Kot rezultat Divi Theme Builder se je začelo novo obdobje v ustvarjanju spletnih strani. S to novo funkcionalnostjo lahko svojim stranem in člankom dinamično dodate globalne noge. Če želite kateri koli strani ali objavi dodati nogo, preprosto uporabite Divi 's Theme Builder (ki je vključen v temo Divi). Zdaj vam bomo v tem članku pokazali, kako ustvariti in dodati globalno nogo na svoje spletno mesto. Poleg tega lahko brezplačno prenesete datoteko JSON!

Predogled
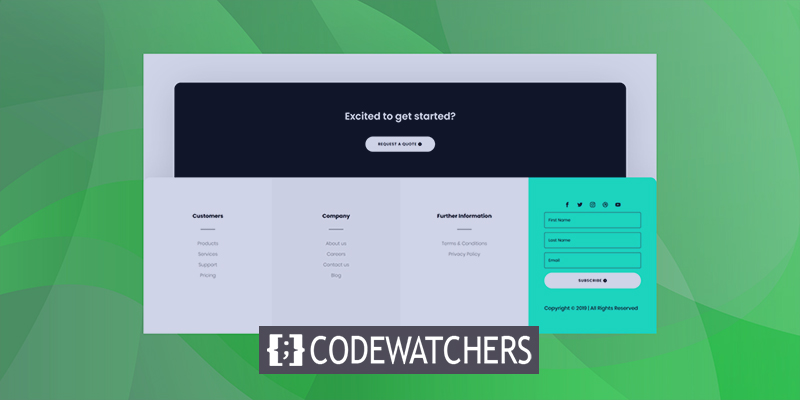
Preden začnemo, si najprej poglejmo, kako izgleda globalna noga na zaslonih različnih velikosti.

Postopek oblikovanja
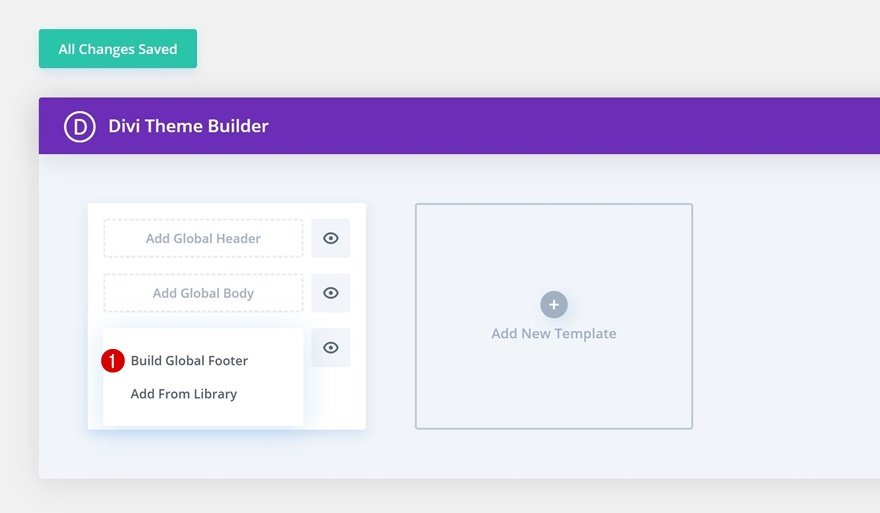
Najprej se prijavite v svojo nadzorno ploščo WordPress. V možnostih teme Divi se pomaknite do graditelja tem.

Tam imate možnost, da uporabite že obstoječo globalno nogo ali ustvarite novo iz nič s pomočjo knjižnice Divi. V tej lekciji bomo iz nič ustvarili nogo po meri, zato nadaljujte in izberite eno možnost.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Oddelek št. 1
BG barva
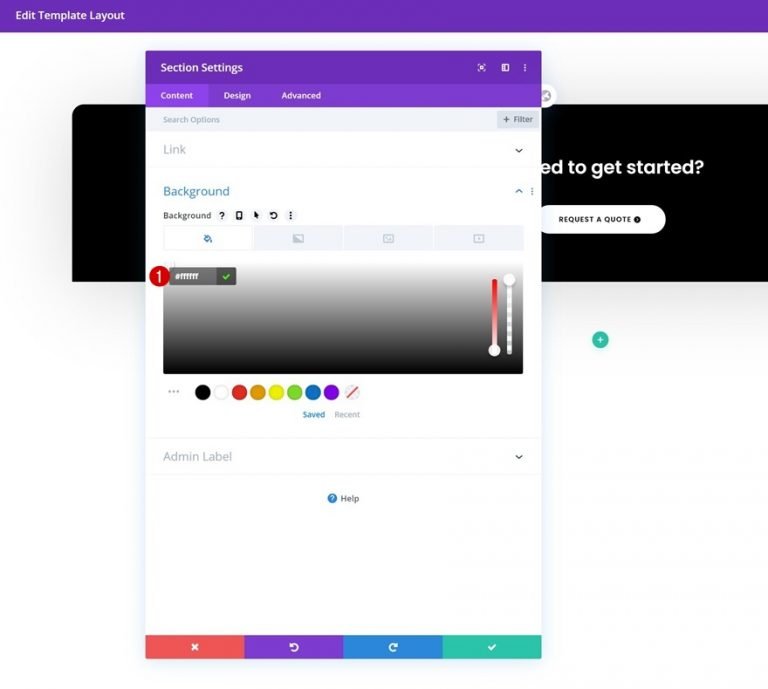
Zdaj je čas za ustvarjalnost! Odprite razdelek na strani in spremenite barvo ozadja razdelka.
- Barva ozadja: #000000

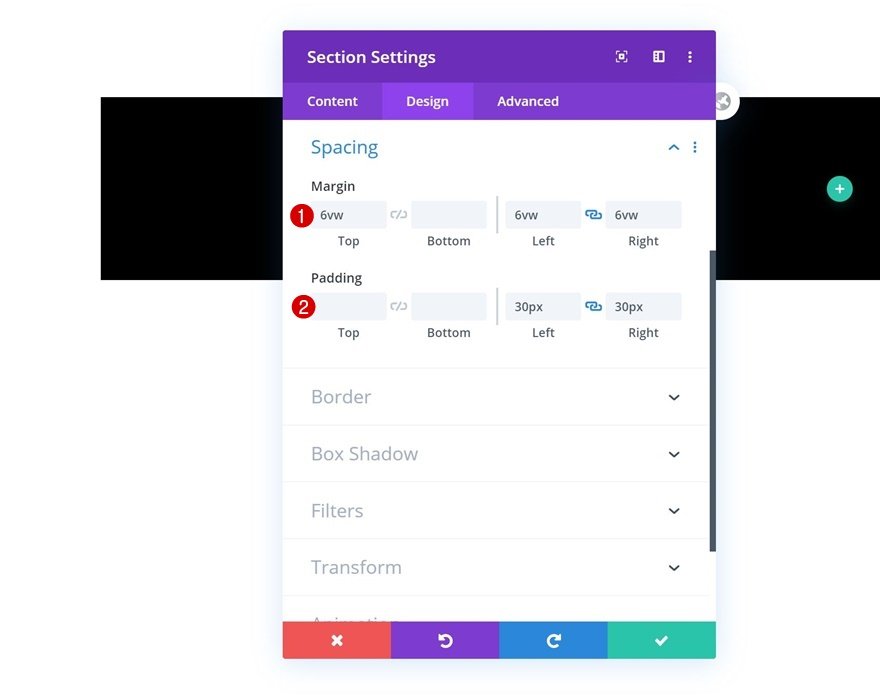
Razmik
Nato posodobite razmik odsekov v skladu z naslednjimi vrednostmi.
- Zgornja marža: 6vw
- Levi rob: 6vw
- Desni rob: 6vw
- Levo odmik: 30 slikovnih pik
- Desno odmikanje: 30 slikovnih pik

Meja
Naslednji korak je dodajanje obrobe na vrh, levo in desno.
- Zgoraj levo: 20 slikovnih pik
- Zgoraj desno: 20 slikovnih pik

Škatla senca
V nastavitve razdelka je treba vključiti tudi senco škatle.
- Moč zamegljenosti sence škatle: rgba(0,0,0,0,18)
- Barva sence: rgba(0,0,0,0,18)

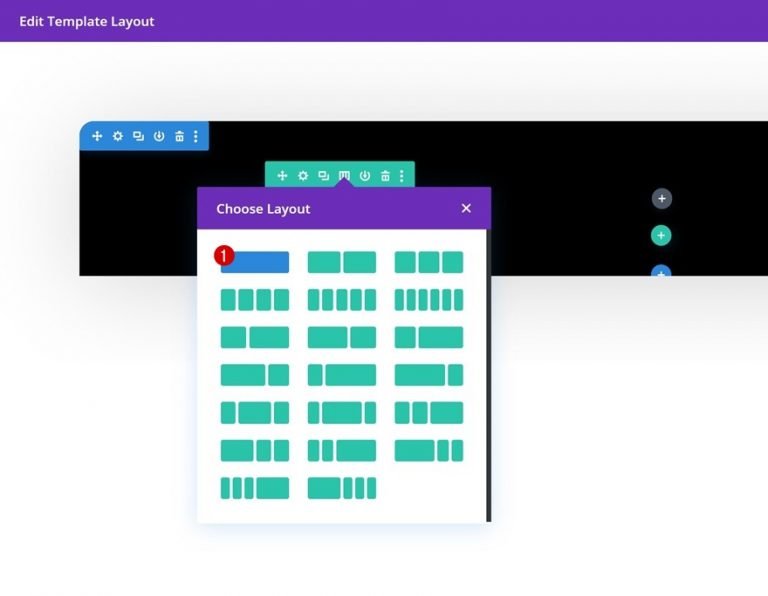
Dodaj novo vrstico
Zdaj dodajte novo vrstico z enim stolpcem v razdelek.

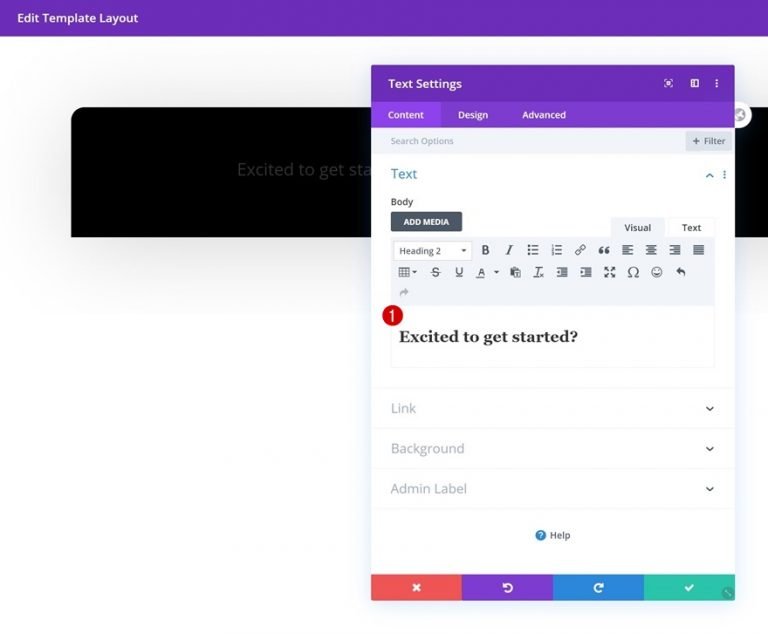
Dodaj nov besedilni modul
Nato dodajte besedilni modul in temu modulu dodajte nekaj kopije.

