Če želite svojo spletno stran narediti bolj informativno, poučno ali želite objavo na sorodno temo povezati s svojim člankom, bo to znatno povečalo sprejemljivost vaše spletne strani. Toda samo povezavo in pripenjanje k svoji objavi ne bo zelo praktično in privlačno. Z ustvarjanjem optičnih povezav za vaše spletno mesto, kot so izboljšane, ki jih vidite na Facebooku, lahko delite privlačno vsebino, na katero bodo pozorni tudi vaši obiskovalci. Vtičnik Visual Link Preview za WordPress je preprost način, da svojim povezavam dodate več pridiha.

Vtičnik Visual Link Preview vam bo pomagal:
- Dodajte gumb za poziv k dejanju na vse svoje povezave za pridružitev
- Povečajte razstave izdelkov WooCommerce na vašem spletnem mestu
- Upravljajte sestavo člankov za svoje bralce
- Predstavite sorodni blog/izdelke z drugih spletnih mest
- Pokažite grafikone, statistiko o ustreznih stvareh.
Poleg tega je vtičnik Visual Link Preview v svoji najčistejši obliki odličen način za dodajanje ustreznih povezav objav in ohranjanje ljudi na spletnem mestu dlje časa.
Določen vtičnik vam bo omogočil ustvarjanje vidnega predogleda za katero koli notranjo ali zunanjo povezavo, prav tako pa lahko sestavite predlogo po meri z obrazcem, ki se ujema z vašo blagovno znamko ali spletnim mestom. Nato dodajte elegantno razstavno polje kjer koli na svoji vsebini ali strani. Let’s si oglej, kako dodati zaslonsko polje v kateri koli urejevalnik na spletno mesto WordPress.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajNamestitev vtičnika Visual Link Preview
Če uporabljate spletno mesto WordPress, predvidevam, da že veste, kako dodati vtičnike. Kljub temu bomo v kratkem ponovili način namestitve.
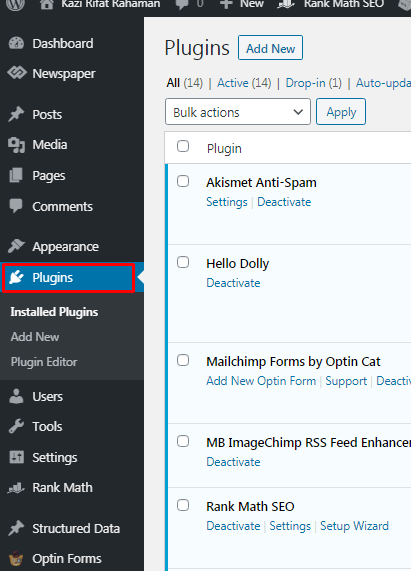
Najprej pojdite na nadzorno ploščo WordPress in v levi stranski vrstici izberite “Plugins”.

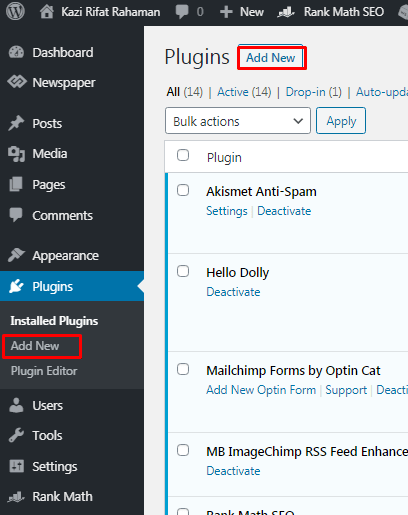
V podmeniju kliknite Dodaj novo. Prav tako lahko kliknete Dodaj novo na vrhu strani z nameščenimi vtičniki.

