Predstavljamo WordPress 6.3 "Lionel," nestrpno pričakovana druga večja letošnja posodobitev, ki je končno doživela svoj prvenec. Ta pomembna izdaja pomeni mejnik, saj brezhibno integrira 10 različnih Gutenbergovih različic v jedro WordPressa. Rezultat je niz novih funkcionalnosti, kot so sinhronizirani vzorci in prefinjene revizije sloga. Ti sveži atributi delujejo usklajeno, da povečajo učinkovitost urejevalnika blokov, spodbujajo bolj intuitiven potek dela in močno razširijo obseg možnosti prilagajanja.

Poleg tega prihod WordPress 6.3 uvaja številne izboljšave zmogljivosti poleg ciljno usmerjenih izboljšav za razvijalce. Med temi izboljšavami je inovativna izvedba sistema predpomnjenja poizvedb baze podatkov, katerega cilj je povečati splošno odzivnost sistema. Poleg tega uvedba API-ja palete ukazov uvaja novo dobo poenostavljenih možnosti interakcije za razvijalce.
Zdaj pa se poglobimo v ponudbe, ki jih prinaša WordPress 6.3 .
Posodobitve urejevalnika spletnega mesta za WordPress 6.3
Predani sodelavci za WordPress so si zadali cilj dokončati urejevalnik spletnega mesta znotraj te različice, pri čemer si prizadevajo vključiti vse bistvene funkcije za prilagajanje na podlagi blokov. Ni presenetljivo, da WordPress 6.3 prihaja poln posodobitev, prilagojenih za izboljšavo urejevalnika. Poglobimo se v obsežno raziskovanje teh posodobitev.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajSinhronizirani in nesinhronizirani vzorci
Znotraj področja WordPressa so bloki za večkratno uporabo v obliki posameznih blokov ali zbirk blokov, ki jih je mogoče ohraniti in uporabiti na različnih straneh ali objavah. Vse spremembe, sprejete na bloku za večkratno uporabo na eni lokaciji, bodo enotno vplivale na celotno spletno mesto.
Nasprotno pa se vzorci blokov kažejo kot vnaprej sestavljene skupine blokov. Te vzorce je mogoče neopazno integrirati v vašo vsebino, kar omogoča svobodo, da jih prilagodite, ne da bi vplivali na enake vzorce, ki se uporabljajo drugje.
Prej vzpostavitev vzorca blokov neposredno v urejevalniku mesta ni bila izvedljiva, zato je bil potreben poseg vtičnika za upravljanje vzorcev ali ustvarjanje datotek PHP po meri.
Vstopite v WordPress 6.3, kjer se koncept bloka za večkratno uporabo združuje s sistemom vzorcev, kar odpira nove poti za prilagajanje. Ta dinamična ureditev zajema dve različni kategoriji vzorcev: sinhronizirane vzorce, ki posnemajo vedenje blokov, ki jih je mogoče ponovno uporabiti, in nesinhronizirane vzorce, ki delujejo podobno kot običajni vzorci blokov.
Na novo uveden sistem vzorcev je pripravljen na revolucijo v delovnem procesu, povezanem z vzorci blokov. S prihodom WordPressa 6.3 so uporabniki pooblaščeni za oblikovanje vzorcev neposredno v urejevalniku spletnega mesta, kar zrcali postopek oblikovanja blokov za večkratno uporabo.
Pri ustvarjanju sinhroniziranega ali nesinhroniziranega vzorca sledite tem korakom:
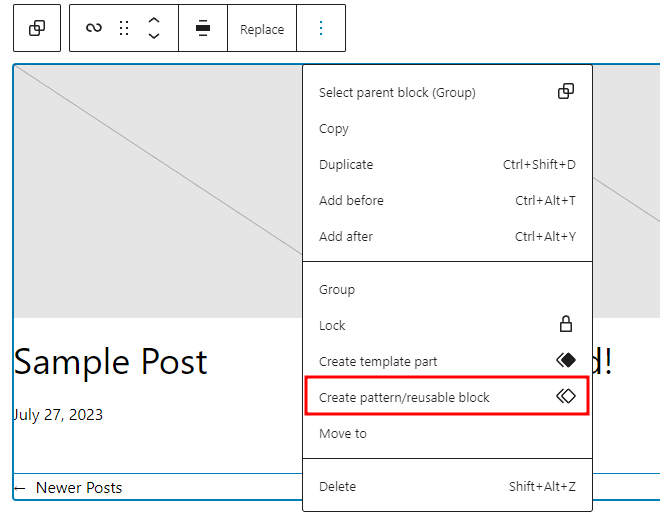
- Prilagodite en blok ali skupino blokov, nato pa v meniju orodne vrstice blokov izberite »Ustvari vzorec/blok za večkratno uporabo«.

