Vas zanima, kako vključiti oznako sheme na svoje spletno mesto WordPress, ne da bi se zanašali na vtičnike? Označevanje sheme lahko znatno poveča razmerje med prikazi in kliki (CTR) vašega spletnega mesta. Najboljši primer njegove učinkovitosti je mogoče videti pri Jobrapidu, ki je na svojem spletnem mestu uvedel oznako sheme za objavo zaposlitve in bil priča izjemnemu 270-odstotnemu porastu novih registracij uporabnikov iz organskega prometa. V tem članku vas bomo vodili skozi postopek dodajanja označevanje sheme na vaše spletno mesto WordPress brez potrebe po vtičnikih. Poleg tega vam bomo predstavili bolj učinkovito in preprosto metodo.

Ali bi morali uporabiti vtičnik za shemo ali iti brez njega?
Obstajata dva načina za vključitev oznak sheme na vaše spletno mesto WordPress: eden vključuje uporabo vtičnika, drugi pa ne. Slednja metoda zahteva strokovno znanje kodiranja, medtem ko prva ne. Torej, kateri pristop je boljši? Na splošno je priporočljivo uporabiti vtičnik za dodajanje oznak sheme. Glavna utemeljitev tega je, da so vtičniki hitrejši in enostavnejši za uporabo. Poleg tega pomagajo pri zagotavljanju točnosti kode sheme. Zato predlagamo uporabo robustnega vtičnika SEO za vključitev vaše oznake sheme.

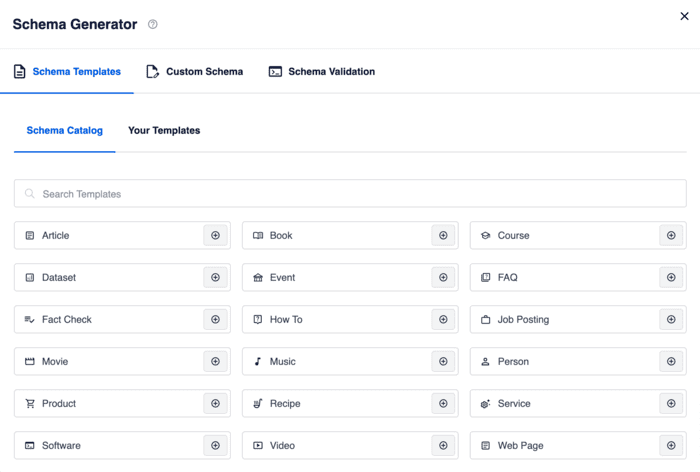
AIOSEO je robustno orodje WordPress, na katerega se zanaša več kot 3 milijone pametnih tržnikov za izboljšanje uvrstitve svojih spletnih mest in privabljanje določenih obiskovalcev. Vtičnik vključuje številne zmogljive funkcije in module SEO, prilagojene za izboljšanje učinkovitosti SEO vašega spletnega mesta, tudi če nimate strokovnega znanja o kodiranju. Med svojimi izstopajočimi funkcijami blesti Generator shem naslednje generacije. To zmogljivo orodje poenostavlja postopek vključevanja oznak sheme v vašo vsebino. Vse kar je potrebno je, da izberete vrsto sheme iz njihovega uporabniku prijaznega kataloga shem.