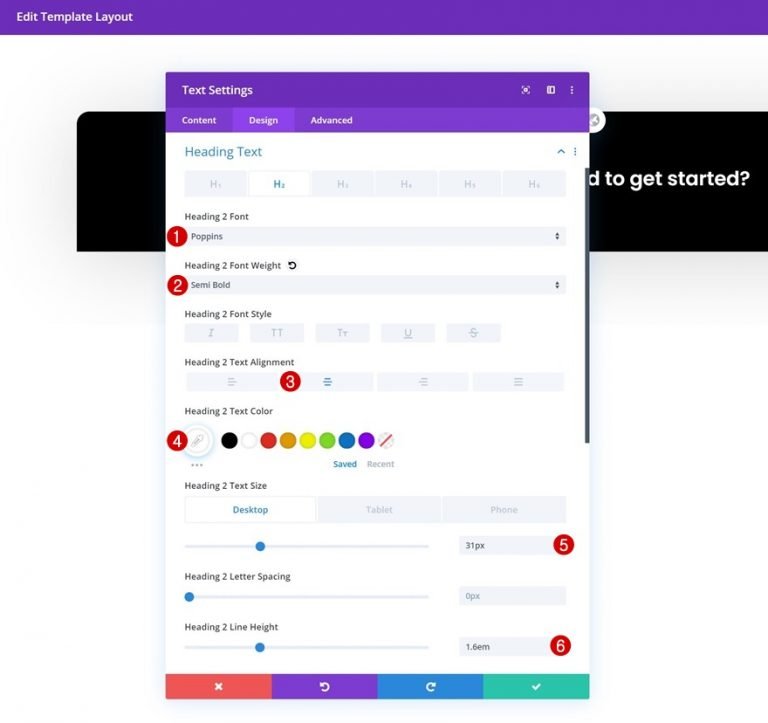
Nastavitve besedila H2
Po potrebi spremenite nastavitve besedila H2 v zavihku načrtovanja modula:
- Pisava naslova 2: Poppins
- Teža pisave naslova 2: polkrepko
- Naslov 2 Poravnava besedila: na sredino
- Barva besedila naslova 2: #ffffff
- Velikost besedila naslova 2: 31 slikovnih pik (namizje), 24 slikovnih pik (tablični računalnik), 18 slikovnih pik (telefon)
- Naslov 2 Višina vrstice: 1,6 em

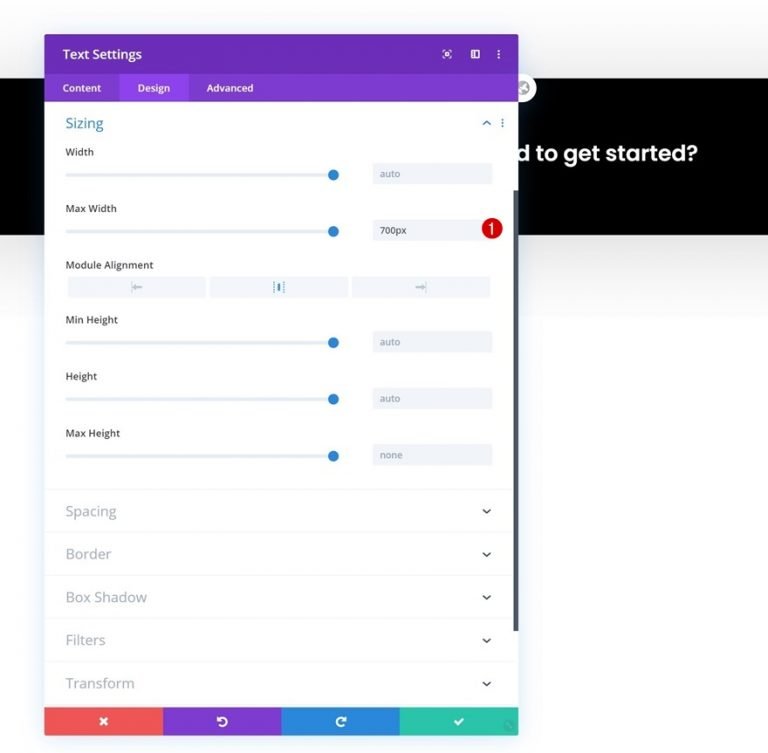
Velikost besedilnega modula
Modul mora imeti tudi največjo širino.
- Največja širina: 700 slikovnih pik

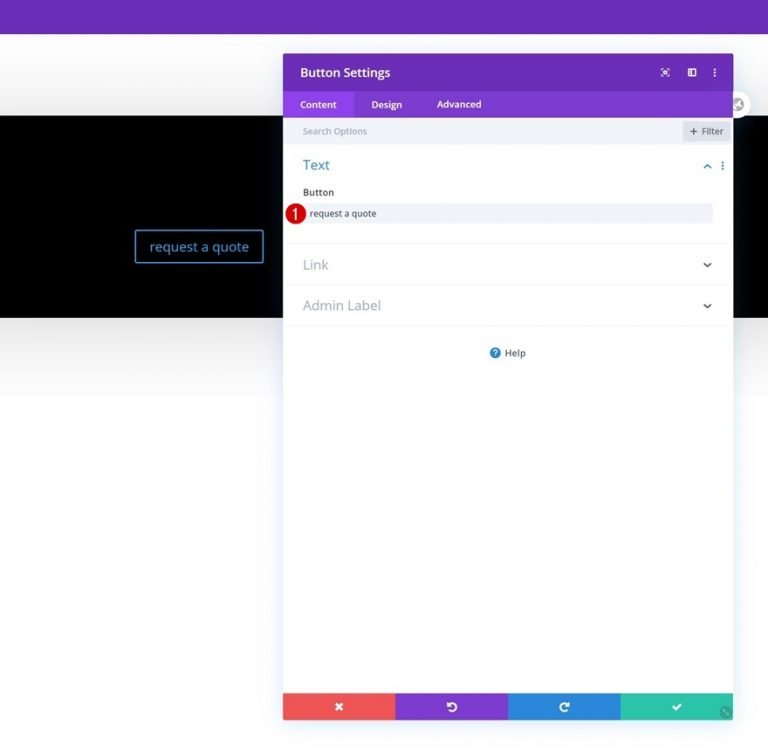
Dodaj modul gumbov
Tik pod besedilnim modulom dodajte modul gumbov in ga napolnite s poljubno kopijo.

Poravnava gumbov
Spremenite poravnavo gumbov na sredino na zavihku načrtovanja modula.
- Poravnava gumbov: na sredini

Nastavitve gumba
Zdaj pa oblikujemo gumb.
- Uporabite sloge po meri za gumb: Da
- Velikost besedila gumba: 12px
- Barva besedila gumba: #000000
- Barva ozadja gumba: #FFFFFF
- Širina obrobe gumba: 0px

- Polmer obrobe gumba: 100 slikovnih pik
- Razmik med črkami gumbov: 1px
- Pisava gumba: Poppins
- Teža pisave gumba: polkrepko
- Slog pisave gumba: velike črke

Razmik med gumbi
Čas je, da dodate nekaj oblazinjenja po meri.
- Zgornje oblazinjenje: 14px
- Spodnje oblazinjenje: 14 slikovnih pik
- Levo odmikanje: 40 slikovnih pik
- Desni odmik: 58 slikovnih pik

Oddelek št. 2
Barva ozadja
Naslednje normalno poglavje je tukaj! Izberite belo barvo ozadja za razdelek.
- Barva ozadja: #ffffff

Razmik
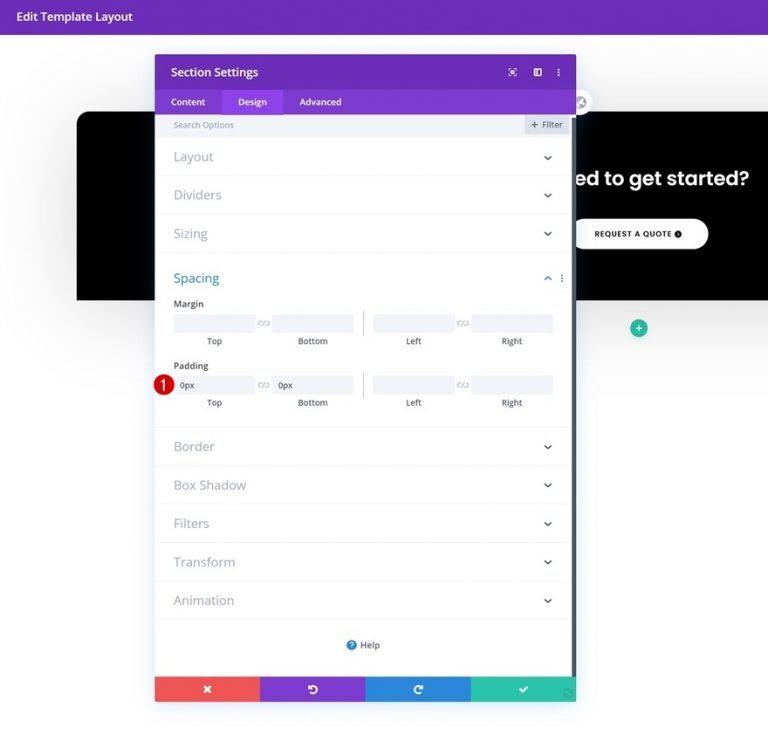
Odstranite vso oblazinjenje od zgoraj in spodaj.
- Zgornje oblazinjenje: 0px
- Spodnje odmikanje: 0px

Meja
Odsek mora imeti dodan tudi polmer obrobe.
- Zgoraj levo: 20 slikovnih pik
- Zgoraj desno: 20 slikovnih pik

Škatla senca
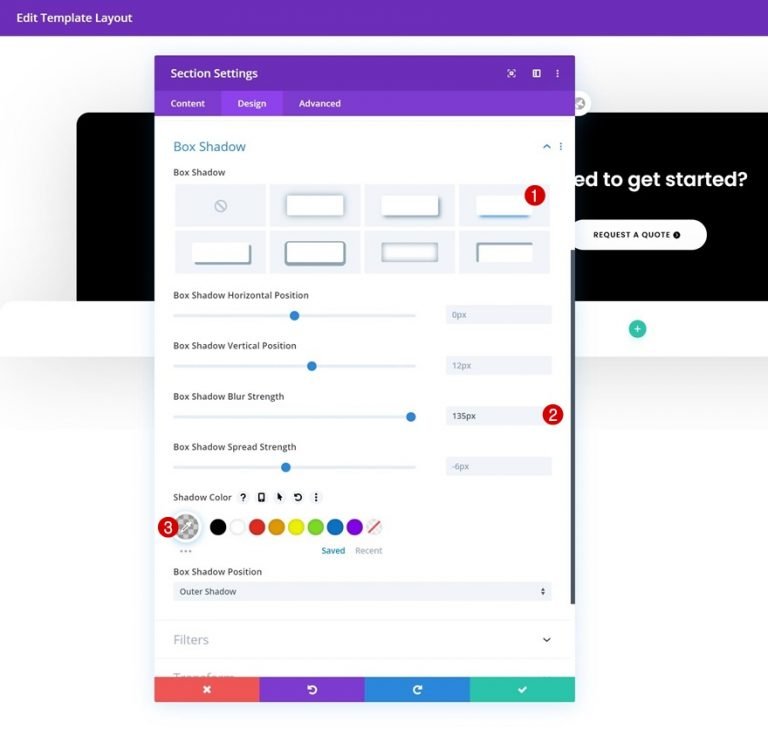
Zdaj dokončajte urejanje razdelka tako, da dodate senco polja.
- Moč zamegljenosti sence škatle: 135 slikovnih pik
- Barva sence: rgba(0,0,0,0,18)

