Ustvarjanje privlačnega in uporabniku prijaznega obrazca je ključni vidik uspeha katerega koli spletnega mesta, zlasti ko gre za zbiranje dragocenih informacij ali ustvarjanje potencialnih strank. Eden od učinkovitih pristopov za izboljšanje uporabniške izkušnje in izboljšanje stopenj izpolnjevanja obrazcev je implementacija večstopenjskega obrazca z vrstico napredka. Ta dinamična zasnova obrazca razčleni dolgotrajne ali zapletene procese v obvladljive korake in uporabnike vodi skozi vsako stopnjo, hkrati pa jim zagotavlja jasen prikaz njihovega napredka.

Če ste uporabnik WordPressa in vas zanima vključitev te zmogljive funkcije obrazca v vaše spletno mesto, ste na pravem mestu. V tem priročniku vas bomo popeljali skozi postopek ustvarjanja večstopenjskega obrazca z vrstico napredka z uporabo vsestranskih zmogljivosti WordPressa.
Z izkoriščanjem prilagodljivosti programa WordPress in njegovega obsežnega ekosistema vtičnikov in orodij lahko preprosto ustvarite in prilagodite obrazce v več korakih, da ustrezajo vašim posebnim zahtevam. Ne glede na to, ali želite zbrati povratne informacije uporabnikov, zbrati informacije o strankah, izvajati ankete ali olajšati spletne nakupe, lahko obrazec v več korakih z vrstico napredka bistveno izboljša uporabniško izkušnjo in poveča stopnjo izpolnjevanja obrazcev.
Pomen večstopenjskega obrazca
Večstopenjski obrazci so pridobili veliko popularnost v spletnem oblikovanju in razvoju zaradi svoje učinkovitosti pri izboljšanju uporabniške izkušnje in povečanju stopnje konverzije. Za razliko od tradicionalnih enostranskih obrazcev večstopenjski obrazci razčlenijo zapletene procese na manjše, bolj obvladljive odseke, ki vodijo uporabnike skozi vrsto zaporednih korakov.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajGlavni razlog, zakaj so večstopenjski obrazci postali tako priljubljeni, je njihova zmožnost izboljšanja vključenosti uporabnikov in stopnje dokončanja. S predstavitvijo informacij na strukturiran in progresiven način te oblike zmanjšajo kognitivno preobremenitev in naredijo celotno izkušnjo bolj intuitivno in uporabniku prijazno. Uporabniki se ponavadi počutijo manj obremenjeni, ko se soočijo z dolgim, zastrašujočim obrazcem, kar ima za posledico višje stopnje dokončanja in manj opustitve obrazca.
Poleg tega so večstopenjski obrazci odlična priložnost za zbiranje podrobnejših in točnejših informacij od uporabnikov. Če obrazec razdelite na logične razdelke, pri čemer se vsak osredotoča na določene podrobnosti, je večja verjetnost, da bodo uporabniki zagotovili natančne odgovore in izpolnili celoten obrazec. To vodi do boljše kakovosti podatkov in podjetjem omogoča sprejemanje bolj informiranih odločitev na podlagi zbranih informacij.
Poleg prednosti uporabniške izkušnje lahko večstopenjski obrazci znatno vplivajo na stopnjo konverzije. Z razdelitvijo procesa konverzije na manjše korake lahko podjetja strateško postavijo prepričljive pozive k dejanju (CTA) na konec vsakega razdelka. Ta pristop omogoča boljše ciljanje, saj je CTA mogoče prilagoditi tako, da se ujemajo z napredkom in namero uporabnika. Poleg tega so z zagotavljanjem vrstice napredka ali indikatorja uporabniki motivirani, da nadaljujejo skozi korake, s čimer se poveča verjetnost uspešnih konverzij.
