Ali želite svojemu spletnemu mestu WordPress dodati sliko ozadja? Slike v ozadju lahko naredijo vaše spletno mesto bolj privlačno in živahno. Imajo moč, da nastavijo ton vašemu spletnemu mestu, vzbudijo čustva in izboljšajo splošno uporabniško izkušnjo.

V tej digitalni dobi, kjer ima vizualna privlačnost ključno vlogo pri pritegovanju in ohranjanju pozornosti obiskovalcev, je vključitev očarljive slike v ozadju lahko razlika med običajnim spletnim mestom in spletnim mestom, ki pusti trajen vtis.
Ne glede na to, ali prenavljate svoje obstoječe spletno mesto ali gradite novo iz nič, lahko integracija slike ozadja vašemu spletnemu mestu WordPress vdihne novo življenje. Vendar se morda sprašujete, kako se tega lotiti, ne da bi se poglobili v zapleteno kodiranje ali najeli razvijalca.
Poglobimo se in odkrijmo, kako lahko izboljšate estetiko svojega spletnega mesta WordPress z očarljivo sliko ozadja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPomen dodajanja slik ozadja na spletno stran
Če na spletno stran WordPress dodate sliko, jo lahko naredite bolj privlačno za obiskovalce. To je hiter način, da pritegnete pozornost uporabnikov in jih začnete zanimati, kaj imate povedati.
Prav tako vam daje možnost, da oblikovna podoba vašega spletnega mesta ustreza vaši blagovni znamki. V ozadje lahko na primer postavite subtilne slike svojih izdelkov ali maskoto vaše blagovne znamke.
Stvari lahko popestrite tudi tako, da za celotno ozadje postavite videoposnetek YouTube ali ustvarite slikovno diaprojekcijo, da bo vaša vsebina bolj dinamična.
Vendar pazite, da ne izberete slik za ozadje, ki so preveč moteče ali otežujejo branje vašega bloga WordPress. Ozadje bi moralo izboljšati uporabniško izkušnjo in pomagati prenesti vaše sporočilo.
Pomembno je tudi, da izberete sliko za ozadje, ki dobro deluje na mobilnih napravah in ne bo upočasnila vašega spletnega mesta. V nasprotnem primeru lahko vpliva na vaš WordPress SEO.
Kot rečeno, poglejmo različne načine, kako lahko dodate sliko ozadja WordPress. Govorili bomo o različnih metodah, kot je uporaba orodja za prilagajanje tem WordPress, celotnega urejevalnika spletnega mesta, vtičnika, graditelja tem in drugih.
Najboljši načini za dodajanje slik ozadja na spletno mesto
1. Prilagojevalnik tem WordPress
Številne priljubljene teme WordPress vključujejo podporo za ozadje po meri. Ta funkcija olajša nastavitev slike za ozadje in predlagamo, da uporabite to metodo, če jo vaša tema podpira.
Če pa ne najdete možnosti menija za prilagajanje, ima vaša tema morda omogočeno celotno urejanje spletnega mesta. V naslednjem razdelku bomo razložili, kako s polnim urejevalnikom spletnega mesta spremenite sliko ozadja.
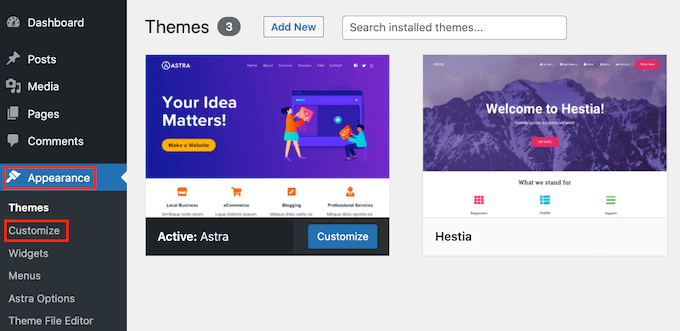
Za dostop do orodja za prilagajanje pojdite na stran Videz » Prilagajanje v skrbniku za WordPress. To bo odprlo orodje za prilagajanje tem WordPress, kjer lahko prilagodite različne nastavitve teme, medtem ko vidite predogled svojega spletnega mesta v živo.

