Divi MadMenu je modul, ki ga je zasnoval neodvisni razvijalec in se brezhibno integrira z Divi Builderjem . Doda dva nova modula, ki uporabnikom omogočata ustvarjanje edinstvenih in vizualno privlačnih dizajnov menijev. Ti moduli imajo široko paleto funkcij, vključno z možnostjo dodajanja pozivov k akciji (CTA), ustvarjanja pojavnih obrazcev za prijavo in drsnih menijev. Poleg tega lahko uporabniki ustvarijo navpične menije, kar jim zagotavlja še večjo prilagodljivost pri oblikovanju njihovih spletnih mest. V tem članku si bomo podrobneje ogledali modul Divi MadMenu ter preučili njegove funkcije in enostavnost uporabe. Ob koncu tega pregleda bodo bralci bolje razumeli, ali je ta izdelek primeren za njihove potrebe oblikovanja spletnega mesta.

Moduli Divi MadMenu
MadMenu razširi Divi Builder z dvema novima moduloma. Vsak modul je opisan spodaj:
- Originalni modul z glavnimi funkcijami je Divi MadMenu. Ima gumbe, pojavna okna, diapozitive in različne možnosti postavitve.
- Modul navpičnega menija Divi MadMenu je nov modul, ki temi Divi doda možnosti navpičnega menija.

Funkcije Divi MadMenu
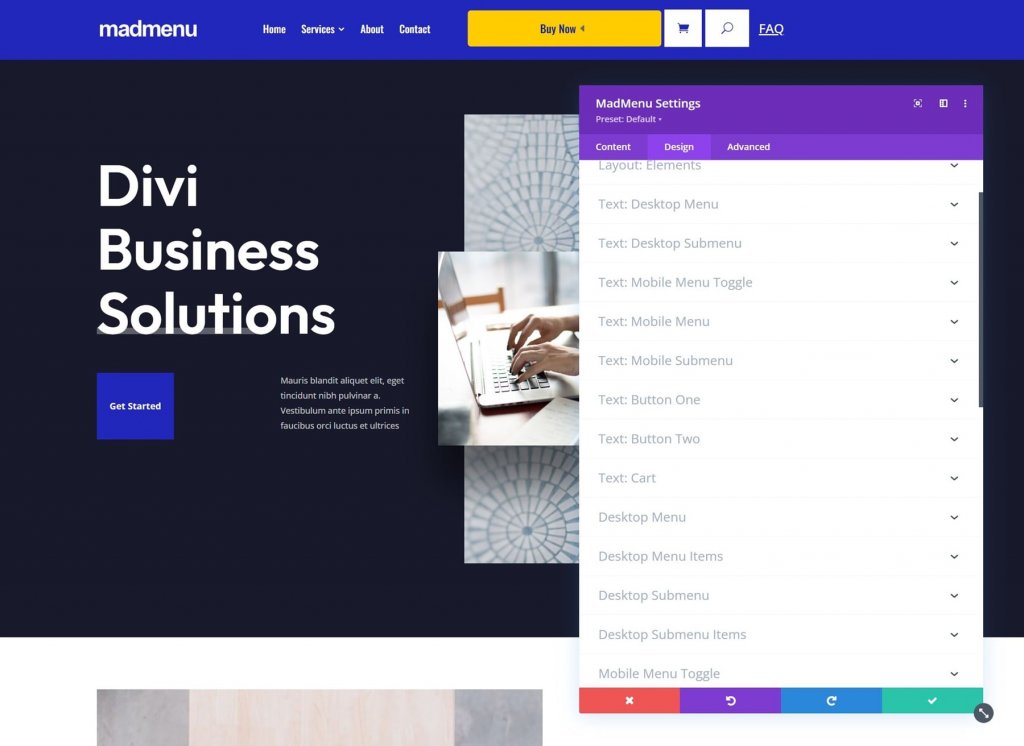
V tej objavi si bomo na splošno ogledali modul MadMenu. Ta modul dodaja kup novih funkcij. Tukaj je pregled zavihka Vsebina in orodij, ki jih vsebuje.
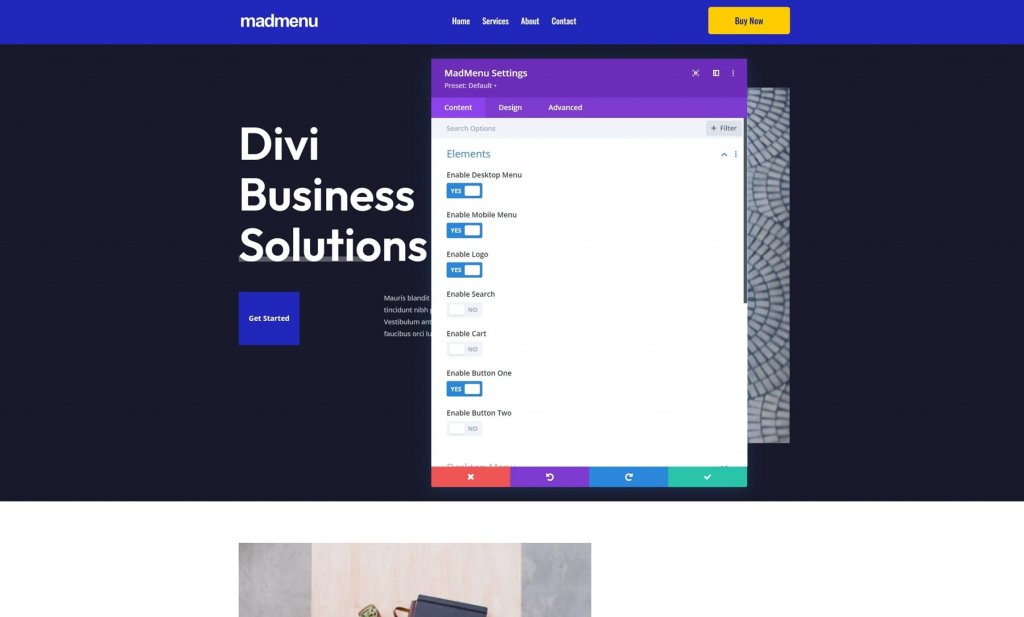
Elementi
Elementi so vsi elementi, ki jih je mogoče dodati v meni. To vključuje odločitev, ali želite uporabiti namizni ali mobilni meni, kot tudi omogočanje logotipa, iskanja, vozička, gumba ena in gumba dva. V zavihku Vsebina je vsak element izbran in prilagojen v svojem delu. Omogočili bi jih tukaj in nato konfigurirali spodaj.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
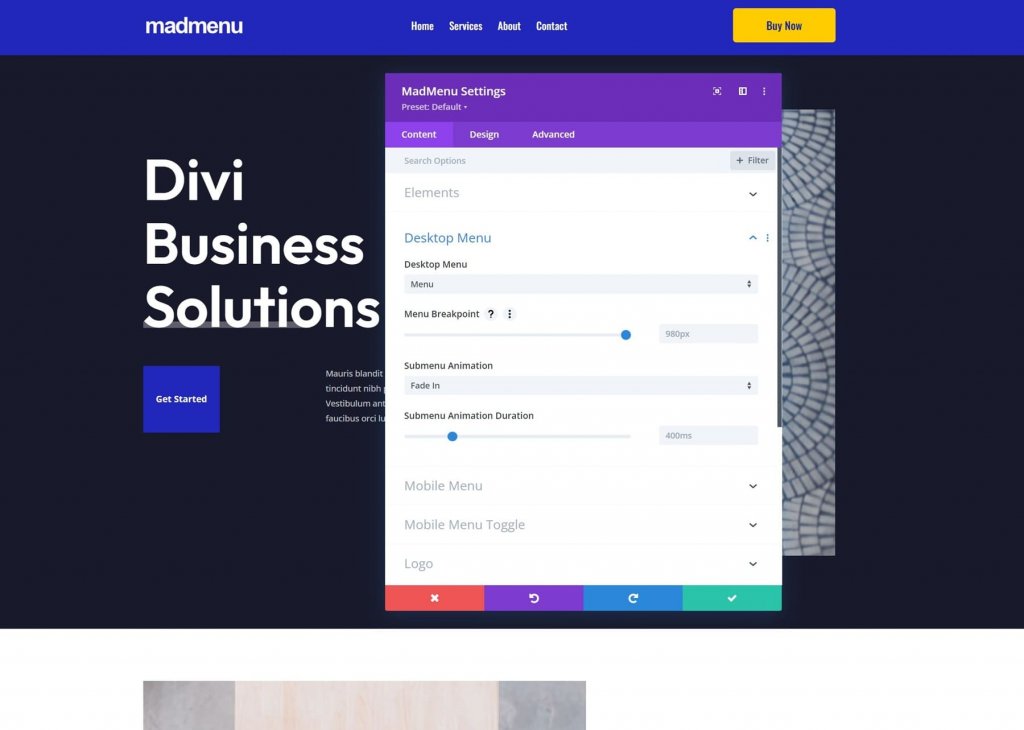
Meni namizja
Izberite meni za prikaz, prelomno točko, ki spremeni vaš meni v mobilno različico menija, animacijo podmenija in trajanje animacije.

