Obstaja veliko načinov za izdelavo vzorcev ozadja z možnostmi ozadja Divi . Za izdelavo vzorcev ozadja lahko celo uporabite samo prelive. To je preprosto in enostavno narediti z možnostjo Gradient Repeat. V tej objavi si bomo ogledali, kako narediti vzorce ozadja po meri z Divijevo možnostjo Gradient Repeat.

Kaj je Gradient Repeat?
Z možnostjo Gradient Repeat se za izdelavo vzorca uporabljajo ustavi gradienta. Stopnje gradienta so dimenzije, ki povedo, kje v gradientu se barve začnejo in končajo. Vzorec izdela Divi 's Gradient Builder s temi postanki.
Zadnja barva v gradientu kaže, kje je konec preliva. Pred tem bi lahko imeli toliko barv, kot želite. Gradient Builder ga bo nato uporabljal znova in znova, da zapolni zaslon in tako naredi vzorec. Vsakemu odseku, vrstici, stolpcu ali modulu je lahko dodana možnost in vse se lahko uporabljajo skupaj.
Uporabite Gradient Repeat
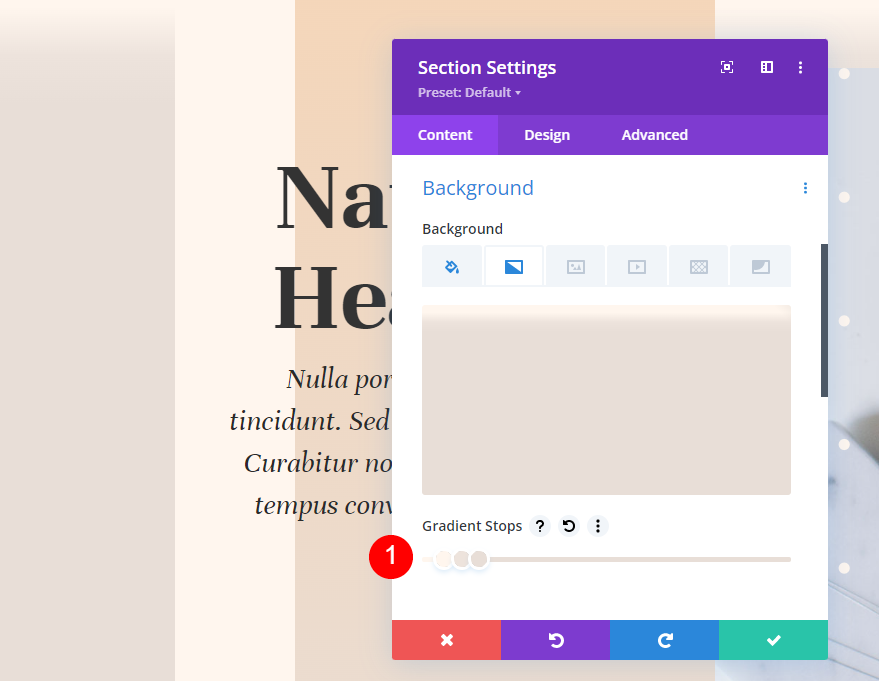
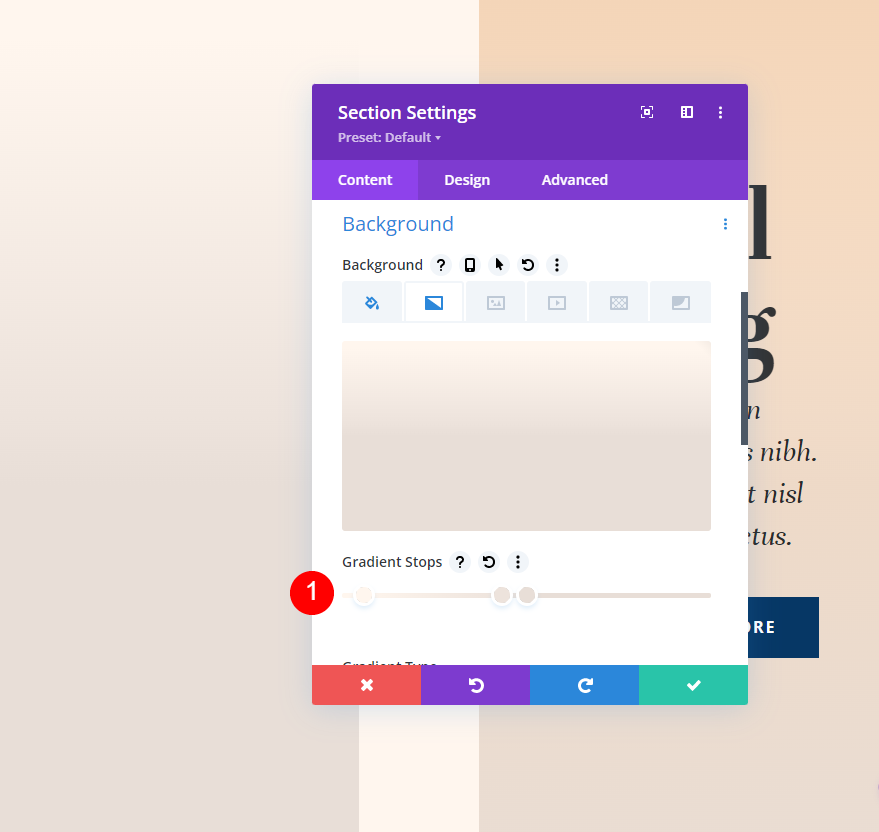
Če želite vklopiti možnost Gradient Repeat, kliknite ikono zobnika v nastavitvah razdelka. To deluje tudi za vrstice, stolpce in module.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
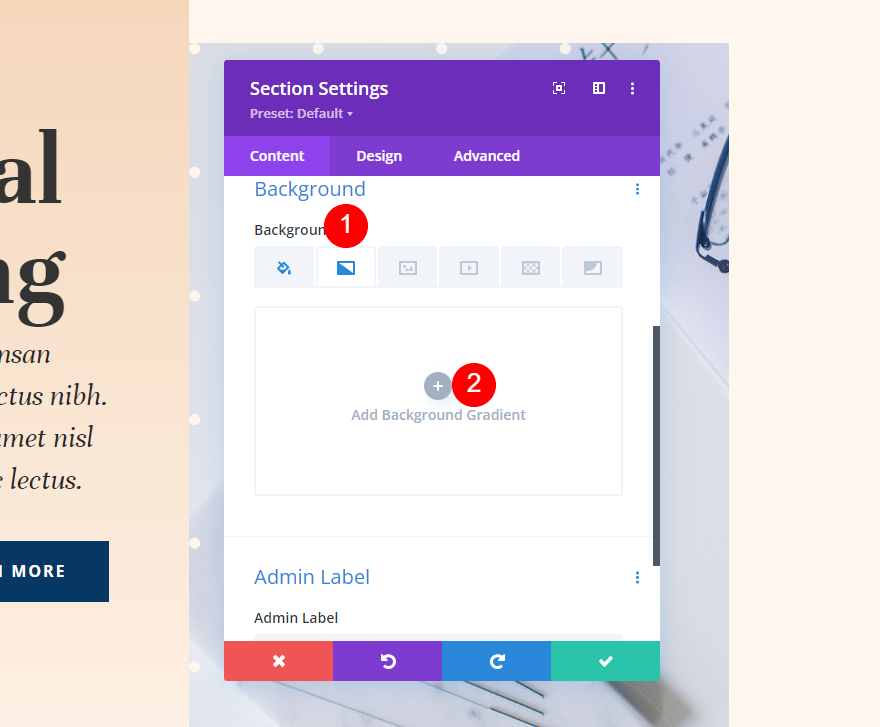
Pomaknite se navzdol, dokler ne vidite Zgodovina. Z desno tipko miške kliknite Dodaj Gradient ozadja in v meniju izberite "Preliv ozadja".