Pomembno je vedeti, da bodo izbire, ki so vam na voljo, odvisne od teme WordPress, ki jo uporabljate. V tem priročniku uporabljamo temo Astra.
Če uporabljate drugo temo, boste morda morali preveriti njeno dokumentacijo ali se obrniti na razvijalca teme, če želite izvedeti, kako dodati sliko ozadja, če v orodju za prilagajanje ne najdete možnosti.
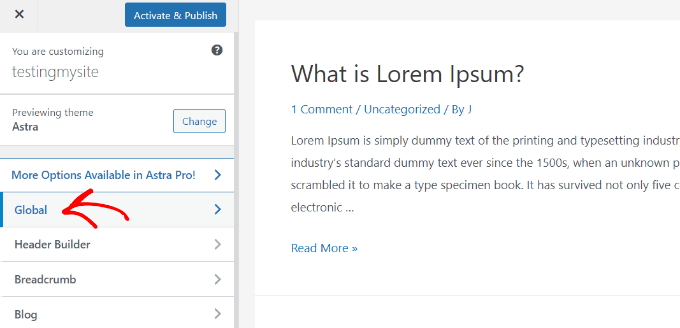
V orodju za prilagajanje teme Astra pojdite na ploščo na levi in kliknite »Globalno«.

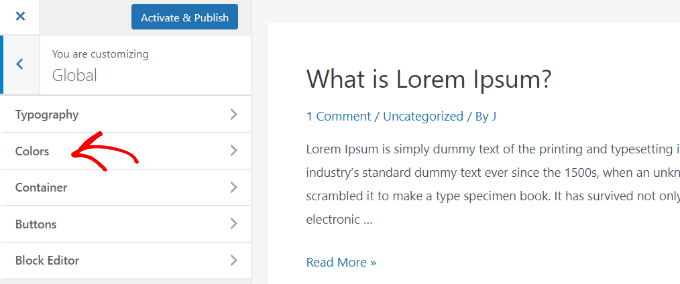
Poiščite in izberite 'Barve' pod globalnimi možnostmi v vaši temi Astra.

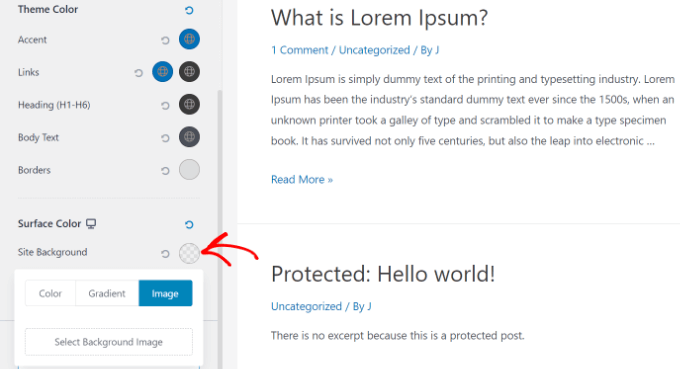
Prilagodite barve teme svojega spletnega mesta, vključno z ozadjem. Prilagodite tudi povezave, telo besedila, naslove, obrobe itd. Za sliko ozadja pojdite na 'Barva površine', izberite 'Ozadje spletnega mesta' in preklopite na zavihek 'Slika'.

