Zemljevid mesta je običajno dobra ideja za izboljšanje ocene vašega spletnega mesta in izpostavljenosti iskalniku. To je zato, ker pajkom iskalnikov omogoča, da razumejo celotno strukturo vašega spletnega mesta in jim tako pomaga bolje uvrstiti.

Vendar pa lahko ta zemljevid spletnega mesta uporabite tudi za sporočanje strukture ali načrta vašega spletnega mesta svojim uporabnikom, tako da ga naredite kot vizualni zemljevid mesta. V tej vadnici bomo videli, kako sestaviti vizualni zemljevid spletnega mesta za vaše spletno mesto v WordPressu.
Vizualni zemljevid spletnega mesta
Vizualni zemljevid spletnega mesta, znan tudi kot zemljevid spletnega mesta HTML, je dragocena komponenta navigacije po vašem spletnem mestu, ki pomaga ljudem pri enostavnejšem in hitrejšem krmarjenju po vašem spletnem mestu ter pridobiti občutek za njegovo strukturo. Vizualni zemljevid spletnega mesta lahko deluje tudi kot izhodišče ali referenčna točka, če postanejo dezorientirani med stranmi.
Zemljevid mesta XML in vizualni zemljevid mesta
Glavna razlika med XML in vizualnim zemljevidom spletnega mesta je v tem, da je ustvarjen za iskalnike, da olajšajo iskanje vaše vsebine. Zemljevid spletnega mesta XML pomaga Googlu skenirati in indeksirati vse vaše strani, tako da prikaže različne URL-je spletnih mest in metapodatke, povezane z njimi. To jih naredi bolj vidne.
Po drugi strani se uporablja vizualni zemljevid spletnega mesta, ki temelji na HTML, da dejanskim ljudem zagotovi boljšo predstavo o tem, kaj lahko odkrijejo na vaših spletnih mestih in objavah. Ta vrsta zemljevida spletnega mesta prav tako ponuja vse strani kot povezave, ki jih je mogoče klikniti, vendar na bolj praktičen, uporabniku prijazen in vizualno privlačen način.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZakaj bi morali ustvariti vizualni zemljevid spletnega mesta
Brez dvoma je eden od najbolj koristnih vidikov vključitve vizualnega zemljevida spletnega mesta na vaše spletno mesto ta, da vam pomaga, da potrošnikom logično in prijazno predstavite celotno strukturo spletnega mesta. Poleg tega lahko daje koristen vizualni kontekst ljudem, ki imajo omejen čas za brskanje po vašem spletnem mestu ali imajo težave pri krmarjenju po spletnih mestih na splošno, odvisno od vrste spletnega mesta, ki ga imate, in števila strani.
Vizualni zemljevidi spletnih mest so zelo koristni za spletna mesta z veliko vsebine ali veliko strani, kot so obsežni blogi ali revije ali velike spletne tržnice. Kljub temu, da ima vaše spletno mesto majhno število strani, je še vedno dobro imeti zemljevid spletnega mesta, saj bo tako bolj dostopen in uporabniku prijazen za vaše obiskovalce.
Kako ustvariti vizualni zemljevid spletnega mesta
Obstaja veliko vtičnikov, ki jih lahko uporabite za ustvarjanje vizualnih zemljevidov spletnih mest. Vendar pa je Simple Sitemap ena briljantna, zaupanja vredna in znana rešitev, ki je na voljo brezplačno.

