Če razmišljate o ustvarjanju spletne aplikacije leta 2024, bi morali poskusiti Next.js. Če še niste slišali zanj, je Next.js ogrodje, ki temelji na Reactu in omogoča veliko lažjo gradnjo dinamičnih in hitrih spletnih aplikacij.

Pridobil je kar nekaj priljubljenosti, saj je po raziskavi State of JavaScript 2021 drugo najbolj prepoznavno in uporabljeno ogrodje in za to obstaja dober razlog.
V tej objavi v spletnem dnevniku si bomo ogledali nekaj impresivnih primerov spletnih mest in spletnih aplikacij, ustvarjenih z Next.js, da bi vam predstavili, kaj lahko dosežete s tem zmogljivim orodjem.
Next.js: kaj je to?
Next.js je odlična možnost za različne projekte, ne glede na to, ali gradite preprosto osebno spletno mesto ali kompleksno platformo za e-trgovino.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajNa primer, če razvijate aplikacijo Next.js, lahko uporabite orodja, kot je React Apollo Client, za učinkovito pridobivanje in upravljanje vaših podatkov. Poleg tega obstajajo številne knjižnice, prilagojene za Next.js, ki poenostavljajo naloge, kot je internacionalizacija (i18n), kar vašemu spletnemu mestu omogoča enostavno povezovanje z globalno publiko.
Osnove Next.js smo že obširno obravnavali v prejšnjem prispevku, zato se tukaj ne bomo preveč poglabljali vanj. Za ta članek definicija, ki jo je zagotovil Vercel, dobro povzema: "Next.js je prilagodljiv okvir React, ki vas opremi z bistvenimi gradniki za ustvarjanje visoko zmogljivih spletnih aplikacij."
Zakaj je Next.js uporaben?
Enostaven za začetek

Začetek uporabe Next.js je preprost. Ne glede na to, ali ste novinec v Reactu, imate izkušnje z gradnjo aplikacij React ali prehajate iz ogrodij, kot sta Angular ali Vue, Next.js ponuja gladko krivuljo učenja. Dokumentacija je vrhunska, dopolnjena z obilico vadnic in virov na spletu. Tudi če začenjate iz nič, lahko hitro zaženete osnovno spletno aplikacijo.
Next.js je hiter

Next.js se ponaša z izjemno hitrostjo. Vsaka stran v spletni aplikaciji Next.js je statična, kar ima za posledico bliskovito hitre začetne čase nalaganja – hitrejše od tradicionalnih dinamičnih spletnih aplikacij, izdelanih s PHP, Ruby on Rails ali moduli CSS. Poleg tega, ker so strani vnaprej upodobljene na strežniku, so nadaljnje interakcije hitre, odpravljajo potrebo po dodatnih zahtevah REST API in zagotavljajo odzivno uporabniško izkušnjo.
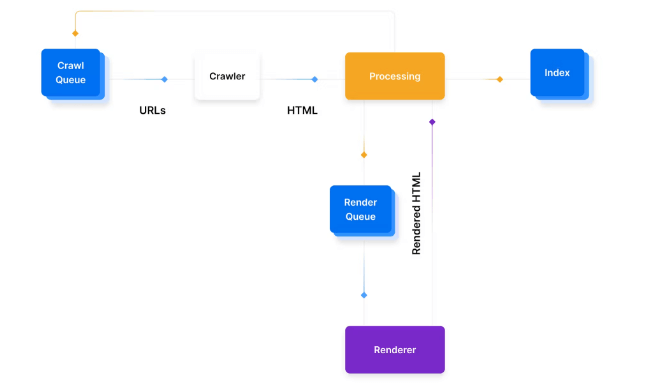
SEO prijazno

Next.js je SEO-prijazen zaradi generiranja statične datoteke v času gradnje. Iskalniki lahko brez truda indeksirajo te strani in tako dvignejo njihovo uvrstitev v rezultatih iskanja – kar je pomembna prednost pred dinamično ustvarjeno vsebino v tradicionalnih spletnih aplikacijah. Posledično lahko Next.js pritegne več organskega prometa v vašo spletno aplikacijo, kar lahko poveča vašo bazo strank.
SSR in razdelitev kode
Next.js je opremljen z bistvenimi funkcijami, kot sta upodabljanje na strani strežnika in razdelitev kode, brezhibno integrirano v ogrodje. Te funkcije so ključnega pomena za delovanje, vendar jih je lahko zapleteno ročno implementirati v ogrodju React po meri. Z Next.js so ti pomisleki odpravljeni in razvijalcem omogočajo, da se osredotočijo samo na izdelavo svojih spletnih aplikacij.
Preprosto usmerjanje