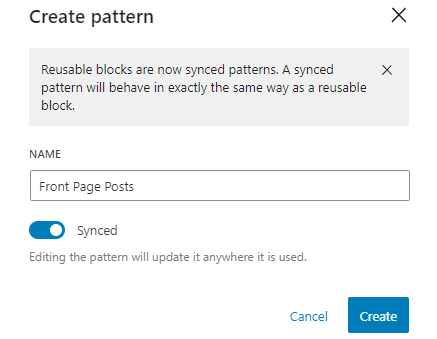
- Nato se prikaže pojavno okno za ustvarjanje vzorca, ki nudi možnost, da vzorcu dodelite ime.

- Osrednji preklop z oznako "Sinhronizirano" vpliva na to, ali nastali vzorec ostane usklajen ali neodvisen.
- Vklopite preklop, da zrcalite vedenje bloka za večkratno uporabo, ali ga pustite v stanju mirovanja, da ustvarite standardni vzorec bloka.

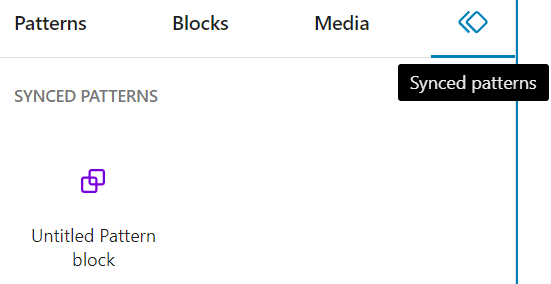
Za dokončanje postopka morate izbrati "Ustvari". Urejevalnik mesta kategorizira sinhronizirane in nesinhronizirane vzorce v ločena skladišča. Sinhronizirane vzorce lahko najdete na zavihku "Sinhronizirani vzorci", ki se nahaja na plošči za vstavljanje blokov.
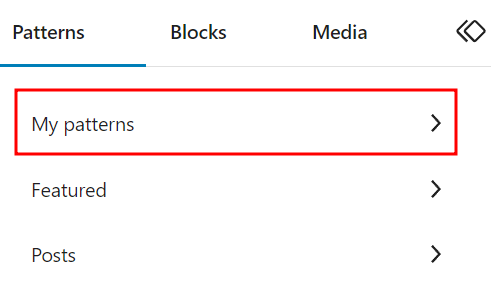
Nasprotno pa se nesinhronizirani vzorci nahajajo v razdelku »Moji vzorci« na plošči za vstavljanje blokov.

Očitno je, da je WordPress 6.3 uvedel kraljestvo inovativnih možnosti za prilagajanje na osnovi blokov, kar poudarja zavezanost platforme razvoju, osredotočenemu na uporabnika.
Posodobljena navigacijska stranska vrstica
Navigacijska stranska vrstica v mejah urejevalnika spletnega mesta se elegantno razkrije na levi strani zaslona s preprostim klikom na WordPress ali emblem spletnega mesta v zgornjem levem kotu.
V kraljestvu WordPress 6.3 navigacijska stranska vrstica razširja paleto obogatenih izbir. Brezhibno spodbuja izboljšan potek dela, kar vam omogoča, da tekoče prečkate in nadzirate širši spekter komponent, ki se nahajajo v domeni urejevalnika spletnega mesta.

