JavaScript je postal bistveni del spletnega razvoja, saj razvijalcem omogoča ustvarjanje interaktivnih elementov in dinamičnih učinkov na spletnih mestih. Čeprav spletna mesta WordPress poganja PHP, lahko pride čas, ko boste morali svojemu spletnemu mestu WordPress dodati kodo JavaScript po meri.

Dodajanje kode JavaScript neposredno v vašo temo WordPress ali datoteke vtičnikov ni priporočljivo, saj se lahko med posodobitvami prepiše. Boljša rešitev je uporaba namenskega vtičnika JavaScript, ki vam omogoča enostavno dodajanje kode JS po meri na vaše spletno mesto.
V tem članku si bomo ogledali nekaj najboljših vtičnikov JavaScript za WordPress, ki olajšajo dodajanje kode JS po meri na vaše spletno mesto brez spreminjanja osnovnih datotek. Pokrili bomo, kaj je JavaScript, zakaj ga morda potrebujete, in pregledali pet bistvenih vtičnikov za dodajanje JavaScripta v WordPress. S pravim vtičnikom boste lahko brezhibno integrirali JavaScript v svoje spletno mesto WordPress.
Kaj je JavaScript?

JavaScript je skriptni jezik, ki ga je leta 1995 razvil Brendan Eich in je postal ena osrednjih tehnologij spleta. Najbolj znan je kot skriptni jezik za spletne strani, saj dodaja interaktivno vedenje, animacije, vizualizacije podatkov in druge dinamične funkcije, ki jih spletni brskalniki razumejo izvorno. Kodo JavaScript je mogoče vstaviti v strani HTML in z njo komunicirati prek Document Object Model (DOM), kar omogoča programom, da manipulirajo s strukturo strani, slogom in vsebino kot odgovor na dejanja uporabnika.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKot interpretirani jezik JavaScript obdeluje navodila neposredno brez potrebe po prevajanju. Skupaj s HTML in CSS JavaScript tvori tri temeljne stebre spletnega razvoja, ki omogoča bogato uporabniško izkušnjo in spletne aplikacije. Njegova vsestranskost, večplatformska narava in široko sprejetje so v zadnjih dveh desetletjih utrdili JavaScript kot bistveni jezik za skriptiranje na strani odjemalca.
JavaScript lahko naredi veliko stvari na vašem spletnem mestu. Na primer -
- Interaktivni elementi uporabniškega vmesnika - JavaScript vam omogoča ustvarjanje kompleksnih interakcij uporabniškega vmesnika, kot so spustni meniji, drsniki, modali itd.
- Dinamično oblikovanje - uporabite JavaScript za dinamično posodabljanje slogov CSS za učinke animacije ali za poudarjanje aktivnih stanj.
- Asinhrona komunikacija – JavaScript omogoča asinhrono komunikacijo s strežniki prek zahtev AJAX za dinamične posodobitve vsebine.
- Preverjanje obrazca – preverite podatke obrazca in vnos pred pošiljanjem na strežnik. Zagotavljanje potrditvenih sporočil v realnem času.
- Animacije in vizualni učinki - Animirajte elemente strani, sprožite prehode CSS in razvijte kreativne vizualne učinke za izboljšanje UX.