Po tem preprosto kliknite gumb »Izberi sliko ozadja«. To vam bo omogočilo, da izberete sliko iz svojega računalnika ali izberete eno iz galerije vnaprej naloženih slik. Ko izberete želeno sliko ozadja, kliknite »Shrani«, da jo uporabite za svoj projekt.
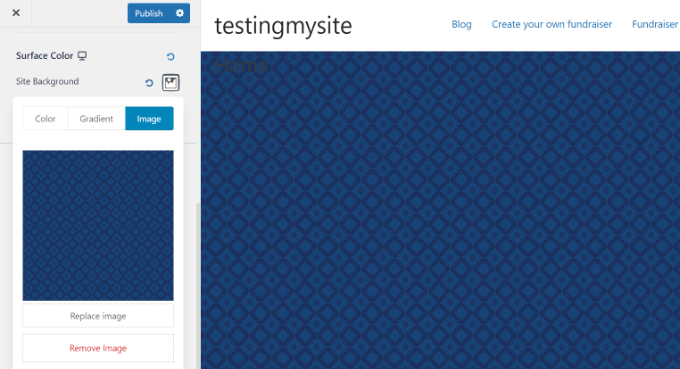
S tem se odpre WordPress Media Library, kamor lahko preprosto naložite sliko iz svojega računalnika ali izberete med tistimi, ki ste jih že naložili.
Izberite sliko ozadja in kliknite »Izberi«, da si jo ogledate v orodju za prilagajanje.

Ne pozabite klikniti gumba »Objavi« na vrhu, da shranite nastavitve.
2. Celoten urejevalnik spletnega mesta
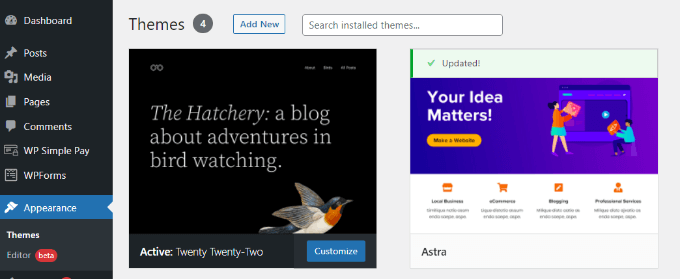
Če uporabljate WordPress temo, ki temelji na blokih, kot je Twenty Twenty-Two, lahko dodate sliko ozadja po meri s polnim urejevalnikom spletnega mesta (FSE). Ta urejevalnik vam omogoča urejanje zasnove spletnega mesta z bloki, podobno kot urejanje objave v spletnem dnevniku ali strani z urejevalnikom blokov WordPress. Za dostop do njega pojdite na Videz »Urejevalnik na nadzorni plošči WordPress.

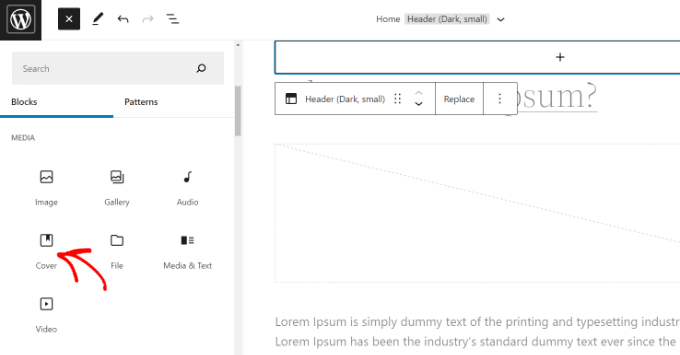
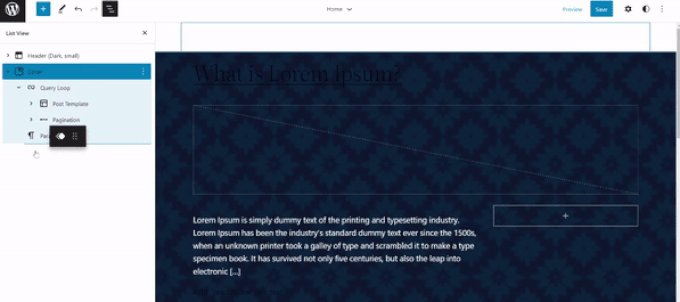
V polnem urejevalniku spletnega mesta svoji predlogi dodajte naslovni blok za sliko ozadja. Kliknite znak '+' na vrhu in izberite blok Cover.