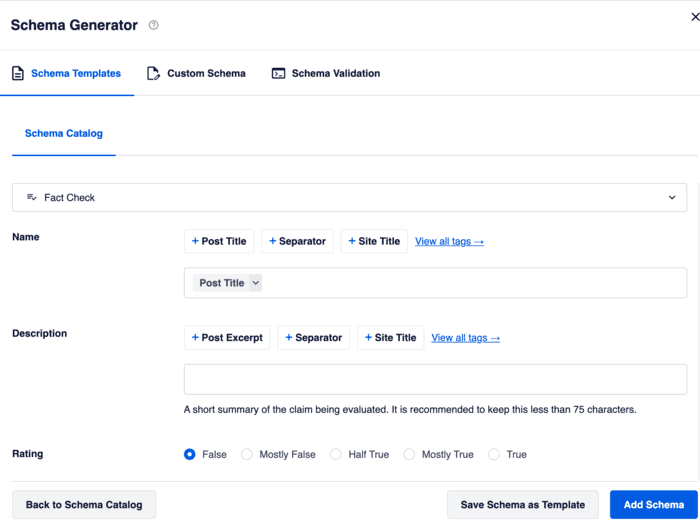
Nato vnesite vse informacije, potrebne za izhodno shemo.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Ko končate, preprosto kliknite gumb »Dodaj shemo« – to je vse! Lahko pa izberete, da svojo shemo shranite kot predlogo za prihodnjo uporabo v drugih objavah ali na straneh. Ta priročna funkcija poenostavi postopek dodajanja sheme podobnim stranem, tako da je enostaven in hiter. Če posebne oznake sheme, ki jo potrebujete, niso na voljo v njihovem katalogu shem, ne skrbite. Še vedno lahko dodate oznako sheme po meri s klikom na zavihek »Shema po meri«. Za podroben vodnik brez kode o tem, kako implementirati oznako sheme na vašem spletnem mestu WordPress, se lahko obrnete na njihovo vadnico o dodajanju strukturiranih podatkov v WordPress. Zdaj , se pogovorimo o tem, zakaj dodajanje oznak sheme brez vtičnika morda ni najboljša izbira za vaše spletno mesto WordPress:
- Kompleksnost in zamudnost: Ustvarjanje sheme brez vtičnika SEO je lahko zahtevno in bistveno bolj zamudno. Zahteva tudi poznavanje kode PHP.
- Nezdružljivost s posodobitvami teme: Neposredno urejanje datotek teme ni priporočljivo, saj bodo vse spremembe izgubljene, ko se tema posodobi.
- Odvisnost od teme: Koda po meri za označevanje sheme lahko deluje samo z določeno temo, kar omejuje vašo možnost preklopa na drugo temo WordPress.
- Zamujene funkcije SEO: uporaba robustnega vtičnika SEO, kot je AIOSEO, omogoča dostop do zmogljivih funkcij, vključno z validatorjem sheme.
Prednosti vključitve oznak sheme v WordPress
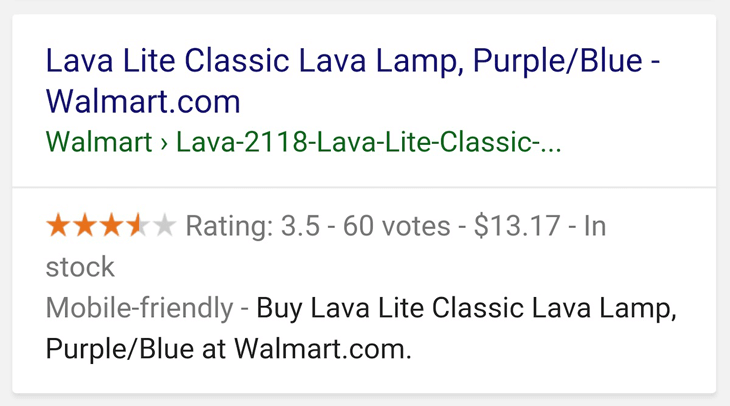
Vključitev oznak sheme v vaše spletno mesto WordPress ima številne prednosti. Morda ste na primer naleteli na privlačne rezultate iskanja, ki prikazujejo ocene z zvezdicami in cene, kot je prikazano v tem primeru:

Ti so znani kot "bogati izrezki", pridobite pa jih tako, da v svoje spletne strani vključite oznako sheme. Uporabnikom zagotavljajo jasne informacije o vsebini strani in izboljšajo njen videz v rezultatih iskanja. Preprosteje povedano, glavni iskalniki, kot so Google, Bing, Yahoo in Yandex, uporabljajo označevanje sheme za prikaz dodatnih podrobnosti v rezultatih iskanja.
Poleg tega lahko obogateni izrezki izboljšajo vaše razmerje med prikazi in kliki (CTR), ker poskrbijo, da je vaša vsebina videti privlačnejša, ko se pojavi v rezultatih iskalnika. Več klikov bo sčasoma vodilo do višjih uvrstitev. To je dragocena metoda za izboljšanje vašega SEO in privabljanje več organskega prometa.


