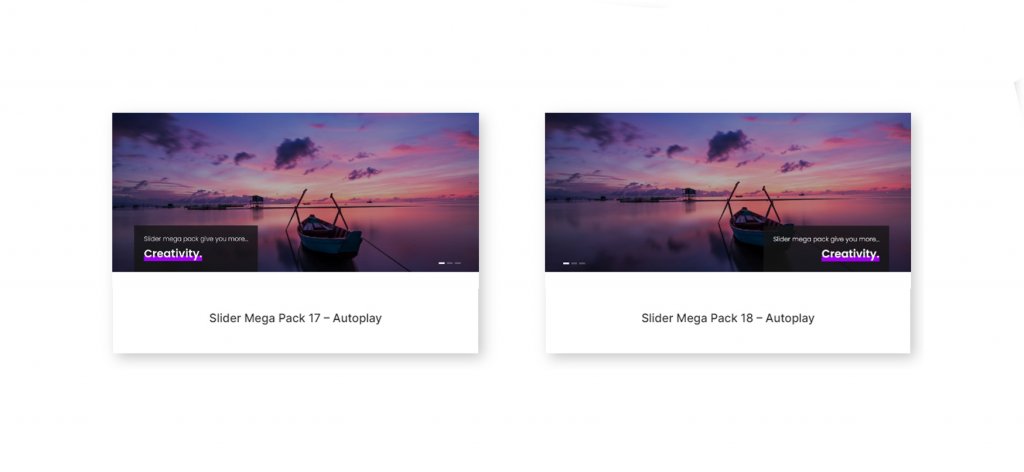
17. in 18. postavitev vsebujeta ogromno sliko z besedilom diapozitiva v temnem prekrivnem polju. Postavitev 17 umešča besedilo na levo in navigacijo na desno. Navigacija je na levi, besedilo pa na desni za postavitev 18.

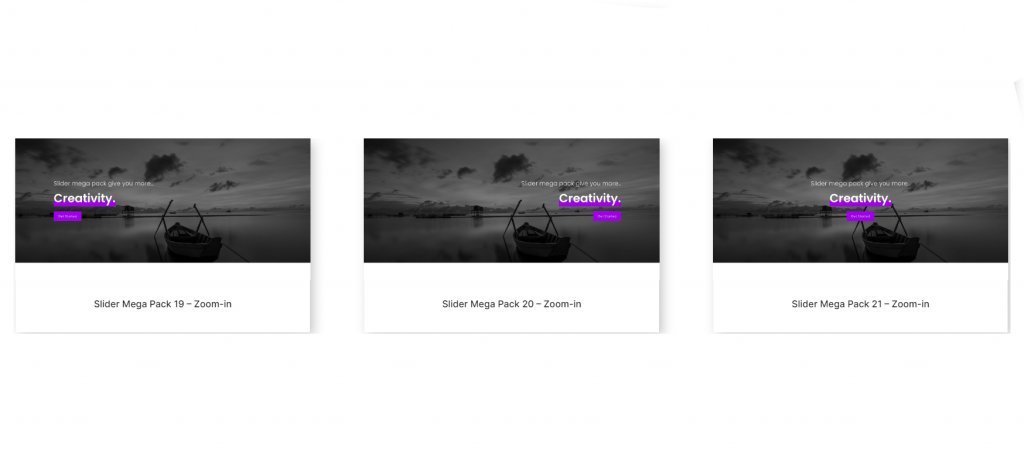
Vsi 19., 20. in 21. drsniki vsebujejo prekrivne fotografije v sivinah z učinkom povečave. Navigacijski gumbi ne obstajajo. Drsnik 19 je poravnan levo. Drsnik 20 je poravnan desno. In besedilo na 21. diapozitivu je na sredini.

