Z novo različico Divi imate največjo moč mogočnega graditelja strani. Zdaj je Divi lažji in ima vgrajene funkcije za odstranjevanje napihnjenosti. Za pospešitev spletnega mesta lahko uporabite Divijeve funkcije proti napihnjenju. To je majhen del Divi-jevega obsežnega postopka optimizacije zmogljivosti, s katerim lahko dosežete končni rezultat Googlove hitrosti strani.

Danes bomo razpravljali o 4 funkcijah proti napihnjenosti -
- Okvir dinamičnega modula
- Dinamični CSS
- Dinamične ikone
- Optimizacija JavaScript z dinamičnimi knjižnicami JavaScript
Ne izgubljajmo več časa in poglejmo, koliko ima Divi še za nas.
Divi rešitev za napihnjenost
Opredelitev napihnjenosti spletnega mesta
Vsaka statična spletna stran, izdelana iz splošnega HTML in CSS s kompleksno kodo JavaScript, zaradi katere je stran težja, kot bi morala - se imenuje spletno napihnjenost. Ker so spletne strani preprosto označeno besedilo, naj zavzamejo le nekaj kilobajtov. Toda kritični elementi strani, kot so pojavna okna, učinki gibanja in grafične animacije, naredijo stran težko.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajWordPress teme, kot je Divi , dinamično uporabljajo strani HTML, ki upodabljajo v datotekah PHP. Tu moramo torej upoštevati velikost in učinkovitost datotek PHP kot spletno napihnjenost.
Preprosto neučinkovito nalaganje več datotek na stran, ki so nepotrebne in je stran pretežka, kot jo potrebuje – pomeni, da je spletno mesto napihnjeno.
Kako vpliva na hitrost spletnega mesta
Če mora stran naložiti več nenavadnih datotek v zaledju kot je na strani, nalaganje traja dlje. Na primer, obstaja stran, ki potrebuje samo 100 vrstic CSS, vendar ima stran več kot 2000 vrstic kod, kar pomeni, da je čas nalaganja 1800 vrstic popolna izguba.
Recimo še enkrat, da uporabljate 5 knjižnic JavaScript za zagon strani vašega spletnega mesta, kjer lahko opravite vse delo z 1. Torej nima smisla uporabljati 4 neuporabne knjižnice JavaScript. Upoštevajte, da knjižnica JavaScript vsebuje na tisoče vrstic kode.
Poleg CSS in Js se vaša spletna stran izvaja v datoteki PHP, ki vsebuje ogromno funkcij. Predpostavimo, da ima vaša function.php 20.000 vrstic kode in na stotine funkcij. Dostava vsebine na določeno stran poganja vse to – to je popolnoma nepotrebno, če jih potrebujete le nekaj.
Reševanje težav z napihnjenostjo v Diviju
Dizajn Divi je iz dneva v dan bolj sodoben. Tako je postopoma naraščal tudi problem napihnjenosti. Za rešitev tega problema je bila uporabljena nova funkcija, imenovana logika "Anti-Bloat", ki lahko popolnoma izbriše to težavo. S to funkcijo proti napihnjenju je Divi zdaj veliko hitrejši kot prej in uporabniki lahko nadaljujejo svoje dejavnosti na veliko učinkovitejši način.
Kaj je v tej funkciji proti napihnjenju
Divijeva funkcija "anti-bloat" opravlja 4 glavne vloge za določene strani -
Okvir dinamičnega modula: rešuje težave, ustvarjene z datotekami PHP, tako da jih optimizira. Tako za to stran aktivno delujejo samo funkcije in kode, potrebne za zagon strani.
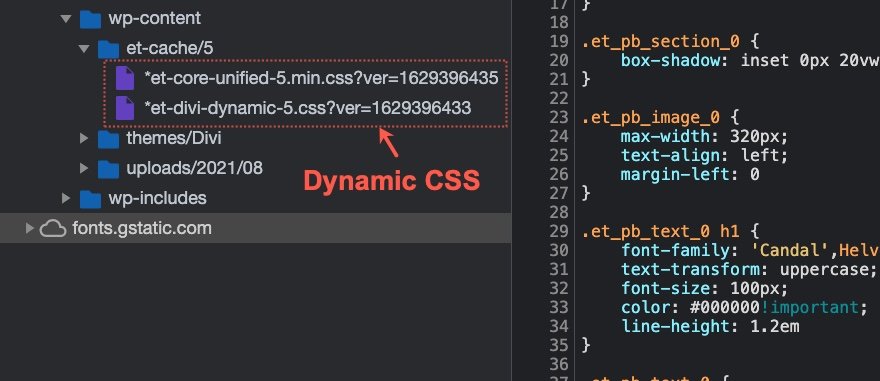
Dinamični CSS: zgradil bo slogovno tabelo po meri, ki je sestavljena samo iz kod CSS, ki jih potrebuje za nalaganje strani. Brez časa nalaganja dodatnih datotek CSS.
Dinamične knjižnice Javascript: optimizira in dinamično ustvari datoteko script.js, ki bo naložila zunanjo knjižnico JS, ki jo potrebuje stran.
Dinamične ikone: naložil bo podnabor ikon, uporabljenih na strani, ne vseh ikon, uporabljenih za spletno mesto.
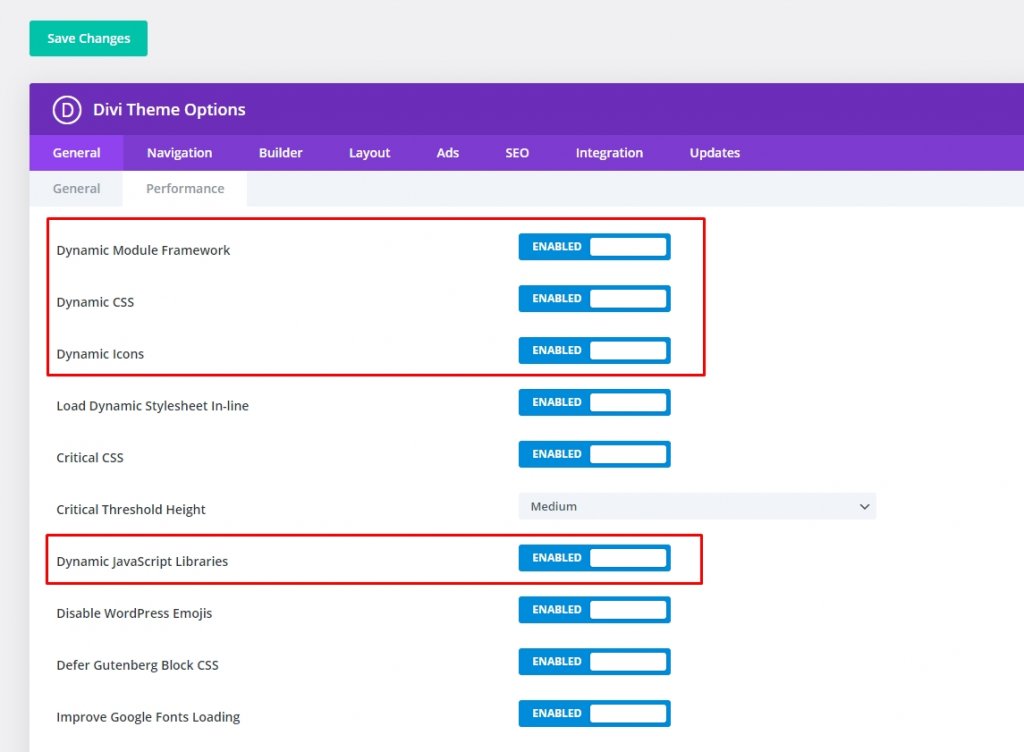
Omogočite to funkcijo tako, da se pomaknete po možnostih teme Divi >. Na zavihku Splošno jih izberite "zmogljivost" in omogočite možnosti.