Dodaj novo vrstico
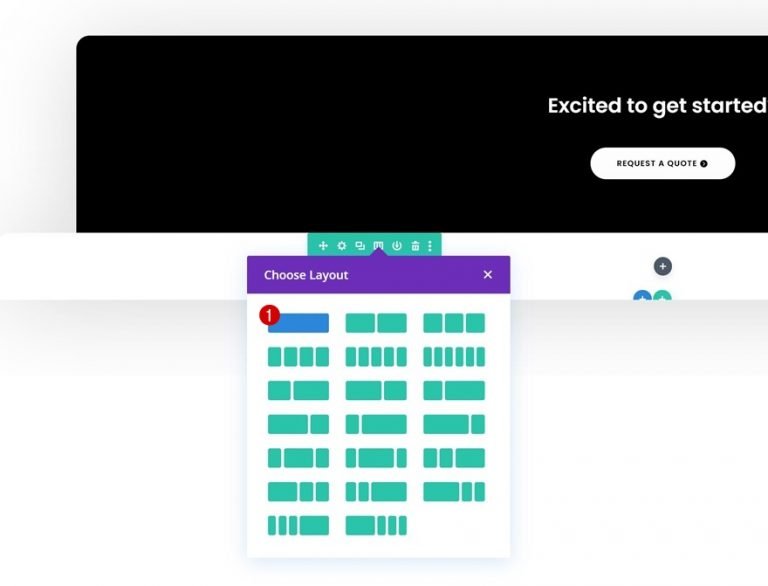
Zdaj lahko v svoj razdelek dodate novo vrstico, tako da sledite tem navodilom:

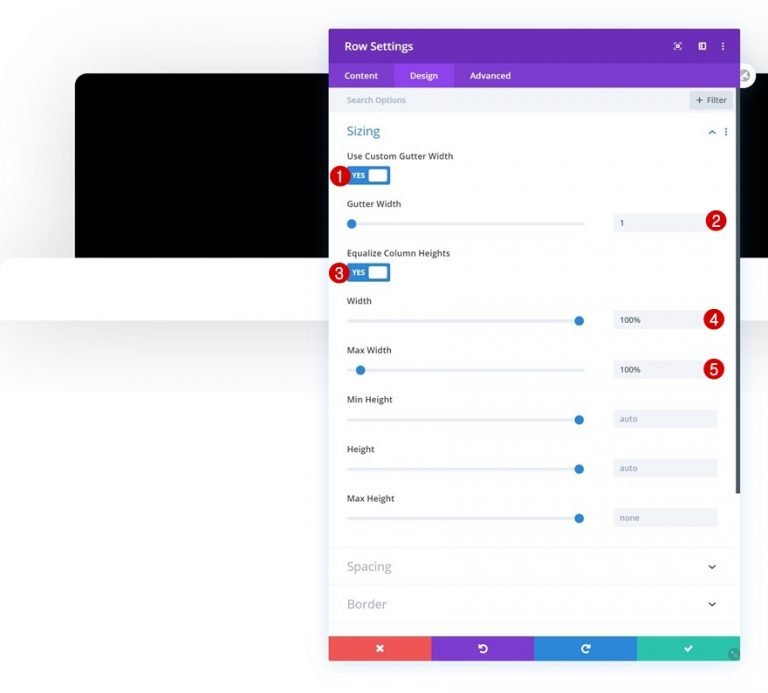
Velikost vrstic
Odprite nastavitve vrstice in omogočite vrstici, da zavzame celoten zaslon brez dodajanja dodatnih modulov.
- Uporabite širino žleba po meri: Da
- Širina žleba: 1
- Izenači višino stolpcev: Da
- Širina: 100%
- Največja širina: 1000 x 025

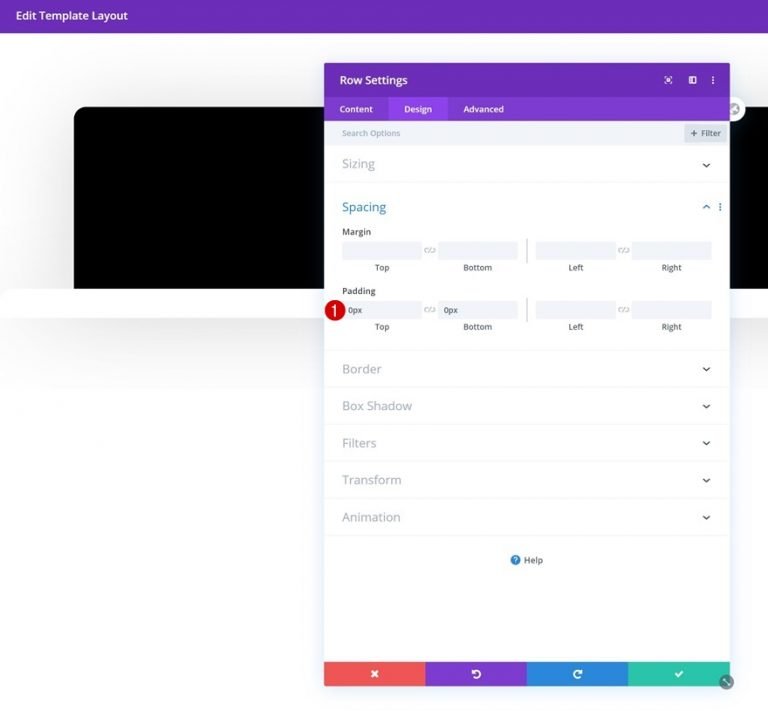
Razmik med vrsticami
Odstranite oblazinjenje vrstice na vrhu in na dnu.
- Zgornje oblazinjenje: 0px
- Spodnje odmikanje: 0px

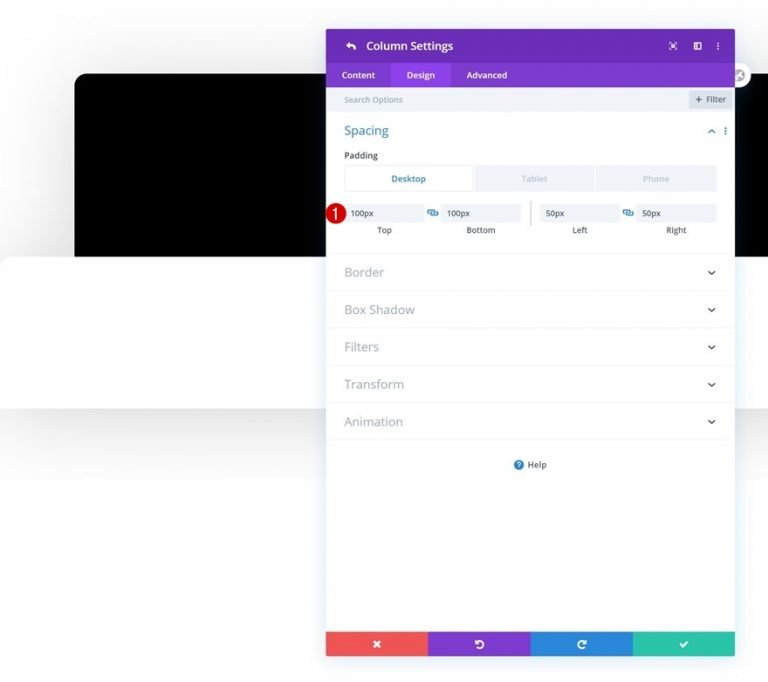
Razmik med stolpci
Pojdite na nastavitve stolpcev in dodajte posebne vrednosti oblazinjenja za različne širine zaslona.
- Zgornje oblazinjenje: 100 slikovnih pik (namizni računalnik), 50 slikovnih pik (tablični telefon &)
- Spodnje odmikanje: 100 slikovnih pik (namizje), 50 slikovnih pik (telefon tabličnega računalnika &)
- Levo odmik: 50 slikovnih pik
- Desno odmikanje: 50 slikovnih pik

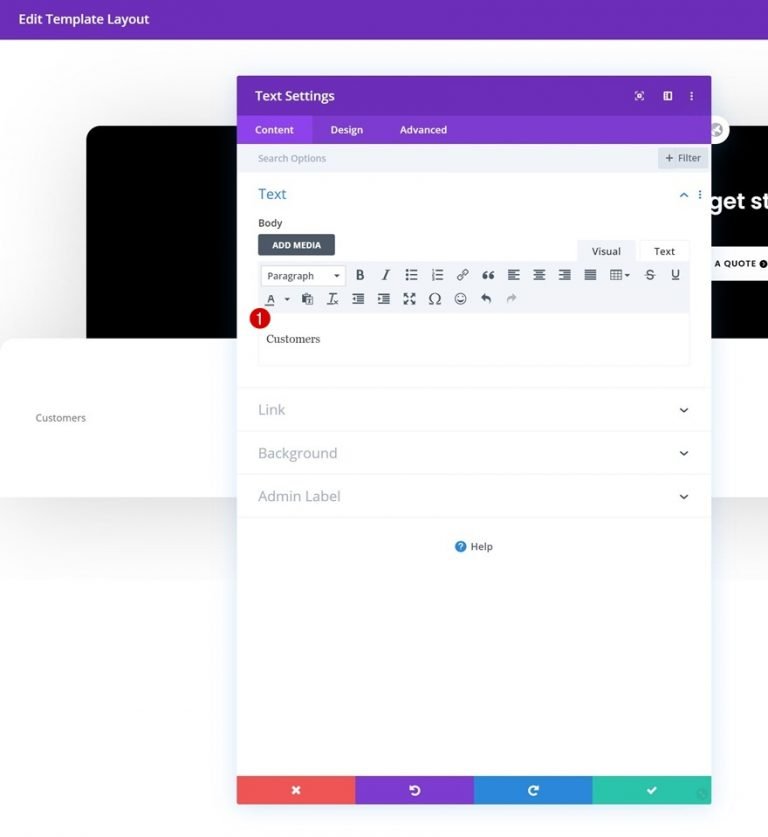
Besedilni modul 1
Zdaj ali nikoli je za dodatke modulov! Dodajte standardni besedilni modul v stolpec 1 in ga napolnite s tem, kar izberete.