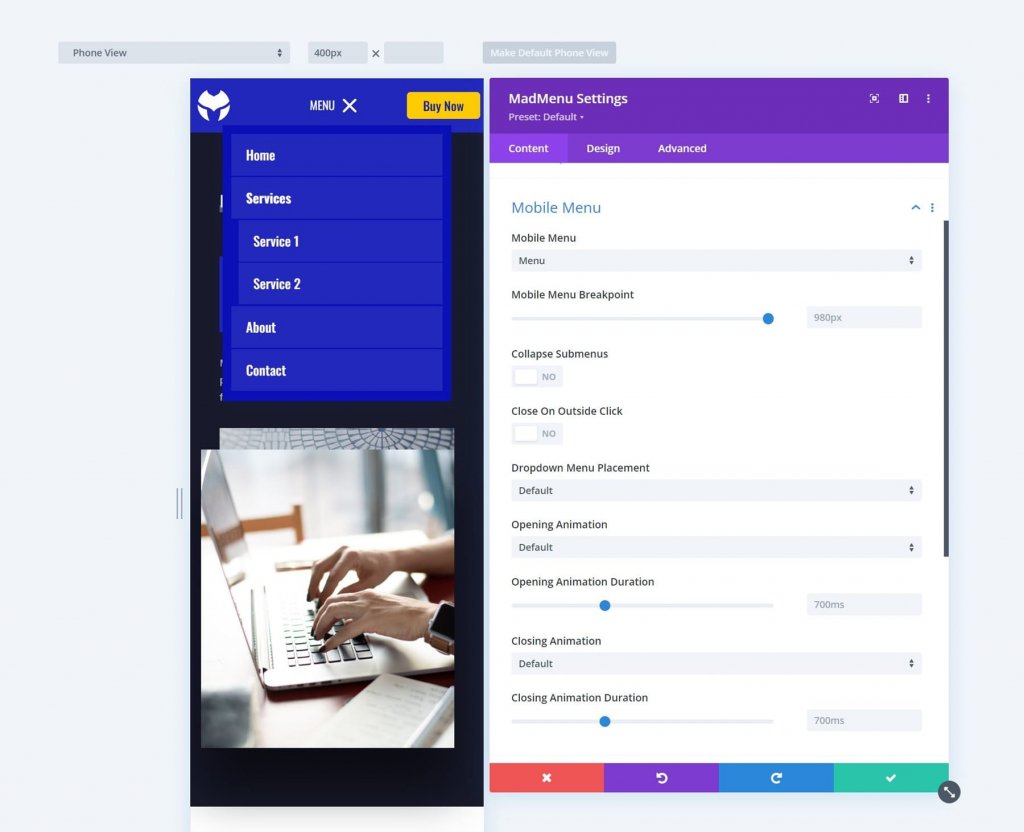
Mobilni meni
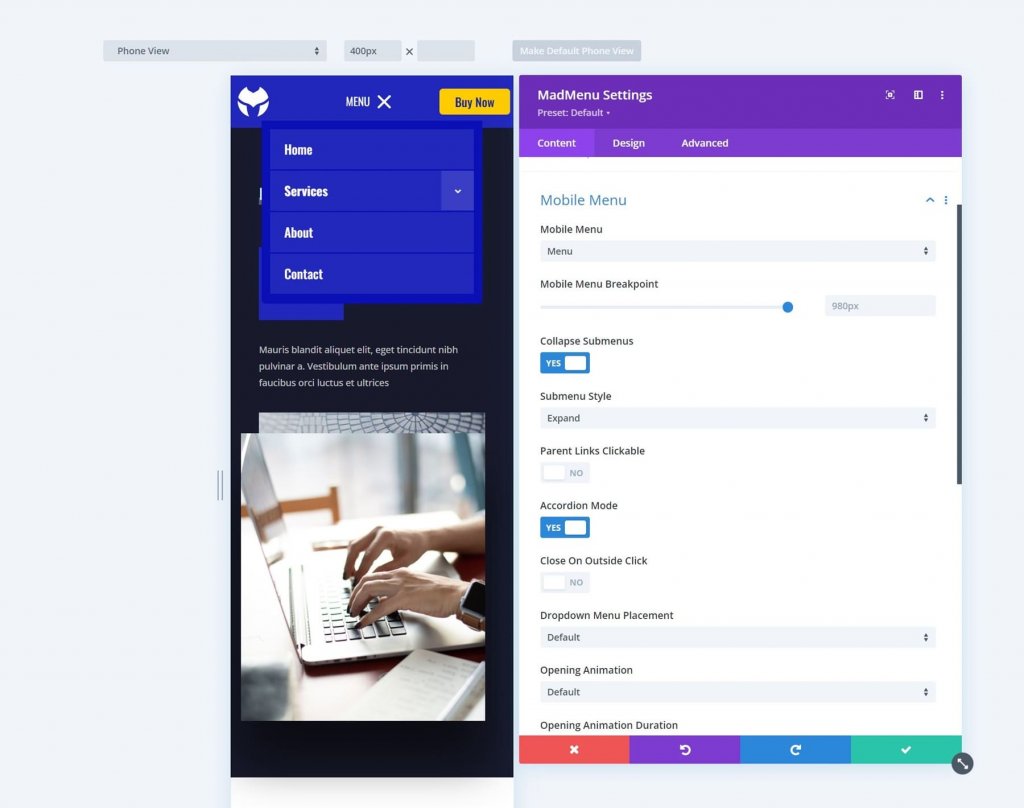
Mobilni meni omogoča razlikovanje med mobilno različico menija in namizno različico. Izberite mobilni meni za prikaz, nastavite prelomno točko, izberite, ali so strnjeni, zaprite ob zunanjem kliku, postavite spustni meni in prilagodite nastavitve animacije.

