Z Elementorjem je izdelava spletne strani trenutno eden najlažjih in najhitrejših postopkov. Če niste vedeli, je Elementor vtičnik, osredotočen na WordPress, ki vam omogoča popolno prilagodljivost in lažji pristop k ustvarjanju osupljivih spletnih strani. S Happy Addons lahko uporabnost Elementorja še povečate, če ga že uporabljate.

Da bi vašim obiskovalcem zagotovili prijeten videz in odlično izkušnjo, je vsebina z zavihki postala ključna komponenta in priljubljena ideja oblikovanja. Tukaj bom prikazal najhitrejšo metodo za uporabo Happyaddons za ustvarjanje vsebine z zavihki v Elementorju .
Potreba po uporabi vsebine z zavihki
Pravzaprav razvoj vsebine z zavihki vključuje več kot le dodajanje besedila v nekaj polj. Delovanje vašega spletnega mesta je odvisno od tega, kako enostavno je za uporabo.
Dodate lahko poljubno število zavihkov in prilagodite vsebino z vsebino z zavihki. Poleg tega lahko vključite -
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Kontaktni obrazec
- Učinki
- Video
- Slike
- GIF-i
- Oblika & še veliko več..
Koraki za izdelavo vsebine z zavihki
Razdelek z zavihki lahko postavite kamor koli na svojem spletnem mestu Elementor z uporabo pripomočka Advanced Tab. Omogoča vam učinkovito sporočanje veliko informacij v tesnem prostoru.
Vendar bomo pokazali, kako hitro narediti vsebino z zavihki. Če želite ustvariti uporabno vsebino z zavihki, se morate naročiti vsaj na začetni paket HappyAddons. Oglejmo si predpogoje, preden preidemo na vadnico.
Vsakdo lahko zgradi spletno mesto z uporabo vtičnika Elementor page builder. Dizajne lahko ustvarite s funkcijami povleci in spusti, neomejenimi dodatki, drsniki, glavami, knjižnico Elementor itd.
Predvidevam, da je na vašem spletnem mestu različica HappyAddons Pro. Začnite urejati stran z uporabo Elementorja tako, da obiščete spletno mesto Elementor. Vsi pripomočki na levi strani bodo vidni, če je aktiviran HappyAddons Pro.
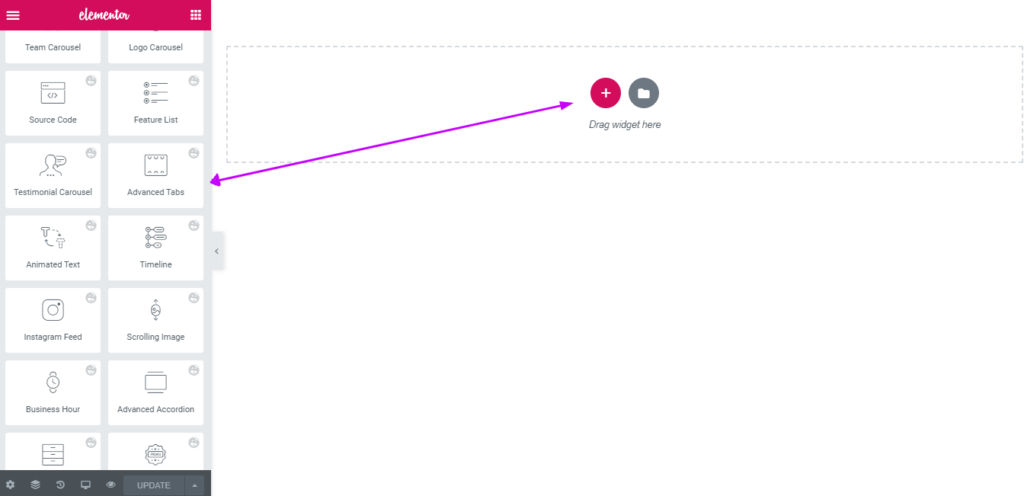
Povlecite in spustite gradnik Advanced Tab na želeno mesto, potem ko ste ga izbrali v menijski vrstici na levi strani zaslona.

