Vsi poznamo neomejene možnosti, ki jih imamo za izboljšanje spletnega mesta WordPress z Elementorjem . Možnosti prilagajanja so neskončne in jih ni težko izvesti. Ustvarjanje video ozadja bo izboljšalo splošni izgled vašega spletnega mesta.

Ko obiskovalec pride na vašo spletno stran, je le nekaj začetnih sekund, da ga ulovite v oči. Video ozadje veliko pripomore k ohranjanju obiskovalcev, saj ima privlačen pogled. V tej vadnici bomo razumeli, kako ustvariti video ozadje za vaše spletno mesto WordPress.
Viri za videoposnetke v ozadju
Ker je video ozadje na vaši domači strani, bo prejelo veliko prometa. Posledično boste želeli, da izstopa in pritegne zanimanje obiskovalcev. Če vaš proračun to dopušča, lahko najamete tudi lokalnega snemalca, da ustvari video v ozadju za vaše podjetje.
Spletna mesta, kot sta Videvo in Video Blocks , vključujejo tudi visokokakovosten video material brez licenčnin. Izberete lahko pravi video za svoje obiskovalce z iskanjem po številnih panogah.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajNasveti, ki jih morate upoštevati pri ustvarjanju videoposnetka v ozadju
Dobro uporabniško izkušnjo je mogoče zagotoviti z video ozadji. Tukaj je nekaj točk, ki jih morate upoštevati pri ustvarjanju video ozadja:
- Omejite dolžino svojih videoposnetkov v ozadju na 60 sekund.
- Nastavite ozadje slike kot nadomestno možnost za brskalnike, ki ne upodabljajo videoposnetkov.
- Če želite izboljšati hitrost nalaganja spletnega mesta, naložite visokokakovosten video z visoko ločljivostjo in ga stisnite.
- Izogibajte se predvajanju videa z zvokom pri samodejnem predvajanju. Dovolite obiskovalcem, da izberejo, ali bodo videoposnetek slišali ali ne.
Kako ustvariti video ozadje z uporabo Elementorja
Ko gre za dodajanje video ozadja, je kodiranje po meri vedno možnost. Če pa vam primanjkuje časa ali nimate potrebnega tehničnega znanja, se zahvalite Elementorju . Tukaj je, kako lahko z Elementorjem ustvarite video ozadje.
Elementor

Elementor je graditelj strani povleci in spusti, ki vam omogoča ustvarjanje osupljivih spletnih mest. Izberete lahko temo z možnostjo video ozadja, ne da bi morali vedeti, kako kodirati. Uporabniški vmesnik je prijeten za uporabo in skrajša čas, potreben za oblikovanje vašega spletnega mesta.
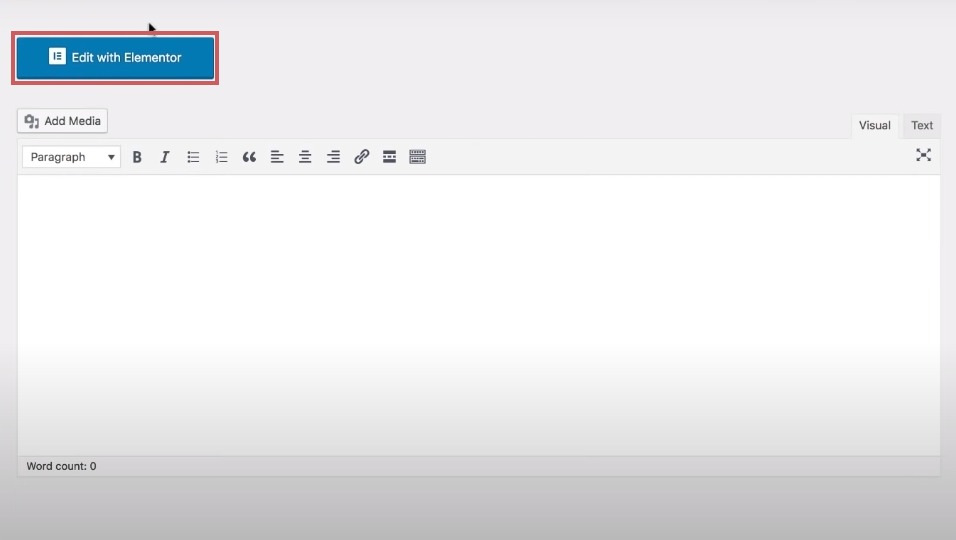
Za začetek ustvarite novo stran, jo poimenujte in pritisnite Uredi z Elementorjem.