Vključitev označevanja sheme je odlična metoda za izboljšanje optimizacije iskalnika vašega spletnega mesta, povečanje razmerij med prikazi in kliki (CTR) ter privabljanje več obiskovalcev na vaše spletno mesto.
Rich Snippets Vs Schema Markup
Ali so bogati izrezki in oznake sheme enaki? Ne ravno! Čeprav mnogi ljudje te izraze uporabljajo zamenljivo, imajo različni pomeni. Razjasnimo razliko med njima. Preprosto povedano, obogateni izrezki so namenjeni ljudem, medtem ko so oznake sheme zasnovane za bote iskalnikov. Oznaka sheme služi kot koda, ki Googlu sporoča vsebino vaše spletne strani. Po drugi strani pa so obogateni izrezki informacijski izrezki, ki jih Google prikaže v rezultatih iskanja kot rezultat označevanja sheme. Če povzamemo, označevanje sheme deluje kot jezik, ki ga iskalniki uporabljajo za razumevanje vaše vsebine, medtem ko so obogateni izrezki vizualni predstavitve, izpeljane iz oznak sheme. Znane so tudi kot strukturirani podatki, ker uporabljajo kodni jezik, ki ga priznavajo glavni iskalniki. Oznako sheme lahko implementirate za različne vrste vsebine, vključno z:
- Članki
- Dogodki
- Ocene
- Recepti
- knjige
- Izdelki
- pogosta vprašanja
- In veliko več
Kot smo že omenili, obstajata dva načina za dodajanje oznak sheme na vaše spletno mesto WordPress. Najpriročnejši in najučinkovitejši pristop je uporaba robustnega vtičnika WordPress SEO, kot je AIOSEO. Druga metoda vključuje ročno implementacijo brez uporabe vtičnika in prav to bomo prikazali v naslednjih razdelkih.
3 metode za vključitev oznak sheme v WordPress brez uporabe vtičnika
Za začetek lahko obiščete Schema.org in poiščete oznake, ki jih želite vključiti v svojo vsebino.

Pokazali bomo, kako vključiti oznako za članke na svoje spletno mesto WordPress. Vse podprte oznake sheme iskalnikov lahko najdete na Schema.org. Te oznake uporabljajo tri različne kodne jezike:
- Mikropodatki
- RDF
- JSON LD
Odločili se bomo za JSON-LD, ker ga ima Google raje in je manj nagnjen k povzročanju težav z vašim spletnim mestom v primerjavi z drugimi oznakami. S tem v mislih raziščimo, kako z urejevalnikom blokov dodati oznako člena v svojo objavo ali stran WordPress.
Urejevalnik blokov
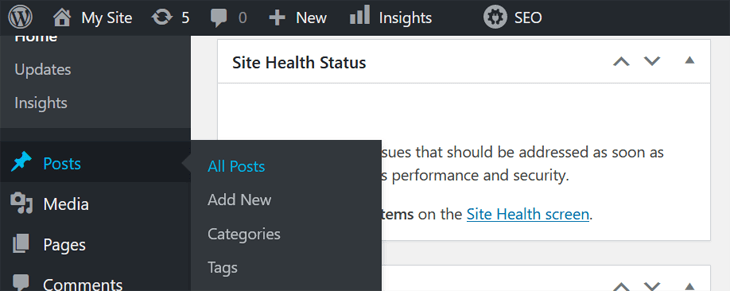
Za začetek se samo prijavite na svojo nadzorno ploščo WordPress in pojdite na objavo ali stran, kjer želite uporabiti oznako sheme.

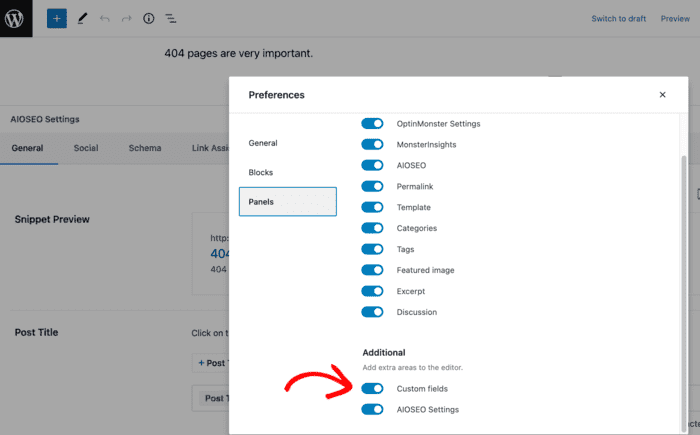
Zdaj boste morali aktivirati polja po meri. Če želite to narediti, kliknite na tri pike v zgornjem desnem kotu. To dejanje bo razkrilo nov zaslon. Nato se pomaknite navzdol do razdelka »Nastavitve« in izberite »Plošče«. S tem se prikaže novo okno, ki prikazuje različne izbire plošč. Vaša naloga je, da označite polje z oznako »Polja po meri«.

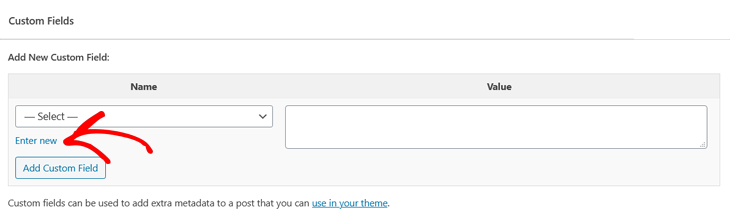
Po tem se preprosto vrnete v urejevalnik blokov in se pomaknete na dno objave ali strani, da si ogledate možnosti polj po meri.