Next.js poenostavi usmerjanje s svojim intuitivnim sistemom, kar olajša preslikavo URL-jev na določene strani ali komponente v vaši aplikaciji. Ta enostaven mehanizem usmerjanja omogoča ustvarjanje hitrih in odzivnih enostranskih aplikacij (SPA). Poleg tega Next.js ponuja prilagodljivost za nastavitev dinamičnih poti, kar razvijalcem omogoča, da usmerjanje prilagodijo svojim zahtevam.
Najboljši primeri spletnih strani Next.js
Next.js je neverjetno vsestranski in vam omogoča ustvarjanje vaših najljubših projektov s tem fantastičnim ogrodjem JavaScript. Raziščimo nekaj najboljših projektov, ki smo jih odkrili.
Pretakanje
Next.js je odličen za izdelavo sprednjih aplikacij. Ena kul stvar pri Next.js je, da je popoln za pretakanje aplikacij. V nasprotju s starimi nastavitvami, kjer morate prenesti celotno aplikacijo, preden jo uporabite, vam Next.js omogoča nalaganje njenih delov po potrebi. Zaradi tega so aplikacije Next.js hitrejše in zmanjšujejo velike prenose podatkov. Poleg tega lahko uporabljajo upodabljanje na strežniški strani, kar še bolj poveča zmogljivost.

Hulu : Next.js omogoča Hulu , da vzdržuje hitro in gladko spletno izkušnjo za svoje uporabnike. Njihova začetna enostranska aplikacija (SPA) zagotavlja poglobljeno in tekočo interakcijo. Kot pomembna storitev pretakanja, ki dnevno privablja na tisoče obiskovalcev, Hulu ostaja robusten tudi v času največje obremenitve. Posledično lahko uporabniki hitro dostopajo do vsebine in krmarijo po straneh, tudi na območjih z omejeno pasovno širino.

TikTok: TikTok hitro postaja najbolj priljubljena platforma družbenih medijev, njegova spletna stran pa pomembno prispeva k temu porastu. Uporabniki se srečajo z intuitivnim in preprostim vmesnikom. S poudarkom TikToka na video vsebinah brezhibni prehodi med videoposnetki povečujejo učinkovitost in angažiranost uporabnikov. Next.js pomaga pri živi predstavitvi njihovih videoposnetkov in ohranjanju jasnosti med pomikanjem.

Twitch: Twitch se odlikuje po optimizaciji za mobilne naprave, kar uporabnikom omogoča enostavno brskanje in preklapljanje med tokovi. V nasprotju s konkurenčnimi pretočnimi platformami, ki pogosto trpijo zaradi počasnosti, vnaprej upodobljene strani Twitch zagotavljajo dosledno hitrost tudi med velikim obsegom prometa.
Spletna mesta z novicami
Next.js je še posebej primeren za ustvarjanje spletnih mest z novicami. Ponuja različne funkcije, prilagojene novinarskim organizacijam, kot je sistem prilagodljive postavitve strani, vgrajena podpora za TypeScript in nabor orodij za optimizacijo delovanja.
Poleg tega se Next.js odlikuje po uvajanju in razširljivosti, zaradi česar je odlična izbira za spletna mesta z velikim prometom. Njegova brezhibna integracija z drugo programsko opremo, kot so sistemi za upravljanje vsebine (CMS) in analitične platforme, dodatno povečuje njegovo privlačnost, zlasti za podjetja, ki želijo zgraditi hitre, učinkovite in razširljive novičarske platforme.

Product Hunt: Product Hunt izstopa po svoji učinkovitosti, saj se ponaša z uporabniku prijazno postavitvijo, ki omogoča hitro navigacijo. S številnimi stranmi in tablami za razprave spletno mesto uspe učinkovito naložiti vsako. Njegova funkcija iskanja je tudi prizanesljiva in omogoča različne vnose za uporabnike, ki iščejo določene predmete.

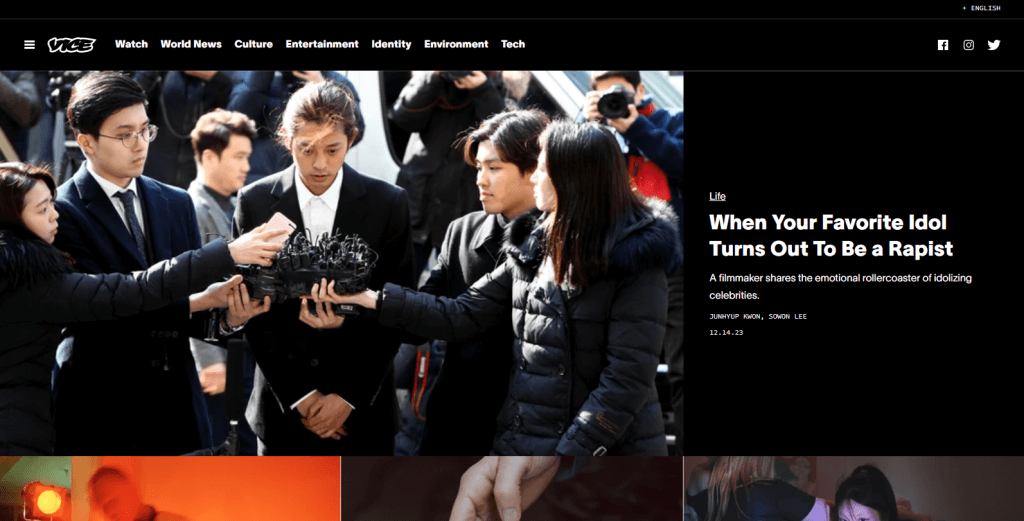
Vice: Next.js se je izkazal za ključnega pomena za Vice , ugledno novičarsko mrežo, pri obvladovanju velikih prometnih obremenitev. Vnaprej upodobljene strani zagotavljajo nemoteno navigacijo, tudi v času največje porabe. Postavitev je jasna in uporabniku prijazna, kar obiskovalcem omogoča enostavno navigacijo. Poleg tega Viceova uporaba živahnih, visokokakovostnih slik ohranja jasnost ne glede na velikost.

