Vsi smo videli spletna mesta, ki uporabljajo paralaksno drsenje, da zagotovijo iluzijo globine. Paralakso lahko najdete na vseh vrstah spletnih mest, od zobozdravstvenih ordinacij in marketinških podjetij do kreativnih portfeljev in spletnih mest z igrami.

Paralaksa je učinek, ki bo zagotovo pritegnil vašo pozornost in lahko resnično naredi vaše spletno mesto izstopajoče in izgleda profesionalno. Toda ali ga lahko dodate na svoje spletno mesto WordPress z Elementorjem, če ne veste veliko o tehnologiji?
Ja, to je odgovor.
Paralaksa je vgrajena funkcija Elementorja Pro , vendar lahko še vedno uporabite brezplačno različico Elementorja za ustvarjanje učinka paralakse. Preberite, če želite izvedeti, kako to storiti!
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajUstvarite paralakso z brezplačnim Elementorjem
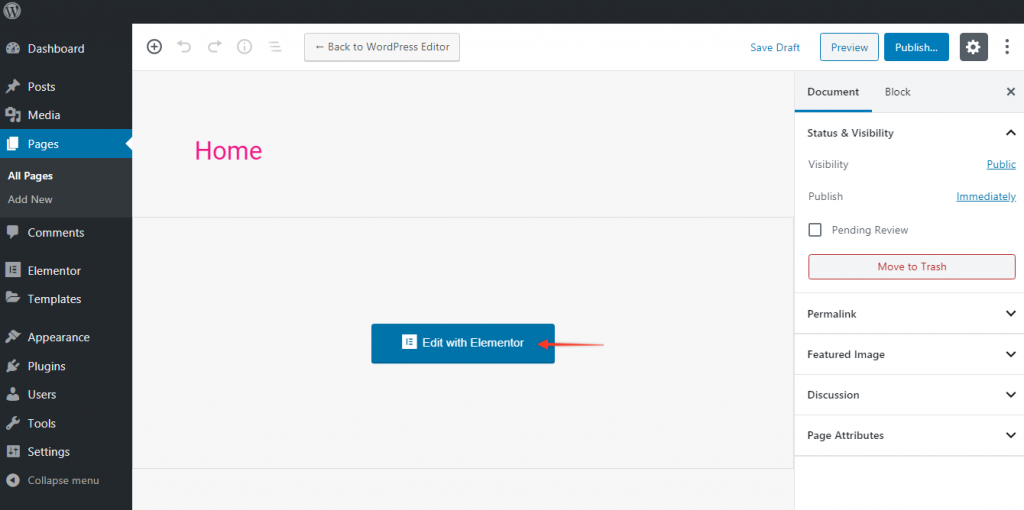
Če želite ustvariti učinek paralakse z Elementor Free, najprej pojdite na nadzorno ploščo WordPress. Samo kliknite »Dodaj novo« v stranski vrstici in nato kliknite »Uredi z Elementorjem«.

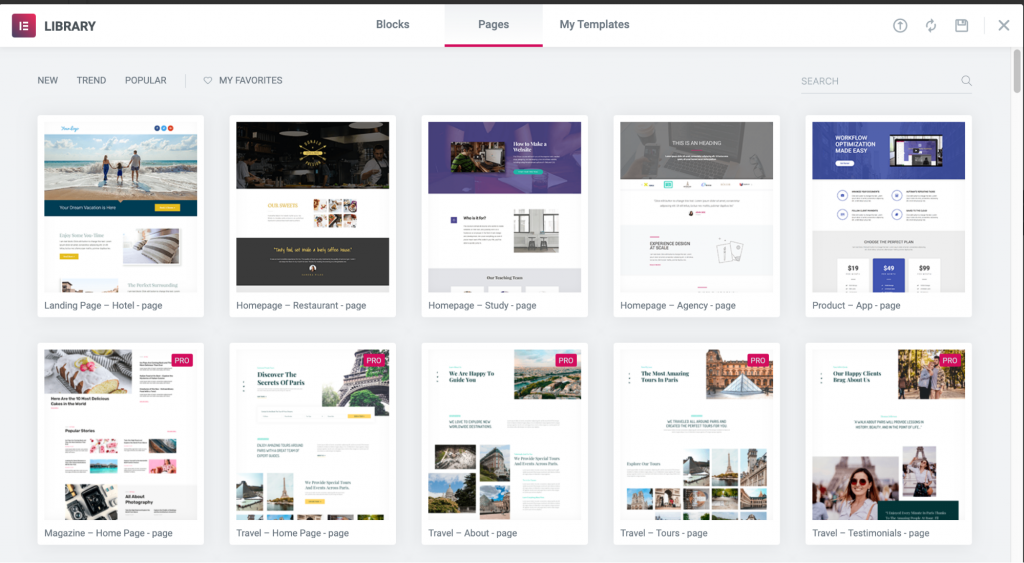
Kot začetno točko za naš učinek paralakse bom vzel običajno predlogo in jo postavil na novo, prazno stran. Pojdite na Elementorjevo knjižnico predlog in izberite predlogo za načrt.