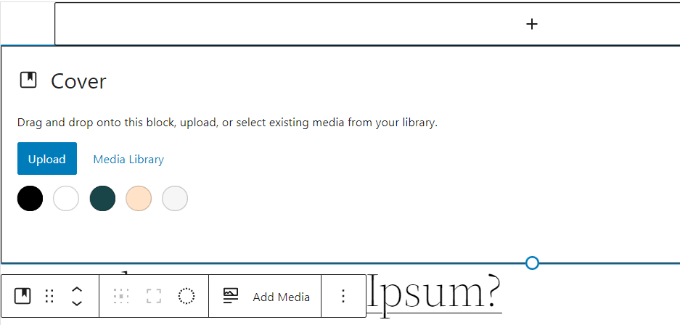
Kliknite »Naloži« ali »Knjižnica medijev« v bloku naslovnice, da dodate sliko ozadja. To odpre pojavno okno programa za nalaganje medijev WordPress.

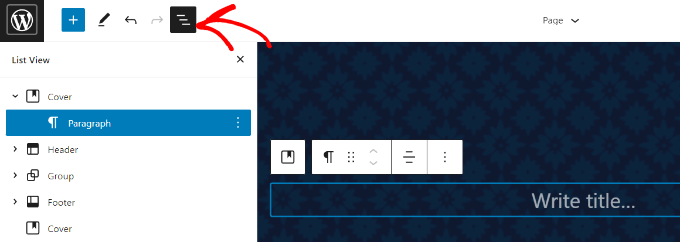
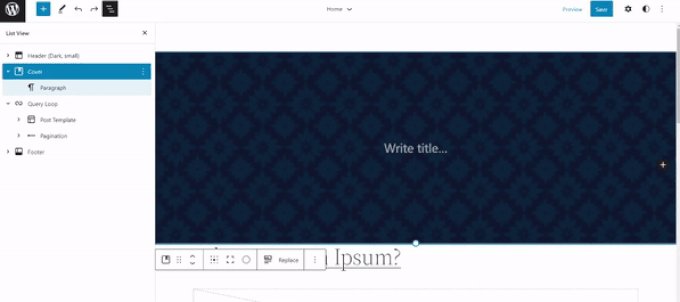
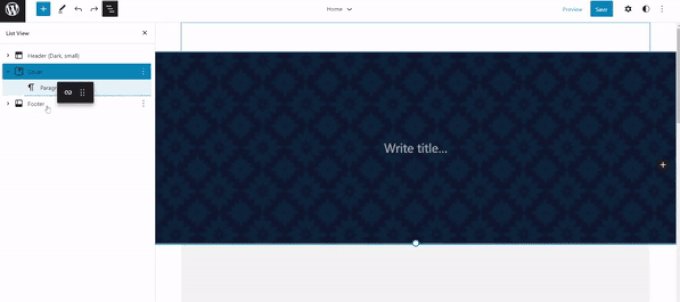
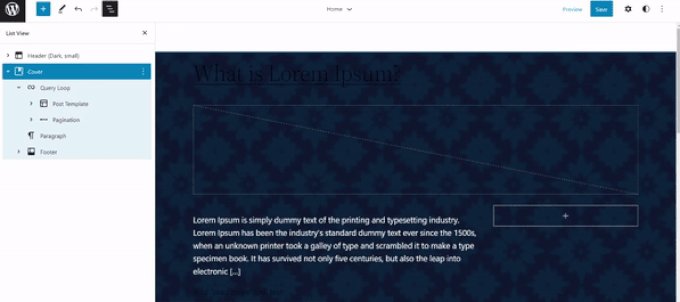
Izberite sliko za ozadje spletne strani s klikom na gumb 'Izberi'. Če želite sliko nastaviti kot ozadje strani, jo dodajte v blok naslovnice. Nato kliknite ikono Pogled seznama na vrhu, da odprete orisni pogled elementov teme, kot sta glava in noga spletnega mesta.

Ko je vse spodaj, postane slika naslovnega bloka ozadje spletnega mesta.