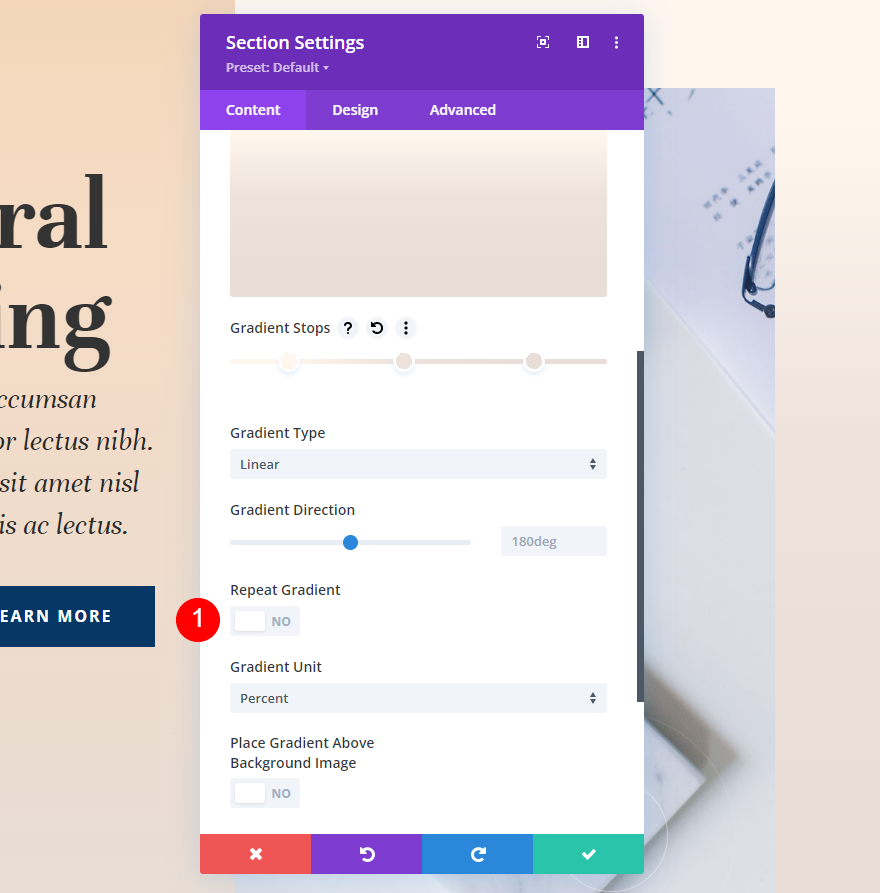
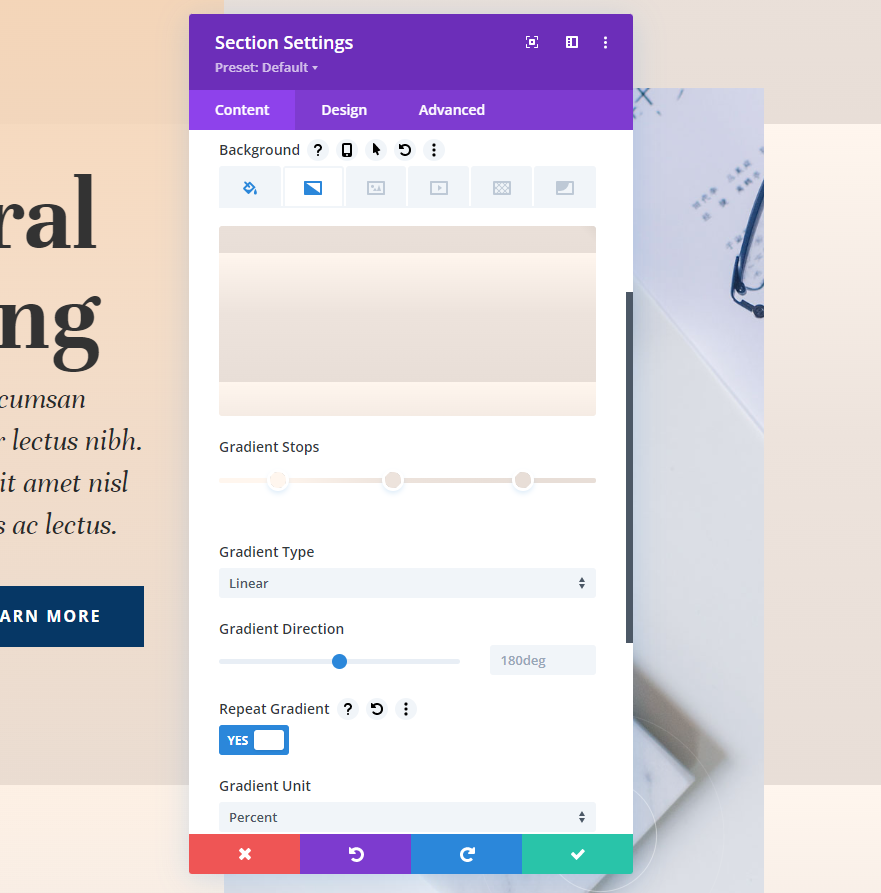
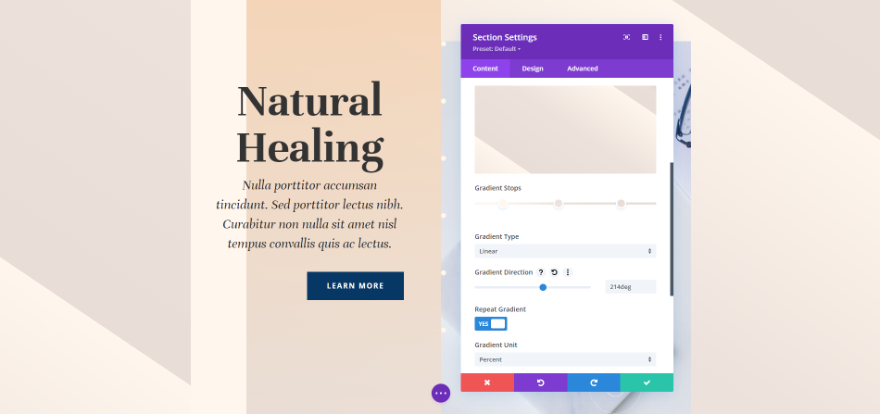
Pod vrstico Gradient Stop je nastavitev, imenovana Ponovi gradient. Privzeto je to izklopljeno. Samo kliknite, da ga vklopite.

