Če za oblikovanje svojega spletnega mesta WordPress uporabljate Elementor , ste morda opazili, da je ovijanje besedila okoli predstavljenih slik lahko velik izziv. A ne skrbite, v tej vadnici vas bomo pokrili! V tej objavi vam bomo natančno pokazali, kako besedilo zaviti okoli predstavljenih slik v Elementorju in zagotoviti, da vse ostane popolnoma dinamično. Čeprav ni enostavnega načina, da to storite neposredno, vas bomo vodili skozi potrebne korake, da to preprosto storite. Torej, ne glede na to, ali ste izkušen spletni razvijalec ali začetnik, nadaljujte z branjem, če želite izvedeti, kako poskrbeti, da vaše predstavljene slike izstopajo na vašem spletnem mestu z zavitim besedilom.

Ustvari kratko kodo
Za dinamično ovijanje predstavljene slike okoli vsebine besedila objave morata biti na isti ravni DOM. Tako uporabljamo PHP za ustvarjanje kratke kode, ki zaporedno izpiše sliko, ki ji sledi vsebina objave.
Če želite implementirati to funkcionalnost, ustvarite nov delček v vtičniku Delčki kode ali vključite kodo v datoteko functions.php vaše podrejene teme.
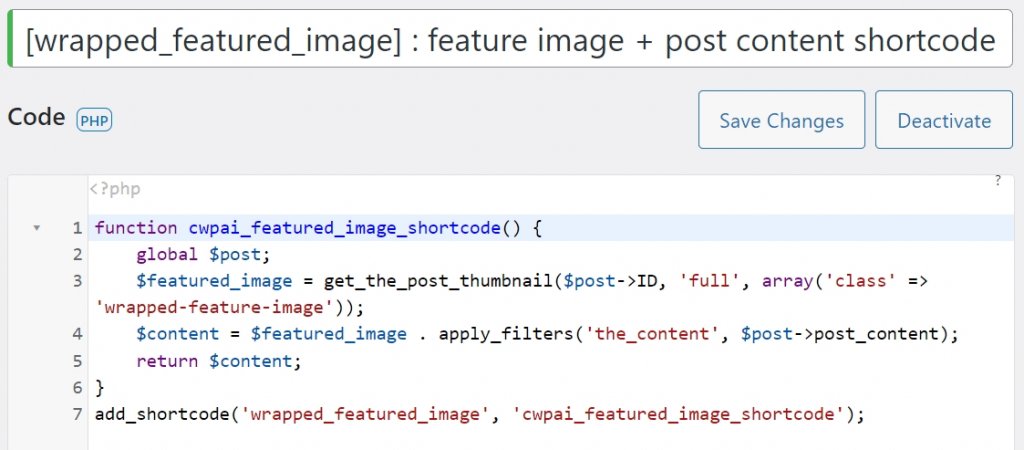
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
zdaj preimenujte delček kode, kot želite. Preimenoval ga bom v -
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj[wrapped_featured_image] : feature image + post content shortcode
Tukaj je [wrapped_featured_image] ime kratke kode in ko končate s kodo, kliknite aktiviraj, da bo koda delovala.
Nastavitve Elementor
Če želite doseči želeni učinek ovijanja predstavljenih slik okoli besedila objave, odprite predlogo Elementor Single Post. Namesto uporabe običajnih elementov, kot je Objava vsebine & Predstavljene slike, sledite naslednjim korakom.

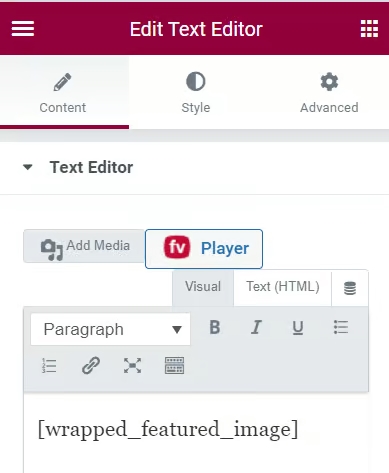
V ta namen bo uporabljen element urejevalnika besedil. Medtem ko bi lahko razmislili tudi o elementu kratke kode, uporaba elementa urejevalnika besedil zagotavlja dostop do celotnega nabora razpoložljivih možnosti oblikovanja tipografije.

Ko dodate urejevalnik besedila, vstavite kratko kodo [zavita predstavljena slika].
Kratka koda bo upodobljena in rezultat boste videli takoj, ko kliknete zunaj urejevalnika besedila.
Z možnostmi Slog lahko spremenite nekaj nastavitev. Za oblikovanje besedil vsebine objave pa je bolje, da uporabite globalne sloge.
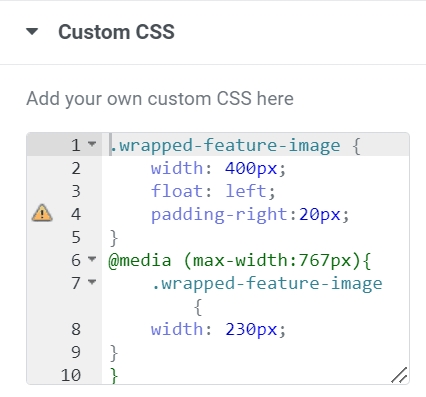
Na koncu uporabite ta CSS, da ovijete sliko okoli besedilne vsebine objave.
Dodajte CSS za element urejevalnika besedila pod Napredno > CSS po meri. S spreminjanjem CSS lahko spremenite velikost in oblazinjenje slike. The "float; levi' del je tisto, kar omogoča delovanje ovoja!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

Zavijanje
Skratka, učenje, kako oviti besedilo okoli predstavljene slike v Elementorju , lahko močno izboljša vizualno privlačnost in berljivost vašega spletnega mesta. Če sledite korakom, opisanim v tem priročniku, lahko enostavno dosežete ta učinek in ustvarite bolj uglajen in profesionalen videz svoje vsebine. Ne pozabite eksperimentirati z različnimi možnostmi poravnave in razmika, da poiščete popolno ravnovesje za vaše specifične oblikovalske potrebe. Z intuitivnim in uporabniku prijaznim vmesnikom Elementor lahko izboljšate svoje sposobnosti oblikovanja spletnega mesta in ponesete svojo spletno prisotnost na višjo raven.