Glede na pomen večstopenjskih obrazcev pri izboljšanju uporabniške izkušnje, povečanju stopnje dokončanja in povečanju stopnje konverzije je za posameznike, ki se ukvarjajo s spletnim razvojem, zlasti v WordPressu, ključnega pomena, da imajo znanje in veščine za izdelavo takih obrazcev. Možnost ustvarjanja obrazcev v več korakih z vrsticami napredka v WordPressu omogoča razvijalcem in lastnikom spletnih mest, da optimizirajo svoje spletne obrazce, kar ima za posledico večje zadovoljstvo uporabnikov, več konverzij in na koncu boljše poslovne rezultate.
Zgradite večstopenjski obrazec z vrstico napredka v WordPressu
Ko gre za ustvarjanje večstopenjskega obrazca v WordPressu, je uporaba enega od razpoložljivih vtičnikov WordPress najpreprostejša rešitev. Med številnimi možnostmi WPForms izstopa kot vrhunsko orodje za delo, zaradi česar je najboljši vtičnik za kontaktni obrazec WordPress na trgu.
Slovi po svojem pristopu, prijaznem do začetnikov, je WPForms že pustil pečat na več kot 5 milijonih spletnih mest. Ta zmogljiv vtičnik vam omogoča, da brez napora ustvarite obrazce WordPress za različne namene, s čimer odpravite potrebo po kodiranju. Ne glede na to, ali iščete uporabniku prijazne obrazce za registracijo, obrazce za prijavo, obrazce za ankete, obrazce za nalaganje datotek, obrazce za naročila ali obrazce za prijavo, vas WPForms pokriva.
Zahvaljujoč intuitivnemu graditelju obrazcev s funkcijo povleci in spusti in nizu vnaprej izdelanih predlog obrazcev postane ustvarjanje obrazcev po meri preprosto. Poleg tega WPForms ponuja priročne dodatke za priljubljene plačilne procesorje, kot sta Stripe in PayPal, kar omogoča brezhibno sprejemanje plačil v vaši trgovini WooCommerce.
Poleg tega se WPForms brezhibno integrira z vodilnimi vtičniki za ustvarjanje strani WordPress, kot so Elementor, Divi in SeedProd. To zagotavlja prikazovanje obrazcev brez težav na sprednji strani vašega spletnega mesta, kar odpravlja potrebo po ročnem kodiranju ali CSS.
Medtem ko brezplačna različica WPForms zadostuje za osnovne kontaktne obrazce, različica WPForms Pro odklene napredne funkcije. Z nadgradnjo na WPForms Pro dobite dostop do funkcij, kot so pogojna logika, anketni obrazci, napredne predloge obrazcev in, kar je bistveno, večstopenjski obrazci—, ki so bistveni za našo vadnico.
Za ta vodnik bomo uporabili različico WPForms Pro , ki je opremljena z vsemi potrebnimi orodji za preprosto ustvarjanje obrazcev v več korakih v WordPressu.
Ustvarite nov večstopenjski obrazec v WordPressu
Po uspešni namestitvi vtičnika WPForms lahko enostavno dostopate do njegovih funkcij tako, da se pomaknete do razdelka WPForms » Dodaj novo na nadzorni plošči WordPress. To dejanje bo takoj prikazalo stran s predlogami obrazcev, kar vam bo omogočilo izbiro različnih vrst obrazcev.