Simple Sitemap ponuja dva bloka za ustvarjanje vizualnega zemljevida spletnega mesta. S tem vtičnikom lahko hkrati pregledujete in ustvarjate zemljevid mesta. Poleg tega je vtičnik enostaven za uporabo in ne zahteva predhodnega znanja kodiranja.
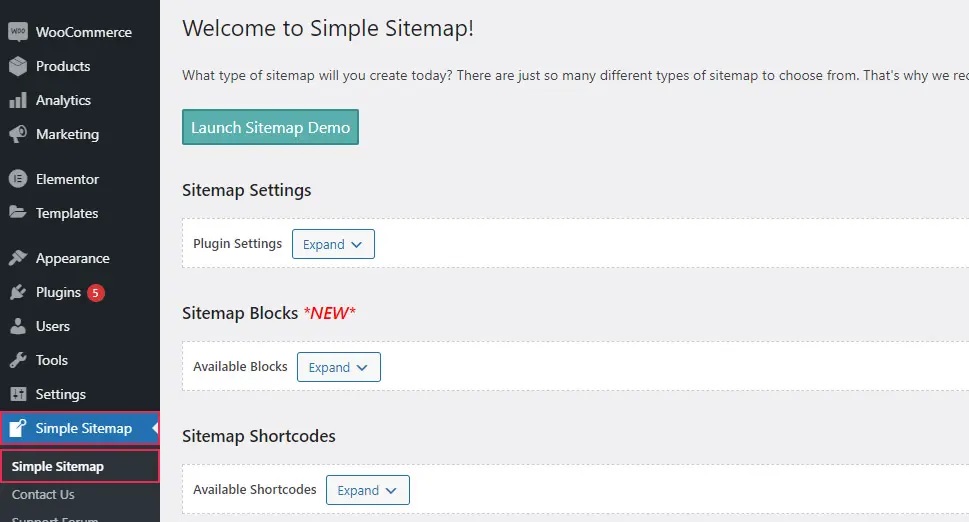
Ko namestite in aktivirate Simple Sitemap , pojdite na stran vtičnika z nadzorne plošče WordPress.

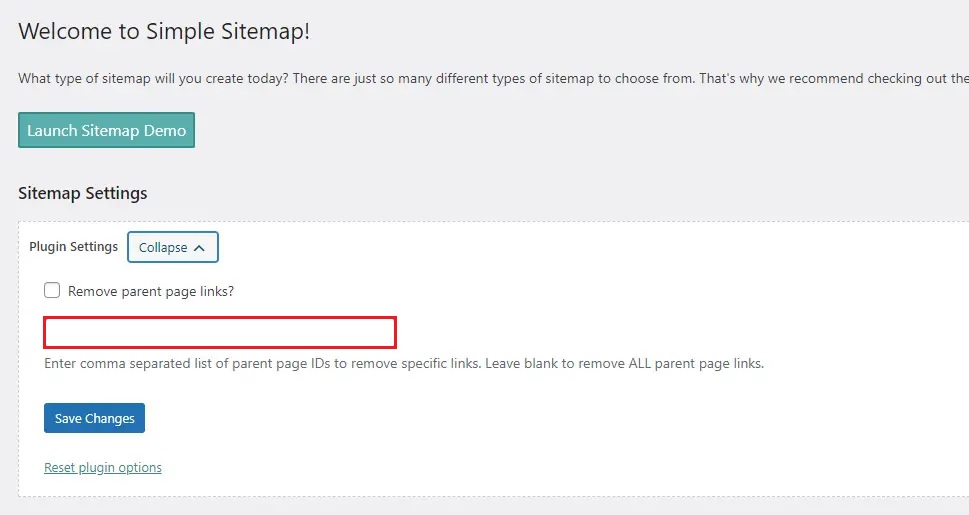
Ko kliknete gumb Razširi v razdelku Nastavitve zemljevida mesta, se prikaže meni z nekaj možnostmi.

Tukaj lahko izklopite odstranitev povezav na starševsko stran. Poleg tega lahko določite seznam ID-jev nadrejenih strani, ločen z vejicami, če želite izbrisati določene povezave. Na koncu preprosto potrdite polje poleg obvestila »Odstrani povezave nadrejene strani?«, če želite odstraniti vse povezave nadrejene strani.
Ko posodobite vse nastavitve, ne pozabite shraniti sprememb.
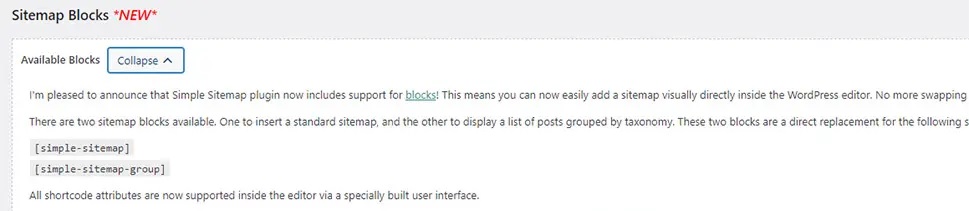
Več o dveh razpoložljivih blokih lahko izveste tako, da razširite polje Razpoložljivi bloki. Prvi je za vstavljanje standardnega zemljevida spletnega mesta, drugi pa prikazuje seznam objav, urejenih po taksonomiji. Tukaj boste našli tudi nekaj navodil za uporabo.