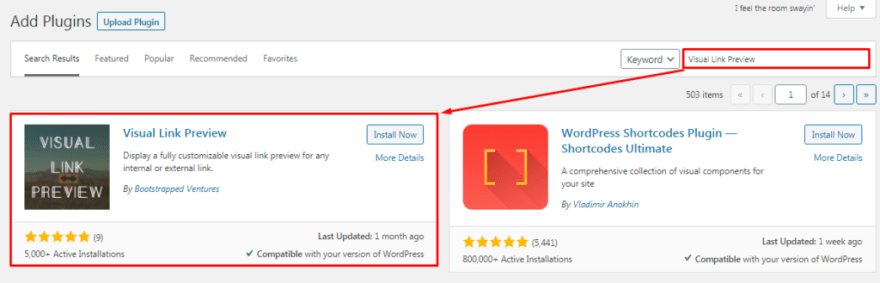
V iskalno polje v zgornjem desnem kotu strani vnesite “Visual Link Preview”. Kliknite “IInstall Now” v zgornjem desnem kotu polja za predogled vtičnika.

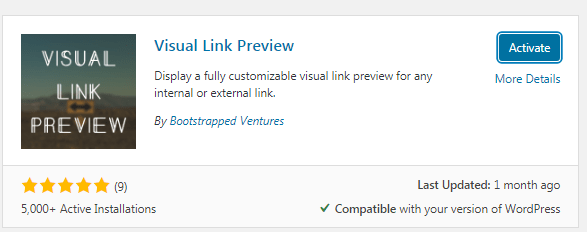
Ko je namestitev končana, kliknite Aktiviraj.

Konfiguriranje vtičnika za predogled vizualnih povezav
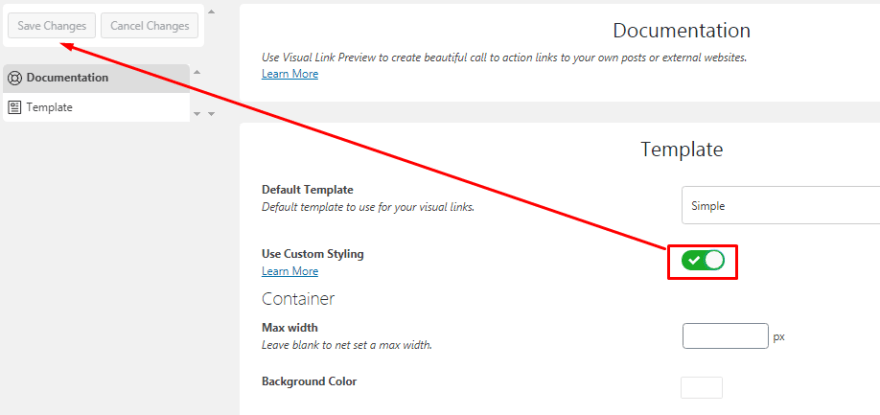
Po uspešni aktivaciji boste ’ samodejno preusmerjeni na stran z aktiviranimi vtičniki. Poiščite vtičnik “Visual Link Preview” in kliknite nastavitve. Nato ’ pojdite na to stran. Tukaj lahko vidite, da so možnosti oblikovanja po meri izklopljene. Vklopite ga in ’ boste videli nekaj možnosti.
Tukaj lahko nastavite
- Škatla za predogled’s širina, barva,
- Polmer, slog, barva in slog kontejnerjev
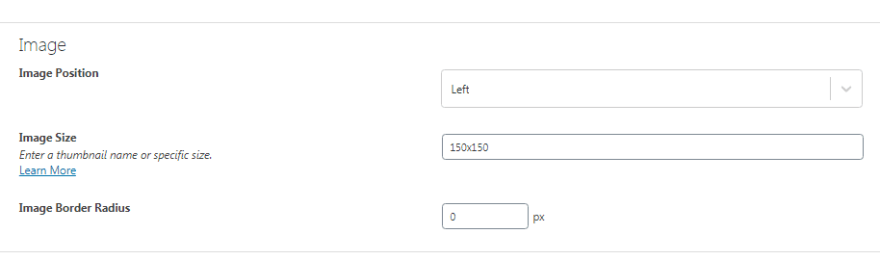
- Lestvica za pozicioniranje slike
- Barva in velikost besedila.