Kako bodo delovale funkcije proti napihnjenosti
Kot že vemo, je Divi uvedel novo funkcijo, imenovano "anti-bloat", da skrajša čas nalaganja strani, ki se pojavi z nepomembnimi vrsticami kod. Poglejmo, kako deluje ta funkcija.
Dinamično ogrodje PHP: funkcije
Divi tukaj sledi preprostemu pravilu, ki izvaja samo tiste funkcije, ki so potrebne. To dejanje izvede popolna logika.
Preverjanje pred obdelavo
Dostava podatkov iz vašega strežnika na vaše spletno mesto z uporabo dinamičnega PHP je zelo preprosta in prihrani čas. Če ugotovi, da je uporabljena komponenta ali funkcija, preveri hitrost sistema in dobi vse kode, ki podpirajo ta element, in jih ustrezno dostavi ter se ne izvede, dokler se dejanje ne izvede.
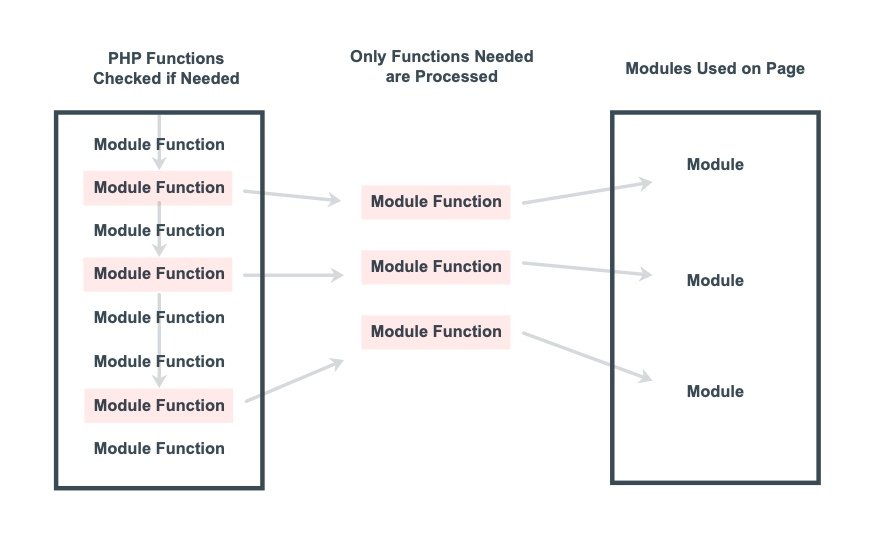
Moduli na zahtevo
S to novo funkcijo lahko strani prilagodljivo nalagajo module. Zaradi PHP-jeve logike proti napihnjenosti Divi obdela samo tiste kratke kode, ki jih stran potrebuje. Tako na primer, če imate na strani 5 modulov, bo Divi obdelal samo teh pet, ne vseh, ter prikazal in izpisal teh pet modulov.

