Ljudje uporabljajo Instagram za digitalni stik s svojimi gledalci. Instagram ponuja samo eno možnost, da dosežete ljudi na vaši spletni strani, in to je – povezavo v vašem opisu. Danes se bomo naučili, kako uporabiti graditelj strani Elementor za izgradnjo namenske povezave na biološki ciljni strani za Instagram.

Ker ne morete dodati povezave vsaki objavi posebej, ljudje običajno vedno znova posodabljajo povezavo v biografiji. Tukaj se bomo naučili učinkovitega načina, ki vam omogoča, da obdržite trajno povezavo do vašega Instagram biografa, ki bo vašim obiskovalcem omogočila vsakič dostop do najnovejših vsebin. Neverjetno desno?
Če želite to narediti, lahko uporabite Elementor za izdelavo namenske povezave na biološki ciljni strani za Instagram. Vaša povezava na biološki ciljni strani bo sledila natančni zasnovi Instagrama za dosledno izkušnjo, hkrati pa vam bo omogočila ustvarjanje zagonskih funkcij za svojo najnovejšo vsebino spletnega dnevnika brez kakršnih koli težav.
Opomba – Če želite dohiteti to vadnico, boste potrebovali Elementor Pro , da boste imeli dostop do gradnika Objave . To so pripomočki, ki vam omogočajo dinamično predstavljanje vsebine, ne da bi morali urejati svojo ciljno stran vsakič, ko objavite novo objavo v spletnem dnevniku.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj1. korak: ustvarite novo stran
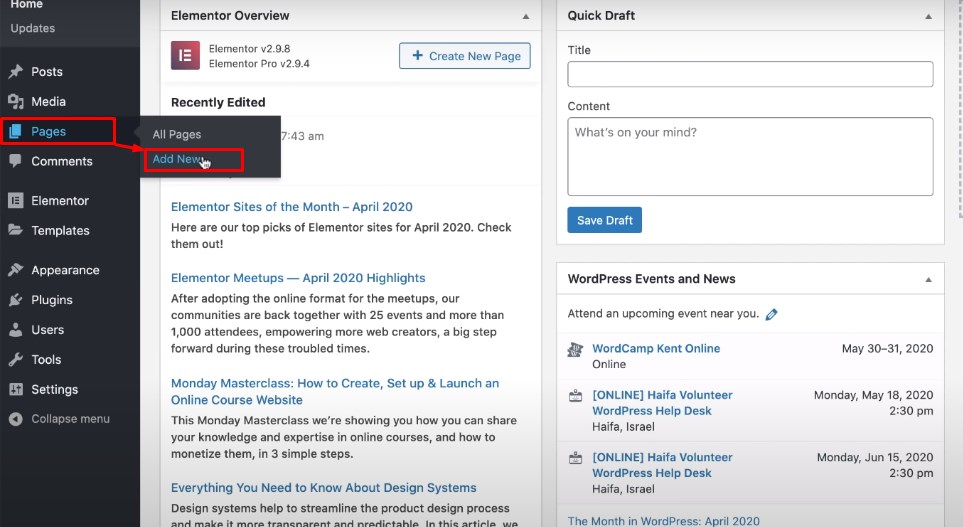
Najprej morate ustvariti novo stran za svoje spletno mesto. Pojdite na nadzorno ploščo WordPress in nato strani > Dodaj novo.

Nato poimenujte stran in jo odprite z graditeljem strani Elementor, da razširite vmesnik elementorja. Nato z ikone zobnika v spodnjem levem kotu nastavite postavitev strani na enako platnu Elementor. Nato za Body Style na zavihku Style izberite svetlo barvo za ozadje.