Razdelitev katerega koli obrazca v večstopenjski obrazec je mogoče enostavno doseči z uporabo vtičnika WPForms. Da bi pojasnili ta proces, se bomo osredotočili na preoblikovanje kontaktnega obrazca.
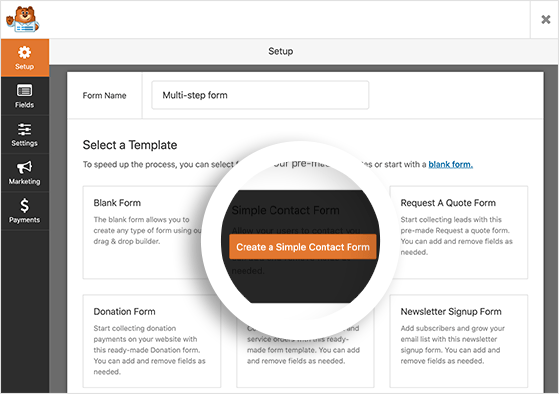
Začnite tako, da novo ustvarjenemu obrazcu dodelite ime in nato nadaljujte z izbiro predloge »Enostaven kontaktni obrazec«.

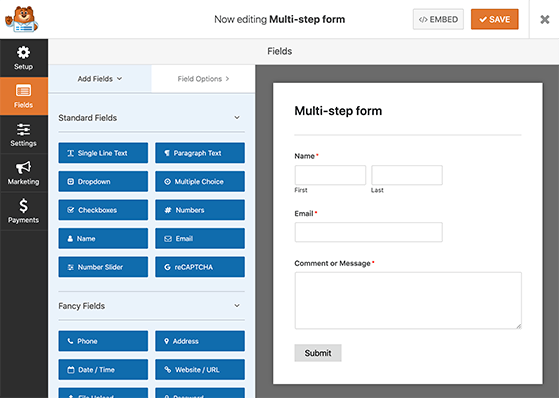
Po izbiri bo WPForms nadaljeval z nalaganjem določene predloge v svoj intuitivni graditelj obrazcev povleci in spusti.

Ob opazovanju postane očitno, da osnovni kontaktni obrazec že vključuje polja obrazca za ime, e-pošto in komentar ali sporočilo. Z uporabo funkcije klika, povleci in spusti lahko prilagodite zaporedje teh polj po svojih željah.
Poleg tega je postopek dodajanja dodatnih besedilnih polj v obrazec enostaven. To lahko dosežete tako, da na levi plošči izberete želeno besedilno polje in ga nato postavite na desno stran obrazca. Označitev obveznih polj lahko dosežete tako, da izberete polje in prilagodite ustrezne nastavitve.
Ko ste zadovoljni z razporeditvijo in izbiro polj, nadaljujte s shranjevanjem sprememb in nadaljujte z naslednjim korakom.
Razdelite obrazec na več korakov
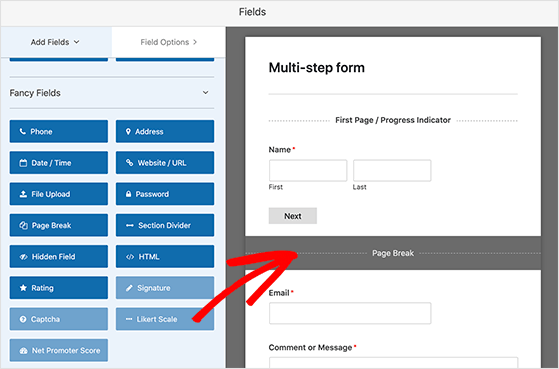
Če želite obrazec razdeliti na različne stopnje, morate uporabiti polje obrazca Prelom strani.
Če želite to narediti, pojdite na razdelek Fancy Fields, ki se nahaja na levi plošči, in nadaljujte z izbiro polja Page Break. Nato povlecite izbrano polje na želeno mesto znotraj obrazca.

Če želite svoj obrazec razdeliti na določeno točko, imate možnost strateško postaviti prelom strani.

Sledite zgoraj omenjenemu postopku za implementacijo želenih prelomov strani v vaš obrazec. Kasneje lahko te ustrezne razdelke razširite z vključitvijo dodatnih polj, da dokončate postopek ustvarjanja obrazca.
WPForms vam omogoča prilagodljivost pri ustvarjanju več strani z obrazcem v skladu z vašimi zahtevami. Kljub temu je priporočljivo, da ste preudarni in se izogibate preplavljanju obiskovalcev spletnega mesta s prevelikim številom razdelkov obrazca. Priporočljivo je, da vključite le zahteve po bistvenih informacijah, saj je vse dodatne podrobnosti mogoče zbrati pozneje.
Prilagodite svojo večstransko vsebino v vrstici napredka
Da bi izpolnili vaše posebne poslovne in spletne zahteve, lahko razmislite o uvedbi vrstice napredka na svoje obrazce. Indikatorji napredka služijo obveščanju uporabnikov o trenutni fazi, na kateri so v okviru obrazca, in oceni preostalega časa, potrebnega za njegovo izpolnjevanje.
S tem, ko uporabnikom prikažete napredek, jim zagotovite vizualni prikaz napredovanja, kar jih lahko bistveno motivira za dokončanje in oddajo obrazca. Ta pristop učinkovito obravnava običajno nagnjenost posameznikov, da se izogibajo nedokončanim nalogam.