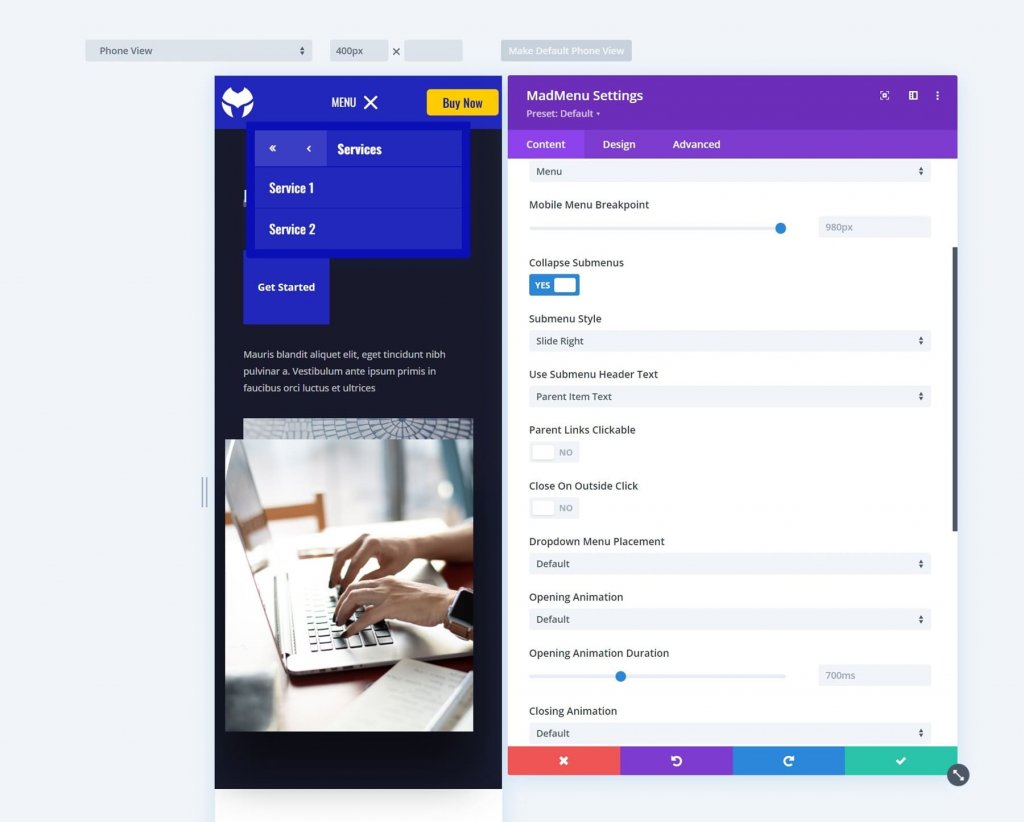
Collapse Submenus privzeto zapre podmeni. Ko jih strnete, boste lahko izbrali, kako se odprejo, ko jih kliknete. Izberite Razširi, Podrsaj desno ali Podrsaj levo. To vključuje tudi možnost Uporabi besedilo glave podmenija, ki vam omogoča izbiro med besedilom nadrejenega predmeta, besedilom po meri ali brez besedila.

Slide Right in Slide Left premikata puščice v desno oziroma levo. S klikom nanje lahko premaknete meni v to smer. Slide Right je ime diapozitiva. Prikaže podmeni kot odprt, s puščicami, ki označujejo, da je podmeni. Besedilo nadrejene postavke se uporablja za besedilo glave podmenija.

