Ker zdaj več kot polovica svetovnega spletnega prometa prihaja iz mobilnih naprav, spletna stran, ki je videti odlično in dobro deluje na manjših zaslonih, ni več le možnost – to je absolutna obveznost. Eden najpomembnejših elementov za zagotavljanje optimalne mobilne izkušnje je navigacija v glavi vašega spletnega mesta.

Natrpana, utesnjena ali težko uporabna glava lahko zlahka povzroči frustracijo in povzroči, da obiskovalci hitro zapustijo vaše mobilno spletno mesto. V tej vadnici bom predstavil, kako oblikovati gladko, popolnoma odzivno mobilno glavo s priljubljenim graditeljem strani WordPress Elementor .
Torej, če ste pripravljeni nadgraditi svojo igro mobilnega spletnega oblikovanja, se poglobimo. Tukaj je opisano, kako ustvariti odzivno mobilno glavo z Elementorjem .
Nastavitev glave
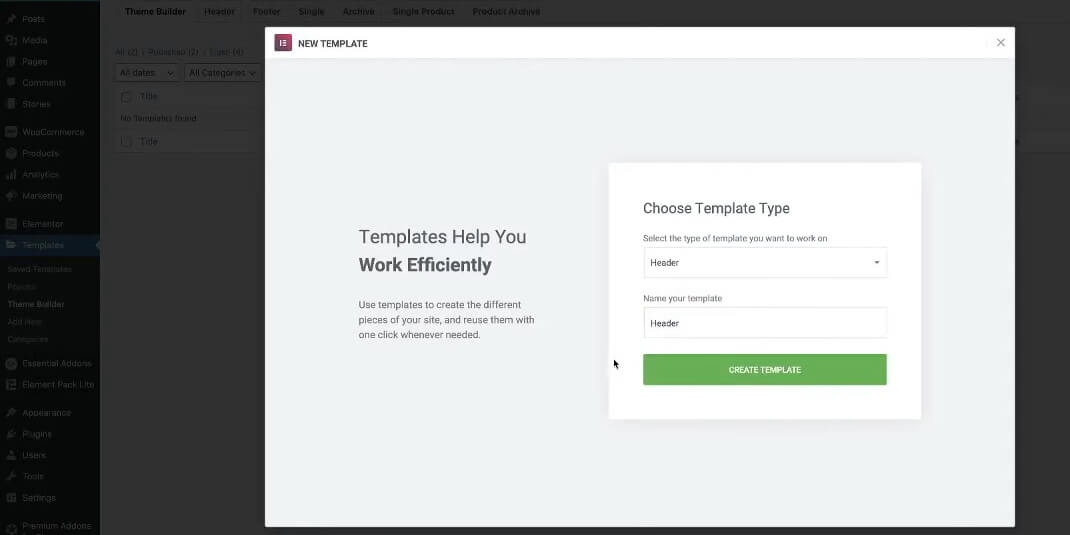
Prva stvar, ki jo moramo storiti, je ustvariti novo predlogo glave v Elementorju. Na skrbniški nadzorni plošči WordPress pojdite na Predloge > Graditelj tem > Dodaj novo. Izberite vrsto "Glava" za svojo novo predlogo.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Poimenujte svojo predlogo glave (npr. »Mobilna glava«) in kliknite, da ustvarite predlogo. To bo odprlo platno Elementor, kjer lahko začnemo graditi.
Dodajte nov razdelek
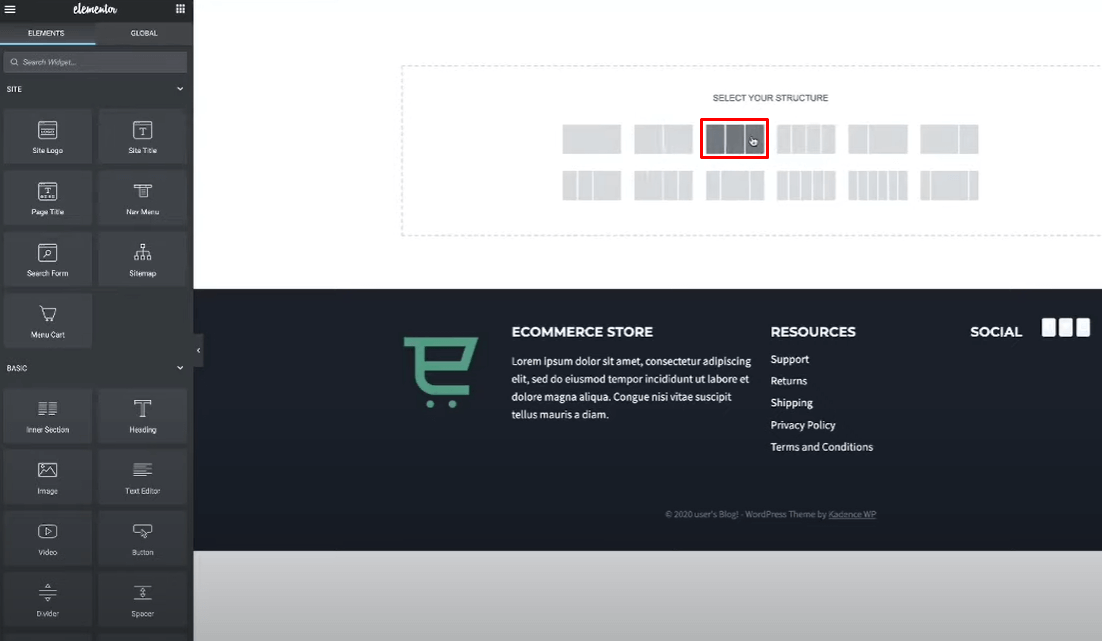
- Kliknite ikono plus (+), da dodate nov razdelek.
- Izberite postavitev "Struktura" s 3 stolpci.

