V nenehno razvijajočem se okolju spletnega oblikovanja in razvoja sta sodelovanje uporabnikov in interaktivnost ključna dejavnika pri zagotavljanju uspeha spletnega mesta. Vstopite v Loop Builder, funkcijo znotraj priljubljenega urejevalnika strani WordPress Elementor . Loop Builder temeljito spremeni način ustvarjanja in prikaza dinamične vsebine na spletnem mestu, kar oblikovalcem in razvijalcem omogoča, da izkoristijo njegove zmogljivosti za ustvarjanje poglobljenih in prilagojenih uporabniških izkušenj.

V svojem bistvu Loop Builder služi kot dinamično orodje za ustvarjanje vsebine, ki ustvarjalcem spletnih strani omogoča oblikovanje predlog, ki prikazujejo različne vrste vsebine, kot so objave v spletnem dnevniku, vrste objav po meri, izdelki in drugo, na prilagodljiv in prilagodljiv način. Za razliko od tradicionalnih statičnih postavitev vsebine Loop Builder oblikovalcem omogoča izdelavo predlog, ki se samodejno prilagajajo različnim vnosom vsebine, kar zagotavlja povezovalno in vizualno privlačno zasnovo ne glede na količino ali naravo vsebine.
Kako zgraditi zančno mrežo?
Ko gre za konstruiranje in spreminjanje zank v Elementorju, obstajata dva primarna pristopa: uporaba Theme Builder ali uporaba pripomočka, usmerjenega v zanke. V tem segmentu se bomo osredotočili na postopek izdelave zanke z možnostjo pripomočka.
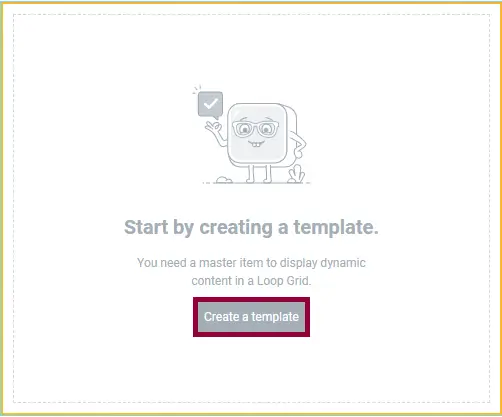
Za začetek tega postopka začnite z ustvarjanjem nove strani znotraj vmesnika Elementor . Nato povlecite in spustite gradnik Loop Grid iz orodjarne Elementor na označeno območje platna. Ko je pripomoček Loop Grid nameščen, začetni korak vključuje ustvarjanje predloge. Omeniti velja, da se lahko odločite tudi za izdelavo zanke na podlagi že obstoječe predloge, kar predstavlja prilagodljivo pot za prilagajanje zasnove zanke posebnim željam in zahtevam.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Ko kliknete »Shrani«, se podajate na pot ustvarjanja predloge, ki je namenjena replikaciji za predstavitev kohezivnega seznama vseh objav.
Ta predloga je vaše platno za vihtenje vsebnikov in pripomočkov ter ustvarjanje enotne predstavitve.
Med vašim naborom orodij so pripomočki, prilagojeni objavam, kot so pripomoček za predstavljeno sliko, pripomoček za naslov objave, pripomoček za odlomke objave in pripomoček za informacije o objavi. Namesto tega lahko izkoristite pripomočke, opremljene z dinamičnimi oznakami, s čimer razširite svoja ustvarjalna obzorja. Tudi pripomočki, osredotočeni na oblikovanje, kot je dodajanje ikone, imajo svoje mesto v tej simfoniji ustvarjanja.
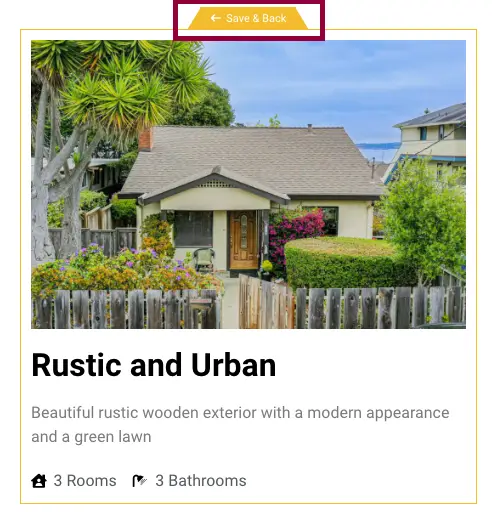
Zaradi harmoničnega stila se bodo ti elementi znotraj zanke elegantno uskladili z vašo oblikovalsko shemo. Zapečatite svoja ustvarjalna prizadevanja s še enim »Shrani«, nato pa se vrnite na svojo stran z uporabo »Shrani in nazaj«, pripravljeni sprejeti vpliv vaše načrtovane predloge.