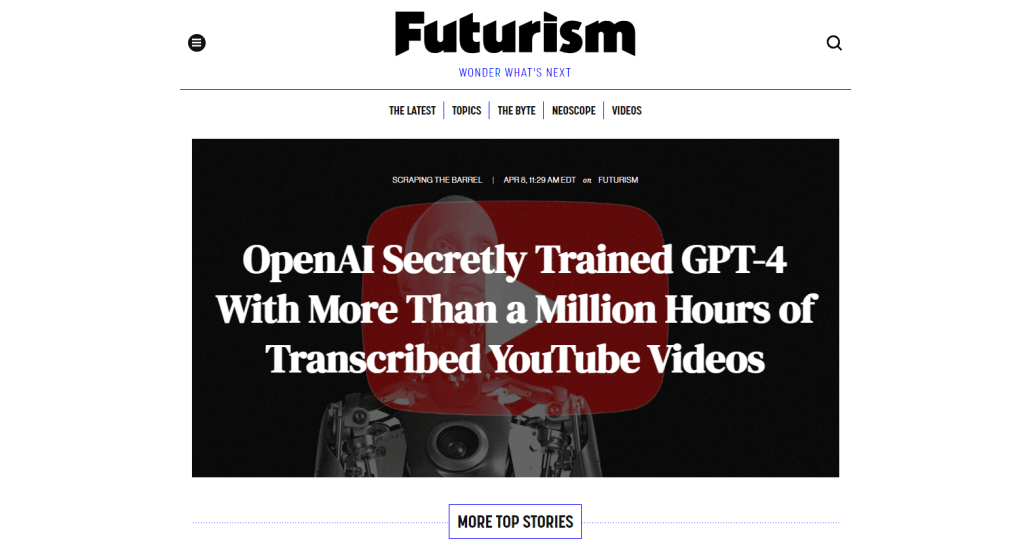
Futurizem: mobilno spletno mesto Futurism si zasluži pohvale zaradi svoje odličnosti, saj vsebuje svetle barve, slike, ki se hitro nalagajo, in dizajn, osredotočen na uporabnika. Vsebina je predstavljena logično, kar olajša odkrivanje in uživanje artiklov. Mobilna različica do potankosti odraža namizno spletno mesto in zagotavlja doslednost med platformami.
e-trgovina
Next.js ponuja veliko prilagodljivosti za razvijalce e-trgovine. Z Next.js imate na izbiro vrsto vtičnikov in predlog, ki vam omogočajo, da ustvarite edinstveno nakupovalno izkušnjo za vaše stranke. Poleg tega integracija s storitvami tretjih oseb, kot so prehodi za plačila, upravljanje inventarja in sledenje pošiljk, z Next.js postane prepir.
Ena od izstopajočih lastnosti Next.js je njegova živahna skupnost razvijalcev, ki nenehno dela na izboljšavah in posodobitvah. To zagotavlja, da Next.js ostaja v ospredju tehnologije e-trgovine in se razvija tako, da izpolnjuje zahteve industrije. Če iščete robustno platformo za izgradnjo uspešne spletne trgovine, bi moral biti Next.js vaša izbira.