Tu so predstavljeni novi izbori, ki krasijo stransko vrstico za krmarjenje:
Krmarjenje : Ta meni služi kot vaš vodnik za opazovanje in preurejanje niza povezav, ki naseljujejo vaš navigacijski blok. Z uporabo te funkcije se ni več treba zanašati na platno urejevalnika, da bi natančno določili navigacijski blok; zdaj lahko takoj dostopate do plošče z nastavitvami blokov.
Slogi : s tem menijem se potopite v kraljestvo stilskih različic svoje teme. Tukaj imate možnost predogleda in izbire želenih sprememb sloga. Poleg tega ta meni vključuje gumbe za razgrnitev knjige slogov in plošče globalnih slogov, kar zagotavlja celovito slogovno izkušnjo.
Strani : Meni strani je obsežen katalog vseh strani, ki so vam na voljo na vašem spletnem mestu, vključno z osnutki. Zgolj klik na katero koli od teh strani odpre priložnost, da jih spretno urejate prek urejevalnika spletnega mesta.
Predloge : ta meni zrcali funkcionalnost svojega predhodnika, podoben spremljevalcu z dobrimi izkušnjami. Ljubezensko prikazuje paleto razpoložljivih predlog, hkrati pa razširja možnost oblikovanja nove predloge.
Vzorci : transformativna prisotnost, ki nadomešča nekdanji meni Delov predloge. Znotraj njegovega področja leži zaklad delov šablon, ki harmonično sobivajo s sinhroniziranimi in nesinhroniziranimi vzorci.
Hitri preklop na urejanje predlog
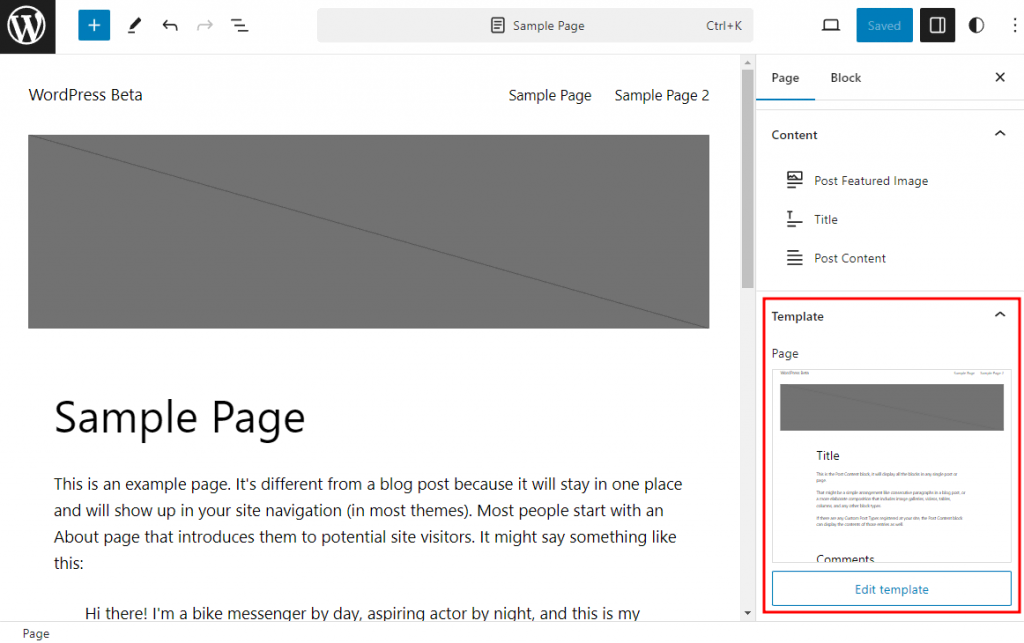
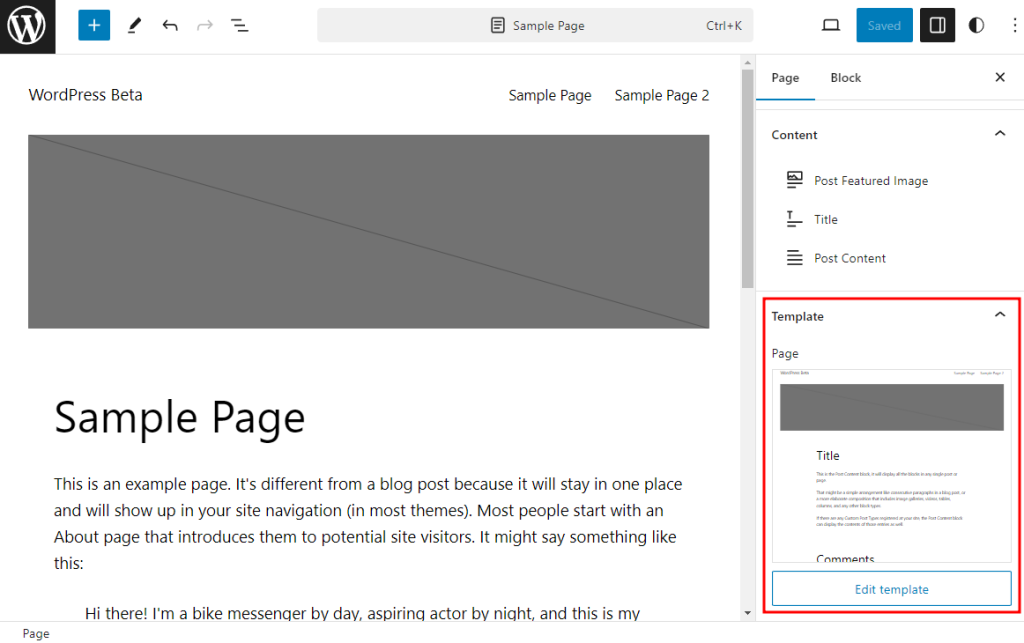
Medtem ko se ukvarjate z umetnostjo izpopolnjevanja strani v urejevalniku spletnega mesta, je brezhiben prehod na urejanje predlog oddaljen le nekaj klikov. Ta funkcionalnost je svetilnik priročnosti, zlasti v primerih, ko med postopkom urejanja strani postane očitna in bistvena prilagoditev, usmerjena v postavitev.
Krmarjenje na področje urejanja predloge je preprosto orkestrirano. V mejah plošče z nastavitvami strani boste naleteli na spustni razdelek Predloga, ki razkriva trenutno predlogo, uporabljeno za stran. En sam klik na gumb "Uredi predlogo" vas pomakne v področje urejanja za nadaljnje izpopolnjevanje.

