Odzivno oblikovanje je bistvenega pomena za zagotavljanje najboljše možne uporabniške izkušnje, Divi 5 Public Alpha pa ima izboljšave, ki poenostavljajo implementacijo. Omogoča brezhibno preklapljanje med napravami, ponuja povratne informacije v realnem času in lahko spreminja velikost platna za optimizacijo postavitev v številnih napravah. Zahvaljujoč tem zmogljivostim je ustvarjanje popolnoma odzivnih spletnih mest z Divi 5 veliko preprostejše.

Pomen odzivnega dizajna

Odzivno spletno oblikovanje predstavlja temeljni premik paradigme v sodobni arhitekturi spletnega razvoja, ki obravnava kritični izziv razdrobljenosti naprav v sodobnih digitalnih ekosistemih. Metodologija uporablja tekoče mreže, prilagodljive medijske elemente in medijske poizvedbe CSS za dinamično prilagajanje predstavitve vsebine v različnih dimenzijah vidnega polja in zmogljivosti naprave. Ta pristop je še posebej pomemben glede na eksponentno širjenje naprav z različnimi ločljivostmi zaslona, gostoto slikovnih pik in načini interakcije.
Razvijalci lahko zagotovijo optimalne vzorce porabe vsebine z implementacijo načel odzivnega oblikovanja, hkrati pa ohranjajo semantično strukturo in funkcionalno celovitost na vseh prelomnih točkah. Tehnična izvedba običajno vključuje uporabo relativnih enot (kot so odstotki, vw/vh in em/rem) namesto fiksnih vrednosti slikovnih pik, skupaj s strateško implementacijo sistemov flexbox in mrež za upravljanje postavitve. Ta arhitekturna odločitev pomembno vpliva na meritve zmogljivosti, saj odpravlja potrebo po preusmeritvah, specifičnih za napravo, in zmanjšuje obremenitev strežnika s pomočjo konsolidiranega upravljanja kodne baze.

Poleg tega se odzivna zasnova ujema z algoritmi za optimizacijo iskalnikov, zlasti ob upoštevanju Googlove paradigme indeksiranja, ki je na prvem mestu mobilnih naprav. Pristop omogoča izboljšano vzdržljivost s centraliziranim upravljanjem kodne baze, zmanjševanjem tehničnega dolga in stroškov razvoja, povezanih z vzdrževanjem več različic, specifičnih za napravo.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajS poslovnega vidika ponuja odziven dizajn prepričljiv ROI z zagotavljanjem dosledne uporabniške izkušnje v vseh napravah. Z optimizirano dostavo vsebine lahko odzivni dizajn potencialno izboljša stopnjo konverzije in zmanjša stopnjo obiskov ene strani.
Kako se odzivno urejanje Divi 5 razlikuje od Divi 4
Odzivna arhitektura Divi 4
Odzivna izvedba v Divi 4 deluje na modularni ravni paradigme preklapljanja naprav, ki uporablja vmesnik na osnovi zavihkov za namizna, tablična in mobilna vidna okna. Ta arhitektura zahteva pogosto preklapljanje konteksta med pogledi naprave, izvajanje odzivnih sprememb prek hierarhične navigacijske strukture znotraj posameznih modulov.

Sistem uporablja spodnji mehanizem za predogled naprave, predvsem za namene vizualizacije in ne za neposredne zmogljivosti manipulacije.
Izboljšano odzivno ogrodje Divi 5
Divi 5 uvaja temeljno prestrukturirano odzivno ogrodje za urejanje, ki izvaja enotno nadzorno ploščo naprave, ki znatno zmanjša stroške interakcije.

Sistem vključuje vizualne prelomne točke v realnem času in zmožnosti takojšnjega predogleda, kar odpravlja potrebo po rekurzivnem preklapljanju med nastavitvami, specifičnimi za napravo. Ta arhitekturna izboljšava omogoča hkratno urejanje v več napravah znotraj konteksta enega samega vidnega polja.
