Ko gre za ustvarjanje uporabniškega vmesnika z Elementorjem, imate za to na voljo kup pripomočkov. Med temi pripomočki je gradnik "Odstavek", ki pomaga vstaviti besedilo v vašo postavitev. Vendar je ta pripomoček od takrat povzročal veliko razočaranja nekaterim uporabnikom, ki so želeli vedeti, kako utemeljiti besedilo na Elementorju.

V današnji vadnici bomo z vami delili 2 enostavni rešitvi, ki ju lahko uporabite za poravnavo besedila v Elementorju.
Kako utemeljiti besedilo z zavihkom »Slog«.
Ena največjih stvari pri Elementorju je, da ponuja različne pripomočke in zavihke za spreminjanje postavitve in sloga komponente. V naši trenutni situaciji, če želimo utemeljiti besedilo z Elementorjem, bomo morali uporabiti razdelek »Slog«.

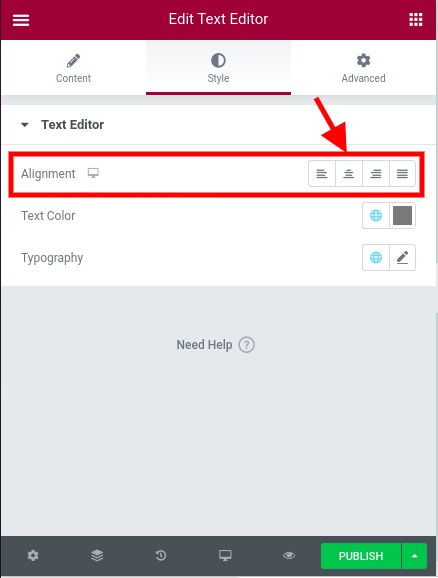
Na tem novem zavihku se bomo pomaknili navzdol do poravnave, kjer bomo morali izbrati poravnavo, ki jo želimo uporabiti za trenutni odstavek.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
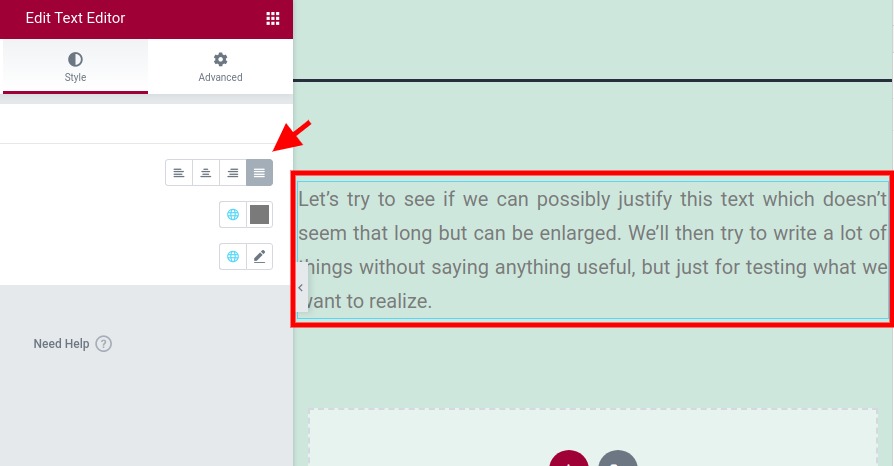
Od zdaj boste lahko videli, da ko kliknemo zadnji gumb, ki je utemeljitev, bo naš odstavek poravnan.

