Kot lastnik spletnega mesta WordPress obstaja veliko idej, ki jih lahko izvedete z Elementorjem , da bo vaše spletno mesto videti veliko bolj zanimivo in profesionalno. Za uresničitev teh idej vam pri različnih opravilih pomagajo številni vtičniki Elementor.

Eden takih načinov za to je, da na spletno mesto WordPress dodate harmonike in stikala. Če ne veste, kaj so harmonike in preklopniki, ostanite z nami, ko se bomo pogovarjali o tem, kako zgraditi preklopnike in harmonike v WordPressu.
Kaj so stikala in harmonike v WordPressu
Harmonike in stikala so sestavni deli oblikovanja, ki se uporabljajo za združevanje različnih segmentov v eno enoto. Običajno to pomeni ustvarjanje več delov, razdeljenih z razširljivimi zavihki. Zaradi tega so še posebej uporabni, saj vam omogočajo, da v te razdelke zložite veliko informacij, hkrati pa ohranite prostor na strani.
Na primer, želite ustvariti stran z informacijami in obstaja veliko vsebine, ki jo želite prikazati. Nato lahko vprašanja postavite v razširljivi obliki, kjer lahko uporabnik pritisne gumb za razširitev, da pozna odgovore. Poleg tega to poveča vključenost uporabnikov in pomaga ohraniti njihovo zanimanje.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKako se harmonike razlikujejo od Toggles?
Ko kliknete na odsek harmonike, se ta razširi in razkrije svojo skrito vsebino. Ko je izbran nov odsek, se prejšnji zapre, novi pa se razširi. Torej je pri harmoniki lahko naenkrat odprt samo en segment.
Po drugi strani pa stikalo pomaga ohraniti prejšnji del odprt, medtem ko razširi drugega. Seveda lahko ročno zaprete vsak razdelek, če želite.
To je ključna razlika med harmonikami in preklopniki. Ne glede na to, ali želite dodati harmonike ali stikala, Qi Addons For Elementor je tisto, kar potrebujete.
Kako ustvariti stikala in harmonike z dodatki Elementor in Qi
Qi Addons for Elementor je fantastičen dodatek, ki vam omogoča, da popolnoma prilagodite svoje WordPress spletno mesto s 60 različnimi pripomočki. V nekaj minutah lahko ustvarite osupljive razdelke, ki se popolnoma ujemajo s slogom vašega spletnega mesta, brez kodiranja.

Pripomoček za harmonike in preklopi je eden izmed mnogih uporabnih pripomočkov, vključenih v ta vtičnik. Ustvarili boste lahko edinstvene ikone za harmonike in stikala, prilagodili pisave, uporabili in kombinirali več barv za besedilo, ozadje, ikone in še veliko več.
Za začetek pojdite na zaledno stran svojega spletnega mesta ali objave in v stranski vrstici Elementor poiščite harmonike in stikala. Pripomoček za harmonike in preklopi se bo takoj prikazal.

Po tem ga preprosto povlecite v desno. Nato bomo večino prilagajanja izvedli na zavihku Vsebina.

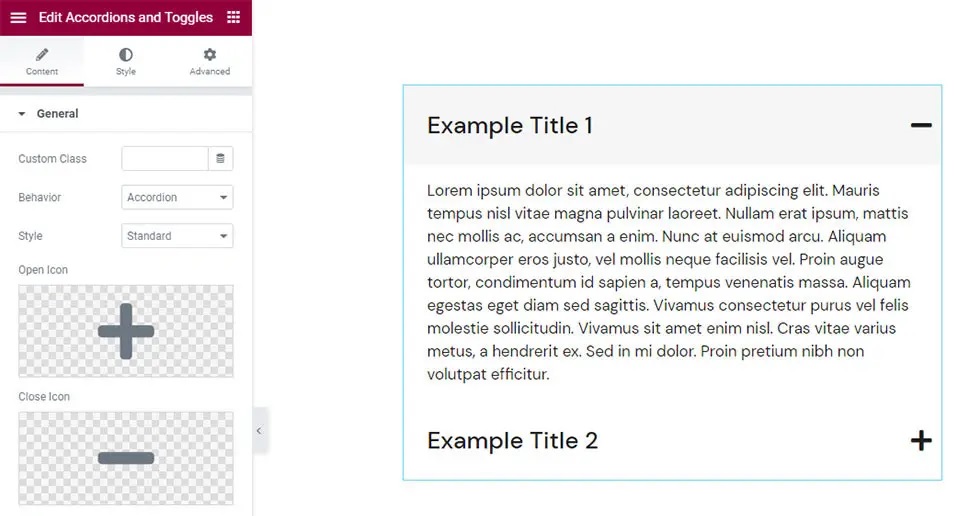
Prva stvar, ki jo boste opazili, je, da ima pripomoček dva elementa, od katerih ima vsak nekaj vsebine Lorem Ipsum. In tudi vedenje harmonike, ko razširiš odsek, drugi pa zapreš.
Z možnostjo Vedenje v razdelku Splošno lahko to vedenje preprosto prilagodite na Preklop .

