Običajno vsak tematski paket vsebuje postavitev spletnega dnevnika, ki vam omogoča, da svoj blog hitro zaženete in zaženete. Vendar, ali ste kdaj želeli vedeti, kako je sestavljena ena od teh spletnih strani? V tej objavi bomo uporabili eno od teh postavitev bloga, da pokažemo, kako uporabiti Divijev blog modul za ustvarjanje spletne strani. Vodili vas bomo skozi vsako nastavitev korak za korakom.

Začnimo!
Predogled dizajna

Ustvarjanje strani
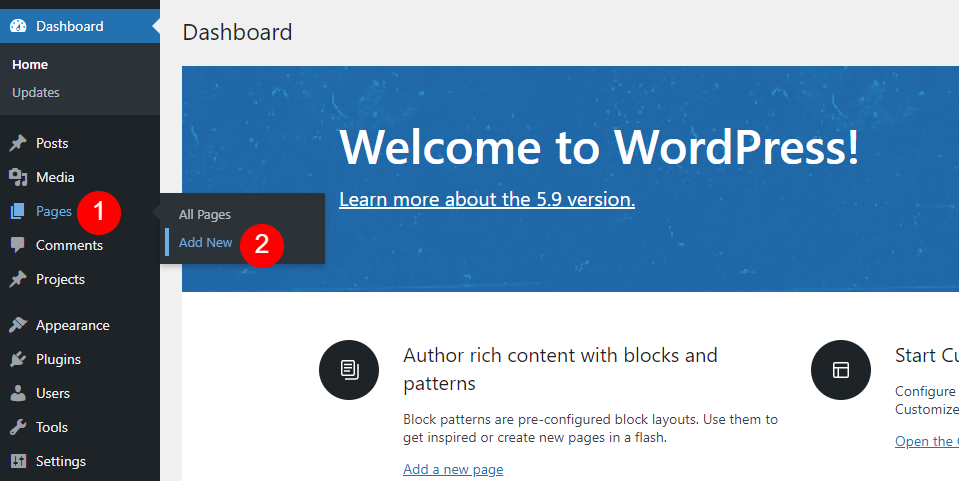
Najprej pojdite na Strani>ADodaj novo in ustvarite novo stran.

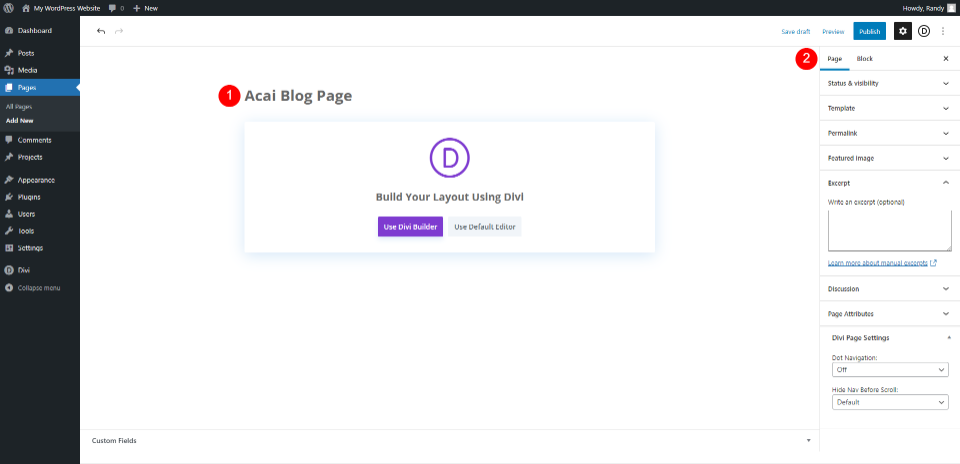
Zato zagotovite naslov strani, ki se vam zdi verjeten. Uporabljam ime strani Acai Blog Page iz paketa postavitve. V desni stranski vrstici izberite poljubne lastnosti strani. Lastnosti obdržim pri miru.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Naslov strani: Spletna stran Acai

Premaknite se na Divi Builder
Po tem boste želeli preklopiti na Divi Builder. Uporabite Divi Builder tako, da kliknete vijolični gumb na sredini strani. To vas bo pripeljalo do sprednjega dela, kjer bo aktiven Divi Builder, pripravljen, da začnemo graditi stran.

Oddelek za junake z naslovom
Oddelek Style Hero
Začeli bomo s prvim delom. Odprite možnosti za razdelek.

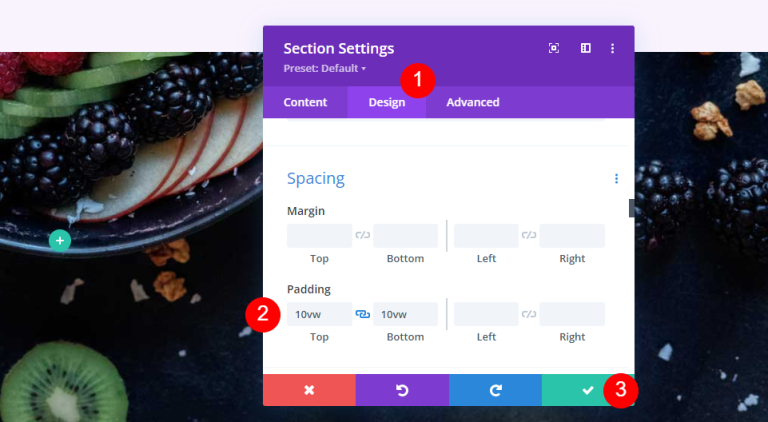
Izvedite nekaj sprememb v nastavitvah razdelka.
- Ozadje: #f9f3fd
- Admin Label: Blog

Naslov spletne strani
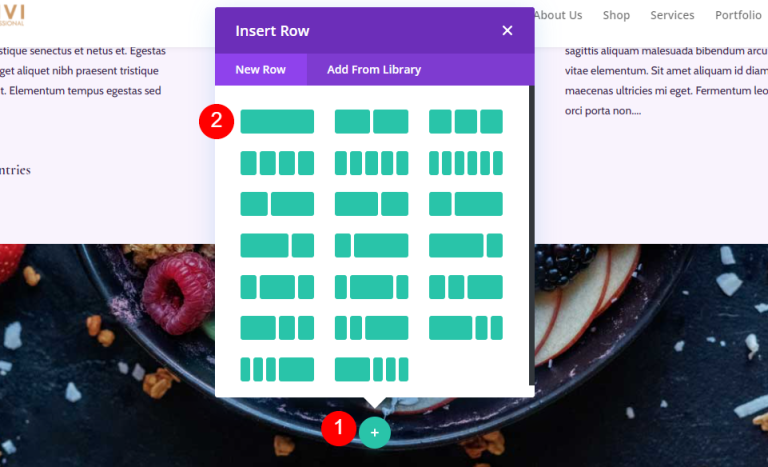
Po tem bomo ustvarili vrstico za naslov. Izberite vrstico z zelenim signalom z enim stolpcem.

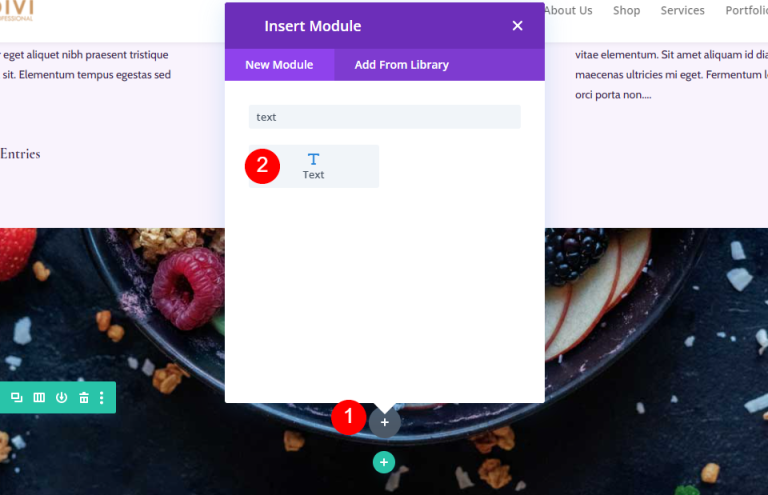
Nato dodajte besedilni modul.

Slogirajte besedilni modul
Odprite nastavitev besedila in naredite naslednje spremembe za naslov H1.
- Pisava: Naslov 1
- Besedilo: Naš blog

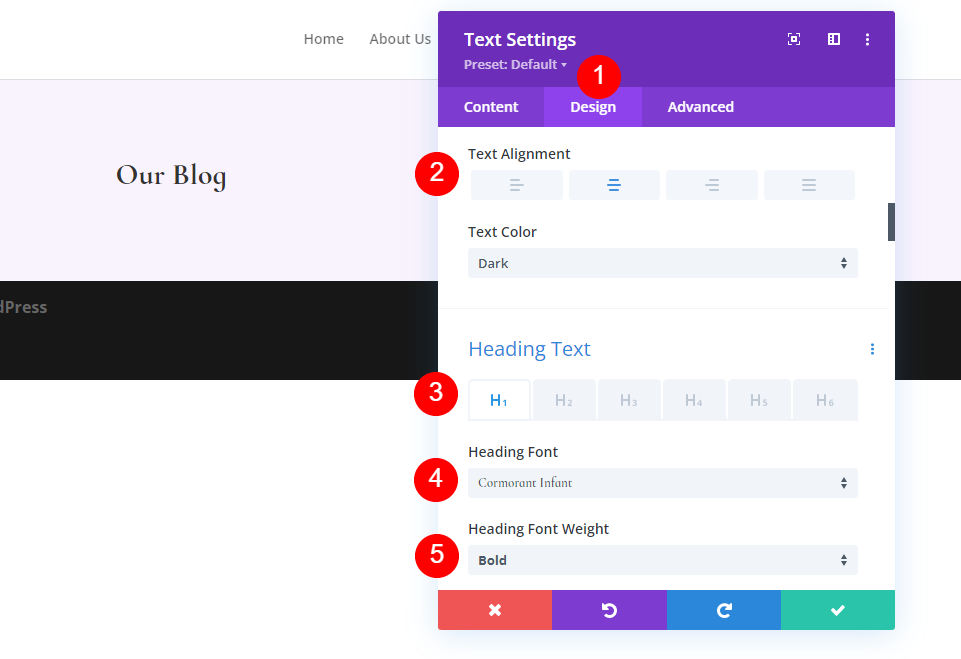
Zdaj se pomaknite na zavihek načrta in naredite te spremembe spodaj.
- Poravnava besedila: na sredino
- Besedilo naslova: H1
- Pisava: Cormorant Infant
- Teža: Krepko

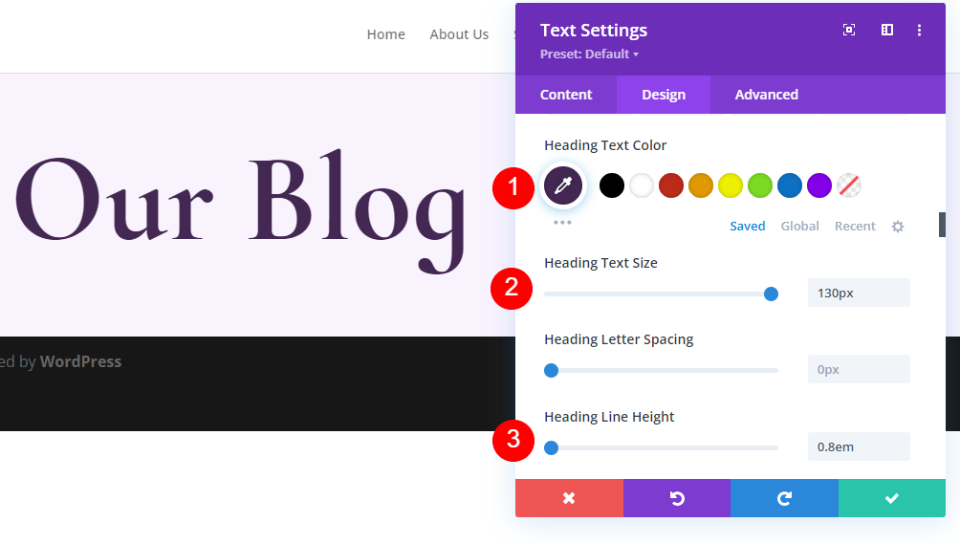
Spremenite tudi barvo, velikost in višino pisave.
- Barva: #442854
- Velikost namiznega besedila: 130px
- Višina vrstice: 0,8 em