Zdaj obstaja velika težava s to tehniko. Če ima vaš besedilni pripomoček veliko odstavkov, bo uporaba tega sloga delovala za vse odstavke. Če želite svojemu odstavku dati drugačno postavitev tipografije, lahko še vedno dodate drug pripomoček za besedilo in zanj uporabite nov slog tipografije. Vendar pa ta zadnja rešitev postane hitro dolgočasna, če smo prisiljeni urejati besedilo vseh naših pripomočkov. Poglejte si alternativne rešitve.
Kako spremeniti poravnavo besedila iz klasičnega urejevalnika
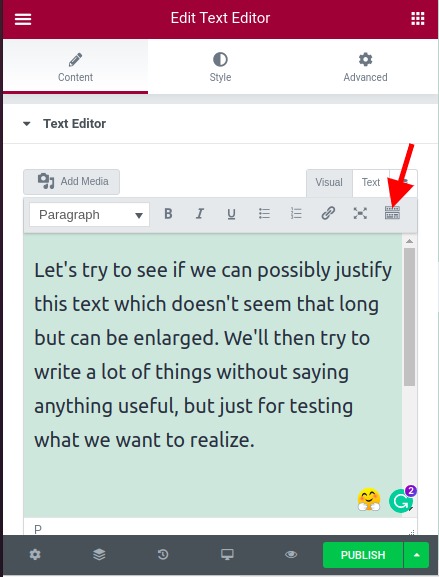
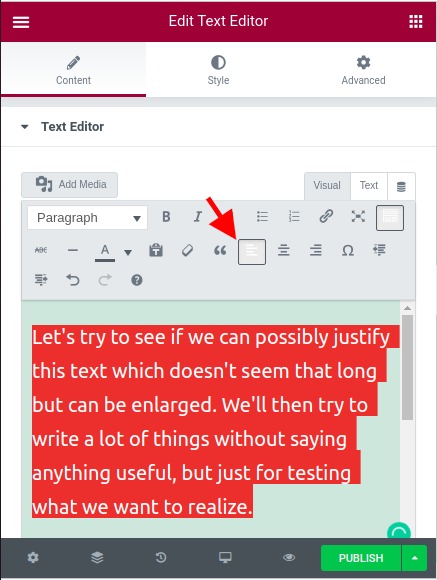
Morda ste opazili urejevalnik besedil, ki je na voljo, ko urejate odstavek ali naslov. Ta urejevalnik je klasični urejevalnik. Nato lahko uporabimo ta urejevalnik, da prilagodimo poravnavo na odstavek. Najprej, če ne vidite kontrolnikov za poravnavo, moramo možnosti razširiti s klikom na " Preklop orodne vrstice ".

To bi zdaj moralo prikazati kontrole, kje imamo možnosti poravnave. Izbrati moramo samo odstavek, ki ga želimo prilagoditi, in izbrati poravnavo, ki jo želimo uporabiti zanj.

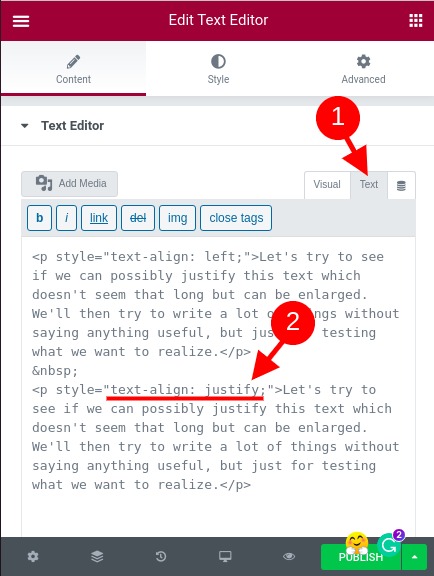
Kot ste morda opazili, ni možnosti poravnave z utemeljitvijo. Nato bomo izbrali katero koli od razpoložljivih poravnav in preklopili način "urejevalnika besedila", kjer lahko spremenimo atribut CSS.

Poiskati bomo morali samo odstavek, za katerega želimo spremeniti poravnavo, in se prepričati, da je lastnost »text-align« nastavljena na » justify «.
Morda so se ljudje pritoževali nad to zadevo in iskreno, ne razumemo, zakaj se to ne izvaja v jedru. Najprej lahko več razprav o tem tukaj .
Povzetek
Kot ste videli, obstajata dva načina za spreminjanje poravnave odstavka v urejevalniku besedil. Če pa se odločite za uporabo poravnave neposredno iz urejevalnika, ne glede na to, kakšna poravnava, ki jo uporabite na zavihku »Slog«, ne bo učinkovita za odstavek.
Upamo, da vam je bilo to v pomoč. Ne oklevajte in nam sledite na Twitterju in Facebooku ter ga delite s tistimi, ki ga potrebujejo.