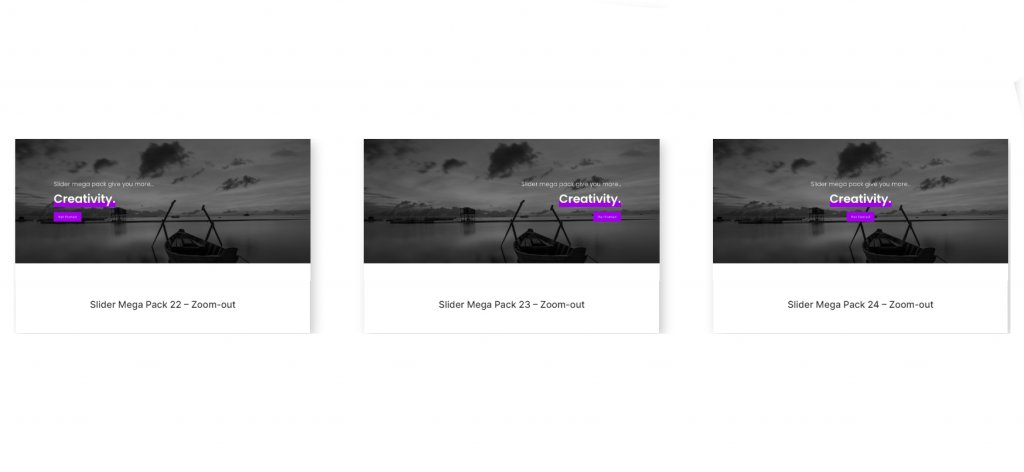
Te postavitve so enake prejšnjim trem, le da imajo fotografije učinek pomanjšave. Besedilo na postavitvi 22 je postavljeno na levo. Besedilo na postavitvi 23 je postavljeno na desno. In Layout 24 vsebuje besedilo, ki je na sredini.

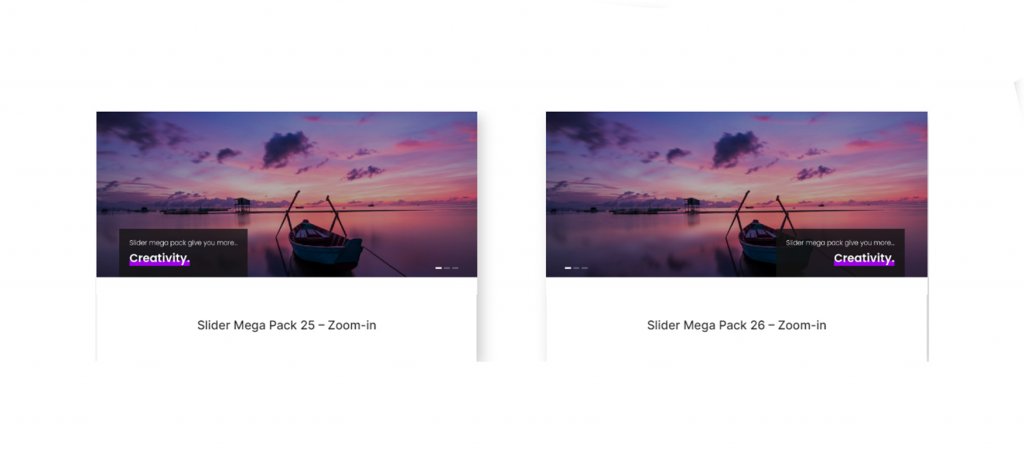
Postavitvi 25. in 26. drsnika prikazujeta povečano sliko in besedilo nad temnim prekrivnim poljem. Besedilo je v postavitvi 25 postavljeno na levo, navigacijske ikone pa na desno. Besedilo je usmerjeno v desno, medtem ko so navigacijski simboli poravnani v levo v postavitvi drsnika 26.