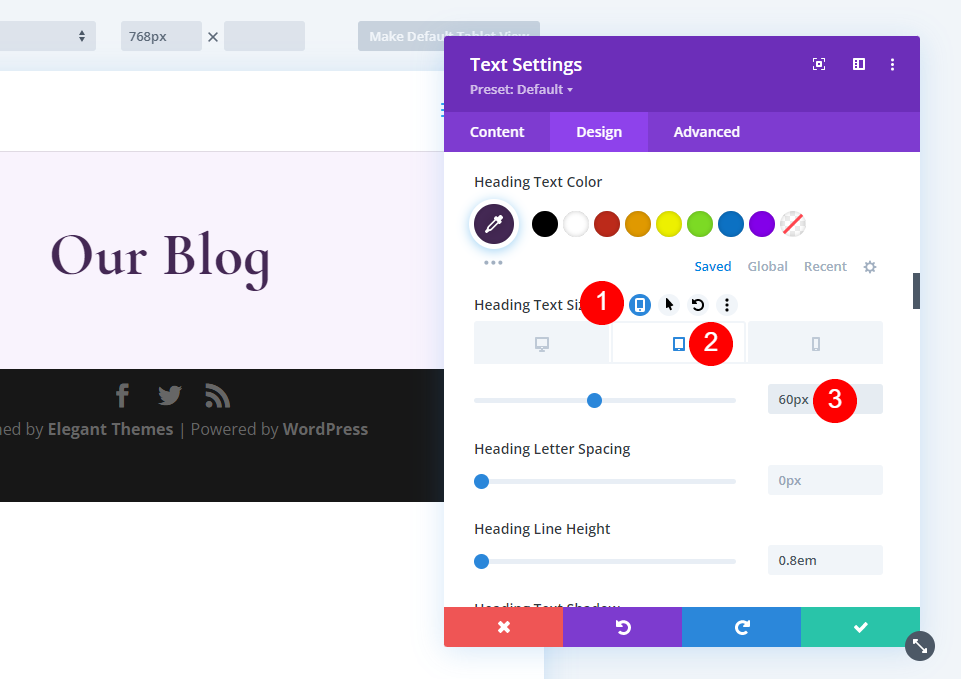
Zdaj spremenite velikost besedila naslova.
- Velikost besedila tablice: 60px

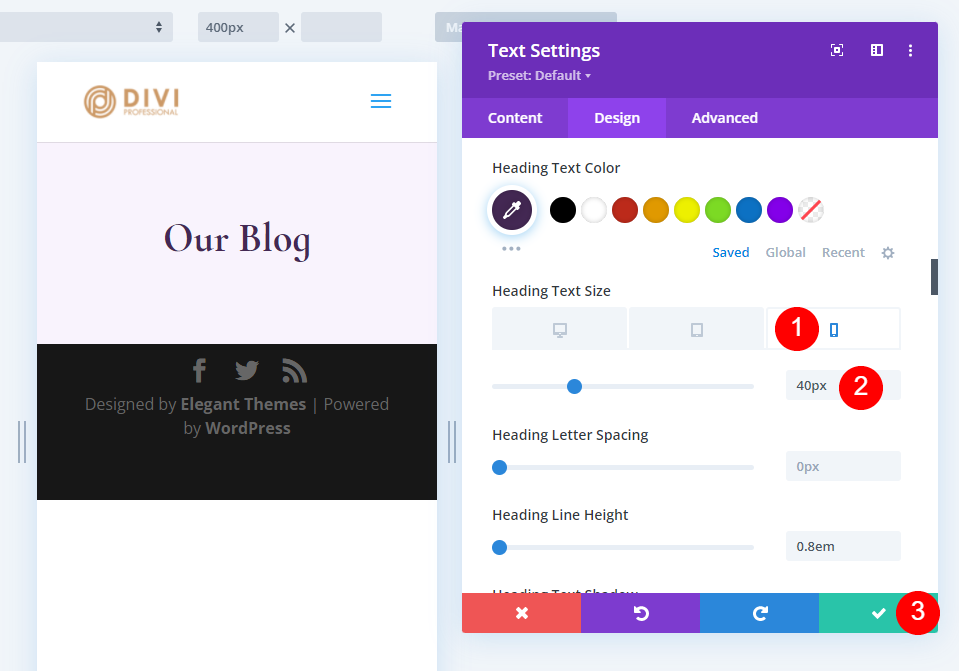
Zdaj spremenite velikost ikone telefona.
- Telefon: 40px

Ustvarite najnovejšo objavo v spletnem dnevniku in CTA
Naše območje junakov vsebuje najnovejšo objavo in e-poštni obrazec za prijavo. Ustvarite novo vrstico pod našo prvo vrstico in izberite obliko stolpca z dvema tretjinama na levi in eno tretjino na desni.

Odprite nastavitev vrstic in spremenite razmik na zavihku načrtovanja.
- Spodnje odmikanje: 0px

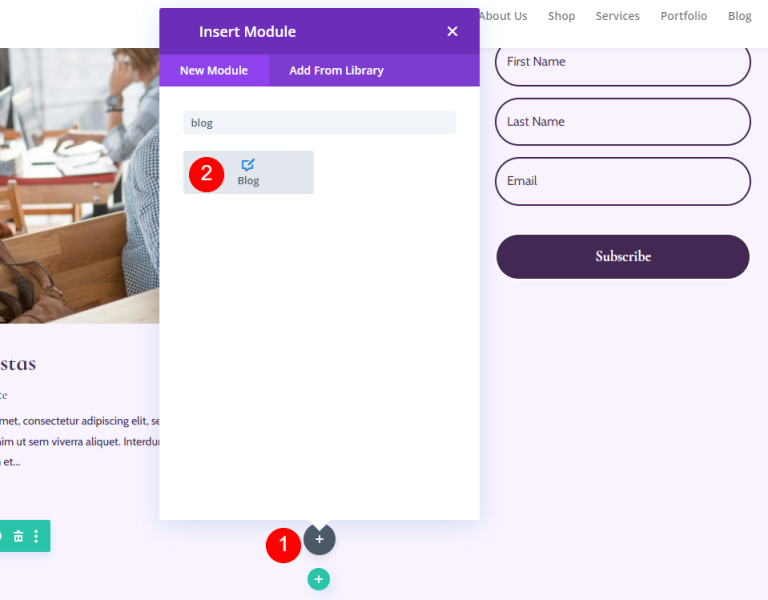
Predstavljeni modul objav na blogu
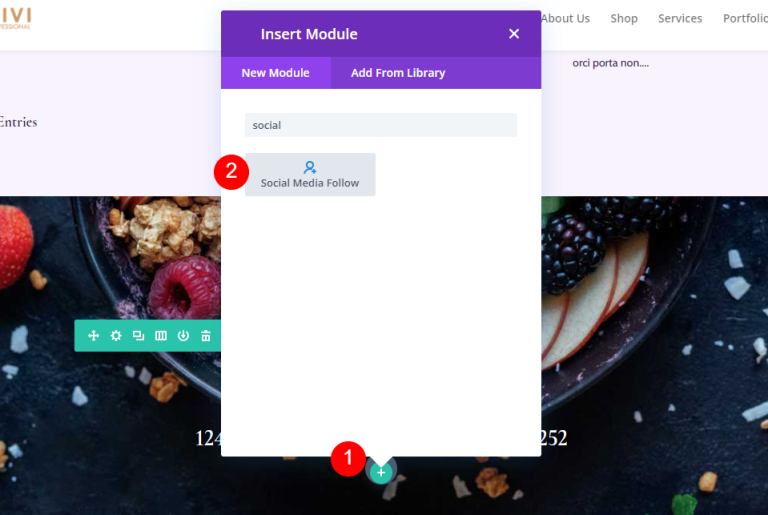
Po tem bomo zagotovili modul za blog. Ta razdelek bo vseboval našo najnovejšo vsebino. Modul Blog dodate tako, da kliknete sivo ikono za dodajanje v levem stolpcu naše nove vrstice.

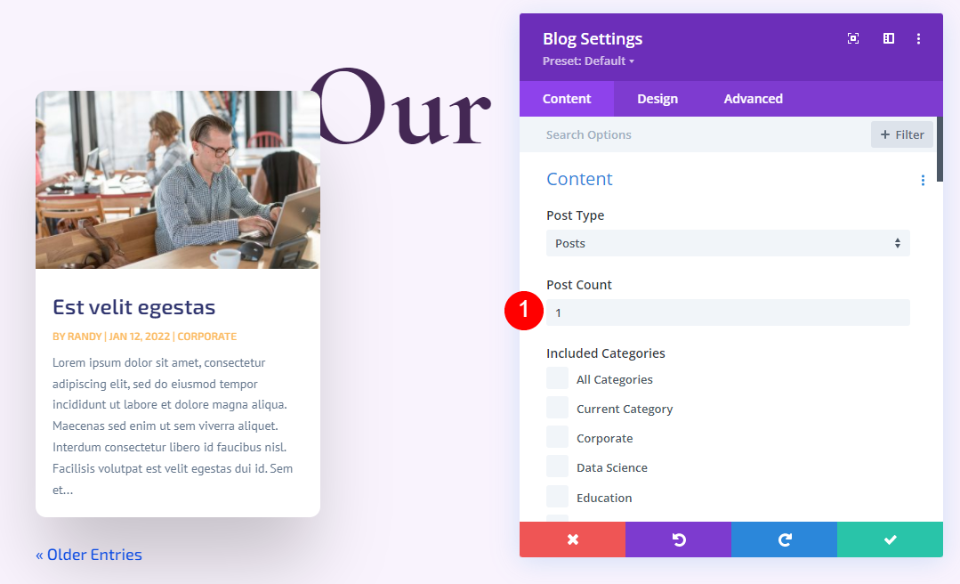
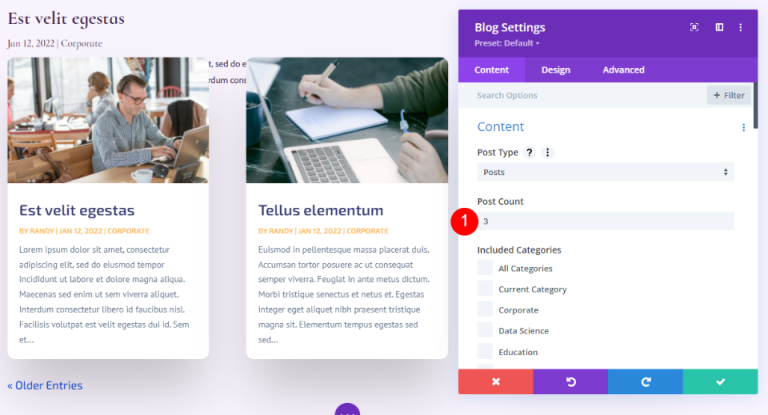
Pod nastavitvami vsebine vnesite 1 za blok Število objav.
- Število objav: 1

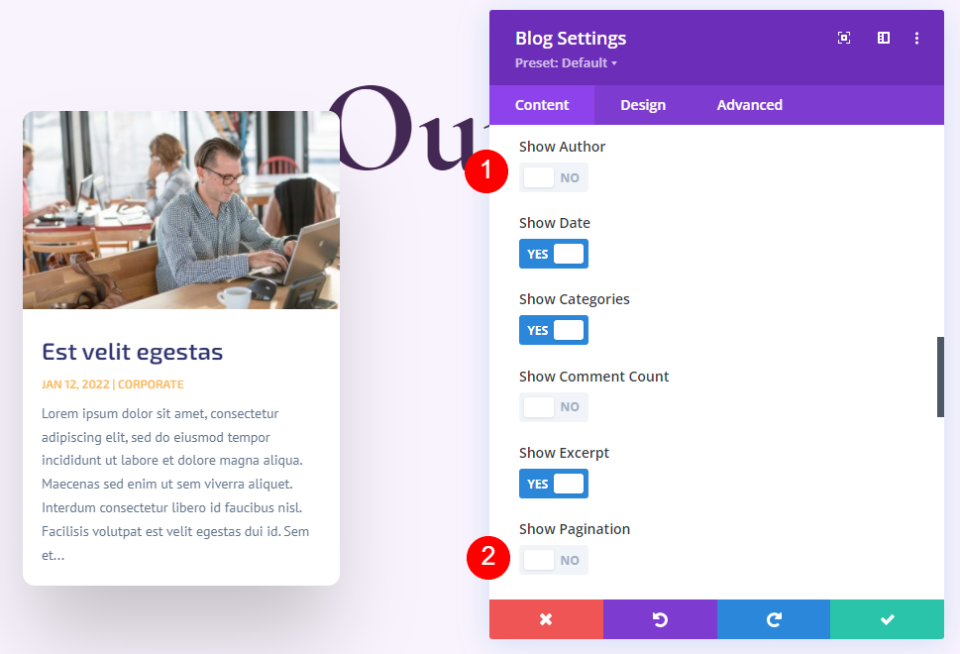
Elementi
Na zavihku z vsebino se pomaknite navzdol do razdelka z elementi in počistite polje avtor in paginacija.
- Avtor oddaje: št
- Pokaži paginacijo: št