Pomembno opozorilo je na mestu - ta izjemna funkcija najde svoje področje izključno v objemu urejevalnika spletnega mesta. Na žalost, če ste vključeni v postopek izpopolnjevanja strani z uporabo urejevalnika strani, ta možnost ostaja nedosegljiva.
Paleta ukazov
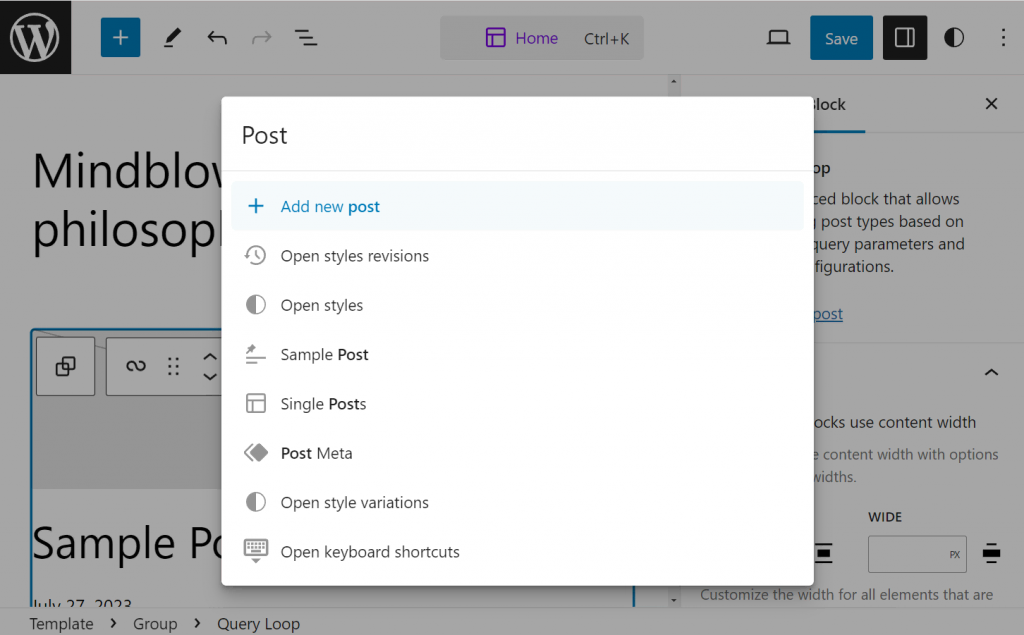
Paleta ukazov uvaja hitro pot za nemoteno manevriranje med predlogami, razkrivanje določenih plošč ali ustvarjanje nove objave ali strani. To orodje predstavlja izjemno priročnost, saj vam omogoča, da brez truda poiščete želeno ploščo, ki jo želite razkriti, ali določeno nalogo, ki čaka na vašo dokončanje.

