Ustvarjanje močne digitalne prisotnosti je ključnega pomena za rast vaše blagovne znamke. Če ste tukaj in iščete najboljše načine za ravnotežje med mobilno dejavnostjo in spletnim prometom, ste na pravem mestu. Se sprašujete, ali je mogoče razviti aplikacijo Flutter za vaše spletno mesto WordPress?

Odgovor je pritrdilen in to je povsem običajen in dosegljiv podvig. Ta blog vas bo vodil skozi postopek.
WordPress in Flutter sta znana po svojih učinkovitih tehnoloških rešitvah, ki lahko spodbudijo vaše podjetje ali blagovno znamko. Če združite prilagodljivost WordPressa s kompletom orodij za uporabniški vmesnik Flutter, lahko delate čudeže.
WordPress, odprtokodni sistem za upravljanje vsebin, trenutno prevladuje v industriji z impresivnimi 62,6-odstotnim tržnim deležem. Ustvarjanje aplikacije Flutter za spletno mesto WordPress lahko izboljša funkcije in funkcionalnosti brez kompromisov glede odličnosti.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajRočna izdelava aplikacije Flutter za katero koli spletno stran WordPress
1. korak: Nastavite Flutter
Če želite začeti graditi svojo aplikacijo WordPress s Flutterjem, je prvi korak namestitev Flutterja in programskega jezika Dart na vaš razvojni stroj.
Pojdite na uradno spletno mesto Flutter in sledite podrobnim navodilom za namestitev za vaš operacijski sistem. Prepričajte se, da ste dokončali vse zahtevane nastavitvene korake, kot je konfiguracija spremenljivk IDE in PATH.
Ko je namestitev uspešna, jo lahko preverite tako, da zaženete ukaze flutter. Tako boste zagotovili, da je vaše okolje pripravljeno za ustvarjanje aplikacij Flutter.
2. korak: Ustvarite projekt Flutter
Ko nastavite Flutter, je čas, da ustvarite osnovo za vašo aplikacijo WordPress. Uporabite vmesnik ukazne vrstice Flutter, da ustvarite začetni oder za svoj projekt. Poimenujte svojo aplikacijo nekaj opisnega in izberite možnosti, ki so smiselne za vaš primer uporabe, na primer podpora za Kotlin ali Swift.

Orodje Flutter bo poskrbelo za ustvarjanje vseh potrebnih datotek in map. Ko je projekt ustvarjen, lahko zdaj začnete dodajati kodo in stvari prilagajati. To prazno platno se bo razvilo v vašo dokončano aplikacijo.
3. korak: Oblikujte uporabniški vmesnik
Ključni vidik vsake aplikacije je njen uporabniški vmesnik in celotna vizualna zasnova. Za aplikacijo WordPress lahko ponovno ustvarite videz in občutek obstoječega spletnega mesta ali ustvarite nov uporabniški vmesnik, prijazen do mobilnih naprav. Skicirajte koncepte in dokončajte barve, tipografijo, postavitve in druge elemente.

Uporabite Flutterjevo bogato knjižnico pripomočkov za izdelavo zaslonov. Izkoristite njegove zmogljivosti za več platform, da zagotovite dosledno izkušnjo v sistemih iOS in Android. Ne pozabite na dostopnost in odzivnost.
4. korak: Pridobite podatke WordPress
Če želite svojo aplikacijo WordPress Flutter napolniti z dejansko vsebino, boste morali pridobiti podatke s svojega spletnega mesta WordPress. Flutter ponuja pakete, kot je paket http ali Dio za mreženje .

Uporabite jih za pošiljanje zahtev končnim točkam WordPress REST API in pridobivanje podatkov JSON za objave, strani, metapodatke, predstavnost in drugo. Poskrbite za preverjanje pristnosti, kot je potrebno. Za poenostavljeno pridobivanje podatkov lahko uporabite tudi odprtokodni paket Flutter WordPress. Možnosti za prikaz vsebine v vaši aplikaciji so neskončne, ko lahko varno dostopate do API-jev WordPress.
5. korak: Prikažite vsebino
Zdaj, ko lahko pridobite podatke s svojega mesta WordPress, je čas, da jih prikažete v svoji aplikaciji Flutter. Tukaj imate popolno ustvarjalno svobodo. Za prikaz objav, strani, slik, videoposnetkov itd. uporabite prilagodljive pripomočke Flutter, kot so Text, Image, ListView, GridView in drugi.