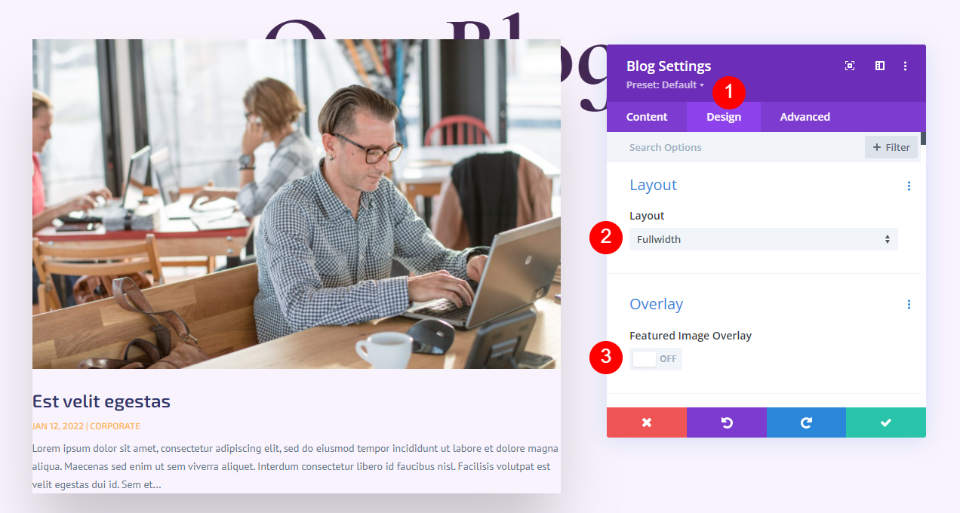
Postavitev
Na zavihku Oblikovanje spremenite nastavitve postavitve in prekrivanja.
- Postavitev: polna širina
- Prekrivanje predstavljene slike: Izklopljeno

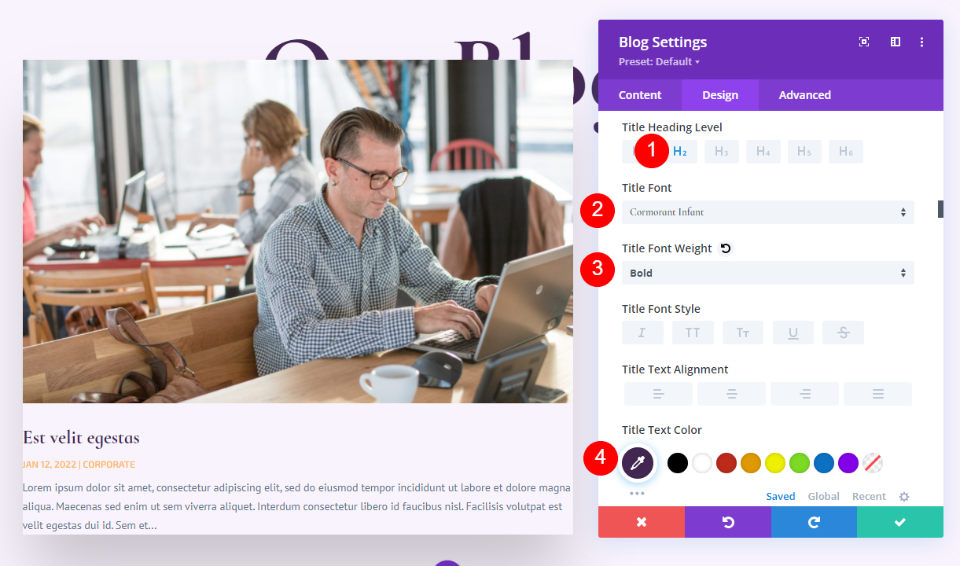
Naslov Besedilo
Zdaj spremenite besedilo naslova v skladu z naslednjimi nastavitvami.
- Raven naslova: H2
- Pisava: Cormorant Infant
- Teža: Krepko
- Barva: #442854

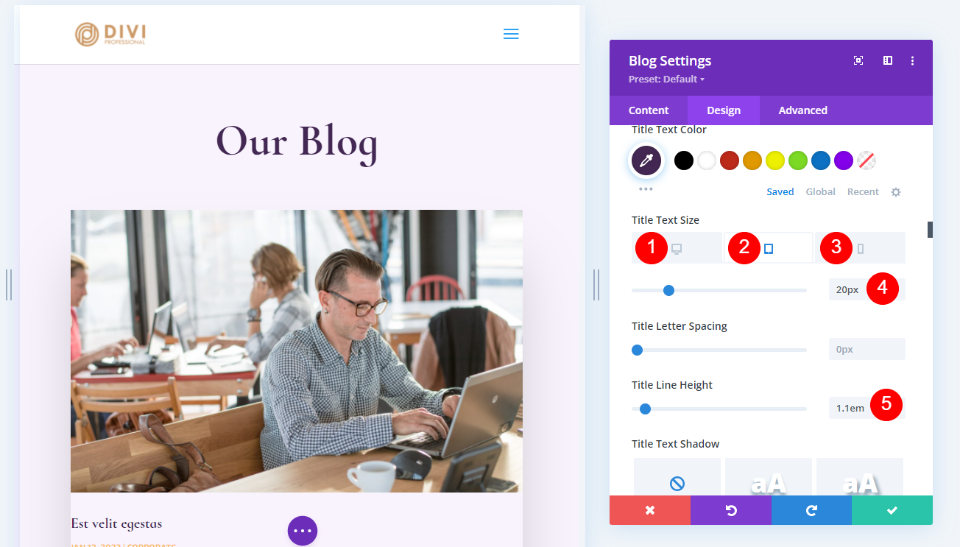
Prav tako spremenite velikost pisave.
- Velikost: 30px namizje, 20px tablica, 18px telefon
- Višina naslovne vrstice: 1,1 em

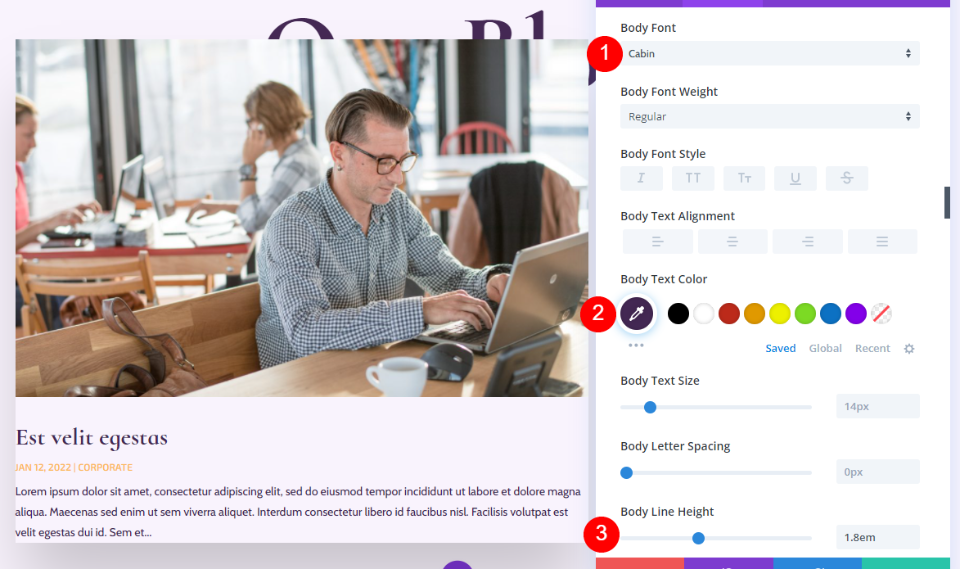
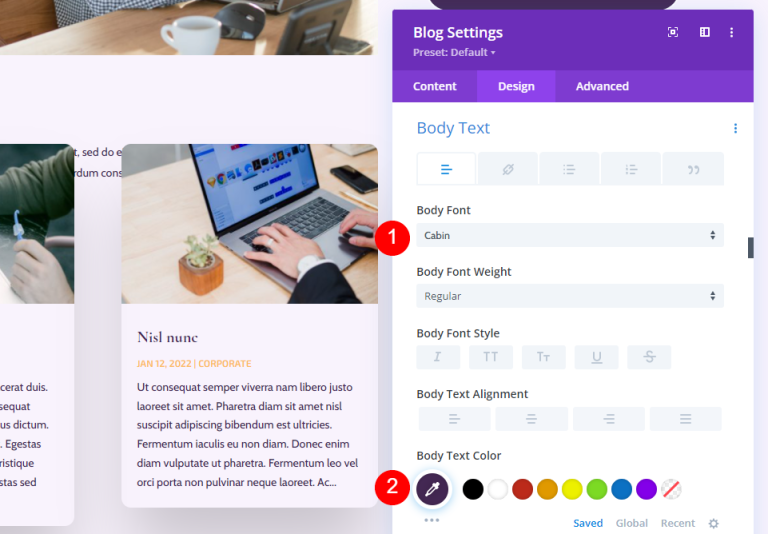
Telo besedila
Za nastavitve besedila telesa spremenite naslednje.
- Pisava: Kabina
- Barva: #442854
- Višina vrstice: 1,8 em

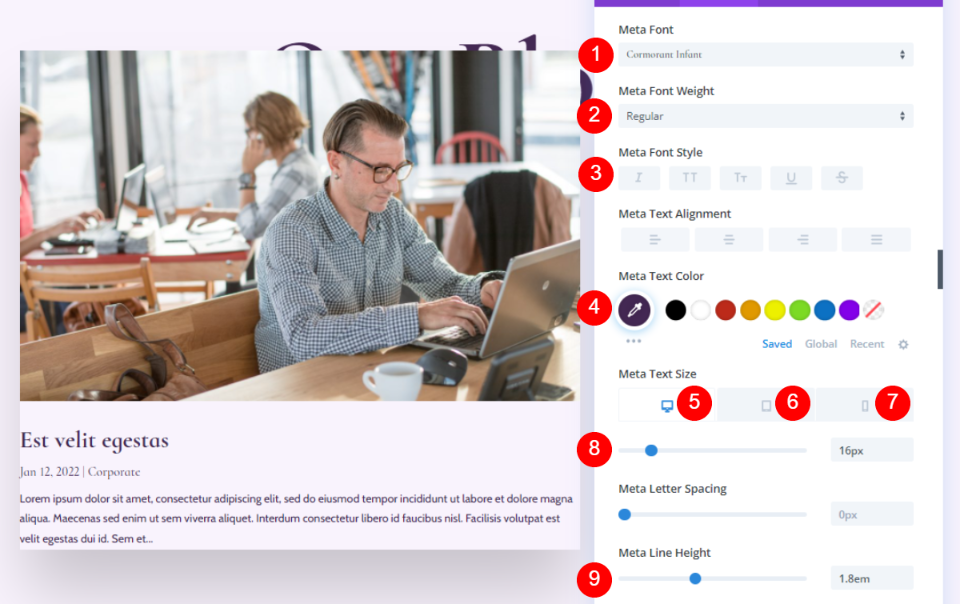
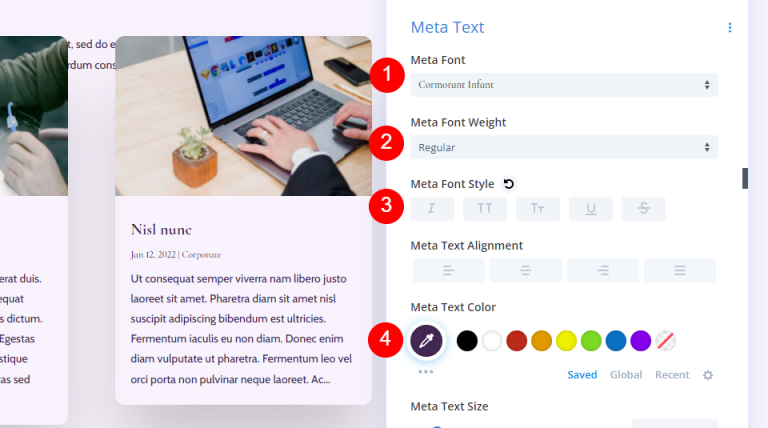
Meta Besedilo
Prav tako vnesite nekaj sprememb v meta besedilo.
- Pisava: Cormorant Infant
- Teža: navadna
- Slog: Brez
- Barva: #442854
- Velikost: namizje 16px, tablica 15px, telefon 14px
- Višina vrstice: 1,8 em

