Ali ne bi bilo za vaše obiskovalce priročno, če bi bile vse možnosti strani ali strani izdelkov vašega spletnega mesta na voljo skupaj? Z Mega Menujem lahko preprosto zmanjšate nepotrebne težave obiskovalcev, če želite. Nekdo je prišel na vaše spletno mesto, da bi kupil Rolex, vendar je ta možnost v možnosti Wearable outfit> Watch> Branded Watch, zdaj je potreben čas, da obiščete to možnost, in spletno nakupujemo, da prihranimo čas. Torej razumete - če je to težavo mogoče zmanjšati z mega menijem, je to lahko zelo dobičkonosno za vaše podjetje.

Mega Menu je velik raztegljiv meni, kjer si lahko ogledate vse naenkrat. Obiskovalcem ni treba premikati miške nad nerodnim spustnim menijem, da bi našli pravo stvar, ali ločeno iti na meni noge. Megamenu je zelo koristen in številna uspešna spletna mesta, kot so veliki založniki s cenjenih spletnih mest za e-trgovino - vsi ga uporabljajo že dolgo.
WordPress vam privzeto ne bo dovolil uporabe Mega menija. Če imate v svoji temi WordPress mega meni, ga lahko uporabite, vendar večino časa obstaja minimalna možnost prilagajanja teh vgrajenih mega menijev teme. Elementor vam je prišel pomagat v tej situaciji. Ta objava bo izvedela, kako ustvariti mega meni v WordPressu z Elementorjem in dodatkom Plus . Vse dele svojega mega menija lahko prilagodite. Različne mega menije lahko dodate tudi različnim delom spletne strani prek pogojev prikaza. Izberete lahko tudi različne možnosti pogleda megamenija za različna namizna in mobilne naprave in imeli boste popoln nadzor nad odzivnim obnašanjem vašega megamenija.
Zakaj vaše spletno mesto potrebuje mega meni?
Megamenu je ena izmed najbolj uporabnih stvari za katero koli spletno mesto WordPress. Koristno je za krmarjenje po spletnem mestu in je odlična izbira za združevanje številnih možnosti pod eno streho. Največja prednost je, da pogosto pomaga obiskovalcu na prvi pogled dati celotno bistvo vašega spletnega mesta.