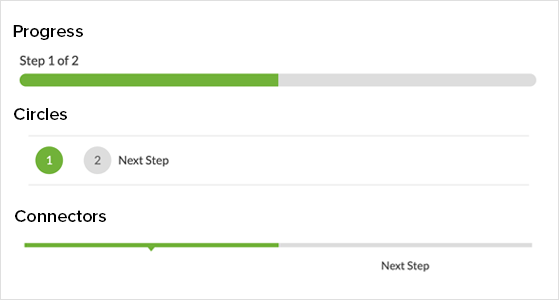
WPForms ponuja tri različne vrstice napredka, ki jih je mogoče vključiti v vaš večdelni obrazec. Te možnosti vključujejo:
- Povezovalniki: ta slog je podoben vrstici drobtin, ki vizualno povezuje različne odseke vašega obrazca prek niza vrstic, ki prikazujejo ustrezne naslove strani.
- Krogi: Ta alternativa vsebuje posamezne kroge, od katerih je vsak označen z naslovom ustreznega koraka obrazca. Uporabniki lahko enostavno spremljajo svoj napredek z opazovanjem polnih krogov.
- Vrstica napredka: pri tej možnosti je delno obarvana vrstica uporabljena za ponazoritev napredovanja uporabnikov v vašem obrazcu. Ta dinamični vizualni pripomoček zagotavlja jasen prikaz njihovega trenutnega položaja.
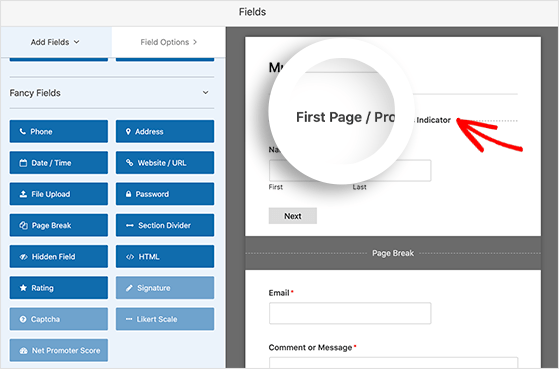
Če želite omogočiti in prilagoditi vrstico napredka na obrazcu z več koraki, preprosto kliknite razdelek Prelom prve strani. Od tam lahko dostopate do potrebnih nastavitev za spreminjanje njegovega videza glede na vaše želje.

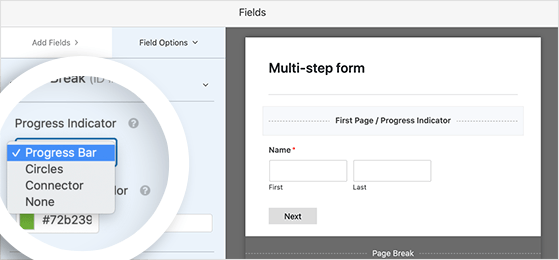
Po dostopu do graditelja obrazcev bo vidna nova plošča, ki vam omogoča, da izberete želeni slog in barvo za indikator napredka.