Po potrebi ustvarite lastne pripomočke po meri, prilagojene vaši vsebini. Ideje pobrskajte po katalogu gradnikov. Sestavite strani in poti, da ustvarite želeno strukturo. Ključ je v gladkem prevajanju vaše vsebine WordPress v vmesnike Flutter z izvirnim občutkom.
6. korak: Nastavite navigacijo
Če želite uporabnikom omogočiti nemoteno navigacijo po vaši aplikaciji, implementirajte usmerjanje in navigacijo. Flutter vključuje prilagodljiv paket usmerjanja za premikanje med stranmi in razdelki. Nastavite poti, ki ustrezajo različnim vsebinskim področjem vaše aplikacije.

Uporabite dejanja potiskanja in izpiranja navigatorja za premikanje med potmi in gumbom za nazaj naprave. Za navigacijo z zavihki razmislite o uporabi spodnje navigacijske vrstice Flutter. Prepričajte se, da navigacija poteka logično. Izvedite tudi globoko povezovanje za neposreden dostop do določene vsebine. Gladka navigacija je ključna za uporabniku prijazne aplikacije.
7. korak: Podpora brez povezave
Za najboljšo uporabniško izkušnjo razmislite o dodajanju podpore brez povezave, da bo vaša aplikacija Flutter lahko delovala brez internetne povezave. Flutter ima za to paket, kot sta Connectivity Plus in sqlflite.
Kadarkoli ima aplikacija omrežno povezavo, shranite podatke in slike WordPress lokalno v napravi. Ko ste brez povezave, se lahko vaša aplikacija naloži iz lokalnega predpomnilnika.
To uporabnikom še vedno omogoča dostop do vsebine in navigacijo tudi brez povezave. V čakalno vrsto lahko postavite tudi dejanja, kot so priljubljeni ali komentarji, ki jih želite sinhronizirati pozneje, ko se povezljivost znova vzpostavi. Poskrbite le za jasno sporočilo o stanju brez povezave.
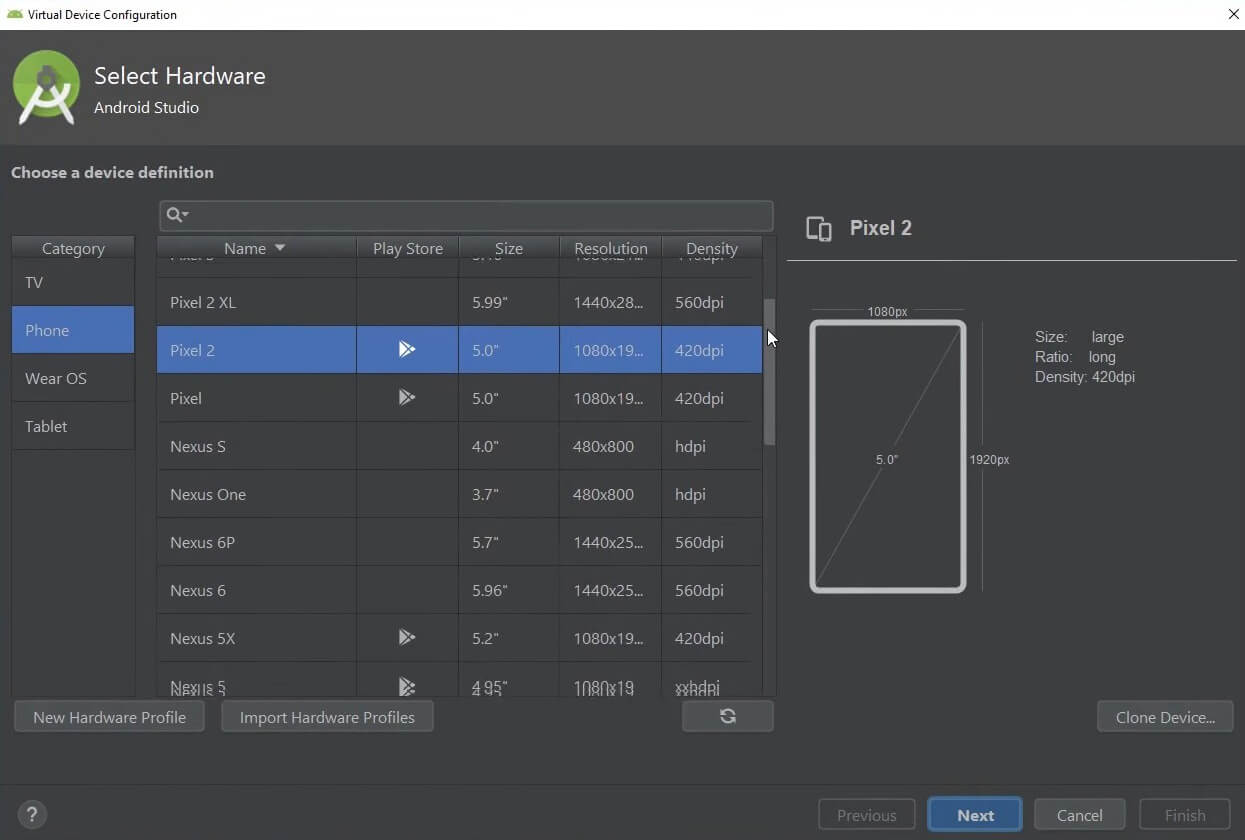
8. korak: Testiranje