Sedaj se bo gradient ponovil in ustvaril vzorec, ki temelji na vaših ustavitvah gradienta in drugih nastavitvah preliva, kot je enota preliva.

Gradientne enote
Merska enota se imenuje gradientna enota. To računalniku pove, kaj pomenijo številke na gradientni vrstici, kar računalniku pove, kako izmeriti ustavi gradienta. Spremeni način, kako možnost ponovitve naredi vzorec.

V Divi's Background Gradient Builder lahko izbirate med 15 različnimi enotami. Oglejmo si eno od štirih najpogostejših izbir. Kot boste videli v naših primerih, bo rezultat odvisen od tega, koliko gradientnih postankov uporabite in katere nastavitve izberete. Uporabljam barve iz naših primerov in jih ponavljam, da jih je lažje videti. S temi nastavitvami bom uporabil tri barve:
- Barva 1: #fff6ee (14% položaj)
- Barva 2: #ede3dc (46% položaj)
- Barva 3: #e8ded7 (82% položaj)
Nastavite nastavitve preliva na ta način,
- Vrsta: Linearna
- Smer: 214 stopinj
- Ponovitev gradienta: Da
- Enota: Odstotek
- Postavite gradient nad sliko ozadja: št
Odstotek : Odstotek uporablja odstotek za merjenje postankov gradienta. To izdeluje točke preliva na podlagi nadrejenega elementa. Vzorec, ki ga naredi zadnja točka naklona, je tesnejši, čim manjši je. Ko premaknete eno od barv, se premakne samo ta barva, druge pa ostanejo, kjer so.

Piksli : slikovne pike štejejo, koliko slikovnih pik je uporabljenih za vsako gradientno postajo. Zaradi tega je vzorec preliva manjši kot pri mnogih drugih vrstah enot. Če premaknete prvo ali zadnjo barvo, se spremeni, kjer je vsaka barva.

Višina vidnega polja (vh) : območje okna brskalnika, ki ga je mogoče videti, se imenuje "ogledno območje". Meri se tako po višini kot po širini. Stopnje gradienta uporabljajo višina vidnega polja, da ugotovijo, kolikšen odstotek višine velikosti vidnega polja je. Če premaknete prvo ali zadnjo barvo, spremeni vse druge barve.

Širina vidnega polja (vw) : širina vidnega polja uporablja pregibne postaje, da ugotovi, kolikšen odstotek širine vidnega polja je (ali širine brskalnika). Glede na širino se prilagoditve spreminjajo. Ko spremenite večje ali manjše število, se spremeni le položaj te ene barve. Ostale barve ostanejo enake.

Nastavitve ponavljanja gradienta
V prvem stolpcu tega razdelka moramo spremeniti eno stvar. Kliknite ikono zobnika na koncu vrstice, da odprete njene nastavitve.

Izberite ikono zobnika prvega stolpca.

