Ali veste, da je stran za stik z nami trenutno na večini spletnih mest ocenjena kot podcenjena? Večina lastnikov spletnih mest ne razume, kako pomembna je ta stran. To je majhen kraj, kamor obiskovalci vaše spletne strani prihajajo, da od vas dobijo odgovore na svoja vprašanja.

Dan za dnem nihče ne posveča pozornosti temu pomembnemu delu zaradi nepomembnosti, pa tudi angažiranost uporabnikov je manjša, ker umestitev strani ni pravilno izvedena.
Da se znebimo te težave, moramo razumeti, kako ustvariti ustrezno stran za stik. Ta vadnica vam bo pomagala naučiti se ustvariti čudovito stran za stik z nami z Elementor Page Builder.
Kaj je najboljša kontaktna stran
Ker imajo kontaktne strani veliko vlogo pri uspehu spletnega mesta, se moramo osredotočiti na več stvari, da se to zgodi. Tukaj bomo govorili o nekaterih pomembnih stvareh, ki igrajo pomembno vlogo pri ustvarjanju dobre kontaktne strani, zato jih morate poznati, preden ustvarite kontaktno stran prek Elementorja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Povezave do kontaktnih strani so nujne za vsakega podružnice, ki promovira kateri koli program. V nogi vsake strani spletnega mesta mora biti povezava. Če je na voljo prostor, je pametno obdržati kontaktni obrazec v glavi.
- Za spletna mesta, ki temeljijo na izdelkih – če na svojem spletnem mestu prodajate izdelek ali storitev, je bolje, da navedete povezavo do strani s pogostimi vprašanji o dokumentaciji ali storitvi, ker vas veliko ljudi kontaktira, da bi vedeli za te stvari. Če jih zagotovite vnaprej, se bodo obiskovalci šteli za zanesljive.
- Poskusite na svoje spletno mesto dodati številko mobilnega telefona, e-pošto in poštni naslov. Tako bo vaša stran za stike bolj aktivna za vaše uporabnike.
- Poskusite se izogniti nepotrebnim poljem v kontaktnem obrazcu, da bodo vaši obiskovalci razumeli, da vas je lažje doseči. Obstaja veliko dobrih oblikovalnikov kontaktnih obrazcev, kot sta Gravity in WPforms, ki odlično delujejo z WordPressom.
- Razvijalci pogosto naredijo napako, torej naredijo dolgočasno kontaktno stran. Tega nikakor ni mogoče storiti, saj zmanjša angažiranost obiskovalcev na spletnem mestu. Danes bomo videli, kako narediti vsebinsko stran privlačno prek Elementorja.
- Ko pritisnete gumb za pošiljanje kontaktnega obrazca, uporabnike popelje na prazno stran brez ničesar. To ustvarja negativen vtis v glavah uporabnikov, da vam ni mar zanje. Vedno zagotovite pojavno potrditev zahvale, da se vaši uporabniki počutijo cenjene.
- Nikjer ni zapisano, da vaša kontaktna stran ne more biti interaktivna. Dodate lahko vsa polja in jo naredite privlačno, kot želite, z osupljivimi predlogami in animacijo, ali pa lahko dodate nekaj dodatnih stvari, kot je google zemljevid, kot svojo lokacijo. Popolnoma je odvisno od vas.
Če vaš kontaktni obrazec odraža ta pravila, bo služil kot spodbuda za namen vašega spletnega mesta. Zdaj se bomo naučili, kako s pomočjo teh elementov ustvariti vizualno prijetno kontaktno stran. Za to nam ni treba poznati nobenega kodiranja.
Z Elementorjem ustvarite kontaktni obrazec
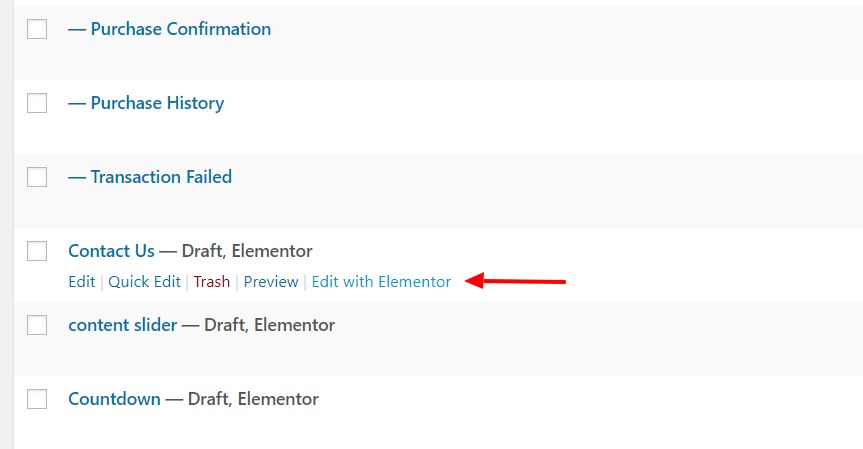
Našo kontaktno stran bomo oblikovali z Elementor Page Builder in Power Pack Add on za Elementor . Namestite te vtičnike in jih aktivirajte. Zdaj pojdite na nadzorno ploščo in na levi strani izberite Strani . Zdaj pojdite na stran s stiki in izberite Uredi z Elementorjem.