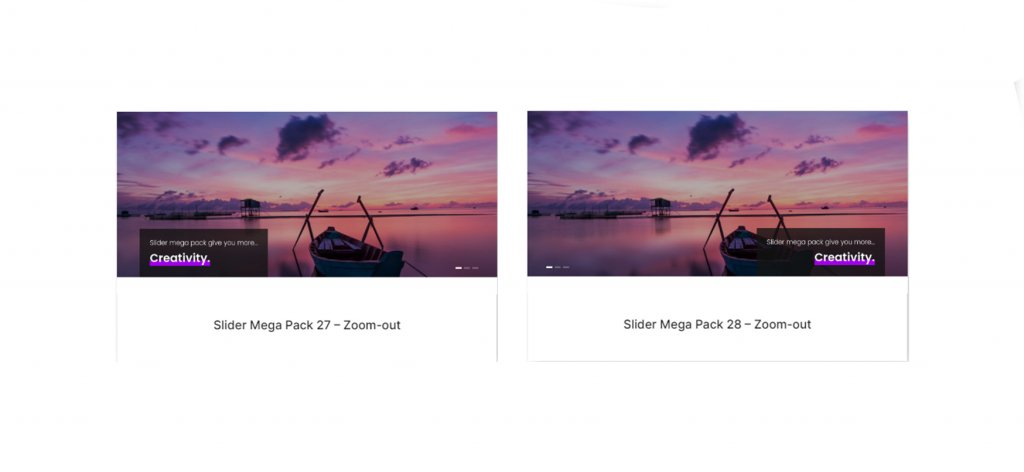
Naslednji dve postavitvi sta enaki prejšnjima dvema, vendar se slika pomanjša. Besedilo in navigacijske ikone so v postavitvi drsnika 27 usmerjene v desno. Postavitev 28 vsebuje levo poravnane navigacijske ikone in desno poravnano besedilo.

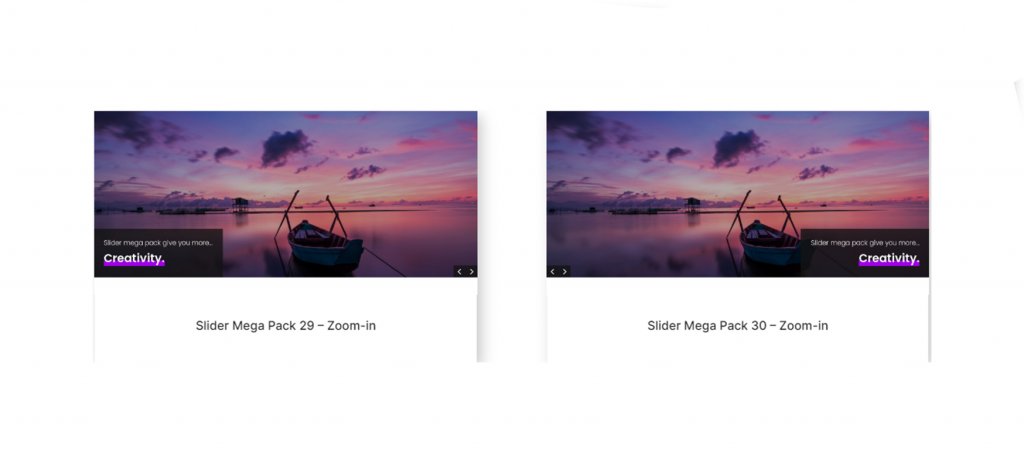
Vsak od teh dveh drsnikov vključuje ogromno sliko, ki jo je mogoče povečati, ter več slogov ikon za krmarjenje. Besedilo je na levi, medtem ko so navigacijske ikone na desni v postavitvi 29. Besedilo se prikaže na desni, medtem ko se navigacijske ikone prikažejo na levi v postavitvi 30.

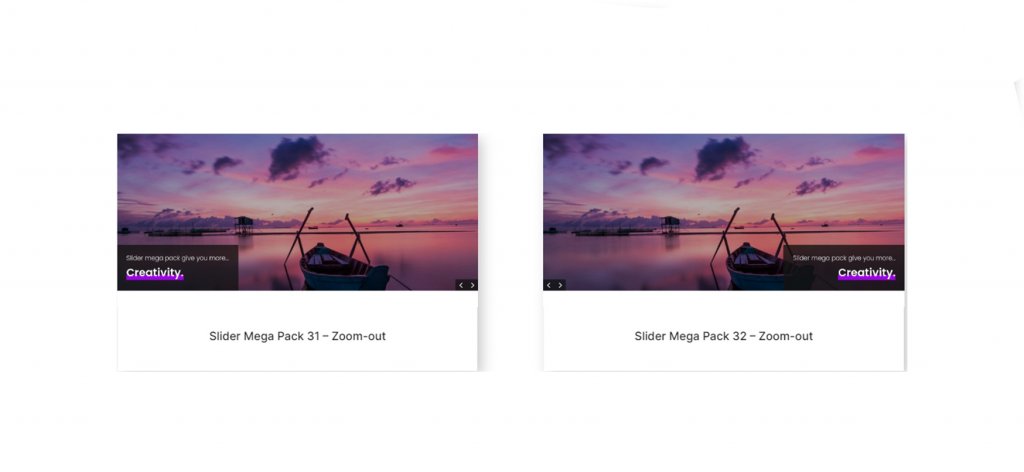
Ti naslednji vzorci so enaki postavitvama 29 in 30, le da je slika povečana. Besedilo je v postavitvi 31 na levi, medtem ko je navigacija na desni. Besedilo je na desni strani postavitve 32, medtem ko je navigacija na levi.