V knjižnici Elementor sem izbral možnost »Študija domače strani –«. Če želite dodati celotno predlogo na svojo prazno stran, samo premaknite miško nanjo in kliknite »Vstavi«.
Takoj, ko se začnete pomikati navzdol, boste opazili učinek paralakse. To je zato, ker je slika ozadja razdelka junakov nastavljena tako, da je popravljena.
Tudi v brezplačni izdaji Elementorja bi morali biti sposobni posnemati učinek paralakse s temi osnovnimi nastavitvami. Če želite doseči pristen učinek paralakse, pri katerem se elementi strani premikajo z različno hitrostjo, boste potrebovali dodaten nadzor.
Če želite ustvariti lasten učinek paralakse v Elementor Free, morate uporabiti kodo ali vtičnik drugega proizvajalca. Nobena od teh metod ni tako učinkovita kot tisto, kar lahko dosežete z Elementor Pro, vendar bi morali zadostovati za vaše potrebe!
Koda za paralakso
Preden naredite karkoli drugega, morate razmisliti o tem, kakšen videz želite. Najosnovnejši način uporabe paralakse je, da se nekaj slik ali delov strani pomika z različno hitrostjo, tako da se prekrivajo.
Lahko pa to še olajšate tako, da sliko ozadja postavite v razdelek z oznako »Popravljeno«, tako da se preostanek strani pomika okoli njega.
Če želite resnično prilagoditi učinek paralakse, je koristno vedeti nekaj o kodi. Lahko pa uporabite kodo na tej strani kot odlično izhodišče za vaš odsek paralakse Elementor.
Korakom je zelo enostavno slediti: Vsaka koda CSS je na nadzorni plošči > Videz > Prilagodi > Dodatni CSS. Nato morate dodati paralakso razreda na zavihek Napredno za del vaše strani, za katerega želite, da ima učinek paralakse.
Za prilepitev kode JavaScript lahko uporabite » Odrezki kode «.
Ustvarite paralakso z Elementor Pro
Zdaj, če imate Elementor Pro, ki je plačljiva različica Elementorja, je ta celoten postopek veliko lažji in bolj prilagodljiv. Zaupaj mi!
Samo klikniti morate zavihek Napredno za kateri koli razdelek ali element (do tja lahko pridete s klikom na šest pik). Od tam lahko na svoji strani uporabite številne različne učinke gibanja.
Na nek način si lahko predstavljate paralakso kot premikanje številnih različnih stvari v 3D prostoru. Tukaj je nekaj stvari, ki jih lahko naredite z alfa prosojnimi slikami in različnimi hitrostmi pomikanja:
- Naj se naslovi prikažejo izza slike.
- Naj bodo predmeti, ki so na začetku vidni, skriti za drugimi
- Naj se stvari premikajo vodoravno po strani.
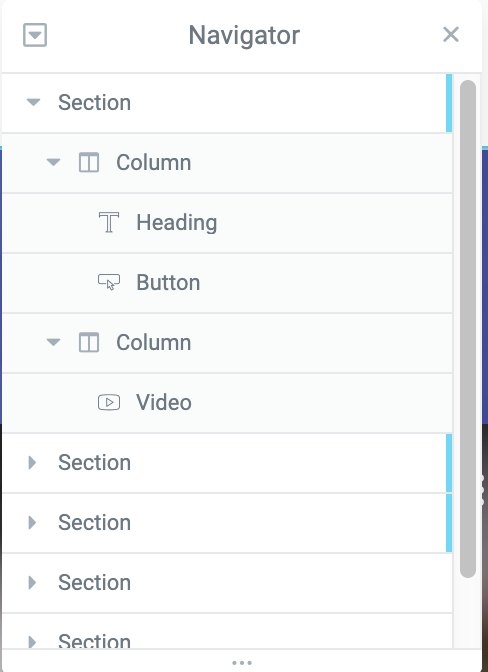
V naprednih nastavitvah je polje Z-indeks, ki vam omogoča, da elemente postavite v določen vrstni red. Bolj ko je nekaj bližje gledalcu, višja je številka in obratno.
Navigator, ki je na dnu stranske vrstice v Elementorju, olajša ogled teh plasti.

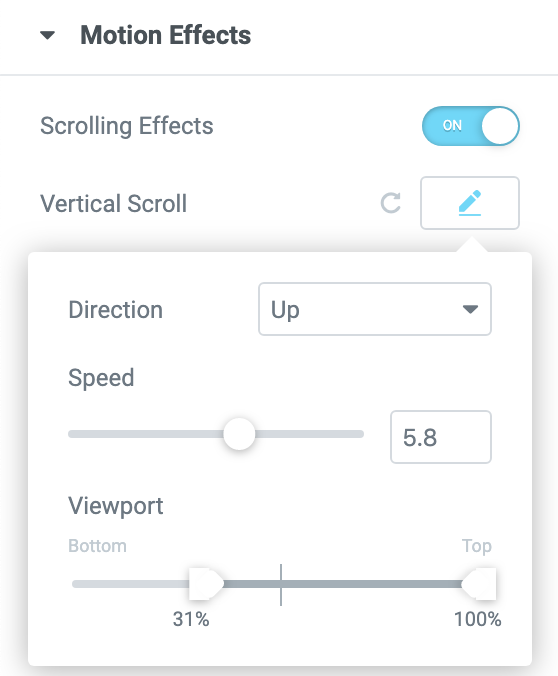
Pojdite na Napredno > Učinki gibanja in kliknite učinek, ki ga želite spremeniti, da spremenite, kako hitro se ti elementi pomikajo. S premikanjem vrstice lahko spremenite, kako hitro se pomika.