Struktura treh stolpcev nam bo omogočila, da imamo logotip na eni strani, navigacijski meni na sredini in element poziva k dejanju, kot je ikona vozička, na drugi strani.
Logotip spletnega mesta
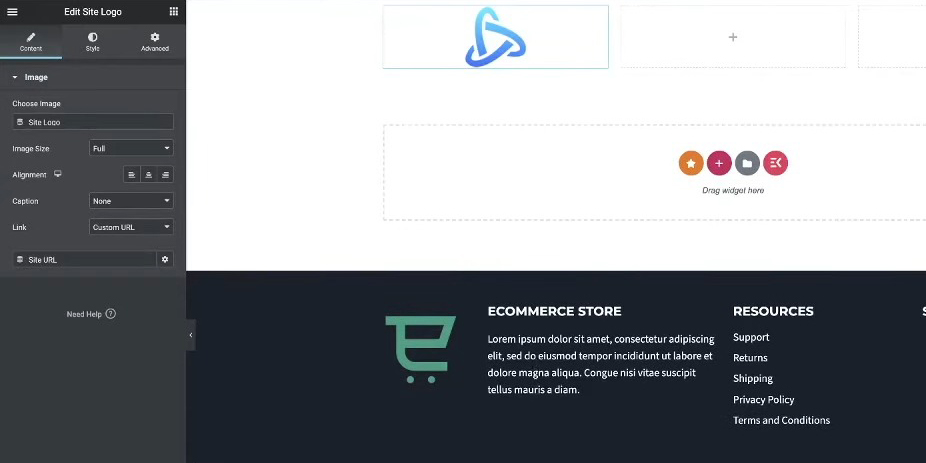
V skrajnem levem stolpcu poiščite "logo spletnega mesta" in dodajte pripomoček za logotip spletnega mesta.

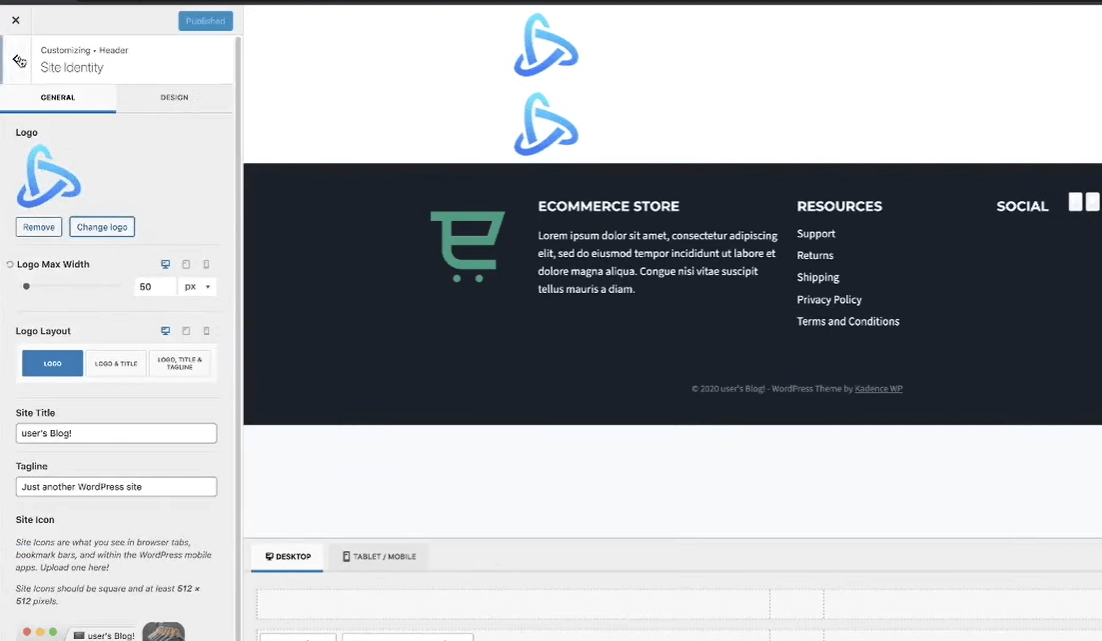
Če še niste nastavili logotipa, lahko nastavitve identitete spletnega mesta prilagodite tako, da v skrbniku za WordPress izberete Videz > Prilagodi > Identiteta spletnega mesta.

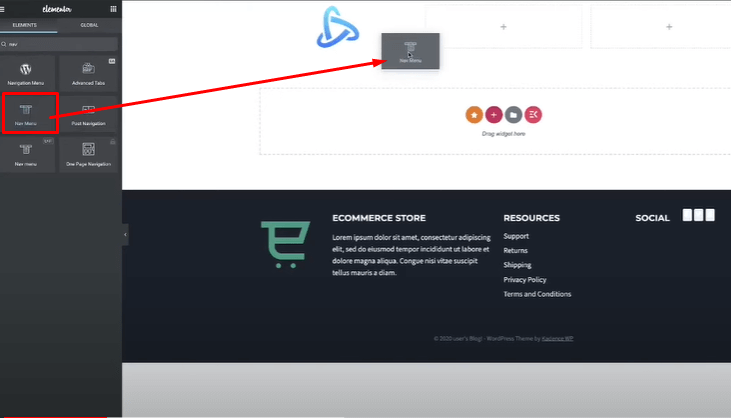
Navigacijski meni
V srednjem stolpcu poiščite »nav menu« in dodajte pripomoček Nav Menu.