Preden objavite svojo aplikacijo Flutter WordPress, jo temeljito preizkusite, da odkrijete napake in določite področja za izboljšave. Strogo preizkusite osnovne tokove v sistemih Android in iOS z uporabo emulatorjev ali dejanskih naprav. Preverite postavitve uporabniškega vmesnika na različnih velikostih zaslona. Omogočite profiliranje zmogljivosti, da ujamete zaostanke.

Poskrbite, da bo krmarjenje med deli aplikacije gladko in intuitivno. Za objektivno perspektivo naj preizkusijo tudi uporabniki zunaj vaše ekipe. Iterativno izboljšajte svojo aplikacijo na podlagi povratnih informacij. Vlaganje časa v celovito testiranje se bo obrestovalo v boljši stabilnosti, uporabniški izkušnji in na koncu v višjih ocenah.
9. korak: Objavite svojo aplikacijo
Ker je vaša aplikacija Flutter WordPress temeljito testirana in pripravljena za izdajo, je čas, da jo objavite! Upoštevajte smernice trgovin Google Play in Apple App Store, da pripravite svojo aplikacijo za oddajo. Dodajte objave v trgovini, visokokakovostne posnetke zaslona, opise, cenovne stopnje in druge metapodatke.
Zgradite potrebne različice izdaje. Za iOS pošljite aplikacijo v pregled. Za Android uvedite svojo aplikacijo v produkciji. Oglašujte svojo mobilno aplikacijo na svojem spletnem mestu in družbenih kanalih. Spremljajte povratne informacije uporabnikov ter nenehno izboljšujte in optimizirajte svojo aplikacijo. Izdaja vaše aplikacije Flutter je vznemirljiv mejnik!
Avtomatiziran postopek za izdelavo aplikacije Flutter za kateri koli WordPress
Gradite aplikacijo Flutter brez pisanja kode? Da, to je povsem mogoče za katero koli spletno mesto WordPress! Ker tudi sam nisem koder, vem, kako čudovito, a zastrašujoče se lahko zdi izdelava aplikacij. Vendar ne skrbite – tukaj sem, da vas vodim skozi najpreprostejše in najbolj dostopne metode brez kodiranja.
