Z Elementorjem lahko ustvarite učinek sence na različnih področjih vašega spletnega mesta. Lepše videti spletno mesto ima vedno več možnosti, da obdrži svoje uporabnike.

Učinek sence škatle bo poskrbel, da bo vaše spletno mesto videti veliko bolj ustvarjalno in povečalo splošno prisotnost vaše vsebine. V tej vadnici bomo videli, kako ustvariti učinek sence na vašem spletnem mestu z uporabo Elementorja .
Kako ustvariti učinek padajoče sence z Elementorjem
Za začetek morate začeti urejati z Elementorjem, tako da pritisnete gumb Uredi z Elementorjem na vrhu.

Tukaj lahko izberete, kam želite postaviti učinek padajoče sence. Kazalec morate premakniti na ta pripomoček, stolpec ali stran in klikniti gumb Razdelek , ki se prikaže zgoraj.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
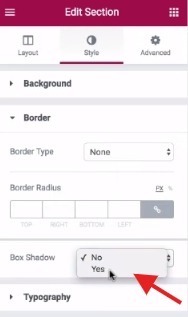
Nato pojdite na zavihek Slogi in v meniju na levi pritisnite Obroba .

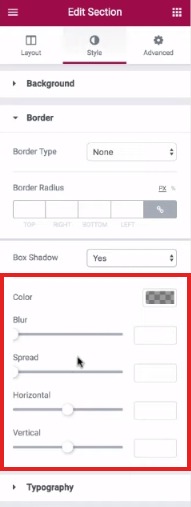
Tam boste videli možnost sence polja, kjer jo lahko omogočite tako, da izberete Da , in prikazala bo vse nadaljnje prilagoditve, ki jih lahko naredite.

Lahko imate popoln nadzor nad tem, kako izgleda vaša senca. Z uporabo danih možnosti, kot so barva, zameglitev, širitev, vodoravno in navpično , se lahko prepričate, da je vaša senca videti točno tako, kot želite.

Ko ste zadovoljni z učinkom, ki ste ga ustvarili, ga lahko objavite . Poskrbite, da si ga pozneje ogledate na svojem spletnem mestu, da vidite, kako izgleda.
Elementor je neomejen, ko gre za prilagajanje. Omogoča vam popolno svobodo igranja s svojo ustvarjalnostjo in vam pomaga, da vaše spletno mesto izstopa iz množice. Tako lahko z Elementorjem ustvarite učinek sence na WordPressu.
To je vse od nas za to vadnico. Ne pozabite, da se nam pridružite na našem Facebooku in Twitterju , da nikoli ne zamudite naših objav.