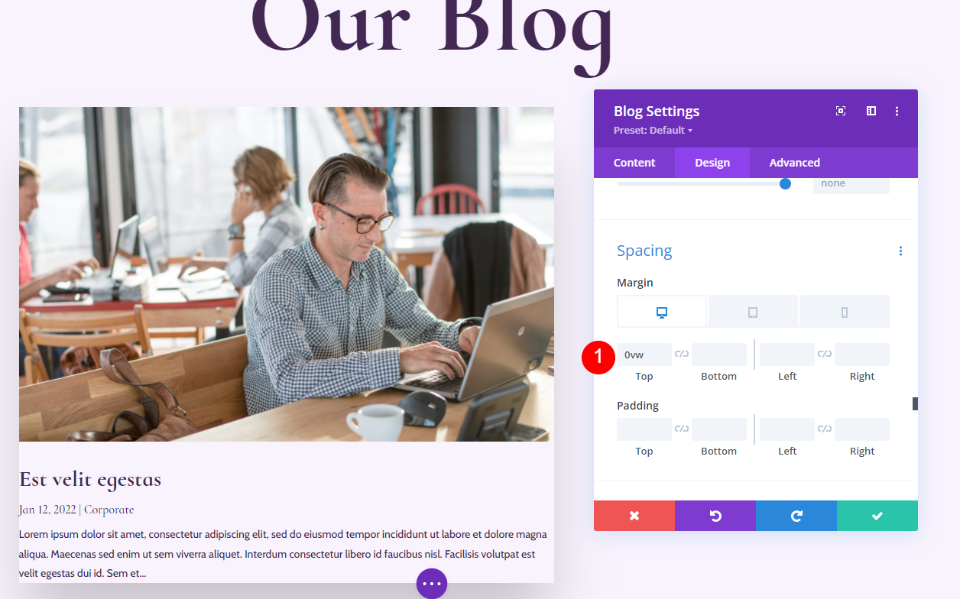
Razmik
Zdaj dodajte nekaj razmika.
- Zgornja marža: 0vw

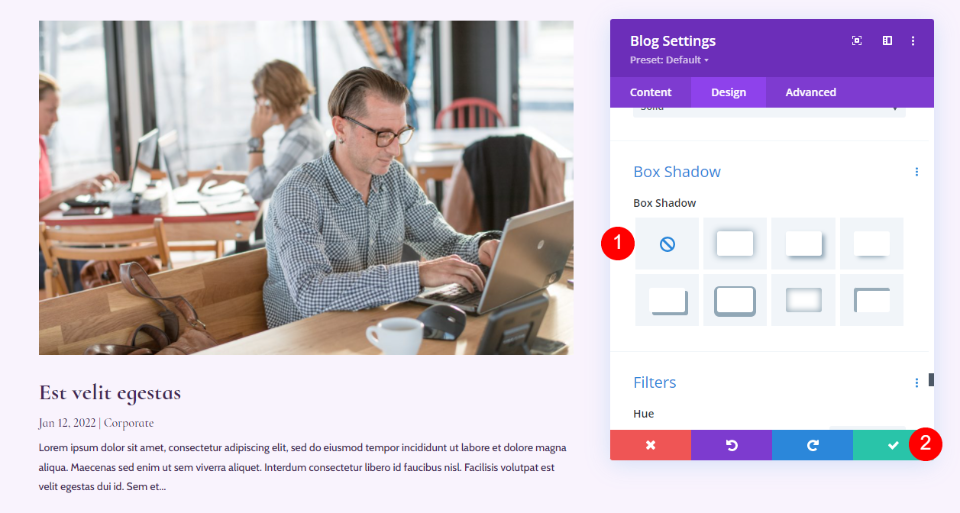
Škatla senca
Nazadnje onemogočite senco polja.
- Box Shadow: onemogoči

Besedilni modul za e-pošto za blog
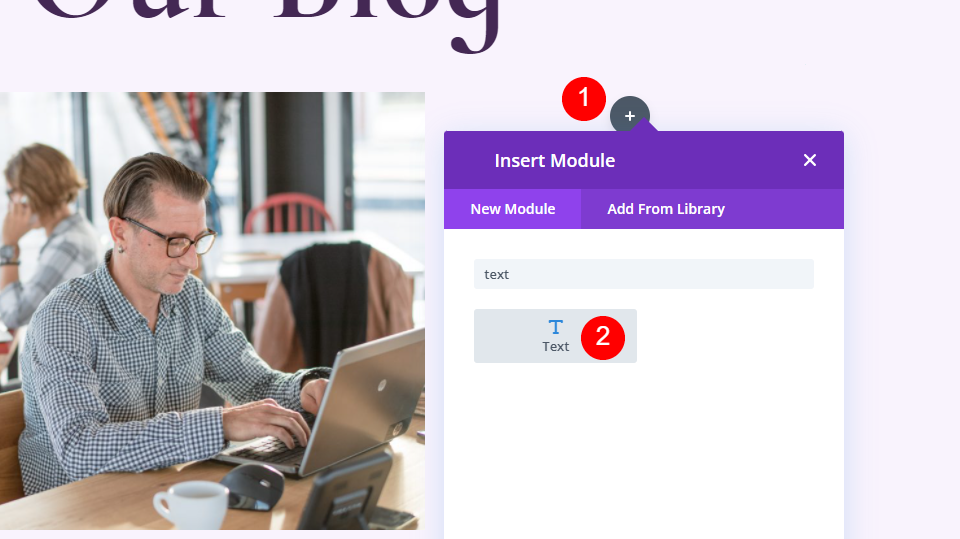
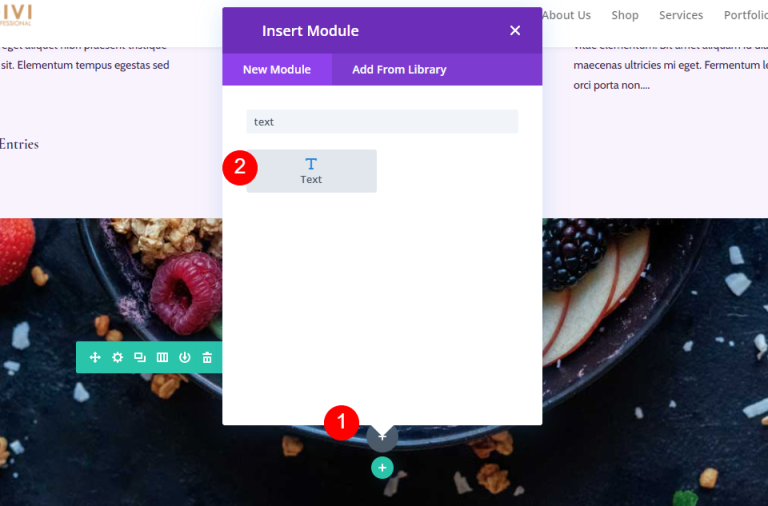
Zdaj se bomo premaknili na desni stolpec in razvili e-poštni CTA. Za začetek vstavite besedilni modul v desni stolpec. Izberite sivo ikono + in vnesite Besedilo.

Vsebina
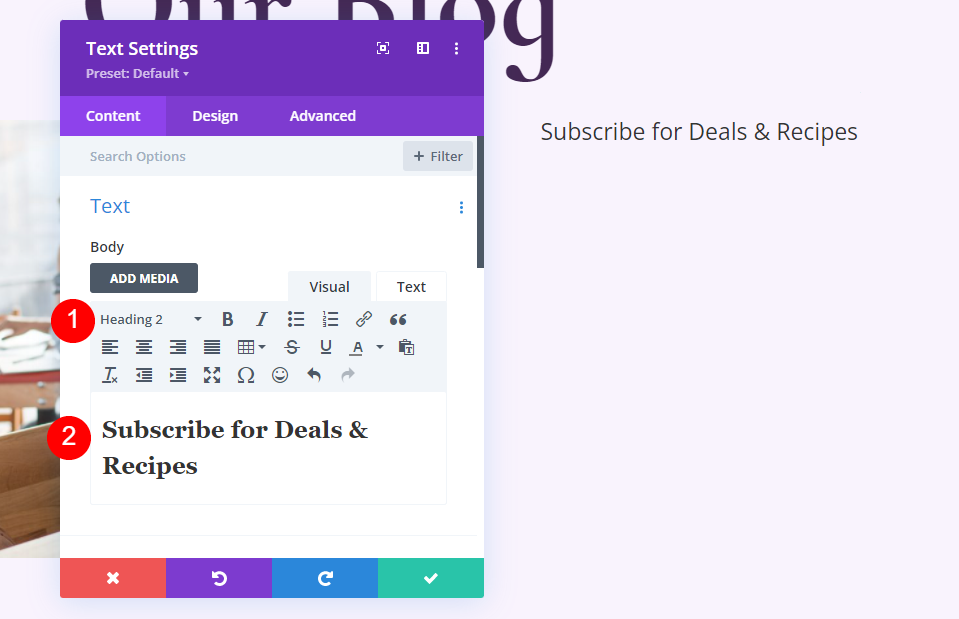
Izberite naslov 2 in vnesite nekaj privlačnega besedila.
- Pisava: H2
- Besedilo: Naročite se na Deals & Recipes

Besedilo naslova
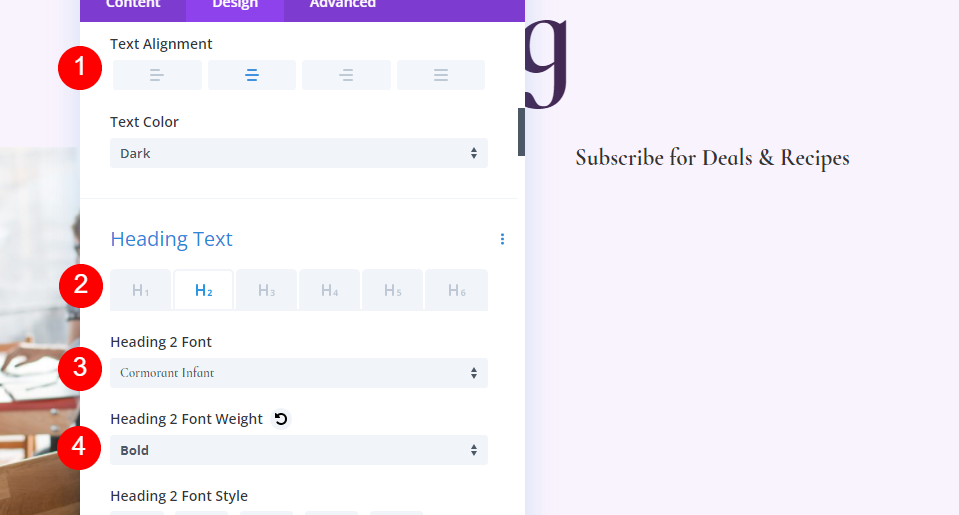
Za naslovno besedilo izberite Center Alignment, izberite H2, izberite Cormorant Infant in ga nastavite na Krepko.
- Poravnava besedila: na sredino
- Besedilo naslova: H2
- Pisava: Cormorant Infant
- Teža: Krepko

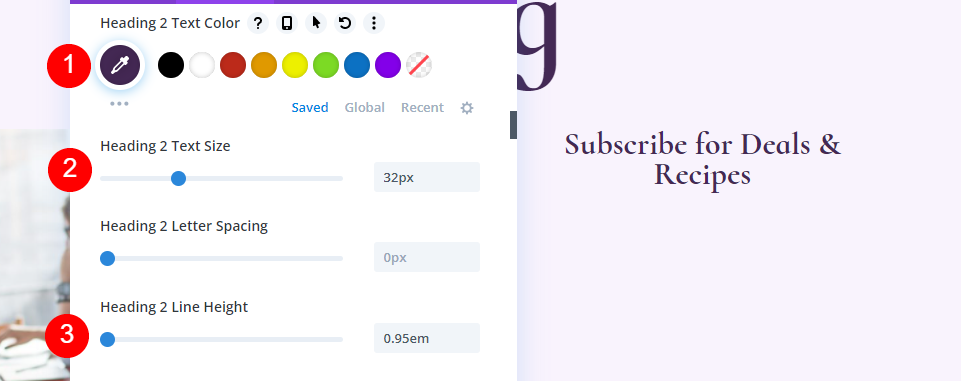
- Barva: #442854
- Velikost: 32px
- Višina vrstice: 0,95 em