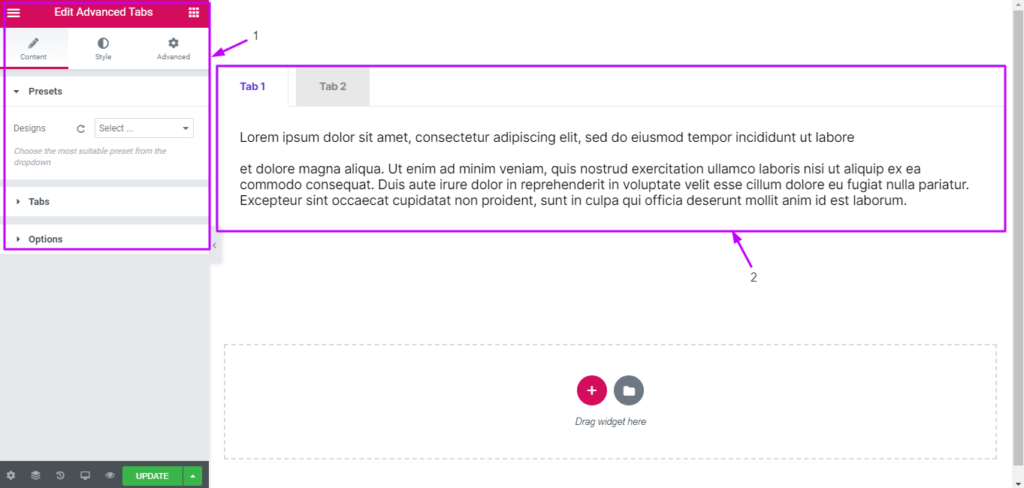
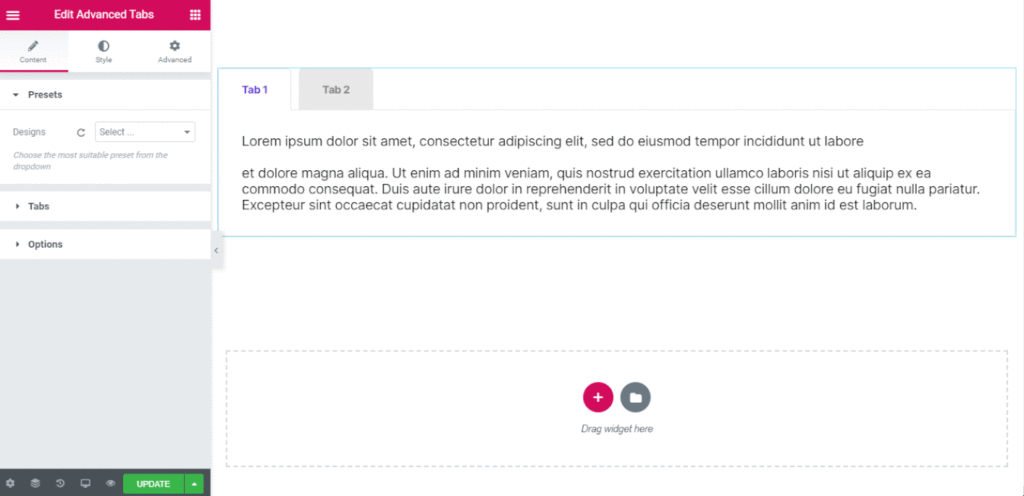
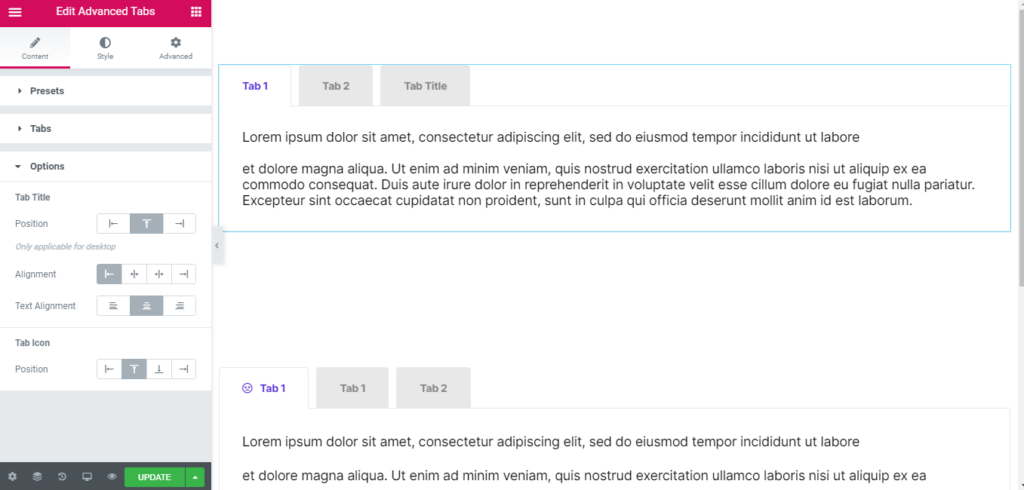
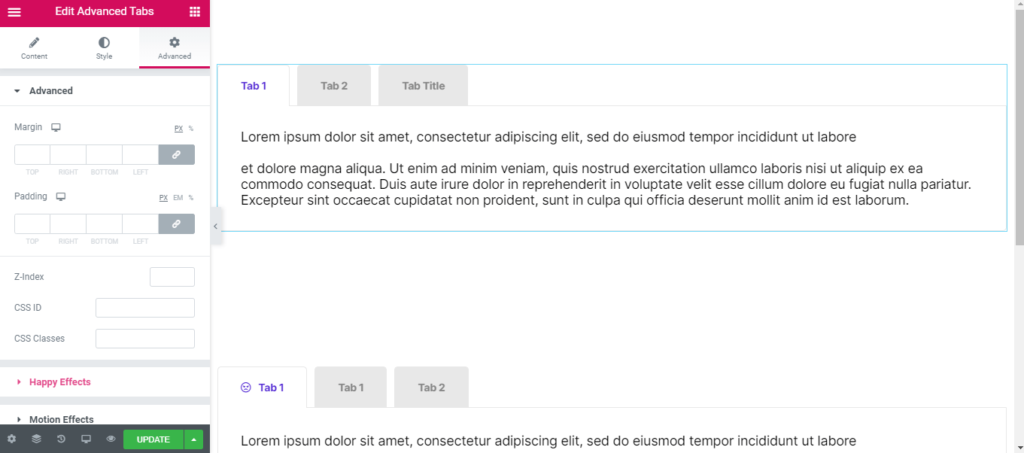
Pod zavihkom Vsebina se prikaže pojavno okno s privzetimi možnostmi nastavitev. Predstavil vam bo dve možnosti za prilagajanje atributov vašega zavihka, kot tudi privzeti odsek zavihka na desnem platnu in položaj na levi strani.