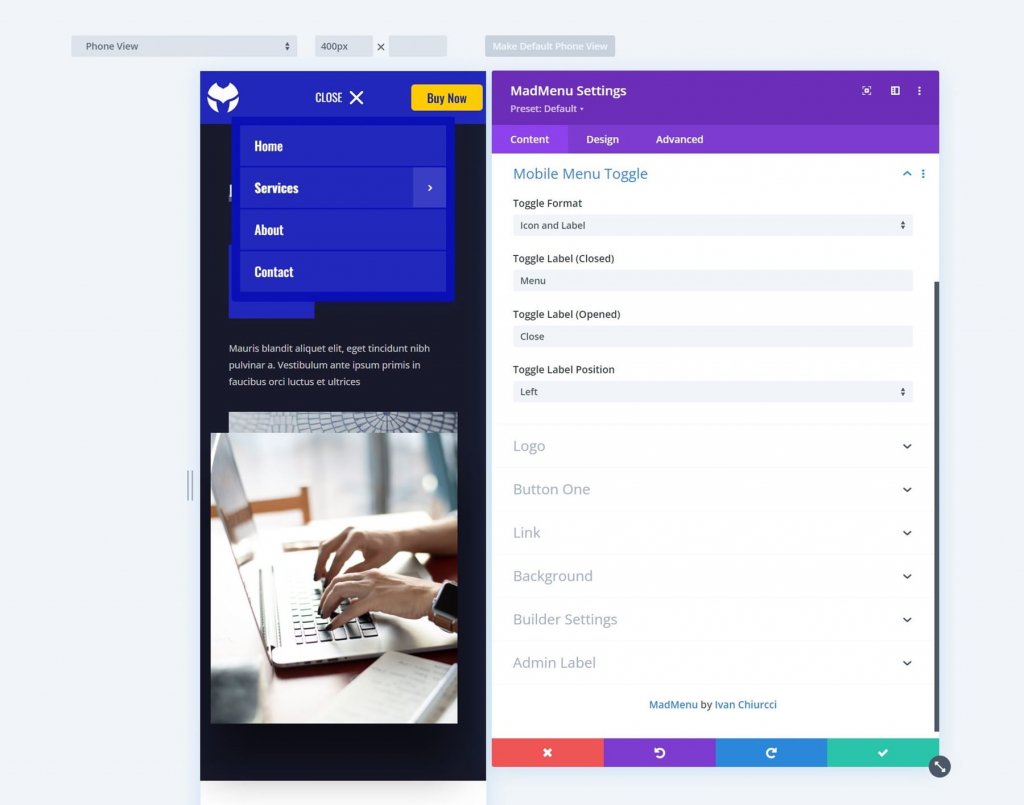
Preklop mobilnega menija
Omogočite to, če želite prikazati samo ikono, oznako ali oboje, ikono in oznako. Izberite obliko, odprto in zaprto oznako ter položaj oznake. Položaj določa, ali naj bo oznaka na desni ali levi strani ikone menija.

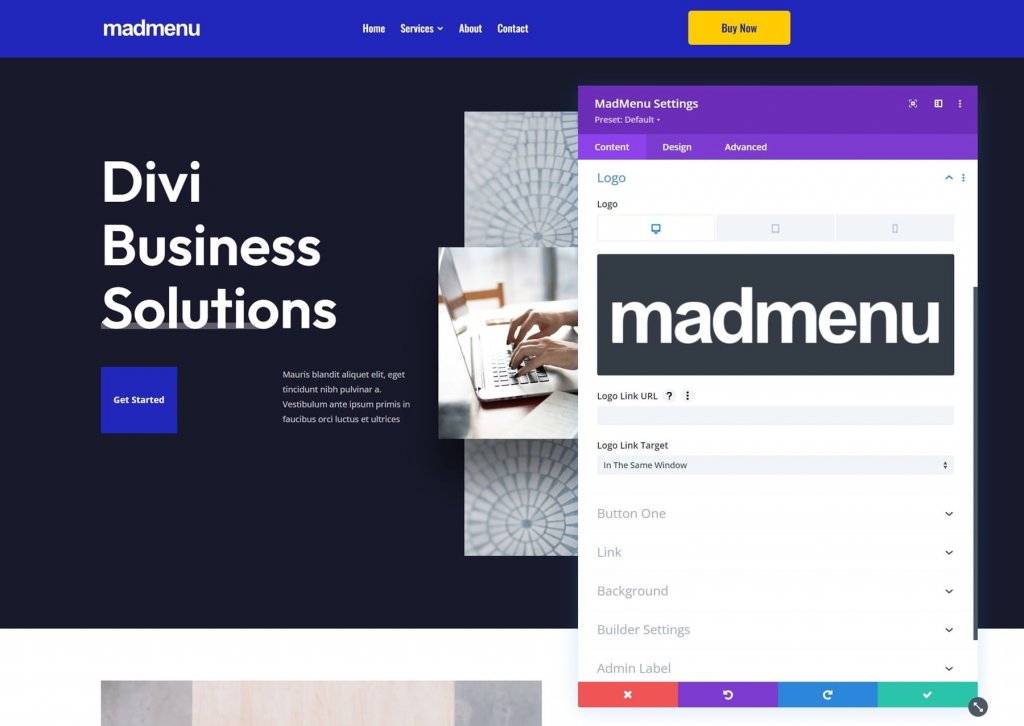
Logotip
Izberite logotip, vnesite URL in določite, ali naj se povezava odpre v istem ali drugem oknu.

