Ikona menija hamburgerja je bistven element za mobilno navigacijo na sodobnih spletnih mestih. Toda privzeta ikona Divi nima osebnosti. S slikami SVG lahko preprosto prilagodite preklop menija hamburgerja z gladko animirano ikono, ki ustreza vaši blagovni znamki.

Animacija hamburgerja SVG po meri lahko naredi čudeže za razlikovanje. Vaši obiskovalci bodo cenili dodaten pridih ustvarjalnosti pri brskanju po meniju vašega spletnega mesta na telefonih in tablicah. Ikona po meri takoj sporoča slog vaše znamke.
V tej vadnici bom predstavil, kako naložiti in implementirati animirano ikono SVG hamburgerja po meri v Divi . V le nekaj preprostih korakih lahko uvedete edinstven animirani preklop menija za hamburgerje, ki izboljša vašo splošno izkušnjo spletnega mesta. Začnimo!
Divi Mobile in ikone hamburgerjev SVG
Z zagotavljanjem najboljših in najbolj zahtevanih funkcij se Divi Mobile nenehno razvija, da bi vam pomagal ustvariti neverjetna spletna mesta Divi. Možnost dodajanja ikon hamburgerja SVG je ena izmed takih pogosto zahtevanih funkcij in z Divi Mobile v1.6.4+ lahko zdaj naložite kodo SVG neposredno iz orodja za prilagajanje tem Divi.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZakaj uporabljati kodo SVG? ker lahko uporabite razrede za različne poti v kodi SVG, da spremenite kateri koli vidik svoje slike SVG s CSS.
Zdaj bomo v tej vadnici uporabili in spremenili delček, ki smo ga našli na spletu, da ustvarimo menije za hamburger Divi z ikonami SVG in jih naredimo združljive z Divi Mobile.
Začnimo, saj to od nas zahteva, da dodamo in potencialno posodobimo nekatere razrede v trenutni kodi.

Dodajanje kode ikone SVG
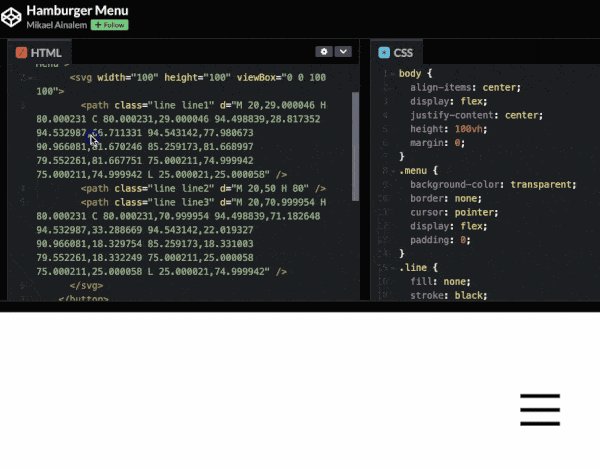
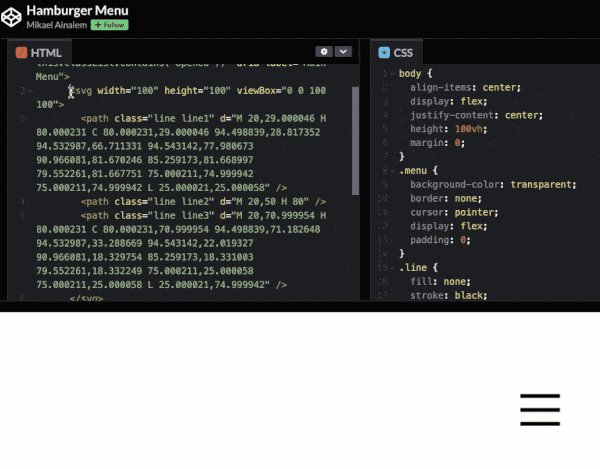
To je zelo enostavno, saj moramo samo kopirati kodo HTML iz začetnih in končnih elementov svg>, da ustvarimo kodo SVG iz našega primera kode zgoraj. Po tem ga bomo dodali v nastavitve Divi Mobile.