Za to vadnico bomo uporabili vnaprej izdelano predlogo. Pritisnite ikono Dodaj predlogo , da odprete knjižnico predlog in vstavite predlogo.

Ko je predloga vstavljena, pritisnite ročico predloge , da uredite njene nastavitve.

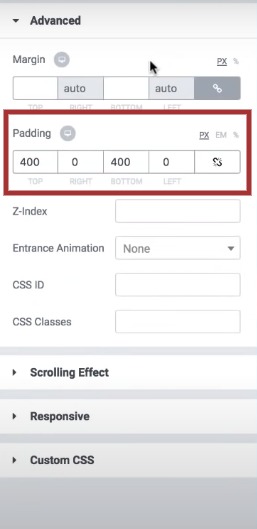
Na zavihku Napredno se znebite Paddinga tako, da izbrišete prejšnjo vrednost.

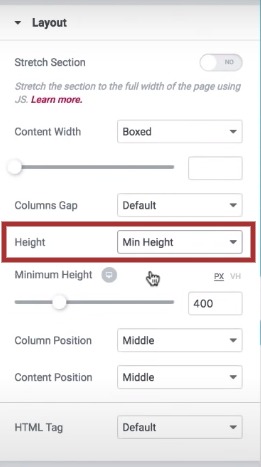
Pod zavihkom Postavitev nastavite višino na Najmanjša višina .

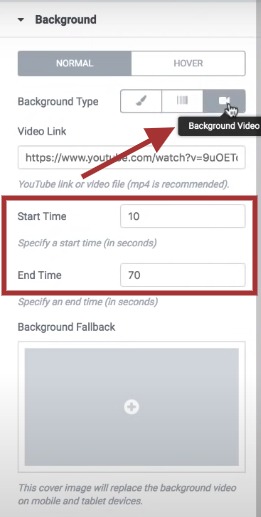
Pojdite na zavihek Slog in pritisnite ikono videa za ozadje. Lahko dodate video povezavo ali izberete, da jo naložite iz svojega sistema in prilepite povezavo v dano polje.

Naslednji sta začetni in končni čas za ozadje vašega videoposnetka, kar je zelo priročno, če želite svoj videoposnetek zastaviti.
Nato boste morali vstaviti nadomestno sliko. Zelo pomembno je, če v nekaterih primerih brskalnik ne more upodabljati videa.

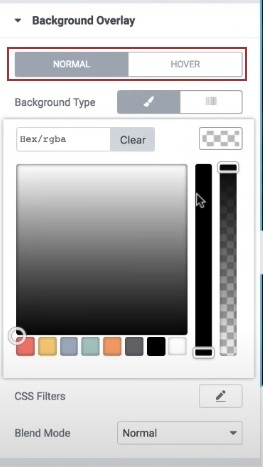
Obstaja še ena možnost za prekrivanje videa, ki vam omogoča, da prilagodite video v ozadju. Uporabite lahko možnost zatemnitve, dodate barvo, prilagodite motnost in uporabite možnosti mešanja na vašem videoposnetku. Nastavite lahko tudi različne nastavitve, ko kazalec lebdi nad videom v ozadju. https://codewatchers.com/aff/elementor/go

To je skoraj vse. Tako lahko z Elementorjem ustvarite video v ozadju za svoje spletno mesto in povečate celotno zasnovo svojega spletnega mesta, hkrati pa pritegnete obiskovalce. Pred objavo strani še enkrat preverite vse nastavitve.
Lahko se nam pridružite tudi na našem Facebooku in Twitterju , da boste obveščeni o naših objavah.