Tehnični napredek v Divi 5
Nova ponovitev izvaja več kritičnih tehničnih izboljšav:
- Funkcionalnost dinamičnega spreminjanja velikosti platna prek programske manipulacije vidnega polja
- Podrobno ciljanje na prelomne točke za natančen nadzor postavitve
- Poenotene prilagoditve parametrov za posamezne naprave znotraj konteksta posamezne interakcije
- Optimizirano delovanje s prenovljenim ogrodjem Visual Builder, ki znatno zmanjša zakasnitev pri odzivnih prehodih.
Integracija in zmogljivost
Odzivno ogrodje Divi 5 predstavlja pomemben arhitekturni napredek pri učinkovitosti uporabniške interakcije in zmogljivosti sistema. Implementacija brezhibnega preklapljanja med napravami, naprednih mehanizmov za nadzor postavitve in optimizirane zaledne obdelave povzroči bolj poenostavljen razvojni tok dela. Ta tehnična evolucija omogoča natančnejšo odzivno implementacijo zasnove, hkrati pa zmanjša stroške računanja, povezane s spremembami, specifičnimi za napravo.
Obsežen vodnik za odzivno urejanje Divi 5
Razumevanje bistvenih orodij in funkcij za spreminjanje vašega dizajna, da se prilega različnim velikostim zaslona, je potrebno, da postanete vešči odzivnega urejanja v Divi 5.
Pred uporabo teh orodij je ključnega pomena, da se seznanite z odzivnim vmesnikom Divi 5, saj je bil izboljšan za povečanje produktivnosti in kakovosti oblikovanja. Tukaj je podrobna vadnica o tem, kako postati vešč z njim.
Uporabite odzivni urejevalnik oken

Divi 5 je bistveno izboljšal odzivno izkušnjo urejanja spletnih strani. Prvi korak je seznanitev z orodji in vmesnikom. Divi 5 ponuja dve odzivni možnosti urejanja: kontrole, specifične za module, v vsakem razdelku, vrstici in ikone modula ali naprave na vrhu Builderja. Večina ljudi ugotovi, da je uporaba ikon na vrhu Builderja najpreprostejši način urejanja načrtov. Vendar se boste občasno morda morali hitro prilagoditi posameznemu modulu.
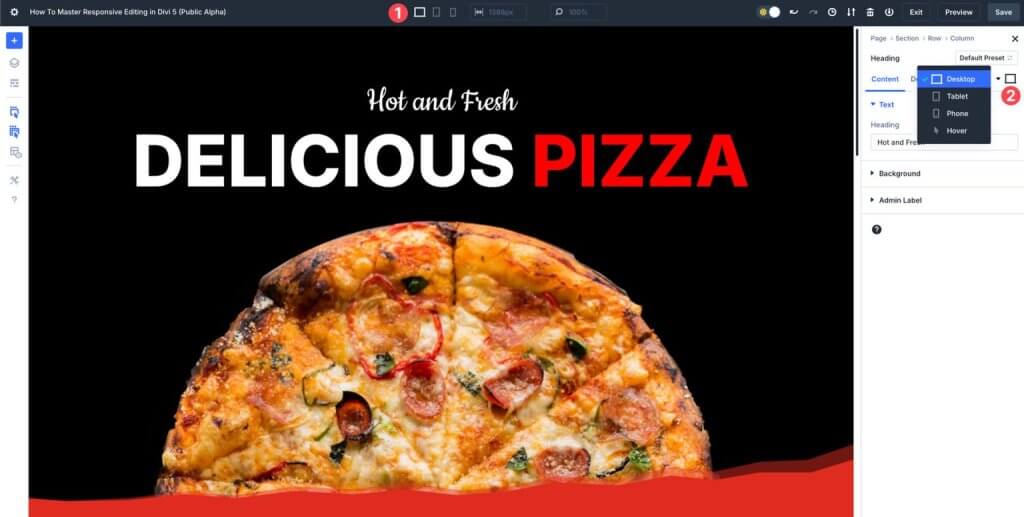
Politike nadzora, specifične za napravo
Divi 5 vam omogoča prilagajanje dizajnov za različne velikosti zaslona z uporabo kontrolnikov, specifičnih za napravo. Spremenite lahko videz vsakega elementa modula za namizni, tablični in mobilni ogled, ne da bi spremenili zasnovo drugih vidikov. Če želite zagotoviti brezhibne postavitve na manjših zaslonih, se naučite prilagoditi oblazinjenje, robove in poravnavo za vsako perspektivo.