Vsak zavihek po meri lahko kliknete, da spremenite lastnosti pripomočka. Zdaj kliknite gumb Zavihki, da dodate ali odstranite zavihke.

Z izbiro določenega zavihka lahko spremenite tudi naslov zavihka, vsebino polja, ikono, medijske datoteke itd.

Spremenite lahko postavitev in poravnavo naslova zavihka, ikone zavihka in vsebine zavihka.
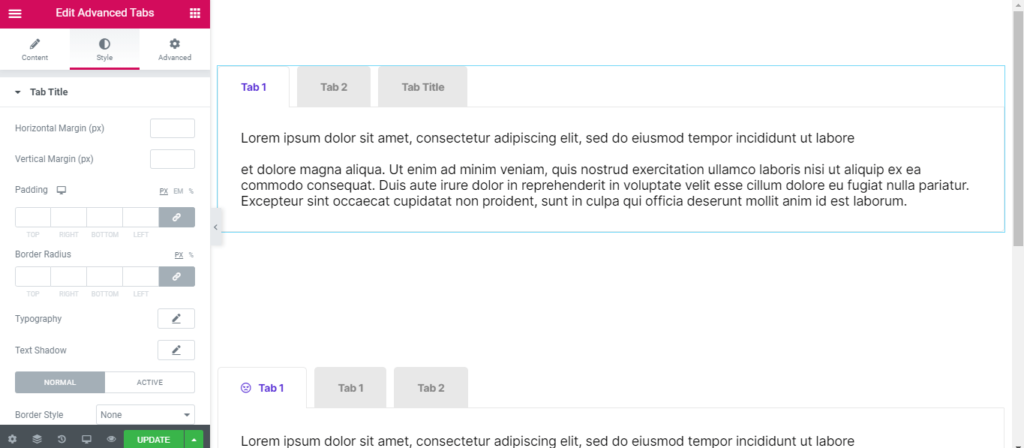
Zdaj lahko spremenite barvo in senco besedila, pisavo, rob, oblazinjenje, rob, razmik, velikost in še veliko več za naslov zavihka, ikono zavihka in vsebino zavihka, tako da izberete zavihek Slog.