V primeru, da se odločite za slog indikatorja napredka Connectors ali Circles, boste lahko spremenili naslov strani in tako uporabnikom pokazali, v kateri fazi obrazca se trenutno nahajajo.
Druga možnost je, da slog vrstice napredka ponuja običajno vrstico napredka, ki uporabnike vodi skozi preostale korake, potrebne za izpolnitev obrazca.
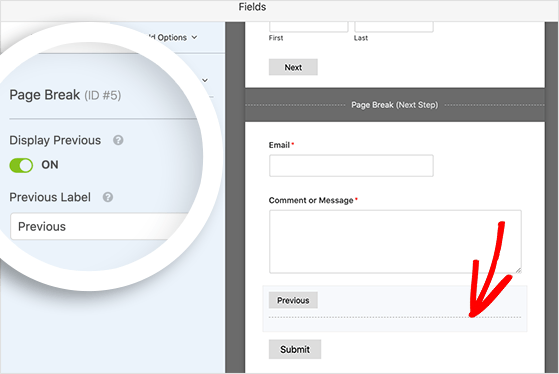
Če želite prilagoditi naslov naslednje strani in gumb Naprej, ki uporabnike usmeri na naslednji razdelek obrazca, preprosto kliknite razdelek Prelom strani, ki je bil vstavljen med prvotno nastavitvijo obrazca. Možnosti za prilagajanje bodo prikazane na levi plošči graditelja obrazcev.

Da bi uporabnikom omogočili navigacijo na prejšnjo stran, je možno vključiti gumb »Prejšnja«. To lahko dosežete tako, da aktivirate potrditveno polje »Prikaži prejšnje« in nato prilagodite naslov gumba, da ustreza vašim željam.

Ko dokončate postavitev prelomov strani in kazalnikov napredka tako, da vam ustreza, je priporočljivo nadaljevati z izbiro gumba »Shrani«.
Konfigurirajte nastavitve večstopenjskega obrazca
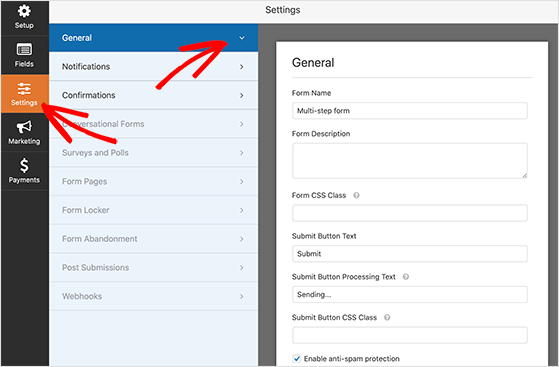
V tej posebni fazi bomo preučili konfiguracijske možnosti za vaš večdelni obrazec. Najprej nadaljujte tako, da kliknete zavihek »Nastavitve« in nato izberete možnost »Splošno«.

Znotraj tega vmesnika imate možnost dodeliti novo ime in podati opis obrazca. Poleg tega je izvedljiva tudi prilagoditev gumba za oddajo, skupaj z možnostjo aktiviranja funkcij za zaščito pred neželeno pošto, kot je Google Recaptcha.
Poleg tega imate možnost omogočiti nastavitve AJAX in onemogočiti shranjevanje informacij, da zagotovite skladnost s predpisi GDPR.
Ko ste zadovoljivo prilagodili želene nastavitve, ne pozabite shraniti svojih sprememb s klikom na gumb "Shrani".
Nastavite obvestila obrazca
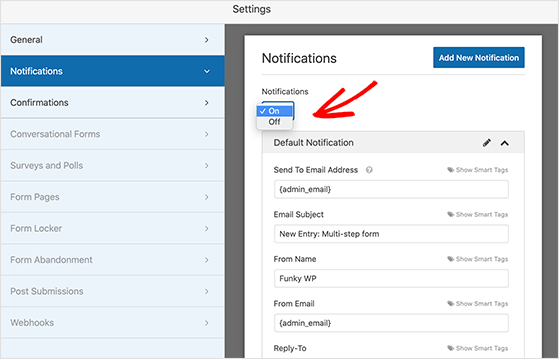
Pomaknite se do razdelka Obvestila, ki se nahaja na levi strani strani z nastavitvami v WordPressu. V tem razdelku boste našli možnosti za konfiguracijo obvestil za vaš večstranski obrazec.