Večina teh je povsem razumljivih, vendar je treba vedeti nekaj stvari o velikosti slike . Nastavite lahko velikost po meri, kot je 150 x 150 slikovnih pik, ali pa izberete velikost med predlogami od “ Več o tem”. Obstajajo tri velikosti – sličica, srednja in velika.
Vtičnik za predogled vizualnih povezav v urejevalniku Gutenberg
V WordPressu je Gutenberg pogosto uporabljen urejevalnik. Znan je, ker je zelo preprost za uporabo in ima veliko možnosti prilagajanja. Tukaj bomo videli, kako lahko predogledamo vsebnik objave v urejevalniku Gutenberg.
Posodo lahko dodate kamor koli želite. Za namen vadnice ga bom uporabil med dvema odstavkoma. Preprosto dodajte blok in v iskalnem polju poiščite vtičnik.

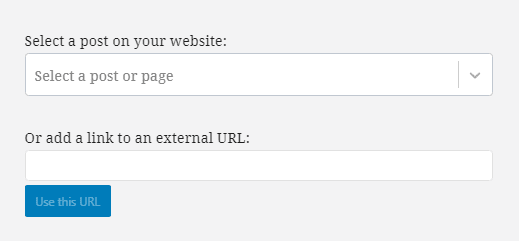
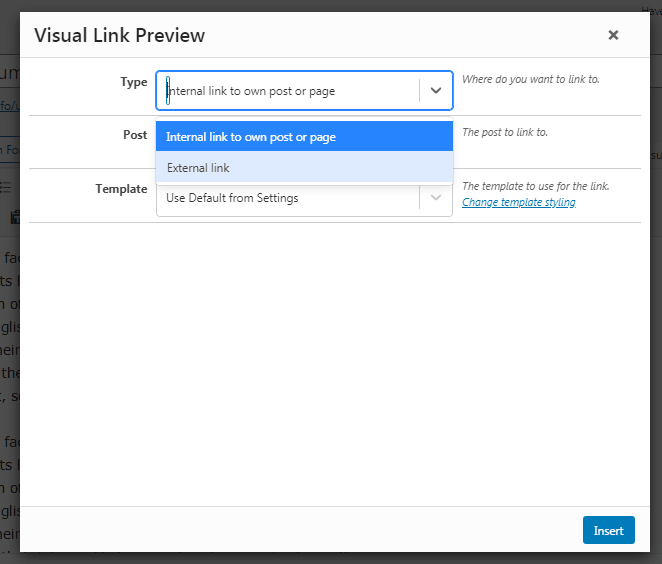
Videli boste dve možnosti. Lahko dodate stran ali objavo, niti ne morete dodati povezave, ki je usmerjena na želeno vsebino, ki jo želite prikazati tukaj.

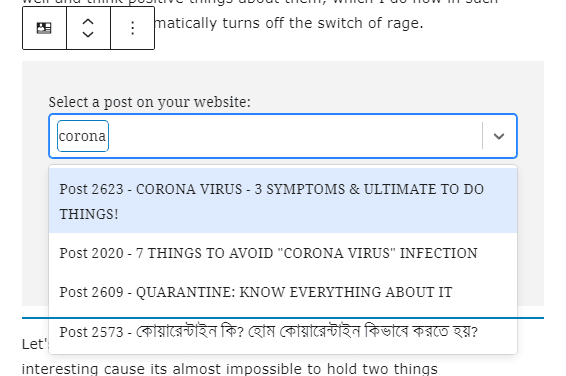
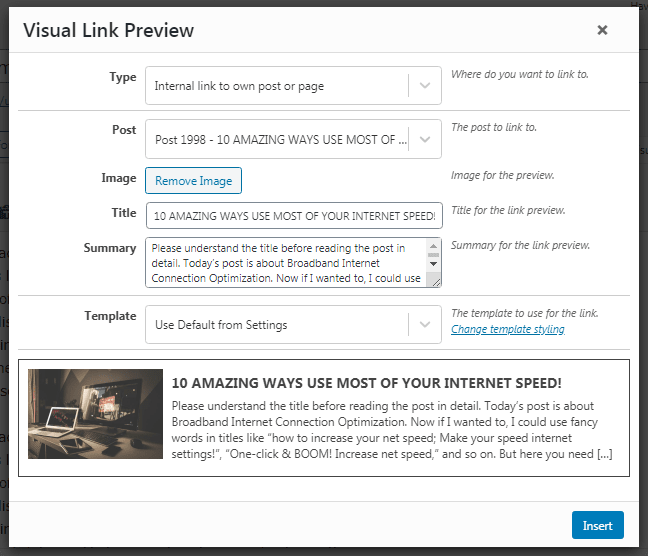
Če izberete prvo možnost, v spustnem meniju ne boste videli ničesar, vnašati morate ročno in pojavil se bo predlog. Dodajmo objavo s prvo možnostjo.