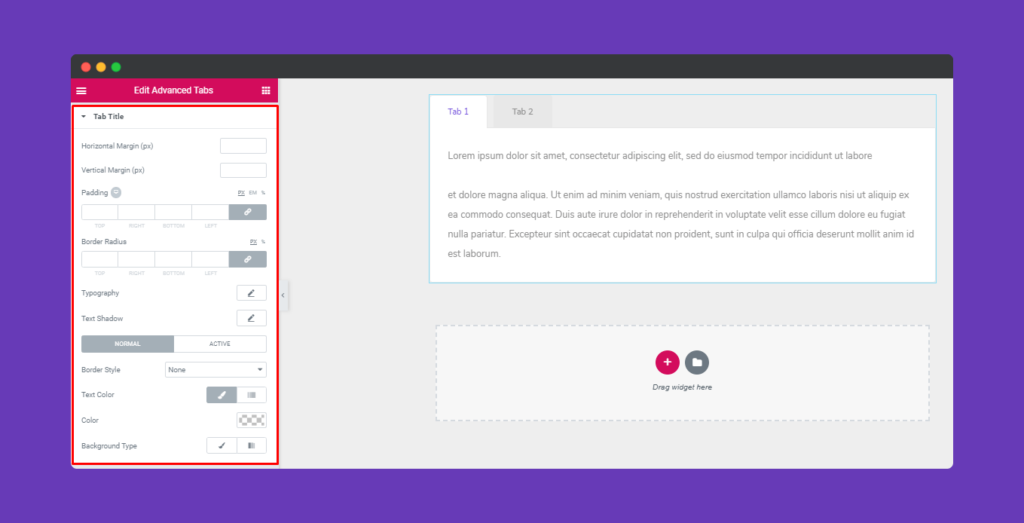
Če želite prilagoditi oblazinjenje, slog obrobe, vodoravne in navpične robove, preskusno dekoracijo in vrsto ozadja, kliknite naslov zavihka.

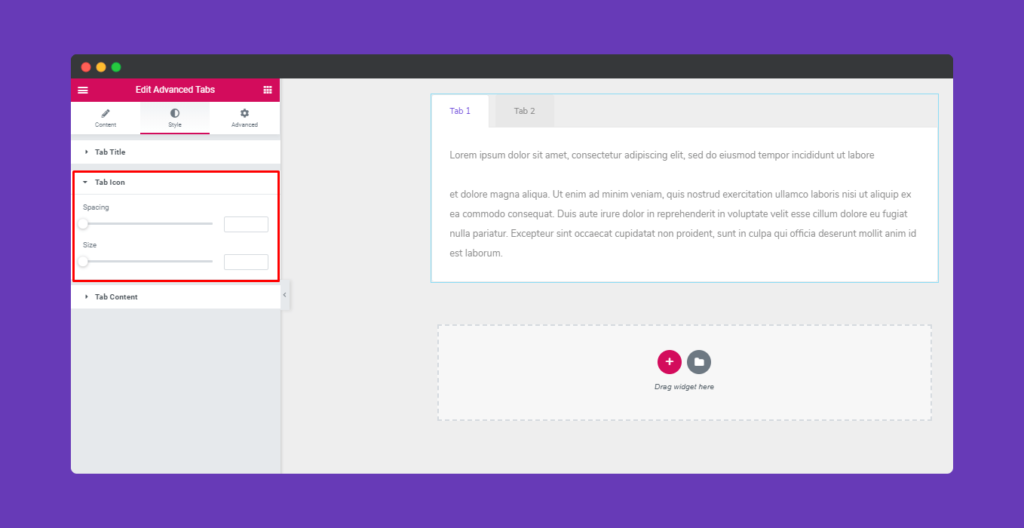
Če želite spremeniti dimenzije ikone, kliknite ikono zavihka.

Če želite prilagoditi slog obrobe, tipografijo, barvo in vrsto ozadja po svojih željah, kliknite gumb Vsebina zavihka.
Kliknite »Napredno«, če si želite ogledati možnosti, če želite dodati učinke gibanja, učinke veselja, ozadje ali narediti stran odzivno. Elementor ima ta zavihek »Napredno« standardno funkcijo. Preberite ta dokument, če želite izvedeti več o naprednih funkcijah in njihovih aplikacijah.

Če si želite ogledati svoje delo v živo, ko končate vse spremembe, kliknite »Objavi«.

Zavijanje
Čestitamo, če ste z Elementorjem uspešno zgradili vsebino z zavihki! Če ne, začnite še enkrat preverjati navodila. Spodaj pustite komentar, če naletite na kakršne koli težave pri uporabi zgoraj omenjenih korakov.