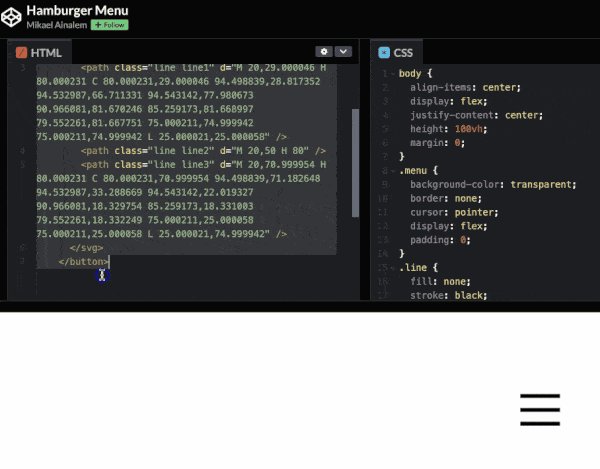
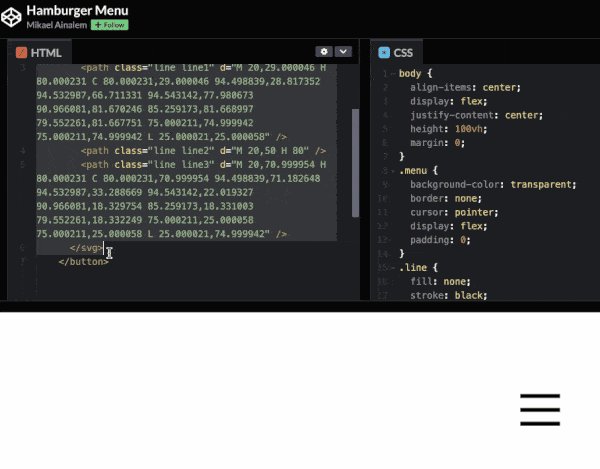
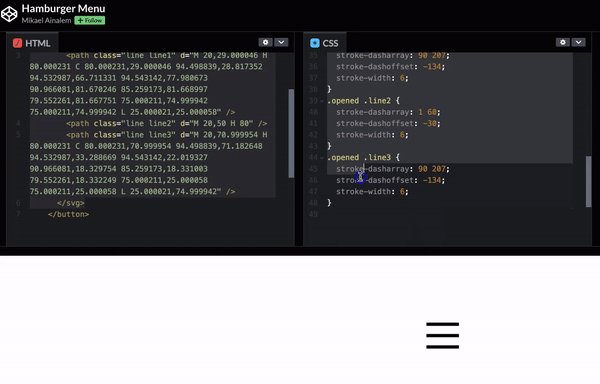
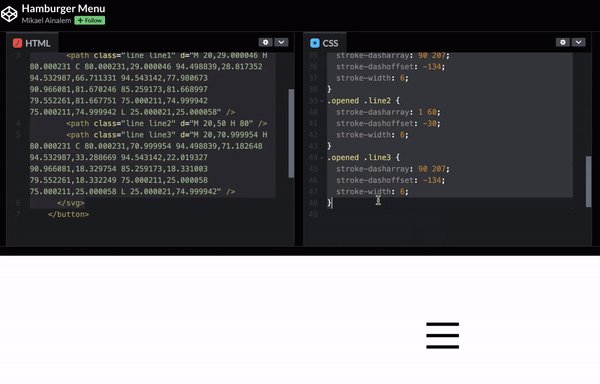
Začnimo z odpiranjem urejevalnika kode in kopiranjem kode zavihka HTML.