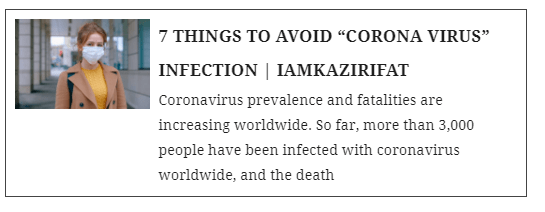
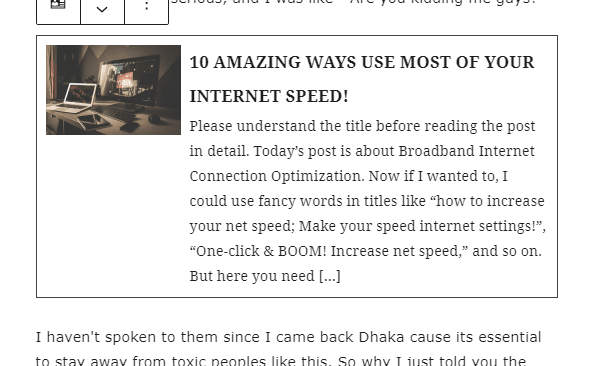
Tukaj, lahko vidite, nekaj sem vtipkal in rezultatov je veliko. Zaenkrat bom izbral naključnega, takole izgleda po izbiri.

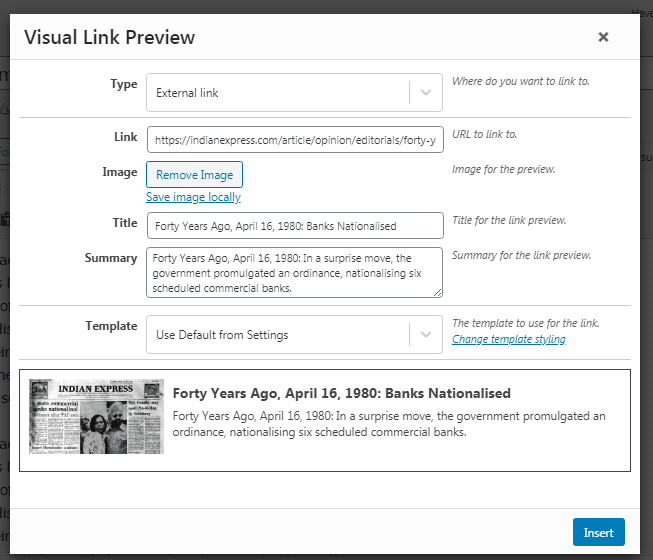
Zdaj sem tukaj dodal zunanjo povezavo. Eno naključno povezavo za objavo sem kopiral s svojega spletnega mesta in sem jo dodal tukaj. Vidite, rezultat je enak kot pri interni povezavi.