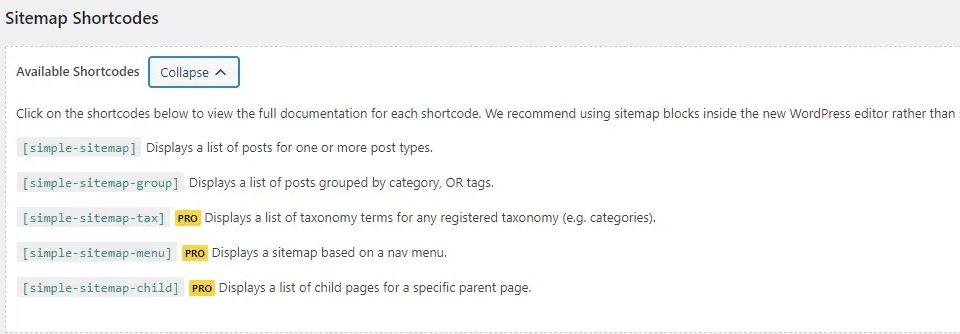
Če želite izvedeti več o kratkih kodah, ki so dostopne, raziščite razdelek Kratke kode zemljevida mesta .

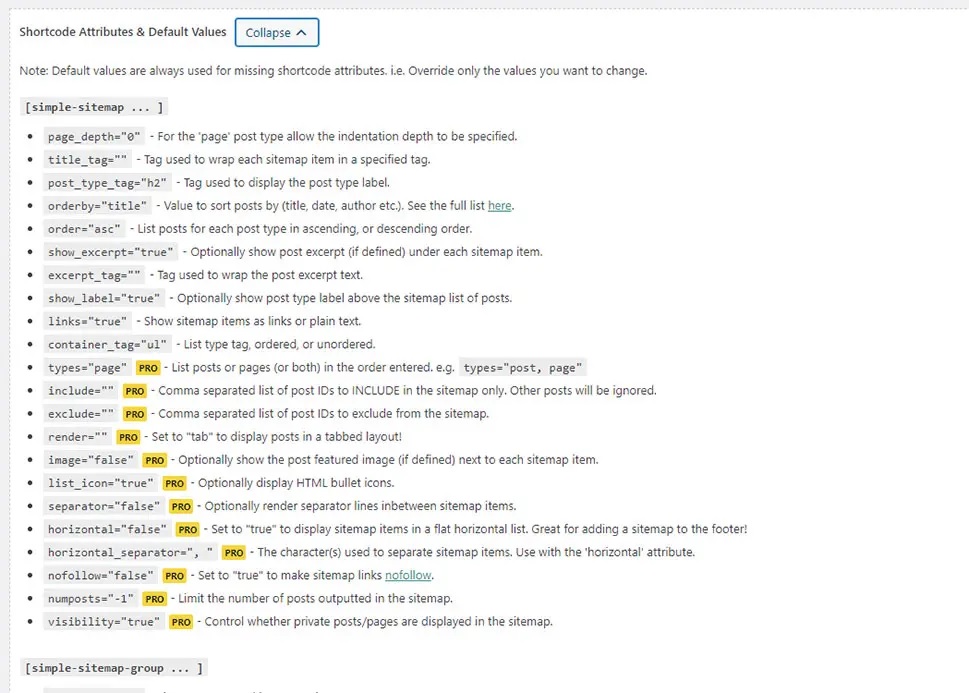
Do celotne dokumentacije kratkih kod lahko dostopate samo s klikom. Podobno, ko odprete razdelek Atributi kratke kode & Privzete vrednosti , boste našli seznam vseh možnih atributov, ki jih lahko uporabite za preglasitev vrednosti, ki jih želite spremeniti.