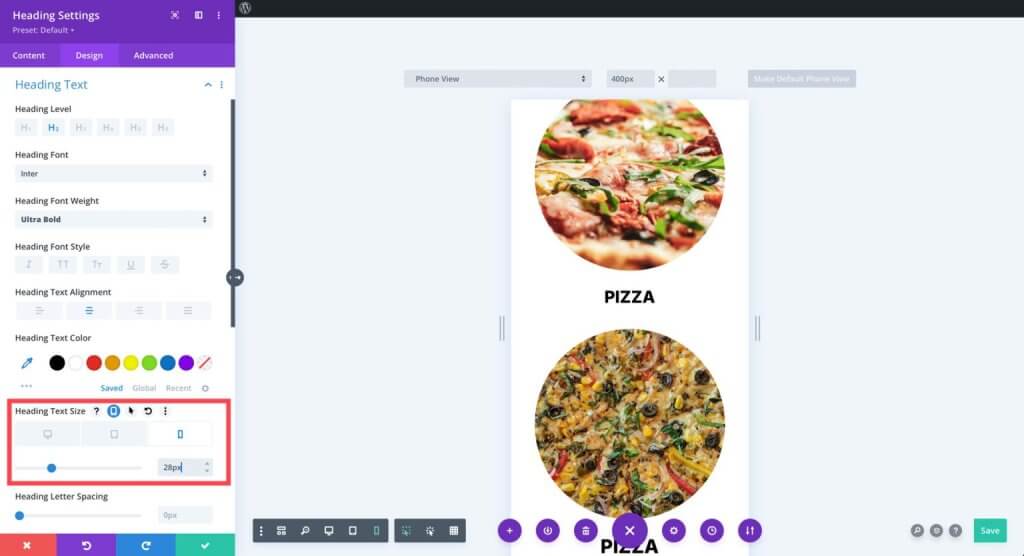
Uporabite nastavitve besedila, da prilagodite velikost in lastnosti pisav za različne velikosti zaslona. Ogromni naslovi za namizne računalnike na primer skoraj vedno zahtevajo spreminjanje velikosti, da se prilegajo manjšim zaslonom. Ko delate v mobilnem pogledu, lahko prihranite čas in ohranite doslednost v dizajnih tako, da preprosto kopirate slog enega modula in ga uporabite v drugem, primerljivem.
Uporaba vizualnih prelomnih točk
Divi 5 ponuja vizualne prelomne točke, ki vam omogočajo spreminjanje elementov glede na vnaprej določene pragove širine zaslona. Te prekinitvene točke niso omejene na standardne nastavitve tabličnega računalnika ali mobilnega telefona. Prekinitvene točke v Divi 5 vam omogočajo, da takoj spremenite postavitve za manjše ali večje zaslone.
Na primer, širina zaslona Samsung Galaxy S7 (360 slikovnih pik) se razlikuje od širine zaslona iPhone 14 (390 slikovnih pik). Če želite zagotoviti, da je vaše spletno mesto dostopno in brez napak za vse, je dobro, da oblikujete postavitev za najmanjšo velikost zaslona. Mobilna mejna točka Divi 5 je privzeto 467 slikovnih pik.
