Uporaba novih možnosti ozadja Divi je svojim uporabnikom odprla popolnoma nov svet možnosti. Zahvaljujoč novemu gradientu gradientov lahko zdaj oblikujemo poljuben gradient s toliko barvami, kot želimo. Ni vse, kar je treba biti ustvarjalen. Zasnovo Gradient Builder je mogoče uporabiti v povezavi z maskami in vzorci ozadja za ustvarjanje množice osupljivih in edinstvenih modelov ozadja spletnega mesta.

Za ustvarjanje osupljivega ozadja bomo uporabili Divi 's Background Gradient Builder v povezavi z maskami in vzorci ozadja. Vsak element oblikovanja ozadja (preliv ozadja, maske in vzorci) bo dodan v razdelek in pokazali vam bomo, kako to storiti. Z le nekaj preprostimi kliki lahko spreminjate oblikovalske kombinacije in se zelo zabavate.
Pridi, imejmo se lepo!
Predogled oblikovanja
Tukaj je, kako neverjetno lahko oblikujemo različne dele našega spletnega mesta.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Menjava vzorcev in mask je s tem dizajnom na mestu!
Oblikovalska struktura
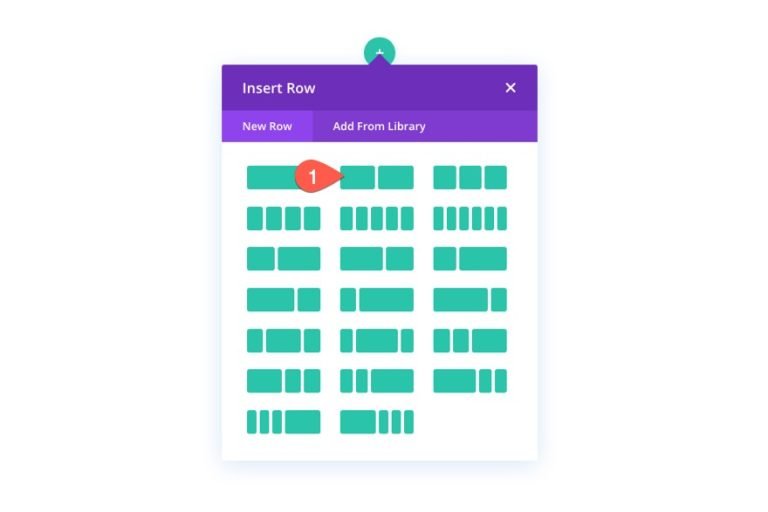
Na levi strani bomo postavili naslov in puščico, ki vodita do določenega dejanja. Divijeve možnosti ozadja bodo uporabljene za izdelavo našega vizualnega dizajna. Najprej je potrebno ustvariti vrstico z dvema stolpcem.

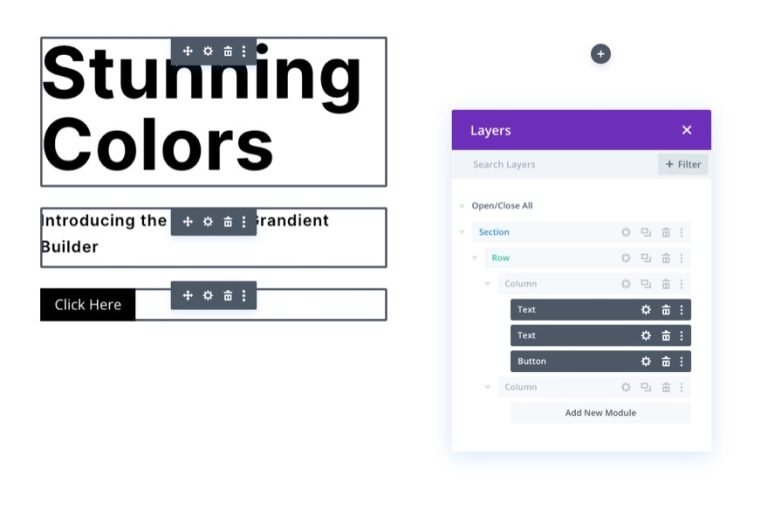
Dodajte vsebino in kopije
Vaš glavni naslov, podnaslov in gumb je treba postaviti v levi stolpec (stolpec 1) te tabele.