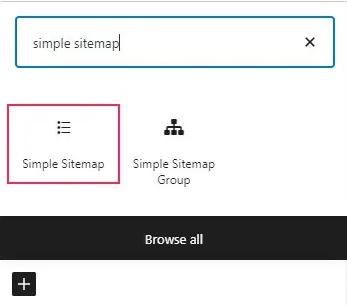
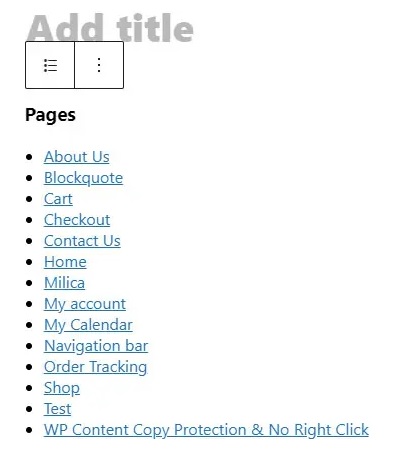
Ko ste pripravljeni sestaviti svoj zemljevid mesta, pojdite na stran, kamor ga želite postaviti, in poiščite blok z oznako Simple Sitemap. Za zemljevid mesta bomo uporabili Gutenbergov blok.

Takoj, ko dodate svoj blok na svojo stran, boste videli seznam povezav v svojem bloku.

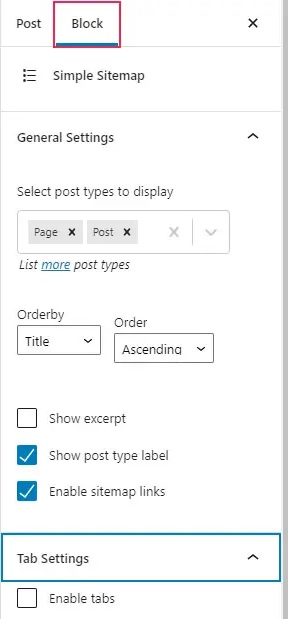
Zdaj lahko uporabite zavihek Blokiraj na svoji strani ali stransko vrstico objave na desni strani zaslona, da spremenite določene nastavitve bloka. Izberete lahko na primer, katere vrste objav želite prikazati, in jih razvrstite po naslovu, datumu ali ID-ju. Prav tako boste lahko vključili ali odstranili izvleček v zemljevidu mesta, prikazali oznako vrste objave ter aktivirali ali onemogočili povezave, zavihke in druge funkcije zemljevida mesta.

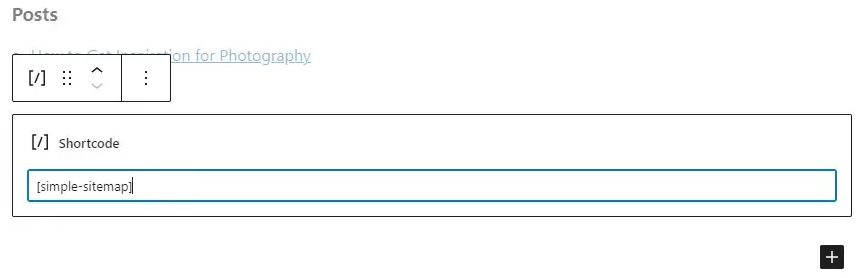
Seveda lahko uporabite katero koli od kratkih kod vtičnika, da dodate svoj zemljevid mesta, namesto da uporabite blok kratkih kod.

Ko ste zadovoljni s tem, kako izgleda vaš zemljevid mesta, kliknite gumb Objavi/Posodobi. Nato lahko vidite, kako bo vaš zemljevid spletnega mesta prikazan v realnem času.
Če želite za ustvarjanje zemljevida spletnega mesta uporabiti klasični urejevalnik, morate v urejevalnik prilepiti predhodno kopirano kratko kodo. Za Elementor lahko isto kratko kodo uporabite tudi v elementu Shortcode.
Tako ustvarite vizualni zemljevid spletnega mesta za svoje spletno mesto v WordPressu. To je vse za nas iz te vadnice. Ne pozabite, da se nam pridružite na našem Facebooku in Twitterju , da nikoli ne zamudite takšnih vadnic.