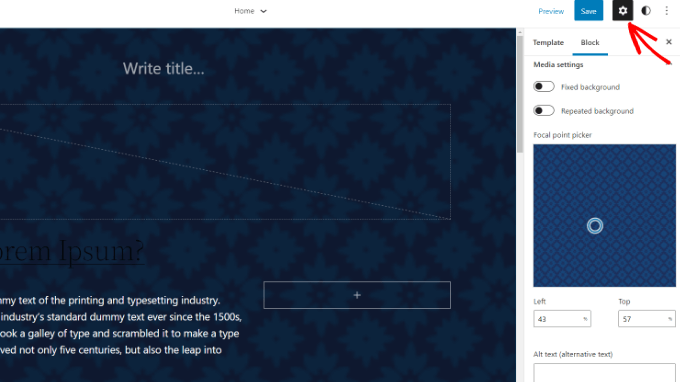
Če želite prilagoditi sliko ozadja, preprosto kliknite blok Cover in nato izberite ikono zobnika v zgornjem desnem kotu zaslona. To bo odprlo ploščo z nastavitvami, kjer lahko prilagodite različne možnosti. Sliko lahko nastavite kot fiksno ozadje, izberete, ali se ponavlja ali ne, prilagodite prekrivanje, spremenite barvo in drugo.

Ne pozabite pritisniti gumba za shranjevanje.
3. Graditelj tem WordPress
Slike ozadja na svojem spletnem mestu lahko prilagodite z graditeljem tem WordPress, kot je SeedProd . Ponuja funkcijo povleci in spusti za preprosto prilagajanje dizajna brez kodiranja. V tej vadnici bomo uporabili različico Pro z graditeljem tem, vendar je na voljo tudi brezplačna različica Lite, ki jo lahko preizkusite.
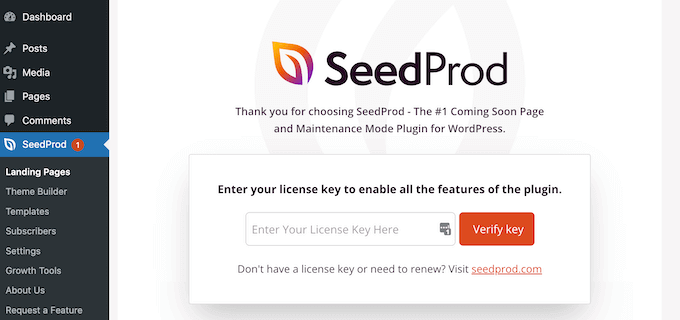
Ko je vtičnik aktiviran, boste na nadzorni plošči WordPress naleteli na pozdravni zaslon SeedProd. Vnesite licenčni ključ in kliknite »Preveri ključ«, ki ga najdete v območju računa SeedProd.

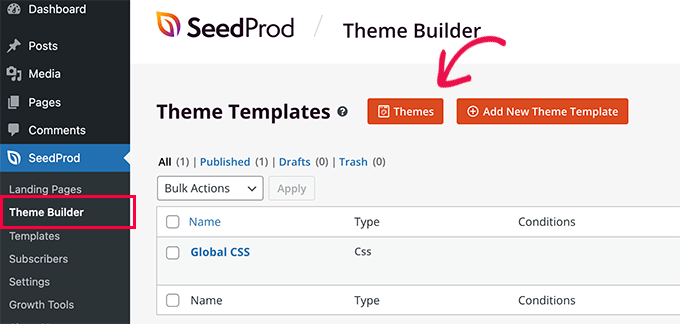
Pojdite na SeedProd » Theme Builder na skrbniški plošči WordPress.
Na vrhu kliknite gumb »Teme«.

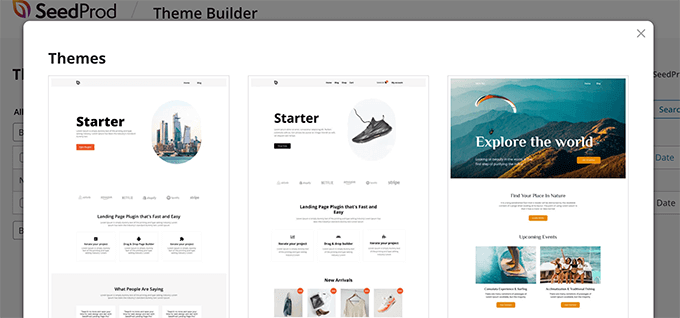
SeedProd uvaja več predlog tem. Uporabniki lahko s kazalcem miške premaknejo in izberejo želeno predlogo, na primer temo 'Starter'.

