Ste kdaj želeli svojemu spletnemu mestu dodati poseben učinek prosojnega zamegljenega ozadja? No, to je mogoče z Divijem . Pravzaprav z uporabo tega svežega dizajna vaše ozadje in besedilo v ospredju lepo izstopata.

V tej vadnici bomo pokazali, kako ustvariti učinek preglednega ozadja z uporabo Divi . To bo narejeno z uporabo lastnosti backdrop-filter v CSS, ki nam bo pomagala ustvariti takšne učinke v samo eni vrstici kode.
Začnimo.
Končni predogled rezultata
Da boste vedeli, kam gremo, je tukaj kratek pogled na to, kaj bomo oblikovali v tej vadnici.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Ustvarjanje zamegljenega ozadja na Divi
Tako vam bomo pokazali lažji način za ustvarjanje zamegljenega ozadja z uporabo lastnosti CSS filtra za ozadje . To je enostavno, ker potrebujemo samo eno vrstico kode, da bomo imeli želeni rezultat na Divi . Vendar le nekaj brskalnikov ne podpira tega učinka (zlasti IE).
Namen tega učinka ni le zamegliti ozadje, ampak tudi zamegliti vsebino za elementom. Ta lastnost (filter ozadja) lahko to stori tako, da uporabi filter za element za ciljnim elementom.
Tukaj ’, kako to storiti.
Dodajmo sliko ozadja v Divi Builder
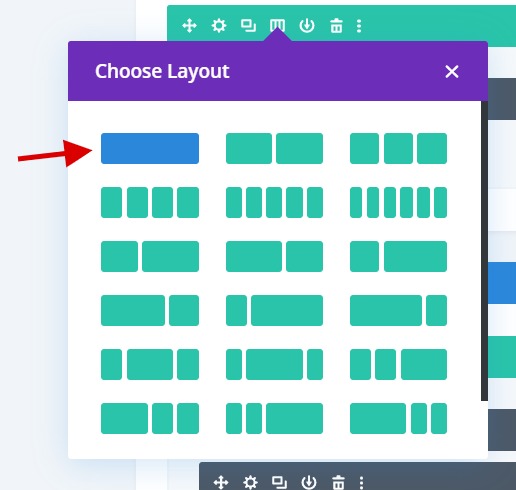
Najprej v razdelek dodajte vrstico z enim stolpcem.

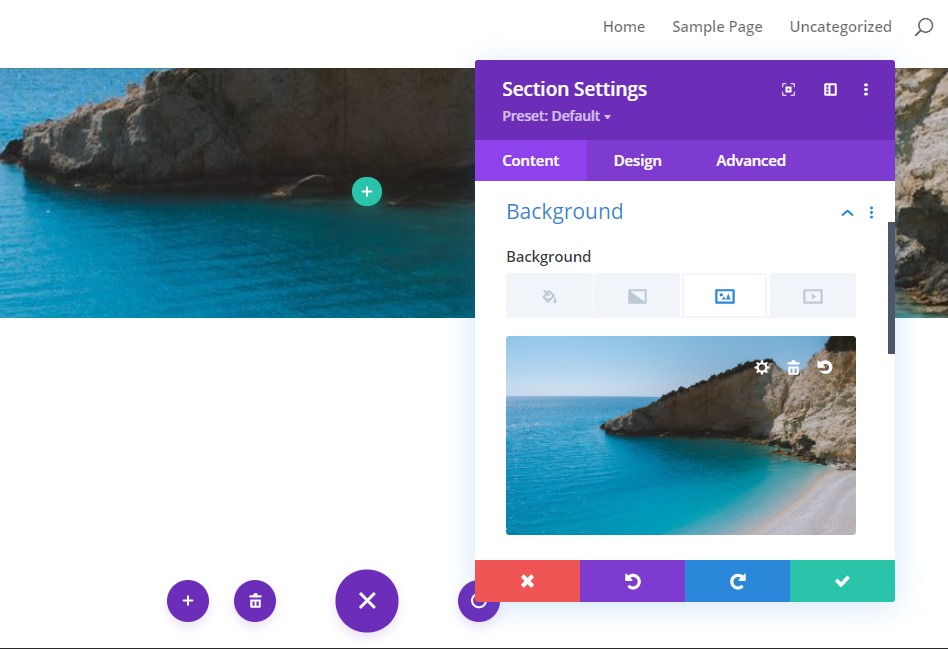
Odprite nastavitve razdelka in mu dajte sliko ozadja.