Te nastavitve oblikovanja lahko najdete tako, da prenesete postavitev in jo pozneje preverite, če je to tisto, kar želite. Zaenkrat se bomo osredotočili na oblikovanje ozadja.
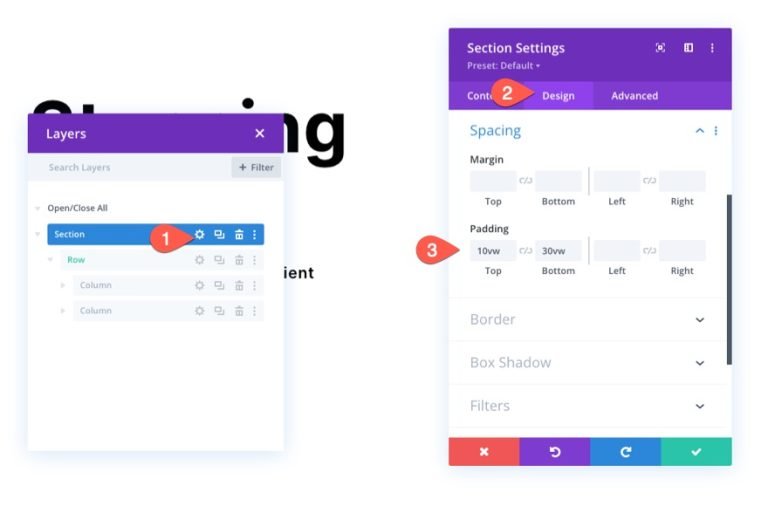
Navpični razmik razdelkov
Povečati moramo navpično višino razdelka, da bo naša zasnova ozadja v celoti zapolnila brskalnik. Oblazinjenje zgornjega in spodnjega dela odseka je preprost način za dosego tega.
Nastavitve razdelka so dostopne tukaj. Posodobite oblazinjenje, kot sledi v zavihku načrtovanja:
- Oblazinjenje: 10vw zgoraj, 30vw spodaj

Če želite spremeniti zasnovo ozadja, potem ko se stolpci zložijo navpično, boste morda morali spremeniti oblazinjenje na zaslonih tabličnih računalnikov in telefonov.
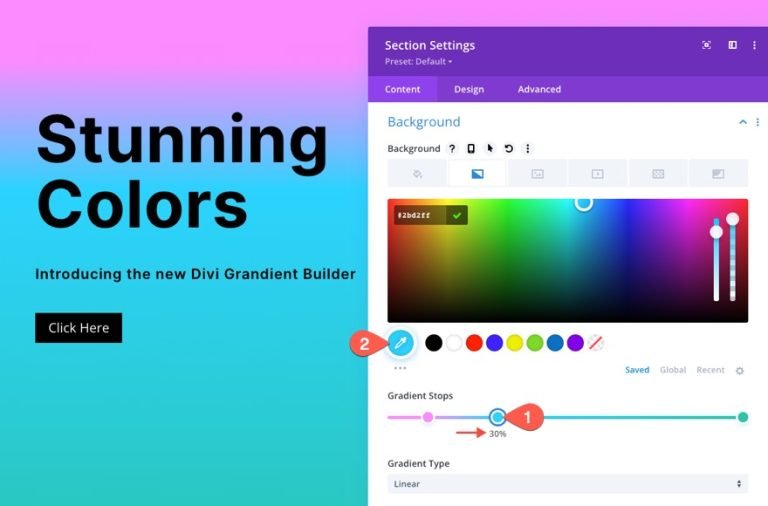
Dodajte barvo preliva na ozadje
Naslednji korak je uporaba preliva po meri na ozadje razdelka. Za namen tega gradienta je dodanih skupno pet postankov naklona. Barva prvega in zadnjega preliva bosta enaka. Modra barva drugega in četrtega preliva se bo ujemala. Tretja (in zadnja) postaja naklona bo zelena. Naš dizajn ozadja bo imel osupljiv večbarvni preliv, ustvarjen s temi petimi barvami.
Izbira gradienta 1
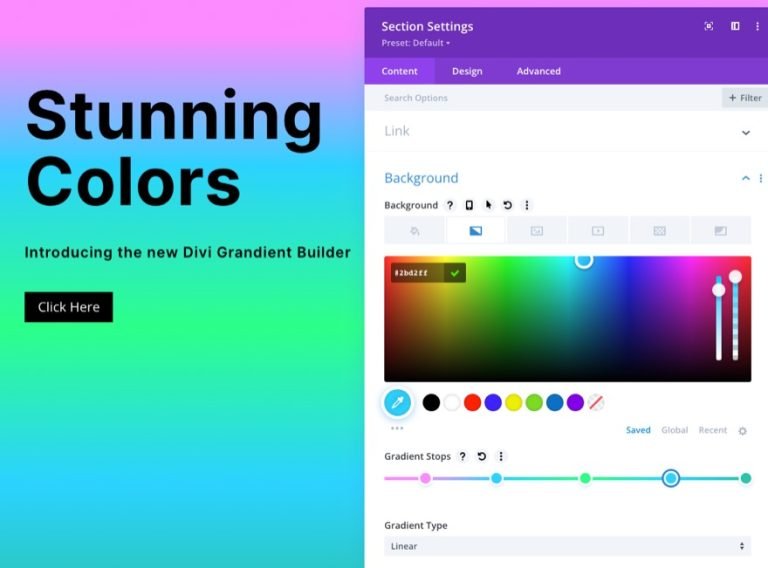
Prepričajte se, da so nastavitve razdelka pod zavihkom z vsebino odprte, preden dodate prvi preliv. Če želite ustvariti nov preliv, pojdite na zavihek Prelivi in kliknite znak +. Privzete barve preliva se bodo povečale za dva. Če želite spremeniti barvo in položaj prvega preliva na levi, ga kliknite in povlecite na naslednji način:
- Gradient Stop Barva: #fa8bff
- Gradient stop položaj: 10%