To bo vstavilo vaš primarni navigacijski meni WordPress.
Kasneje bomo oblikovali in konfigurirali postavitev mobilnega menija.
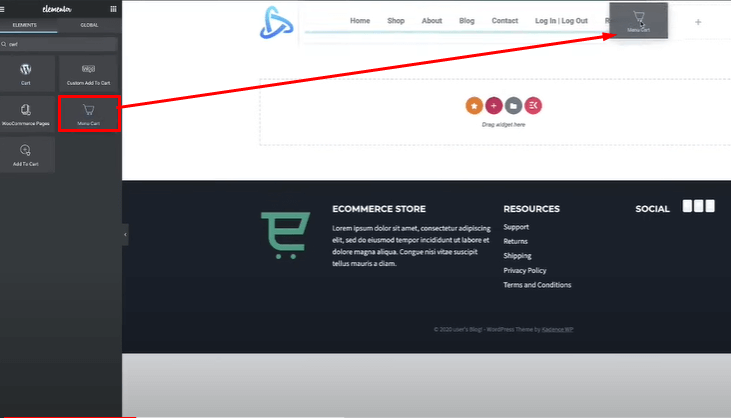
Poziv k dejanju
V skrajni desni stolpec dodajte pripomoček Gumb ali Košarica za svoj poziv k dejanju.
Uporabil bom pripomoček Elementor's Cart in odstranil delno vsoto, pustil bom samo ikono vozička.

Ko je osnovna struktura vzpostavljena, imamo zdaj glavne elemente za našo glavo namizja – logotip, navigacijski meni in gumb za poziv k dejanju vozička.
Nato bomo prešli na dejansko oblikovanje in nastavitev mobilnega odzivnega vedenja za to postavitev glave.
Oblikovanje glave
Medtem ko je glavni poudarek na mobilni glavi, bomo kot izhodišče najprej naredili nekaj osnovnega stila za namizni pogled.
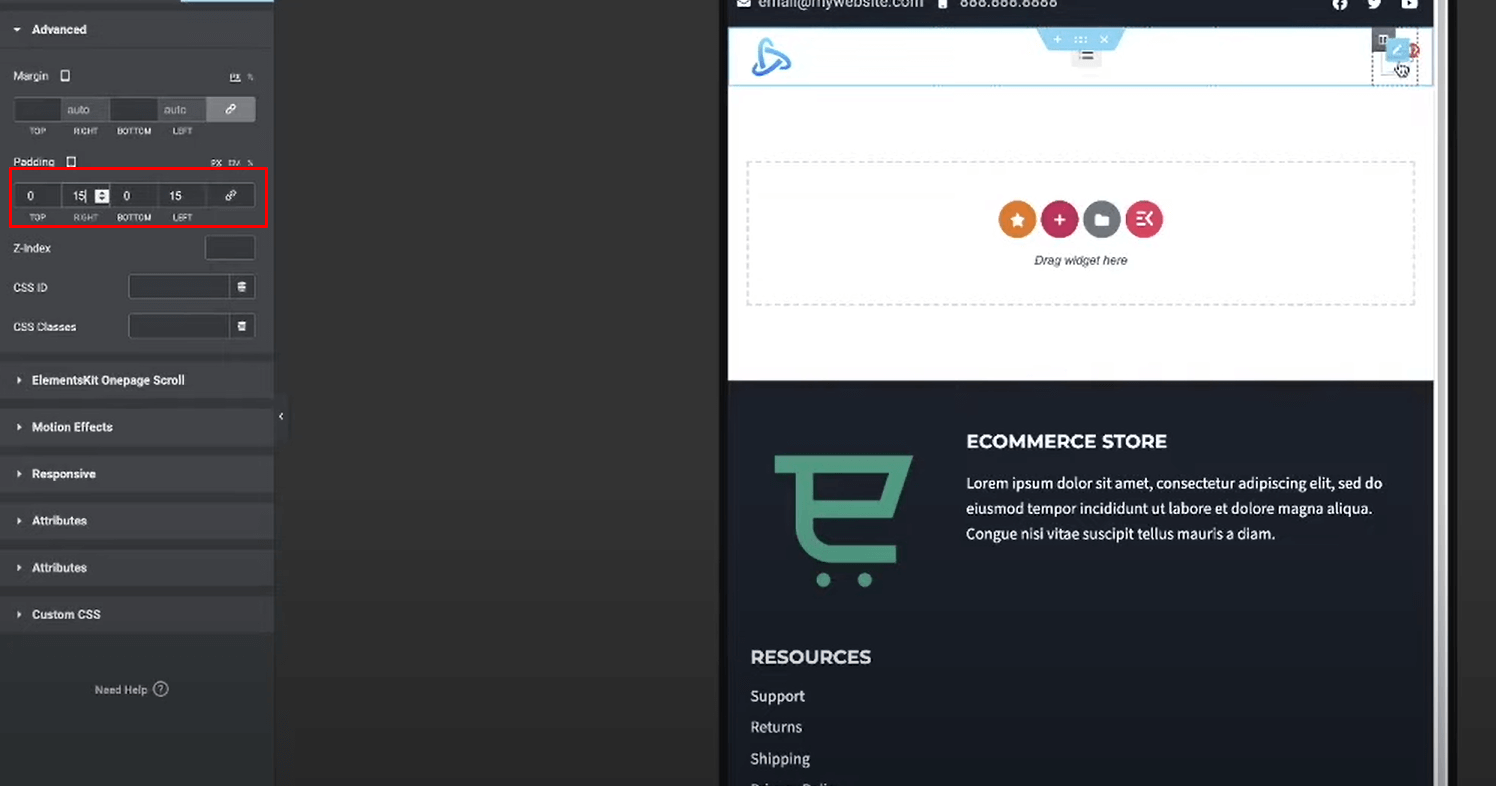
Prilagodite oblazinjenje razdelkov
Izberite celoten razdelek, ki vsebuje tri stolpce.
Pojdite na nastavitve »Napredno« in povečajte levo/desno oblazinjenje, da zagotovite nekaj razmika od robov.
Dodal sem 15 slikovnih pik odmika na levo in desno, vendar lahko to prilagodite svojim željam.