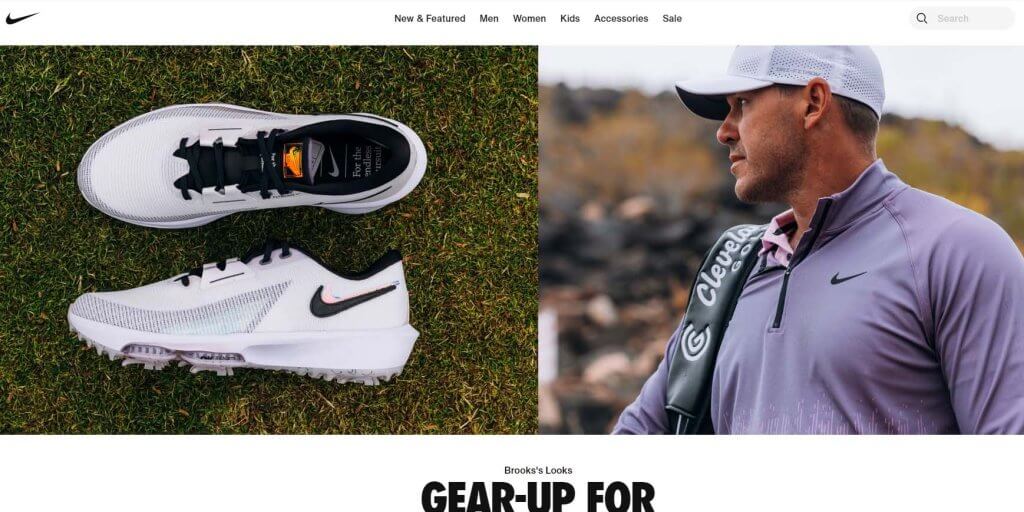
Nike: Domača stran spletnega mesta Nike je privlačna in uporabniku prijazna. Ponaša se s hitrimi in odzivnimi povezavami, ki zagotavljajo brezhibno navigacijo med stranmi. Spletno mesto daje prednost uporabniški izkušnji, kar je razvidno iz funkcij, kot je pametna iskalna vrstica, ki predlaga ustrezne možnosti na podlagi uporabniškega vnosa.

Doordash: Na mobilnem mestu Doordash so uporabniki deležni prilagojenih izkušenj. Spletno mesto učinkovito identificira lokacijo uporabnika in predstavi bližnje restavracije, skupaj s filtri za vrsto kuhinje, kakovost restavracije, lokacijo in cene. Ta poenostavljeni postopek brez težav vodi uporabnike do želenih ciljev.

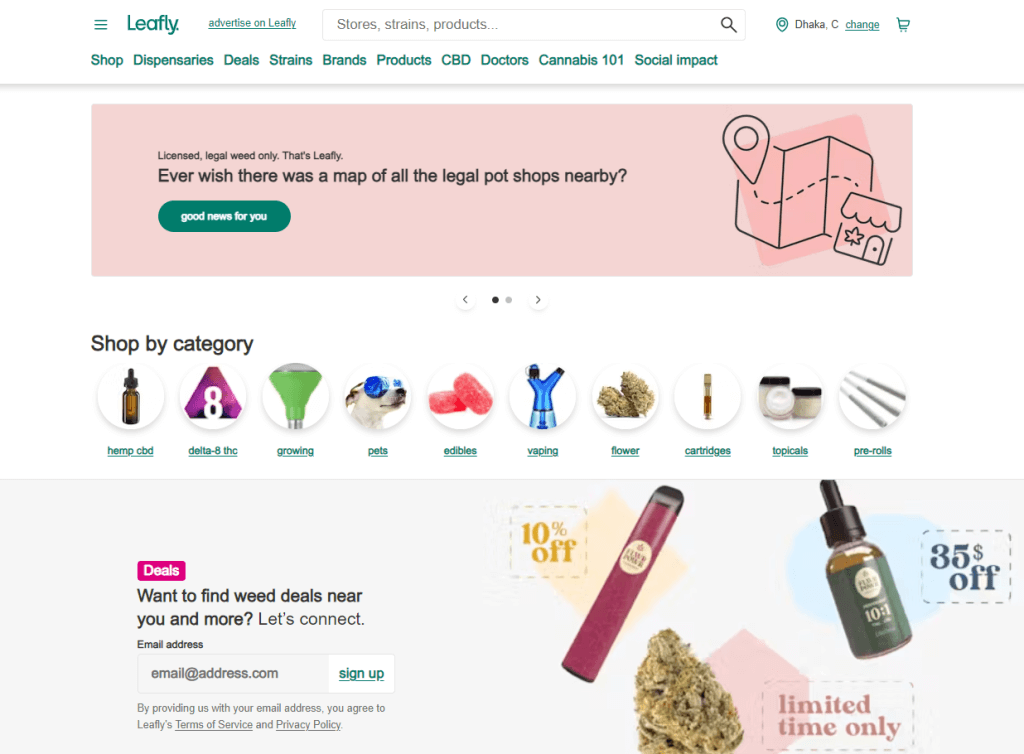
Leafly: Leafly izstopa s takojšnjo ponudbo bližnjih trgovin glede na lokacijo uporabnika. Vsak seznam trgovin ponuja odzivne povezave, ki vodijo do strani s podrobnimi informacijami. Poleg tega je spletno mesto Leafly zasnovano z mislijo na dostopnost, saj ima visok barvni kontrast in podčrtano besedilo ob lebdenju miške, kar izboljšuje uporabnost za invalide ali gibalno ovirane uporabnike. Na splošno Leafly ponuja prilagojeno izkušnjo brskanja, ki spodbuja ponovne obiske.
SaaS
Next.js je robustno orodje za ustvarjanje spletnih aplikacij, ki so hitre in razširljive. To je še posebej koristno za podjetja s programsko opremo kot storitvijo (SaaS), ki se pogosto ukvarjajo z velikimi količinami podatkov in prometa.
Za podjetja SaaS Next.js ponuja vrsto bistvenih funkcij, kot je upodabljanje na strani strežnika, delitev kode in samodejna statična optimizacija. Te funkcije zagotavljajo, da se aplikacije Next.js naložijo hitro in učinkovito, tudi če je promet velik. Poleg tega je Next.js uporabniku prijazen, poenostavlja postopek namestitve in je odlična izbira za podjetja, ki morajo hitro vzpostaviti spletno prisotnost.
Oglejmo si, kakšne koristi imajo nekatera podjetja od Next.js:

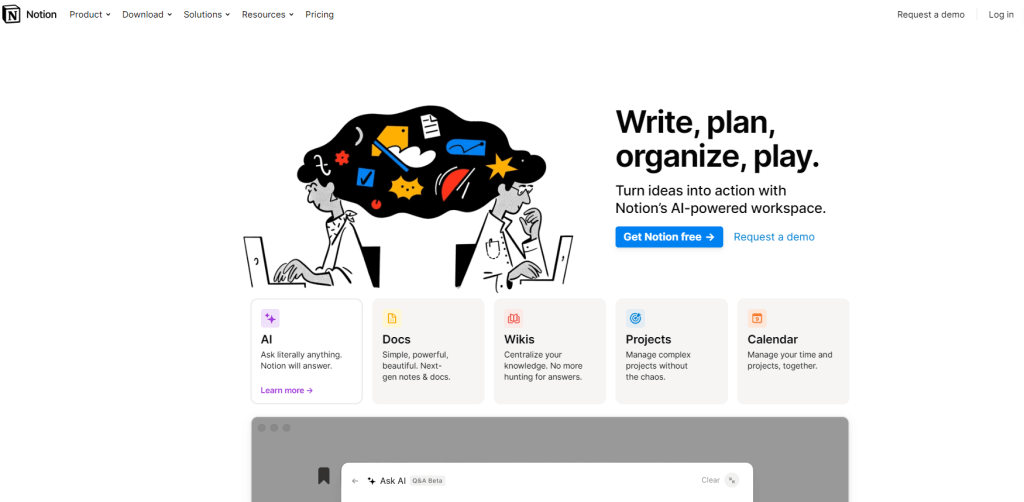
Notion: Mobilna spletna stran podjetja Notion zrcali svojo namizno različico, vključno z interaktivnimi elementi za prilagojeno mobilno izkušnjo. Next.js podpira Notionovo spletno mesto in zagotavlja nemoteno delovanje kljub velikemu prometu. Njihovo spletno mesto je dostopno vsem uporabnikom z nadomestnim besedilom za slike in odličnim kontrastom.

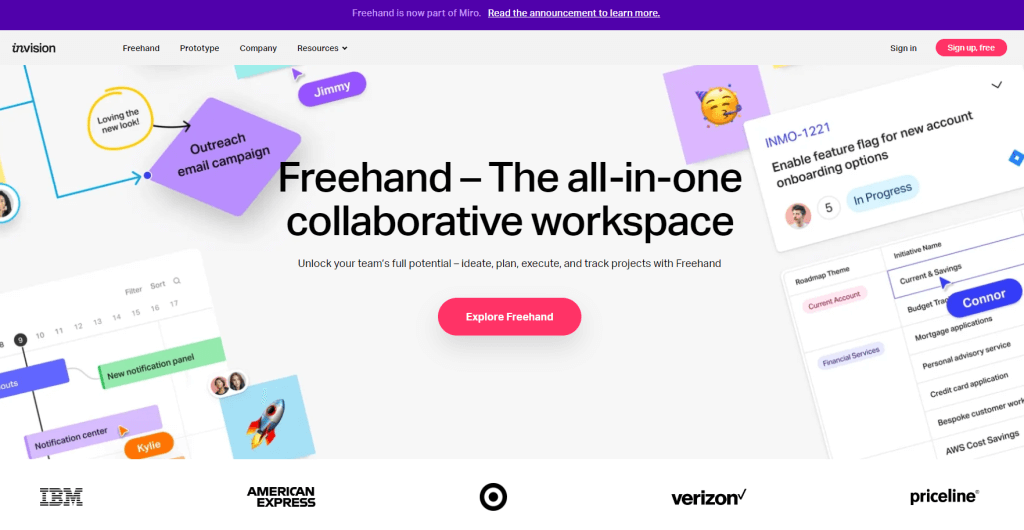
InVision: InVision , živahni delovni prostor, na svojem spletnem mestu prikazuje dinamične elemente, kot so videoposnetki in slike. Z Next.js spletno mesto ohranja svojo hitrost tudi pod pritiskom, kar zagotavlja, da se strani uporabnikom nalagajo brez težav, ne glede na vsebino ali obseg prometa.