2. korak: Dodajte nov razdelek glave
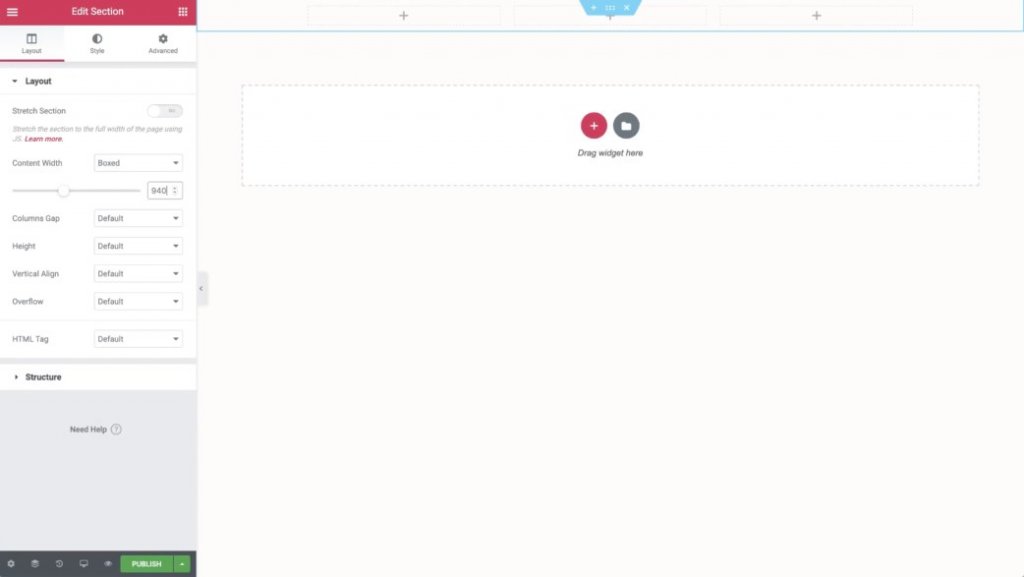
Zdaj ustvarite nov razdelek tako, da kliknete ikono Plus na sredini bele strani in izberete postavitev s tremi stolpci. Nastavite širino vsebine na škatlo in širino na 940. Ta ukrep vam bo dal podoben videz in občutek za postavitev v škatlah na Instagramu. Izvedite vse te dogovore v nastavitvah razdelka.

Ozadje razdelka razporedite podobno kot belo in na dno dodajte precejšen siv rob.
Nato v dizajn dodajte svojo vsebino:
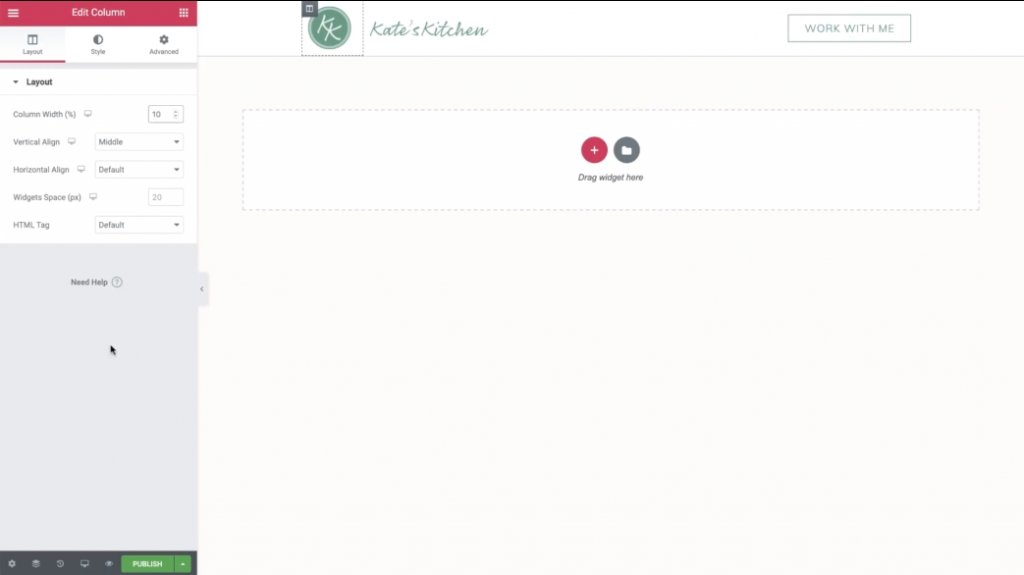
- Postavite slikovni gradnik v skrajni levi stolpec, da prikažete svoj logotip. Aktivno povezavo na svojo domačo stran lahko nastavite z možnostjo LinkSetting.
- Dodajte še en slikovni pripomoček v srednji stolpec, da prikažete logotip blagovne znamke (ali besedilo, če ga nimate)
- Končno dodajte pripomoček gumba v skrajni desni stolpec in nastavite poziv k dejanju in stran, na katero se želite povezati. Nato oblikujte gumb, kot ga potrebujete.
Ko končate z dodajanjem vsebine, spremenite širino na 10% iz nastavitev prvega stolpca. Tako bodo vaše slike lepo poravnane.