Desni Megameni 
Napačen Megameni
Torej lahko rečemo, da je to zelo uporabniku prijazen vtičnik. V navigacijskem meniju običajno ni veliko prostora. Dodate lahko največ 5 do 6 strani. Če želite narediti več, bo mega meni natrpan. Če imate na svojem spletnem mestu več strani, bo ta mega meni odlično orožje za vaše uporabnike.
Ogromno uporabo mega menijev je mogoče opaziti na spletnih mestih, ki temeljijo na e-trgovini, na nepremičninskih spletnih mestih. Spodaj je nekaj primerov mega menijev, ki ljudem pomagajo razumeti.
Kaj potrebujete za sestavljanje megamenija z Elementor?
Iz Elementa lahko ustvarite čudovit mega meni z vizualno funkcijo povleci in spusti. Če želite doseči dejansko funkcionalnost mega menija, morate uporabiti dodatek tretje osebe, imenovan plus dodatek. Na trgu WordPress je veliko več vtičnikov za ustvarjanje mega menijev. Kljub temu dodatek Plus prinaša različne možnosti za ustvarjanje mega menijev, ki jih lahko uporabite za ustvarjanje navpičnih mega menijev, vodoravnih menijev, mega menijev, ki temeljijo na preklopu, itd. Ponuja -
- Je 100% zasnovan za Elementor.
- Omogoča vam izdelavo odzivnih menijev s popolnimi slikovnimi pikami.
- Ima združljivost med brskalniki.
- Veliko možnosti prilagajanja, ki ustrezajo vašim potrebam.
- Enostavna izdelava katerega koli vmesnika s funkcijami povleci in spusti.
- Združljivo z vsemi priljubljenimi temami WordPress.
Torej potrebuješ -
- Elementor
- Elementor Pro za glavo po meri
- Dodatki Plus (ima brezplačno različico, vendar potrebujete različico Pro za funkcijo graditelja navigacije.)
Kako dodati mega meni v WordPress?
S 4 osnovnimi koraki lahko ustvarite mega meni prek elementov in dodatkov Plus. Čeprav obstaja več podkorakov, so podrobno opisani spodaj.
Najprej aktivirajte funkcijo megamenija in ustvarite mega meni s predlogo Elementor. Nastavite izvorno navigacijo WordPress, da dodate svoj megameni ( Videz > Meniji ). Nato sestavite glavo z ustvarjalnikom tem Elementor in končno nastavite odzivnost.
Aktivirajte funkcijo Mega menija
Najprej morate aktivirati funkcijo Mega Menu na dodatkih Plus. Nato bo dodal vrsto objave po meri Plus Mega Menu , ki bo ustrezal vsem vašim mega menijem. Zdaj ustvarite novo objavo z uporabo Elementorja, da oblikujete vse od vrste objave.
Na nadzorni plošči WordPress se pomaknite do možnosti Plus Settings, Plus Widgets in aktivirajte pripomoček TP Navigation Menu.
Ustvarite predlogo mega menija
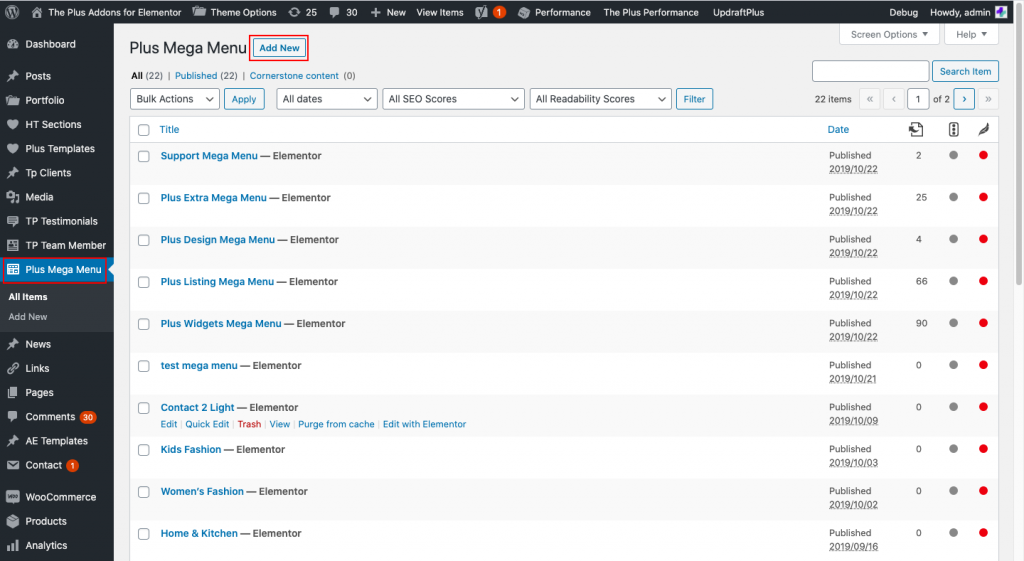
Takoj po aktivaciji pripomočka boste videli novo vrsto objave po meri Plus Mega Menu. Prikazala se bo kot posamezna možnost v stranskem meniju vaše nadzorne plošče. Kliknite Dodaj novo iz Plus Mega menija , da ustvarite nov mega meni.

Poimenujte ga, kot želite, ker bo to zelo koristno, če boste morali ustvariti drugačen mega meni na različnih mestih. Če želite zagnati vmesnik elementorja, kliknite Uredi z Elementorjem. Zdaj lahko z Elementorjem oblikujete postavitev mega menija, ki bo vidna gledalcem.

