Območje za komentarje katerega koli spletnega dnevnika lahko gosti privlačne razprave. Vendar pa lahko pride do točke, ko želite razviti svojo skupnost na spletu. Z uporabo funkcije Divi Condition Options lahko preprečimo, da bi obiskovalci vašega spletnega mesta komentirali vaše objave. To lahko deluje za skupnost, ki je odprta izključno za člane, ali kot prednost članskega mesta.

Ta vadnica vas bo naučila, kako omejiti dostop do modula komentarjev Divi samo prijavljenim uporabnikom, kar vam bo omogočilo komunikacijo s svojo skupnostjo v realnem času. Ta lekcija Divi bo zgrajena na osnovi predloge objave v spletnem dnevniku Film Lab .
Ustvarite razdelek za komentarje samo za člane
Izberemo lahko zbirko parametrov, s katerimi lahko komunicirajo moduli, vrstice, stolpci in odseki z uporabo Divijeve funkcije Condition. V našem primeru bomo morali omejitve prikaza temeljiti na statusu prijavljenega uporabnika. Postopki, ki jih bomo upoštevali v tej vadnici za ustvarjanje območja za komentarje samo za člane, so povzeti na naslednji način:
- Uporabite Divi Theme Builder, da naložite svojo predlogo objave v spletnem dnevniku (ali jo naredite sami!)
- Naredite prijavni modul za svoj razdelek za komentarje samo za člane.
- Nastavite pogoje prikaza vrstice prijavnega modula na aktivne.
- Vrstico, v kateri so prikazani pogoji modula za komentar, nastavite na aktivno.
- Shranite predlogo in jo preizkusite v zasebnem oknu.
prej
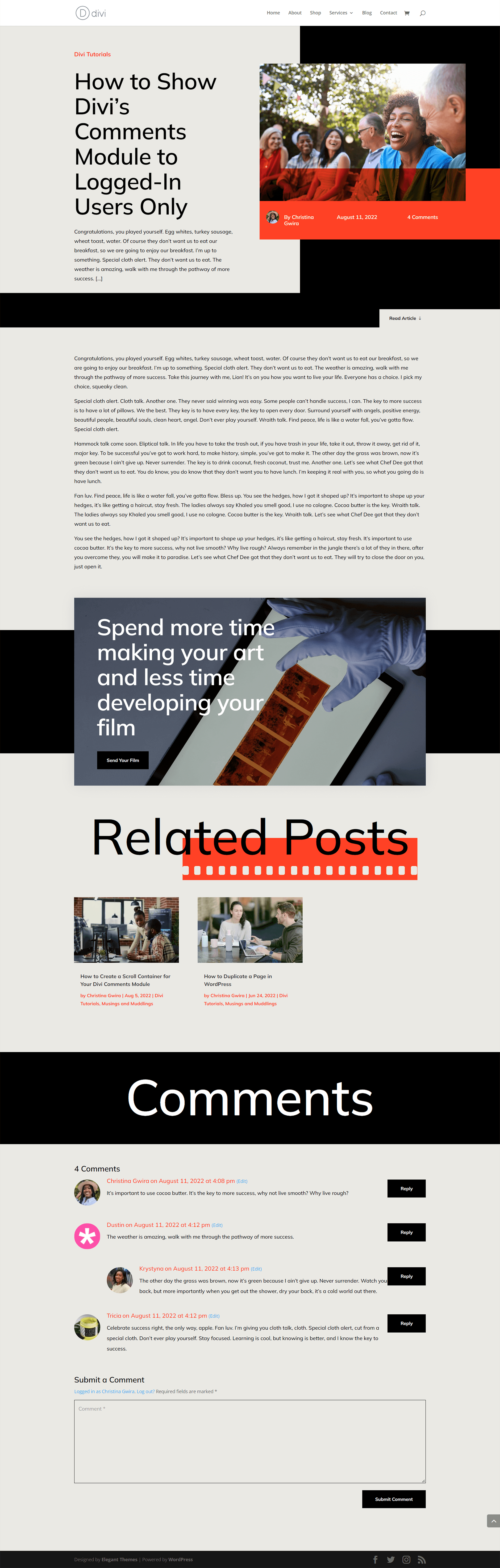
Brez razdelka za komentarje samo za člane je predloga objave v spletnem dnevniku Film Lab videti takole. Upoštevajte, da lahko vsakdo obišče objavo v spletnem dnevniku, jo prebere in sodeluje v prostoru za komentarje.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Po
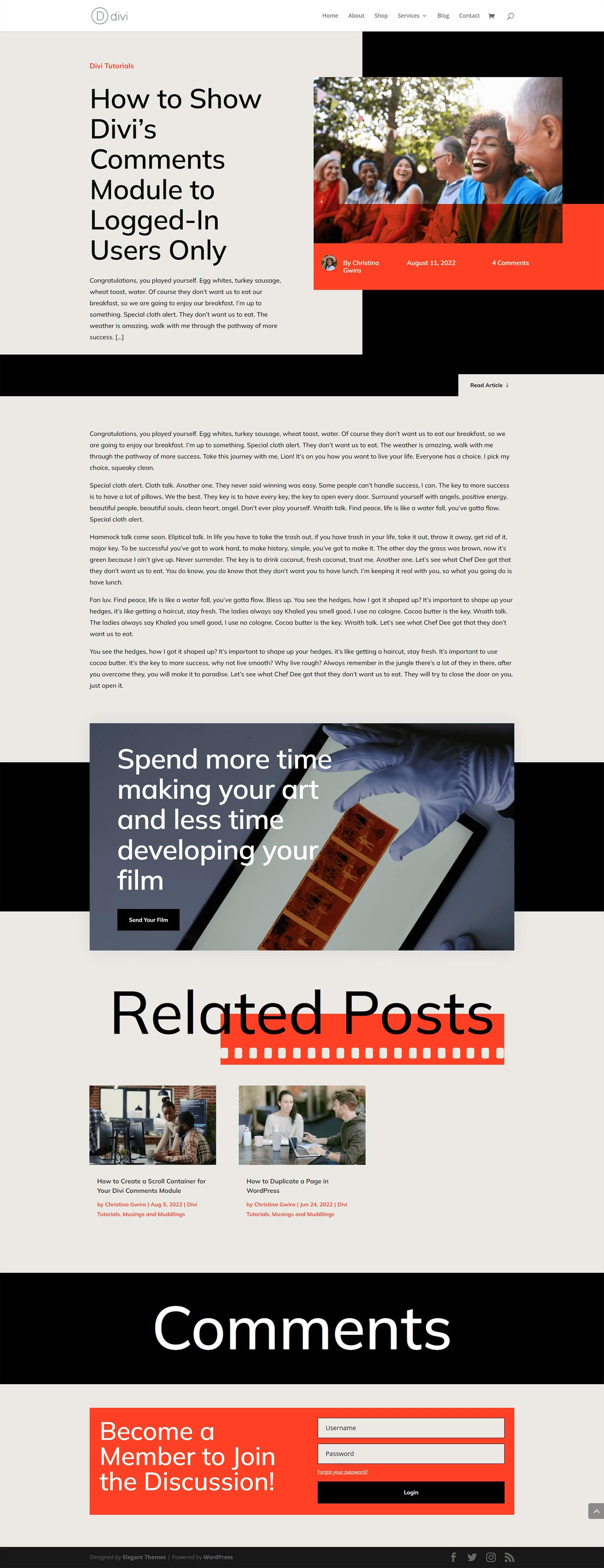
Brez razdelka za komentarje samo za člane je predloga objave v spletnem dnevniku Film Lab videti takole. Upoštevajte, da lahko vsakdo obišče objavo v spletnem dnevniku, jo prebere in sodeluje v prostoru za komentarje.

Namestitev predloge objave v spletnem dnevniku
Preden sestavimo naš razdelek samo za člane, moramo namestiti predlogo, ki jo nameravamo prilagoditi. V ta namen lahko prenesete predlogo objave v spletnem dnevniku Film Lab.
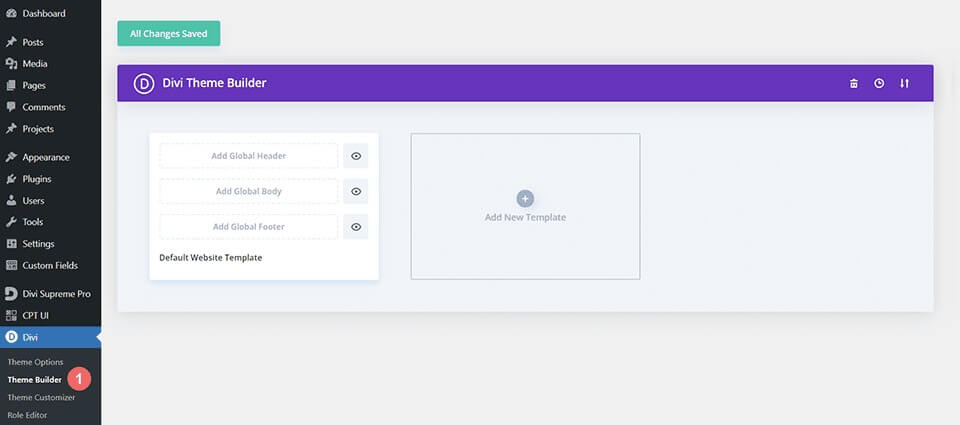
Graditelj tem Divi
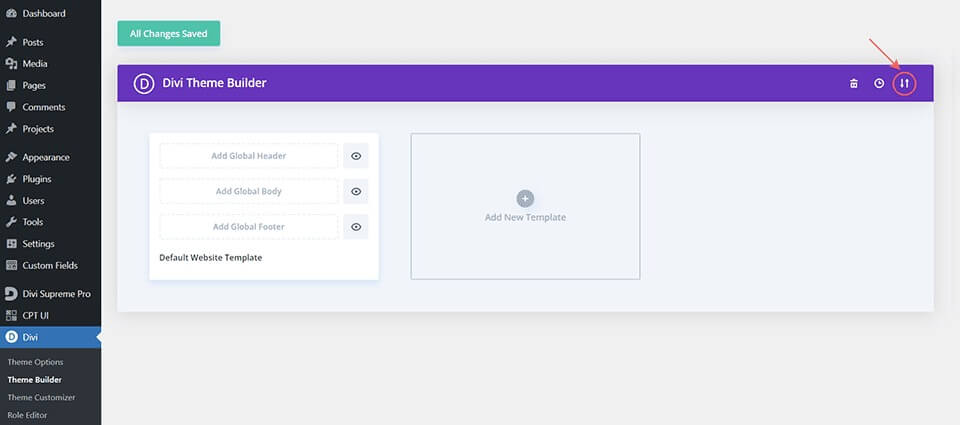
Če želite naložiti predlogo, pojdite na Divi Theme Builder v skrbniškem območju WordPress na vašem spletnem mestu.