Dodajanje barve ozadja vrstice in filtra ozadja
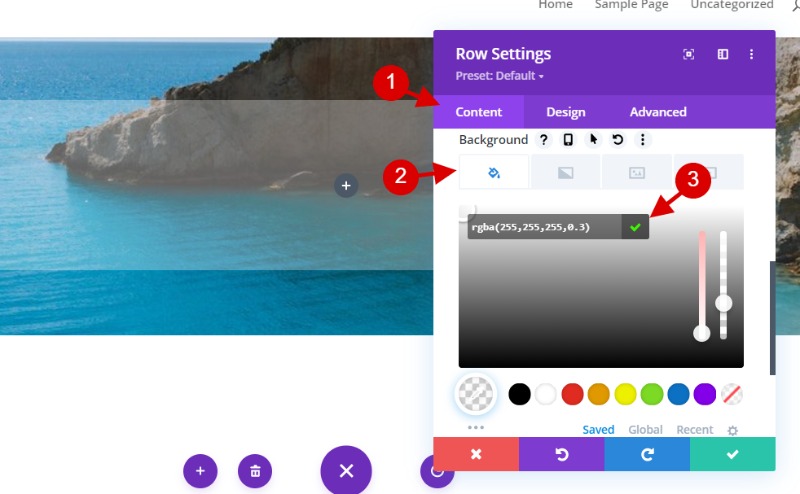
Nato odprimo nastavitve vrstice in dodamo polprozorno belo barvo ozadja, kot sledi:
background-color: rgba(255,255,255,0.3)
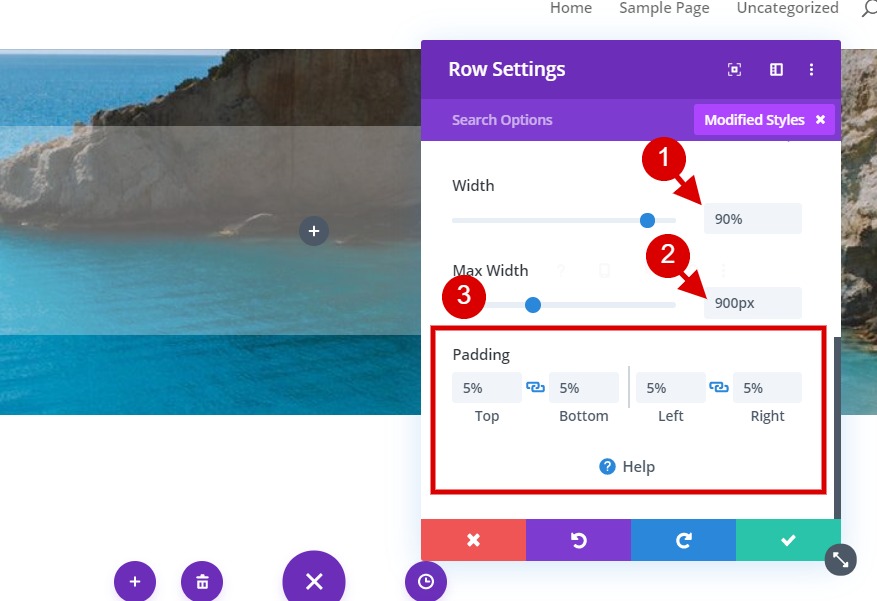
Na zavihku načrta posodobite velikost in razmik vrstice na naslednji način:
- Širina: 90%
- Največja širina: 900 slikovnih pik
- Oblazinjenje: 5% zgoraj, 5% spodaj, 5% levo, 5% desno

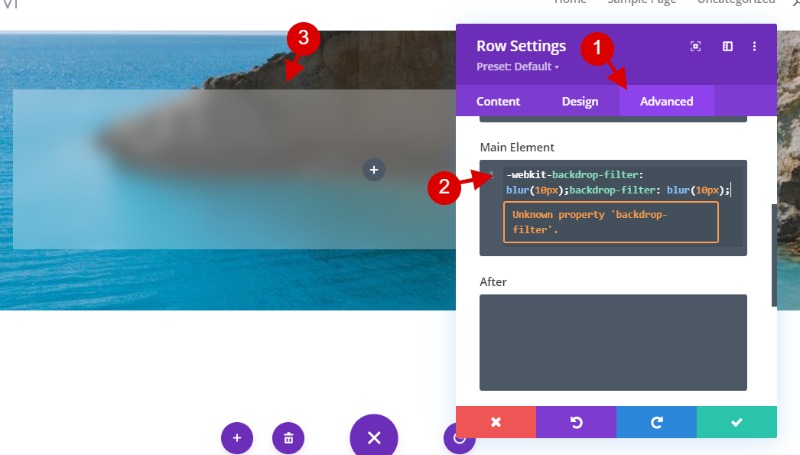
Na zavihku napredno glavnemu elementu dodajte naslednji CSS:
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
To bo ozadju elementa dodalo filter zamegljenosti 10 slikovnih pik. Opazite, kako je slika ozadja razdelka zamegljena zaradi učinka, čeprav je CSS uporabljen za vrstico. Količino zamegljenosti lahko povečate ali zmanjšate tako, da spremenite vrednost slikovnih pik v CSS.
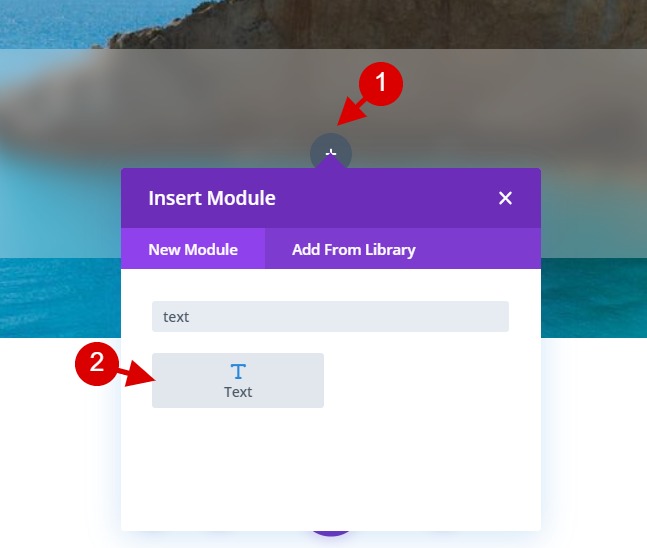
Dodajanje vsebine z besedilnim modulom
Če želite zagotoviti nekaj vsebine za naše matirano ozadje, dodajte besedilni modul v stolpec vrstice.