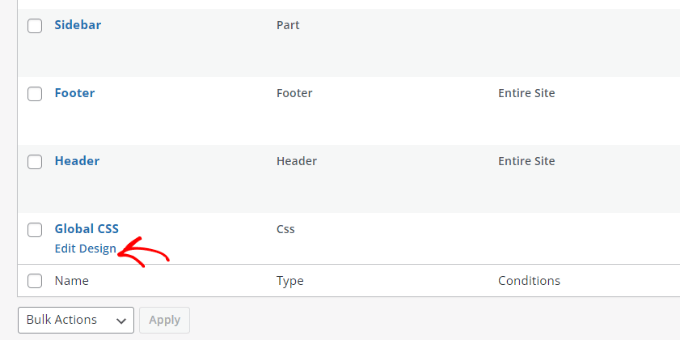
SeedProd bo nato ustvaril različne predloge, vključno z domačo stranjo, posamezno objavo, eno stranjo, stransko vrstico, glavo itd. Če želite dodati sliko ozadja po celotnem spletnem mestu in na vseh predlogah tem, kliknite »Uredi dizajn« pod Global CSS.

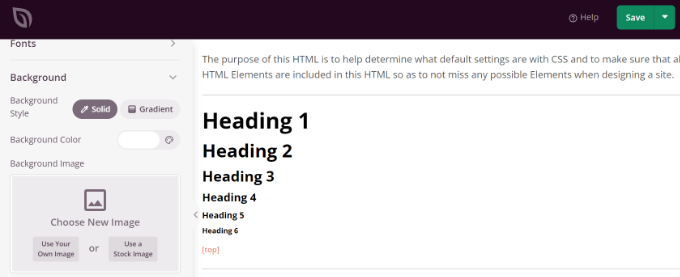
Na naslednjem zaslonu lahko prilagodite globalne nastavitve CSS. Kliknite »Ozadje«, nato izberite »Uporabi svojo sliko«, da naložite sliko, ali »Uporabi sliko iz zaloge«, da jo poiščete.

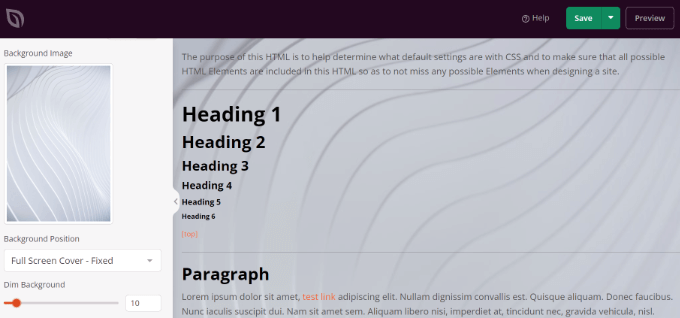
Ko naložite sliko ozadja, bo graditelj SeedProd zagotovil predogled v živo . Ozadje lahko dodatno prilagodite z naslednjimi možnostmi:
- Položaj ozadja :
- Izberite, ali želite, da slika pokriva celoten zaslon ali se ponavlja.
- Zatemnjeno ozadje :
- Uporabite drsnik 'Dim Background' , da prilagodite temnost slike ozadja.
- Višji rezultati naredijo sliko temnejšo.
Te funkcije vam omogočajo ustvarjanje vizualno privlačnih ciljnih strani s prilagojenim ozadjem.

Po urejanju slike ozadja kliknite »Shrani«, da zaprete globalne nastavitve CSS. V SeedProd lahko prilagodite slike ozadja za različne dele svojega spletnega mesta.
Zavijanje
Skratka, vključevanje slik ozadja v vaše spletno mesto WordPress je poenostavljeno z različnimi možnostmi, ki jih ponujajo vtičniki, kot je SeedProd. S predogledi v živo in prilagodljivimi nastavitvami za položaj ozadja in temnost izboljšanje vizualne privlačnosti vašega spletnega mesta še nikoli ni bilo lažje.