Naloži predlogo spletnega mesta
V zgornjem desnem kotu graditelja tem poiščite ikono z dvema puščicama. Kliknite to ikono.

Pomaknite se do zavihka za uvoz, izberite prej preneseno datoteko JSON in kliknite »Uvozi predloge Divi Theme Builder Templates«, da jo naložite.

Shranite spremembe Divi Theme Builder
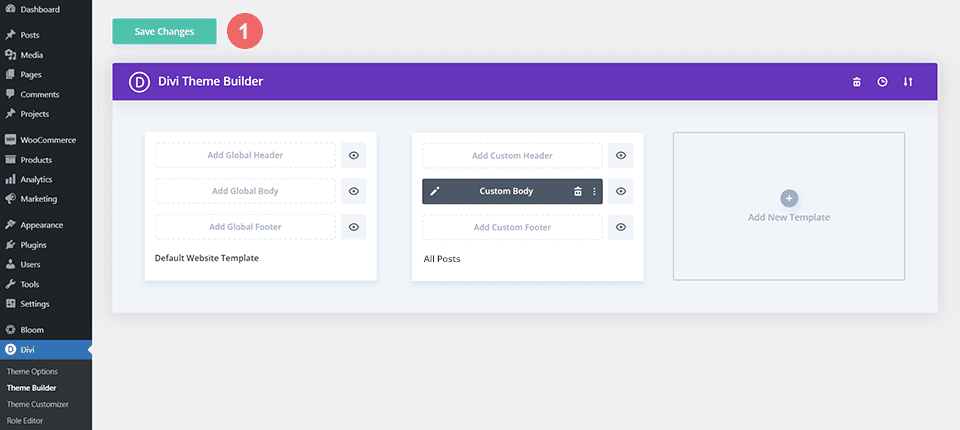
Ko se datoteka konča z nalaganjem, boste videli novo predlogo s telesom, nastavljenim na Vse objave. Takoj shranite spremembe Divi Theme Builder, da aktivirate predlogo.

Spreminjanje predloge
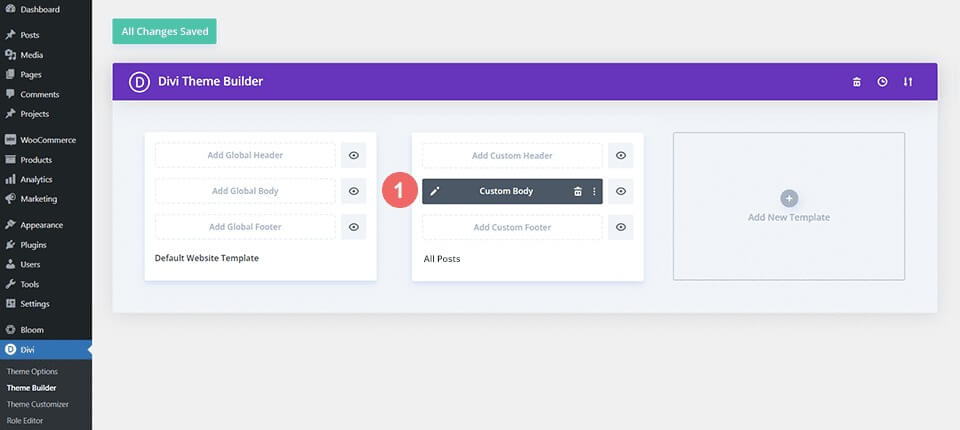
Odprite predlogo objave
Zdaj, ko je predloga nameščena in dodeljena vsem objavam v spletnem dnevniku na našem spletnem mestu, lahko začnemo sestavljati razdelek za komentarje samo za člane. Začnemo z odpiranjem predloge.

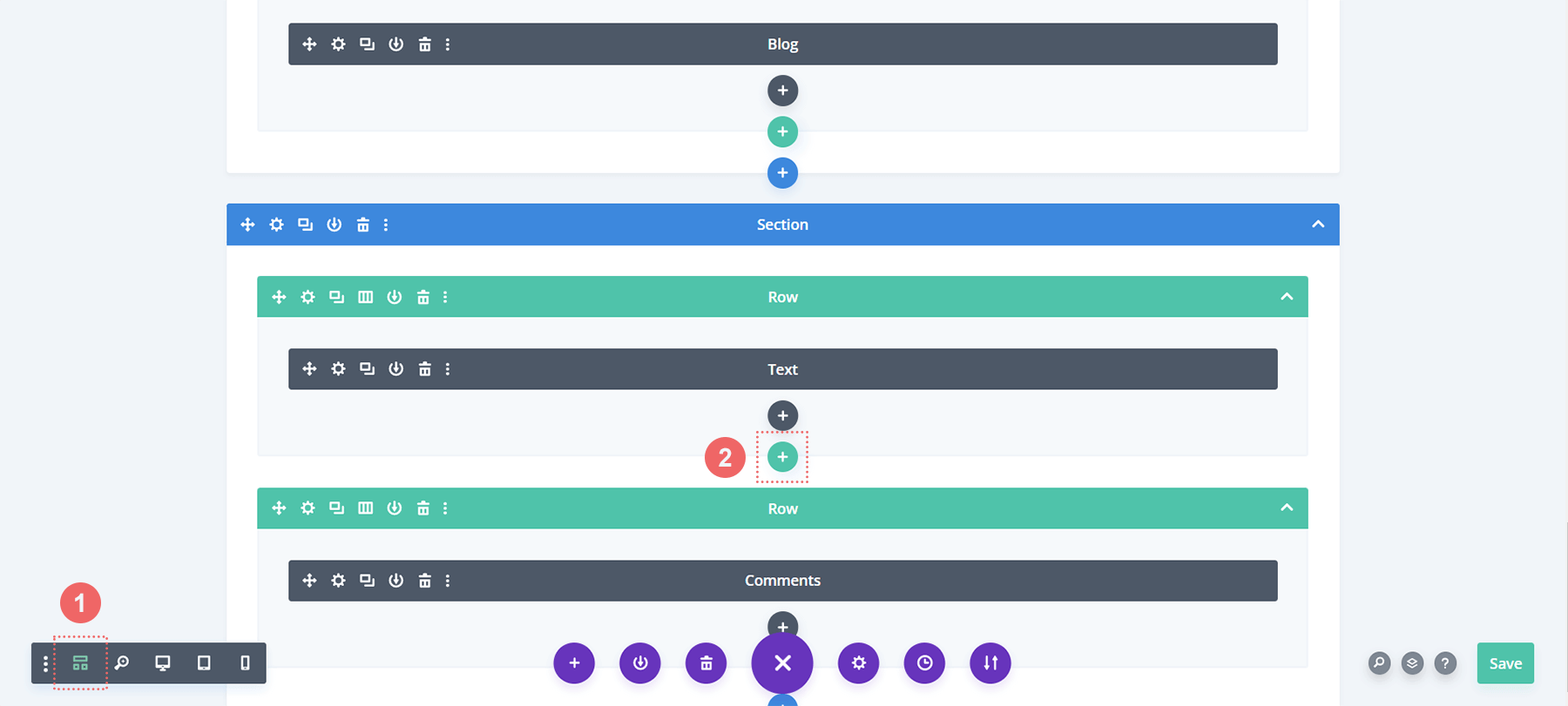
Dodajte novo vrstico za prijavni modul
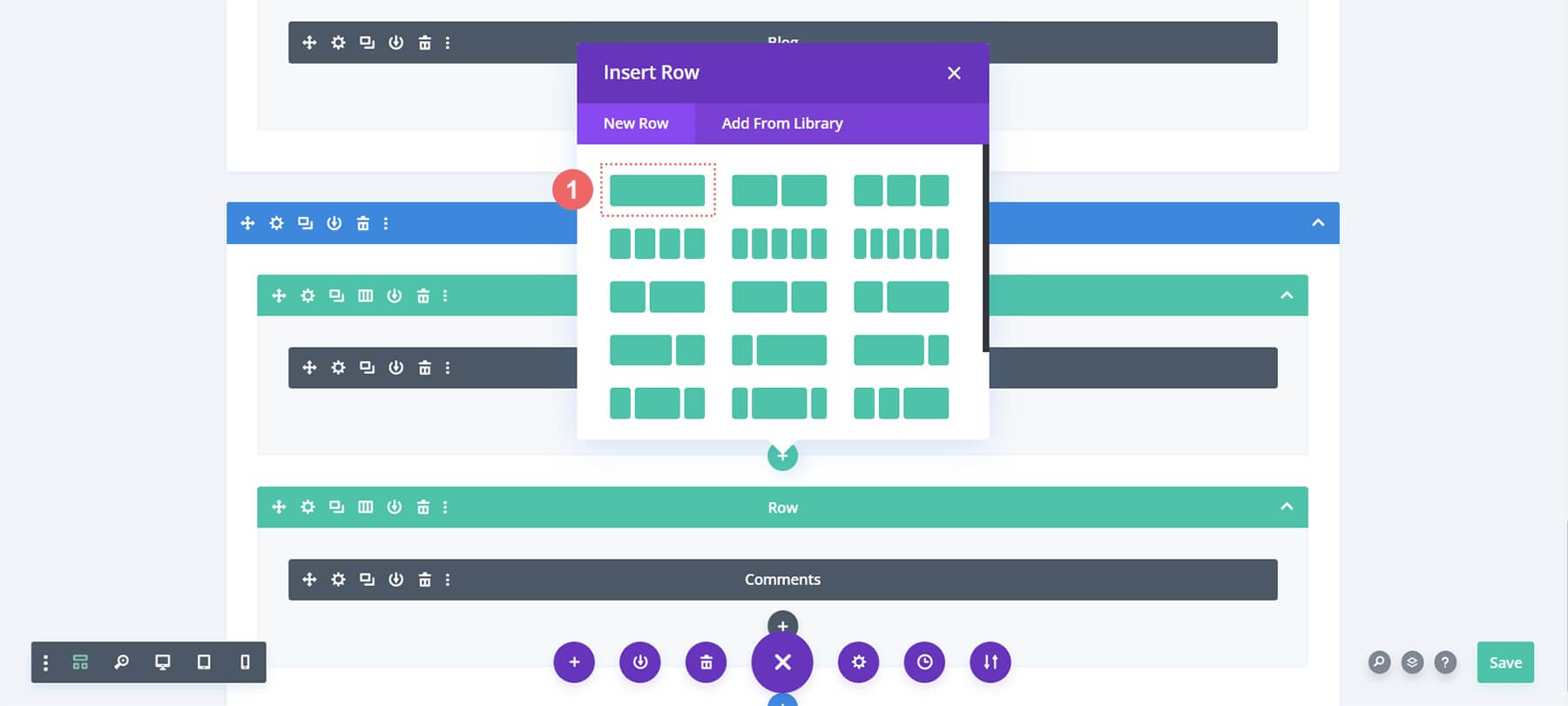
Znotraj istega razdelka kot modul za komentar vstavite novo vrstico v predlogo. Preklop na pogled z žičnimi okvirji lahko to olajša. Kliknite ikono zelenega plusa, da dodate novo vrstico nad tisto, ki vsebuje modul za komentarje.