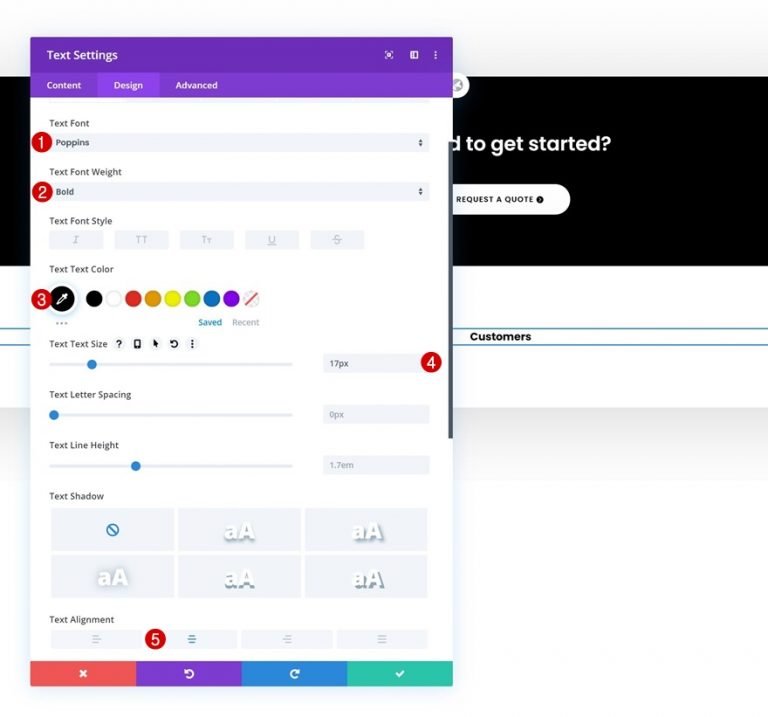
Nastavitve besedila
Po potrebi spremenite nastavitve besedila v zavihku načrtovanja modula:
- Pisava besedila: Poppins
- Teža pisave besedila: krepko
- Barva besedila: #000000
- Velikost besedila: 17px
- Poravnava besedila: na sredino

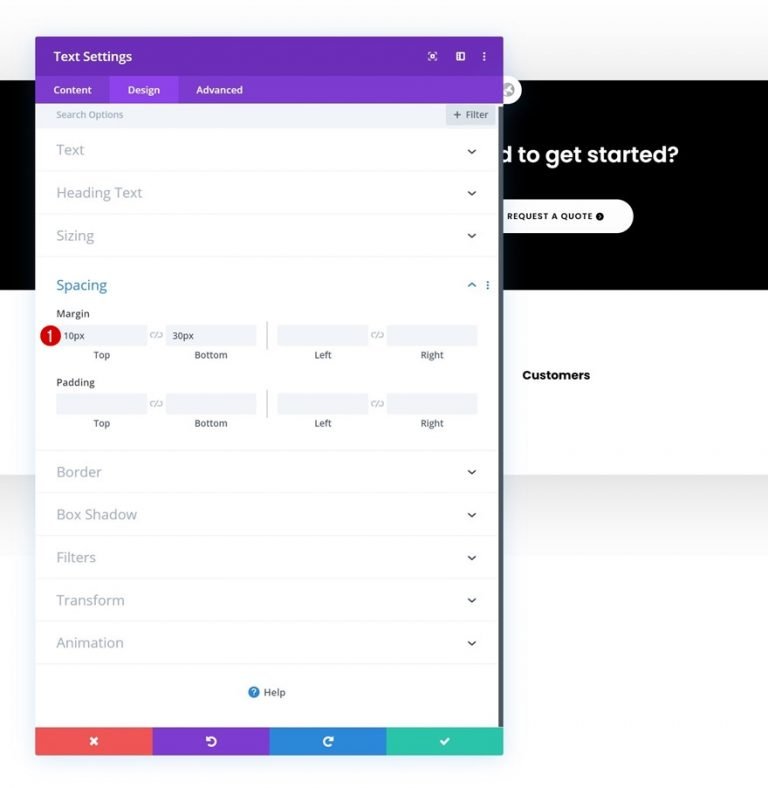
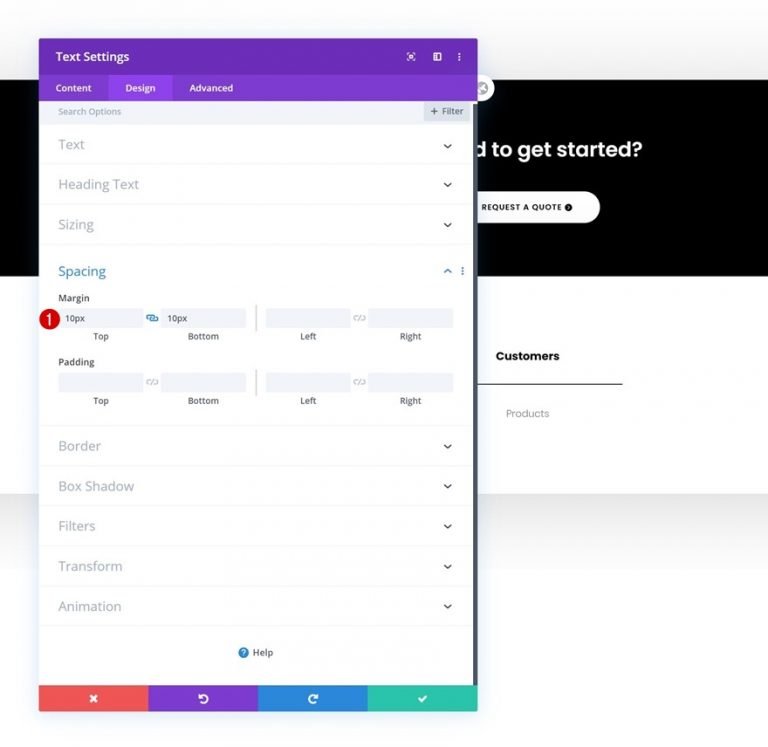
Razmik
Naslednji korak je dodati nekaj edinstvenih zgornjih in spodnjih robov.
- Zgornji rob: 10px
- Spodnji rob: 30 slikovnih pik

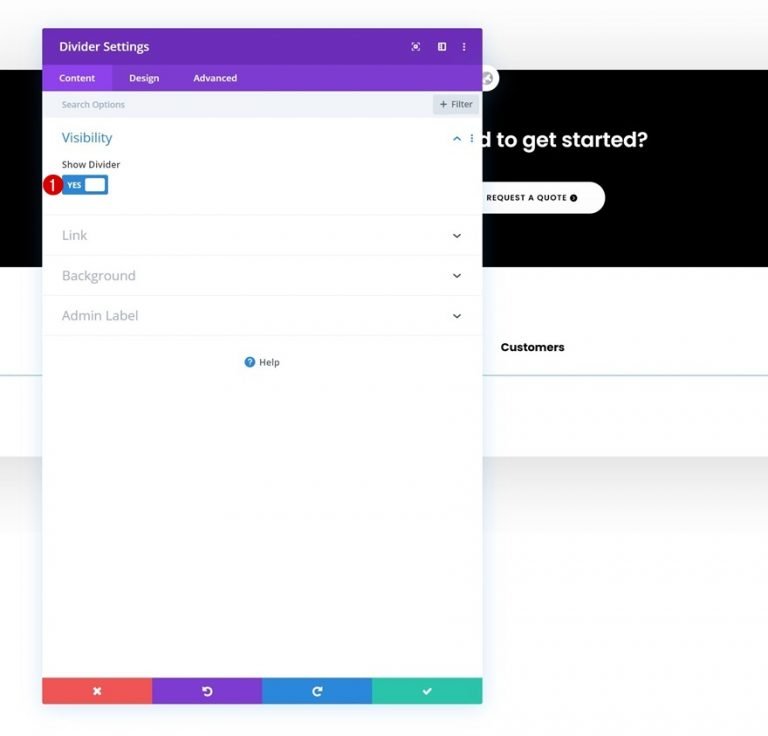
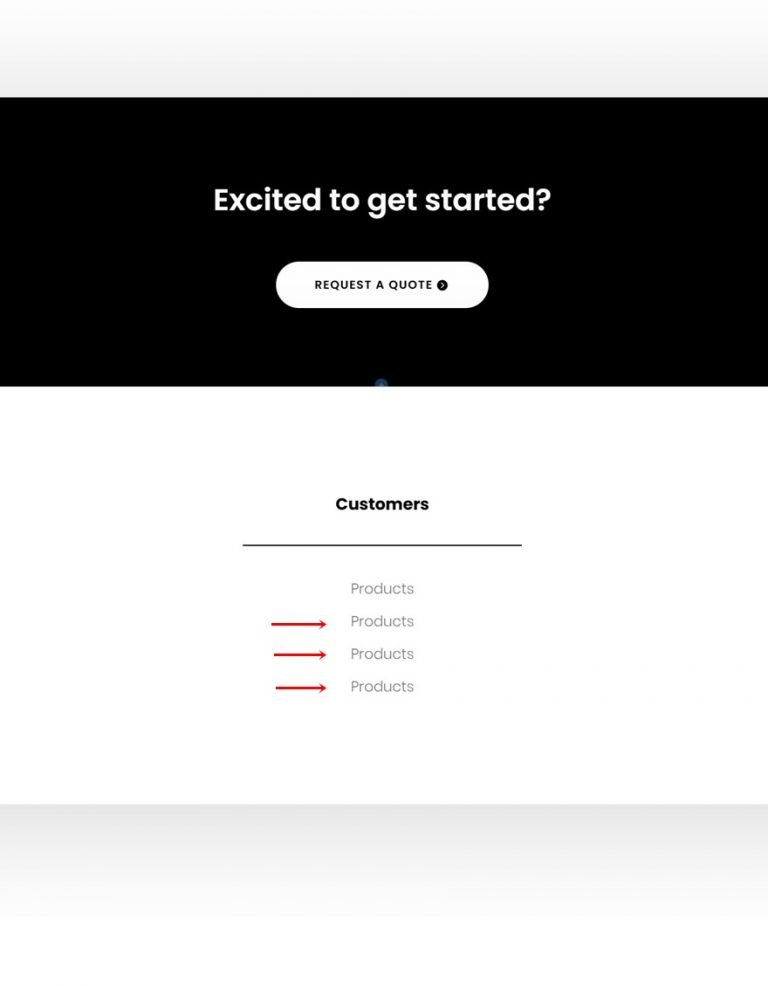
Vidnost razdelilnega modula
Delilne module lahko dodate tik pod besedilni modul, če je potrjena možnost 'Pokaži delilnik'.
- Razdelilnik prikazov: Da