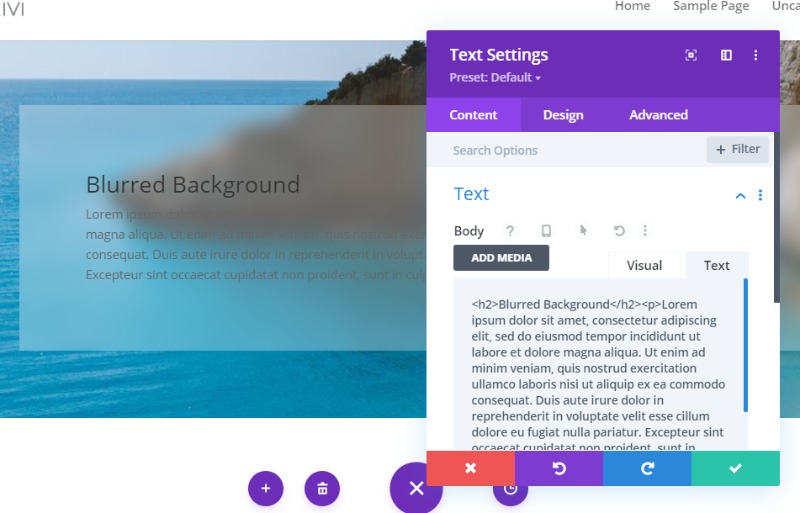
Nato prilepite naslednji HTML v telo pod zavihkom z besedilom:
<h2>Blurred Background</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
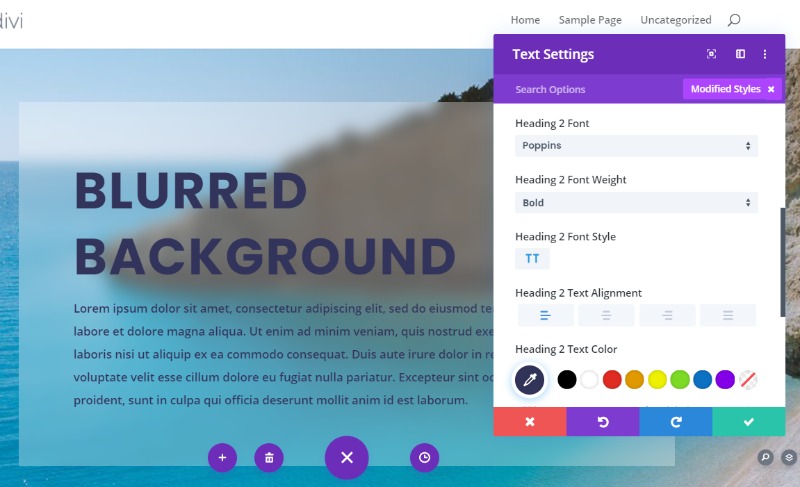
Če želite izpopolniti dizajn, dovolite’s posodobiti sloge besedila, kot sledi:
- Teža pisave besedila: polkrepko
- Barva besedila: #33345b
- Velikost besedila: 16px
- Višina vrstice besedila: 2em
- Pisava naslova 2: Poppins
- Teža pisave naslova 2: krepko
- Slog pisave naslova 2: TT
- Naslov 2 Poravnava besedila: levo
- Barva besedila naslova 2: #33345b
- Velikost besedila naslova 2: 70 slikovnih pik (namizni računalnik), 40 slikovnih pik (tablični računalnik), 25 slikovnih pik (telefon)
- Razmik med črkami v naslovu 2: 2px
- Naslov 2 Višina vrstice: 1,3 em

Končni rezultat
Tukaj ’ je končni rezultat. Lahko rečemo, da je bilo zelo enostavno, prav ?

V tej vadnici smo vam pokazali, kako ustvariti učinek ozadja z motnim steklom ali učinek stekla zamegljenega ozadja na Divi . Za nov videz lahko razmislite o spremembi slike ozadja. Slike lahko najdete na pexelsih . Poglejmo, kaj boste ustvarili z lastno domišljijo.
Ne oklevajte in delite to s svojim prijateljem, da nas spremljate, da boste na tekočem z najnovejšimi vadnicami in viri.