Gradient: stolpec 1
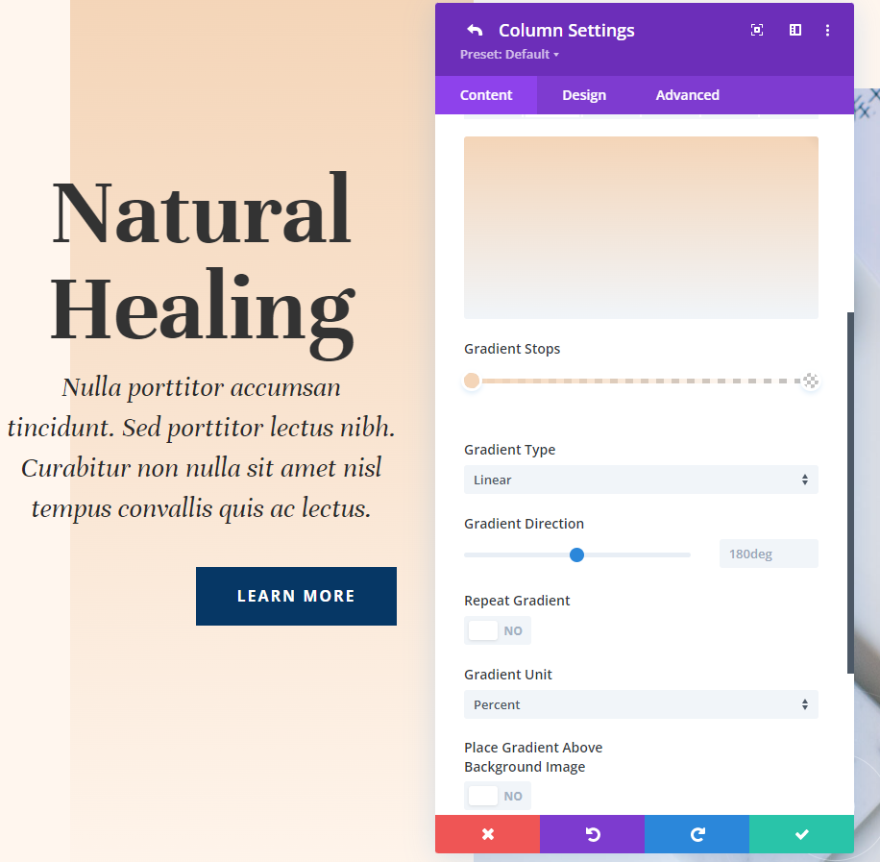
1. stolpec ima drugačno barvo ozadja. Del postavitve je ta. To se ne bo spremenilo. V vseh štirih naših primerih bomo uporabili isti gradient. Če jih potrebujete, so tukaj nastavitve.
- Barva 1: #f4d5b8 (0px položaj)
- Barva 2: rgba (244,213,184,0) (položaj 100 slikovnih pik)
Dodajte naslednje nastavitve Gradienta.
- Vrsta: Linearna
- Smer: 180 stopinj
- Ponovitveni gradient: Ne
- Enota: Odstotek
- Postavite gradient nad sliko ozadja: št

Razmik
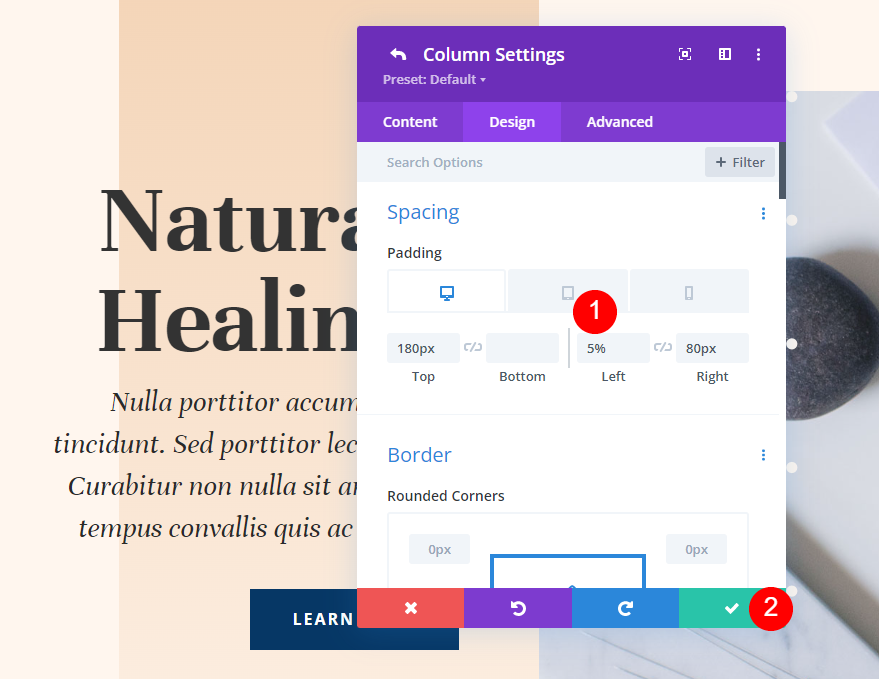
Levi strani stolpca bomo dali nekaj prostora. Pojdite na nastavitve oblikovanja, se pomaknite navzdol do "Razmik" in kliknite ikono tablice, da odprete možnosti naprave. Dodajte 5-odstotno oblazinjenje na levi strani zavihkov namizja in tablice. Izberite zavihek telefona in odstranite oblazinjenje na levi. Na koncu pustite nastavitve zgoraj in desno takšni, kot sta.
- Zgornje oblazinjenje: 180 slikovnih pik
- Levo oblazinjenje: 5%
- Desni odmik: 80 slikovnih pik