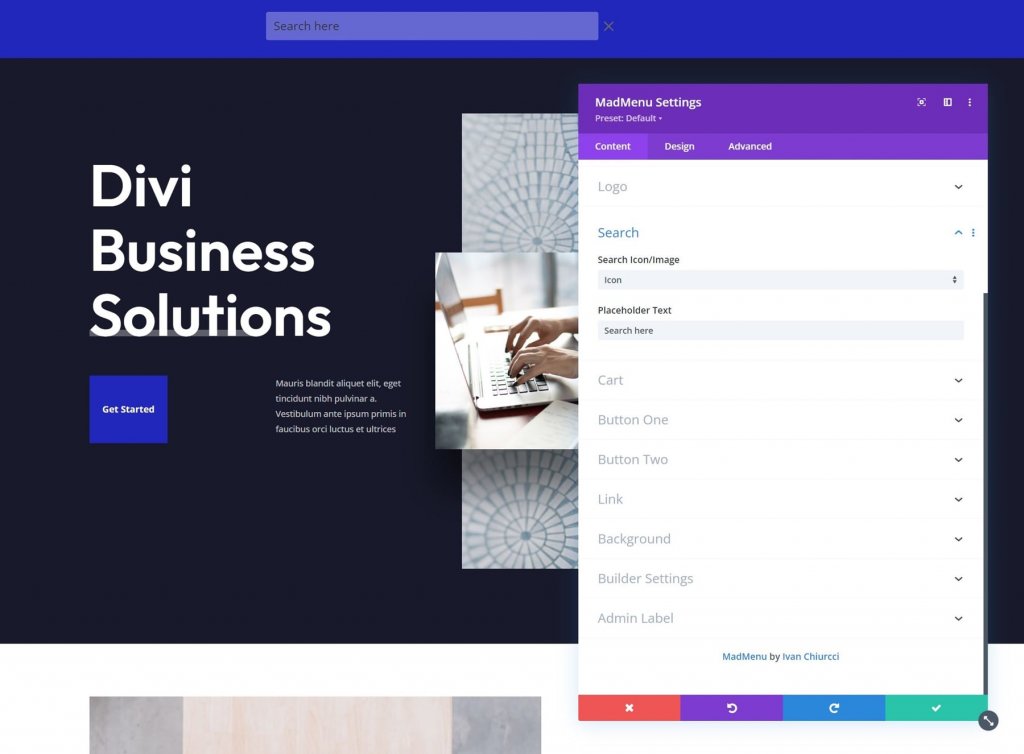
Iskanje
Izberite ikono ali sliko in vnesite nadomestno besedilo. Ko kliknete ikono za iskanje, se v iskalnem polju prikaže nadomestno besedilo.

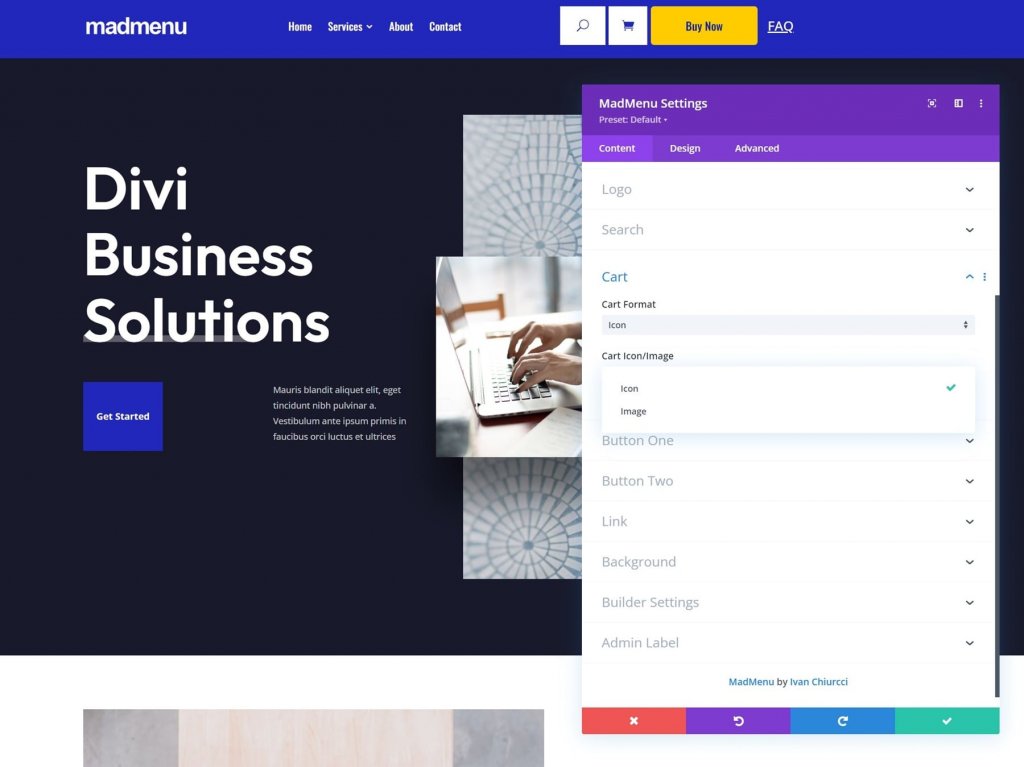
Voziček
Izberite obliko vozička in ikono ali sliko. To je združljivo z WooCommerce in prikazuje število artiklov v košarici. Možnost slike vključuje izbirnik slik vozička, ki vam omogoča, da uporabite katero koli sliko v svoji medijski knjižnici kot povezavo do nakupovalnega vozička. Spremenjena je bila velikost, da se ujema z menijem, vendar jo lahko spremenite v nastavitvah oblikovanja, če želite.