Po mojih izkušnjah obstajajo štiri glavne možnosti za gradnjo aplikacije DIY, ne da bi se dotaknili ene vrstice kode. Toda za to razpravo bi se res rad osredotočil na prvi dve možnosti, saj sta najenostavnejša načina za vzpostavitev in delovanje vaše aplikacije:
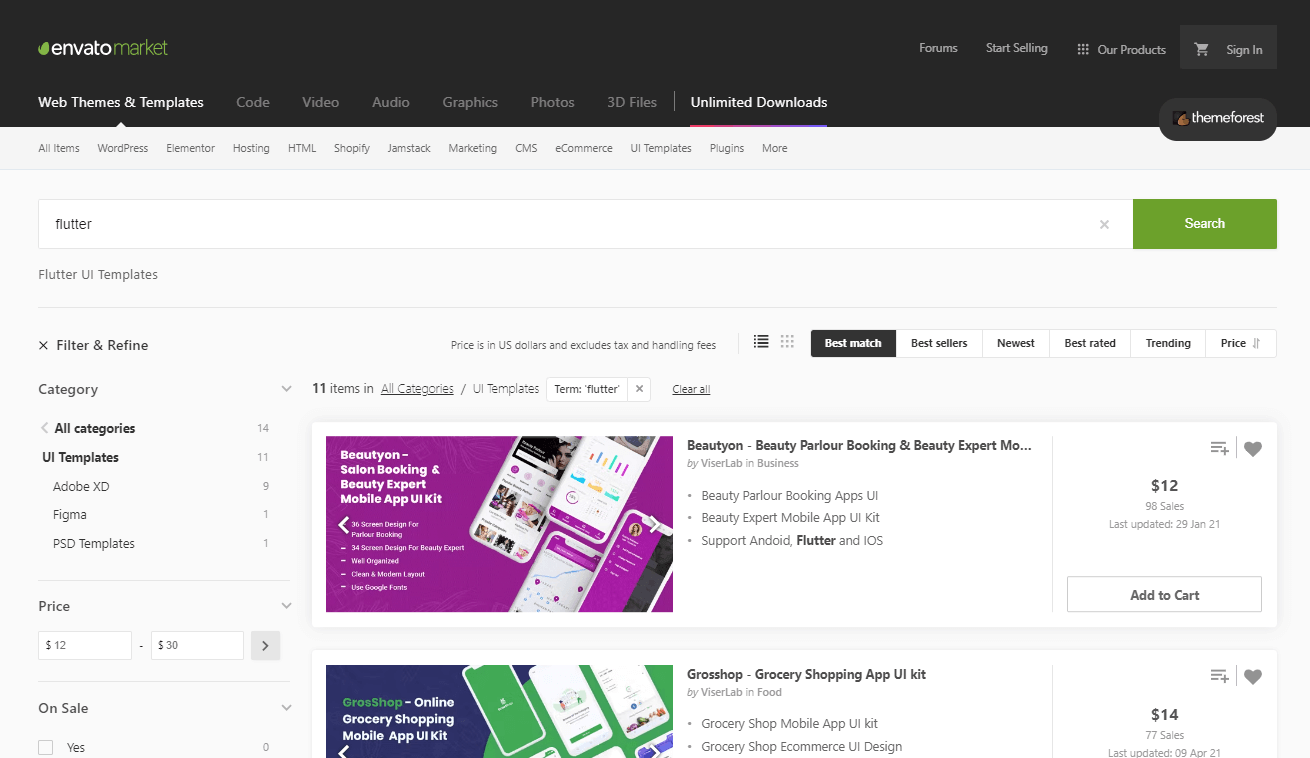
- Uporaba vnaprej pripravljenih predlog aplikacij in izvorne kode iz ThemeForest. To je moj osebni favorit, ker je izdelava aplikacij tako enostavna kot prilagajanje in prenos predloge.
- Izkoriščanje graditeljev aplikacij povleci in spusti. Ta izvrstna orodja brez kodiranja vam omogočajo vizualno sestavljanje aplikacije brez kodiranja.
- Gradnja prek spletnih mest aplikacij. Nekatere storitve vam omogočajo ustvarjanje aplikacij neposredno prek njihovega spletnega mesta.
- Popolno kodiranje po meri z uporabo Flutterjevega kompleta za razvijalce. To je najbolj zapletena in tehnična možnost, ki zahteva dejansko znanje kodiranja.
Predpripravljene predloge
ThemeForest je menjalnik iger, ki ponuja ogromno že pripravljenih aplikacij Flutter in izvorne kode za praktično vsako spletno mesto WordPress.

Namesto da plačujete na tisoče za razvoj po meri, lahko zgrabite vnaprej pripravljene predloge in kodo za manj kot 100 USD. Govorimo le o delčku stroškov in časa – radi to vidimo!
Preprosto poiščite ThemeForest za svoje potrebe, ga prilagodite svojim željam in bam – aplikacije za Android in iOS skorajda ne delajo. Ponovno si lahko ogledate tudi naše vadnice Flutter , da najdete, kar iščete. Krmarite ladjo s popolnim nadzorom nad svojo elegantno novo aplikacijo.
Ugodnosti govorijo same zase:
- Noro poceni v primerjavi z gradnjo po meri
- Hiter razvoj aplikacije
- iOS in Android skupaj za eno nizko ceno
- Na tone možnosti predloge
- Popoln nadzor nad posodobitvami in objavo
- Brez ponavljajočih se pristojbin
- Popolna fleksibilnost pri upravljanju in distribuciji
Za nekoderje, ki želijo preproste aplikacije, ThemeForest ni mogoče premagati. Prepustite se mučenju z aplikacijami in pustite, da predloge delujejo čarobno!