Po tem boste ugotovili, da ko kliknete na katerega koli od predmetov, ostanejo odprti; to je vedenje preklopa . Vse ostale nastavitve za harmonike in preklopnike ostanejo enake.

V zavihku Slog je nastavljena na možnost Standard . Hkrati so na voljo še tri možnosti, med katerimi lahko izbirate, npr. Boxed z vsakim razdelkom je naslov podčrtan, Border Top , ki postavlja obrobo zgoraj, in Border Between , kjer je meja postavljena med naslovi.

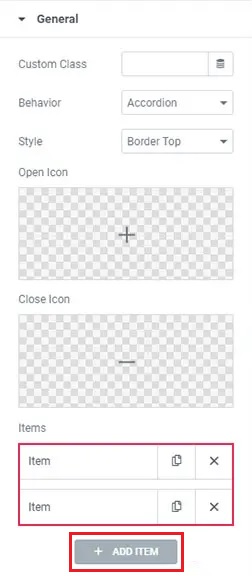
Naslednji sta možnosti Odpri ikono in Zapri ikono . Iz zbirke ikon lahko izberete ikone za odpiranje in zapiranje ali tukaj naložite datoteko SVG .

Ko izberete ikone za odpiranje in zapiranje, kliknite možnost Vstavi predstavnost .
Vaše ikone za odpiranje in zapiranje se bodo zdaj samodejno preklopile. Ko gre za nastavitve elementov , boste privzeto našli le dve možnosti. Vendar pa lahko hitro dodate več, tako da izberete gumb Dodaj predmet.

Preprosto kliknite na element, ki ga želite urediti, in vnesite svoj naslov v področje Naslov, da zamenjate informacije. Z razdelkom Vsebina lahko izboljšate celoten videz, hkrati pa uporabite besedilo in vizualno možnost.

To so vse nastavitve, ki jih potrebujete za ustvarjanje harmonike ali stikala z Elementorjem v WordPressu.
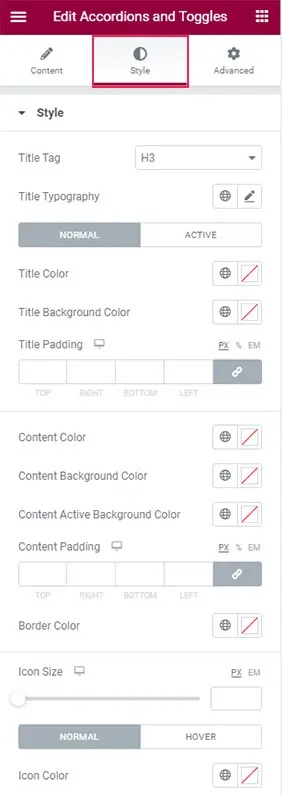
Naslednja naloga je, da oblikujete svojo harmoniko. Na zavihku Slog boste našli ogromno možnosti za oblikovanje vaših harmonik na kakršen koli način.

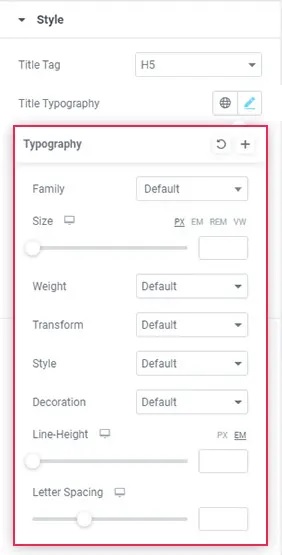
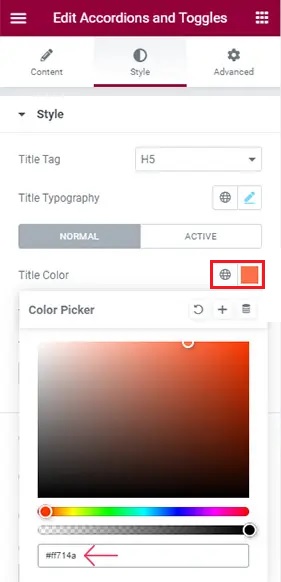
Svojo naslovno oznako lahko nastavite s prvo možnostjo na seznamu. Privzeto je nastavljen na H3, lahko pa ga spremenite v karkoli med H1 in H6.