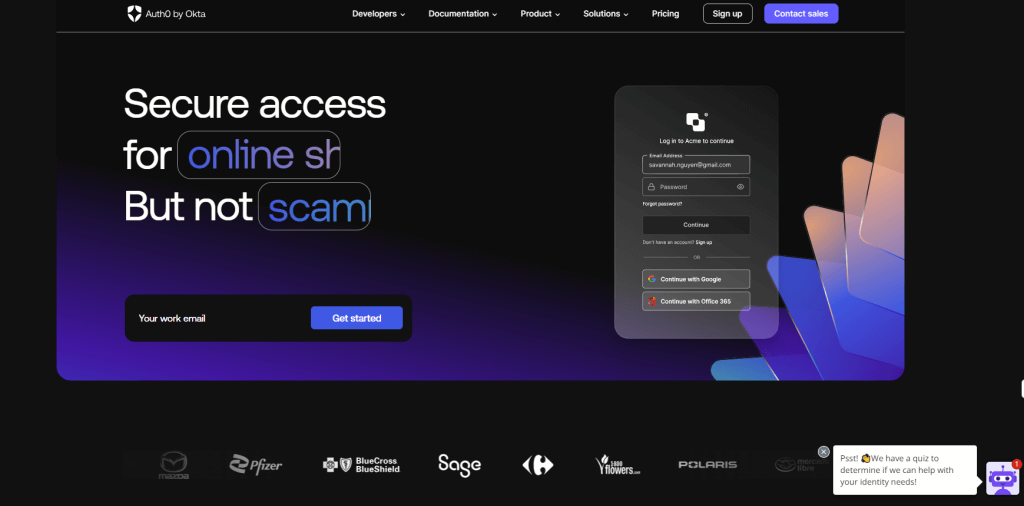
Auth0: Auth0 ima velik promet, tako od obiskovalcev, ki raziskujejo storitev, kot od strank, ki se prijavljajo. Kljub temu je navigacija po njihovem spletnem mestu lahkotna in hitra. Njihova strateška uporaba slik pomaga pri usmerjanju uporabnikov, strani pa se hitro naložijo. Poleg tega prilagojeni bot za pomoč strankam Auth0 izboljša uporabniško izkušnjo in spodbuja zvestobo strank.
Zabava
Next.js ponuja pomembno prednost s poenostavitvijo postopka pridobivanja podatkov iz API-jev in upodabljanja strani na strani strežnika. Ta funkcija zagotavlja, da aplikacije Next.js ostanejo hitre in odzivne, tudi če do njih dostopate prek počasnih internetnih povezav. Poleg tega Next.js vključuje vgrajeno podporo za SEO, ki je ključnega pomena za zabavna spletna mesta, ki si prizadevajo doseči visoke uvrstitve v rezultatih iskalnikov.
Poleg tega se Next.js ponaša s številnimi funkcijami, posebej prilagojenimi za razvedrilna spletna mesta. Na primer, podpira leno nalaganje slik, kar pomaga ohraniti pasovno širino in poveča čas nalaganja na mobilnih napravah. Poleg tega ima Next.js vgrajen optimizator slik, ki zmanjša velikost datotek brez žrtvovanja kakovosti slike.

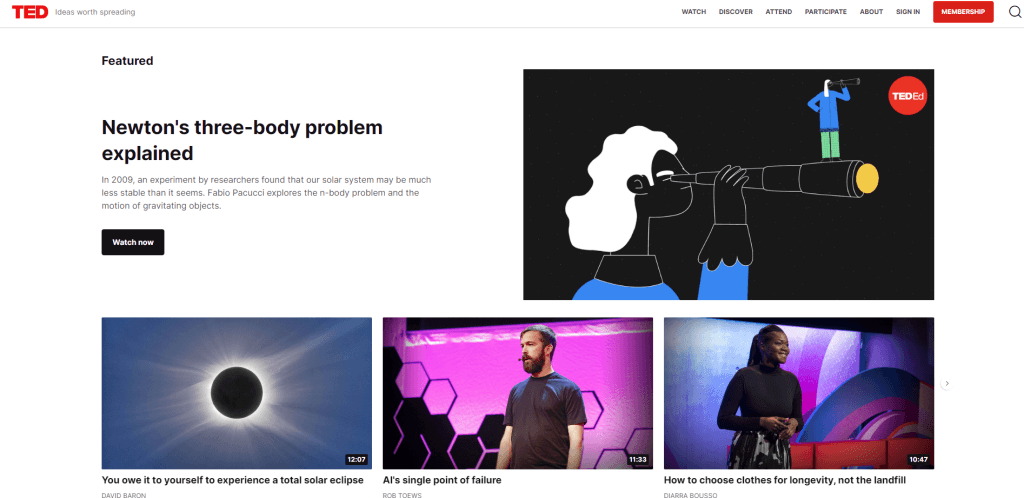
TED: Vzemite TED -ovo domačo stran kot primer. Kljub številnim slikam ohranjajo jasnost in svetlost, hkrati pa izkoriščajo leno nalaganje slik, kar zagotavlja nemoteno delovanje tudi na straneh z veliko slikami, kar ustvarja odzivno mobilno izkušnjo. Uporabniki lahko nemoteno krmarijo med stranmi brez dolgotrajnega nalaganja.

