Večkrat smo povedali, da je Elementor daleč najbolj uveljavljen graditelj spletnih strani v smislu prilagajanja. Če ustvarite učinek paralakse, bo vaše spletno mesto izstopalo po elegantnem in izboljšanem videzu.

Ko si uporabniki ogledajo estetsko prijetno spletno mesto, priznajo trud, ki ga je vložil ustvarjalec, in ga cenijo. V tej vadnici bomo razumeli, kako ustvariti učinek paralakse v WordPressu s programom Elementor Website Builder .
Kako ustvariti učinek paralakse z Elementorjem
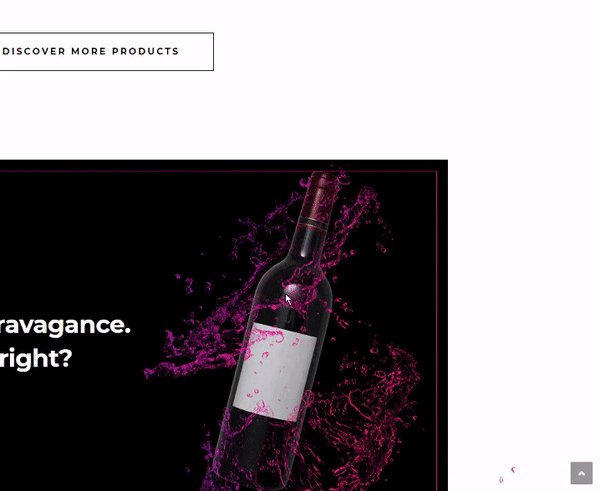
Z uporabo vseh navedenih korakov boste lahko ustvarili nekaj takega.

Za začetek dodajte notranji razdelek za pripomočke.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Nato morate dodati stolpec pripomočka . Izberete lahko želeno strukturo, vendar bomo za to vadnico uporabili strukturo z dvema stolpcem .

Povlecite in spustite slikovni gradnik v stolpec, ki ste ga ustvarili.

Sliko lahko naložite ali izberete iz medijske knjižnice. Ne pozabite izbrati slike, na kateri je opazen učinek paralakse.

Nato morate dodati sliko ozadja s stolpcem Nadrejeni gradnika slike.

Ko končate z dodajanjem ozadja v nadrejeni stolpec, pojdite na zavihek Napredno v slikovnem pripomočku.
Omogočite učinke drsenja na plošči Učinki gibanja .

Izberete lahko tudi smer gibanja in nadzorujete njegovo hitrost .
Postopek je skoraj končan. Če želite videti, kako izgleda v realnem času, morate objaviti svojo stran. Vedno se lahko vrnete in po potrebi spremenite.
Tako lahko z Elementorjem ustvarite učinek paralakse. Upamo, da vam je ta vadnica pomagala, da je vaše spletno mesto videti veliko bolj prijetno. Lahko nas spremljate na našem Facebooku in Twitterju , da boste obveščeni o naših objavah.