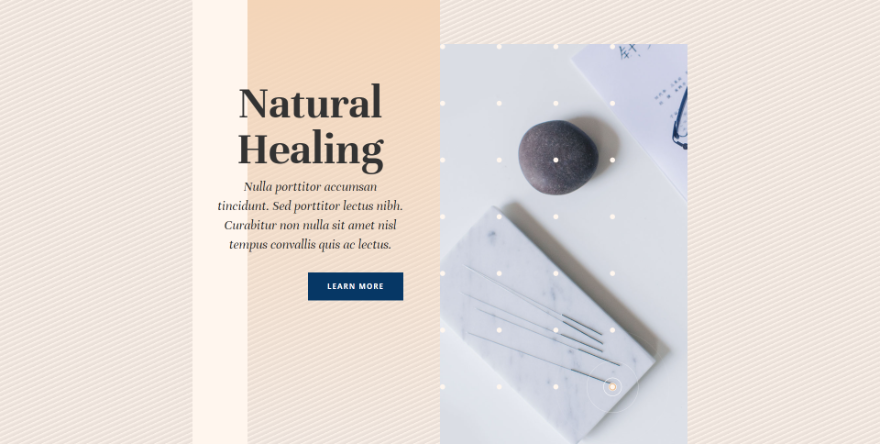
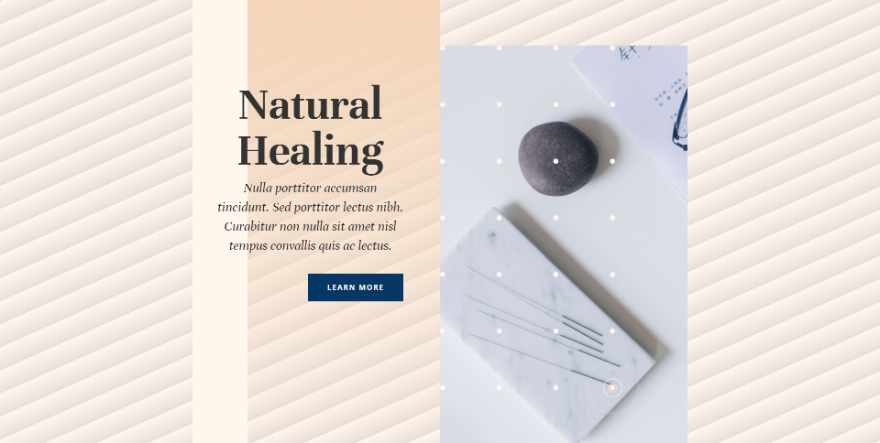
Primer 1
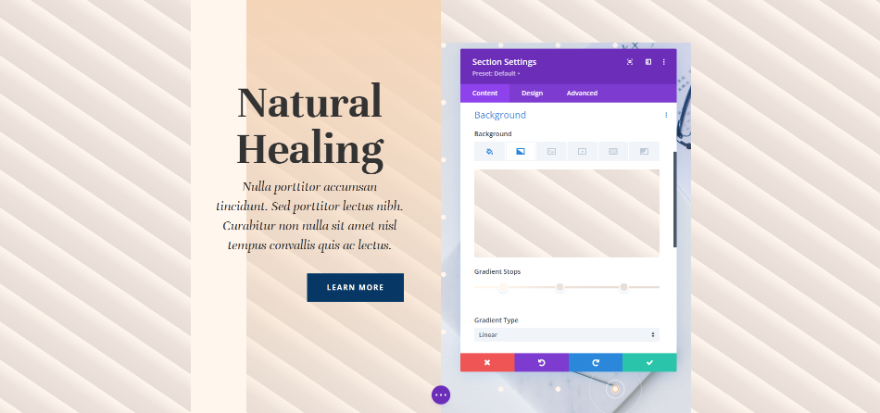
V našem prvem primeru so tanke črte uporabljene za izdelavo vzorca, ki se ponavlja diagonalno.