Ukazna paleta, postavljena na vrhu vmesnika urejevalnika spletnega mesta ali priročno dostopna z bližnjico na tipkovnici CTRL+K, vabi k poenostavitvi vaše interakcije.
Razmislite o tem scenariju: ugotovite, da prehajate z natančnega spreminjanja domače predloge na ločeno stran. Zamislite si preprostost vnosa imena strani v ukazno paleto in enega samega klika. rezultat? Brezhibno potovanje naravnost do želenega cilja, brez ovinkov.
Revizija sloga
Skozi celotno pot evolucije WordPressa je koncept revizij dosledno predstavljal izjemno utelešenje hrabrosti sodelovanja. Vendar pa je njegova uporabnost pretežno namenjena področju izpopolnjevanja vsebine. K sreči uvedba revizije sloga odpira novo dimenzijo, ki podarja neprecenljivo zmožnost razveljavitve oblikovnih sprememb na področju estetike spletnega mesta.
Nova ikona Revizije zavzame svoje mesto v prostranosti plošče globalnih slogov in napoveduje preobrazbeni dodatek. Preprost klik na to ikono razkrije prehod do zgodovine revizij. Tukaj je mogoče natančno slediti stopinjam sprememb sloga, pridobiti vpogled v kronološko časovnico, obogateno s časovnimi žigi in pripisom avtorjem teh sprememb.

Če izberete katero koli arhivirano zgodovino sloga, jo lahko predogledate na platnu urednika, s čimer zagotovite otipljiv vpogled v razvoj oblikovanja. Na dnu te plošče je svetilnik nadzora v obliki gumba Uporabi, ki omogoča brezhibno vrnitev na katero koli izbrano ponovitev sloga.
Zmanjšanje motenj v urejevalniku spletnega mesta
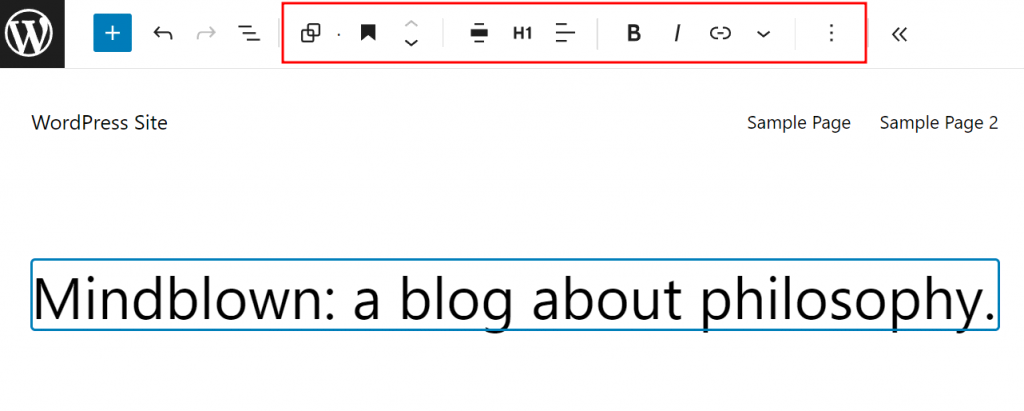
Na poti k izboljšani osredotočenosti urejevalnik spletnega mesta zdaj vključuje način brez motenj. Ta cenjena funkcija, priznana po svoji sposobnosti izostritve koncentracije med izpopolnjevanjem vsebine, je zdaj razširila svoj doseg. Medtem ko njegov izvor izvira iz področja urejanja strani in objav, zdaj širi svoj dobronamerni vpliv na širši prostor urejevalnika spletnih mest. S prikrivanjem stranske vrstice, zgornje plošče in orodne vrstice blokov si ta način pridno prizadeva zmanjšati motnje in predstavi nedotaknjen vmesnik, ki spodbuja mirno izkušnjo urejanja.
Če bi se pojavila potreba po ploščah, ki bi polepšale vašo pot urejanja, je pripravljena rešitev v obliki funkcije zgornje orodne vrstice. Ta funkcija usmerja premestitev orodne vrstice blokov na vrh vmesnika urejevalnika, kar učinkovito zmanjša motnje, hkrati pa ohrani osnovni dostop.