Izbira gradienta 2
Če želite dodati drugi preliv, preprosto kliknite barvno črto preliva. Če ga želite premakniti v položaj, morate najprej spremeniti barvo.
- Gradient Stop Barva: #2bd2ff
- Gradient Stop položaj: 30%

Izbira gradienta 3
Dodate lahko tretji preliv s preprostim klikom na barvno črto gradienta (približno na sredini črte). Če ga želite premakniti v položaj, morate najprej spremeniti barvo.
- Gradient Stop Barva: #2bff88
- Gradient Stop položaj: 55%

Izbira gradienta 4
Če želite dodati drugi preliv, preprosto kliknite barvno črto preliva. Če ga želite premakniti v položaj, morate najprej spremeniti barvo.
- Gradient Stop Barva: #2bd2ff
- Gradient Stop položaj: 80%

Na skrajni desni strani bi morali imeti prvotni naklon na levi, ki je skrajno levo. Končno zaustavitev gradienta lahko naredite tako, da kliknete na preliv barve in spremenite barvo, kot sledi (lahko jo pustite na privzetem položaju 100%).
- Gradient Stop Barva: #fa8bff
- Gradient Stop položaj: 100%

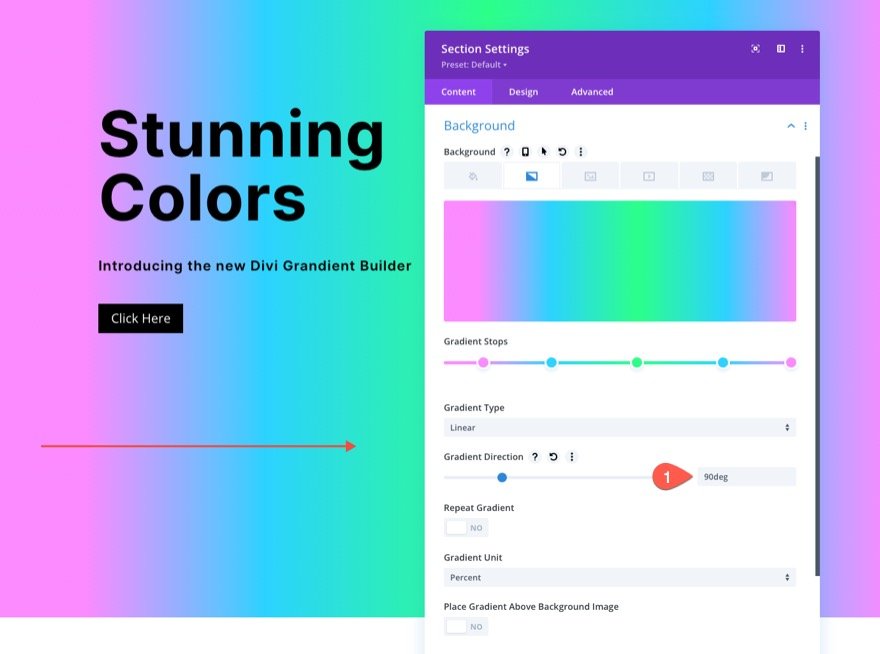
Ohranite privzeto možnost linearnega gradienta za ta dizajn. Naslednjo kodo je treba posodobiti, da obrnete linearni barvni vzorec:
- Smer preliva: 90 stopinj

