Ali ste pred kratkim odkrili vgrajene okvirje (iFrames) in kako vam lahko pomagajo pri deljenju informacij na vašem spletnem mestu? Če imate blog ali ustvarjate spletno vsebino, bodo trenutki, ko boste želeli deliti vsebino drugih ljudi.

iFrame omogočajo, da se to naredi učinkovito in zanesljivo. IFrame lahko uporabite za prikaz vsebine, kot so videoposnetki in slike, ne da bi jih morali gostiti na svojem spletnem mestu.
Ta objava bo pojasnila, kaj so iFrame, kaj počnejo in kako jih uporabljati v WordPressu.
Nato vas bomo naučili, kako jih vdelati ročno in z vtičniki.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKaj so iFrames?
iFrame (okrajšava za inline frame) je element HTML, ki vam omogoča, da v trenutno stran vdelate drug dokument HTML. iFrame se pogosto uporabljajo za prikaz vsebine iz drugega vira na spletni strani, kot je oglas, video ali zemljevid.
Tukaj je primer, kako lahko uporabite iFrame v HTML:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
Atribut src določa URL strani, ki jo želite vdelati, atributa width in height pa določata velikost okvirja iFrame na strani.
Ena od prednosti uporabe okvirja iFrame je, da vam omogoča prikaz vsebine iz drugega vira, ne da bi uporabnik moral zapustiti trenutno stran. To je lahko še posebej uporabno, če želite prikazati vsebino z drugega spletnega mesta ali če imate vsebino, ki jo želite znova uporabiti na več straneh svojega spletnega mesta.
Vendar je pomembno upoštevati, da uporaba iFrames vključuje nekatere varnostne pomisleke. Na primer, če v iFrame prikazujete vsebino iz nezaupljivega vira, lahko ta vsebina vsebuje zlonamerno kodo, ki bi lahko škodovala vašemu spletnemu mestu ali vašim uporabnikom. Vedno je dobro, da pazite, katerim virom zaupate, in da iFrame uporabljate previdno.
Kako uporabljati iFrame?
Vdelajte iFrame z uporabo kod za vdelavo

To je najpreprostejša tehnika, vendar običajno velja le za spletna mesta, ki za svojo vsebino zagotovijo kodo za vdelavo.
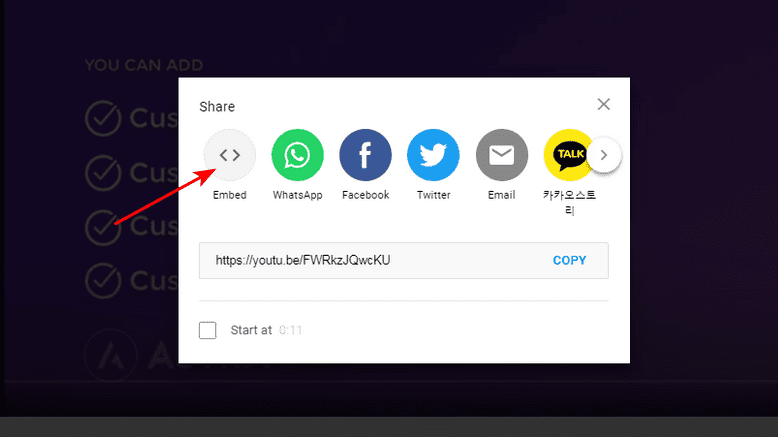
Če je na voljo koda, se običajno nahaja pod vsemi dostopnimi možnostmi skupne rabe.
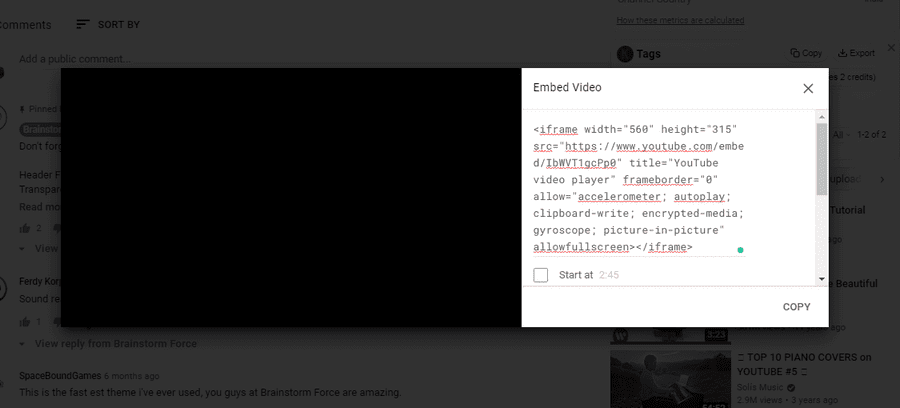
Ko na primer kliknete ikono za skupno rabo pod videoposnetkom v YouTubu, je ta koda vidna. Za pridobitev kode iFrame kliknite na simbol za vdelavo.

Samo kopirajte to kodo in jo prilepite v blok HTML na svoji spletni strani. Bloki so nov način za izdelavo spletnih strani WordPress z graditeljem Gutenberg, ki je še precej nov.
Blok HTML je eden od blokov, ki so priloženi graditelju Gutenberg. Obstaja tudi blok za YouTube, vendar lahko uporabite katerega koli.
Z vtičnikom dodatkov, kot je Ultimate Add-ons for Gutenberg, lahko Gutenberg naredi več. Vsak najboljši graditelj strani za WordPress se lahko uporablja tudi z bloki HTML.