V analih WordPressa je preteklo obdobje priča implementaciji te funkcije, ki je uvedla dodatno plast na zgornjo ploščo, ki je ustrezala prisotnosti orodne vrstice. Vendar pa se v območjih WordPressa 6.3 pojavlja nova zarja. Orodna vrstica blokov se neopazno integrira v zgornjo ploščo in pridobi prostor na platnu urejevalnika brez ogrožanja funkcionalnosti.
Novi bloki
Značilnost nenehnega razvoja WordPressa je njegova nenehna zavezanost izboljšanju prilagodljivosti z uvedbo novih izvornih blokov, ki so zasnovani tako, da dvignejo privlačnost vaše vsebine. V kraljestvu WordPress 6.3 je parada svežih blokov v središču pozornosti:
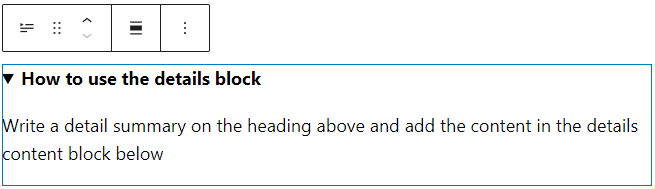
Blok s podrobnostmi : ta dinamični blok se ponaša z ukazno glavo na vrhu svoje strukture, ki ji sledi zložljiva enklava ugnezdenih blokov pod njim. Njegova uporabnost najbolj zasije, ko mu je zaupana naloga predstavitve obsežne vsebine, kot so zapleteni izrezki kode, obsežne podrobnosti o izdelku ali razkritja mamljivih spoilerjev.

Po dodajanju bloka s podrobnostmi ste obdarjeni z dvojnimi področji za zapolnitev – naslov s podrobnostmi in skrita vsebina bloka. Naslov se prilagaja izključno besedilni vsebini, vendar ostaja njegova zasnova popolnoma prilagodljiva. Nasprotno pa zložljivi segment ponuja obsežno platno za različne bloke, ki jih je mogoče brezhibno vključiti, naj bodo to slike, izvlečki kode ali seznami.
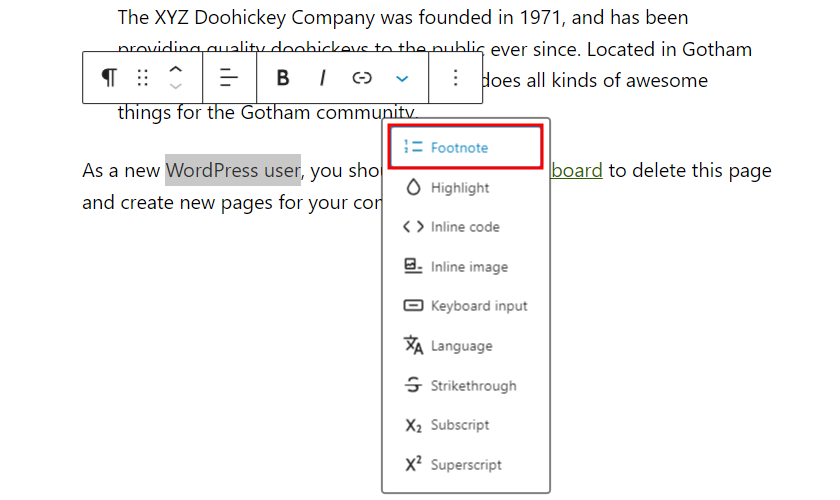
Blok sprotnih opomb : WordPress 6.3 uvaja transformativen način obravnavanja besedilnih zapletov, kot so citati ali dodatne informacije, s pojavom bloka sprotnih opomb.