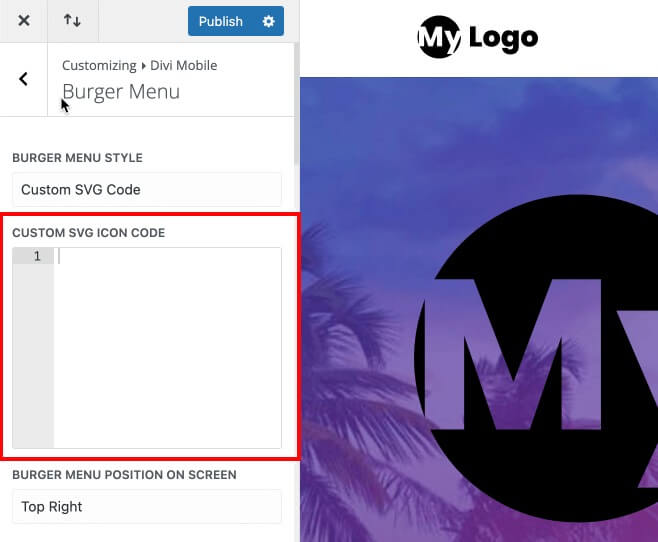
Če se pomaknete do nastavitev Divi Mobile v orodju za prilagajanje tem Divi, lahko to kodo SVG dodamo v naš meni Divi hamburger.
Dostopite do strani Burger Menu tako, da obiščete Divi > Theme Customizer > Divi Mobile.
Nastavitve Divi Mobile
- Slog menija Burger: Koda SVG po meri
- Koda ikone SVG po meri: sem prilepite kopirano kodo SVG
Zdaj ga shranite in objavite.
Vaša ikona bi bila podobna nenavadni zmešnjavi, prikazani spodaj, če bi uporabili kodo SVG, ki smo jo izbrali. To je zaradi tega, kako je bila ta koda napisana, in ne zaradi tega, kako Divi Mobile upodablja ikono. Vendar ne skrbite, to bomo obravnavali v naslednjem koraku.
Za rešitev tega problema dodajte naslednjo kodo SVG.
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>Videli boste, da so poti v tej kodi SVG podani razredi, vendar ni vedno tako. Če želite spremeniti vsako pot s kodo CSS, boste morda morali občasno dodati razrede, kot so vrstica, vrstica 1, vrstica 2 in vrstica 3. In ne, na ta način ne mislimo na vašega strupenega bivšega; namesto tega govorimo o animiranju poti za ustvarjanje elegantnih animiranih ikon menija za hamburgerje.
Sedaj moramo le prenesti kodo CSS na našo spletno stran Divi.
Koda CSS animacije
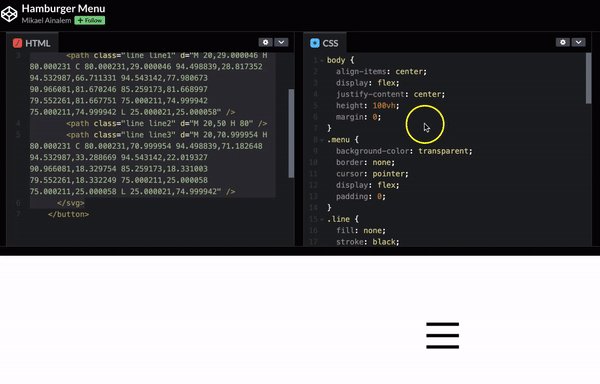
Dodati moramo nekaj CSS-ja, ki je bil smiselno podan v vzorcu, da se stvari nekoliko uskladijo in dodamo naše gibanje ikon. Najprej bomo dodali spremenjen CSS, nato pa bomo v zadnjem delu te vadnice Divi razpravljali o prilagoditvah, ki smo jih naredili, da bo vse skupaj delovalo harmonično.
Obstajajo trije načini, kako lahko dodamo naš CSS, in ti so naslednji:
Možnosti teme Divi
Preprosto se pomaknite do Divi > Možnosti teme na nadzorni plošči WordPress, nato pa kodo CSS vnesite v polje CSS po meri. To bo omogočilo uporabo CSS v vaši namestitvi Divi.
Prilagojevalnik tem
Preprosto se pomaknite do Divi > Theme Customizer ali Appearance > Customize na nadzorni plošči WordPress, nato pa kodo CSS vnesite v polje Custom CSS. Podobno kot naredi CSS dostopen od koder koli v vaši namestitvi Divi.
Modul kode
Preprosto dodajte kodni modul, odprite nekaj odpiralnih in zapiralnih oznak script> in prilepite kodo CSS na stran, ki smo jo naredili prej. To bo omejilo dostop do CSS samo na tej strani.