Preberite več o 10 najboljših odprtokodnih uporabniških vmesnikih Flutter na Themeforest.
Uporaba vrhunskih orodij brez kode
Za razliko od najemanja nekoga ali uporabe storitev z mesečnimi naročninami ta orodja za ustvarjanje aplikacij WordPress to Flutter zagotavljajo celovit nadzor nad zasnovo in funkcijami vaše aplikacije po enkratni nizki ceni. Delujejo podobno kot graditelj strani Elementor v WordPressu z uporabo preprostega vmesnika povleci in spusti, optimiziranega za konfiguracijo in predoglede mobilnih aplikacij.
Priporočam, da raziščete te 4 najboljše možnosti ustvarjalca aplikacij:
- Flink – graditelj aplikacij WordPress
- FluxNews – mobilna aplikacija Flutter za WordPress
- Cirilla – večnamenska aplikacija Flutter za WordPress & Woocommerce
- FluxBuilder – orodje za ustvarjanje aplikacij iz WordPressa

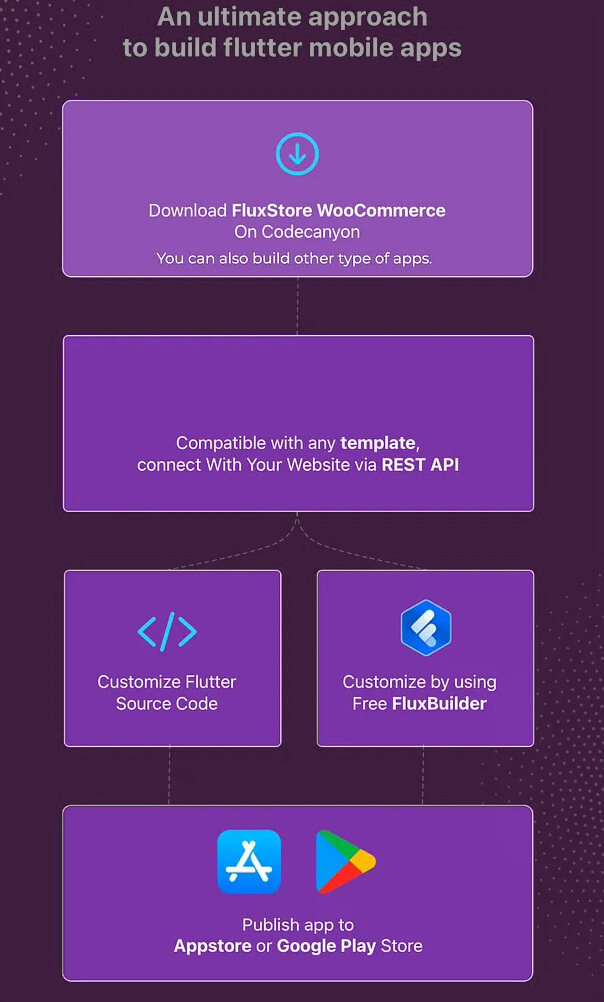
Tukaj je povzetek delovanja Fluxbuilderja:
- Dostopajte do spletnega graditelja aplikacij v oblaku
- Nakup naročnine na ustvarjalec aplikacij in licence za izvorno kodo (približno 59 USD in 69 USD enkratnega stroška)
- Zgradite poljubno število aplikacij v obdobju naročnine
- Nadaljujte z uporabo aplikacij tudi po izteku naročnine
- Podaljšajte za posodobitev objavljenih aplikacij
- Možnost lokalne gradnje s Flutterjem z uporabo kupljene izvorne kode
- Uporablja ga več kot 20.000 uporabnikov za preprosto izdelavo aplikacij brez kode
Predlogi Cirilla in FluxBuilder izstopata kot najboljši možnosti, ki jih je treba upoštevati. S cenovno dostopnimi licencami in preprostimi graditelji povleci in spusti lahko hitro zgradite aplikacijo Flutter za svoje spletno mesto WordPress.
Spletni Flutter Builder
Poleg zgoraj opisanih metod obstaja še en odličen način za izdelavo aplikacij Flutter za spletno mesto WordPress. To vključuje uporabo spletne platforme za izdelavo aplikacij, ki omogoča ustvarjanje aplikacij prek preprostega vmesnika povleci in spusti. Platforme zaračunavajo mesečno naročnino v razponu od 30 do 200 USD za izdelavo in upravljanje aplikacij.