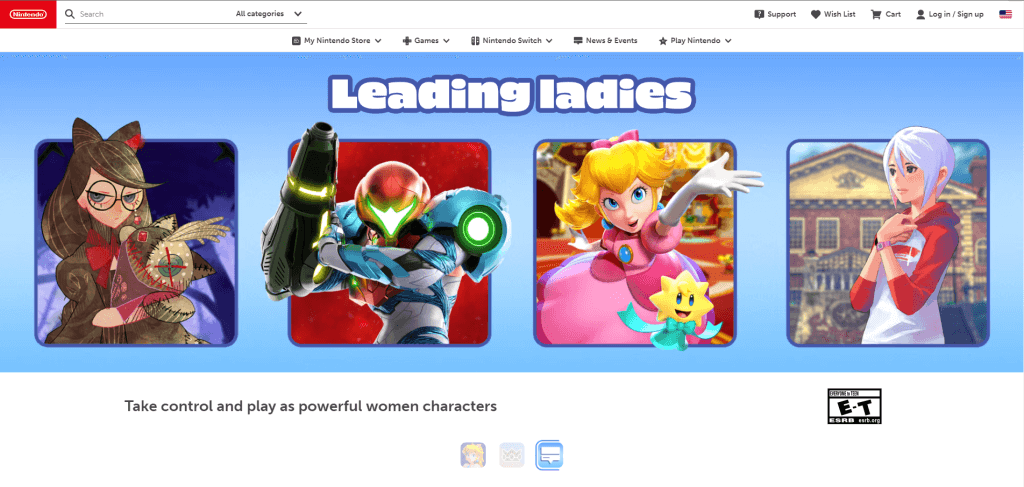
Nintendo: Nintendova namizna in mobilna spletna mesta prav tako zagotavljajo brezhibno izkušnjo za uporabnike, s postavitvijo navigacijske vrstice, ki je zasnovana tako, da uporabnike ohranja angažirane. Strani se naložijo skoraj takoj po interakciji uporabnika, uporaba manjših slik na spletnem mestu pa ohranja jasnost brez ogrožanja kakovosti.

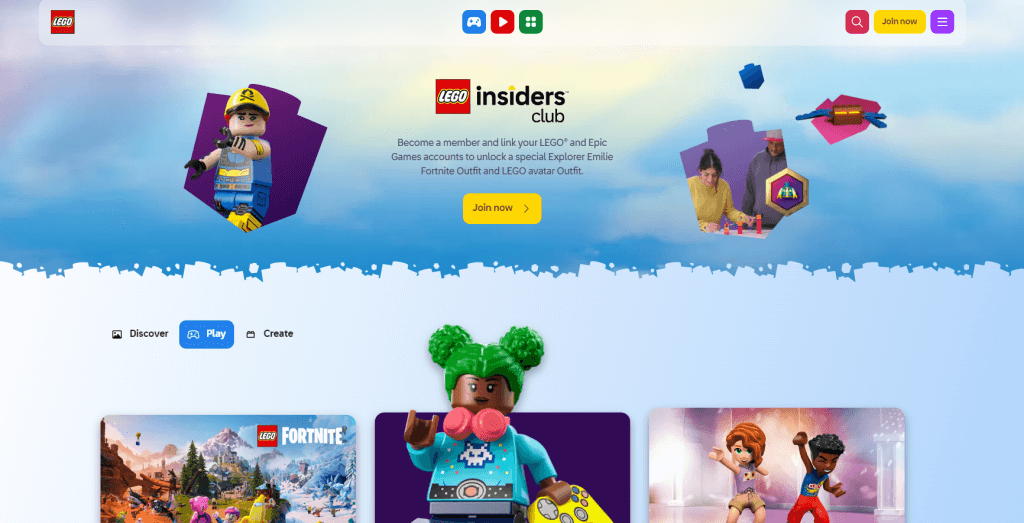
Lego: Lego za otroke daje prednost dostopnosti za otroke, kar je razvidno iz njegove intuitivne mobilne navigacije ter učinkovitih iger in videoposnetkov, odpornih na napake. Zahvaljujoč zmožnosti Next.js za učinkovito upodabljanje strani lahko otroci na območjih z nizko pasovno širino še vedno uživajo v odzivnem spletnem mestu.
Finance
Next.js je znan po robustnih varnostnih funkcijah. Izvaja sodobne tehnike šifriranja in zagotavlja varen prenos podatkov prek HTTPS ter varuje informacije o uporabniku. Poleg tega se ponaša z izjemno razširljivostjo, saj zlahka obvladuje velike prometne obremenitve in hkrati ohranja nemoteno delovanje spletne strani.
Poleg tega Next.js ponuja uporabniku prijazno izkušnjo s svojo preprosto sintakso in obsežno dokumentacijo, kar omogoča hitro sprejemanje in zagotavlja takoj dostopno podporo. Zaradi teh lastnosti je idealna izbira za finančna spletna mesta, glede na kombinacijo hitrosti, varnosti, razširljivosti in enostavne uporabe.