Za to lekcijo moramo uporabiti tehniko 1 ali 2, ker je meni za hamburgerje globalen. Kodo CSS iz našega primera kode zgoraj lahko zdaj kopirate. Potreben bo samo CSS za naše razrede ikon SVG, vrstica, vrstica 1, vrstica 2 in vrstica 3, ki jih že poznamo.
Videli boste tudi odprt razred, ki opisuje, kako se ikona prikaže po kliku. Naj vas še ne skrbi; za to bomo poskrbeli, ko bomo spremenili kodo za Divi Mobile.

Ko kopirate naš CSS, pojdite na Divi > Možnosti teme na nadzorni plošči Divi.
Možnosti teme Divi
Tukaj je koda, ki jo morate prilepiti.
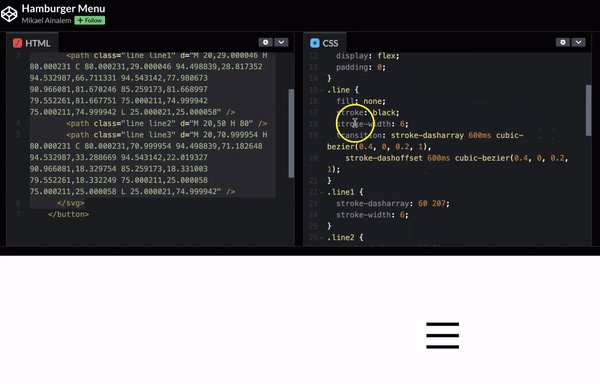
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}Združljivost CSS z Divi Mobile
Na pravem mestu ste, če ste se odločili, da ne boste izbrali enostavne poti in želite prilagoditi dodatne delčke kode za svoje ikone SVG, ker bomo na hitro pregledali vse, kar smo morali spremeniti, da je to brezhibno delovalo z Divi Mobile.
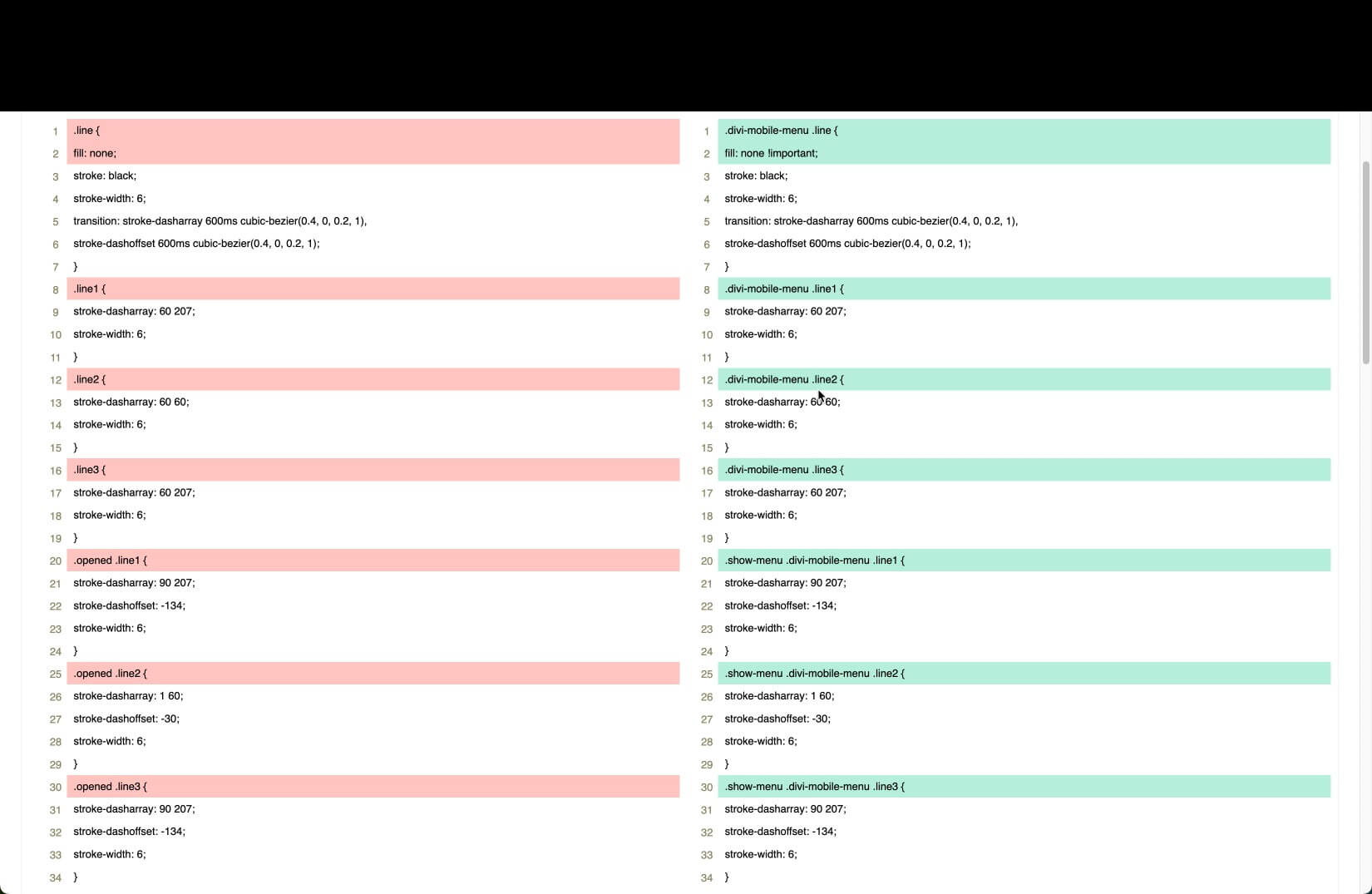
Delček lahko primerjate s prilagojeno kodo, ki je primerna za Divi Mobile v spodnji tabeli. Pravzaprav moramo narediti samo 3 prilagoditve.

Metoda polnjenja ikon: Dodati moramo, ker ta CSS upodobi ikono s potezo in ne s polnilom. Ključnega pomena je, da preglasimo Divi Mobile CSS v 2. vrstici te kode.