Na tem so trije gradientni postanki. Prva barva je #fff6ee, ki je na položaju 4px. Druga barva je #ede3dc, ki je na položaju 9px. Zadnja barva, #e8ded7, je na položaju 14px. To pomeni, da se bo gradient končal pri 14 slikovnih pikah, kjer se bo ponovitev začela. Ker so barvne spremembe blizu, je vzorec majhen.
- Barva 1: #fff6ee (položaj 4 slikovnih pik)
- Barva 2: #ede3dc (položaj 9 slikovnih pik)
- Barva 3: #e8ded7 (položaj 14 slikovnih pik)

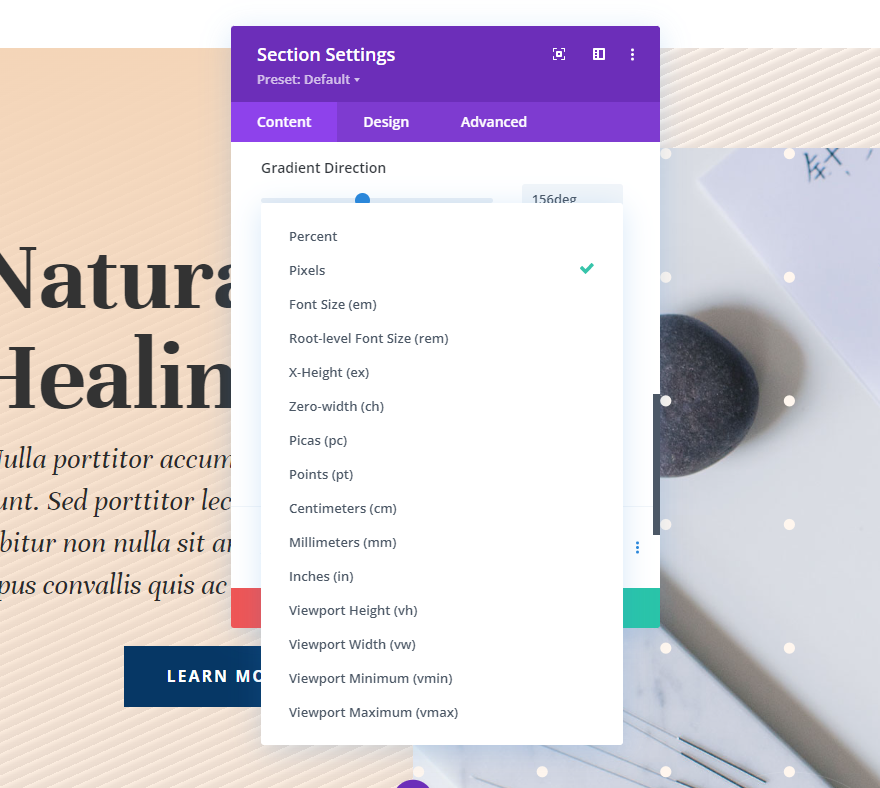
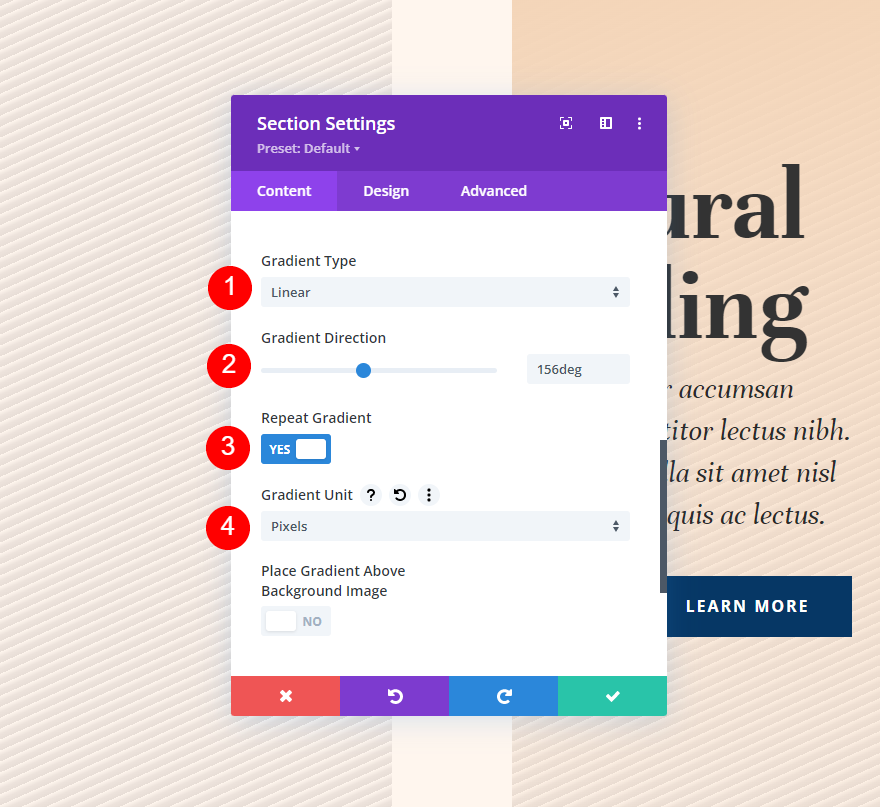
Spremenite nastavitve preliva na Linearno in nastavite smer na 156 stopinj. Naj deluje ponavljajoči gradient. Izberite Pixels kot svojo enoto.
- Vrsta: Linearna
- Smer: 156 stopinj
- Ponovitev gradienta: Da
- Enota: piksli
- Postavite gradient nad sliko ozadja: št