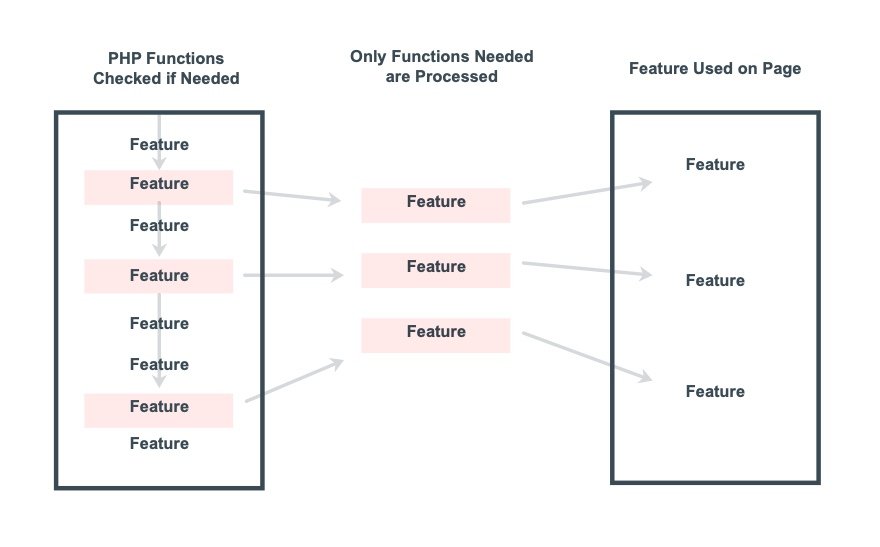
Funkcije na zahtevo

Za vsako funkcijo na strani Divi samodejno obdela in naloži module. Natančneje, ta sistem obdeluje samo module, kot so učinki drsenja, animacije, obrobe in lepljive možnosti, ki se uporabljajo na strani. Velja tudi za odseke, vrstice in stolpce.
Daynamic CSS
Divi stylesheet ohranja tudi logiko proti napihnjenju, ki je bila uporabljena v okviru PHP. Funkcionalnost Divi CSS je precej velika in pogosto ustvarja nepotrebne napihnjenosti na straneh.
Nalaganje CSS na podlagi strani
To se zgodi, ko stran dinamično naloži CSS,
- Naloži samo datoteke CSS, ki morajo oblikovati temo Divi. Velikost datoteke ni večja od 50 kb.
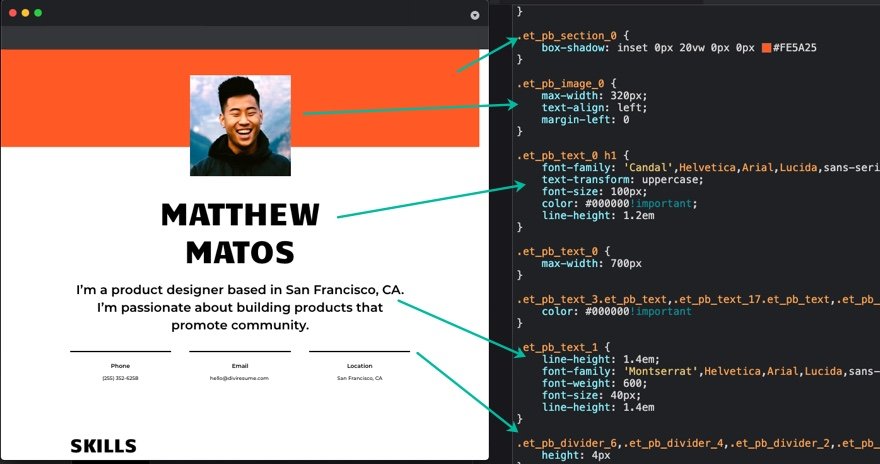
- Nato naloži datoteke CSS, ki vsebujejo načrtovalni diagram za stran. Dinamično bo odprl samo tiste datoteke, ki se uporabljajo v različnih delih strani. Na primer, za preprosto domačo stran bo datoteka velika samo 30 KB.