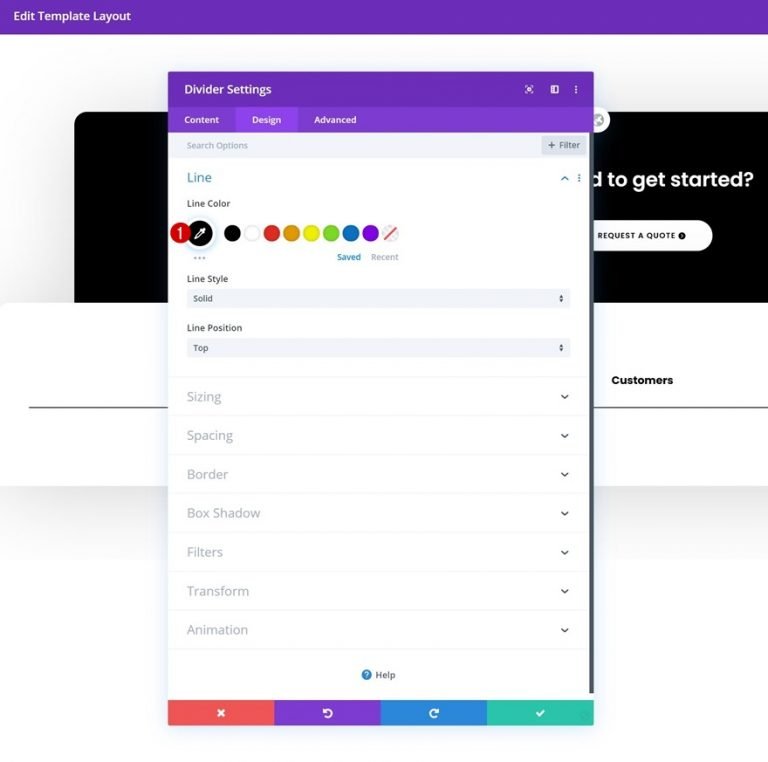
vrstica
Zdaj spremenite barvo.
- Barva vrstice: #000000

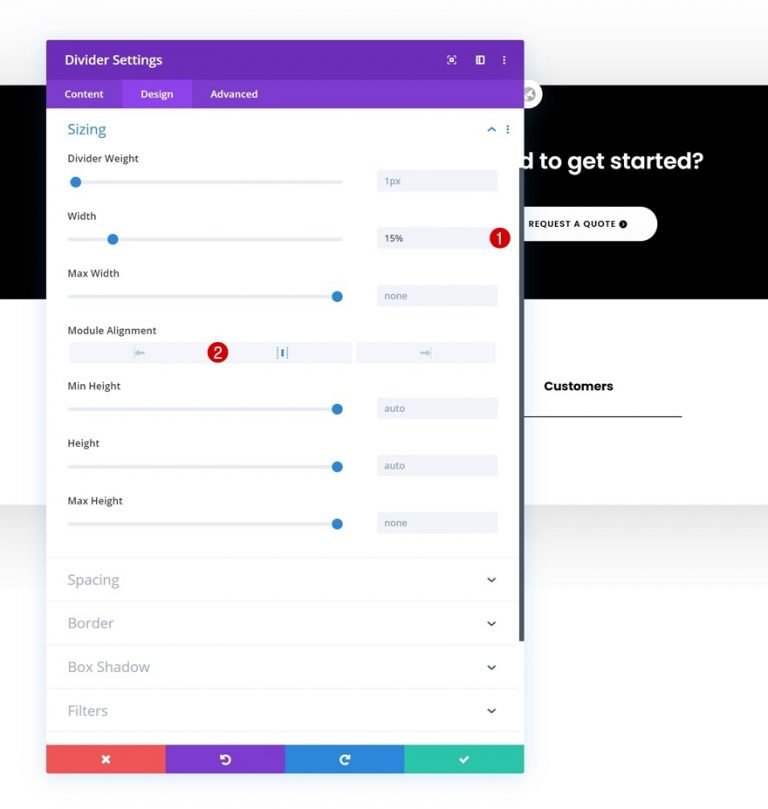
Dimenzioniranje
Velikost delilnika se lahko tudi spremeni.
- Širina: 15%
- Poravnava modula: Center

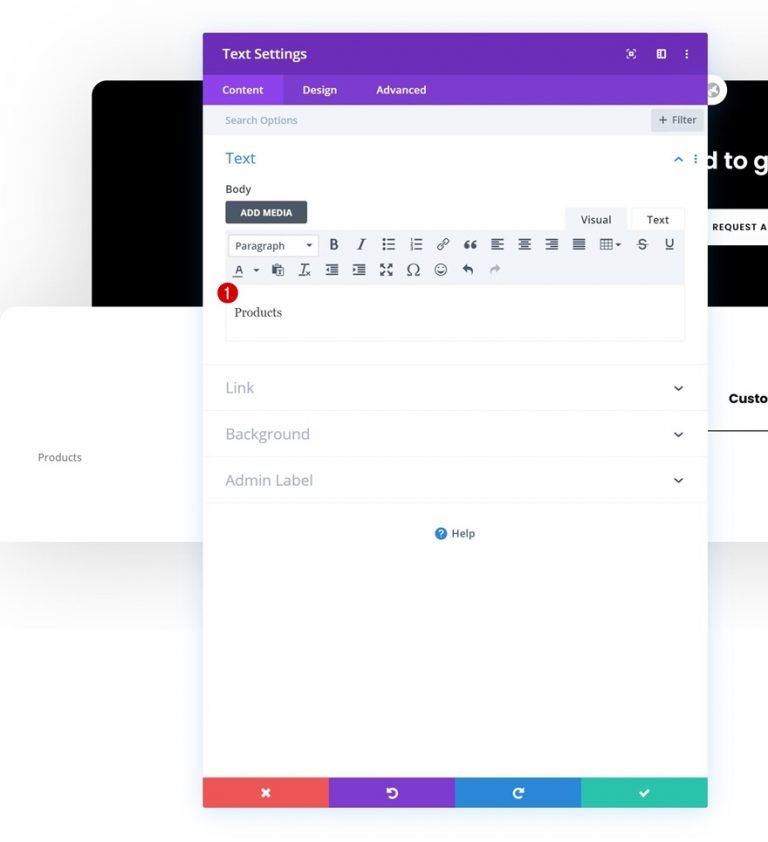
Besedilni modul 2
Besedilne module je zdaj mogoče dodati stolpcu.

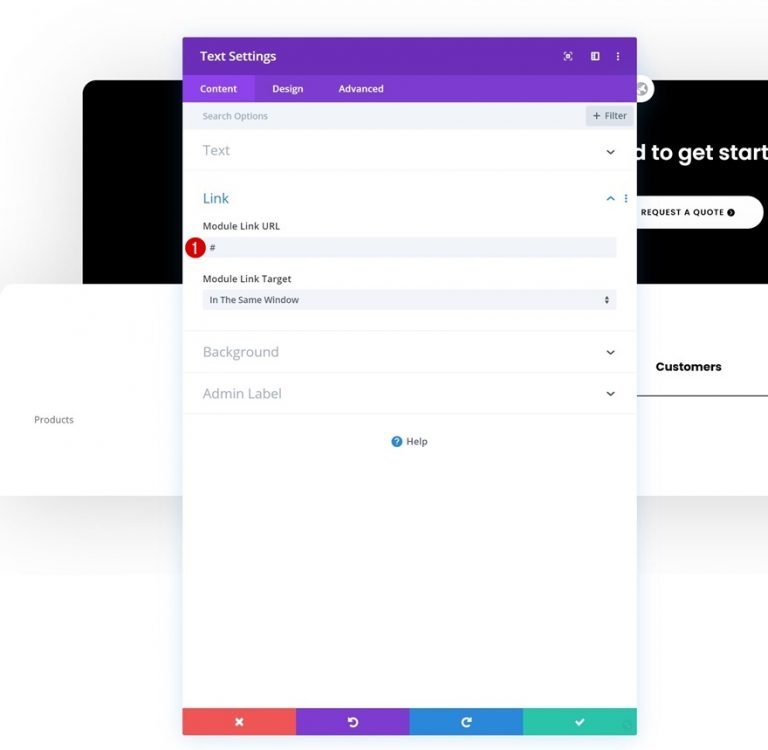
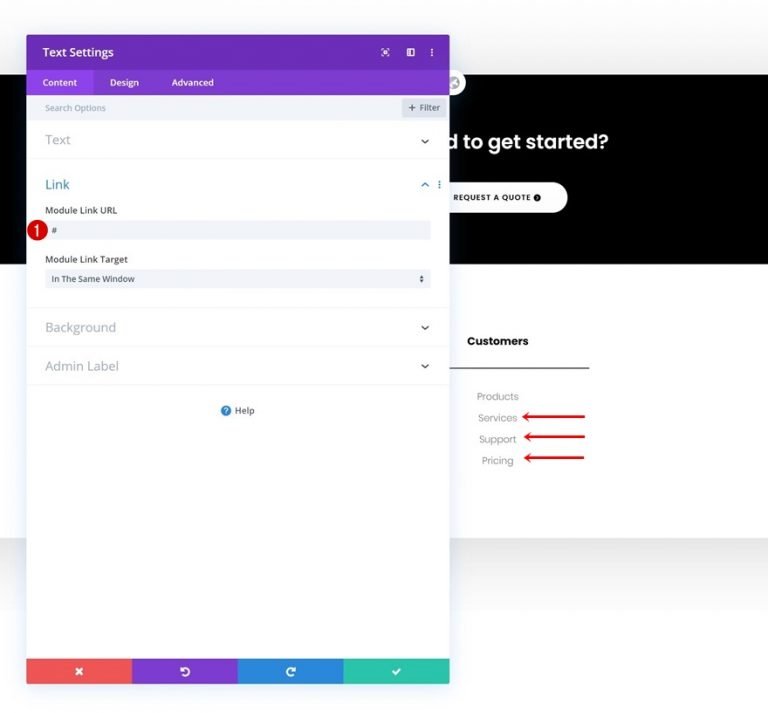
Povezava
Vključite URL na stran, na katero želite usmeriti ta modul.

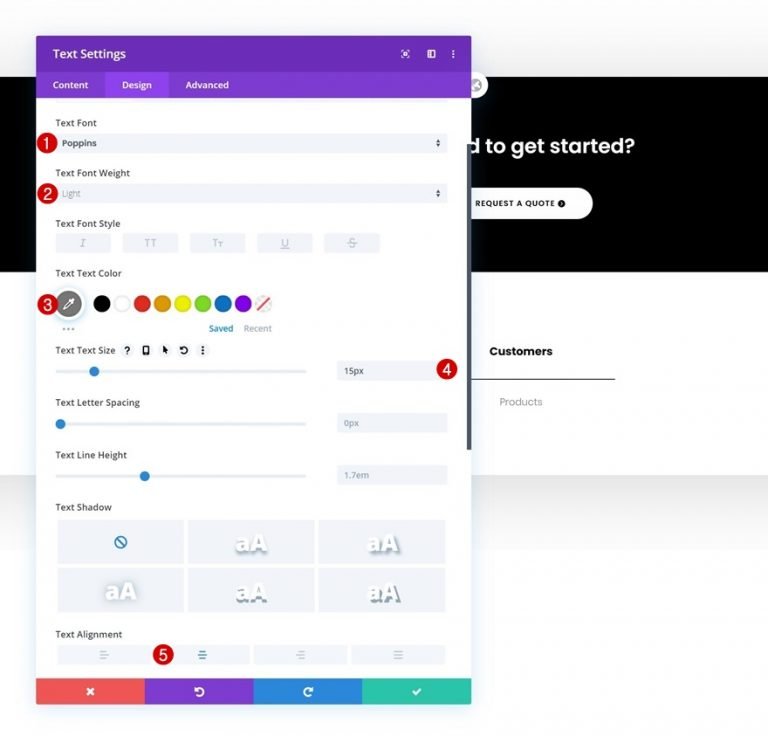
Nastavitve besedila
Na zavihku načrtovanje prilagodite nastavitve besedila, kot sledi:
- Pisava besedila: Poppins
- Teža pisave besedila: Svetla
- Barva besedila: #777777
- Velikost besedila: 15px
- Poravnava besedila: na sredino

Razmik
Vključite tudi nekaj prostora na vrhu in dnu strani.
- Zgornji rob: 10px
- Spodnji rob: 10 slikovnih pik

Besedilni modul 2 Kloniranje
Drugi besedilni modul v stolpcu je mogoče klonirati neomejeno število krat, ko je končana izdelava (odvisno od tega, koliko elementov v nogi, ki jih je mogoče klikniti, želite vključiti).