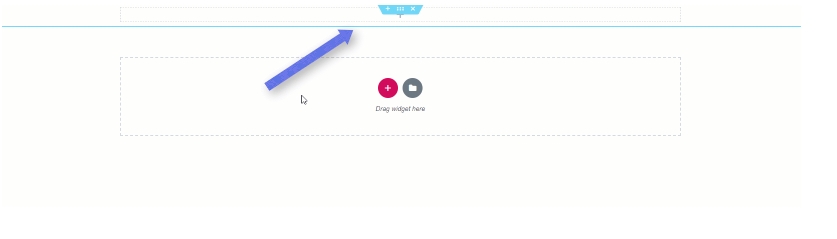
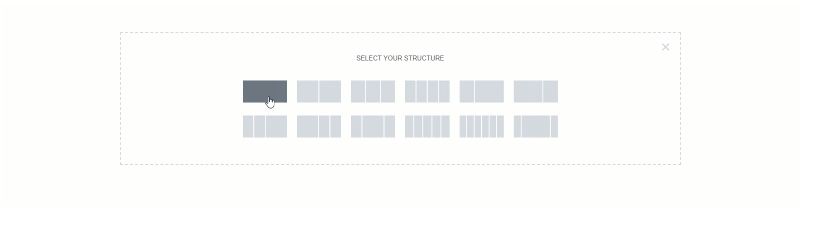
Začeli bomo z dodatkom slike na vrhu strani in jo poimenovali. Če želite to narediti, kliknite “+” ali Dodaj nov razdelek in nato svoji spletni strani dodajte en stolpec.


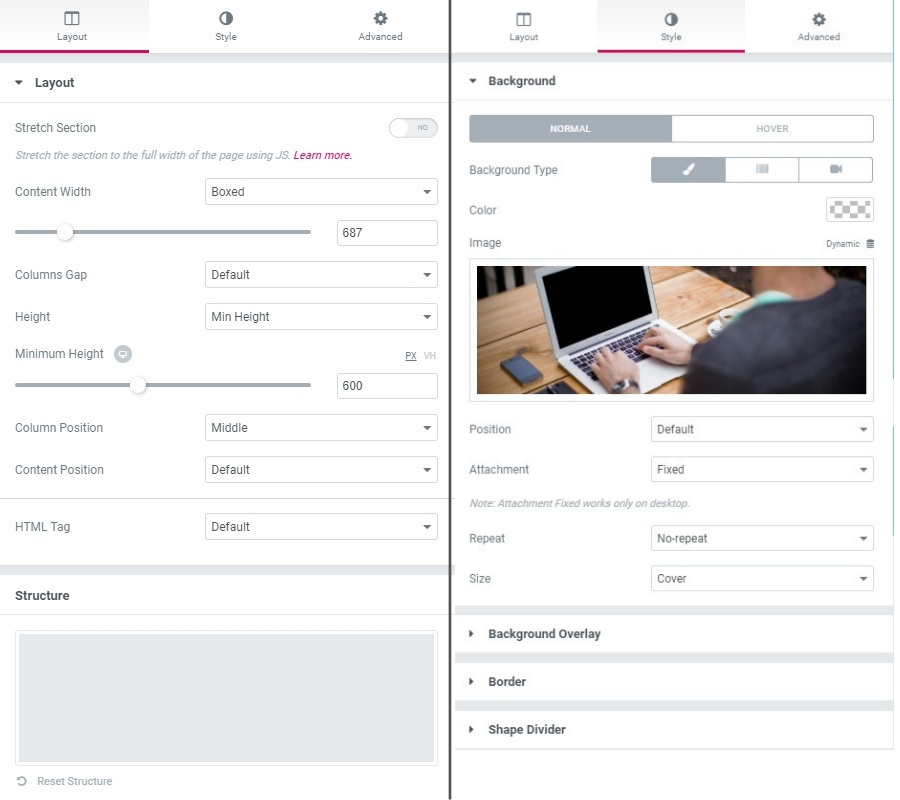
Zdaj kliknite Nastavitve vrstice in dodajte sliko ozadja vrstici na zavihku Slog. Če želite, da sta slika in vrstica bolj vidni, morate na zavihku Postavitev spremeniti višino vrstice. Višina mora biti najmanj 600. Zdaj dodajte še eno prekrivanje ozadja in na zavihku slog nastavite njegovo motnost .57.