Tukaj je zdaj 80 KB datoteke CSS brez napihnjenosti. Prej je bila velikost 900 kb in skoraj polna napihnjenosti.

Tukaj je bila ta domača stran narejena z ustvarjalnikom Divi in lahko vidite, kako so izvorne datoteke CSS za to stran v akciji za prikaz komponent strani.
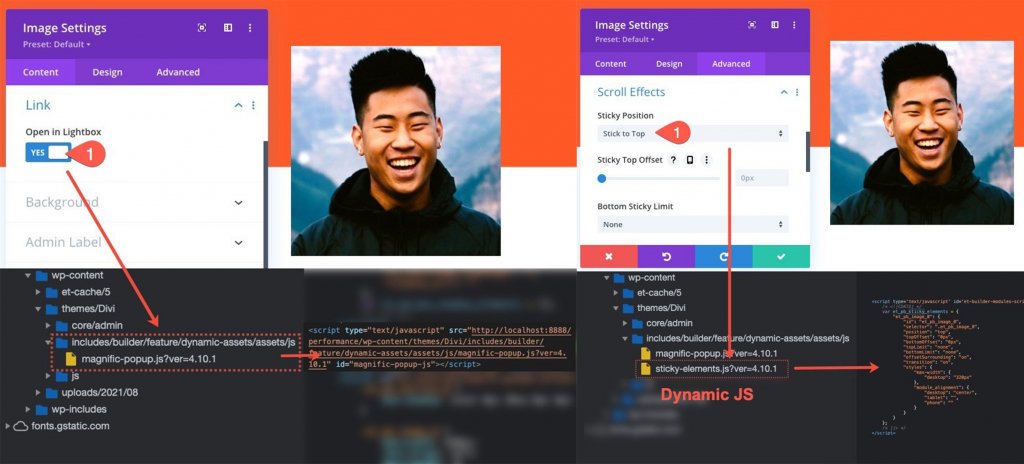
Dinamični JavaSript
Na splošno uporabljamo JavaScript za izboljšanje delovanja spletnega mesta, poenostavitev in posodobitev naših dizajnov. Z uporabo dinamičnega JavaScripta lahko Divi uvozi funkcije Js iz zunanje knjižnice. Tako bo na strani manj zapletenega kodiranja in zagotovo bo stran lažja & hitreje kot prej. Funkcije proti napihnjenju delujejo na stran, tako da vam ni treba skrbeti za poškodbe funkcionalnosti, Divi bo poskrbel za to.