Spremeni povezave
Za vsako kopijo ne pozabite posodobiti vsebine in povezav modula.

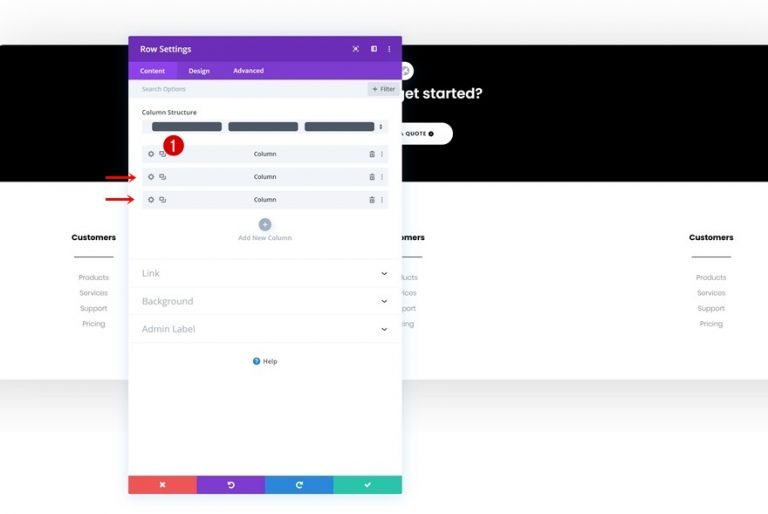
Kloniraj stolpec dvakrat
Stolpec lahko klonirate dvakrat, ko končate z gradnjo njega in vseh njegovih modulov.

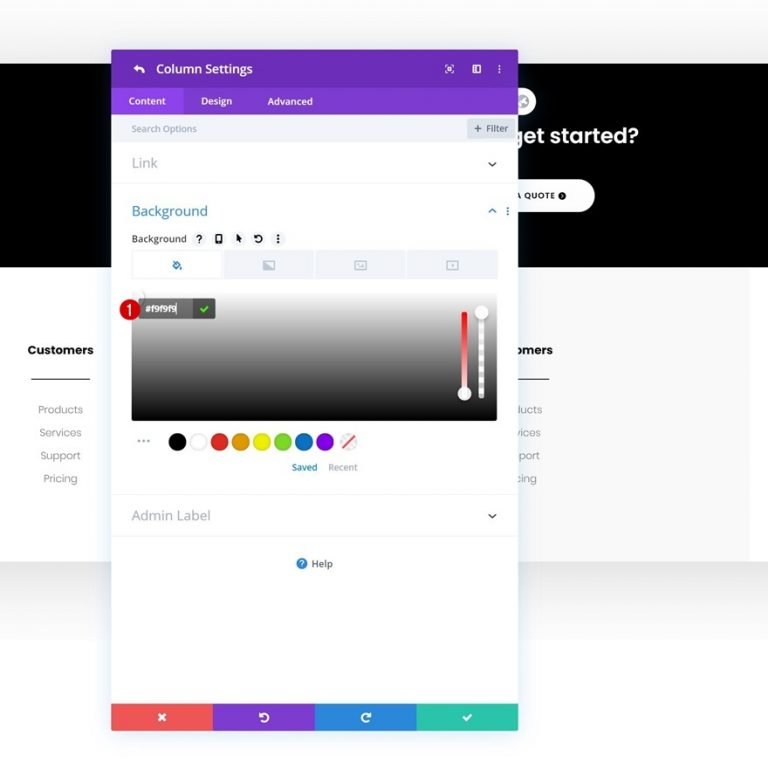
Stolpec 2 BG Sprememba barve
Stolpec lahko klonirate dvakrat, ko končate z gradnjo njega in vseh njegovih modulov.
- Barva ozadja 2. stolpca: #f9f9f9

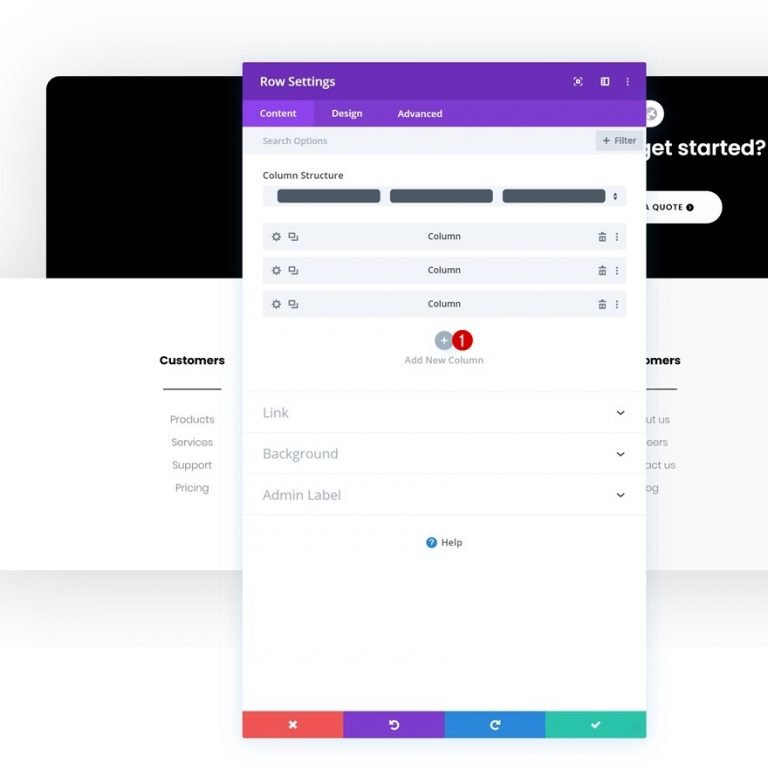
Dodaj nov stolpec
Nato je treba dodati četrti stolpec.

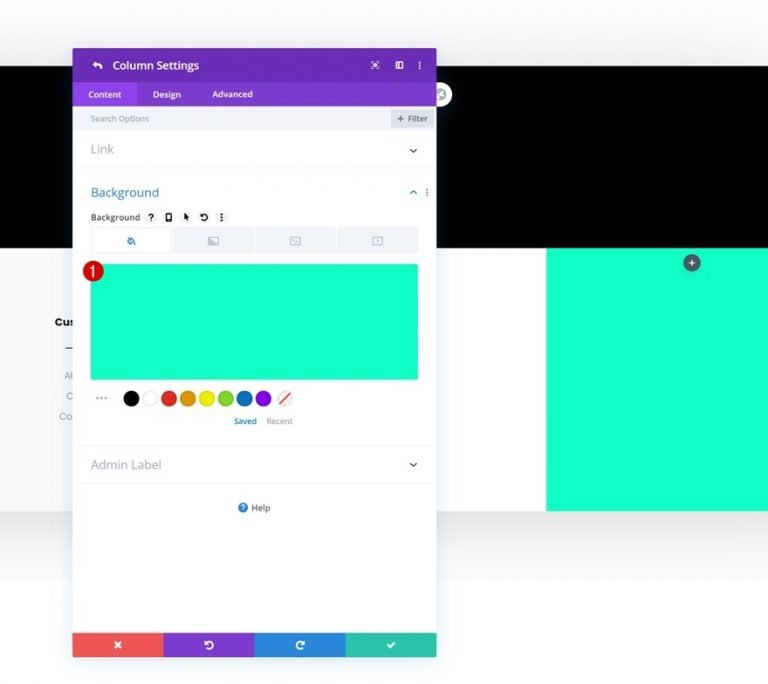
Barva ozadja
Obarvajte ozadje novega stolpca.
- Barva ozadja: #0fffc7

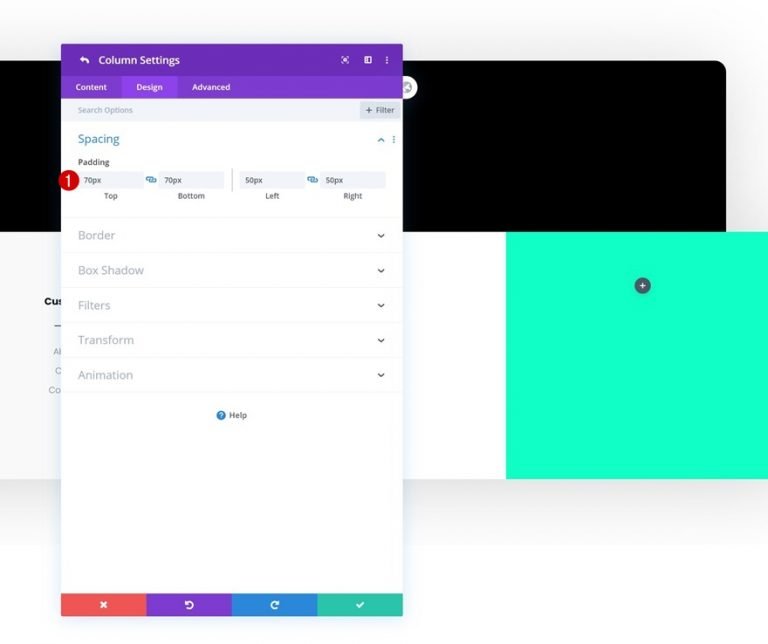
Razmik
Poleg vrednosti polnila v stolpcu.
- Zgornje oblazinjenje: 70 slikovnih pik
- Spodnje odmikanje: 70 slikovnih pik
- Levo odmik: 50 slikovnih pik
- Desno odmikanje: 50 slikovnih pik

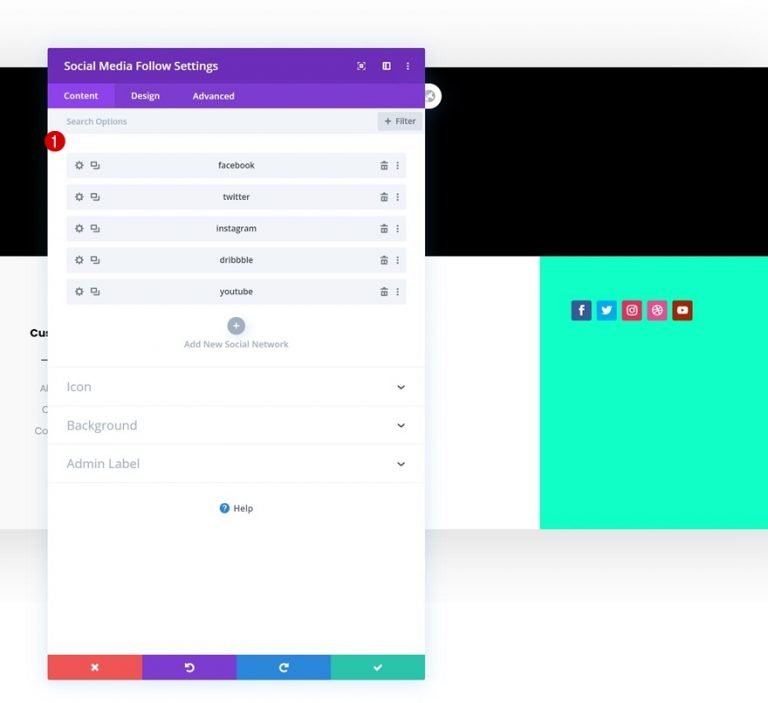
Ikona družbenih medijev
Dodajte modul za spremljanje družbenih medijev v stolpec 4, da dokončate tabelo.