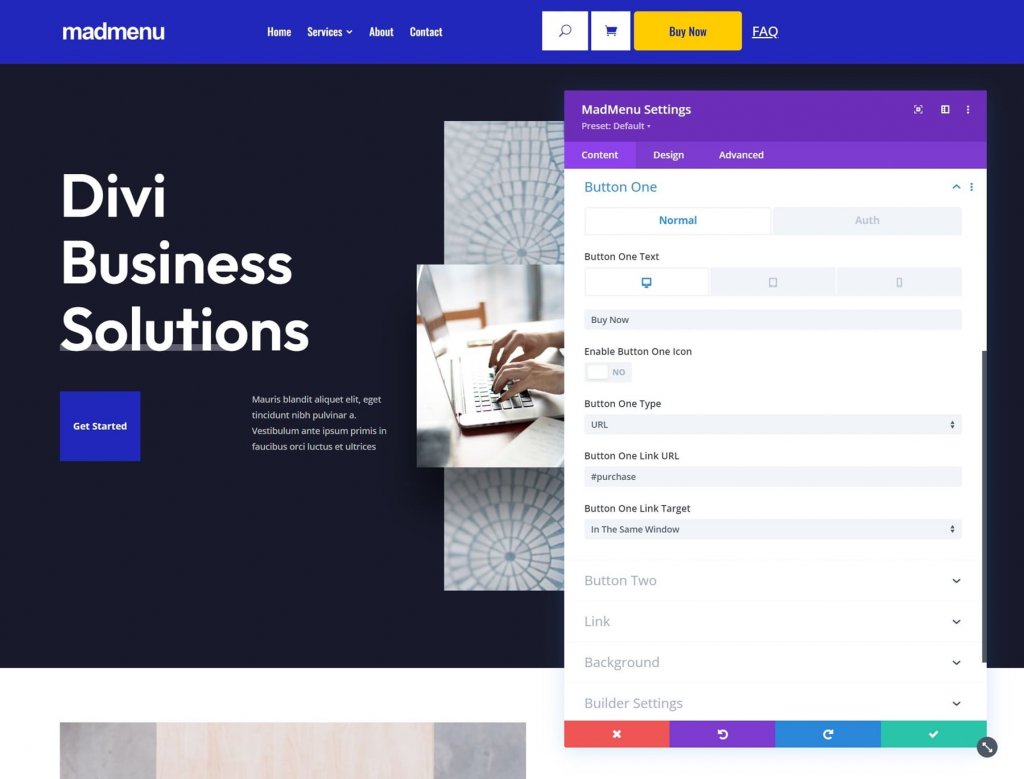
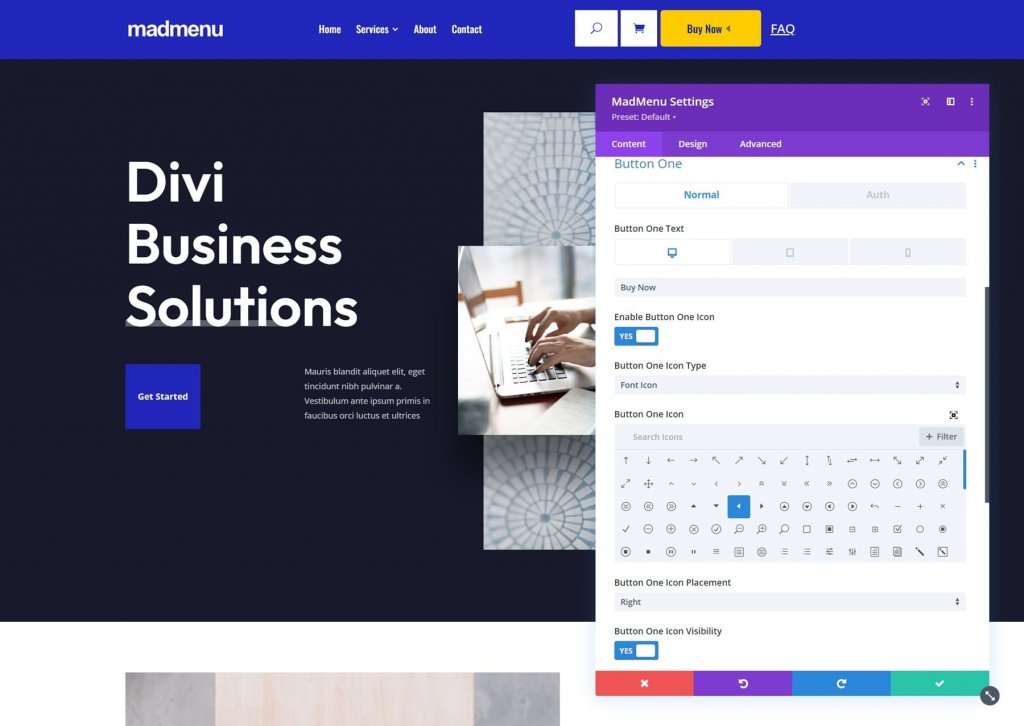
Gumb ena in gumb dva
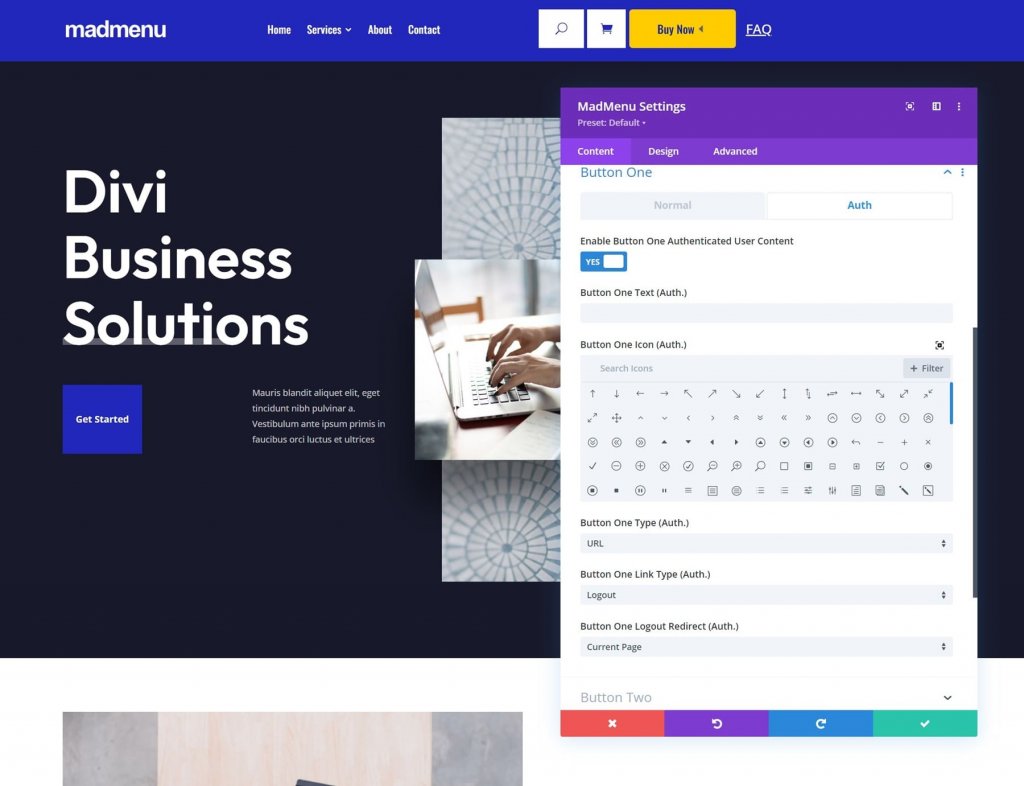
Divi MadMenu razširi meni z dvema CTA gumboma. Vključite lahko enega ali oba gumba. Dodajte besedilo gumbu, omogočite ikono in izbirajte med URL-jem in pojavnim oknom. Gumb ena in gumb dva imata enako funkcijo.