Obvestila se nanašajo na e-poštna sporočila, ki vam jih prejme vsakič, ko uporabniki oddajo obrazec na vašem spletnem mestu. WPForms privzeto omogoča obvestila. Če pa ne želite prejemati e-poštnih obvestil, lahko v spustnem meniju izberete možnost »Izklopljeno«.
Poleg tega imate možnost uporabe pametnih oznak, ki vam omogočajo pošiljanje e-pošte na e-poštni naslov vsakega uporabnika ob predložitvi obrazca. Ta funkcija je lahko koristna pri zagotavljanju uporabnikom, da so bili njihovi odgovori prejeti. Zlasti pri obrazcih z več stopnjami bodo uporabniki morda zelo cenili to potrditev, saj odpravlja kakršno koli negotovost glede tega, ali je bila njihova oddaja obrazca uspešna.
Ko konfigurirate želena obvestila obrazca, ne pozabite klikniti gumba Shrani, da uveljavite spremembe.
Potrditveno sporočilo
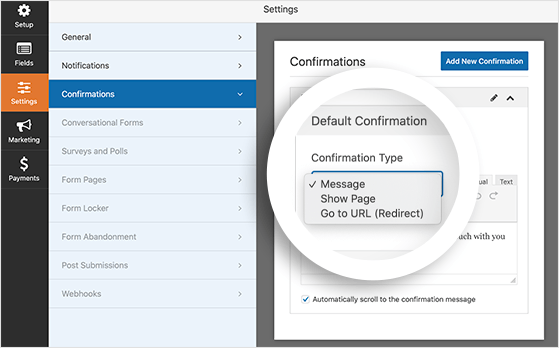
Naslednji korak vključuje izbiro potrditvenih sporočil za vaš večstopenjski obrazec. Za dostop do možnosti se pomaknite na stran z nastavitvami in kliknite naslov Potrditev.

Namen potrditve obrazca je obvestiti uporabnike, da je bila njihova oddaja obrazca uspešna, in zagotoviti navodila glede nadaljnjih dejanj, ki jih morajo izvesti.
V WPForms so na voljo tri vrste potrditve:
- Sporočilo: To je privzeta vrsta potrditve, ki prikaže neposredno sporočilo o uspehu, ko uporabnik odda obrazec.
- Prikaži stran: z uporabo te vrste potrditve bodo uporabniki usmerjeni na drugo stran na vašem spletnem mestu, kot je stran z zahvalo.
- Pojdi na URL (preusmeritev): Z uporabo tega potrditvenega sporočila lahko preusmerite uporabnike na stran na spletnem mestu, ki je ločeno od vašega.
Zdaj nadaljujte z izbiro želene vrste potrditve iz ponujenega spustnega menija in nadaljujte s prilagajanjem z dodajanjem želenega sporočila ali URL-jev.
Ko ste z izgledom in nastavitvami zadovoljni, kliknite na gumb Shrani.
Dodajte večstopenjski obrazec v WordPress
Ko ustvarite večstopenjski obrazec, je naslednji korak, da ga vključite v svoje spletno mesto WordPress. WPForms ponuja prilagodljivost za dodajanje vašega obrazca v različne razdelke vašega spletnega mesta, kot so stran, objava, stranska vrstica ali celo znotraj teme WordPress z uporabo kratke kode.
Najpogosteje uporabljen pristop je vdelava obrazca v objavo ali stran WordPress. Raziščimo zdaj postopek, kako to doseči.
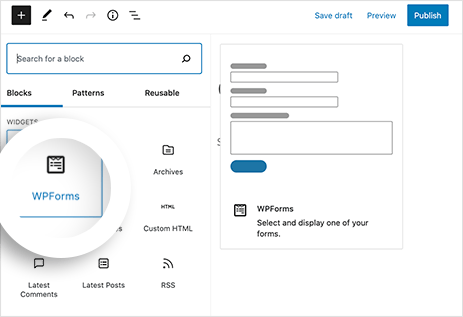
Za začetek ustvarite novo objavo ali stran v WordPressu ali izberite obstoječo in kliknite možnost »Uredi«. Ko ste v urejevalniku WordPress, kliknite ikono plus (+), da dodate nov blok vsebine.