Drsniki za objavo polne širine na paketu Slider Mega Pack
Poleg tega Slider Mega Pack vključuje 18 drsnikov za stebre. Ti drsniki prikazujejo objave v spletnem dnevniku in informacije o objavi skupaj z gumbom za branje. Predstavljena slika objave se uporablja kot slika ozadja diapozitiva. Izberete lahko, katero kategorijo objav želite prikazati, ali pa preprosto prikažete svoje najnovejše objave. Vsi drsniki za objave so popolnoma prilagodljivi in so na voljo v različnih postavitvah, poravnavah in slogih, podobnih zgoraj navedenim drsnikom.
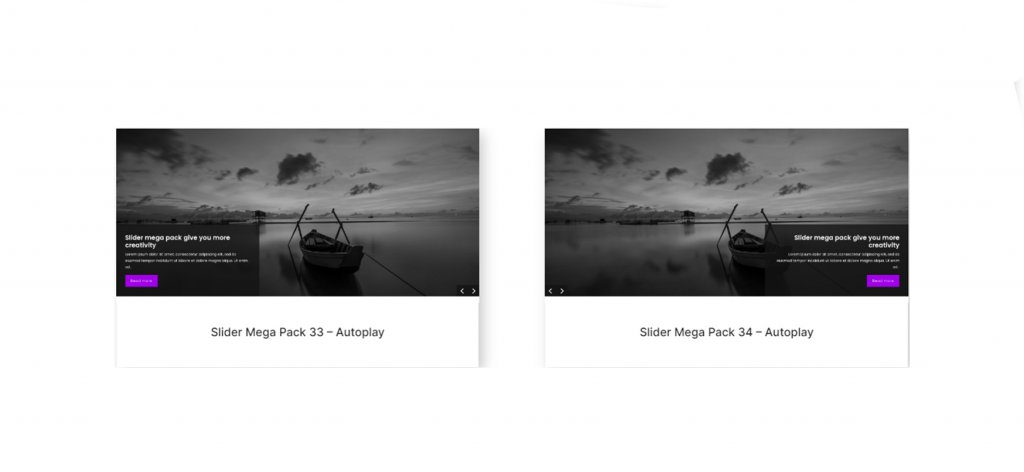
V teh drsnikih se uporabljajo učinki sivine in paralakse. Pri postavitvi 33 je besedilo na levi, navigacija pa na desni. Pri postavitvi 34 je navigacija na levi, besedilo pa na desni.