Nato bomo tej novi vrstici dodali en stolpec.

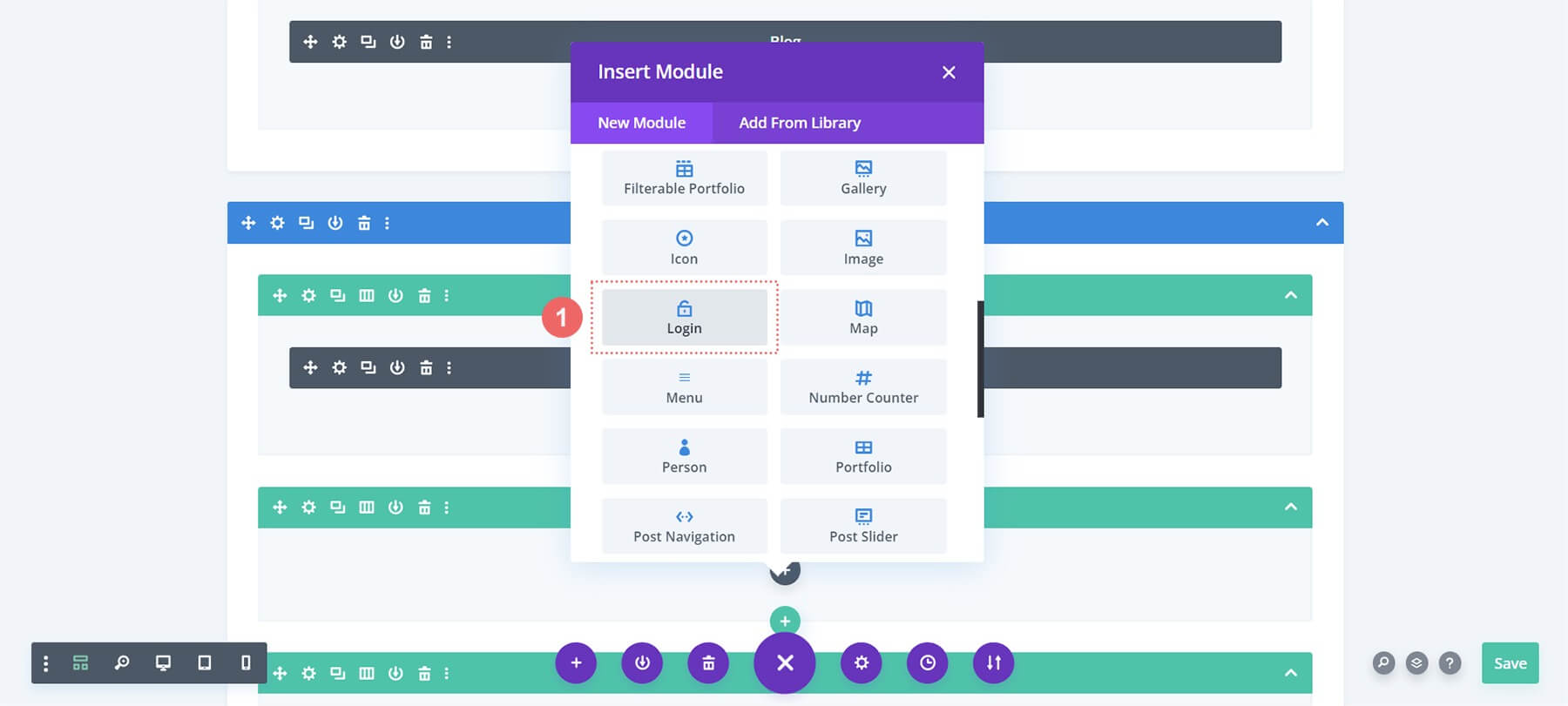
Dodaj prijavni modul
V novo vrstico bomo vključili prijavni modul. To bo uporabnikom omogočilo prijavo na naše spletno mesto in dostop do razdelka za komentarje samo za člane. Pomikajte se po modalnem polju modulov, dokler ne najdete možnosti prijave.

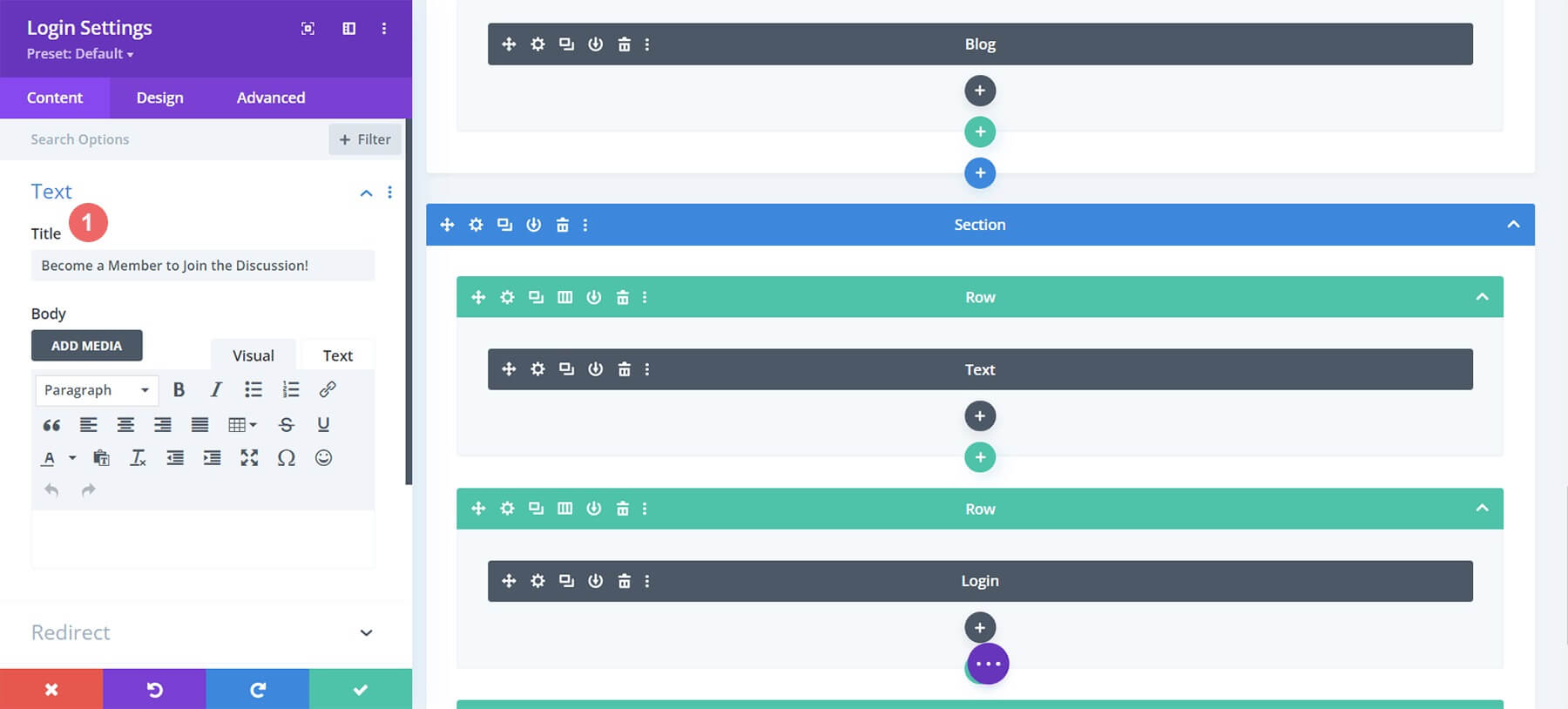
Dodajanje besedila v prijavni modul
Dodajmo naslov prijavnemu modulu. Ta naslov lahko uporabimo za poziv uporabnikom, da se prijavijo, preden si ogledajo razdelek s komentarji.