Postopek uvajanja sprotnih opomb je elegantno preprost: Označite določeno besedilo, ki zahteva opombo, in uporabite možnost »Več« v orodni vrstici bloka. Izbor »Sprotne opombe« uvede dodatek namenskega bloka na koncu vaše vsebine. Znotraj tega bloka je platno vaše, da ga prežete z bistvom citatov ali informativnih drobcev.
Omeniti velja, da se blok opomb trenutno drži izključne metode vključitve. Njegovo prisotnost je mogoče priklicati samo z določenim postopkom in ga ni mogoče vnesti prek standardne plošče za vstavljanje blokov.
Blokiraj izboljšave
Izboljšanje urejanja blokov v WordPressu presega zgolj uvedbo novih blokov. V tapiseriji WordPress 6.3 sceno krasi množica izboljšav blokov, ki orkestrirajo simfonijo povišane uporabniške izkušnje.
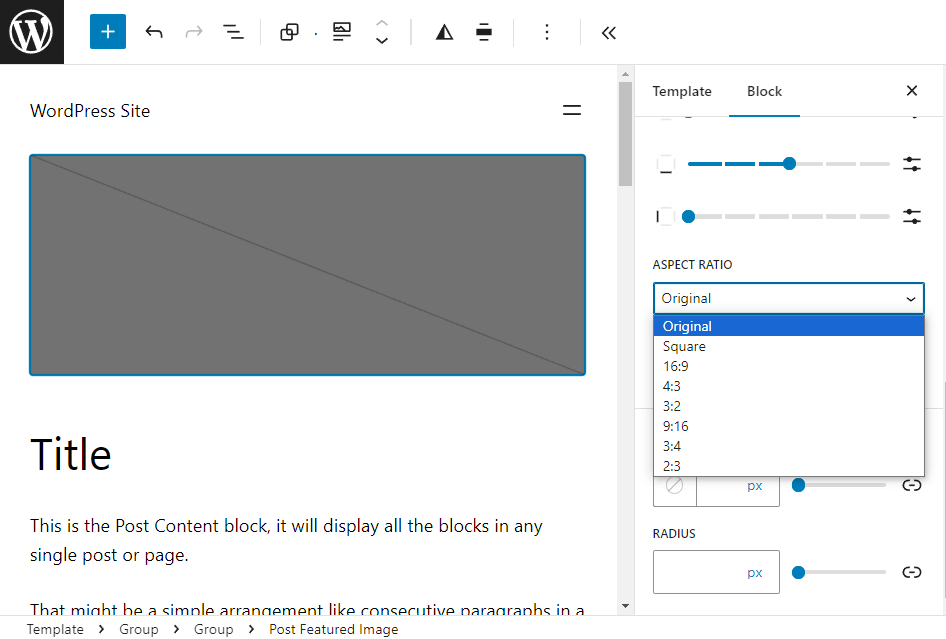
Razmerje stranic predstavljene slike : Blok predstavljene slike v objavah se zdaj ponaša z izvrstnim dodatkom k svojemu arzenalu: nadzor razmerja stranic, ki je neopazno integriran v njegov nabor orodij za oblikovanje. Ta izboljšava razširja svoj vpliv ne le na posamezne objave, temveč prežema tudi predloge. Če sprejmete to funkcijo, lahko izbirate med osmimi različnimi razmerji stranic, ki obsegajo spekter od pokončne do ležeče orientacije:
- Prvotno razmerje stranic
- Kvadrat (1:1)
- 16:9
- 4:3
- 3:2
- 9:16
- 3:4
- 2:3