Za ikono gumba lahko uporabite ikono ali sliko. Določite lahko tudi, ali naj bo ikona prikazana ob lebdenju.

Če želite omogočiti overjeno uporabniško vsebino, pojdite na zavihek Auth. Če omogočite uporabniško vsebino, se prikaže nov nabor možnosti, kjer lahko izbirate med URL-jem in obrazcem za prijavo za avtorizacijo. Nastavite vrsto povezave in URL za preusmeritev odjave.

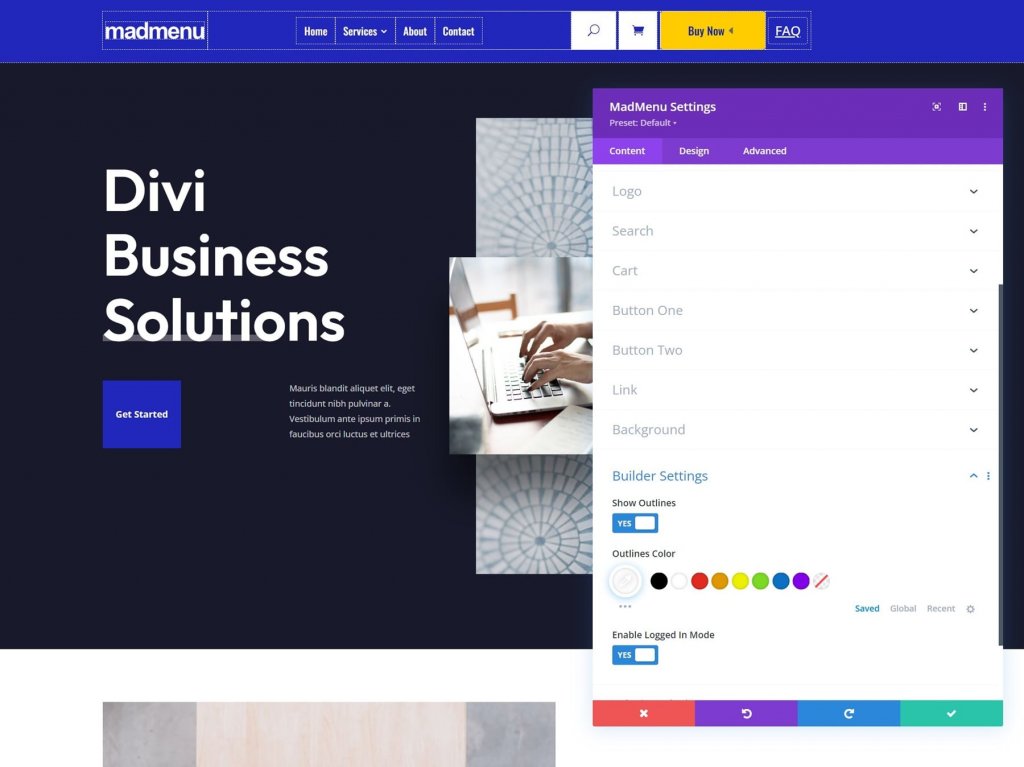
Nastavitve graditelja
Show Outlines nariše obrobo okoli vsakega elementa. Spremenite lahko barvo obrisa. Če omogočite prijavljeni način, se prikaže prvi gumb in spremeni besedilo v Odjava, kar pomeni, da so prijavljeni.

Možnosti postavitve za Divi MadMenu
Zavihek Oblikovanje vsebuje množico specializiranih nastavitev za prilagajanje postavitve menija.
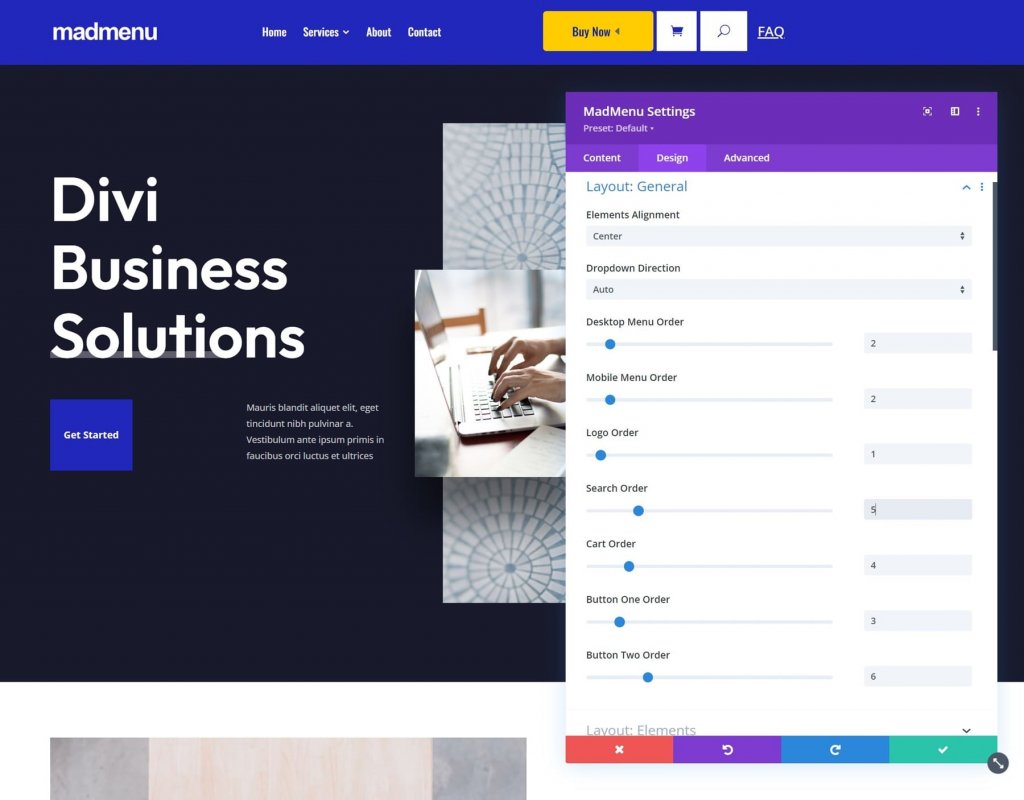
Splošna postavitev Divi MadMenu
Poravnava elementov, Smer spustnega menija, Vrstni red menija, Vrstni red logotipa, Vrstni red iskanja, Vrstni red vozičkov in Vrstni red gumbov so vse možnosti. Njihovo kombiniranje odpira obilico možnosti postavitve.