Poravnaj navigacijski meni
V srednjem stolpcu izberite pripomoček Nav Menu.
Pojdite na nastavitve "Postavitev" in nastavite vodoravno poravnavo na sredino.
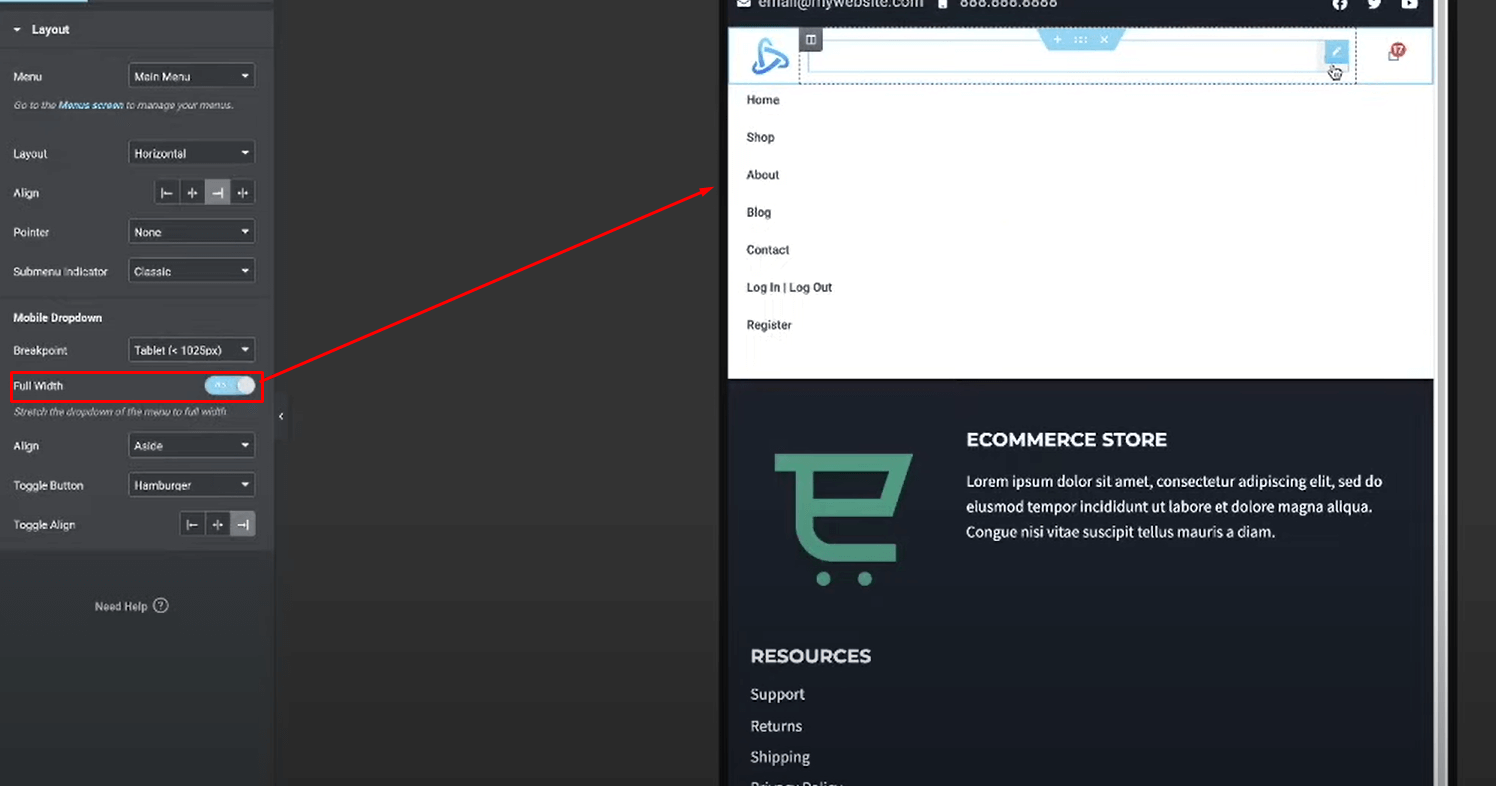
S tem boste povezave navigacijskega menija središča v srednjem stolpcu za pogled namizja. Toda za mobilni telefon ga premaknite v desno.

Zdaj omogočite polno širino, tako da preprosto razširite mobilni meni.

Oblikujte ikono vozička
V desnem stolpcu izberite gradnik Košarica, ki ste ga dodali.
Odstranite vmesni seštevek in pustite samo glavno ikono vozička.
Pojdite na nastavitve "Slog" in prilagodite ikono - velikost pisave, barvo itd.