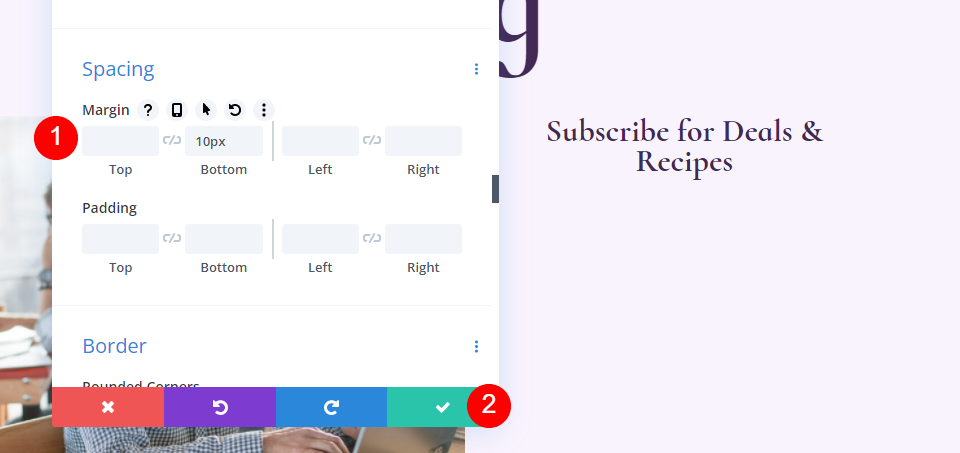
Razmik
Nazadnje elementu dodajte nekaj spodnjega roba.
- Spodnji rob: 10 slikovnih pik

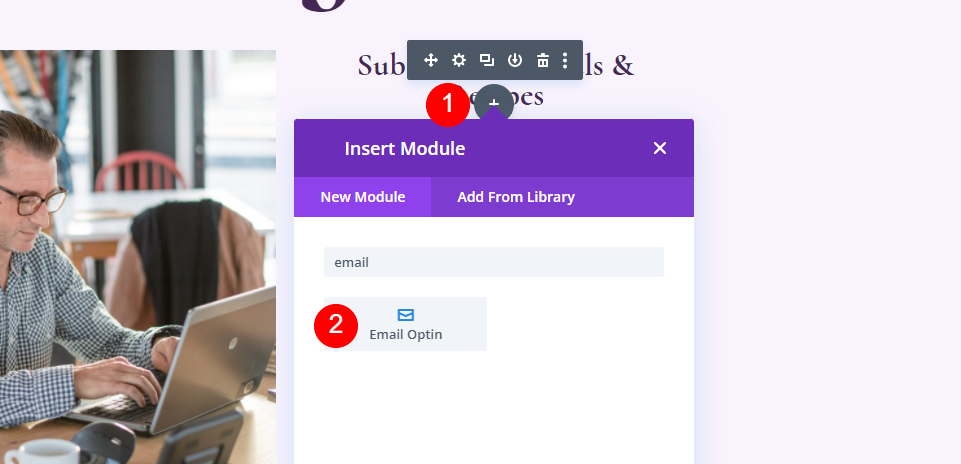
Modul Optin za e-pošto za blog
Zdaj dodajte modul za možnost e-pošte v desni stolpec.

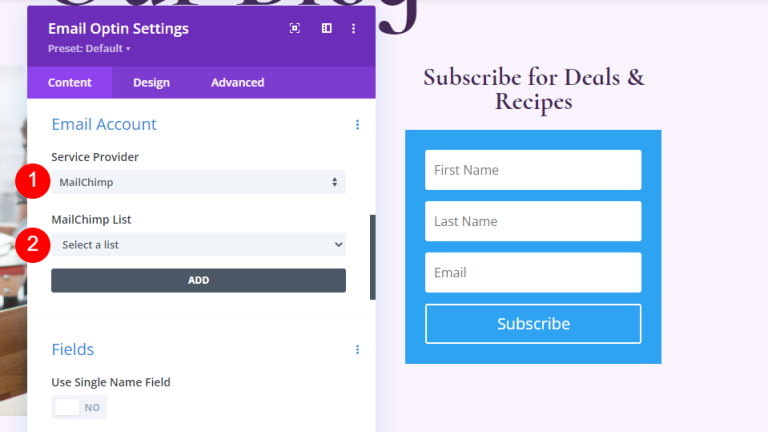
Vsebina
Odstranite naslov in besedilo telesa.
- Naslov: Nobena
- Telo besedila: Brez

Pomaknite se navzdol do E-poštnega računa in dodajte svojega ponudnika storitev.

Nato se pomaknite na Ozadje in ga počistite.
- Uporabi barvo ozadja: št

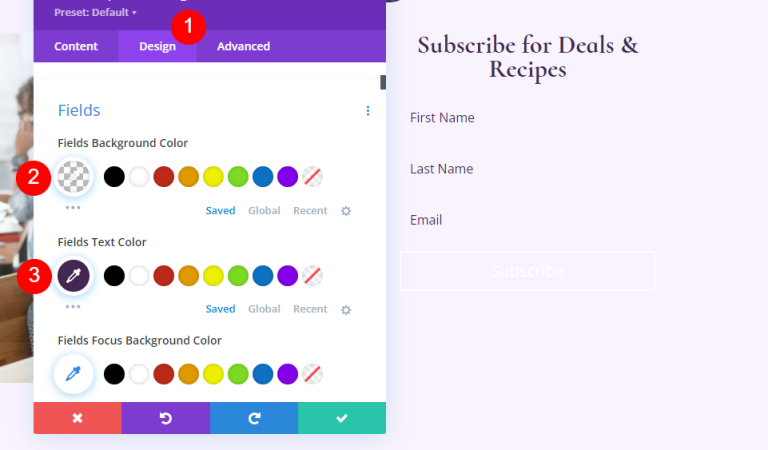
Polja
Pojdite na zavihek Oblikovanje in spremenite barvo ozadja polj.
- Barva ozadja: rgba(255,255,255,0)
- Barva besedila polj: #442854

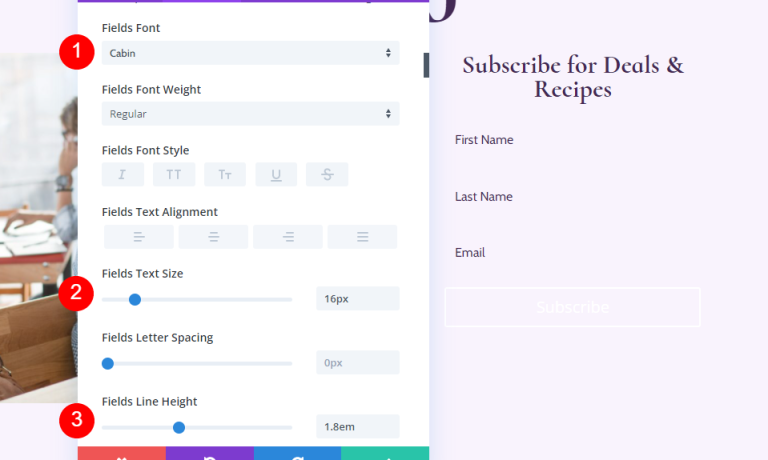
Pomaknite se navzdol do možnosti Pisava in naredite naslednje spremembe.
- Pisava Fields: Kabina
- Velikost: 16px
- Višina vrstice: 1,8 em

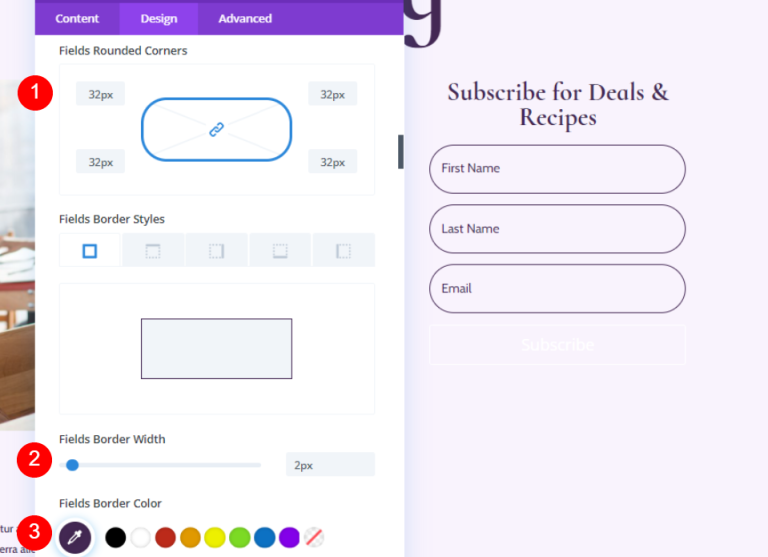
- Polja, zaobljeni koti: 32px
- Širina obrobe: 2px
- Barva obrobe: #442854

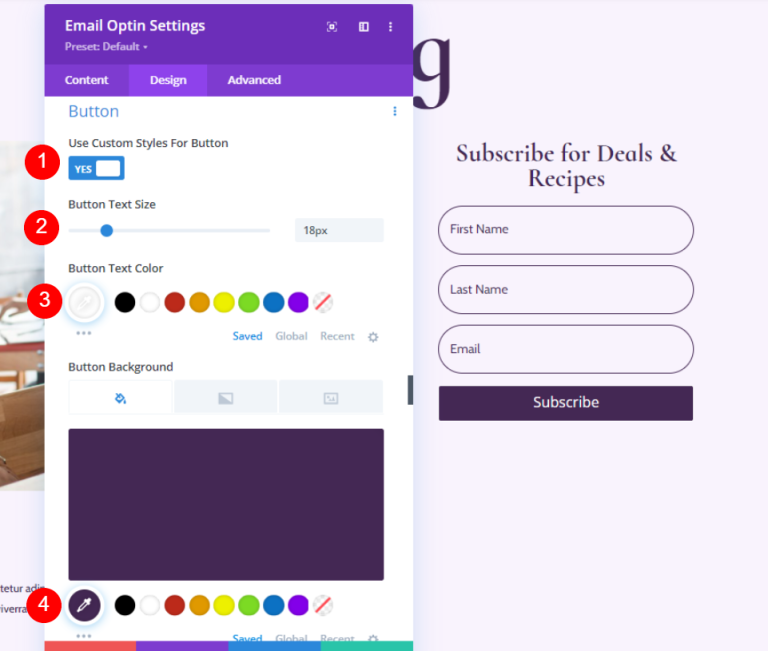
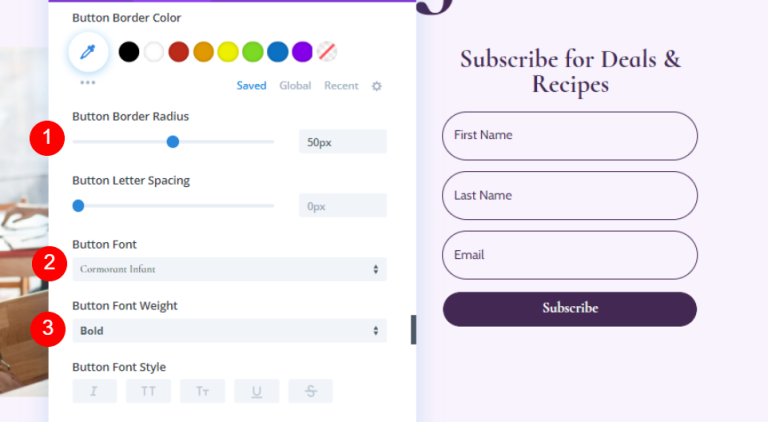
Gumb
Pomaknite se navzdol do gumba in izberite Uporabi sloge po meri za gumb.
- Uporabite sloge po meri za gumb: Da
- Velikost: 18px
- Barva: #ffffff
- Ozadje gumba: #442854