Zdaj iz paketa dodatkov PowerPack povlecite pripomoček z dvojnim naslovom in ga spustite v vrstico. Po potrebi spremenite videz in obliko besedila. To je vse o vaši ustvarjalnosti. Lahko ga naredite tako, kot smo ga naredili mi ali kot želite.

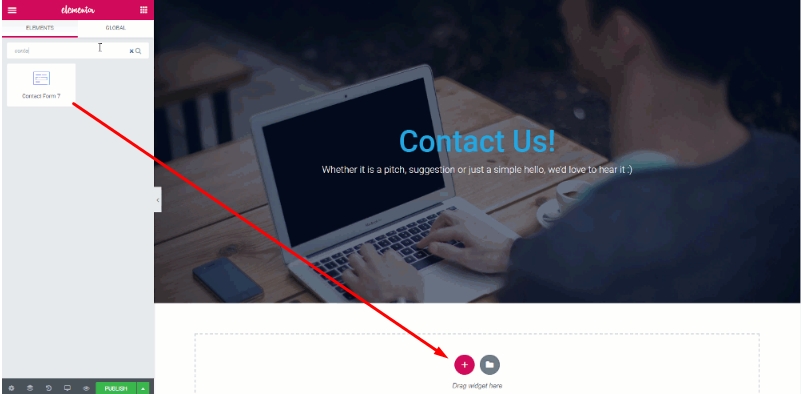
Zdaj je čas, da uporabite zanesljiv kontaktni obrazec na tej strani. Na splošno uporabljam kontaktni obrazec 7, lahko pa uporabite vse vtičnike, kot so Gravity Forms, Caldera obrazci, Ninja obrazci ali WPforms. Preden nadaljujete, se prepričajte, da ste ga namestili in aktivirali. Prav tako lahko namestite kontaktni obrazec 7 in osvežite našo oblikovano stran, da povežete ta vtičnik.

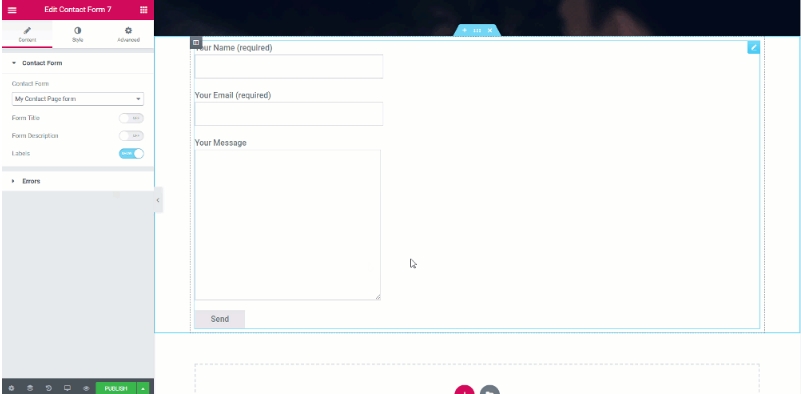
Zdaj povlecite in spustite elemente kontaktnega obrazca na stran in na zavihku Vsebina izberite Moj obrazec strani za stik .