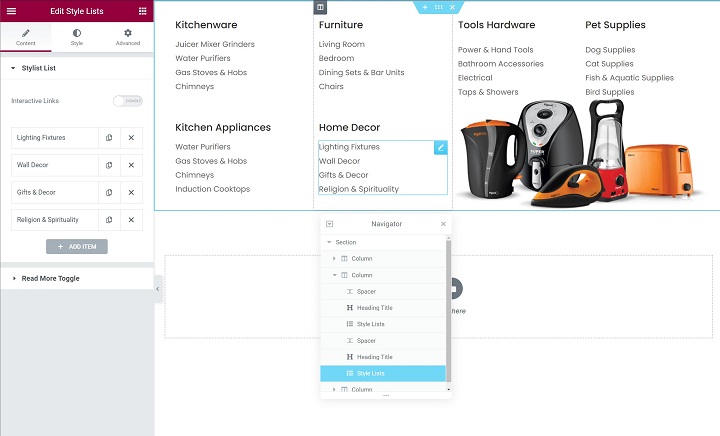
Tukaj je primer osnovne razširjene strukture mega menija. Vidite lahko en nadrejeni razdelek za celoten mega meni, dodali pa smo različne stolpce za nadzor razširjenega menija. Dodate lahko poljubno vsebino z običajnim gradnikom Elementor. Ko končate z izdelavo predloge, jo objavite.
Nastavitev navigacijskega menija
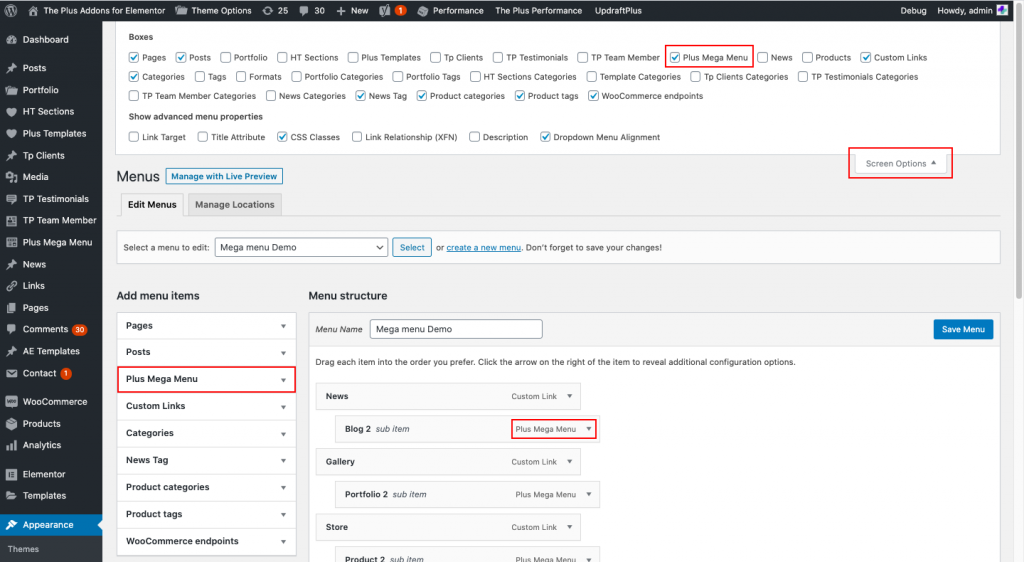
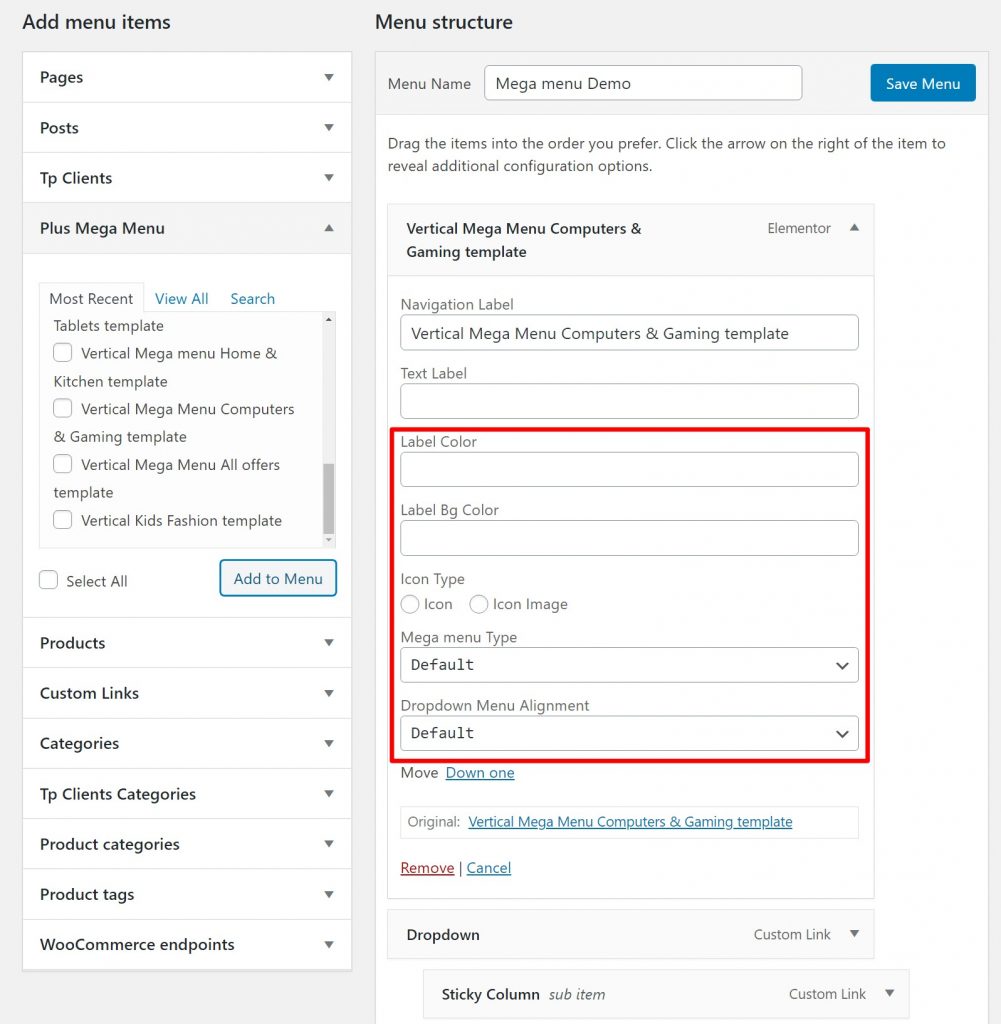
Konfigurirati morate izvorno navigacijsko funkcijo WordPress, ker ste že ustvarili predlogo mega menija. Za to pojdite na Videz > Meniji. Ustvarite meni, če ga še niste ustvarili. Zdaj dodajte želeno vsebino v Megamenu. Na vrhu dodajte bistvene elemente, ti ne bodo sprožili drugih vsebin megamenija. Najlažji način je, da to storite neposredno na strani s povezavami po meri. Nato odprite Plus Mega Menu , da dodate stransko vrstico menijev in dodate predlogo mega menija, ki ste jo izdelali.
Zdaj morda ne vidite možnosti Plus Mega Menu v območju Dodaj menijske elemente . Težko? To je zato, ker to morda WordPress skriva. Če želite to razkriti, kliknite Možnosti zaslona v zgornjem desnem kotu in preverite možnost Plus mega menija .