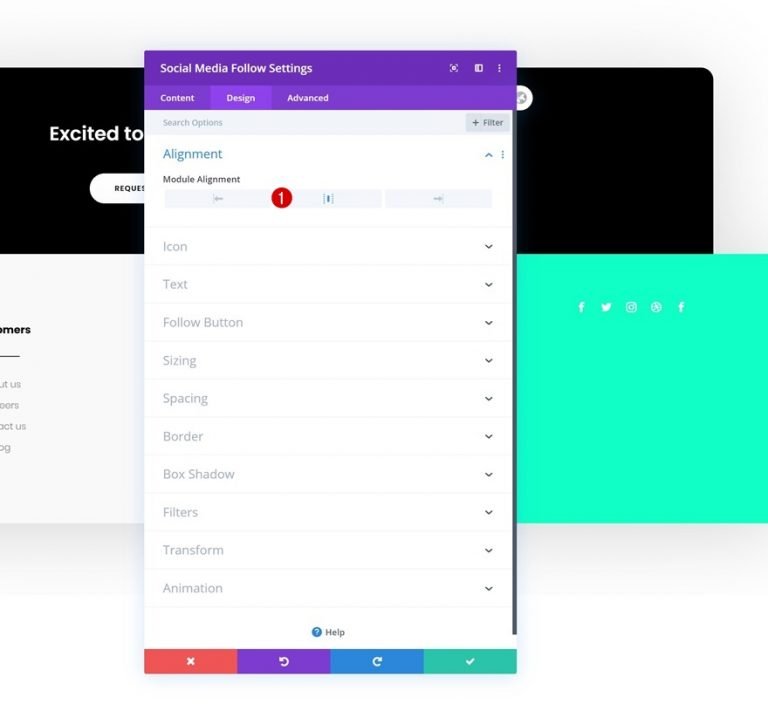
Poravnava
Na zavihku Design prilagodite položaj modula.
- Poravnava modula: središče

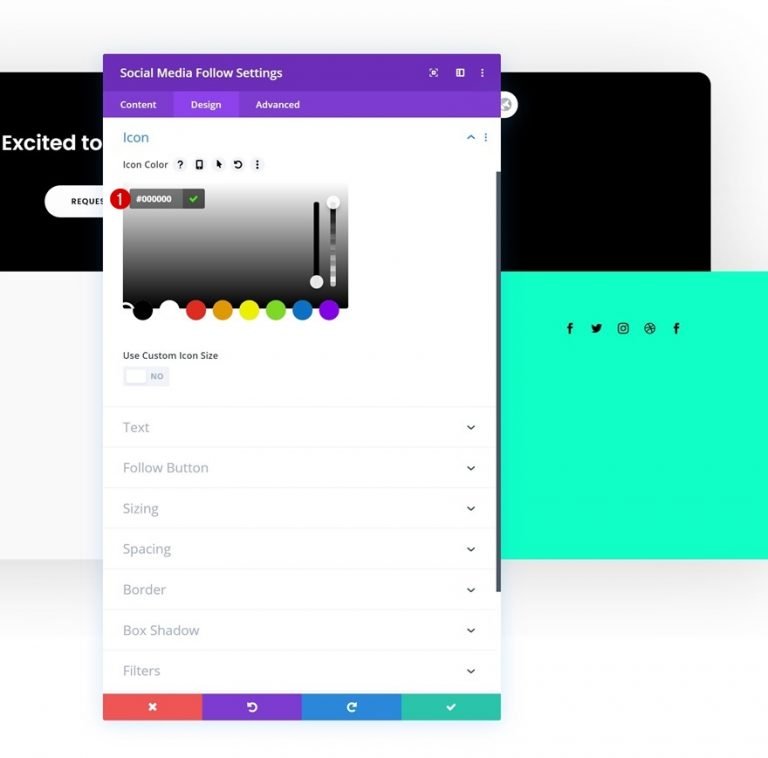
ikona
Zdaj spremenite barvo ikone.
- Barva ikone: #000000

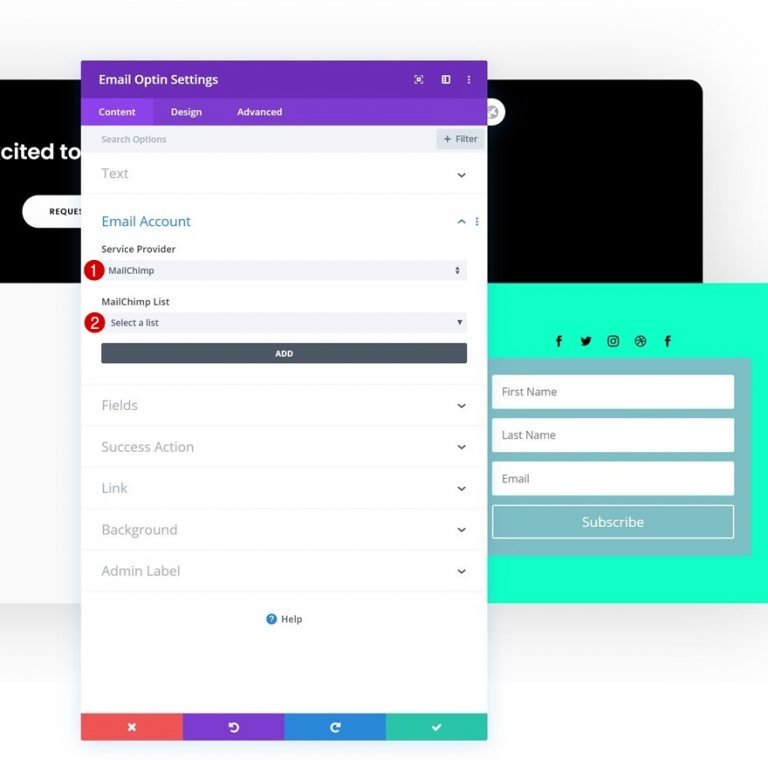
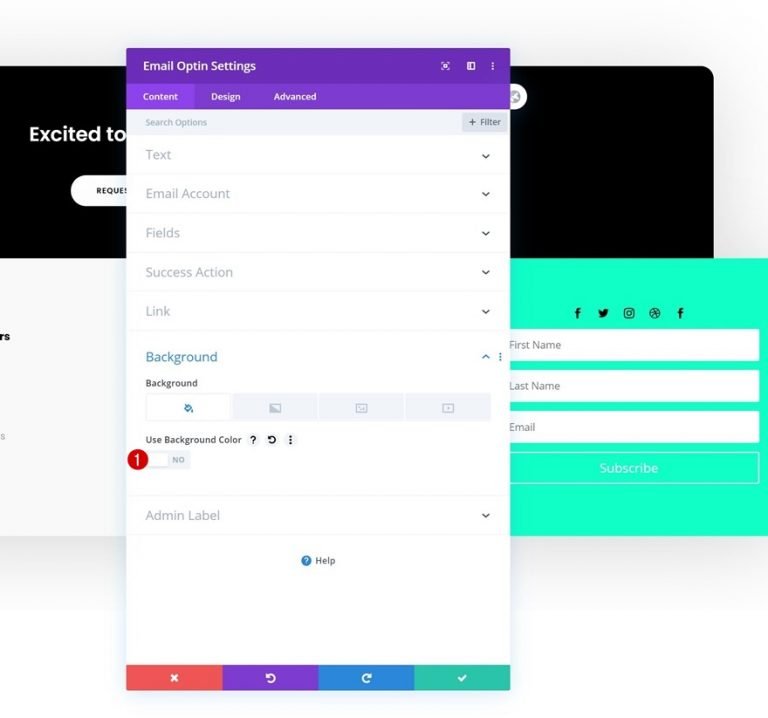
E-poštni modul
Nadaljujte tako, da v stolpec 4 vstavite modul za prijavo e-pošte, nato pa izbrišete naslov in vsebino telesa. Nato povežite osebni e-poštni račun. Če e-poštni račun ni dodan, se modul ne bo prikazal, ko zapustite graditelj.

Prav tako odstranite BG iz e-poštnega modula.