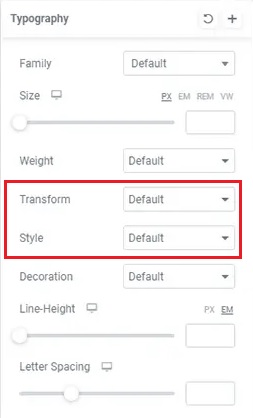
Ko izberete razdelek Tipografija , se prikaže nov seznam možnosti, ki vam omogoča natančno nastavitev tipografije vaših harmonik.

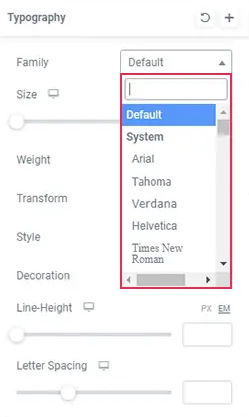
Družino pisav vašega besedila lahko spremenite z možnostjo Družina , ki vam omogoča, da ročno vnesete ime pisave ali jo poiščete na spustnem seznamu.

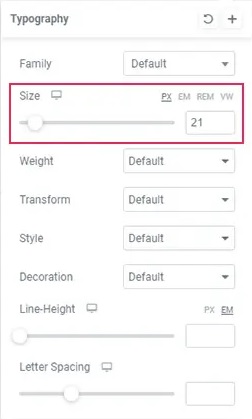
Z možnostjo Velikost lahko prilagodite velikost pisave.

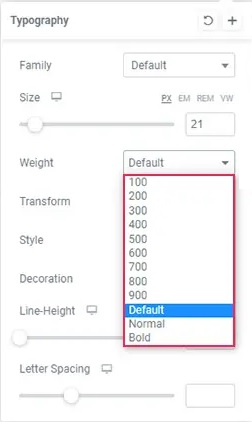
Uporabite lahko možnost Teža, da naredite svoje besedilo krepko. Prav tako lahko prilagodite krepkost z eno od številskih vrednosti.

Z možnostjo preoblikovanja besedila lahko naslov naredite z velikimi črkami, malimi črkami, velikimi črkami ali običajnimi. Poleg tega vam bo možnost Slog omogočila, da vaše besedilo naredite poševno ali poševno.

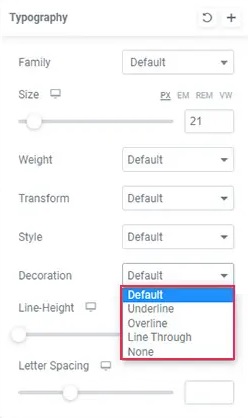
Uporabite lahko tudi možnost Dekoracija, da dodate podčrtaj, prečrtaj, črto skozi ali pustite tako, kot je.

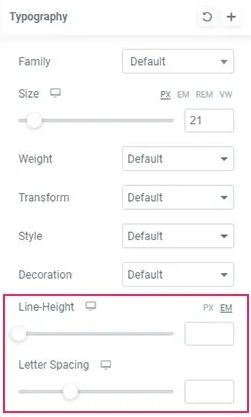
Nastavitev Višina vrstice omogoča dodaten prostor okoli naslova. Možnost Razmika med črkami vam omogoča, da povečate količino presledka med črkami.

To so bile vse možnosti tipografije, s katerimi se lahko igrate, da bo besedilo videti tako, kot želite.
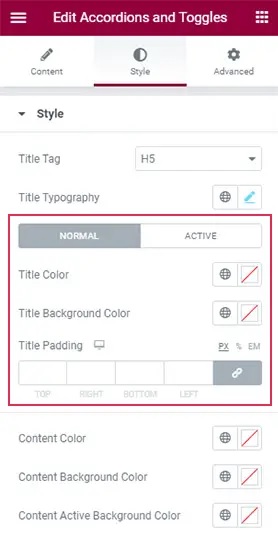
Po tem boste videli možnosti, ki vam omogočajo izbiro med običajnim in aktivnim načinom . Običajni način se nanaša na to, ko je harmonika zaprta, medtem ko je aktivni način, ko je harmonika razširjena.

Možnost Barva naslova v nastavitvah Normal vam omogoča prilagajanje barve naslovov elementov.

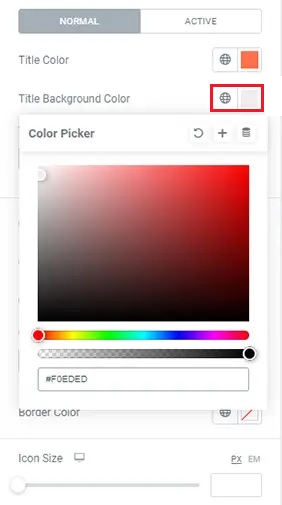
Možnost Barva ozadja vam omogoča, da prilagodite ozadje naslovnega polja vaše harmonike.