- Polmer obrobe: 50 slikovnih pik
- Pisava: Cormorant Infant
- Teža: Krepko

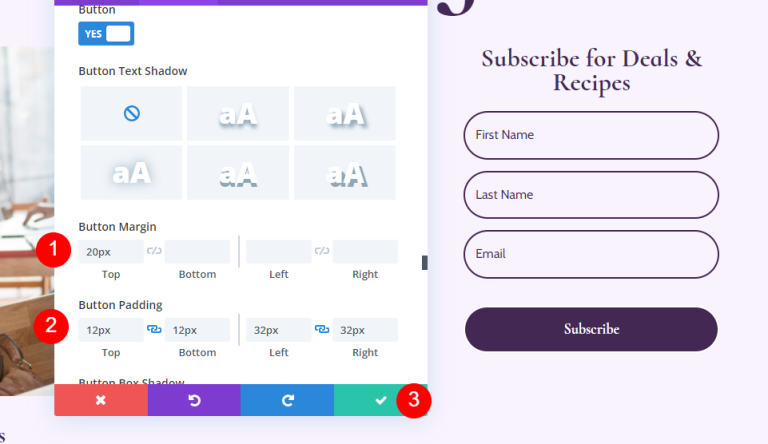
let’s dodamo nekaj robov gumbov in oblazinjenja.
- Zgornji rob gumba: 20 slikovnih pik
- Zgornji, spodnji odmik: 12px
- Odmik levo, desno: 32 slikovnih pik

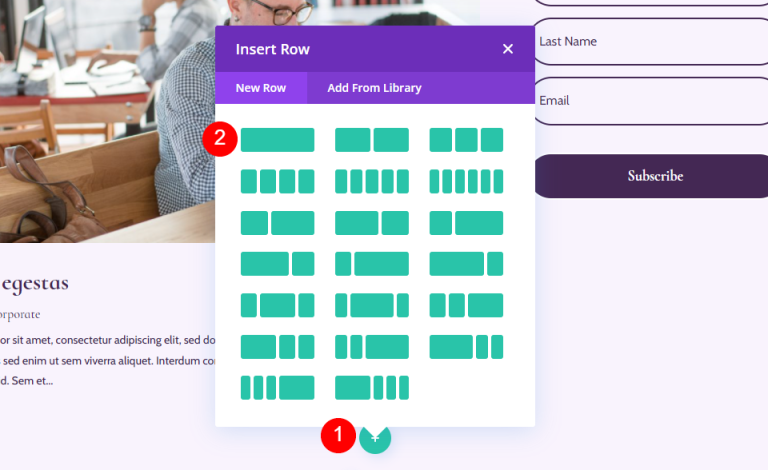
Dodajte novo vrstico za seznam spletnih dnevnikov
Dodajmo eno vrstico stolpca pod razdelek junakov.

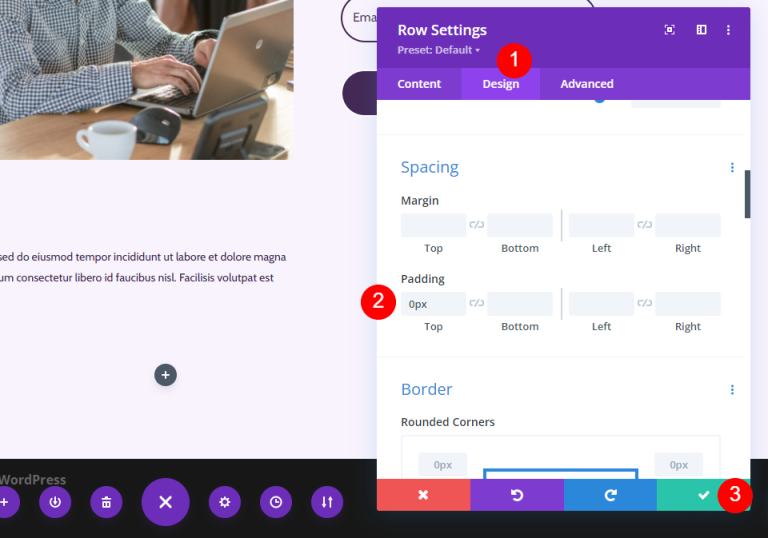
Nastavitve vrstic s seznamom spletnih dnevnikov
Pojdite na zavihek Oblikovanje in prilagodite oblazinjenje.
- Zgornje oblazinjenje: 0px

Modul za blog za vašo vrstico
Dodajte modul aBlog svoji novi vrstici.

Oblikujte vir bloga
Vsebina vira spletnega dnevnika
Vnesite 3 za število objav v nastavitvah modula Blog. Z možnostjo Število objav lahko prilagodite število objav, ki se prikažejo na zaslonu.
Manjša številka, na primer 3, nam omogoča, da se osredotočimo na najnovejše objave, hkrati pa ohranimo stran obvladljivo. To je odlična možnost, če ne posodabljate veliko ali želite, da stran ostane čista. Povečanje števila prikazanih objav, na primer 6-9, je odličen predlog, če se želite osredotočiti na vir spletnega dnevnika.
- Število objav: 3

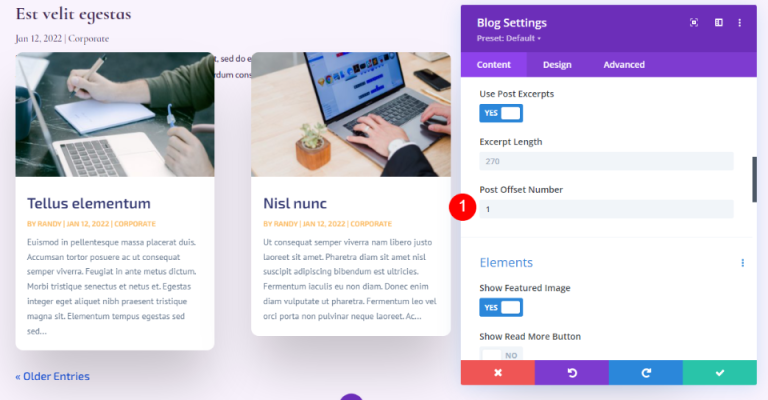
Vnesite 1 kot odmik. Divi naroči, naj začne z drugo objavo v spletnem dnevniku, kar nam preprečuje, da bi prikazali identično vsebino kot označena vrstica objave v spletnem dnevniku nad to.
- Številka odmika objave: 1

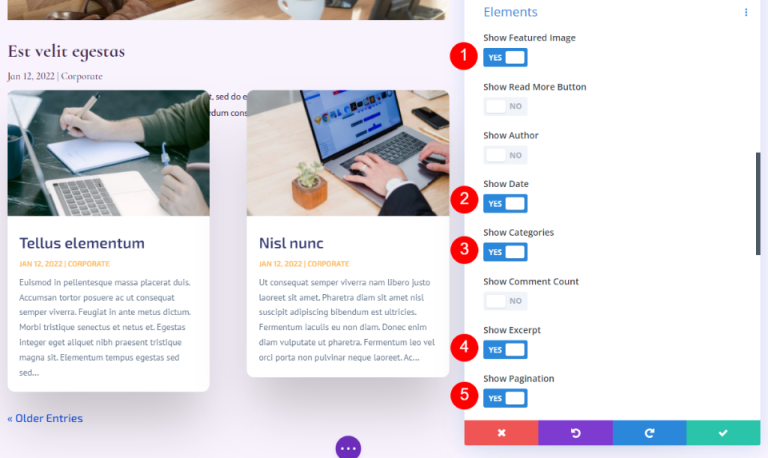
Elementi
Zdaj se pomaknite navzdol do elementov in spremenite naslednje.
- Pokaži predstavljeno sliko: Da
- Datum: Da
- Kategorije: Da
- Izvleček: Da
- Paginacija: Da

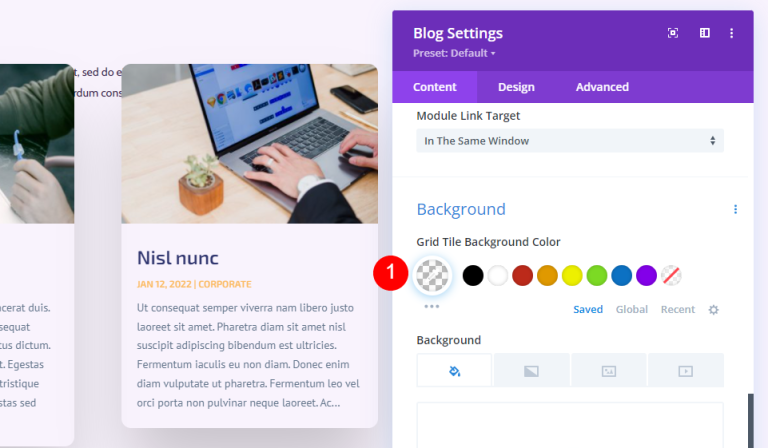
Ozadje
Pojdite na Ozadje in nastavite ozadje mrežne ploščice.
- Barva ozadja mrežne ploščice: rgba (255,255,255,0)

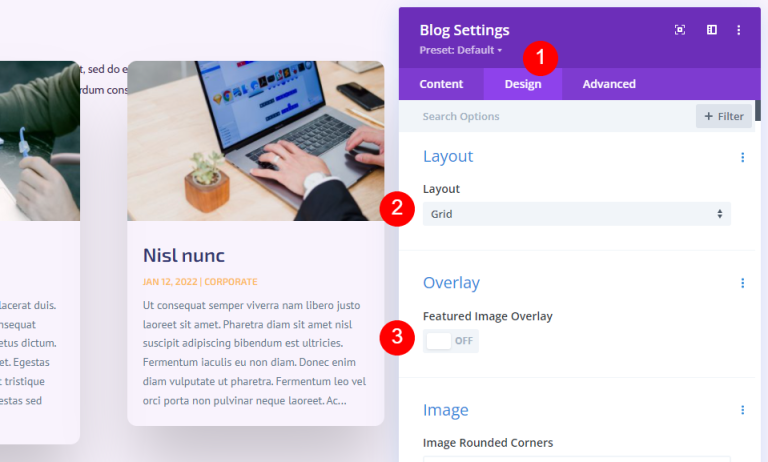
Postavitev in prekrivanje
Nato na zavihku Oblikovanje. Ohranite postavitev mreže. Za predstavljeni članek v spletnem dnevniku nad tem smo uporabili postavitev v polni širini. Za ta vir spletnega dnevnika bomo uporabili postavitev mreže, ki je privzeta. Onemogočite prekrivanje predstavljene slike.
- Postavitev: Mreža
- Prekrivanje predstavljene slike: Izklopljeno

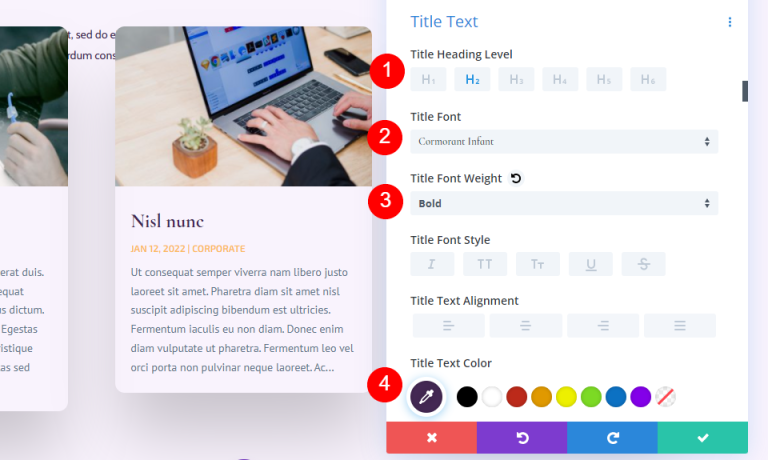
Naslov Besedilo
Za besedilo naslova izberite H2 in naredite nekaj osnovnih sprememb, kot sledi.
- Raven naslova: H2
- Pisava: Cormorant Infant
- Teža: Krepko
- Barva: #442854