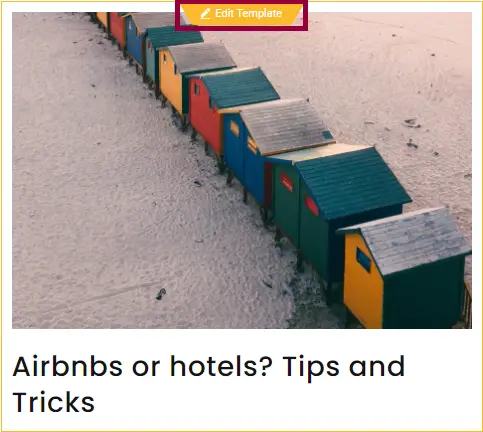
Ko bo uvedena, bo vaša stran prikazala celoten arhiv vaših objav, vse natančno prilagojene vašim vnaprej določenim specifikacijam. Če se kadar koli odločite za spremembo dizajna, preprosto izberite »Uredi predlogo« v zgornjem levem vnosu in uporabite želene spremembe.
Pomembno je vedeti, da bo imela kakršna koli sprememba, izvedena v tej fazi urejanja predloge, univerzalen učinek na vse elemente v arhivu, kar bo zagotovilo dosledno in harmonično zasnovo v celotnem besedilu.

Uporaba Theme Builder
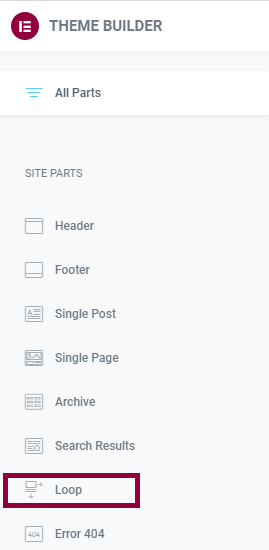
Za dostop do funkcije Loop Builder v Elementorju prek nadzorne plošče WordPress sledite tem preprostim korakom: Najprej se pomaknite do »Predloge« in nato izberite »Theme Builder«. Ko ste tam, boste našli možnost z oznako »Zanka«. Kliknite nanjo, da začnete uporabljati zmožnosti ustvarjanja dinamične vsebine, ki jih ponuja Loop Builder v Elementorju.

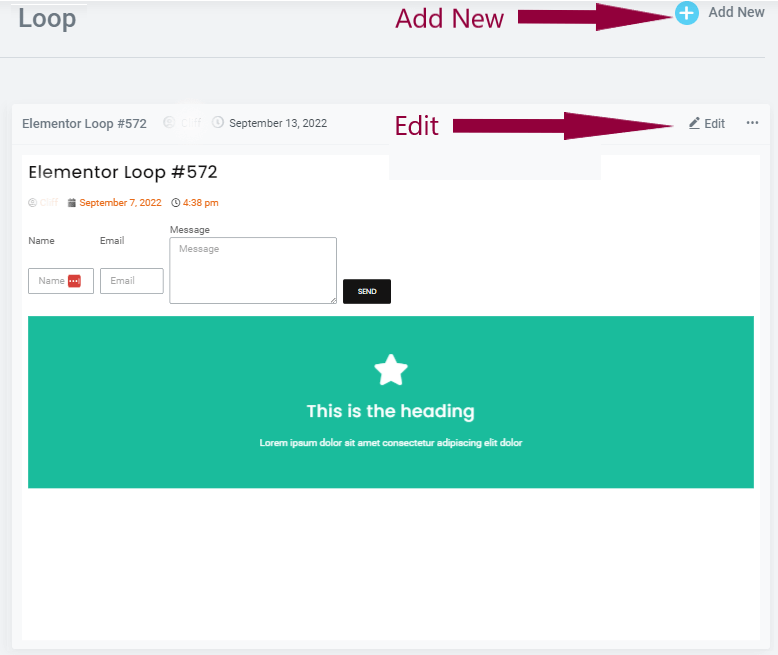
Če želite spremeniti obstoječo zanko, preprosto kliknite možnost »Uredi«. Druga možnost je, če nameravate ustvariti novo zanko iz nič, kliknite »Dodaj novo«.

Z uporabo kombinacije vsebnikov, pripomočkov in različnih drugih elementov lahko ustvarite želeno predlogo s funkcijo Loop Builder. Med tem postopkom bodo gradniki, povezani z objavami, vključno s pripomočki za predstavljeno sliko, gradniki za naslov objave, gradniki za odlomke objave in gradniki za informacije o objavi, vaša glavna orodja.
Vendar pa obseg presega te in omogoča vključitev dodatnih pripomočkov, kot so ikone, slike in preklopna polja za bolj prilagojeno zasnovo zanke. Ko so elementi nameščeni, je ključnega pomena, da jih oblikujete tako, da se brezhibno ujemajo z vašo splošno estetiko oblikovanja.
Zavijanje
Skratka, Loop Builder v Elementorju se pojavi kot ključno orodje za sodobno spletno oblikovanje, ki ponuja most med statičnimi postavitvami in dinamičnimi, na uporabnika osredotočenimi prikazi vsebine. Zaradi njegove zmožnosti, da poenostavi ustvarjanje vsebinskih zank, hkrati pa spodbuja brezmejno ustvarjalnost, je nepogrešljiva prednost za oblikovalce in razvijalce, ki želijo povzdigniti svoja spletna mesta v vse bolj konkurenčnem digitalnem okolju. Z uporabo Loop Builderja lahko strokovnjaki odklenejo moč dinamične predstavitve vsebine in na koncu oblikujejo bolj poglobljena in prilagojena spletna potovanja za svoje občinstvo.