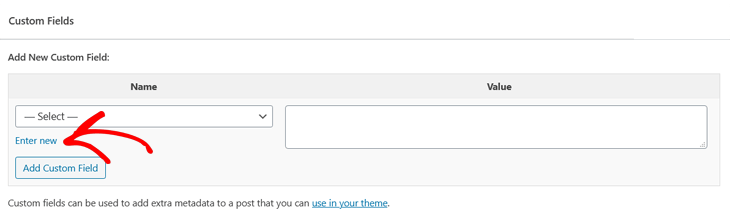
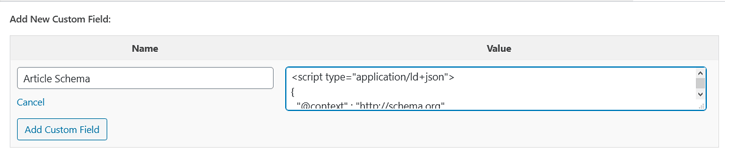
V razdelku »Dodaj novo polje po meri« kliknite zavihek »Vnesi novo«. Zdaj morate oznaki sheme dati ime. V tem primeru smo se odločili, da ga poimenujemo »Shema članka«, saj bomo dodali oznako za članek.

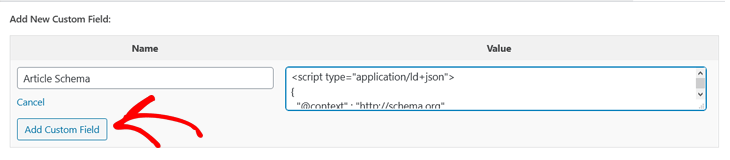
Ko poimenujete svojo oznako, je naslednji korak, da kopirate spodnji delček kode in ga prilepite v razdelek »Vrednost«. Če niste seznanjeni s kodiranjem, vendar želite uporabiti drugačno vrsto označevanja, se lahko zanesete na orodja, kot sta Google Structured Data Markup Helper ali JSON-LD Playground. Ta orodja bodo namesto vas ustvarila potrebno kodo, tudi če nimate predhodnih izkušenj s kodiranjem.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

Skoraj ste končali. Naslednji korak je kopiranje in lepljenje naslednje kode v datoteko header.php:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
Nato bomo pokazali, kako to doseči. Pomembna opomba: Bistvenega pomena je, da se zavedate, da lahko že ena sama napaka med spreminjanjem datotek vaše teme povzroči, da vaše celotno spletno mesto ne deluje več in prikaže prazno stran. Zato je bistveno, da vedno ustvarite varnostno kopijo svojega spletnega mesta, preden začnete.
Datoteka Header.php
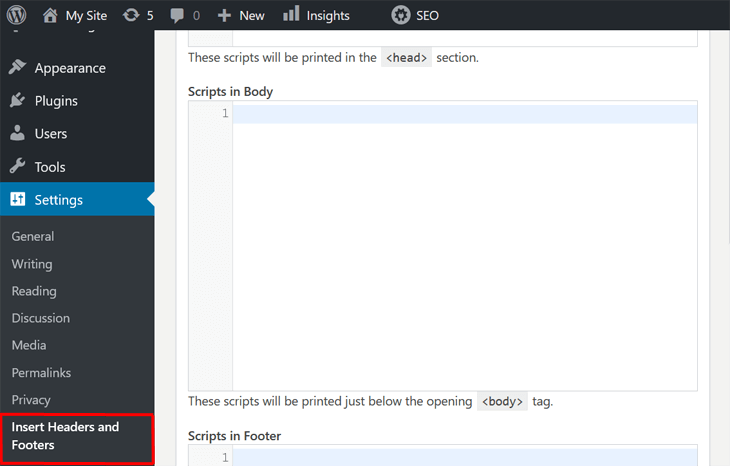
Najbolj zanesljiva in varna izbira je običajno uporaba vtičnika za vključitev kode in funkcij po meri na vaše spletno mesto. Toplo priporočamo uporabo vtičnika »Vstavi glave in noge« posebej za WordPress. Preden predstavimo postopek neposrednega spreminjanja datotek s temo, bomo najprej ponazorili, kako preprosto je vstaviti delček kode v datoteko »header.php« z uporabo Vtičnik »Vstavi glave in noge«. Ko namestite in aktivirate vtičnik, morate le odpreti nadzorno ploščo WordPress in v meniju z nastavitvami izbrati »Vstavi glave in noge«.