Izbral sem enobarvno črno ikono vozička. Lahko pa oblikujete ta element poziva k dejanju, kakor koli želite.
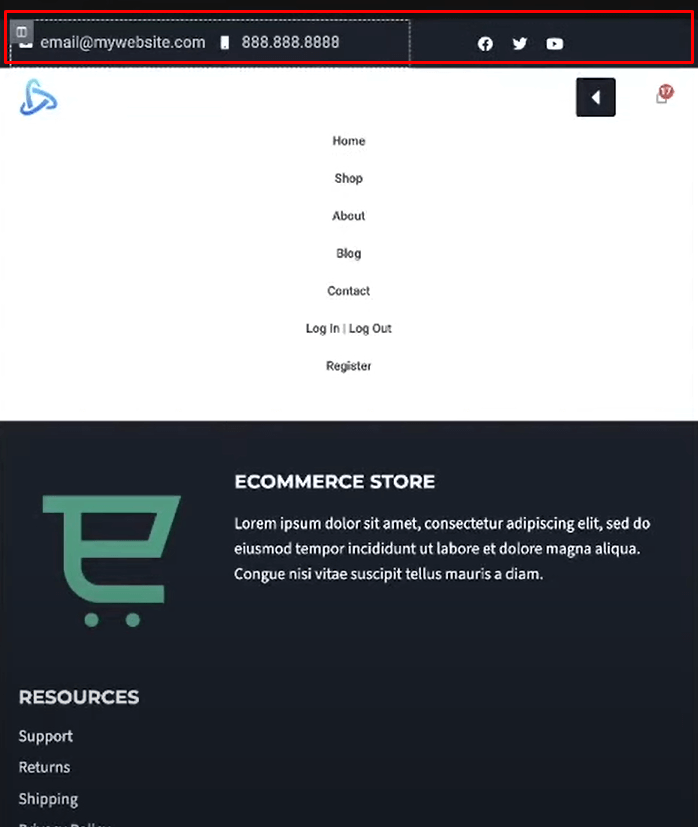
Dodajte zgornjo vrstico za stike/družabna omrežja Po želji lahko dodate dodaten zgornji del vrstice nad glavno glavo za podrobnosti o stikih in ikone za družabna omrežja:
Dodajte nov razdelek z enim stolpcem nad glavo.

Oblikujte in postavite te elemente, kot želite, v zgornji vrstici.
To zgornjo vrstico lahko po želji tudi skrijete za mobilne poglede, kar bom obravnaval v naslednjem razdelku.
Tukaj so koraki za oblikovanje mobilne glave v Elementorju:
Oblikovanje mobilne glave
Zdaj pa glavni dogodek – narediti ta dizajn glave odziven in optimiziran za mobilne naprave. Delali bomo predvsem v odzivnem načinu predogleda.
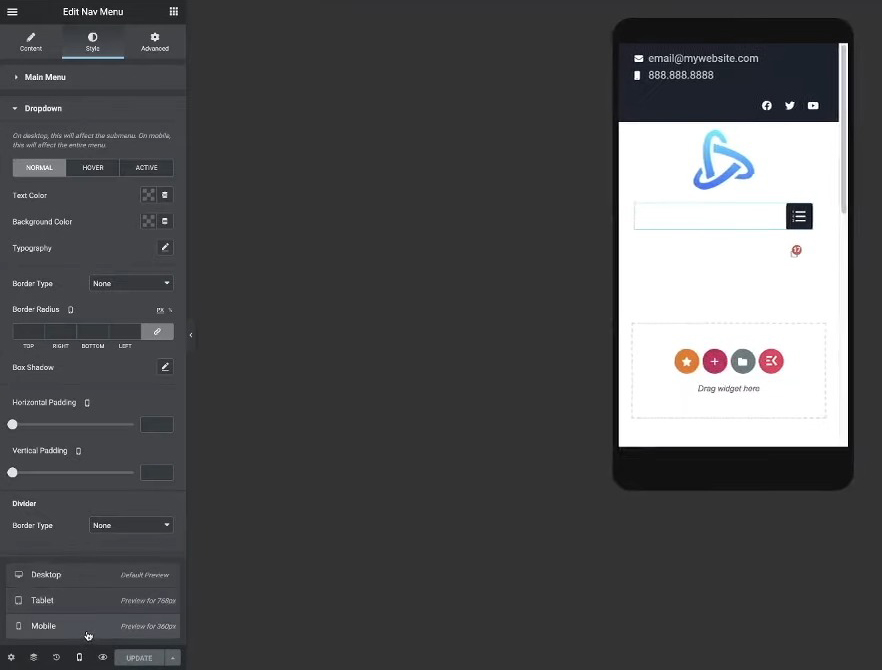
Preklopite v odzivni način
Kliknite odzivne ikone na vrhu platna Elementor, da preklapljate med prikaznimi okni namizja, tablice in mobilne naprave.