Tukaj je majhen primer, kako za funkcije svetlobne škatle in lepljivih funkcij skrbi Divi proti napihnjenju.
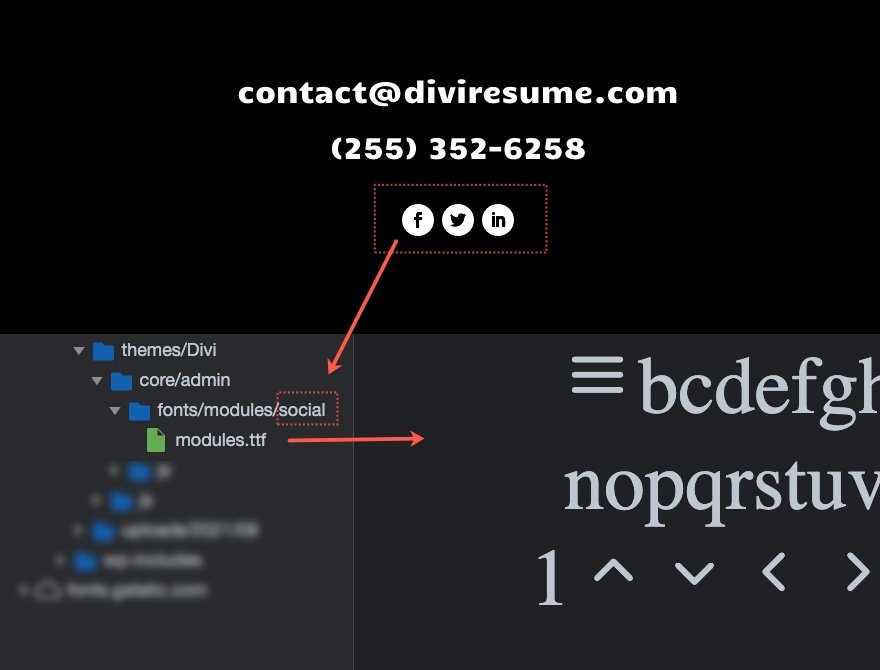
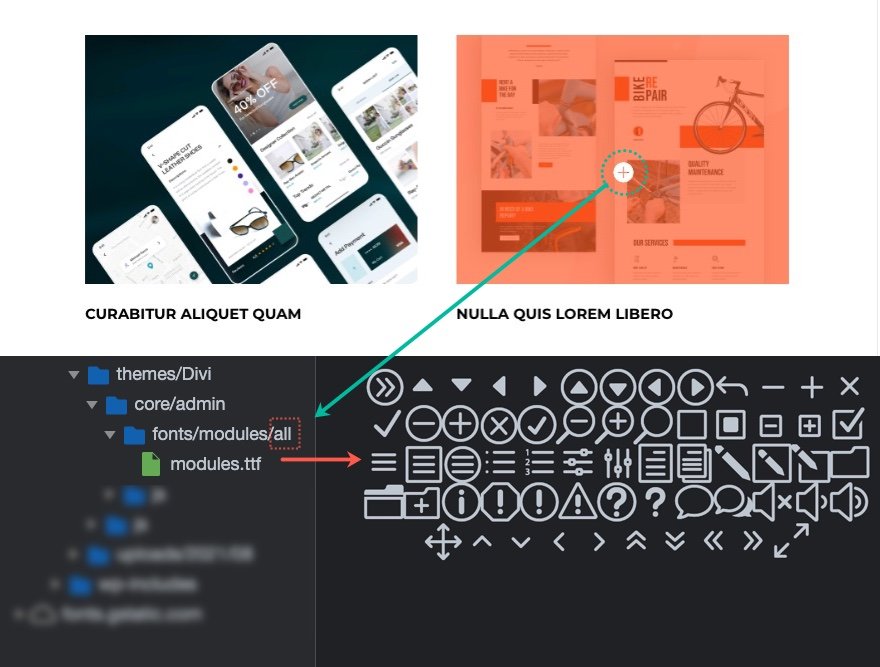
Dinamične ikone
Ikone so zelo pomemben del spletne strani. Divi omogoča pameten način za nalaganje podnaborov pisav, ki so potrebne za to stran, namesto nalaganja vseh ikon. V bistvu ima vsaka spletna stran tri podnabore ikon,
- Base - Privzete ikone teme Divi iz modula.
- Družabna omrežja – družbeni mediji sledijo ikonam iz osnovnega nabora ikon.
- Vse - Celoten paket ikon, kjer lahko izbirnik ikon izbere in uporabi želeno.

Če katera koli stran ne uporablja modulov družbenih medijev ali ikon, ki jih je izbral izbirnik ikon, bo stran uporabila osnovni nabor ikon, ki zavzame 6 kb prostora. Velikost bo nekoliko večja, če vključimo ikone družbenih medijev.

Če uporabimo modul za izbiro ikon/osvetlitev, lahko celotna velikost nabora ikon doseže 90 kb.
Zavijanje
Funkcija Divi proti napihnjenosti je vsekakor zelo uporabna. Tako bodo spletna mesta Divi hitrejša in zelo izboljšana uporabniška izkušnja. Z večjo močjo in hitrostjo spletnemu mestu Divi uporabniki nenehno dobivajo boljšo podporo. Upajmo, da se bodo ta prizadevanja nadaljevala. Če vam je ta objava všeč, jo delite s prijatelji in nam sporočite svoje vprašanje v razdelku za komentarje.