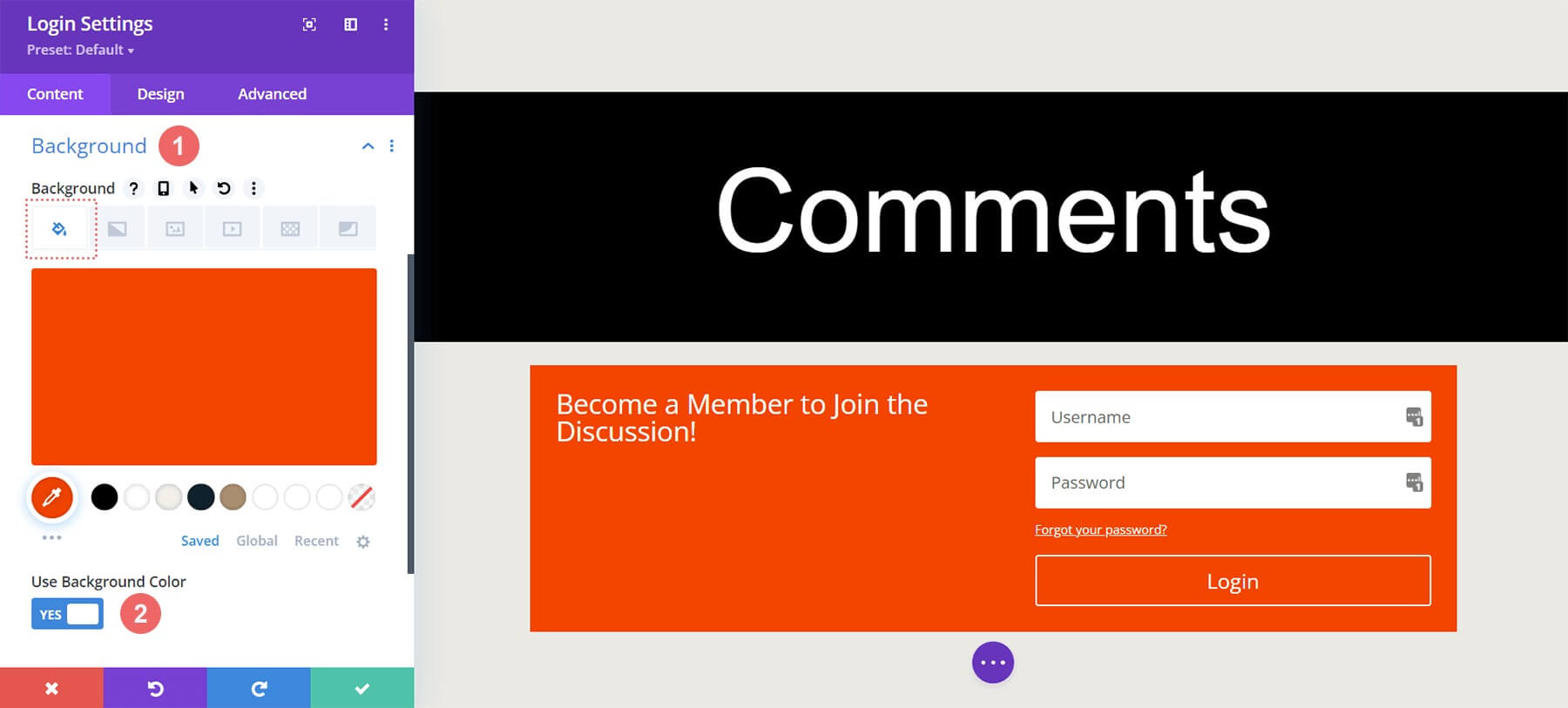
Modul za prijavo v stilu
Zdaj bomo oblikovali na novo dodani prijavni modul, da bo ustrezal blagovni znamki predloge spletnega dnevnika Film Lab. Kliknite ikono vedra za barvanje, da ozadju modula dodate barvo #ff4125. Nato omogočite preklop Uporabi barvo ozadja.

Ozadje
- Barva ozadja: #ff4125
- Uporabi barvo ozadja: Da
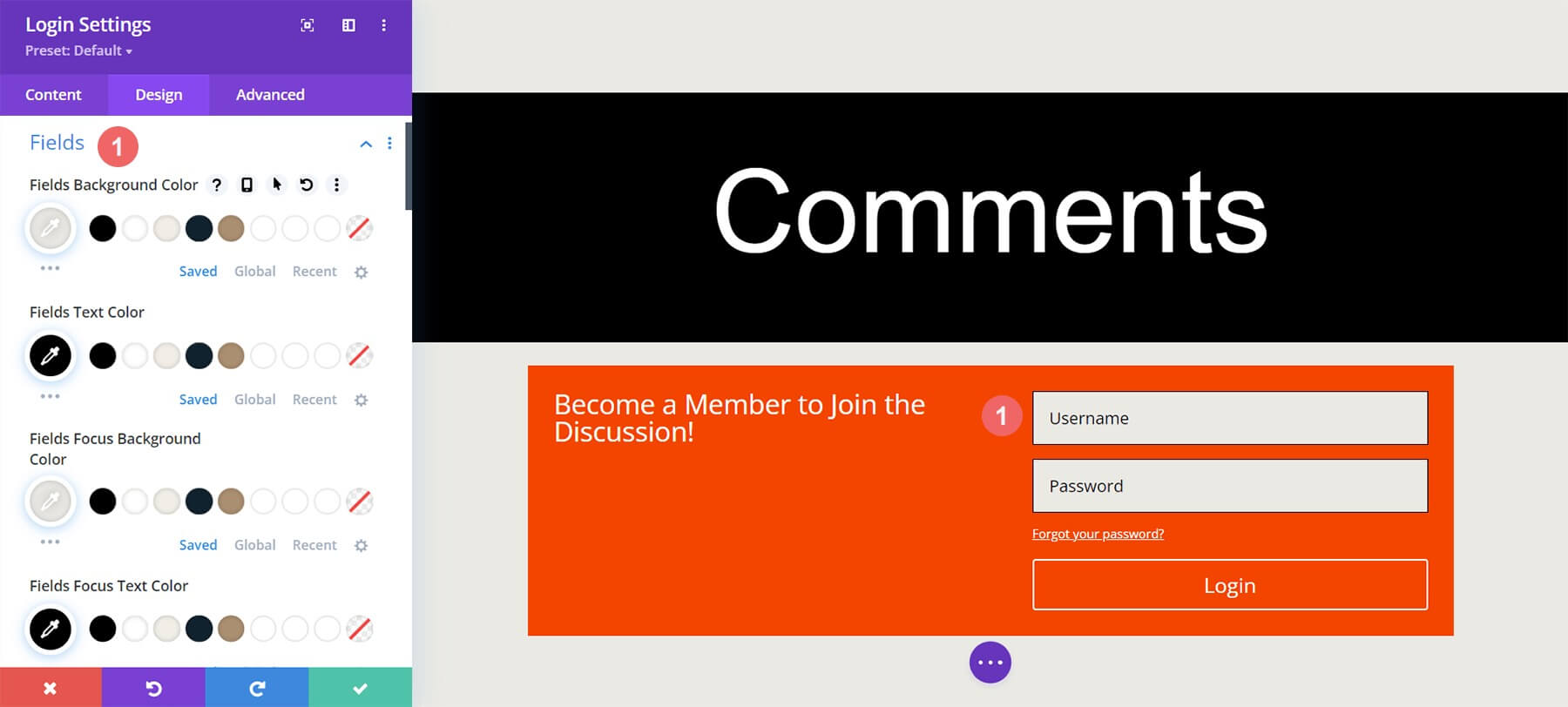
Oblikovanje polj
Za polja bomo uporabili isto barvo ozadja kot razdelek s črnim besedilom:

Polja: Oblikovanje ozadja in besedila
- Barva ozadja polj: #eae9e4
- Barva besedila polj: #000000
- Barva ozadja fokusa polj: #eae9e4
- Barva besedila fokusa polj: #000000
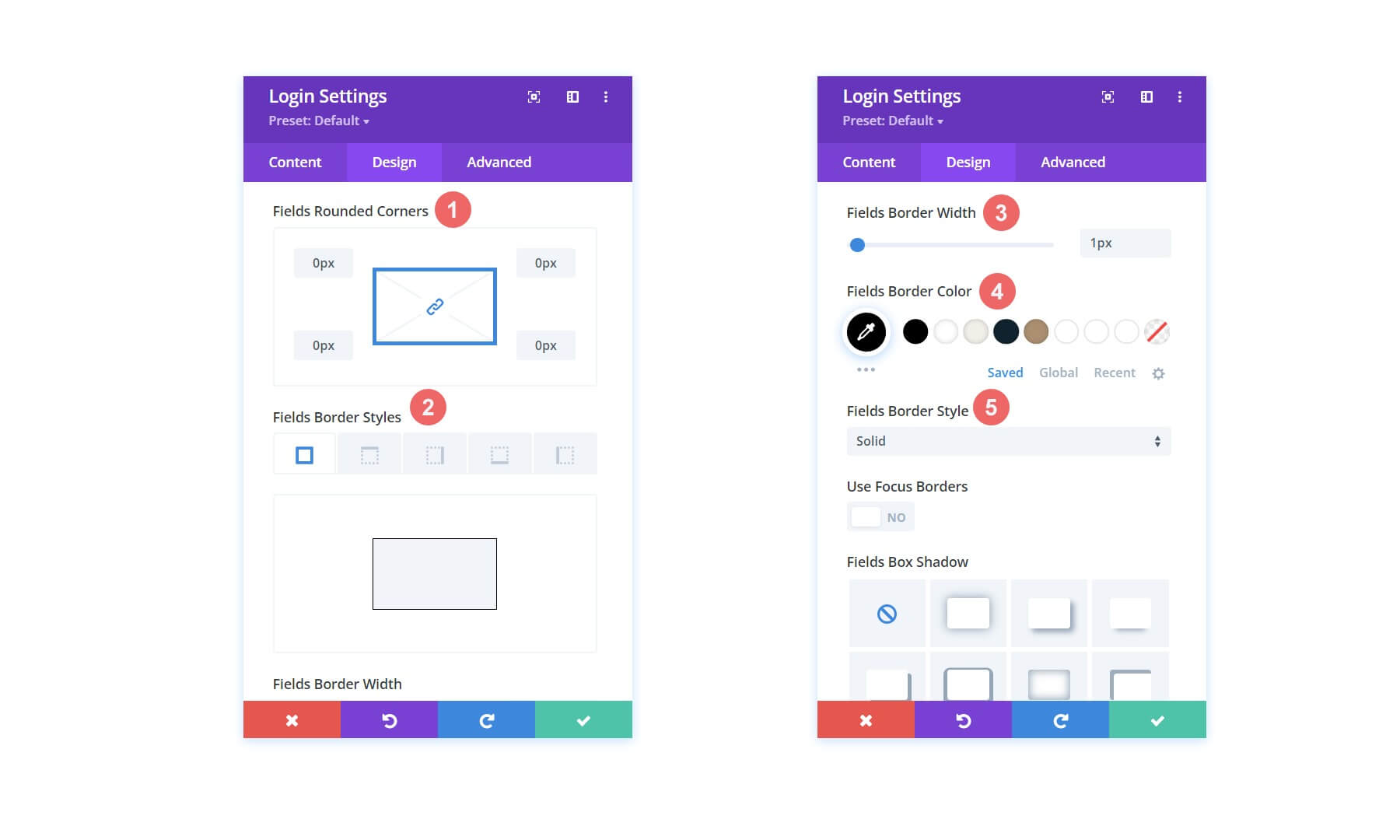
Polja bomo tudi obrobili in brez zaobljenih vogalov, da bi posnemali modul za komentarje:

Polja: Oblikovanje ozadja in besedila
- Zaobljeni vogali polj: 0
- Slogi obrob polj: vsi
- Širina obrobe polj: 1px
- Barva obrobe polj: #000000
- Slog obrobe polj: polna
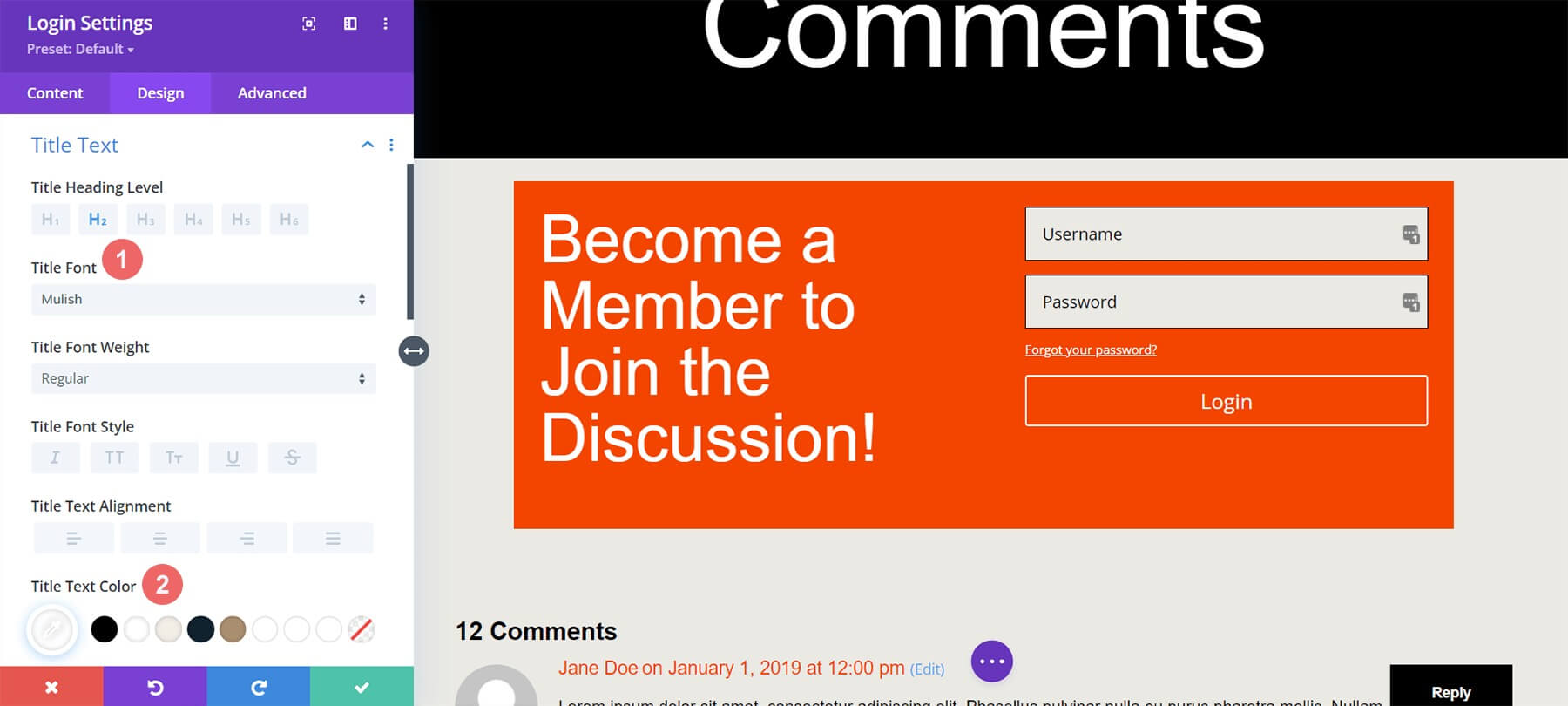
Oblikovanje naslova
Naslov bo uporabljal isto pisavo kot predloga in bo bel:

Besedilo naslova
- Besedilo naslova naslova: H2
- Naslovna pisava: Mulish
- Barva besedila naslova: #ffffff
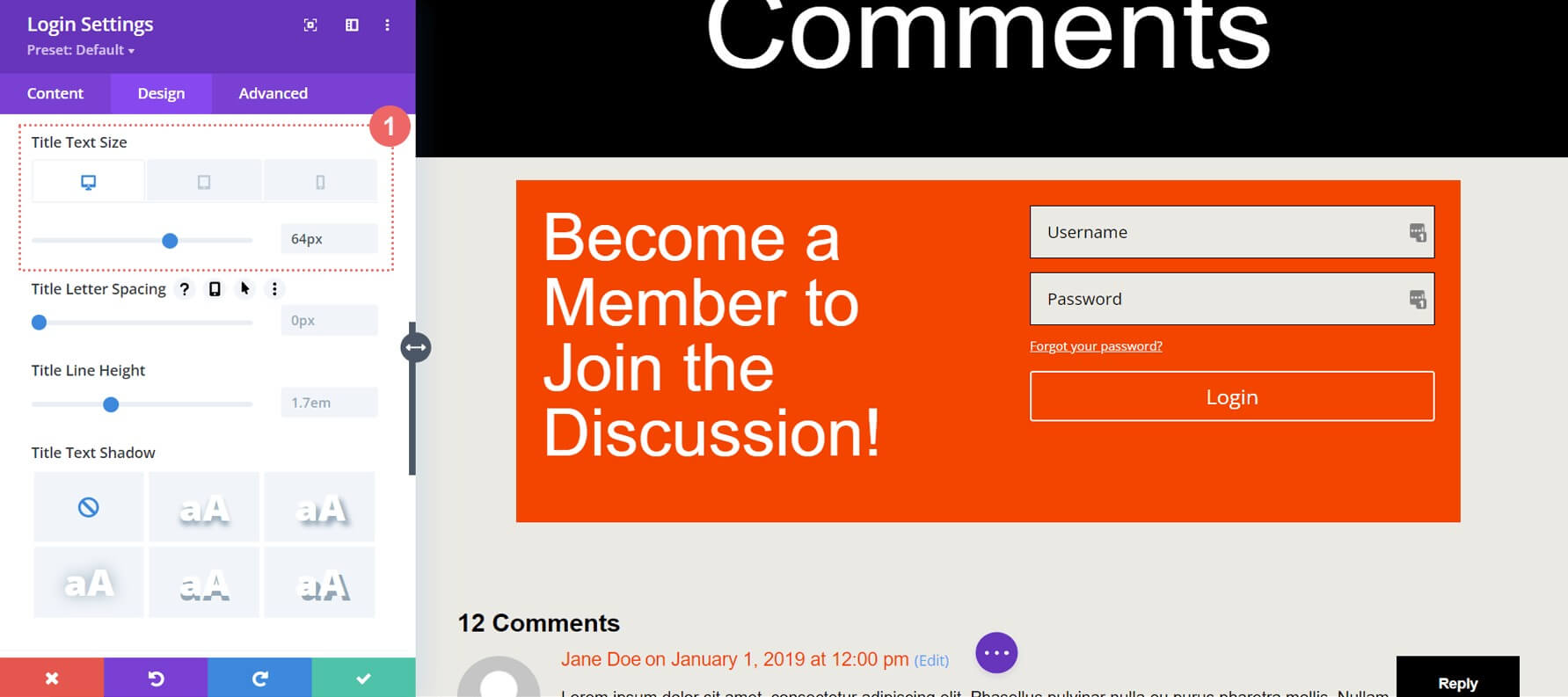
Upoštevajte, da dodajamo odzivne velikosti za dober videz na vseh zaslonih:

Besedilo naslova: Velikost pisave
Velikost pisave naslovnega besedila (na namizju): 64 slikovnih pik
Velikost pisave naslovnega besedila (tablični računalnik): 48 slikovnih pik
Velikost pisave naslovnega besedila (mobilno): 48 slikovnih pik
Oblikovanje gumba
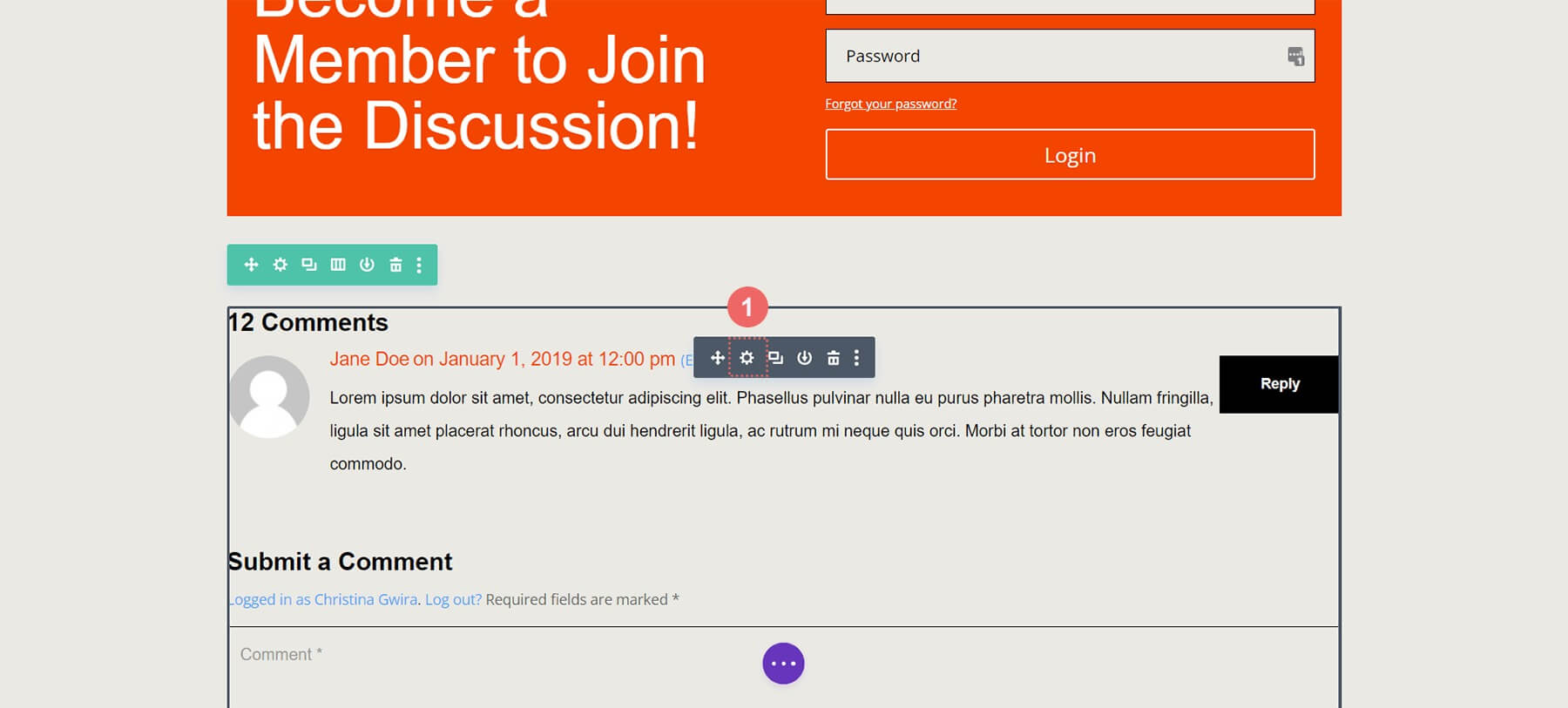
Če želite prihraniti čas, kopirajte in prilepite nastavitve gumbov modula za komentarje v modul za prijavo. Kliknite ikono nastavitev modula za komentarje.

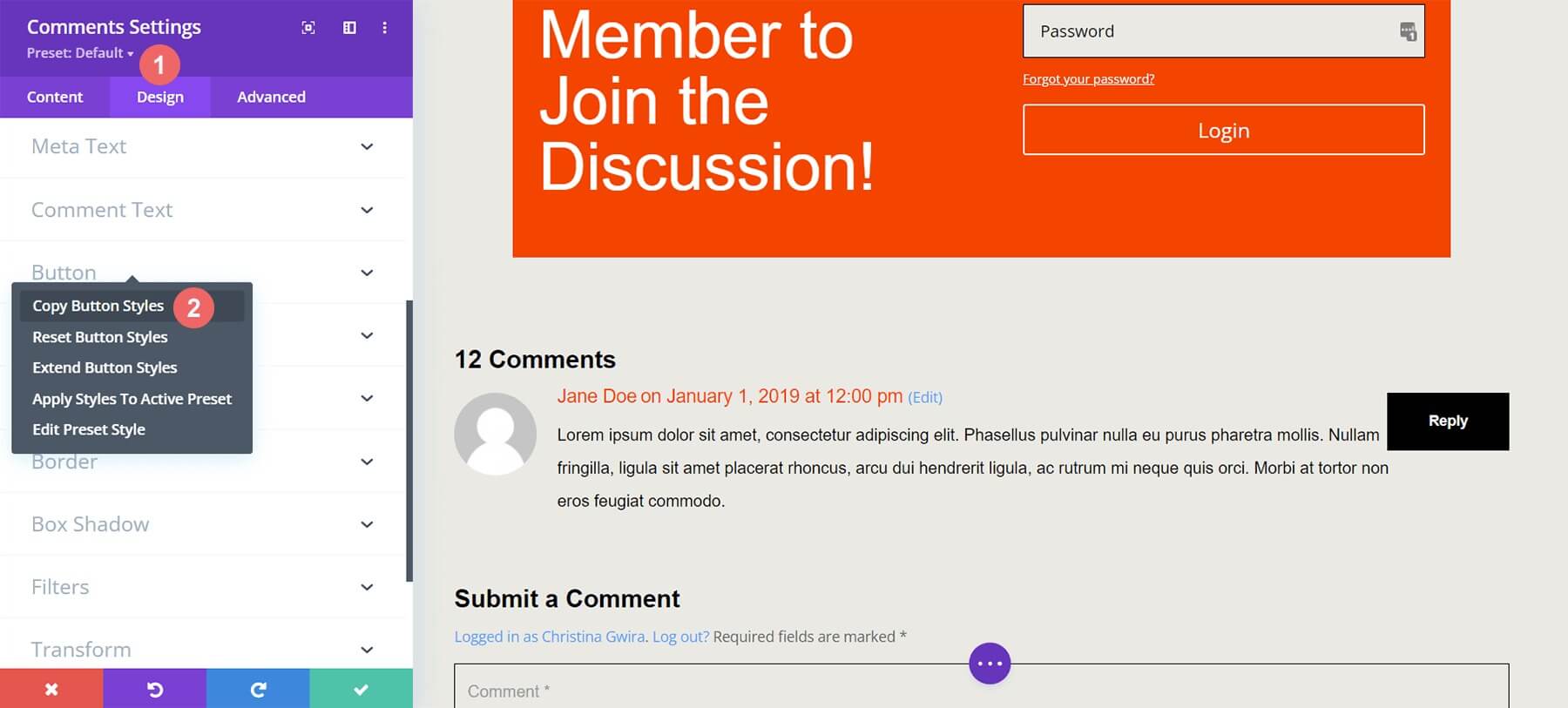
Pojdite na Oblikovanje, pomaknite se na gumb, z desno miškino tipko kliknite zavihek gumba in izberite Kopiraj sloge gumbov.

Zapustite modul za komentarje. Vnesite nastavitve prijavnega modula.

Kliknite Oblikovanje, pomaknite se do gumba, kliknite z desno tipko miške in izberite Prilepi sloge gumbov.

Zdaj se gumbi ujemajo!

Prikaži pogoj za prijavni modul
Ko je oblikovanje končano, lahko zdaj dodamo prvi pogoj prikaza, ki je kritičen za razdelek s komentarji samo za člane. Pogoji prikaza Divi to omogočajo.