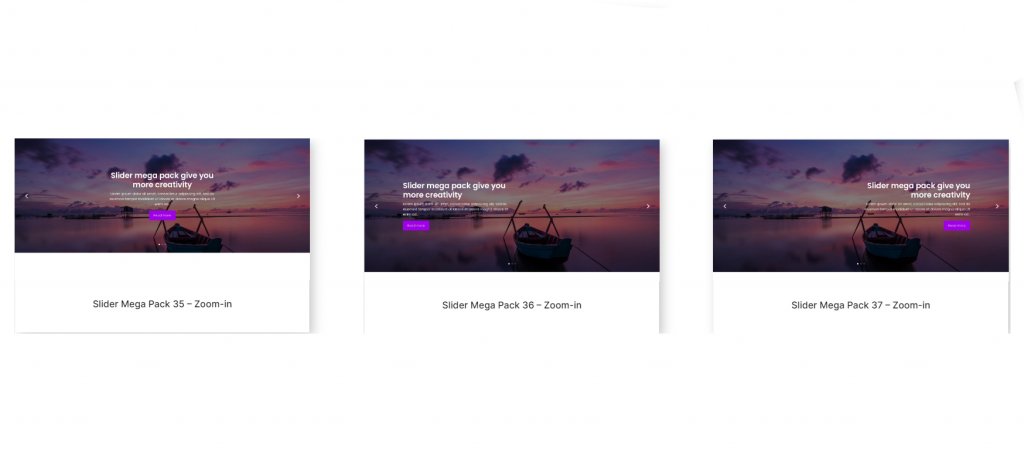
Postavitve 35, 36 in 37 vključujejo veliko prikazano sliko z navigacijskimi puščicami na obeh straneh in navigacijskimi pikami spodaj. Slika je bila povečana. Besedilo v postavitvi 35 je na sredini. In v 36 in 37 je besedilo postavljeno na levo in desno, ustrezno.

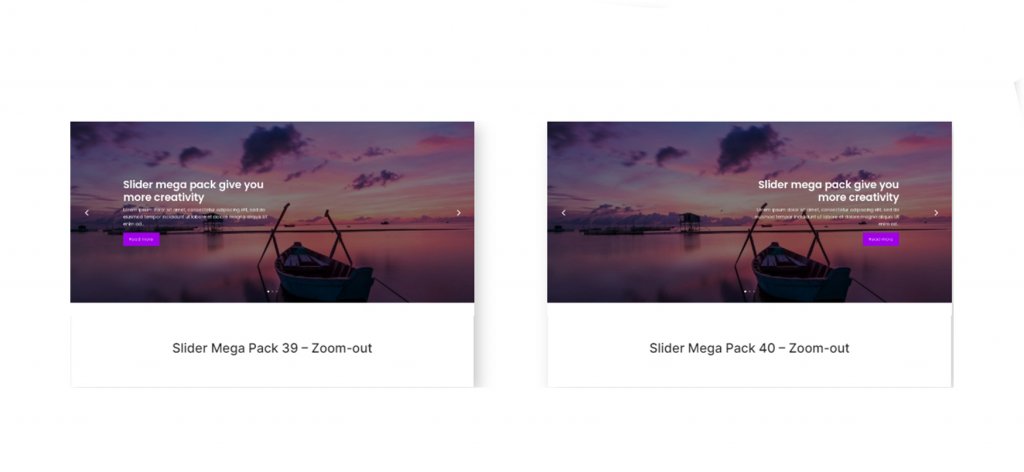
Te postavitve drsnikov so enake prejšnjim trem, le da se slika pomanjša. Razporeditev 38 je na sredini. Postavitev 39 je poravnana levo. In postavitev 40 je postavljena na desno.

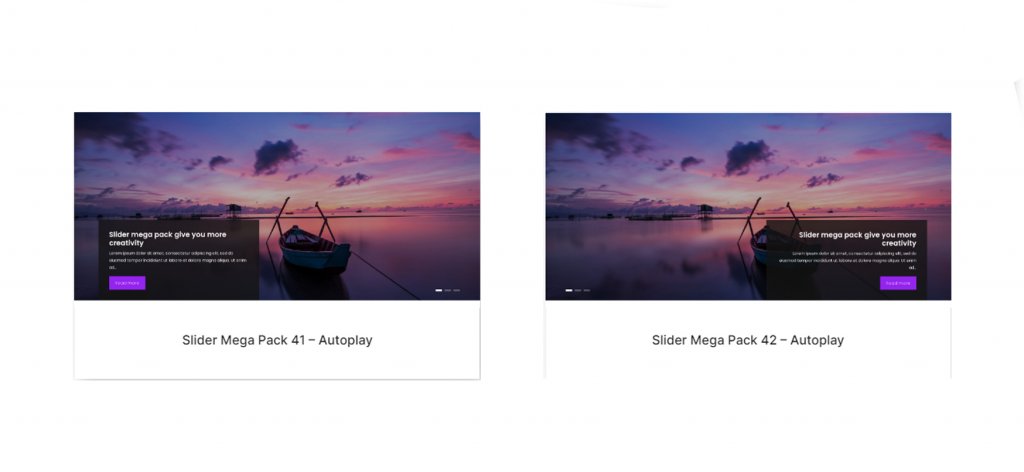
Na drsnikih 41 in 42 imajo te postavitve sliko paralakse na dnu z besedilom na eni strani in navigacijskimi puščicami na drugi.