Pomaknite se navzdol po pojavnem meniju, dokler ne pridete do razdelka »Widgets«, nato kliknite pripomoček WPForms, da blok vdelate v WordPress.

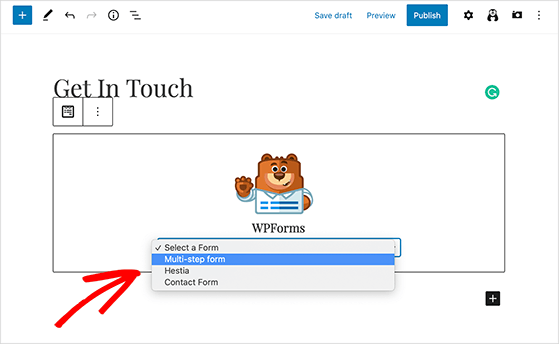
Nato kliknite spustni meni in izberite želeno večstopenjsko obliko.

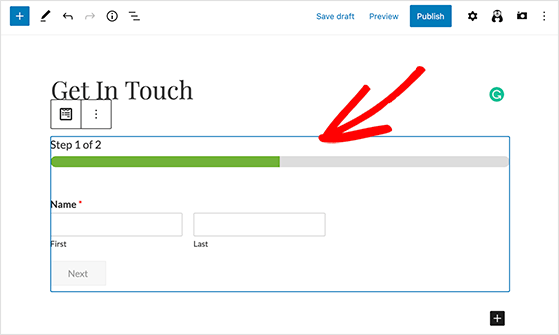
WPForms bo obrazec predstavil v urejevalniku WordPress, kar vam bo omogočilo predogled njegovega videza pred objavo.

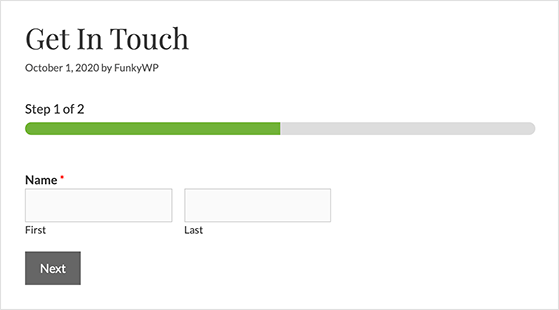
Na koncu kliknite »Objavi« ali »Posodobi«, da bo vaš obrazec aktiven. Tukaj je primer, kako bo prikazan vašim uporabnikom:

Zavijanje
Večstopenjski obrazci so se izkazali za učinkovito sredstvo za izboljšanje pretvorb obrazcev v okviru WordPressa. S segmentiranjem obrazca na različne stopnje je uporabnikom predstavljena bolj dostopna in obvladljiva izkušnja, s čimer se zmanjša občutek preobremenjenosti in poveča verjetnost dokončanja obrazca. Empirične raziskave so pokazale znatne izboljšave stopenj konverzije z implementacijo večstopenjskih obrazcev, še posebej, če obrazec obsega več kot tri polja.
Na koncu verjamemo, da vas je ta članek opremil z znanjem, potrebnim za ustvarjanje obrazcev v več korakih v WordPressu. Še bolj presenetljivo pa je, da lahko to dosežete, ne da bi se morali poglobiti v eno vrstico kode! WPForms , priznani vtičnik za WordPress, ponuja uporabniku prijazno platformo za enostavno ustvarjanje obrazcev v več korakih, zaradi česar je postopek še bolj brezhiben in udoben.