- Razvoj iger - JavaScript se običajno uporablja za razvoj interaktivnih iger, ki temeljijo na brskalniku.
- Spletne aplikacije – JavaScript poganja spletne aplikacije s polnim skladom, tako da omogoča dinamično logiko na strani odjemalca in povezljivost z zalednimi bazami podatkov/API-ji.
- Boljši UX - Na splošno lahko JavaScript močno izboljša interaktivnost spletnega mesta, estetiko in UX, če se učinkovito uporablja.
Načini dodajanja JavaScripta v WordPress
Ko gre za dodajanje JavaScripta v WordPress, imate na voljo različne možnosti.
Čeprav je uporaba vtičnika WordPress JavaScript najpreprostejša možnost za večino uporabnikov, so na voljo ročne možnosti, če želite bolj praktičen pristop.
Uporaba datoteke functions.php podrejene teme
Z uporabo datoteke functions.php v vaši temi WordPress in sistema kavljev WordPress lahko ročno dodate JavaScript v WordPress.
Ta pristop je nekoliko bolj zapleten. V bistvu vam sistem kavljev WordPress omogoča, da v glavo ali nogo vašega spletnega mesta vključite kakršne koli informacije, vključno z JavaScriptom.
Lahko ga samodejno vstavite na svoje spletno mesto tako, da združite nekaj JavaScripta z nekaj kode PHP za kavelj. Tukaj je ilustracija kode, ki bi jo uporabili za vključitev JavaScripta v glavo vašega spletnega mesta:
function wpcom_javascript() {
?>
<script>
Replace with your JavaScript
</script>
<?php
}
add_action('wp_head', 'wpcom_javascript');Poleg tega lahko uporabite bolj zapleten PHP za ustvarjanje pogojnih stavkov IF, kot je dodajanje JavaScripta izključno na določene strani spletnega mesta ali objave v spletnem dnevniku.
Tukaj je ilustracija, kako ciljati ID strani, da uporabite JavaScript samo na eni strani:
function wpcom_javascript() {
if (is_page ('42')) {
?>
<script>
Replace with your JavaScript
</script>
<?php
}
}
add_action('wp_head', 'wpcom_javascript');Uporabite podrejeno temo WordPress, če uporabljate datoteko functions.php vaše teme, da preprečite prepis izrezkov JavaScripta, ko posodobite temo.
Ustvarite lahko svoj edinstveni vtičnik za shranjevanje teh izrezkov kot alternativo uporabi datoteke functions.php iz podrejene teme.
Vaši delčki kode postanejo neodvisni od teme, ko namesto datoteke functions.php podrejene teme uporabite vtičnik po meri. Z drugimi besedami, tudi če zamenjate temo, bodo vsi vaši izrezki JavaScripta še vedno v uporabi.
Uporabite vtičnik JavaScript WordPress
Uporaba vtičnika JavaScript WordPress, pogosto znanega kot vtičnik za upravljanje delčkov kode ali kaj podobnega, je na splošno najboljša in najbolj enostavna izbira.
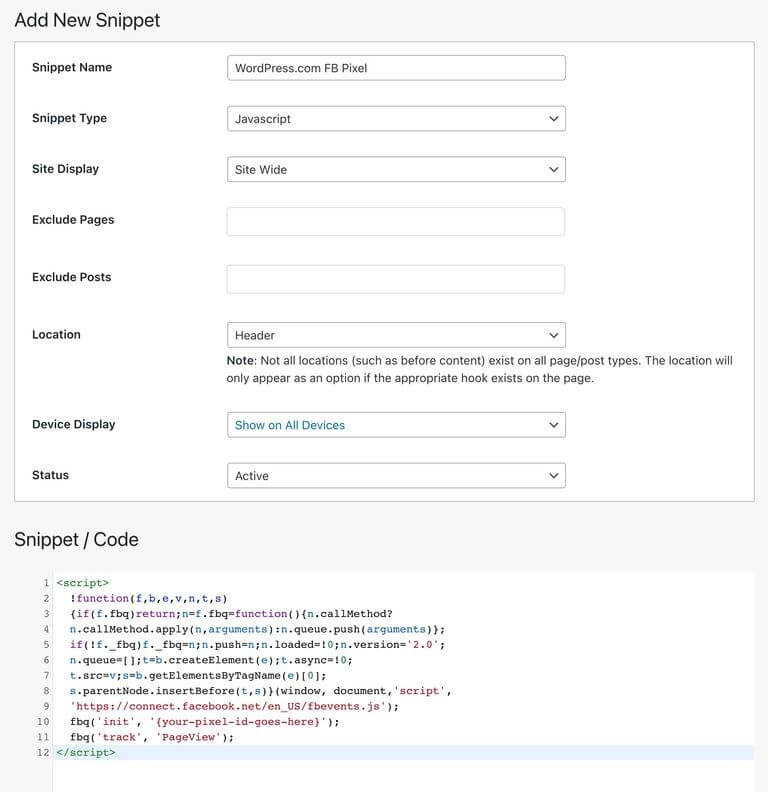
Čeprav se posebne funkcije razlikujejo glede na vtičnik, je splošni koncept ta, da vam ti vtičniki zagotavljajo preprost vmesnik za dodajanje in upravljanje izrezkov JavaScript iz vašega skrbnika za WordPress.
Tukaj je ilustracija:

Uporaba namenskega vtičnika JavaScript za WordPress ima nekaj res uporabnih prednosti:
- Lažje upravljanje izrezkov – s temi vtičniki lahko organizirate več izrezkov JavaScript tako, da jim daste naslove in uporabite oznake ali kategorije. To olajša iskanje, omogočanje ali onemogočanje določenih delčkov, kadar koli je to potrebno.
- Deluje s katero koli temo - vtičnik shranjuje izrezke neodvisno od datotek vaše teme. Tudi če spremenite temo na povsem drugo temo, bodo vsi vaši izrezki JavaScript še vedno delovali. To je super, če imate od teme neodvisen JavaScript, na primer dodajanje kode za sledenje Google Analytics.
- Pogojno nalaganje – vtičniki vam omogočajo, da nastavite pravila o tem, kje in kdaj naložiti svoje delčke. Na primer, lahko naredite, da se delček naloži samo na določenih straneh, za nekatere uporabnike, na mobilnih napravah v primerjavi z namiznimi itd.
Na splošno ti vtičniki JavaScript zelo preprosto omogočajo dodajanje JavaScripta v WordPress na prilagodljiv način. Ni vam treba spreminjati datotek s temo in dobite natančen nadzor nad tem, kdaj in kje se vaš JavaScript po meri izvaja na vašem spletnem mestu.
Najboljši 3 vtičniki WordPress za dodajanje JS na vaše spletno mesto
Tukaj so vtičniki WordPress, ki jih je najlažje uporabiti za dodajanje JS po meri na vaše spletno mesto. Uporabite katero koli od teh.
Orodjarna CSS in JavaScript

Vtičnik CSS & JavaScript Toolbox omogoča hiter razvoj WordPressa brez dotikanja tematskih datotek. Uporablja prilagodljive bloke kode za dodajanje skriptov, pripomočkov in sprememb na vašem spletnem mestu. Preprosto dodelite delčke določenim stranem, objavam in lokacijam s ploščo za dodelitve. Zmogljiv urejevalnik vam omogoča, da polepšate, zmanjšate in upravljate vso svojo kodo. Ključne funkcije vključujejo kljuke za glavo/nogo, kratke kode, Gutenbergove bloke in drugo za natančno ciljanje. Z vrhunsko različico izkoristite napredne kontrole, kot so ujemanje regularnih izrazov, dodatne kljuke, varnostno kopiranje kode in revizije. Če potrebujete preprost način za vstavljanje JavaScripta, CSS, HTML in drugega, je to najboljša orodjarna za izrezke.
Ključne funkcije
- 32 tem urejevalnika
- Urejanje v celotni širini
- Celozaslonsko urejanje
- Prilagoditev velikosti pisave
- Podpora za zunanje skripte
- Podpora za glavo/nogo
- Blok kode Kratke kode
- Bloki kod Metabox
Preprost CSS po meri in JS