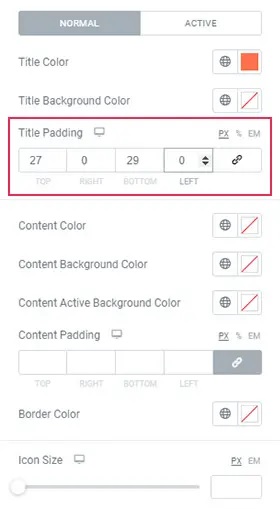
Možnost Title Padding se nahaja tik pod njo. Videli boste, da se, ko povečate vrednosti, prostor, ki obdaja naslove, enakomerno razširi.

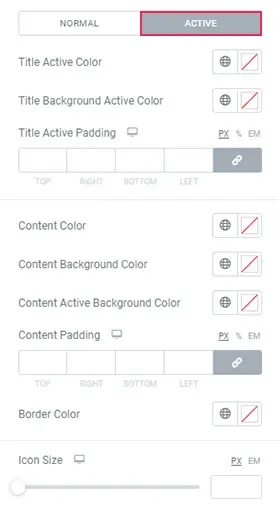
Nato boste na strani z aktivnimi nastavitvami opazili, da so možnosti enake tistim na zavihku Normalno.

Te spremenljivke lahko uporabite tudi za ustvarjanje edinstvenega učinka in jih lahko nastavite tako, da se barva spremeni, ko se element odpre.
Še vedno imamo harmoniko z enakimi aktivnimi in običajnimi barvami ozadja kot prej. Preprosto spremenite barvo ozadja enega zavihka, da jih ločite.
Z možnostjo Barva vsebine lahko spremenite tudi barvo vsebine znotraj naslovov.

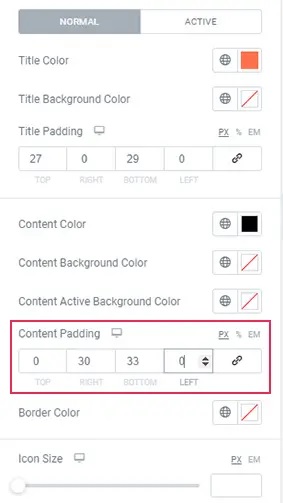
Nato je tu še možnost Content Padding , ki vam omogoča prilagajanje okoliškega prostora besedila.

Barvo črt med elementi lahko spremenite z možnostjo Barva obrobe .

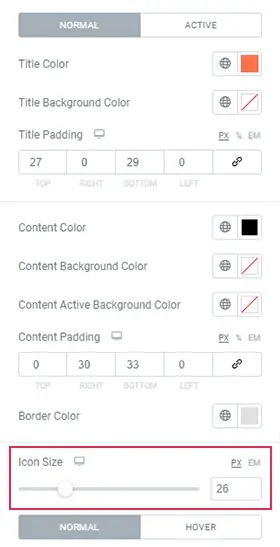
Možnost Velikost ikone tik spodaj vam omogoča spreminjanje velikosti ikon harmonike.

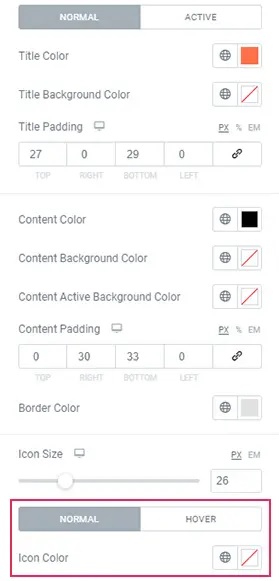
Končno sta na voljo še dve možnosti s preklopom — Normal in Hover. To so možnosti za spreminjanje barve »navadne« ikone in barve ikone, ko jo premaknete.

Ne pozabite izbrati druge barve na zavihku Hover, če želite, da se barva spremeni, ko premaknete miškin kazalec nad ikono.
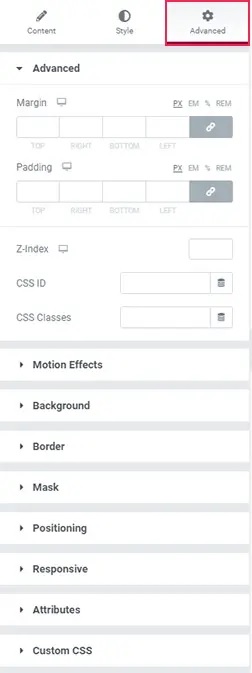
To zaključi večino nastavitev v pripomočku za harmonike in preklopi. Napredne možnosti so podobne drugim pripomočkom Elementor.

Ko ste zadovoljni s tem, kako izgleda vaša harmonika, kliknite gumb Posodobi , da jo shranite.
Tako lahko z Elementorjem ustvarite, stilizirate in dodate harmonike in preklopnike Elementor na svoje spletno mesto WordPress. Ne pozabite, da se nam pridružite na našem Facebooku in Twitterju za nadaljnje posodobitve naših objav.