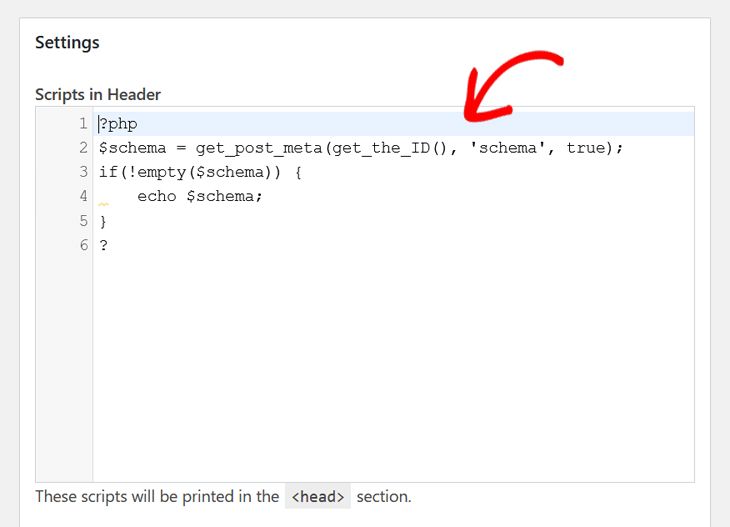
V tem razdelku boste našli različne razdelke, kjer lahko vstavite kodo v glavo, telo in nogo spletnega mesta. Ne pozabite umestiti delčka kode v razdelek »Skripti v glavi«.

Preprosto kliknite gumb Shrani in končali ste! To ne bi moglo biti preprostejše! Še bolje pa je, da je veliko varnejše kot neposredno urejanje datotek teme.
Tematske datoteke
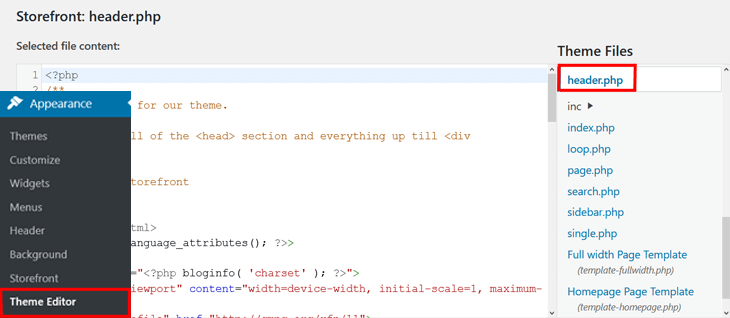
S tem v mislih nadaljujmo z učenjem, kako vstaviti delček kode neposredno v urejevalnik tem in datoteko header.php. Preprosto se pomaknite do »Videz« » »Urejevalnik tem« in izberite datoteko »header.php« pod »Tema Datoteke."

To dejanje bo odprlo novo okno za spreminjanje datoteke. Nato preprosto vstavite kodo sheme v urejevalnik datotek tik pred oznako </head>.
Zdaj, ko ste se naučili dodati shemo brez vtičnika, vam bomo predstavili enostavnejšo in učinkovitejšo metodo za uporabo oznak sheme na vašem spletnem mestu WordPress. To je vse! Uspešno ste implementirali oznako sheme v WordPress brez potrebe po vtičniku.
Zavijanje
Raziskali smo vznemirljivi svet označevanja sheme v WordPressu in naučili ste se, kako izkoristiti njegovo moč, ne da bi se zanašali na vtičnike. S tem ročnim pristopom ste pridobili več nadzora nad svojimi strukturiranimi podatki, kar odpira možnosti za izboljšan SEO, izboljšano vidnost v iskalnikih in boljšo uporabniško izkušnjo. Medtem ko boste še naprej izboljševali svoje spletno mesto WordPress in raziskovali nove načine za njegovo optimizacijo , ne pozabite, da je Schema Markup le en kos sestavljanke. Učite se, eksperimentirajte in se prilagajajte nenehno razvijajočemu se svetu digitalnega trženja in SEO prek orodij, kot je AIOSEO .
Vaša predanost obvladovanju teh bistvenih elementov se bo nedvomno obrestovala in zagotovila, da bo vaše spletno mesto izstopalo v konkurenčnem spletnem okolju. Hvala, ker ste se nam pridružili na tem potovanju skozi označevanje sheme v WordPressu. Upamo, da vam je ta vodnik omogočil, da prevzamete nadzor nad strukturiranimi podatki vašega spletnega mesta in ga postavite na pot k večjemu uspehu. Veselo optimiziranje!