Vzorec ozadja
Zdaj lahko našemu dizajnu dodamo vzorec ozadja, ko je naš gradient končan. Uporabite diamantni vzorec na nov način, da ustvarite ta subtilni, a učinkovit vzorec.
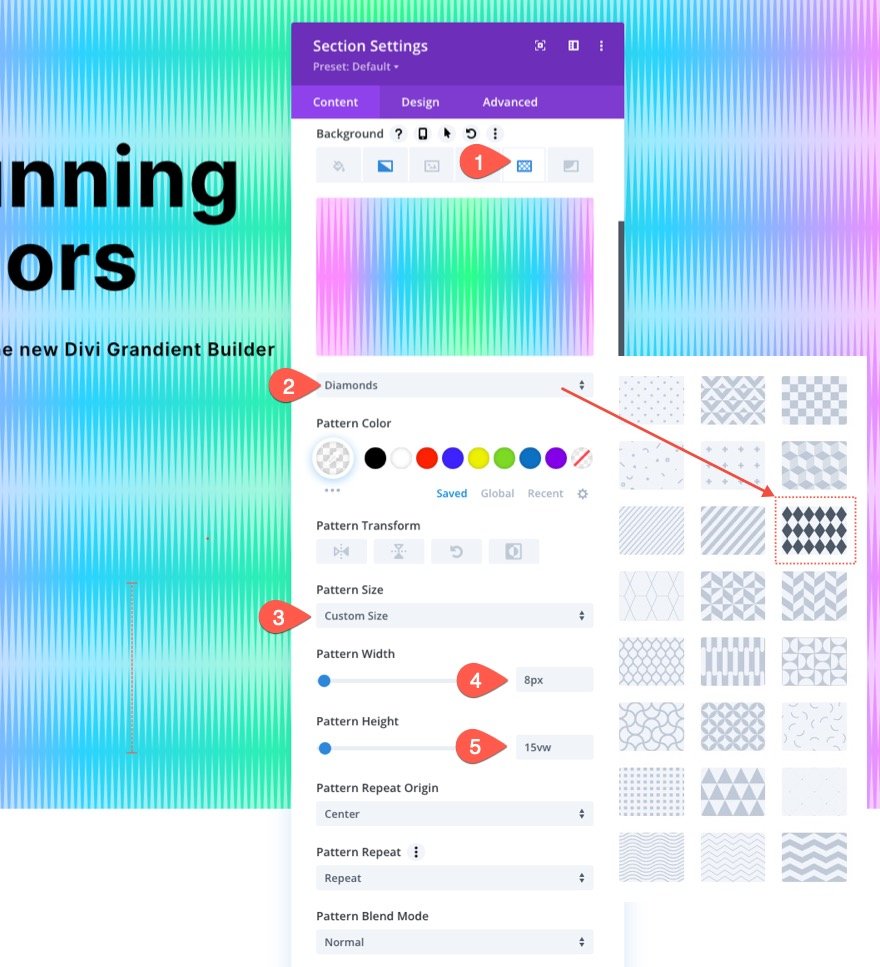
Na kartici z vzorci naredite naslednje spremembe:
- Vzorec ozadja: Diamanti
- Barva vzorca: rgba (255,255,255,0,52)
- Velikost vzorca: velikost po meri
- Širina vzorca: 8px
- Višina vzorca: 15vw