Velikost in poravnavo mega menija lahko prilagodite. Za velikost lahko izberete – Privzeto (vnesite največjo širino v slikovnih pikah), Vsebnik (Glede na velikost vsebnika spletnega mesta) in Polna širina (Mega meni se bo v celoti razširil ne glede na nastavitve.)

Prilagodite lahko tudi predmete menija, barve nalepk in ikone (če jih potrebujete).
Ustvari predlogo glave
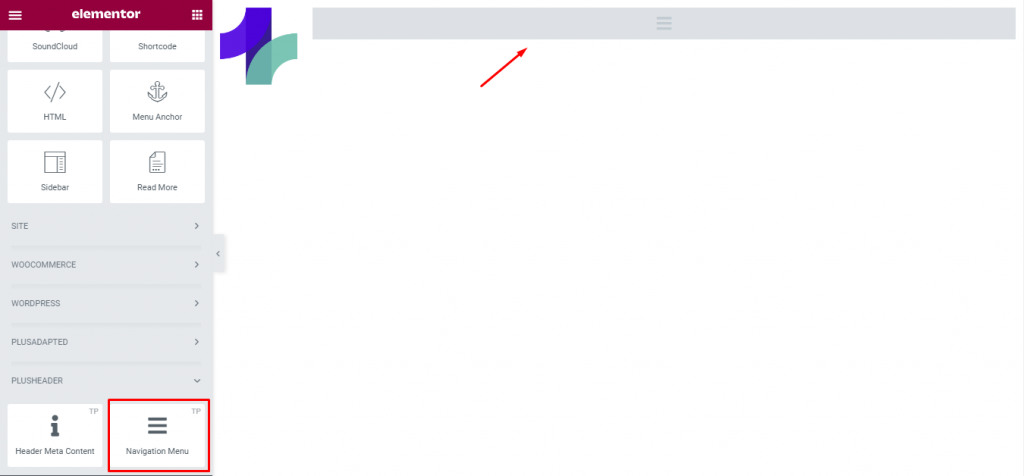
Zdaj potrebujete graditelja tem Elementor, da ustvarite glavo po meri za vaše spletno mesto. Za to pojdite na Templates > Theme Builder in ustvarite popolnoma novo predlogo za glavo. Ker smo eno že ustvarili, bomo prilagodili obstoječo predlogo. V ustvarjalniku tem lahko uporabite pogoje prikaza Elementor pro’s, da izberete, kje bo ta glava prikazana na vašem spletnem mestu. Lahko ga naredi viden ves čas ali samo na določenih straneh. Če ste končali z osnovnim orisom glave, dodajte pripomoček Navigacijski meni iz dodatkov plus.

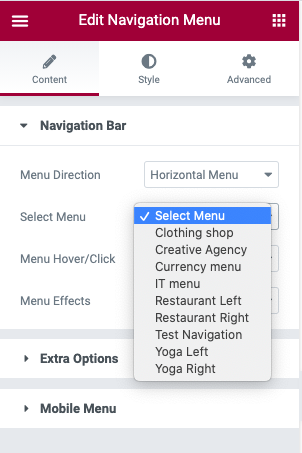
Nastavitve pripomočkov lahko uporabite za nadzor smeri menija, na primer vodoravno, navpično ali navpično. Nato z menijem Izberi izberite meni, ki ste ga ustvarili v prejšnjem koraku. Za dodatno prilagajanje lahko to storite na zavihku slog.

Naj bo odziven
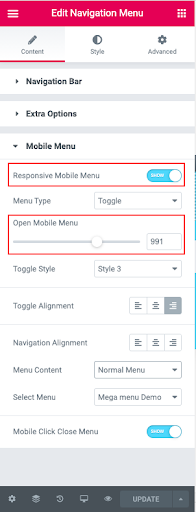
Za konec nastavite odzivno vedenje za mega meni, tako da bodo vaši obiskovalci imeli večjo izkušnjo v kateri koli napravi. To lahko storite preprosto v navigacijskem meniju. Od tam pojdite na nastavitev menija za mobilne naprave na zavihku Vsebina, omogočite odzivni pogled za mobilne naprave.

Zadnje besede
Elementor je bil vedno nikakršna izbira za kakršno koli spremembo WordPressa. In Mega Menu je odlična možnost za predstavitev vaše spletne strani na en pogled. Tukaj je Elementor vaš rešitelj. Zdaj, kaj še čakate na? Naredite mega meni z uporabo Elementorja za svoje spletno mesto in stopite v to igro.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj