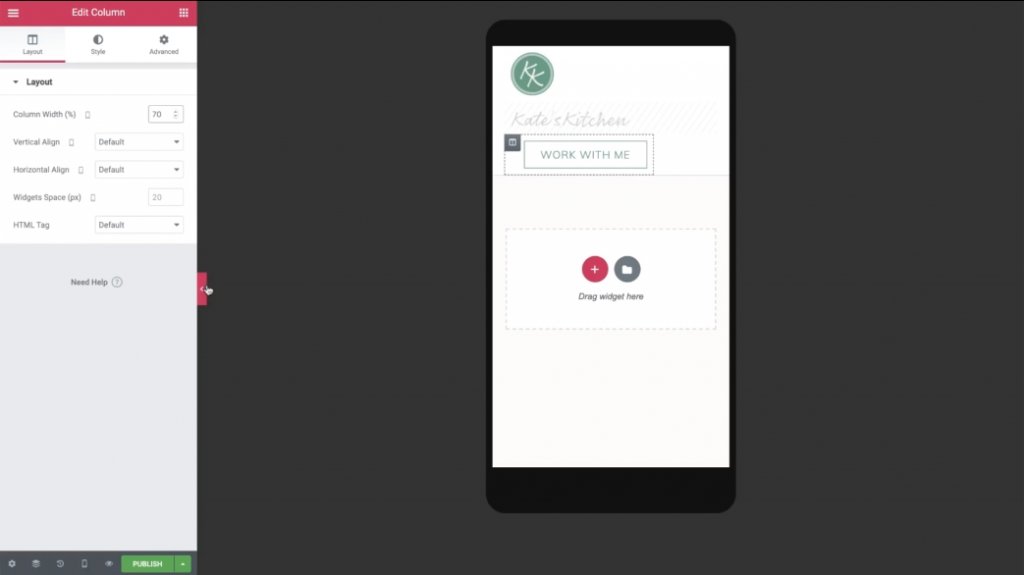
Nato odprite pogled Mobile tako, da kliknete ikono v spodnjem levem kotu. Po potrebi naredite nekaj prilagoditev, da bo mobilna različica vaše ciljne strani videti odlično. Ne pozabite, da bo večina obiskovalcev vašega Instagrama na mobilnih napravah.

Po potrebi lahko skrijete srednji stolpec, tako da sta vaš logotip in gumb vodoravno poravnana.
3. korak: Ustvarite razdelek z objavo o funkcijah, tako da podvojite razdelek z glavo
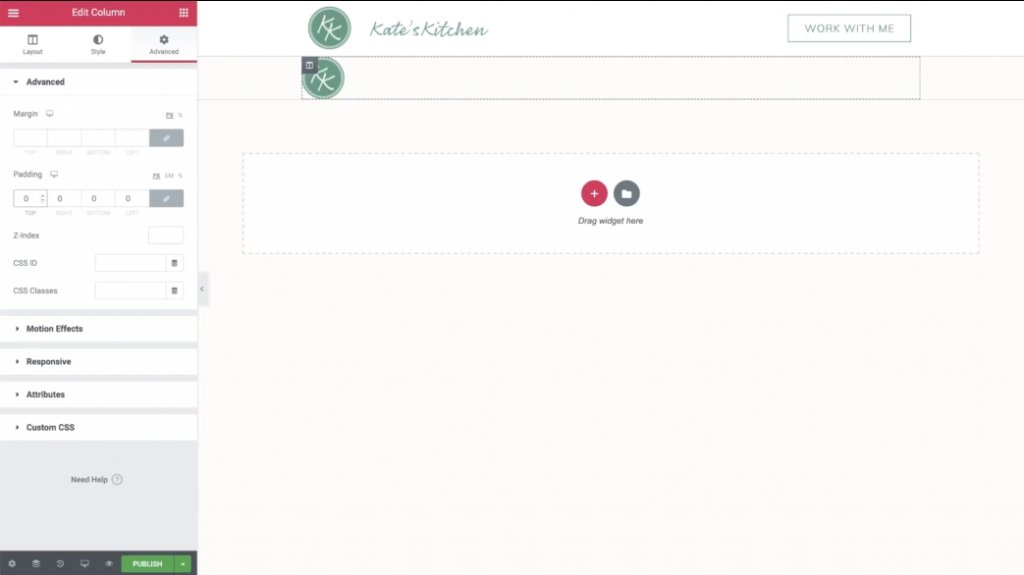
Zdaj se vrnimo na pogled namizja in z desno tipko miške kliknite razdelek glave, da ga podvojite. V nastavitvah podvojenega razdelka pojdite na zavihek Slog in izberite prozorno za barvo ozadja.
Zdaj izbrišite drugi in tretji stolpec. Ko to storite, je vaš logotip edina stvar, ki bi morala ostati.
tukaj,
- Odprite nastavitev za preostale stolpce.
- Pojdite na razdelek Napredno.
- Nastavite vrednost polnila nič za vse strani.
- Izbrišite pripomoček za sliko logotipa.

Ko izbrišete vse, lahko potegnete pripomoček za naslove in dodate nekaj besedila o vašem spletnem mestu. Nastavite barvo in pisave tako, da se ujemajo z vašim spletnim mestom.
Nato kopirajte pripomoček Naslov in naredite besedilo podobno URL-ju vašega spletnega mesta. Nato dodajte dinamično povezavo, ki nosi URL spletnega mesta.
Še enkrat pojdite na mobilni pogled in naredite nekaj sprememb. Morda boste morali na primer prilagoditi širino stolpca in posodobiti oblazinjenje za pametne telefone.
4. korak: Dodajte svoje najnovejše objave
Zdaj lahko delate na preostalem prostoru na vaši ciljni strani, da prikažete nedavno objavljeno vsebino.
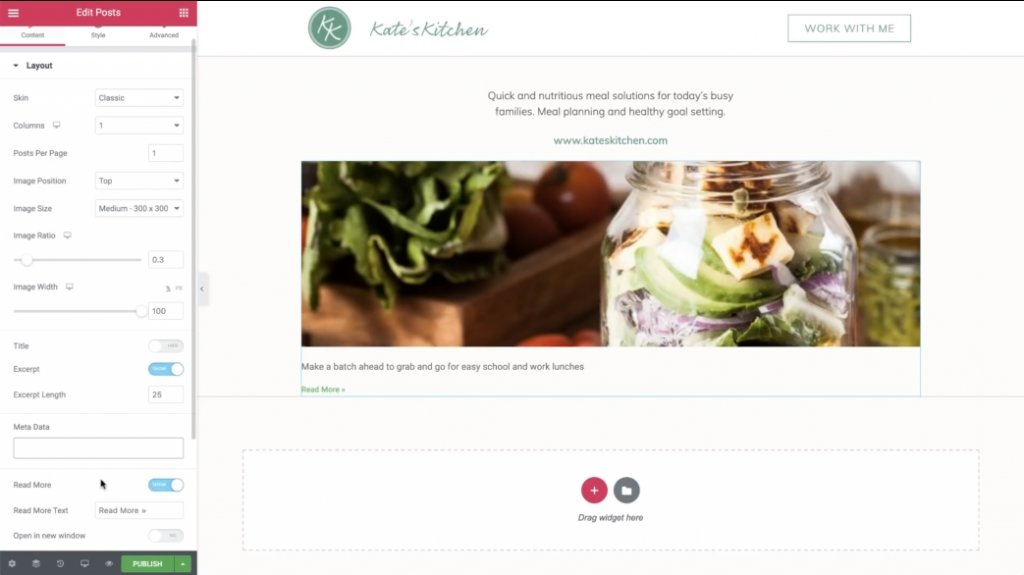
Če želite prikazati svoje sveže objave, se vrnite na pogled namizja in pokličite pripomoček Objave tik pod dvema gradnikoma z naslovoma.
Nastavitve pripomočka za objave:
- Nastavite vrednost stolpcev na 1
- Nastavite vrednost objav na stran na 1
- Razmerje slike nastavite na 0,3
Odstranite metapodatke in skrijte naslov.