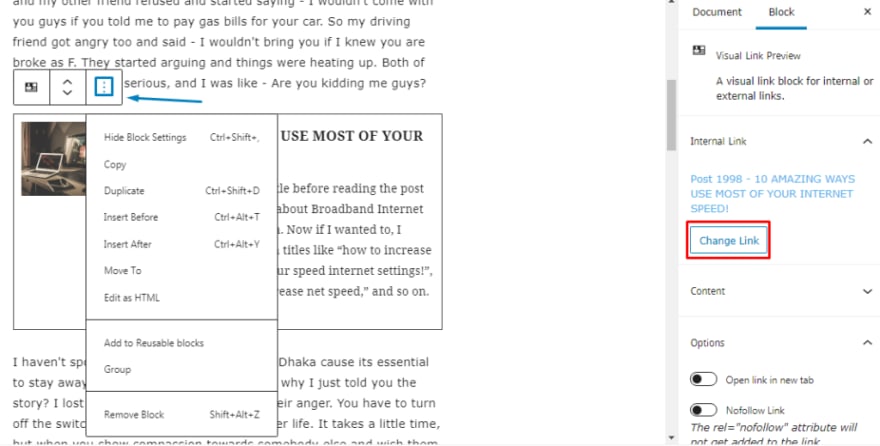
Blok nastavitev predogleda vizualne povezave

Če se dotaknete menija s tremi pikami, ki smo ga označili na sliki, lahko spremenite povezavo do dodane objave in se odločite, ali želite prikazno sliko ali ne. Kot vsi vemo, slike izjemno pomagajo pritegniti pozornost občinstva in povečajo lepoto predmeta. Zato vam priporočamo, da ne odstranite slik. Če spremenite povezavo, bo dodana povezava takoj odstranjena, tako da je ne boste po naključju izbrali.
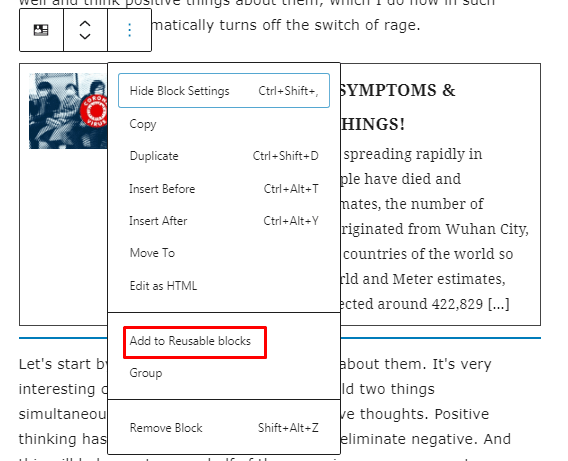
Shranjevanje blokov za večkratno uporabo
Če ste pogost založnik ali lastnik spletnega mesta, ki redno objavljate - lahko vsebnik za predogled povezave shranite kot blok za večkratno uporabo. Ustvariti ga morate samo enkrat, pozneje pa ga lahko uporabite, kolikor potrebujete, v urejevalniku Gutenberg.

Ko končate z ustvarjanjem predloge vtičnika, kliknite gumb s tremi pikami na vrhu, isti, ki ste ga uporabili za vnos stranske vrstice z možnostmi. Nato izberite Dodaj v bloke za večkratno uporabo. Blok lahko poimenujete in ’ bo v vašem imeniku blokov za nadaljnjo uporabo.
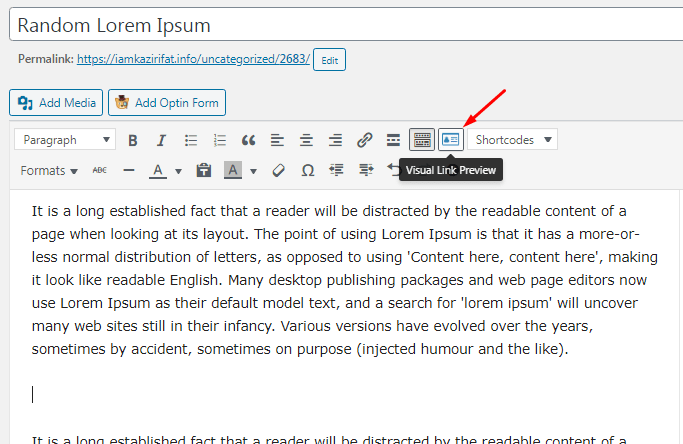
Vtičnik za predogled vizualnih povezav v klasičnem urejevalniku
Če ste uporabnik klasičnega urejevalnika, pojdite na stran ali objavo in izberite mesto, kamor želite dodati vizualno povezavo. Postavite kazalec tja in med možnostmi izberite gumb Visual Link Preview.