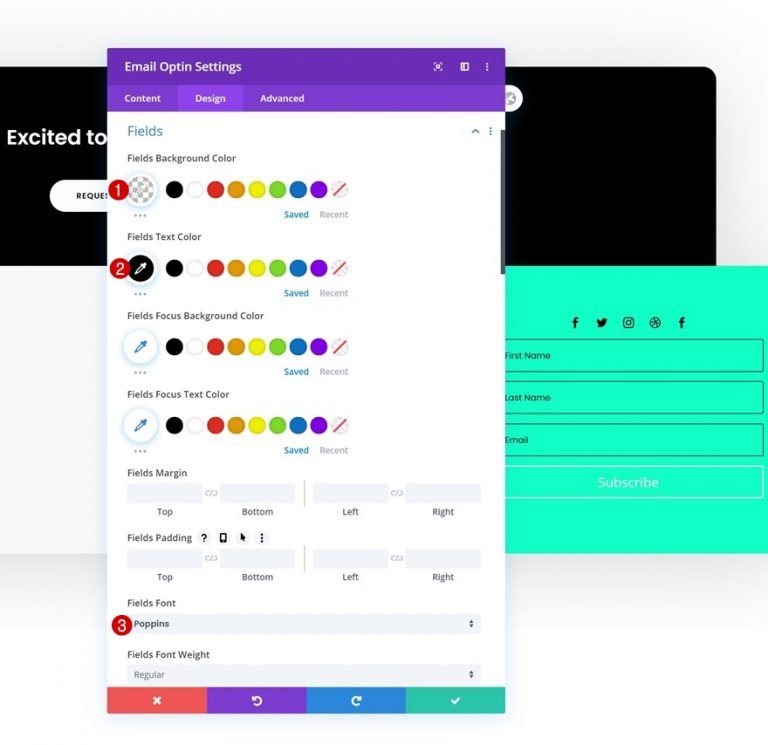
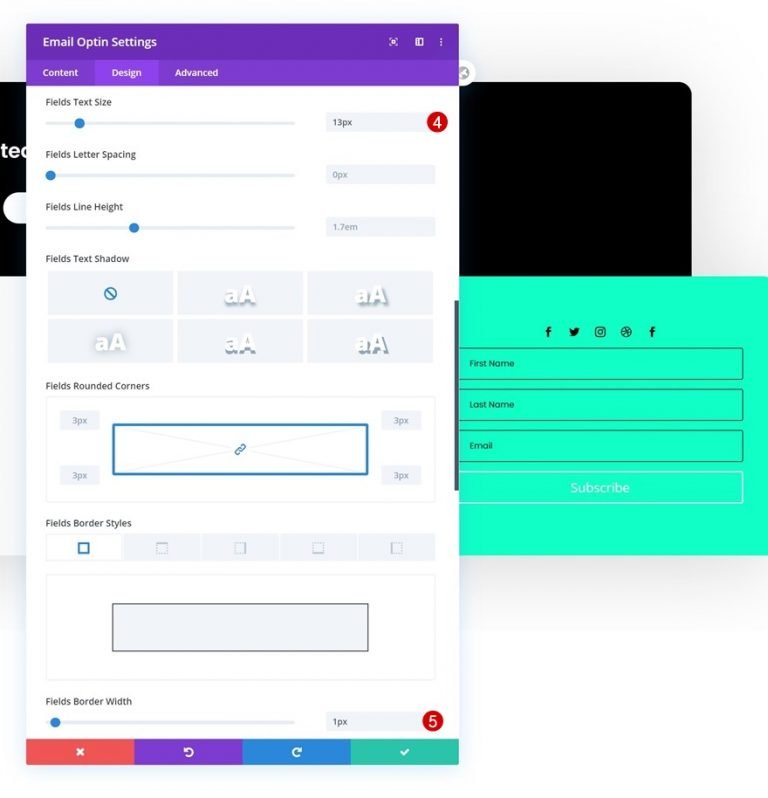
Nastavitev polj
Pojdite na zavihek načrtovanje in izvedite naslednje prilagoditve polj:
- Barva ozadja polj: rgba(0,0,0,0)
- Barva besedila polj: #000000
- Pisava Fields: Poppins

- Velikost besedila polj: 13px
- Širina obrobe polj: 1px
- Barva obrobe polj: #000000

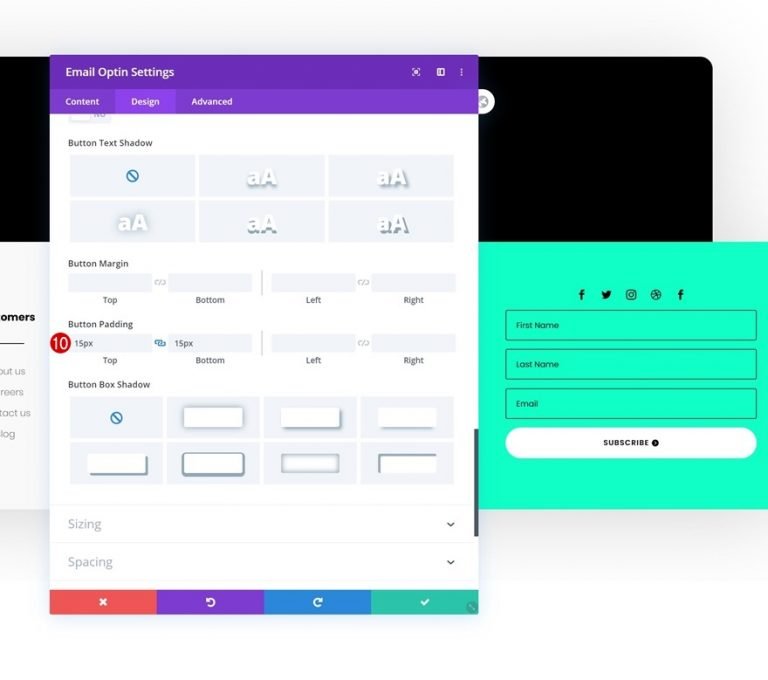
Gumb
Zdaj spremenite slog gumba.
- Uporabite sloge po meri za gumb: Da
- Velikost besedila gumba: 12px
- Barva besedila gumba: #000000
- Barva ozadja gumba: #FFFFFF
- Širina obrobe gumba: 0px
- Polmer obrobe gumba: 100 slikovnih pik
- Razmik med črkami gumbov: 1px
- Pisava gumba: Poppins
- Teža pisave gumba: polkrepko
- Slog pisave gumba: velike črke
- Zgornje oblazinjenje: 15px
- Spodnje odmikanje: 15 slikovnih pik

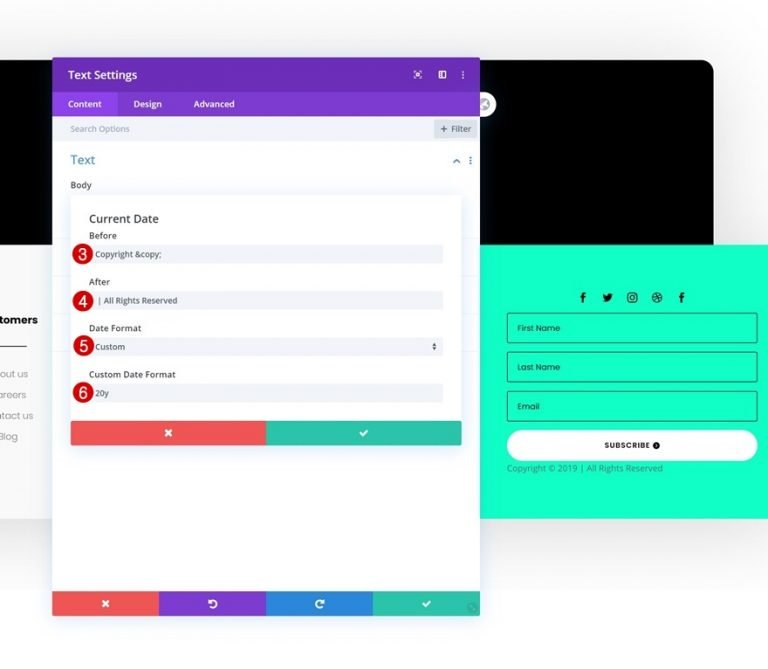
Dodajte dinamični besedilni modul
Končno moramo dodati besedilni modul, da dokončamo to zasnovo. V polju z vsebino izberite možnost dinamične vsebine. Od tam naredite naslednje spremembe.
- Dinamična vsebina: trenutni datum
- Pred: Copyright ©
- Po: | Vse pravice pridržane
- Oblika datuma: po meri
- Oblika datuma po meri: 20 let

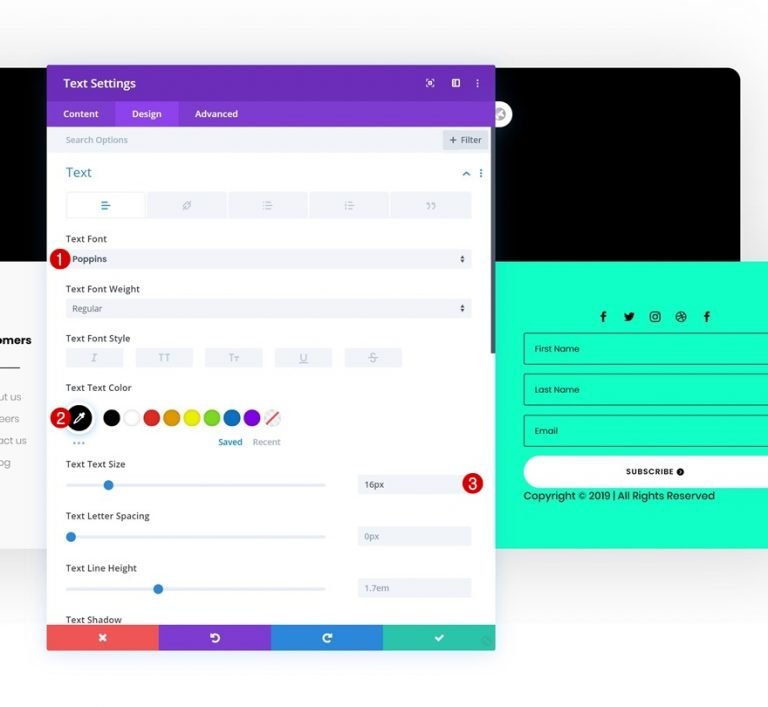
Nastavitve besedila
Na zavihku načrtovanje spremenite naslednje nastavitve.
- Pisava besedila: Poppins
- Barva besedila: #000000
- Velikost besedila: 16px

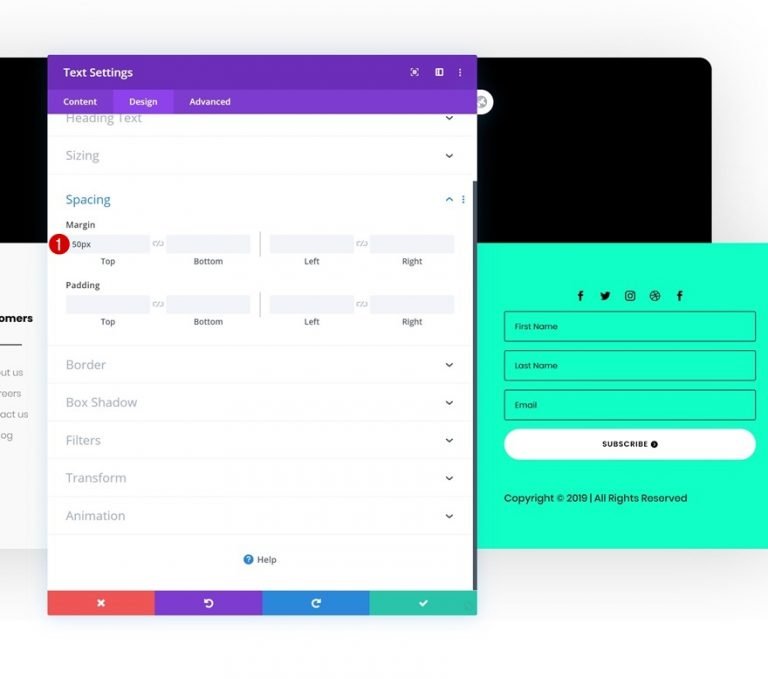
Razmik
Končali ste z nastavitvami modula, če dodate nekaj zgornjega roba.
- Zgornji rob: 50 slikovnih pik

Končni predogled
Zdaj, ko smo zaključili vse postopke, si dokončno poglejmo rezultate na različnih velikostih zaslona.

Zaključne misli
V tem vodniku smo vas naučili, kako uporabljati Divijev nov Graditelj tem za ustvarjanje osupljive globalne noge po meri. S pomočjo Theme Builder in Divi -jevih vgrajenih modulov in možnosti oblikovanja lahko ustvarite čudovita spletna mesta v nekaj urah. Naš cilj je, da boste s to vadnico v prihodnosti zgradili nekaj čudovitih globalnih nog Divi. V spodnjem razdelku za komentarje lahko pustite kakršna koli vprašanja ali komentarje!