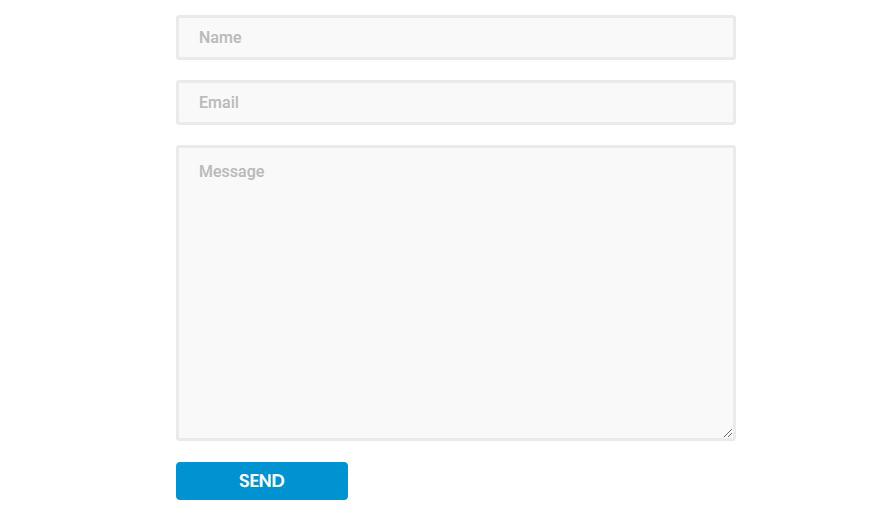
Zdaj morate prilagoditi obrazec. Naslove lahko onemogočite s preklopnim gumbom, na zavihku Slog pa lahko spremenite barvo, ozadje, tipografijo, širino, oblazinjenje obrazca. Naredil sem nekaj sprememb v naslednjem kontaktnem obrazcu -
- Spremenila je barvo ozadja, barvo besedila za polja in povečala razmik na 20.
- Dodane obrobe v polja in spremenjen radij obrobe.
- Spremenjena barva besedila nadomestnega mesta.
- Za gumb za pošiljanje sem spremenil širino na 170 in spremenil tudi barvo.
- Dodani učinki obrobe in lebdenja na gumb.
Kako’s it? Povejte nam.

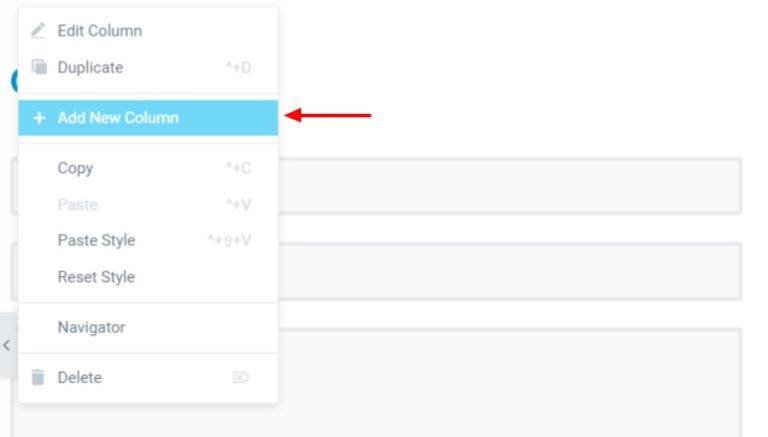
Zdaj samo kontaktni obrazec na strani Kontaktirajte nas ni dovolj. Navesti morate več informacij, da vas bodo uporabniki lahko kontaktirali tudi brez tega kontaktnega obrazca. V isto vrstico bomo dodali še en stolpec in tam dodali gradnik Info list .