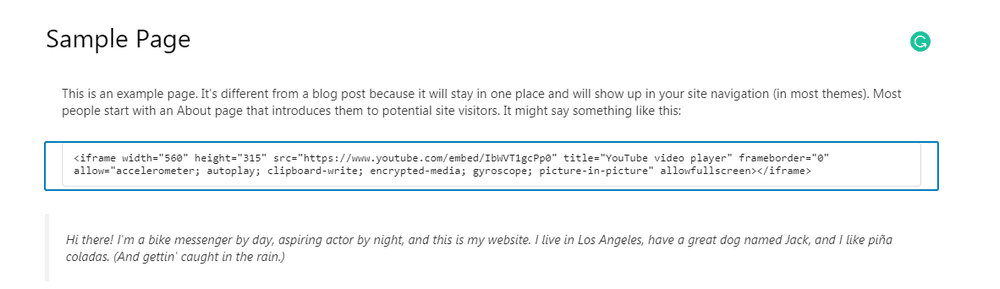
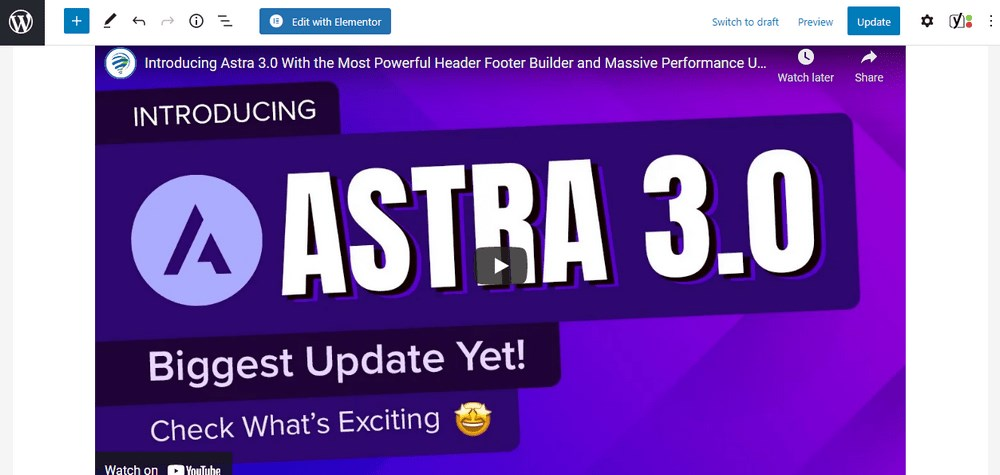
Prilepite vdelano kodo v svoj novi blok HTML tako kot v zgornjem primeru. Evo, kaj dobimo, ko pogledamo kodo v primeru:

Uporabite urejevalnik besedil
Če želite narediti iFrame, lahko spletni strani dodate delček kode. Ne skrbite, ta metoda je enostavna in sploh vam ne bo treba uporabljati urejevalnika WordPress.
To metodo lahko uporabite, če še vedno uporabljate klasični urejevalnik WordPress.
Za začetek odprite stran ali objavo, v katero želite vdelati iFrame, in preklopite z vizualnega urejevalnika na urejevalnik besedila.
Pojdite na mesto, kjer želite, da se prikaže iFrame, in prilepite isto kodo, ki smo vam jo pravkar pokazali:
<iframe src="example.com"></iframe>Spremenite example.com v URL, na katerega želite iti. Shranite ali posodobite objavo ali stran in pripravljeni ste.
Dodajte iFrame s pomočjo vtičnika
Vtičniki so verjetno najlažji način za manj izkušene uporabnike WordPressa, da dodajo iFrame, in na izbiro je veliko vtičnikov.

Z vtičnikom iFrame podjetja Webvitaly lahko na svoje strani dodate vsebino s skoraj katerega koli spletnega mesta. Za začetek prenesite in vklopite vtičnik.
Ko je to storjeno, je preprosto narediti iFrame, saj morate samo kratko kodo postaviti na pravo mesto v svoji vsebini.
Vtičnik je brezplačen in dobro deluje, vendar ljudje, ki so ga ustvarili, trenutno ne delajo na njem.
Zavijanje
iFrames vam lahko pomaga narediti veliko različnih stvari v WordPressu. iFrame so dober način za skupno rabo vsebine. Uporabljajo se lahko za varno in zakonito skupno rabo avtorsko zaščitene vsebine ali za prikaz težkih videoposnetkov.
Uporaba iFrames je eden od načinov za izboljšanje hitrosti vašega spletnega mesta. Poskrbite tudi za uporabo teme WordPress, ki je hitra, lahka in odzivna.
Pri uporabi okvirjev iFrames je nekaj težav, vendar bi moralo biti vse v redu, če sledite korakom, ki smo jih navedli tukaj.
Ste že kdaj uporabljali iFrames?. Radi bi slišali, kaj ste naredili. Sporočite nam tudi, če poznate druge načine uporabe okvirjev iFrames v WordPressu!