Glavne prednosti uporabe teh platform vključujejo:
- Ni potrebe po nakupu predlog Flutter ali razvojnih kompletov
- Možnost gradnje skoraj vseh vrst aplikacij neposredno prek platforme
- Zelo preprost postopek izdelave aplikacije v primerjavi z drugimi metodami
Vendar pa obstaja nekaj slabosti:
- Plačati morate stalno mesečno članarino za platformo
- Dostop in nadzor aplikacije sta v skupni rabi s platformo
Čeprav je to najlažji način za izdelavo aplikacije, je dolgoročno tudi najdražji.

Tukaj je 5 najboljših razvojnih platform od spletne strani do aplikacije:
Ti omogočajo preoblikovanje spletnega mesta WordPress v aplikacijo Flutter s popolnimi možnostmi urejanja in posodabljanja. Na voljo je še nekaj podobnih platform, vendar je teh 5 najbolj zaupanja vrednih možnosti.
Če povzamemo, za tiste, ki želijo absolutno najlažji način za izdelavo aplikacije s svojega mesta WordPress, je uporaba ene od teh spletnih platform za izdelavo aplikacij dobra izbira. Za nižje dolgoročne stroške pa priporočamo nakup predloge Flutter in izdelavo aplikacije sami.
Uporaba Flutter Dev Kit
Ta metoda izdelave aplikacije Flutter s kodiranjem od začetka z razvojnim kompletom Flutter je primerna le za približno 10 % bralcev – tistih z znanji kodiranja v Javi in sorodnih jezikih. Tudi za tiste z zasnovami aplikacij iz Figme ali Adobe XD ta pristop zahteva kodiranje vrstico za vrstico za izgradnjo želene funkcionalnosti aplikacije in UI/UX.

Glavne slabosti so:
- Izvedljiv samo za tiste z močnimi veščinami kodiranja
- Drago je najeti agencijo za razvoj aplikacije po meri
- Zelo zamudno v primerjavi z drugimi metodami - razvojni čas se lahko poveča za 20-krat
Zato, razen če obstajajo posebne kompleksne potrebe, ki jih ni mogoče izpolniti z drugimi priporočenimi metodami za pretvorbo spletnega mesta WordPress v aplikacijo Flutter, kodiranje aplikacije iz nič ni priporočljivo. Za večino bosta nakup predloge Flutter in uporaba graditelja brez kode cenejša, hitrejša in lažja. Tisti, ki nimajo veščin kodiranja, se bodo spopadali s kompleksnostjo gradnje aplikacije izključno prek razvojnega kompleta Flutter.
Zavijanje
Priporočeni pristop je nakup predloge Flutter in uporaba vizualnega graditelja aplikacij brez kode. To omogoča ustvarjanje aplikacije za Android in iOS prek preprostega vmesnika povleci in spusti za najnižje stroške in najhitrejši razvojni čas.
Izdelava aplikacije odpira priložnosti za povečanje poslovnega dosega in prihodkov. V nasprotju s spletnimi mesti, ki jih občasno obiščete, ste z nameščeno aplikacijo v prednosti pred tekmeci s stalnim uporabniškim dostopom. Aplikacije omogočajo tudi dodatno monetizacijo z oglasi in drugimi funkcijami, kar povečuje zaslužek, potencialne stranke in rast. Pretvorba spletnega mesta WordPress v aplikacijo je strateški način za razširitev vašega poslovanja.
Pogosto zastavljena vprašanja (FAQ)
Q1. Ali lahko s Flutterjem izdelam katero koli aplikacijo?
Odgovor: Da, Flutter omogoča gradnjo večplatformnih hibridnih aplikacij za iOS, Android in namizje iz ene kodne baze, s čimer prihrani razvojni čas. Prek API-ja REST lahko ustvari različne vrste aplikacij za spletna mesta WordPress.
Q2. Ali lahko uporabim Flutter v WordPressu?
Odgovor: Flutter olajša izdelavo vseh vrst aplikacij. Uporablja se lahko za ustvarjanje aplikacij za spletna mesta WordPress s povezovanjem podatkov aplikacije in spletnega mesta prek API-ja.
Q3. Katera znana aplikacija je zgrajena z uporabo Flutterja?
Odgovor: Večja podjetja, kot so Google Ads, eBay, BMW, Tencent in Groupon, so izdelala aplikacije s Flutterjem. Zaradi svojih zmogljivosti za več platform in hitrejšega razvojnega procesa v primerjavi z maternimi jeziki je priljubljena izbira.




