Vedeti morate, kako pomembno je, da je vaše spletno mesto vizualno prijetno, da ohranite pozornost uporabnika, in način, kako prikazujete svoje elemente na spletni strani, ima veliko opraviti z uporabniško izkušnjo.

Postavitve polne širine imajo elemente, kot so stranske vrstice ali stolpci enake širine, zato se vsebina in elementi lepo pretakajo po strani in tako ustvarjajo privlačno vizualno ravnovesje. V tej vadnici bomo razumeli, kako ustvariti postavitve polne širine z Elementorjem .
Kako ustvariti postavitve polne širine z Elementorjem
Za začetek postopka morate ustvariti novo stran in pritisniti Uredi z Elementorjem , da odprete urejevalnik Elementor.

Iz levostranskega stolpca povlecite možnost Slika in jo postavite na vrh strani v območju vsebine.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Izberite sliko iz medijske knjižnice s pritiskom na gumb Izberi svojo sliko .

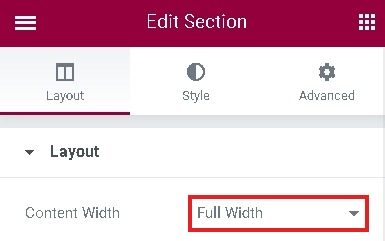
V stolpcu na levi spremenite širino vsebine v polno širino .

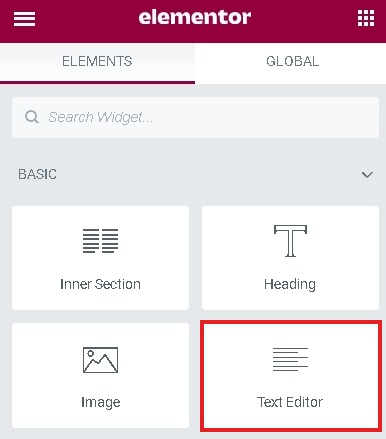
Če želite, lahko dodate nekaj besedila pod sliko, nato se pomaknite navzdol do Dodaj nov razdelek in iz stolpca dodajte urejevalnik besedila .

Dodajte nekaj besedila v blok urejevalnika besedila in shranite .
Predogled strani si lahko ogledate, kako izgleda, medtem ko je nastavitev polne širine na predlogi polne širine, vendar morate izvesti nekaj potrebnih korakov, da bo videti tako, kot želite.
Če želite imeti popolno predlogo polne širine, morate namestiti in aktivirati Elementor dodatek Elementor - Glava, noga in bloki . Poiščite Elementor v dodajanju novih vtičnikov in namestite Elementor - Glava, noga in bloki .

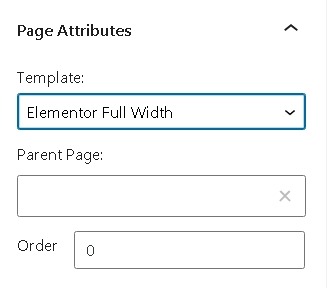
V atributih strani boste našli dve na novo nameščeni predlogi, npr. Elementor Full Width in Elementor Canvas .
Če želite doseči popolno predlogo polne širine, izberite predlogo Elementor polne širine za svojo stran.

Nadaljujte in si oglejte predogled strani, da vidite, ali morate kaj spremeniti, in če ne, lahko stran objavite in si ogledate svojo postavitev v polni širini v akciji.
Tako lahko z Elementorjem ustvarite postavitve polne širine na svojem spletnem mestu. Pustite komentar, če se vam zdi ta vadnica uporabna. Ne pozabite, da se nam pridružite na Facebooku in Twitterju , da nikoli ne zamudite objave.