Enostaven vtičnik CSS in JS po meri ponuja najboljši način za dodajanje prilagoditev CSS in JS po meri na vaše spletno mesto brez urejanja datotek teme ali vtičnika. Zagotavlja zmogljiv urejevalnik besedila s označevanjem sintakse, ki vam omogoča preprosto vstavljanje delčkov kode v glavo ali nogo. Kodo lahko natisnete v vrstici ali jo naložite zunaj za optimalno delovanje. Enostavno ciljajte kodo na skrbniško stran sprednjega ali zadnjega dela, kot je potrebno. Vtičnik omogoča neomejeno število izrezkov CSS in JavaScript, kar zagotavlja, da vaše prilagoditve ostanejo nedotaknjene, tudi če zamenjate temo WordPress. Če potrebujete učinkovito metodo za prilagajanje videza in obnašanja s kodo, je to vtičnik za vas. Ohranja vaše osnovne datoteke čiste, hkrati pa ponuja profesionalni urejevalnik v slogu IDE za izboljšanje spletnih mest s CSS in JavaScript po meri.
Ključne funkcije
- Dodajanje čelne kode
- Neomejen dodatek
- Označevanje sintakse
- Enostaven za prilagajanje
- Nenehno posodabljajte
- Več jezikov
WP Coder – zmogljivo vstavljanje HTML, CSS in JS

WP Coder je način brez težav za dodajanje kode HTML, CSS in JavaScript po meri na vaše spletno mesto WordPress, ne da bi ga napihnili z več vtičniki. Preprosto vstavite pojavna okna, obvestila, animacije in druge dinamične elemente tako, da povežete zunanje skripte in slogovne liste ali neposredno prilepite delčke kode. Intuitivni urejevalnik omogoča enostavno prilagajanje posameznih strani in objav z JavaScriptom, HTML in CSS. Poleg tega poskrbite, da bodo vaše osnovne datoteke čiste z uporabo kratkih kod neposredno v vašem HTML-ju. Ne glede na to, ali morate hitro vstaviti knjižnico JavaScript, stilizirati določene strani ali dodati prilagoditve celotnega spletnega mesta, je WP Coder lahek vtičnik, ki ga morate imeti. Natančno dodajte kodo in hkrati ohranite vitko delovanje spletnega mesta. Izboljšajte videz in interaktivnost svojega spletnega mesta WordPress s tem prilagodljivim orodjem za kodiranje.
Ključne funkcije
- Enostaven za uporabo
- Večnamenski urejevalnik kode
- Preprosto vdelajte kratke kode
- Funkcije uvoza/izvoza
- Napredne možnosti CSS in JS
- Zunanje knjižnice
Kako dodati kodo JS v Elementor
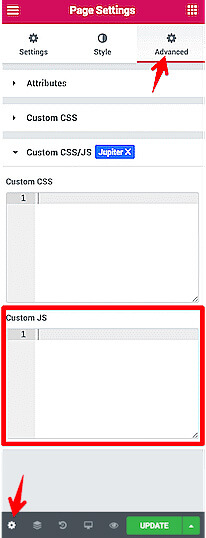
Če želite dodati JS po meri na določene strani Elementor :
- Uredite ciljno stran v Elementorju.
- Odprite Nastavitve strani > Napredno > CSS/JS po meri.
- Prilepite kodo JS v razdelek JS po meri.

Za JS, specifičen za stran, uporabite polja JS po meri v nastavitvah strani Elementor. Tako je vaš JavaScript po meri lepo organiziran.
Zavijanje
Dodajanje JavaScripta po meri v WordPress ni nujno glavobol. S pravim vtičnikom izrezkov lahko JavaScript neopazno integrirate v svoje spletno mesto WordPress za izboljšano interaktivnost in uporabniško izkušnjo. Vrhunski vtičniki, ki smo jih obravnavali, vam omogočajo preprosto dodajanje JS po celotnem spletnem mestu ali ciljanje na določene lokacije, hkrati pa vam nudijo orodja za organiziranje, upravljanje in nadzor nad tem, kdaj in kje se naložijo vaši skripti.