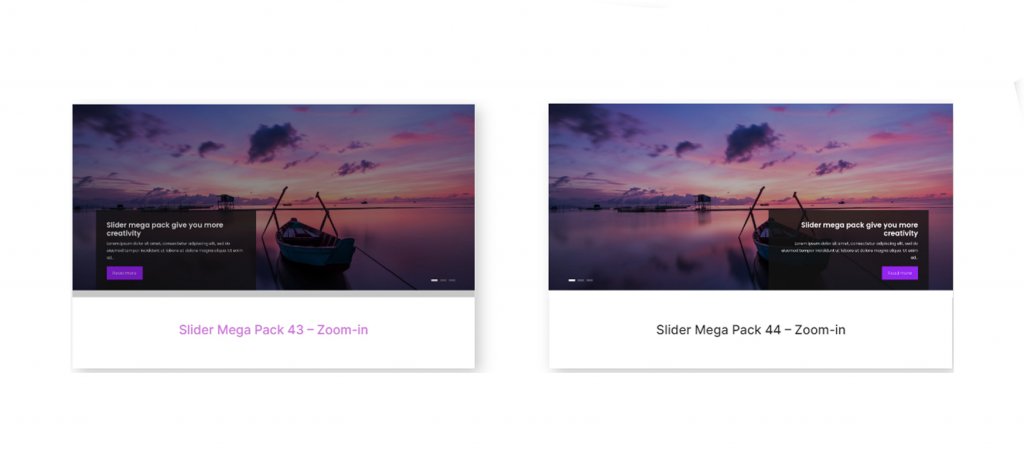
Postavitvi 43 in 44 sta podobni zgornjima, le da je slika povečana. V postavitvi 43 je besedilo usmerjeno v levo. pri 44 je na desni.

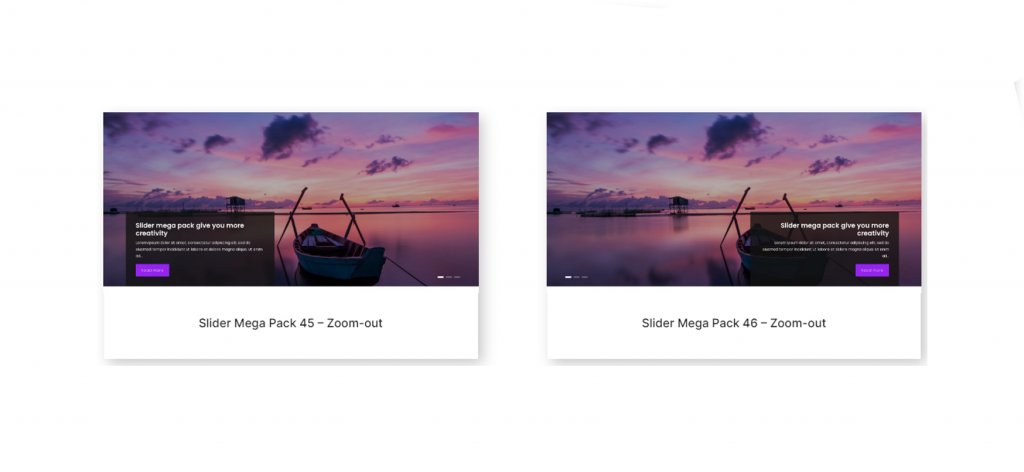
Spet sta postavitvi 45 in 46 podobni tistima zgoraj, vendar je slika namesto tega pomanjšana. Besedilo v vrstici 45 je usmerjeno v levo. In postavitev 46 ima besedilo na desni strani.