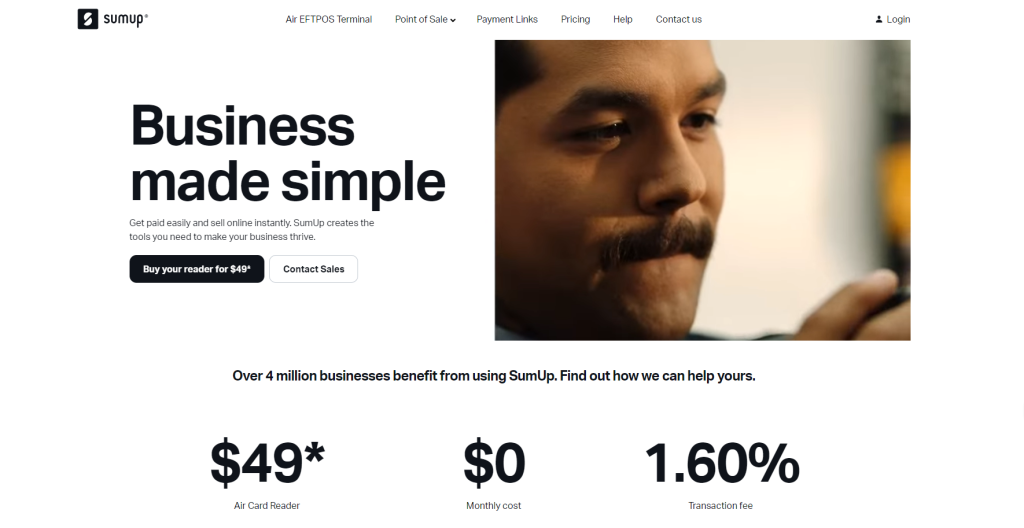
SumUp: SumUp , druga platforma, zgrajena na Next.js, navduši uporabnike s svojo izjemno hitrostjo, nalaganjem dinamičnih slik skoraj v trenutku in uporabo nalagalne vrstice za gladke prehode strani. Njegova minimalistična zasnova poenostavlja navigacijo in uporabnikom zagotavlja preprosto izkušnjo brskanja.

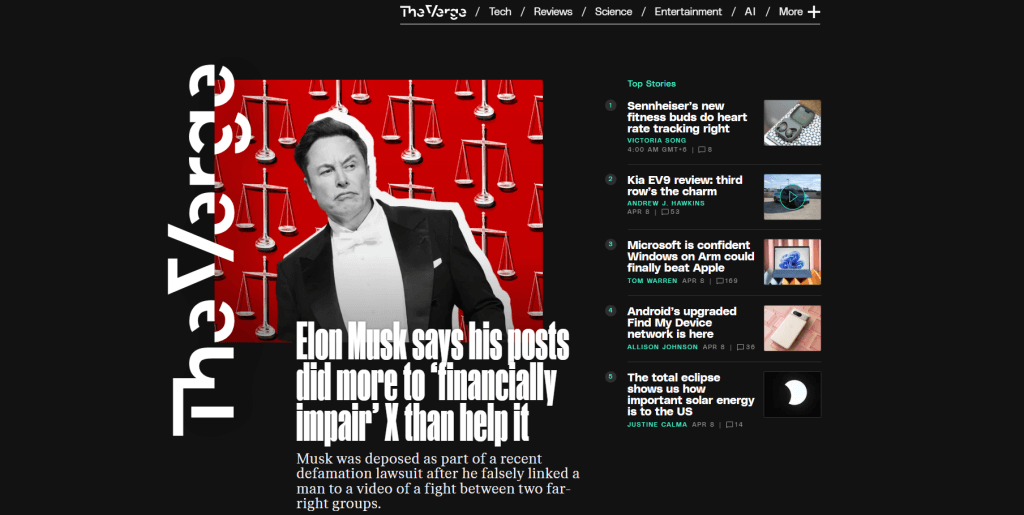
Verge: spletno mesto Verge izstopa po svoji intuitivni postavitvi, ki učinkovito organizira ogromno vsebine. Z uporabo pristopa deljenega zaslona izpostavlja določene članke in uporablja visokokakovostne manjše slike za izboljšanje vizualne privlačnosti in angažiranosti uporabnikov med sejami brskanja.
Zavijanje
Next.js je prilagodljivo orodje, primerno za različne projekte, od osnovnih osebnih spletnih mest do obsežnih platform za e-trgovino.
Številne knjižnice, zasnovane za Next.js, poenostavljajo integracijo funkcij, kot je internacionalizacija (i18n), kar vašemu spletnemu mestu omogoča, da brez težav poskrbi za globalno občinstvo.
V tej objavi v spletnem dnevniku smo raziskali nekaj izstopajočih primerov spletnih mest in spletnih aplikacij, ustvarjenih z Next.js, ki zagotavljajo vpogled v zmogljivosti tega robustnega orodja.