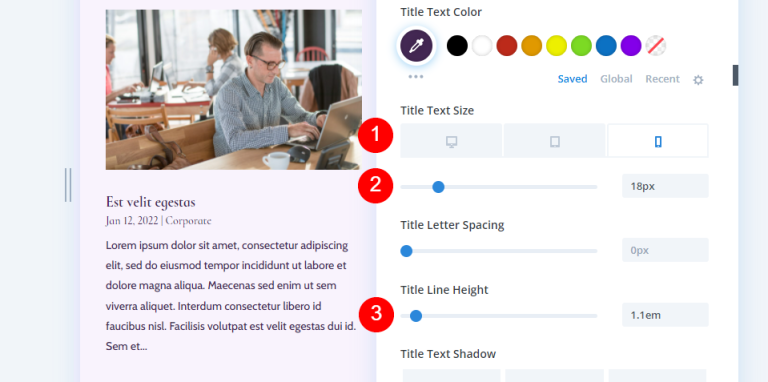
- Velikost: 20px namizje, 18px telefon
- Višina vrstice: 1,1 em

Telo besedila
Pomaknite se do besedila telesa in izberite Kabina.
- Pisava: Kabina
- Barva: #442854
- Višina vrstice: 1,8 em

Meta Besedilo
Pomaknite se navzdol do Meta Textan in naredite spodnjo prilagoditev.
- Pisava: Cormorant Infant
- Teža: navadna
- Slog: Brez
- Barva: #442854
- Velikost: 16px namizje, 15px tablica, 14px telefon
- Višina vrstice: 1,8 em

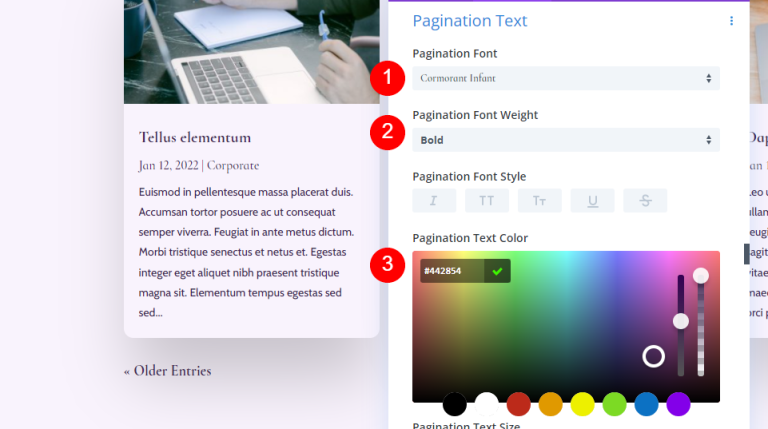
Paginacijsko besedilo
Zdaj pa naj se ’s premaknemo na besedilo strani.
- Pisava: Cormorant Infant
- Teža: Krepko
- Barva: #442854

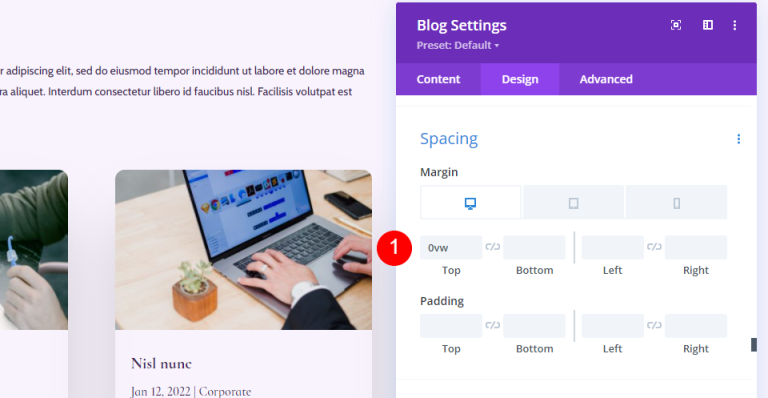
Razmik
Nato pojdite na Razmik in na vrh dodajte rob 0vw.
- Zgornja marža: 0vw

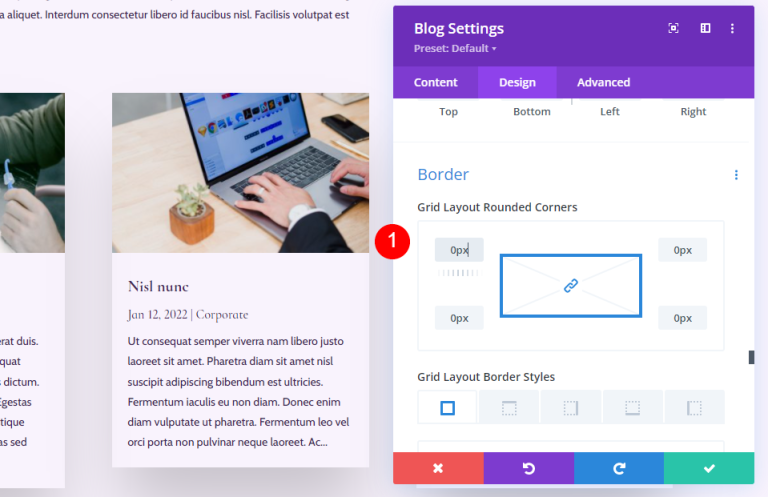
Meja
Pomaknite se do obrobe in vnesite 0px za vse štiri vogale.
- Zaobljeni vogali: 0px

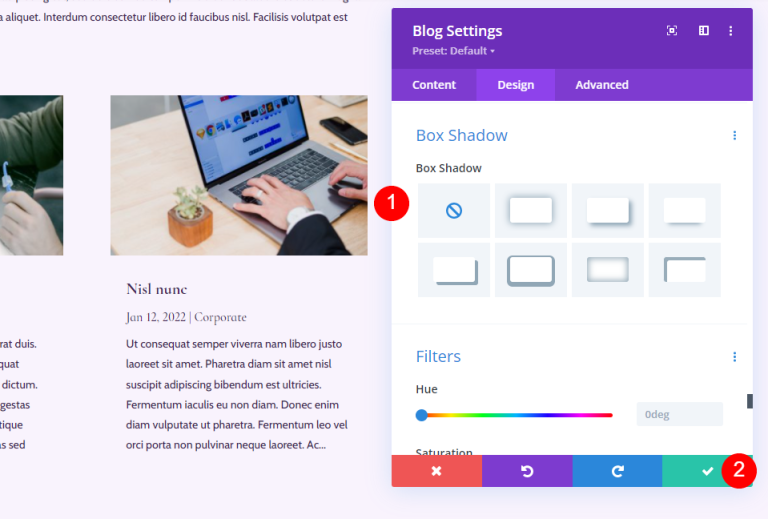
Škatla senca
Na koncu se pomaknite do Box Shadow in ga onemogočite.
- Box Shadow: Brez

Razdelek CTA na stran spletnega dnevnika
Nato bomo’llustvarili razdelek CTA strani. Ta razdelek vključuje sliko ozadja v celotni širini v paralaksi, kontaktne podatke in povezave za spremljanje družabnih omrežij.

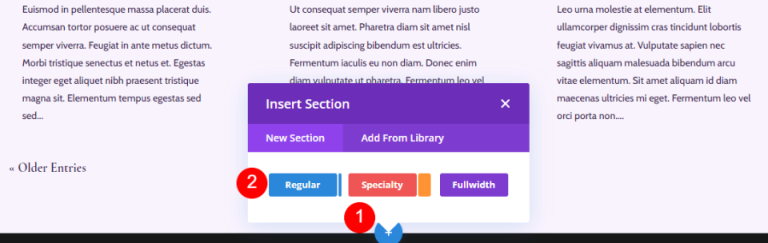
Dodajte nov razdelek
Kliknite modro ikono, da pod stranjo dodate nov navaden razdelek.
- Razdelek: Redno

Oblikujte razdelek CTA
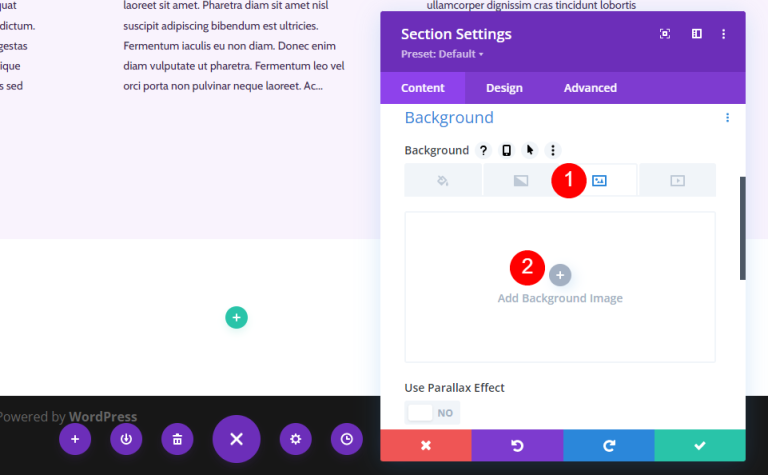
Kliknite ikono zobnika in odprite nastavitve Section’s.

Dodajte sliko za ozadje.

Izberite sliko polne širine iz svoje medijske knjižnice.
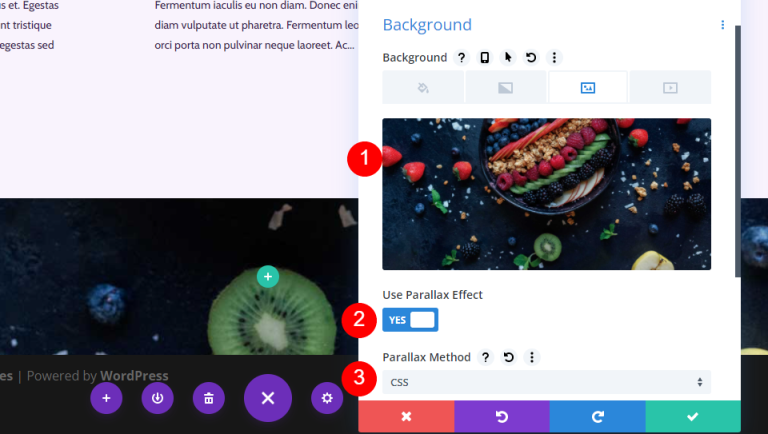
- Slika ozadja
- Uporabite učinek paralakse: Da
- Metoda paralakse: CSS

Pojdite navzdol do oznake Skrbnik in izberite Noga.
- Skrbniška oznaka: noga

Pomaknite se na zavihek načrtovanja in dodajte nekaj razmika.
- Oblazinjenje: 10vw (zgoraj in spodaj)

Nova vrstica CTA
V razdelek dodajte eno vrstico stolpca.
- Vrstica: en stolpec

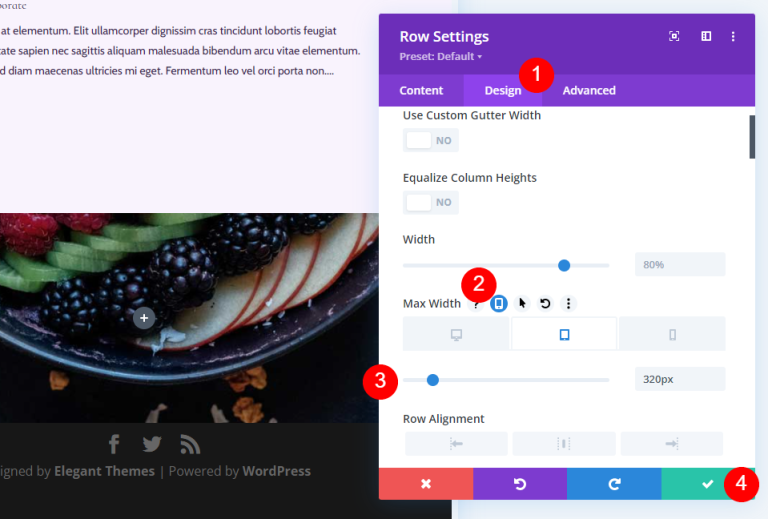
Dimenzioniranje
Pomaknite se na zavihek Oblikovanje v nastavitvah vrstice. V spustnem meniju Največja širina izberite ikono tabličnega računalnika in vnesite 320 slikovnih pik. To se bo samodejno odrazilo v nastavitvah telefona. Zaprite konfiguracijo vrstice.
- Največja širina: 320px Tablični računalnik

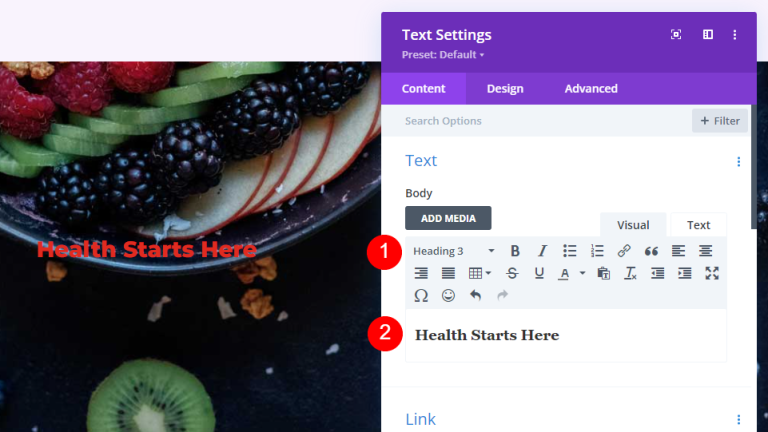
Naslov besedilnega modula
Dodajte besedilni modul za uvedbo CTA.