Kot lahko vidite, je pri že obstoječem dizajnu veliko prostora za interpretacijo. V tem primeru je bil izbran vzorec diamantov. Kot rezultat, smo ustvarili edinstven vzorec, ki je zaradi navpičnega raztezanja diamantov videti kot zvočni valovi.
Če želite nekaj drugega, je na voljo veliko možnosti in vse so oddaljene le en klik.
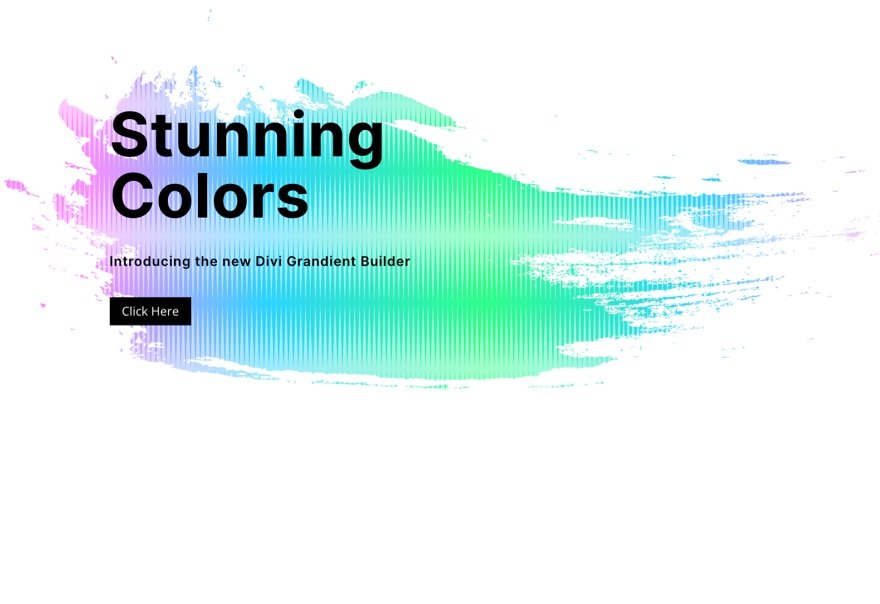
Maska za ozadje
Naš vzorec ozadja je zdaj na mestu, tako da lahko končno dodamo masko, da dokončamo našo kombinacijo ozadja. Na voljo je množica alternativ in različic. Za ta primer bomo uporabili masko Paint (vsaj za začetek).
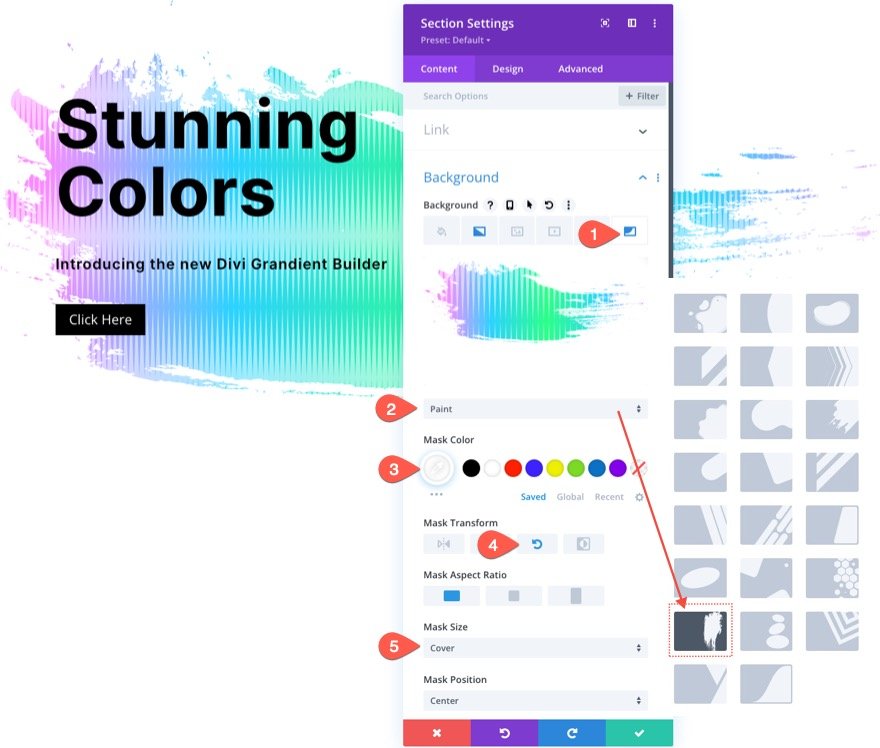
Na kartici maske boste morali narediti naslednje spremembe:
- Maska: barva
- Barva maske: #ffffff
- Transformacija maske: Zavrtite
- Velikost maske: pokrov

In rezultat je nekaj takega.