Nato uporabite možnost nastavitve poizvedbe, da upravljate, katero objavo želite prikazati:
- SetInclude Byvalue toTerm
- Nastavite vrednost izraza na Linkinbio
Ustvariti boste morali nov razdelek za objavo v spletnem dnevniku WordPress z imenom "Linkinbio". Če v to kategorijo dodate katero koli objavo, bo redno prikazana na vaši ciljni strani na Instagramu.
Nato okrasite besedilo izvlečka na zavihku Slog.
Na koncu dodajte nov pripomoček Delider, da ustvarite spodnjo obrobo. Ujemite enako svetlo sivo barvo od roba prvega odseka.
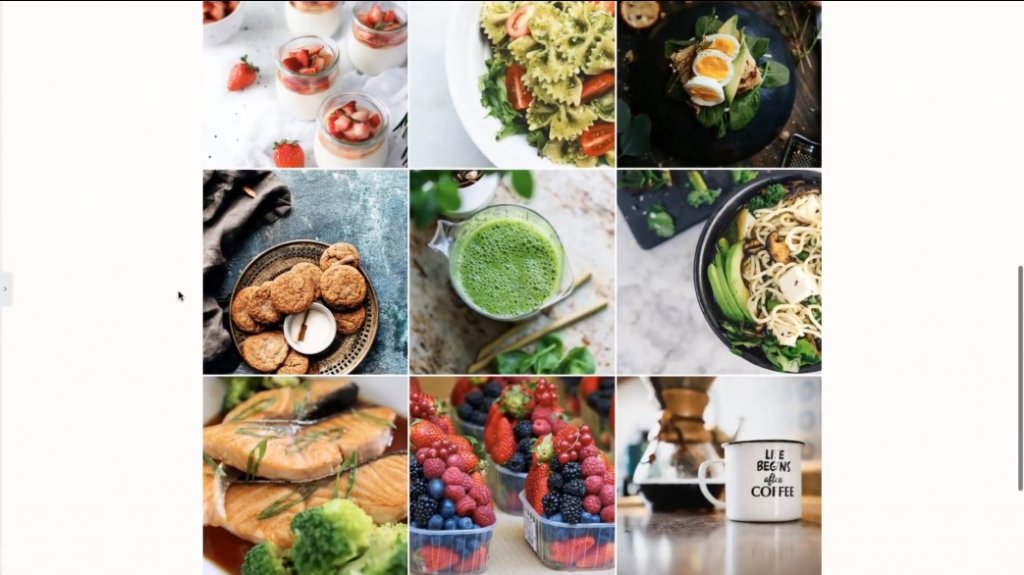
5. Ustvarite Instagram Grid
Za zdaj je zahteva ustvariti mrežo Instagram, ki se bo pojavila pod vašo predstavljeno objavo.
Če želite začeti, kopirajte svoj obstoječi pripomoček Objave. Nato ga prilepite pod spodnji sivi rob prejšnjega razdelka.
Zdaj morate narediti nekaj sprememb v kopiranem pripomočku za objave:
- Spremeni stolpecsto3
- Nastavite število objav na stran na večkratnik 3, tako da boste vedno imeli kvadratno mrežo.
- Vrednost razmerja slike nastavite na 1
- Skrij izvleček
Zavihek Slog lahko uporabite tudi za spreminjanje razmika med slikami.
Nato pojdite na razdelek za mobilni pogled, da prilagodite svoj mobilni dizajn.
Morda boste želeli:
- Skrij veliko predstavljeno sliko objave in delilnik
- Mrežo objav nastavite na 3 na mobilnih napravah
In to ’ je vse! Pravkar ste ustvarili ciljno stran za Instagram po meri.

Zdaj, kadar koli objavite novo objavo v spletnem dnevniku s kategorijo “Linkinbio”, se bo samodejno prikazala na tej strani.
Če želite zaključiti stvari, morate v svoj Instagram profil dodati povezavo do svoje ciljne strani. Zdaj se vam ni treba vsakič truditi s posodabljanjem povezave na novo objavljeno objavo. Kul, desno?