Dinamično skaliranje
Dinamično skaliranje je ugodno za odzivna spletna mesta, Divi 5 pa omogoča ustvarjanje tekočih postavitev. Poskusite povečati odseke in vrstice z uporabo odstotkov (%), širine vidnega polja (vw) in višine vidnega polja (vh) kot alternativo fiksnim vrednostim slikovnih pik. Na ta način se bodo elementi oblikovanja ustrezno spreminjali, ko se velikost zaslona spreminja.
Slike na vašem spletnem mestu so lahko na primer videti odlično na namiznem računalniku, vendar so prevelike na mobilni napravi. Če želite zagotoviti, da so vaše slike prave velikosti in da imajo dovolj prostora na platnu, lahko uporabite nastavitve Divi 5, da spremenite njihovo širino.
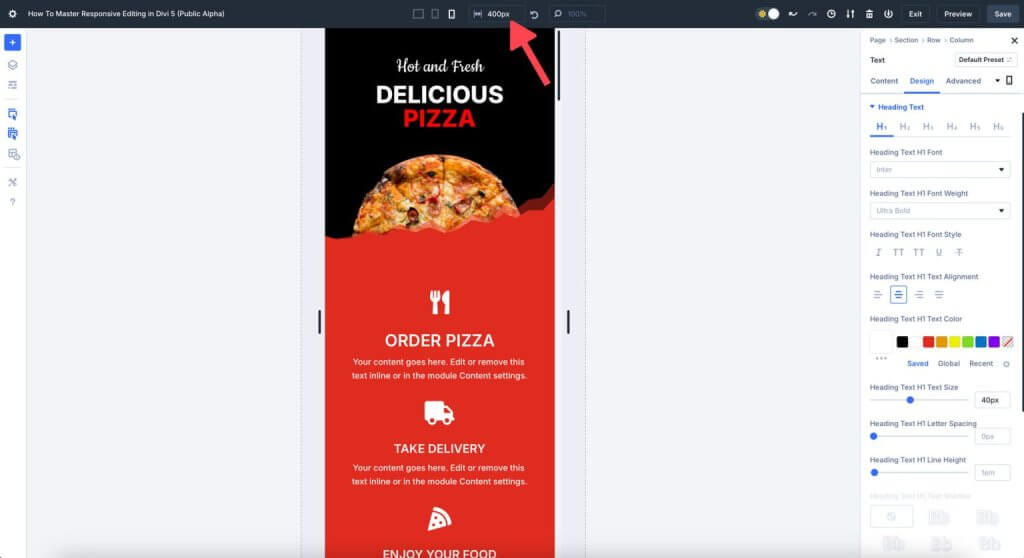
Skaliranje platna
Skaliranje platna je fantastična tehnika odzivnega oblikovanja v Divi 5. Omogoča vam, da vidite vizualno celovitost svojega dizajna v različnih velikostih zaslona. Skaliranje platna izboljša uporabniško izkušnjo brez zakasnitve s sorazmernim prilagajanjem elementov in ohranjanjem doslednosti oblikovanja.
Na primer, lahko poskusite, kako bo vaše spletno mesto videti na različnih mobilnih napravah, tako da povlečete rob platna navzdol na širino 300 slikovnih pik, medtem ko delate v mobilnem pogledu.
Zaključek
Nikoli ni bilo preprostejšega načina za ustvarjanje mobilnemu in vizualno doslednemu spletnemu mestu kot z Divi 5 , ki ima razširjene zmožnosti odzivnega urejanja. Divi 5 daje oblikovalcem možnost ustvarjanja edinstvenih, popolnoma odzivnih spletnih mest v kratkem času in brez napora. Njegove funkcije vključujejo brezhibno preklapljanje naprav in prefinjeno skaliranje platna. Ali ste pripravljeni napredovati na naslednjo stopnjo v svojem spletnem oblikovanju? Če se zdaj potopite v Divi 5 Public Alpha, si lahko sami ogledate prihodnost odzivnega urejanja.