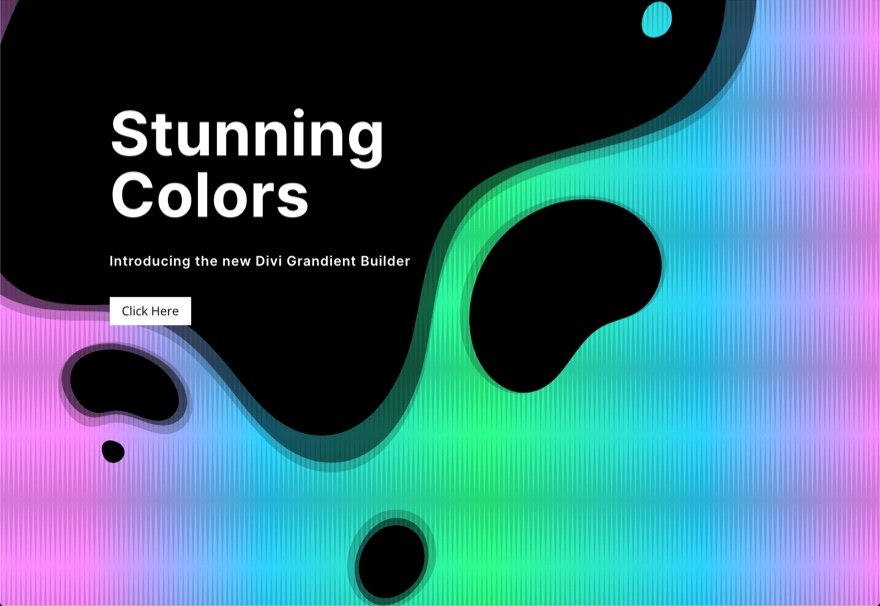
Podobno kot vzorci, obstajajo številne maske, ki bi dopolnjevale ta dizajn in jih lahko najdete s klikom na zavihek "Maske".
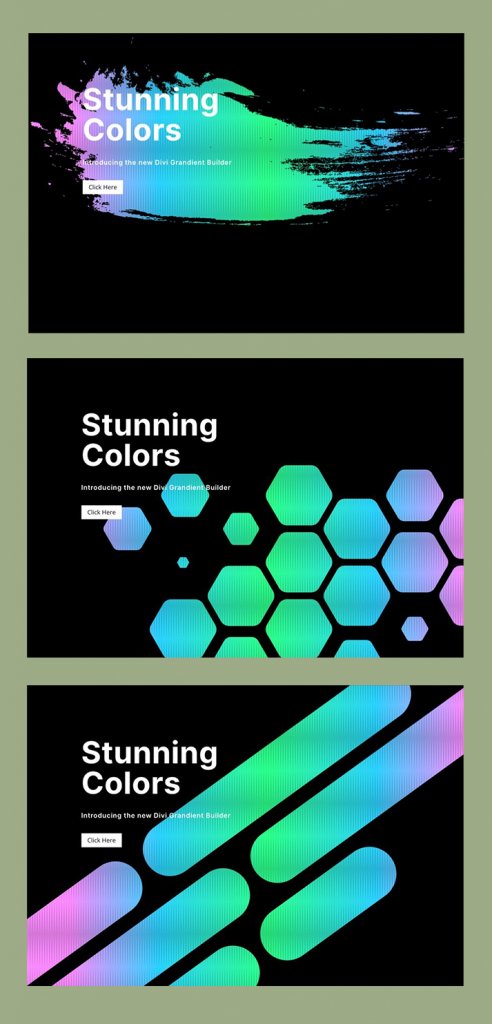
Temna različica
Preprosto spremenite barvo maske ozadja v temen odtenek, če želite temno različico tega dizajna (kot je črna). Za motiv uporabite temnejši odtenek. Nato naredite naslov in besedilo podnaslova belo. Morda boste želeli spremeniti tudi barvo gumbov.
To so rezultati uporabe različnih mask za ustvarjanje temne različice slike.