Oblikovanje besedila naslova
Dodajte svoj naslov in spremenite pisavo v H3.
- Pisava: H3
- Besedilo: Zdravje se začne tukaj

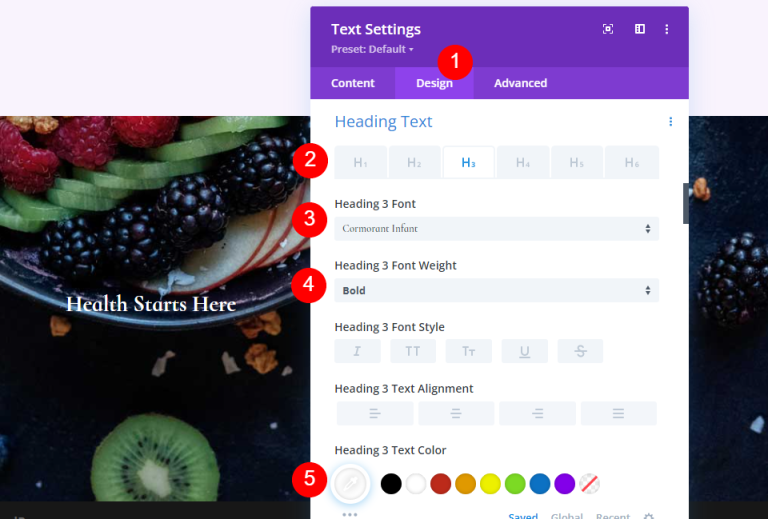
Besedilo naslova
Pojdite na zavihek Oblikovanje in se pomaknite navzdol do Besedilo naslova.
- Poravnava: središče
- Besedilo naslova: H3
- Pisava: Cormorant Infant
- Teža: Krepko
- Barva: #ffffff

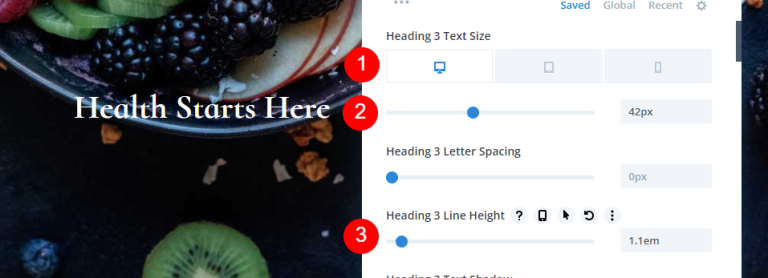
- Velikost: 42px namizje, 20px tablica, 16px telefon
- Višina vrstice: 1,1 em

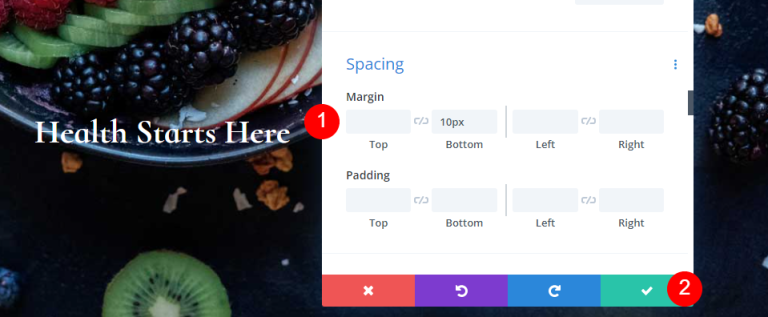
Razmik
Na koncu se pomaknite do Razmika in dodajte nekaj spodnjega roba.
- Spodnji rob: 10 slikovnih pik

naslov
Če želite prikazati fizični naslov pod CTA, dodajte besedilni modul.

Oblikujte naslov
Besedilo naslova
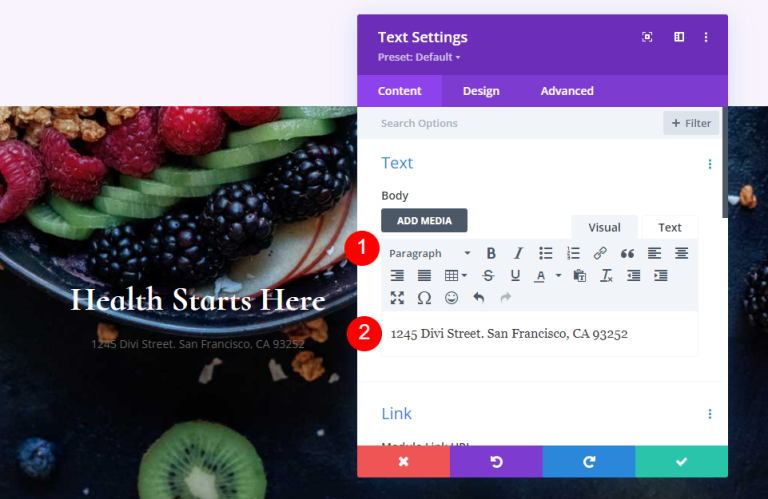
Dodajte svoj naslov kot besedilo odstavka.
- Slog: odstavek
- Besedilo: vaš naslov

Besedilo odstavka
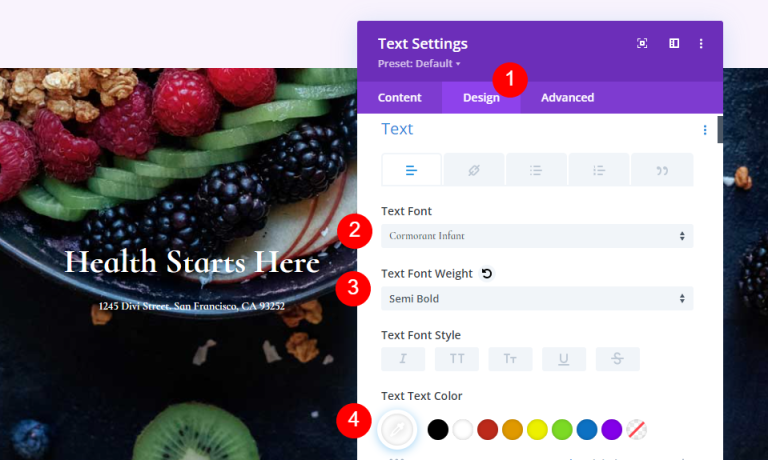
Nato pojdite na Besedilo na zavihku Oblikovanje in spremenite naslednje nastavitve.
- Pisava: Cormorant Infant
- Teža: pol krepko
- Barva: #ffffff

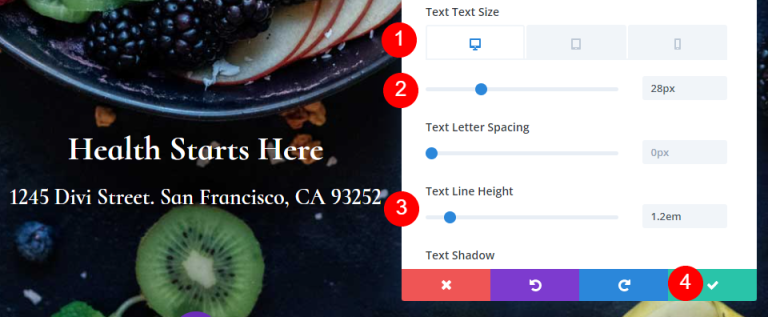
- Velikost: 28px namizje, 20px tablica, 16px telefon
- Višina vrstice: 1,2 em

Modul za spremljanje družbenih medijev
Zadnji modul je modul za spremljanje družbenih medijev. Dodajte ga na dno vrstice.

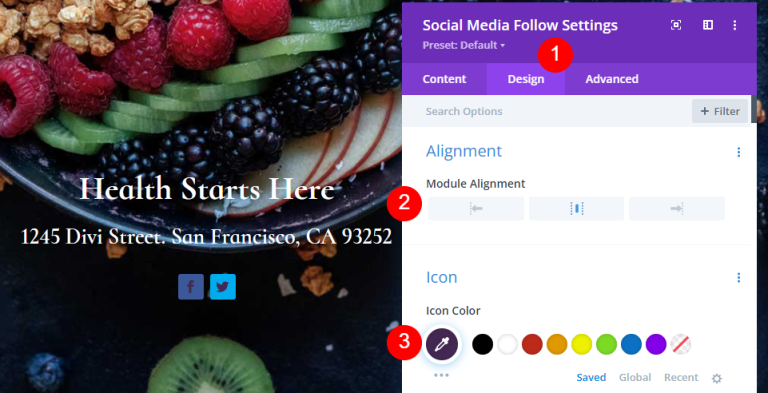
Družabni mediji Sledite modulu Styling
Tokrat pojdite na zavihek Dizajn in naredite te spremembe.
- Poravnava modula: Center
- Barva ikone: #442854
- Zaobljen kot: 23 slikovnih pik

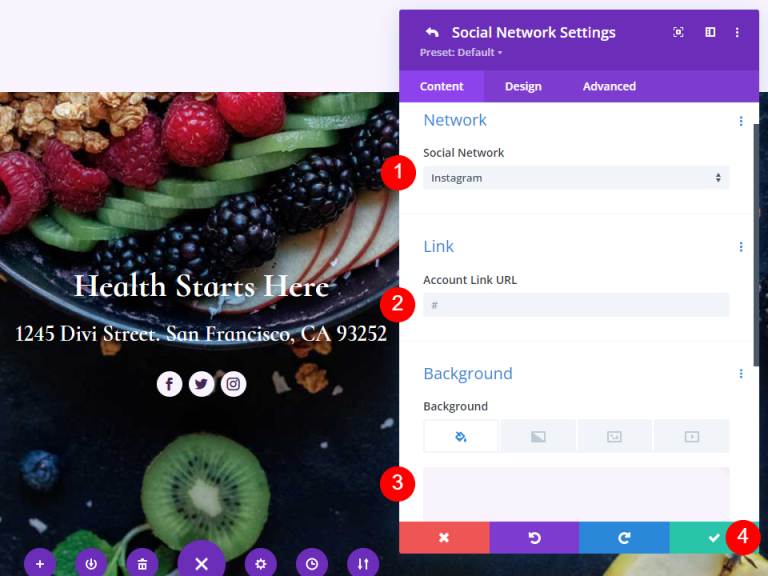
Oblikovanje ikon družbenih omrežij
Odprite nastavitve in dodajte zahtevane platforme družbenih medijev ter dodajte povezave.
- Socialno omrežje: vaša izbira
- URL povezave do računa: vaša povezava
- Barva ozadja: #f9f3fd

In končali smo. Shranite načrt in zapustite vizualni graditelj.
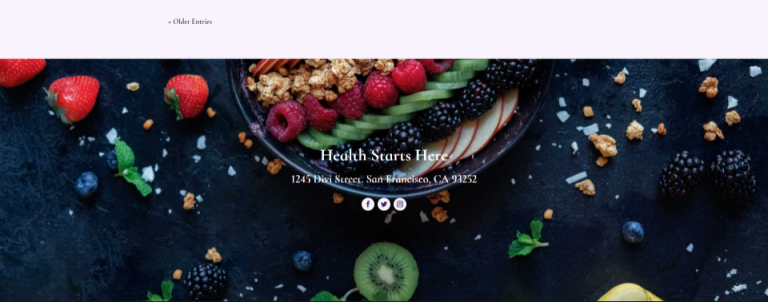
Končni predogled
Tukaj je naš končni dizajn.

Zadnje misli
S tem zaključujemo naš pregled, kako ustvariti spletno stran z uporabo Divi . Divi Builder olajša izdelavo vizualno privlačnih postavitev, vsak modul pa je mogoče uporabiti na različne načine. Kot je prikazano v tem članku, je mogoče uporabiti številne primerke modula Blog na isti strani za prikaz vira spletnega dnevnika na različne načine.




