Ko ustvarite spletno mesto WordPress, imate določene cilje, za katere delate. Naj bo vaše spletno mesto slavno, ima velik promet ali večjo prodajo, zahteva vrsto taktik, da pridete do njega.

Ustvarjanje pojavnega okna za odštevanje je še en trik za povečanje vaše prodaje, tako da ustvarite nujnost v mislih kupca in ga spodbudite, da hitro ukrepa.
Ne samo to, pojavna okna z odštevanjem, ko so lepo ustvarjena, lahko spodbudijo celotno zasnovo in učinek spletnega mesta. V tej vadnici bomo razumeli, kako ustvariti pojavno okno za odštevanje na WordPressu s pomočjo Elementor Page Builder .
Kako ustvariti pojavno okno za odštevanje z Elementorjem
Za to vadnico bomo uporabljali Elementor Pro. Z Elementor Popup Builder dobimo na tone predlog in modelov, ki jih lahko takoj uporabite za ustvarjanje pojavnega okna.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
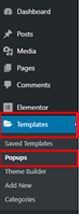
Začni zdajKo imate nameščen in aktiviran Elementor Pro, se pomaknite naprej na nadzorno ploščo in v možnosti Predloga pojdite na Pojavna okna .

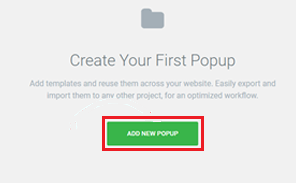
Pritisnite gumb Dodaj novo pojavno okno na strani in se pomaknite naprej.

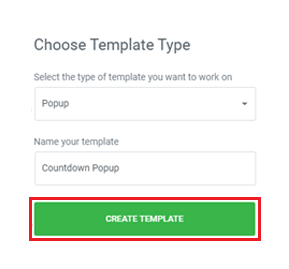
Prišli boste na stran, podobno obrazcu, kjer boste dodali podrobnosti o pojavnem oknu, kot sta vrsta in ime pojavnega okna.

Ko vnesete svoje podatke, pritisnite gumb za ustvarjanje pojavnega okna.
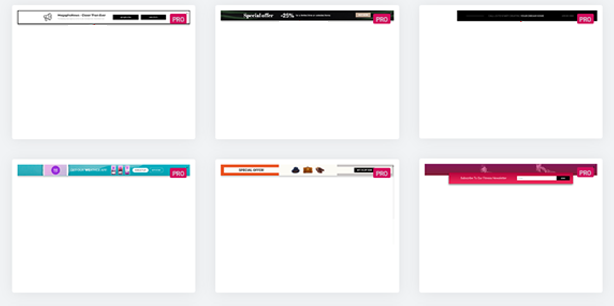
Preusmerjeni boste v knjižnico Elementor, kjer boste videli številna že pripravljena pojavna okna. Poiščite Hello Bar v knjižnici in izberite eno iz knjižnice.

Medtem ko bomo z Elementorjem ustvarjali pojavno okno iz nič. Ostanite z nami, da boste videli, kako lahko preprosto ustvarite želeno pojavno okno.
Zaprite pojavno knjižnico in pojdite na Nastavitve v meniju Elementor.
V zavihku Nastavitve morate obstoječi niz zamenjati s spodaj navedenimi.
- Širina: 100 VW
- Višina: 300 px
- Navpični položaj: zgoraj
- Vhodna animacija: Fade In
- Trajanje animacije: 2,2 sekunde
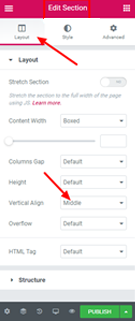
Pomaknite se na zavihek Slogi in naredite te spremembe.
- Barva: 4EBBC6
- Vrsta obrobe: trdna
- širina: 20
- Barva obrobe: bela
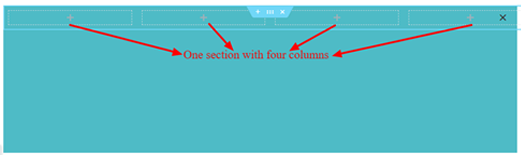
Ko naredite vse zgoraj navedene spremembe, dodajte razdelek s štirimi stolpci.

Prepričajte se, da so stolpci navpično poravnani s sredino.

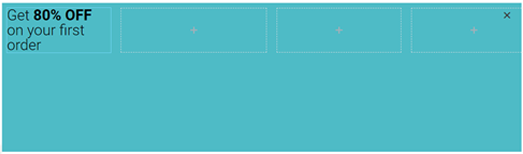
Če želite ustvariti naslov za pojavno okno, povlecite pripomoček naslova in ga spustite v prvi stolpec ter vnesite svoj naslov.

Nato morate dodati gumb tik pod pripomočkom za naslove.
Na zavihku Vsebina v gumbih za urejanje nastavite besedilo gumba na "Kupite zdaj!" .
Na zavihku Slog gumbov za urejanje naredite naslednje spremembe.
- Barva ozadja: prozorna
- Barva besedila: Črna
- Položaj obrobe: spodaj
- Vrsta obrobe: trdna
- Širina obrobe: 2px
- Polmer meje: Brez
- Nastavite odmik na dnu na 2px.

V knjižnici Elementor poiščite Countdown in povlecite pripomoček za odštevanje ter ga spustite v drugi stolpec.
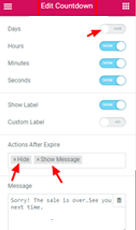
Če želite urediti pripomoček, pojdite na Uredi odštevanje in nato Vsebina . Če želite začeti odštevanje, ko obiskovalec prispe na vaše spletno mesto, nastavite vrsto odštevanja na Evergreen Timer , nastavite ga na 24 ur in skrijete » dneve «.
Po izteku razprodaje se prikaže sporočilo, na primer "Oprostite! Razprodaja je potekla."

Ko za uporabnika mine 24 ur, bo pojavno okno izginilo in prikazano bo sporočilo.
Zasnovo časovnika lahko spremenite tudi na zavihku slogi.
Nato povlecite slikovne pripomočke v levo, tj. tretji in četrti stolpec. Tem pripomočkom dodajte dve sliki.
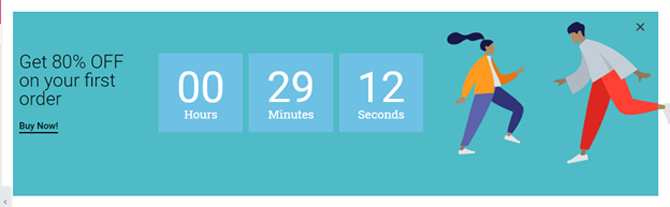
Vaše zadnje pojavno okno bo pripravljeno. Če ste uporabili enake nastavitve, kot so naše, bo pojavno okno videti takole.

Tako lahko ustvarite pojavno okno za odštevanje za vaše spletno mesto. Lahko spremenite nastavitve in naredite nekaj povsem drugega ali izberete eno iz knjižnice pojavnih oken, Elementor Page Builder ima vse možnosti.
To je vse od nas za to vadnico. Ne pozabite, da se nam pridružite na našem Facebooku in Twitterju , da boste še naprej prejemali posodobitve o naših vadnicah.