Drugi primer
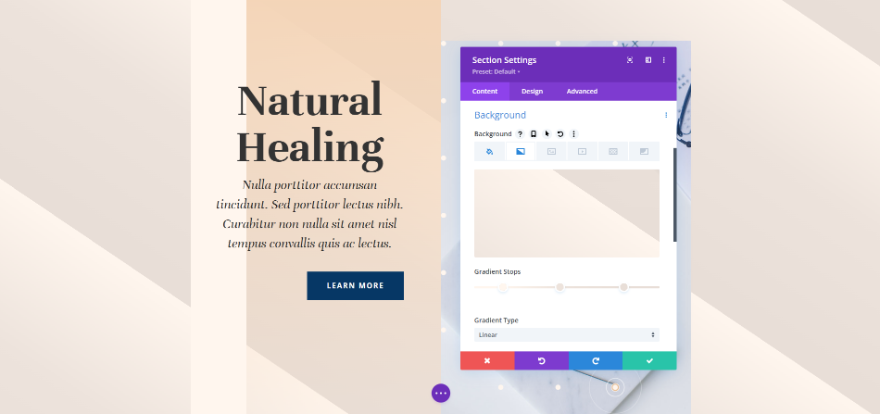
V našem drugem primeru uporabljamo večje črte, da naredimo diagonalni vzorec, ki se ponavlja.

Na tem so trije gradientni postanki. Prva je barva #fff6ee, ki je na položaju 4px. #ede3dc, naša druga barva, je na položaju 43px. Nazadnje, na položaju 50 slikovnih pik, je #e8ded7. Ta vzorec se bo nadaljeval do 50 slikovnih pik, kjer se bo ustavil.
- Barva 1: #fff6ee (položaj 4 slikovnih pik)
- Barva 2: #ede3dc (43px položaj)
- Barva 3: #e8ded7 (položaj 50 slikovnih pik)

Za vrsto gradienta izberite Linearno in nastavite smer na 156 stopinj. Nastavite enoto na slikovne pike in vklopite ponavljajoči gradient.
- Vrsta: Linearna
- Smer: 156 stopinj
- Ponovitev gradienta: Da
- Enota: piksli
- Postavite gradient nad sliko ozadja: št
Zavijanje
Torej, tako lahko uporabite možnost ponavljanja gradienta v Diviju , da ustvarite svoje ozadje. Obstaja veliko sprememb, ki jih lahko naredite v nastavitvah preliva, ki spremenijo njegov videz. Gradient Repeat dobro deluje z vsemi temi spremembami, zato je enostavno narediti zanimive vzorce za ozadje. Preizkusite primere, ki smo jih dali tukaj, in naredite spremembe, da vidite, kako vplivajo na prelive, in naredite svoje lastne prelive ozadja.