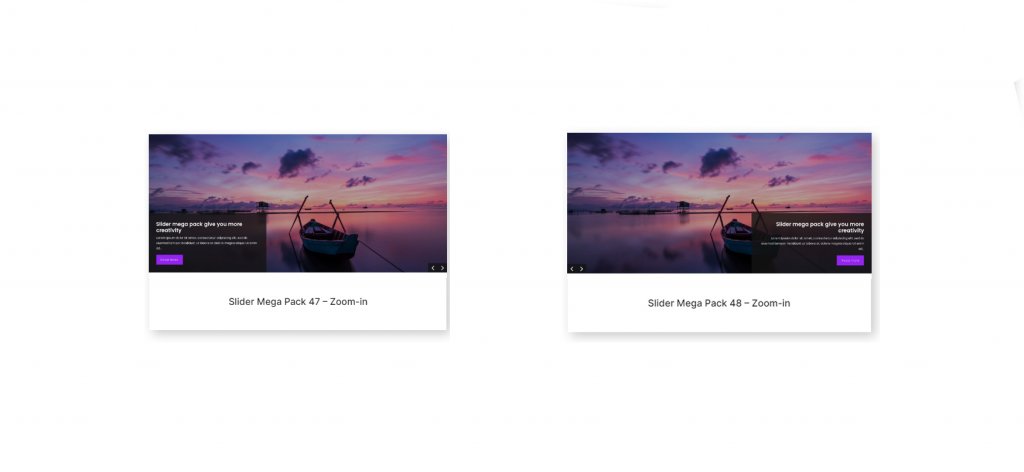
Za naslov objave in puščice za krmarjenje, postavitvi 47 in 48 vsebujeta prekrivanje temnega kvadrata. Slika se poveča. V postavitvi 47 je besedilo na levi, puščice pa na desni. V postavitvi 48 je besedilo na desni.

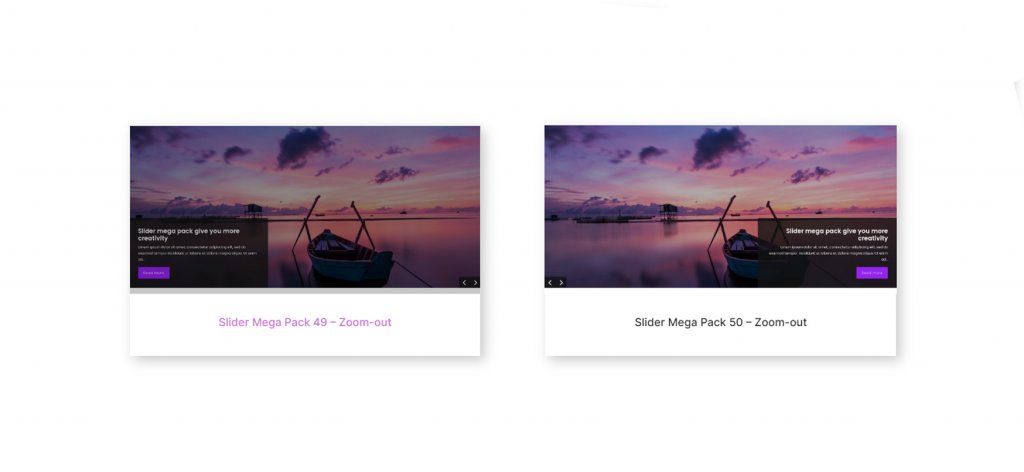
Nazadnje, postavitvi drsnika 49 in 50 sta podobni postavitvi 47 in 48, le da sta fotografiji povečani. Besedilo se nahaja na levi strani načrta 49. Postavitev 50 pa ima besedilo poravnano na desno.

Zavijanje
Slider Mega Pack vključuje 50 vnaprej izdelanih postavitev drsnikov s čudovitimi prehodi, učinki in navigacijskimi postavitvami, ki jih je mogoče preprosto spremeniti z Divi Builderjem . Ta rešitev je morda primerna za vas, če iščete postavitve drsnikov, ki so prilagojene onkraj običajnih možnosti Divi. Veselimo se vašega odgovora. Ste že kdaj uporabili Slider Mega Pack? V komentarjih nam povejte, kaj mislite o tem!