Izberite ikono mobilnega vidnega polja, da začnete oblikovati slog za manjše zaslone.
Prestavite logotip in ikono vozička
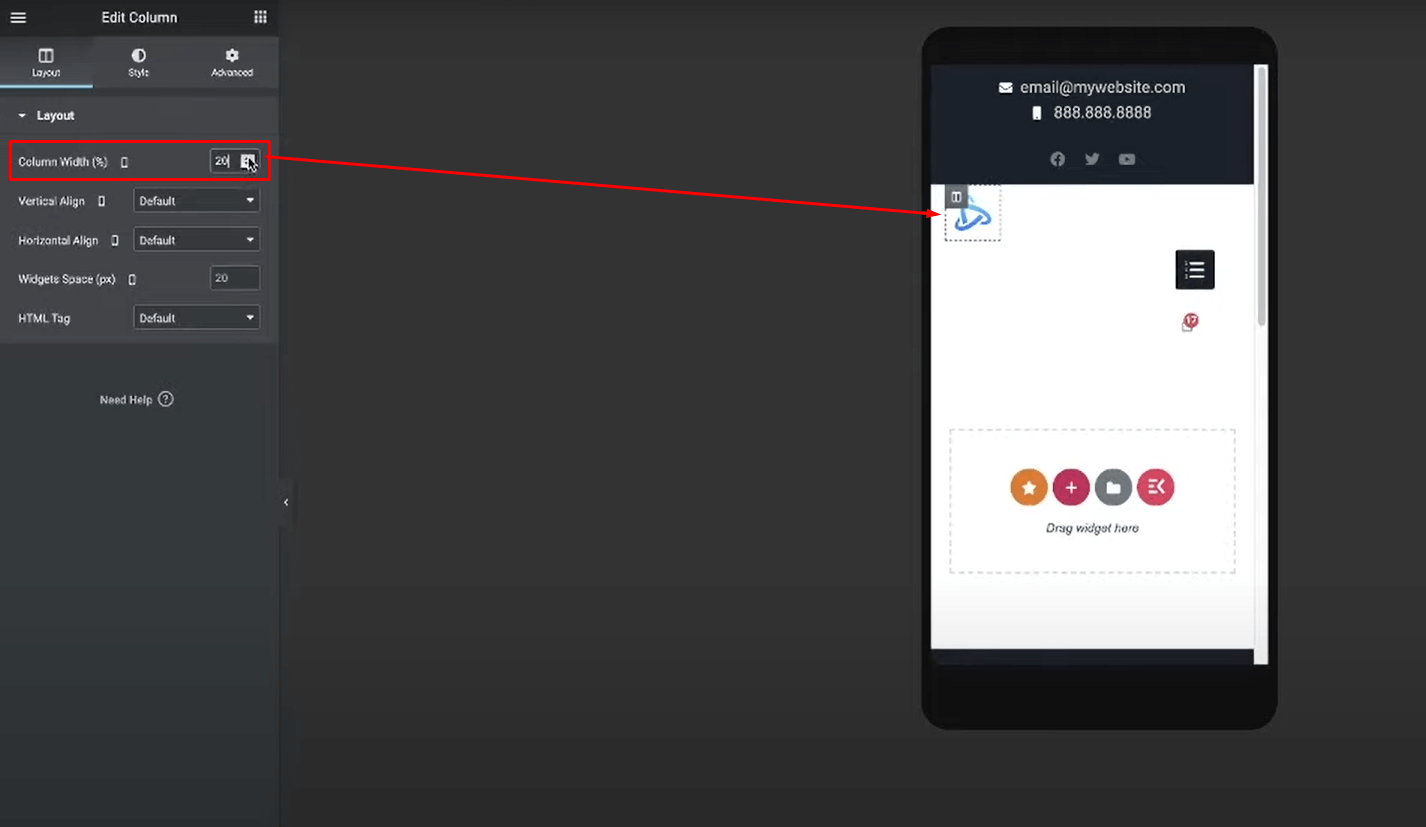
Izberite levi stolpec z logotipom.
Pojdite na Napredno > Odzivno in zmanjšajte širino stolpca na približno 20-25 %.