Videli boste pojavno okno, preostali del postopka pa je skoraj enak. Izberete lahko neposredno objavo ali predstavitev strani ali objavo prek oddaje povezave. Oba delujeta tako kot Gutenbergova izdaja.

V spustnem meniju izberite interno povezavo za objavo in nato vnesite ključne besede ali naslov za želeno objavo. Izberite to objavo, ko jo vidite iz predloga. Vtičnik bo samodejno dohitel druge stvari in samo kliknite možnost vstavi, vaša objava pa bo v vašem članku.

Po drugi strani, če izberete zunanjo povezavo, morate kopirano povezavo prilepiti v polje in vtičnik bo samodejno prikazal to objavo. Samo kliknite vstavi in objava te zunanje povezave bo prikazana v vašem članku.

Predloga za predogled vizualne povezave in prilagoditev polja
Ta vrstica z nastavitvami vtičnikov za vizualni predogled vključuje razdelek “Style“ na desni spodnji strani, kjer lahko izbirate med predlogo Uporabi privzeto iz nastavitev ali preprosto predlogo. Vem, da je lahko nekoliko zmedeno, saj sta oba pravzaprav ista stvar.

V segmentu Slog kliknite povezavo Spremeni slog predloge. Odpre se popolnoma nova stran, kjer lahko oblikujete predlogo po meri. Spet so prilagoditve blage, opisne in enostavne, tako da lahko tukaj enostavno naredite popravke. Tukaj je ’, kako izgleda predloga, potem ko sem se poigral z nekaj prilagoditvami:

Izgleda sprejemljivo, razen barve, right? Naredil sem spremembe, da bi razumeli, kaj lahko počnete s tem vtičnikom. Spremenite lahko oblazinjenje, velikost obrob, velikost slike, velikost besedila, velikost naslova in veliko stvari. Prav tako lahko odstranite sliko in dodate sliko od zunaj. Uredite se in kliknite Shrani spremembe ter znova naložite stran za objavo. Videli boste razlike.
Vzemite si nekaj časa, da poiščete želene nastavitve. To bo prihranilo veliko časa v prihodnosti.
Kako vrniti privzeti slog
Recimo, da morate narediti veliko sprememb in trenutno ne želite nobene od njih. Raje imate privzeti sistem kot nastavitve po meri. Kaj storiti? Preprosto izklopite možnost “Use Custom Styling” in kliknite Shrani spremembe. Vse nastavitve se vrnejo v preprost privzeti način. Zelo enostavno, isn’t it?

Slabosti vtičnika za predogled vizualnih povezav
Vtičnik Visual Link Preview je pošten in preprost vtičnik, ki dela, kar pravi, da bo naredil ’, in ga’ se je zelo enostavno naučiti uporabljati. Ker pa je ’ tako temeljen, potrebuje nekaj izboljšav.
Za interne objave ni spustnega menija. Ne morejo si vsi zapomniti objave ali imena strani. Lahko pa ga dodate s ključnimi besedami. Kljub temu, če bi obstajal sistem za prikaz vseh objav, bi to lahko bilo lepo.
Prav tako ne morete videti predogleda v živo sprememb, ki jih izvajate v razdelku za oblikovanje po meri. Precej moteče je iti vsakič naprej in nazaj med objavo in stranjo z nastavitvami predloge.
Zadnja in najpomembnejša pomanjkljivost je, da lahko ustvarite samo eno predlogo po meri. Morda bodo potrebne različice glede na okolje objave, vendar ne morete izbirati med več predlogami. Prav tako lahko’t namestite nekatera polja za predogled, da uporabite svojo predlogo po meri, druga pa za uporabo privzetih nastavitev plugin’s – it’s enega ali drugega.
Zaključek
Vse ima svoje prednosti in slabosti. Vtičnik za predogled Visual Link ni izjema. Ne glede na to, kateri urejevalnik uporabljate, je to vsekakor odličen način, da pokažete druge objave kot predlog. Tako bo vaše spletno mesto bolj informativno, standardno in primernejše za affiliate marketing.