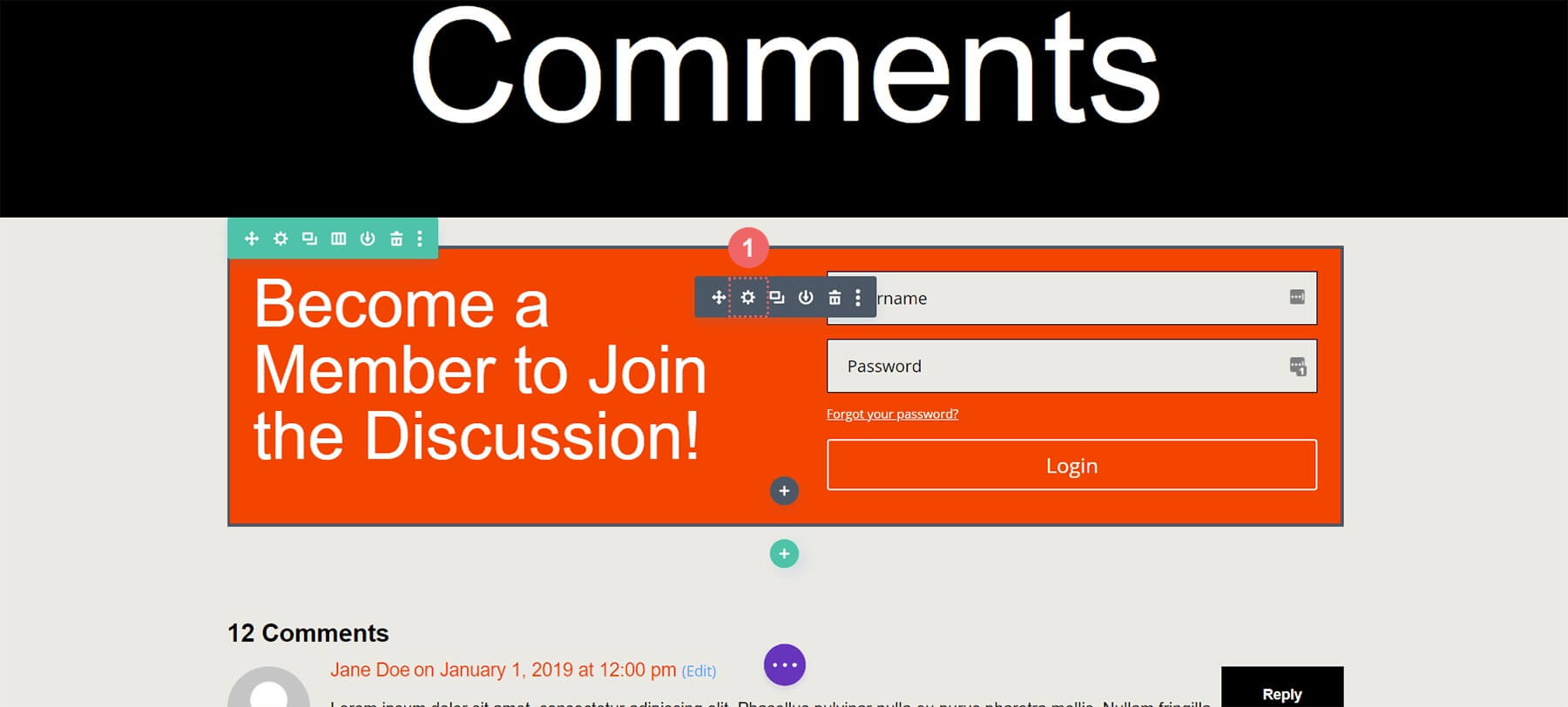
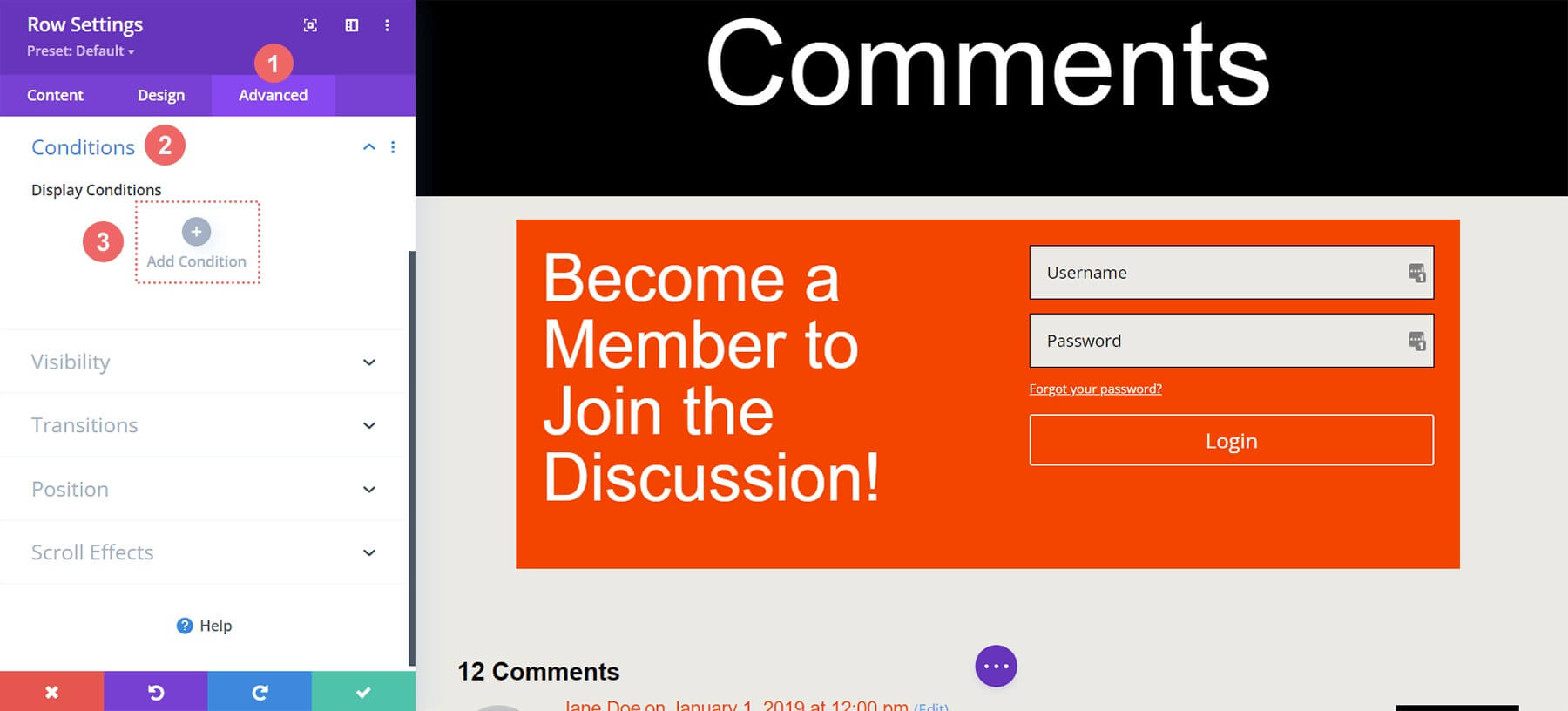
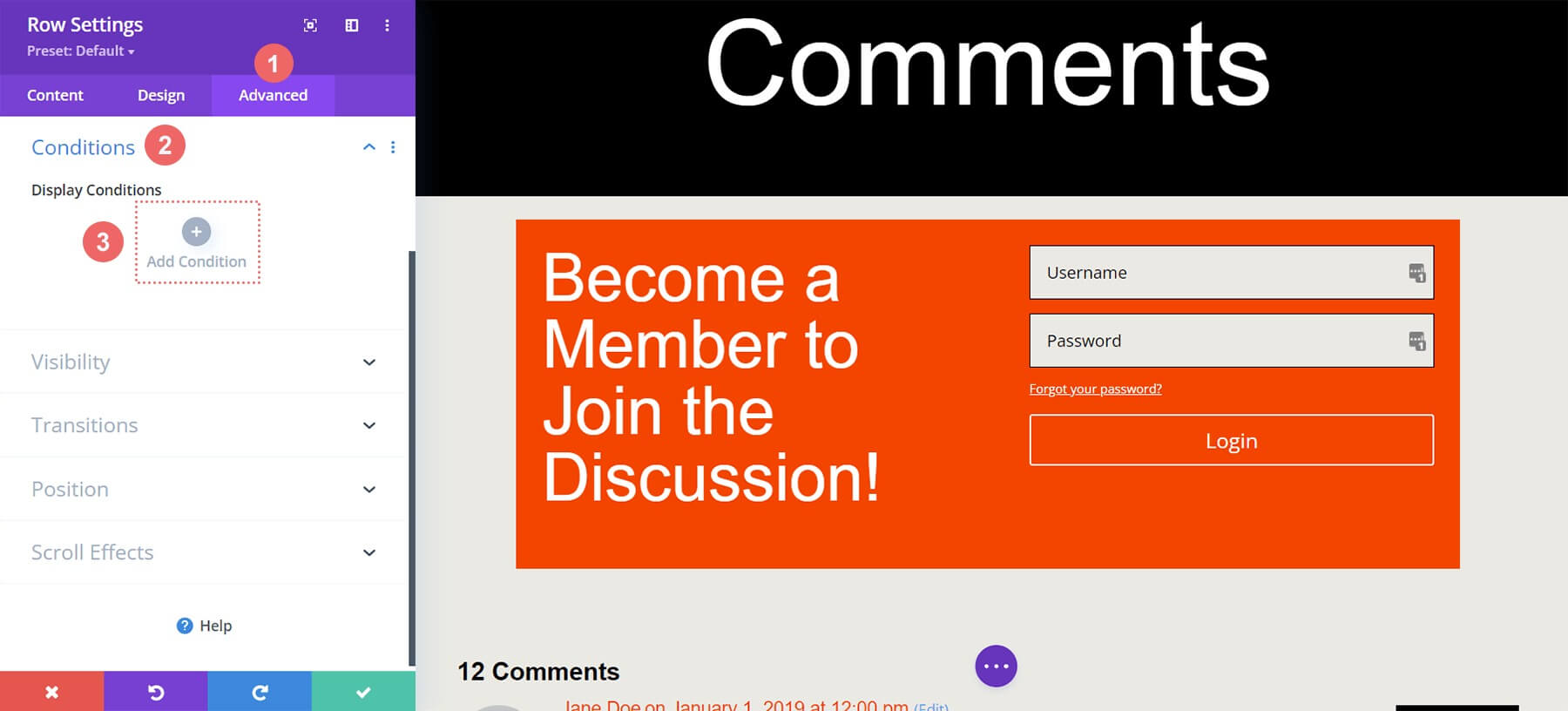
Kliknite ikono zobnika za nastavitve vrstice, pojdite na Napredno in nato na Pogoji. Kliknite ikono plus.

Na voljo je veliko možnosti prikaza. Pomaknite se do Status uporabnika, kliknite Stanje prijave.