Zdaj povlecite in spustite pripomoček Info list na stran.
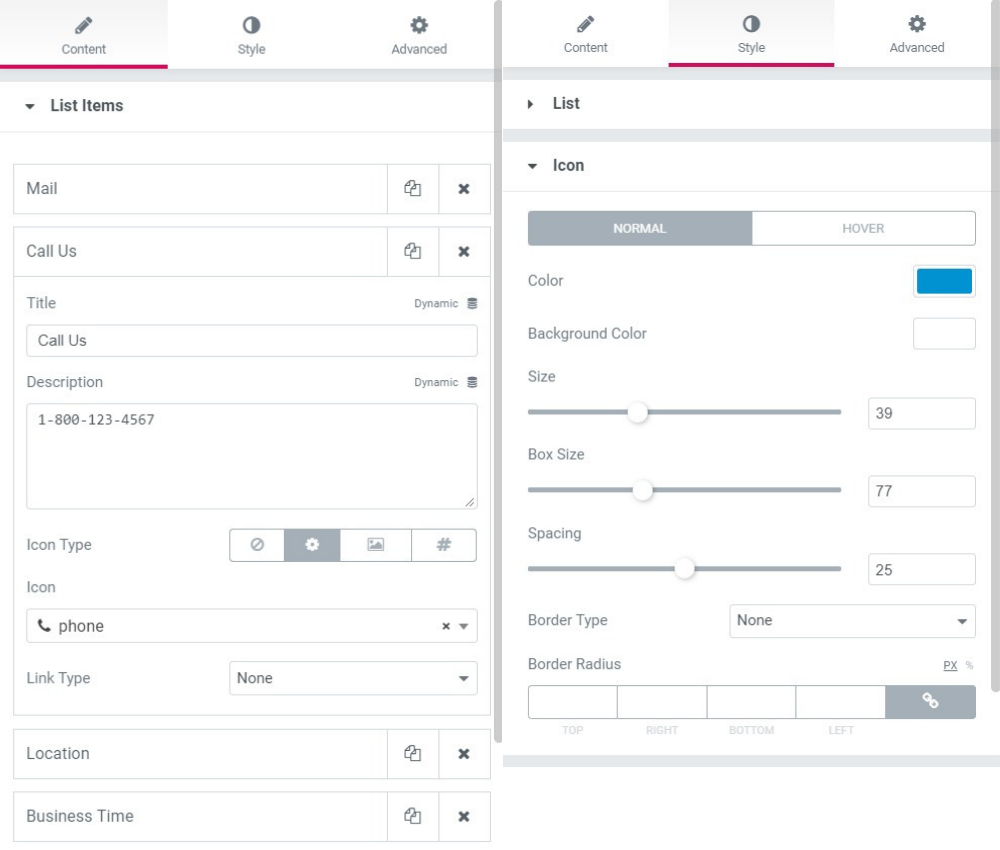
Zamenjajte ikone, barvo, besedilo, razmike in odmike v določenih nastavitvah. Za ta seznam sem spremenil naslednje nastavitve-
- Spremenjena ikona, opis in naslov.
- Razmik med artikli: 30
- Velikost ikone, velikost polja in razmik 39, 77 oziroma 25.
- Spremenil naslov, opis in barvo ikone na zavihku slog.
- Dodano zgornje in spodnje oblazinjenje: 50

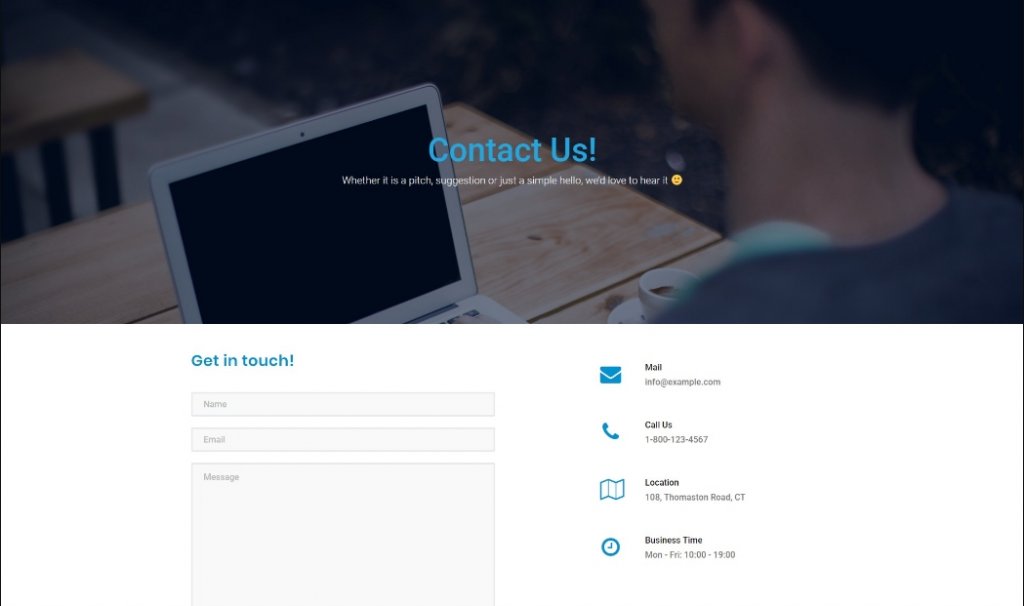
Sedaj lahko obdržite isto vrednost, kot sem omenil zgoraj, ali pa jih spremenite, kot želite. Ko boste vse spremenili, bo videz obrazca zelo podoben.

Zadnje besede
Tako ste se uspešno naučili oblikovati čudovito kontaktno stran. Kako se vam zdi, da bi to naredili sami? Če so potrebne kakršne koli nadaljnje spremembe ali izboljšave, je to mogoče zelo enostavno narediti prek Elementorja. In če želite na stran Kontaktirajte nas dodati še en element, lahko to storite prek dodatka Powerpack Elementor . Vso srečo z vašo spletno stranjo.