Povečajte specifičnost: Da bi se izognili kakršnim koli težavam, moramo izboljšati specifičnost CSS, ker uporablja več precej pogosto uporabljenih imen razredov. V ta namen je vsakemu vrstičnemu razredu dodeljen razred.divi-mobile-menu, ki obkroža ikono hamburgerja. Poskusite dodati ta razred pred kateri koli razred, ki je morda v kopiranem CSS, če imate težave z drugim delčkom.
Spremeni razred kliknjenega stanja: Razred.opened, ki je dodan ikoni, ko kliknete ikono hamburgerja, se uporablja v vrsticah 20, 25 in 30. To daje ninjam CSS, kot ste vi, možnost, da spremenijo videz ikone hamburgerja, ko to pojavi. Ena težava je, da Divi Mobile ne uporablja tega imena razreda, vendar jo je enostavno popraviti. Preprosto zamenjajte razred.show-menu s tistim, ki ga je drugi razvijalec uporabil za predstavitev kliknjenega stanja ikone hamburgerja.
Ta konec ceste je tukaj!
Zavijanje
In to je to! Z le nekaj preprostimi koraki ste uspešno implementirali animirano ikono SVG hamburgerja po meri na svoje spletno mesto Divi . Ta majhna prilagoditev lahko veliko pripomore k izboljšanju vaše izkušnje mobilne navigacije. Vaša nova ikona takoj sporoča osebnost vaše blagovne znamke, hkrati pa zagotavlja čist preklop menija.
Ko gradite preostanek svojega spletnega mesta Divi, poiščite druga področja, kamor lahko vključite prilagojene grafike in animacije SVG. S knjižnico slik SVG, ki vam je na voljo, so možnosti za edinstvene ilustracije in animirane interakcije resnično neskončne. Vaši obiskovalci bodo cenili te subtilne, blagovne znamke, ko bodo raziskovali vašo vsebino.