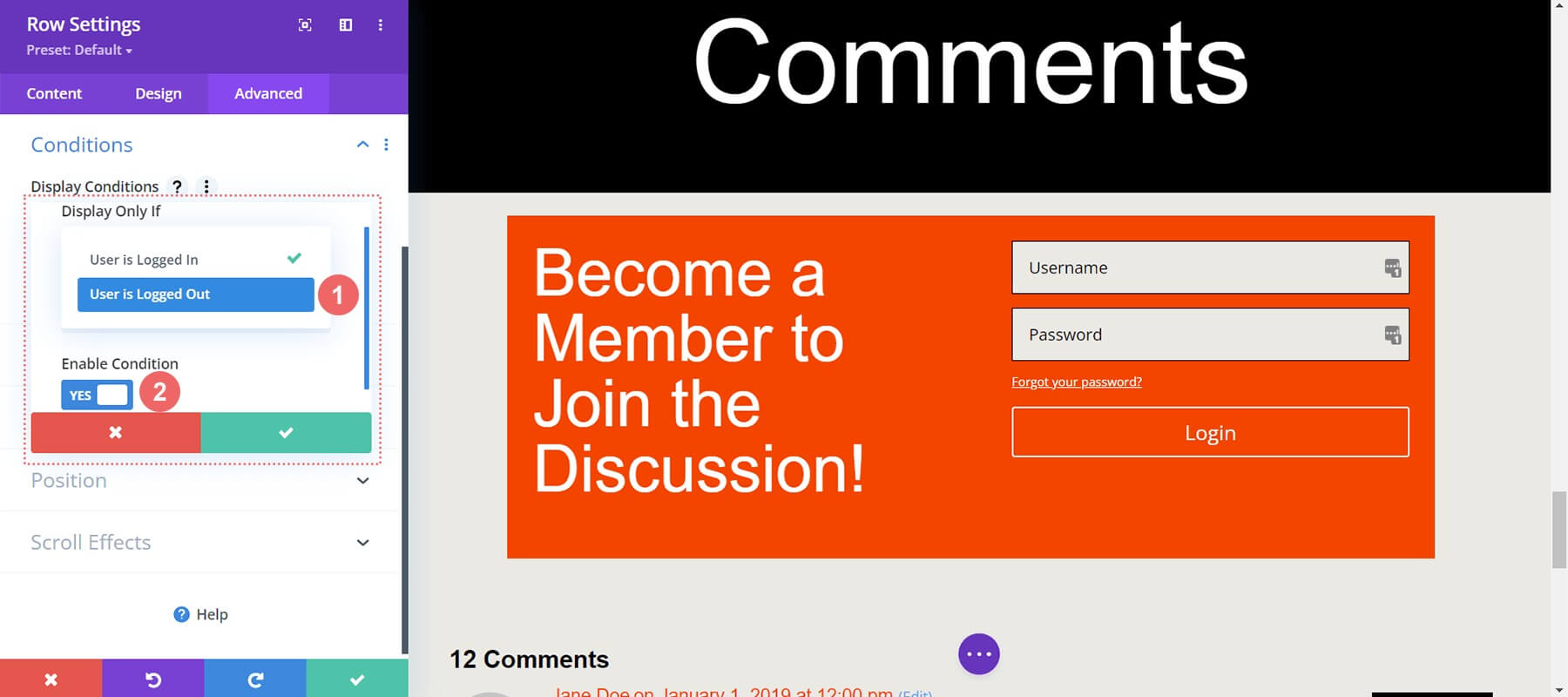
V modalnem spremenite »Uporabnik je prijavljen« v »Uporabnik je odjavljen« za razdelek samo za člane. Uporabniki potrebujejo veljavne poverilnice za prijavo za ogled komentarjev.

Prikazni pogoji
- Prikaži samo če: Uporabnik je odjavljen
- Omogoči pogoj: Da
Ko je stanje prikaza nastavljeno, shranite spremembe s klikom na zeleni gumb modela. Upoštevajte obvestilo vtičnika za predpomnjenje.
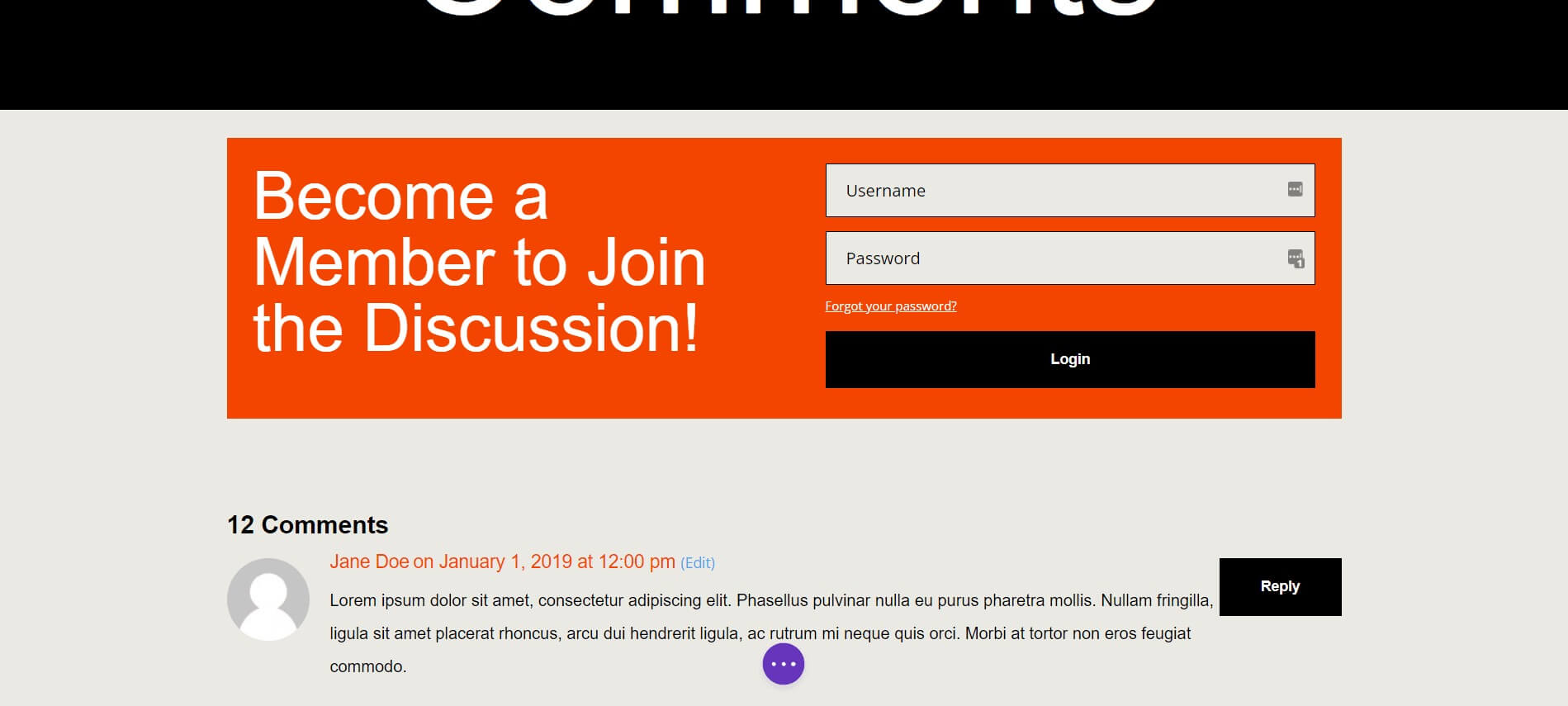
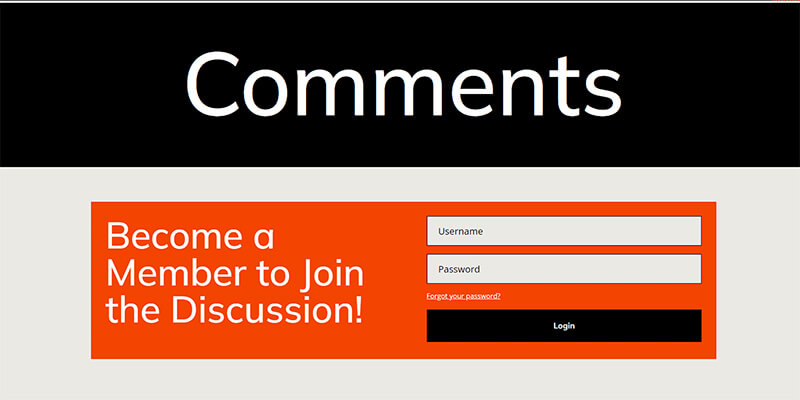
Končni obeti
Na tej točki lahko z omogočenimi pogoji prikaza za vrstici Modul za komentar in Modul za prijavo potrdimo svoje delo. Obiščite objavo v spletnem dnevniku na spletnem mestu z uporabo okna brez beleženja zgodovine ali zasebnega brskanja.

Uporaba zasebnega okna ali okna brez beleženja zgodovine je idealna za testiranje, saj nas med brskanjem začasno odjavi. Pozneje, ko se vrnete na redno brskanje, ko ste prijavljeni na spletno mesto, bi moral biti razdelek za komentarje znova viden. Druga možnost je, da se ročna odjava iz WordPressa prikaže tudi končni izdelek!
Medtem ko je ta vadnica uporabila modul za komentarje, lahko ta načela veljajo za kateri koli modul Divi, vrstico, stolpec ali razdelek, ne da bi potrebovali dodatne vtičnike. Raziščite različne kombinacije zaslonov in ustvarite lastne izkušnje.
Zavijanje
Gradnja skupnosti na vašem spletnem mestu WordPress vam omogoča spodbujanje globljega zaupanja pri angažiranih uporabnikih. Učinkovit pristop je ustvariti razdelek za komentarje samo za člane, kjer lahko člani preprosto komunicirajo.
Vgrajena orodja in funkcije Divi to poenostavljajo. Z izvornimi pogoji prikaza lahko dovolite interakcijo le uporabnikom. Oblikovanje modulov komentarjev je enostavno tudi z uporabo zavihka Oblikovanje in popolnih orodij za urejanje Divi.
Za izgradnjo agilne zasebne skupnosti z Divi ne potrebujete vtičnika za članstvo. Aktiviranje osnovnih funkcij, kot so komentarji prijavljenih uporabnikov, lahko okrepi vašo skupnost, hkrati pa ohrani lahkotnost vašega spletnega mesta.
Pred namestitvijo vtičnikov za osnovne funkcije članstva razmislite o pogojih prikaza Divi , da izboljšate svoje spletno mesto že danes.