Takole izgleda tudi temna različica z obrnjeno masko.

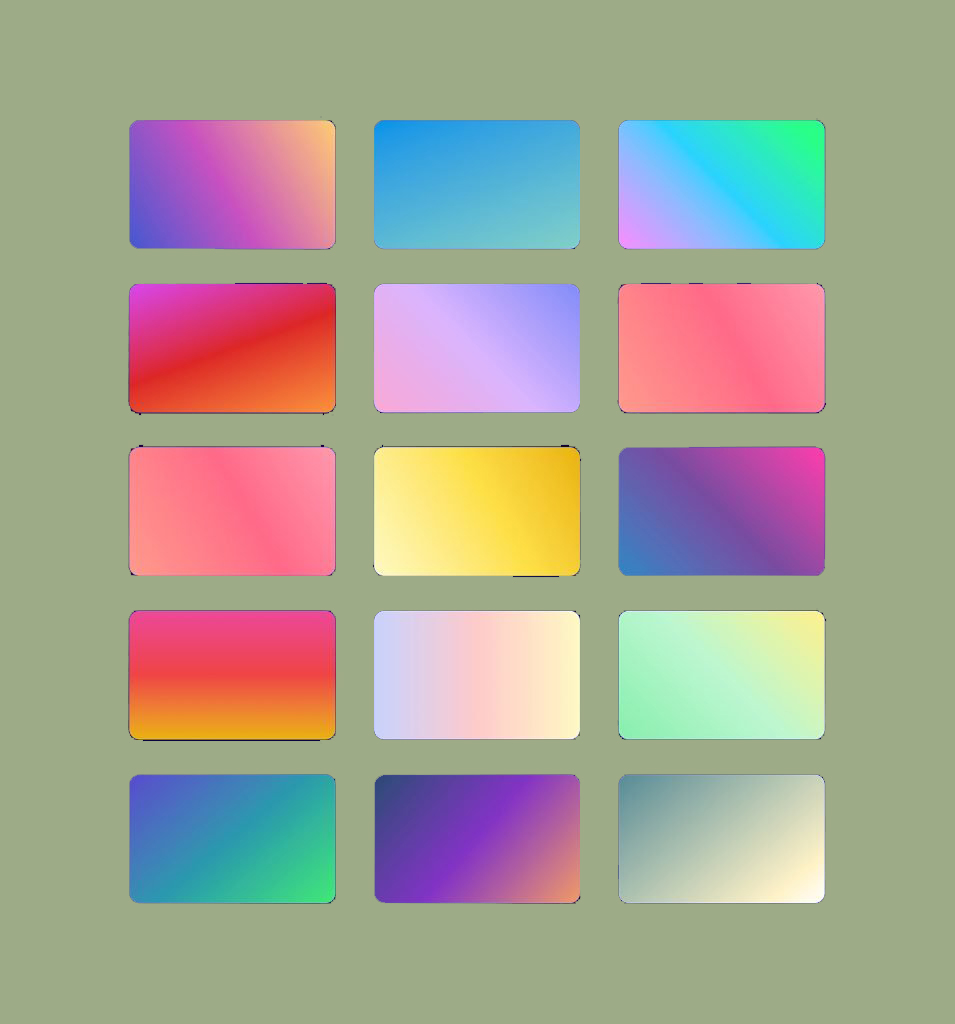
Več možnosti preliva
Da bi te večplastne zasnove ozadja izstopali, uporabite Gradient Builder za ustvarjanje številnih dodatnih barv in vrst prelivov.

Končni rezultat
Tukaj so vse možnosti oblikovanja, ki jih lahko raziščete.

Zadnje misli
Zelo zabavno je eksperimentirati z Divijevimi kompleksnimi izbirami ozadja. Poleg tega je presenetljivo, kako preprosto je narediti tako čudovite zasnove ozadja brez potrebe po Photoshopu ali Illustratorju. Z nekaj kliki lahko prilagodite ozadje, da bo dizajn točno takšen, kot želite. Na voljo vam je še več možnosti (kot so načini mešanja), da ustvarite resnično edinstvene zasnove ozadja. Poleg tega imajo lahko ne samo razdelki, ampak tudi kateri koli element Divi maske in vzorce. Torej nadaljujte in se igrajte z njim!