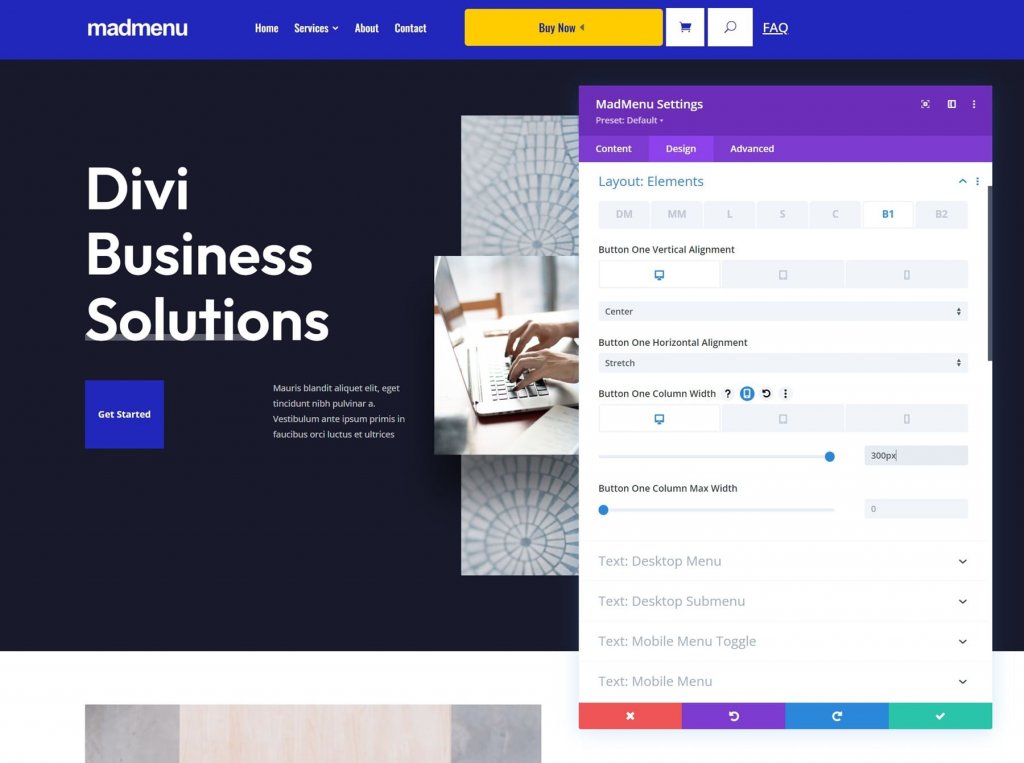
Elementi postavitve
Te možnosti vam omogočajo natančno nastavitev vsakega od elementov posebej. Spremenite navpično in vodoravno poravnavo, širino in največjo širino. Če se uporabljata skupaj, lahko ustvarita nekaj zanimivih postavitev.

Možnosti sloga
Nastavitve Mad Menu Design vključujejo vse možnosti modula Divi, ki bi jih pričakovali. Na voljo so slogi besedila, barve, obrobe in drugo.

Divi MadMenu Demo Trinajst
Za lažji začetek Divi MadMenu vključuje 13 predstavitev. Oglejmo si predstavitev številka trinajst, da bomo bolje razumeli, kaj zmore Divi MadMenu. Ta je bil izbran naključno, vendar je dober. Uporablja več modulov Divi MadMenu za ustvarjanje privlačnega dizajna. Videli bomo namizno in mobilno različico.
Demo Thirteen Wireframe
Za glavne nastavitve Demo trinajst uporablja dva modula Divi MadMenu, prijavni modul in iskalni modul. Moduli so prikazani v spodnjem žičnem okvirju.

Priloženih je tudi pet dodatnih modulov Divi MadMenu za ustvarjanje drsnih elementov, kot tudi modul Social Follow.

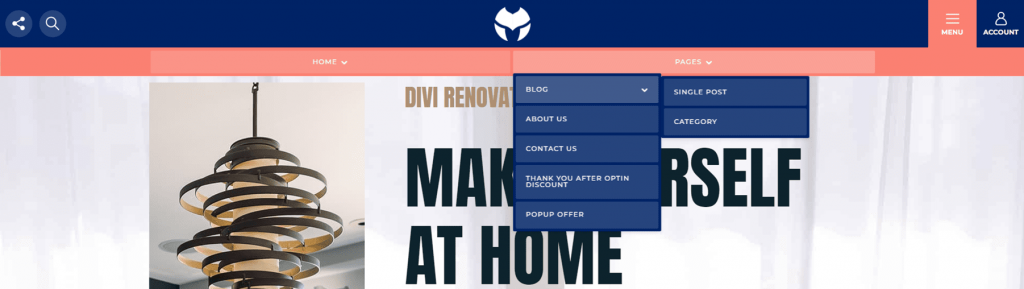
Demo Thirteen Design Outlook
Tukaj je ogled sprednje predstavitve. Meni za hamburgerje odpre menije na dnu. Ta je običajno zaprt in se zapre, ko izberete druge menije.

Na desni strani ikona računa odpre drsni meni. Ima gumb za zapiranje, gumb za odjavo in povezave do strani računa osebe.

Na levi ikona družbenih medijev odpre drsni meni. Ikona za iskanje prikaže iskalno polje pod glavo. To sta edina elementa menija, ki se bosta pojavila hkrati.

Končne besede
S tem smo zaključili našo analizo Divi MadMenu za Divi . V tej objavi smo komaj začeli praskati po površini. Oba modula sta preprosta za uporabo in ponujata številne možnosti oblikovanja in postavitve menijev Divi. Možnosti drsenja so vizualno privlačne, možnost pojavnega okna pa olajša ustvarjanje edinstvenih prijav. Če želite ustvariti CTA, dodajte do dva gumba na modul. Ustvarite več postavitev z enim modulom Divi MadMenu ali dodajte več, da ustvarite edinstvene glave. Predstavitve izgledajo fantastično in služijo kot odlično izhodišče za vaše lastne dizajne ali pa jih uporabite takšne, kot so.