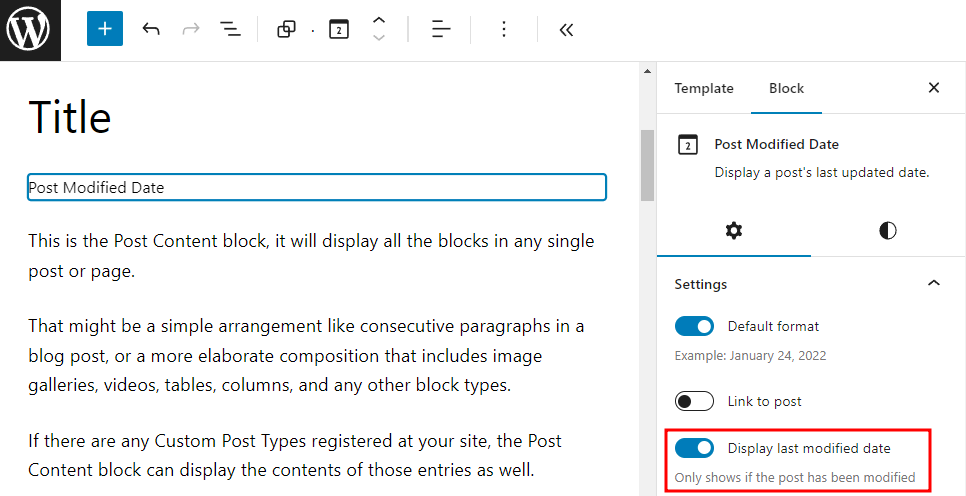
Različica datuma objave po spremembi : Svež dih vsestranskosti preplavi blok datuma objave in ponuja šopek možnosti predstavitve za zadnji spremenjeni datum. Konfiguriranje tega bloka je zdaj preprosto orkestrirano prek plošče z nastavitvami, kjer je preklopna možnost »Prikaži datum zadnje spremembe« pripravljena za uporabo.
Ko je omogočeno, se ograda bloka datuma objave elegantno spremeni v »Datum spremembe objave«.

Tudi predloge imajo koristi od te izboljšave. Zdaj imate možnost, da vključite dva različna bloka datuma objave – enega osvetljuje prvotni prikazani datum objave, medtem ko drugi ponosno prikazuje zadnji spremenjeni datum. Ta elegantna medsebojna igra sporoča vašim bralcem, da čeprav je bila objava morda rojena v preteklosti, je bila pridno negovana in posodobljena v sedanjosti.
Izboljšave pokrovnega bloka : pokrovni blok, platno za ustvarjalno izražanje, pozdravlja izboljšave, namenjene racionalizaciji delovnega toka in negovanju domiselnosti oblikovanja. Vstopi zakladnica orodij za oblikovanje besedila, ki dajejo možnost harmoničnega premikanja barv in tipografske estetike v vseh segmentih besedila naslovnega bloka. Ta funkcionalnost zmanjša potrebo po ročnih prilagoditvah na podlagi posameznega besedilnega bloka.
Poleg tega se oblikuje transformativna dimenzija, ko blok naslovnice neopazno prehaja v blok medijev in besedila in obratno. Ko pride do te metamorfoze, plašč prilagajanja oblikovanja brez napora potuje naprej in zanika potrebo po odvečnem preoblikovanju.
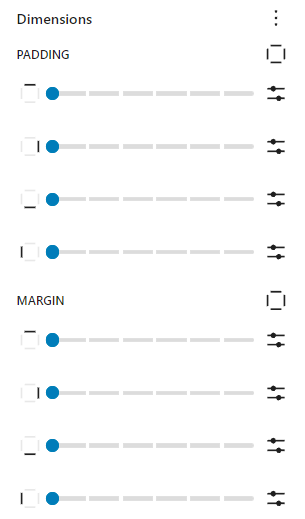
Nadzor dimenzij : Nadzor dimenzij je v WordPressu 6.3 vizualno pomlajen. Arhaično zanašanje na besedilne opise za posredovanje nians nastavitev – zgoraj, spodaj, levo in desno – daje bolj intuitiven pristop. Majhne ikone zdaj prevzamejo krmilo in se pretvorijo v uporabniku prijaznejšo interakcijo, z lahkoto oblikujejo in oblikujejo dimenzije.

Zavijanje
Zdaj, ko ste dobro razumeli WordPress 6.3, je čas, da svoje spletno mesto pripravite na posodobitev.
Začnite tako, da naredite varnostno kopijo svojega spletnega mesta. Nato uporabite ločeno mesto, imenovano uprizoritveno okolje, da preizkusite novi WordPress 6.3 s kopijo svojega spletnega mesta. To pomaga zagotoviti, da morebitne težave ne bodo vplivale na vaše pravo spletno mesto. Če naletite na kakšne velike težave, jih odpravite v tem uprizoritvenem območju.
Ko ste prepričani, da vaše spletno mesto dobro deluje z novo različico, nadaljujte in posodobite svoje dejansko spletno mesto.