Za desni stolpec z vozičkom zmanjšajte tudi širino stolpca, dokler ne dosežete želenega razmika od robov.
Tako bosta logotip in ikona vozička zavzela manj vodoravnega prostora in preprečila, da bi bila preveč široka.
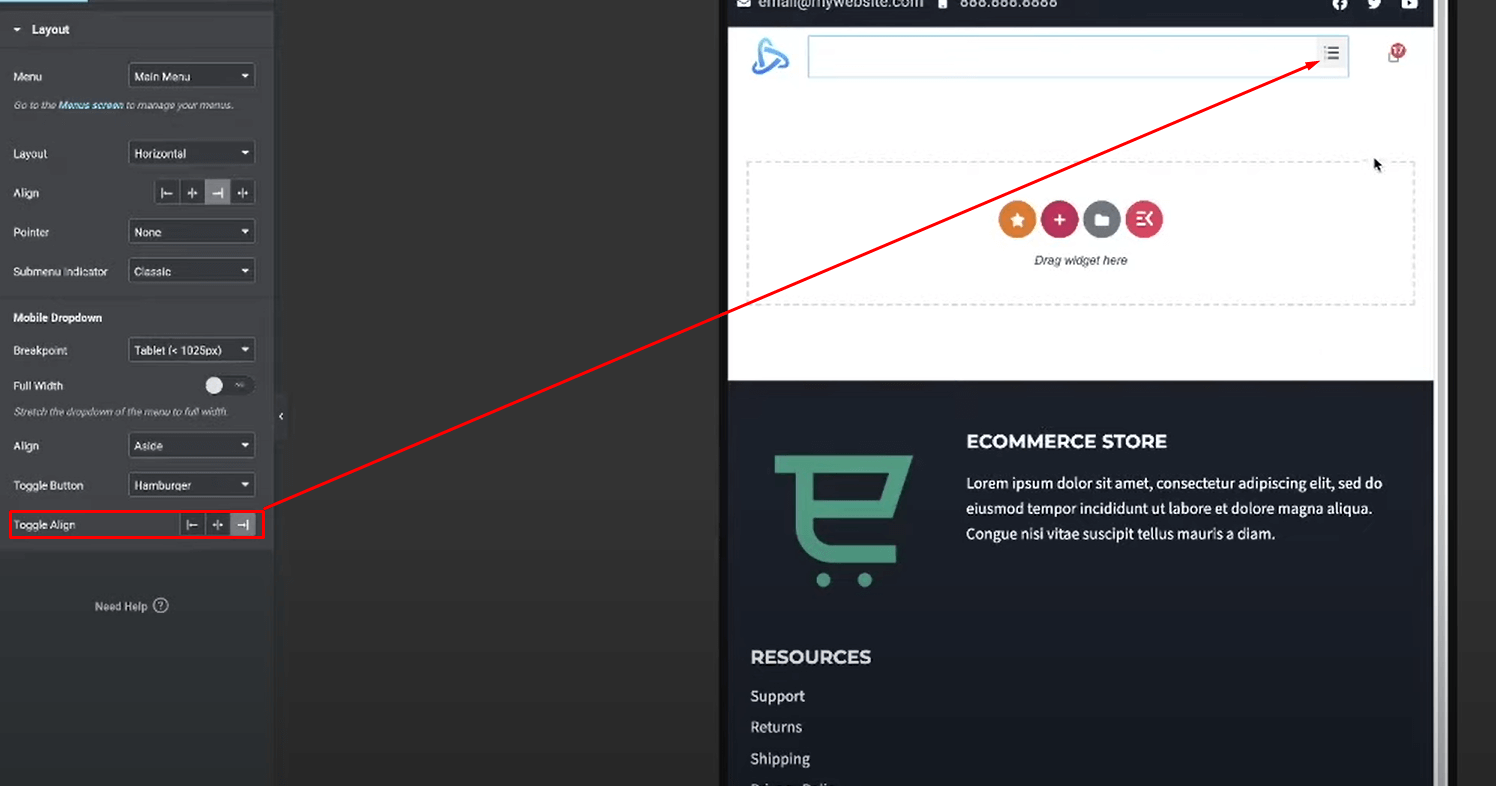
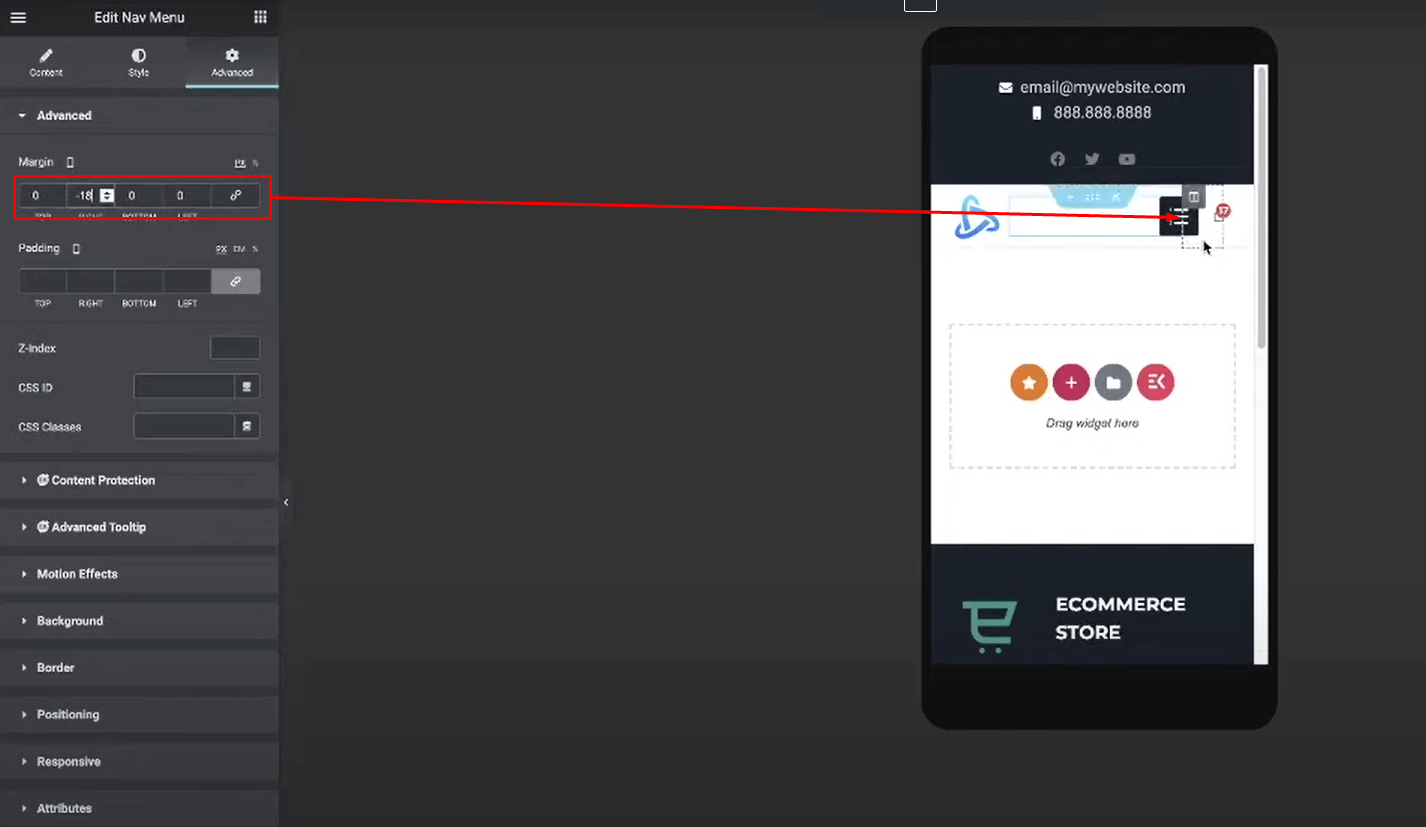
Postavite ikono menija za hamburger
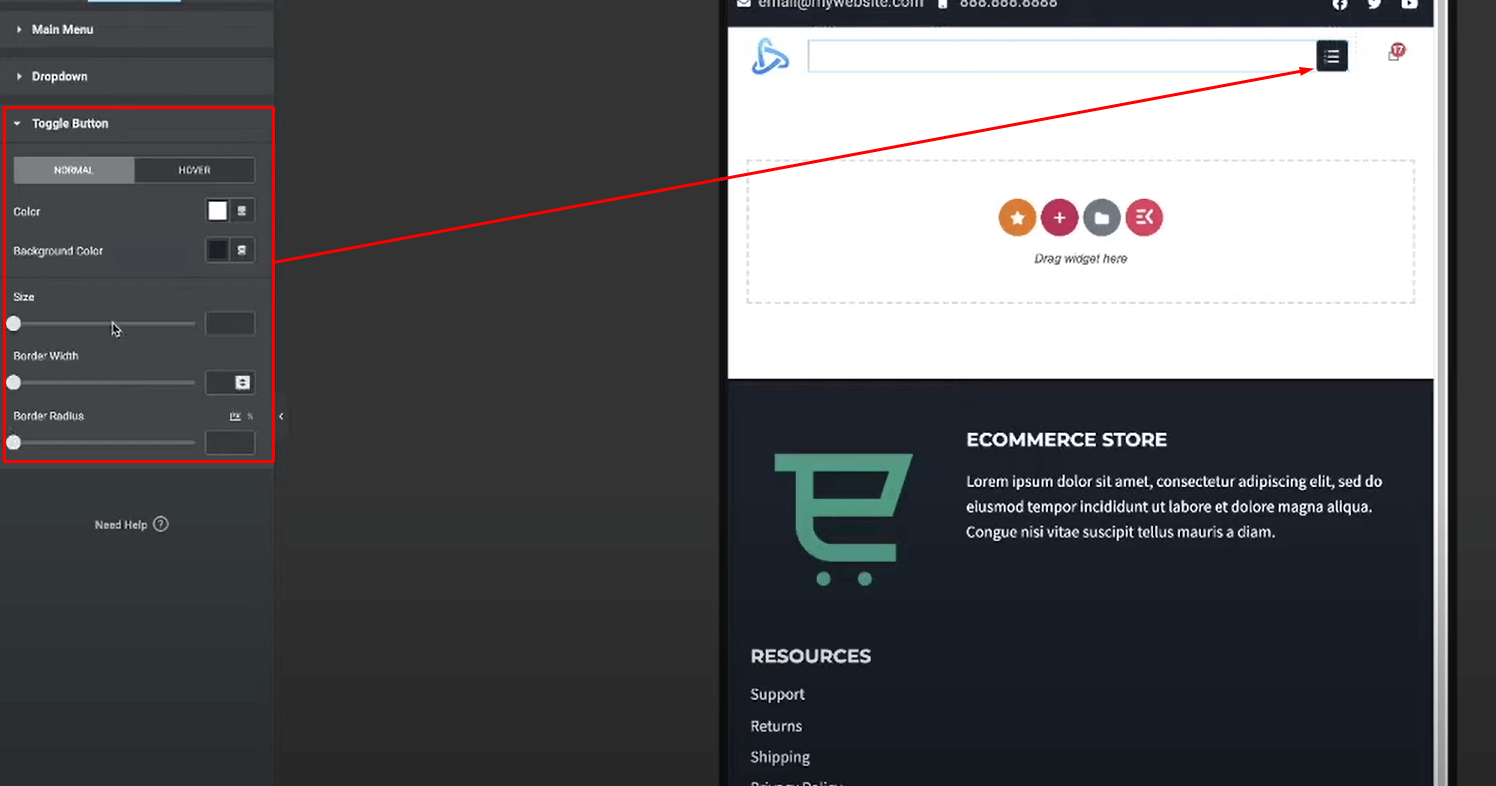
V srednjem stolpcu izberite pripomoček Nav Menu.
Pojdite na Layout in nastavite Toggle Align na desno, da pravilno postavite ikono hamburgerja.

Pojdite na Slog > Preklopi in oblikuj ikono hamburgerja (barva, velikost itd.).
Po želji lahko prilagodite rob/oblazinjenje na samem pripomočku Nav Menu, da vizualno popolnoma postavite ikono hamburgerja.

S temi ključnimi prilagoditvami bi morala biti vaša glava zdaj popolnoma odzivna! Postavitev bo ostala čista in uporabna, če jo zmanjšate na manjše mobilne zaslone. Naslednji razdelek zajema nekaj dodatnih nasvetov in najboljših praks.
Zaključne misli
Tukaj imaš! Zdaj veste, kako s pomočjo Elementorja zgraditi čist, uporabniku prijazen in popolnoma odziven meni glave za mobilne naprave.
Imeti spletno stran, ki zagotavlja optimalno izkušnjo v vseh napravah, je ključnega pomena v današnjem mobilnem svetu. Z upoštevanjem korakov, opisanih v tej vadnici, boste svojim mobilnim obiskovalcem zagotovili elegantno glavo, po kateri je enostavno krmariti.