Učinek paralakse na strani z Elementor Pro
V Elementor Pro lahko zdaj oblikujemo lastne strani z učinki paralakse.
Predlagam, da začnete s klikom na ikono zobnika v stranski vrstici Elementorja in se prepričate, da je postavitev strani nastavljena na »Elementor Full Width«.
Nato se prepričajte, da je nastavljenih vsaj nekaj delov vaše strani. Uporabljam rezervne, vendar boste razumeli bistvo!
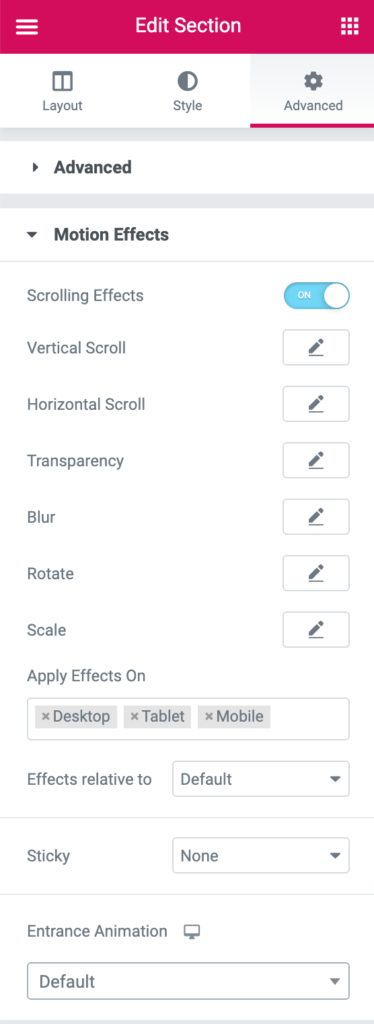
Če ga želite nastaviti, pojdite na Napredno in v razdelku Učinki gibanja vklopite Učinke pomikanja. Izbirate lahko med številnimi zanimivimi učinki gibanja, ki temeljijo na pomikanju, ki si jih lahko ogledate spodaj.

Lahko naredimo, da se slika ali del slike premika po zaslonu vodoravno. Tukaj lahko izberete levo ali desno, hitrost in koliko se vidi od spodaj in od zgoraj.
Učinek gibanja prosojnosti lahko uporabite za ustvarjanje čudovitega učinka bledenja. Podobno animacijo vnosa je mogoče najti neposredno pod, toda gibanje preglednosti vam omogoča natančnejši nadzor nad tem, kdaj in kako se prikaže. Za to možnost lahko izbirate med štirimi različnimi vzorci bledenja: zmanjševanje, zmanjševanje, izginjanje ali zmanjševanje in popuščanje. Celotno raven preglednosti lahko spremenite tudi od 1 do 10.
Učinek gibanja Blur lahko uporabite za ustvarjanje fotografij, ki se začnejo mehke in se izostrijo, ko premikate miško nad njimi, podobno kot pri posnetku globinske ostrine. Kakšen fantastičen videz! Ko uporabljate zamegljenost, imate možnost zmanjševanja, bledenja, bledenja ali zmanjševanja, tako kot pri preglednosti. Celotno raven učinka je mogoče prilagoditi tudi od 1 do 15.
Ti štirje učinki so verjetno najpogostejši pri uporabi paralakse pomikanja. Vrtenje in skaliranje ter širok nabor možnosti oblikovanja, učinkov miške in drugih neverjetnih učinkov so le nekatere od številnih možnosti, ki so na voljo, da bodo vaši deli spletnega mesta izstopali.
Zavijanje
Edina omejitev paralakse je vaša lastna ustvarjalnost. Tudi če se sliši neumno, imajo tisti, ki ne kodirajo, dostop do nekaterih neverjetnih orodij, ki jim lahko pomagajo uresničiti svoje ustvarjalne ambicije!
Ko gre za ustvarjanje osupljivih učinkov paralakse za vaše spletno mesto, ni pomembno, ali uporabljate že obstoječo kodo ali se držite čudovitih orodij, ki jih ponuja Elementor Pro .
Če ste eksperimentirali s priljubljenim učinkom paralakse v Elementorju, delite svoje misli in predloge. Oglejte si tudi naše druge vadnice za elementor in jih ne pozabite deliti s prijatelji razvijalci.




