Demo/predogled artiklov je lahko uspešna marketinška taktika, če jih uporabljate na svojem spletnem mestu. To je še posebej uporabno, ko gre za promocijo digitalnih izdelkov, kot so e-knjige. Dražiš jih z okusom tega, kar pride, zato bodo zahtevali še več. V današnjem članku vas bomo naučili, kako uporabiti Divijevo pomično tablico za prikaz gradiva za dražljivke. S pomočjo vgrajenih funkcij Divi bomo stolpec spremenili v pomikajoč vsebnik (ki naj bi izgledal kot tablica), ki lahko vsebuje vse vrste informacij. S tem orodjem lahko promovirate prvih nekaj poglavij vseh modelov e-knjig iz svojega portfelja ali druge vsebine.

Dajmo, gremo!
Design Glimpse
Tukaj si lahko ogledate, kako bo izgledala tablica za predogled vsebine, ki jo je mogoče pomikati, potem ko zaključimo z oblikovanjem.
Segment načrtovanja 1. del: Struktura vsebnika
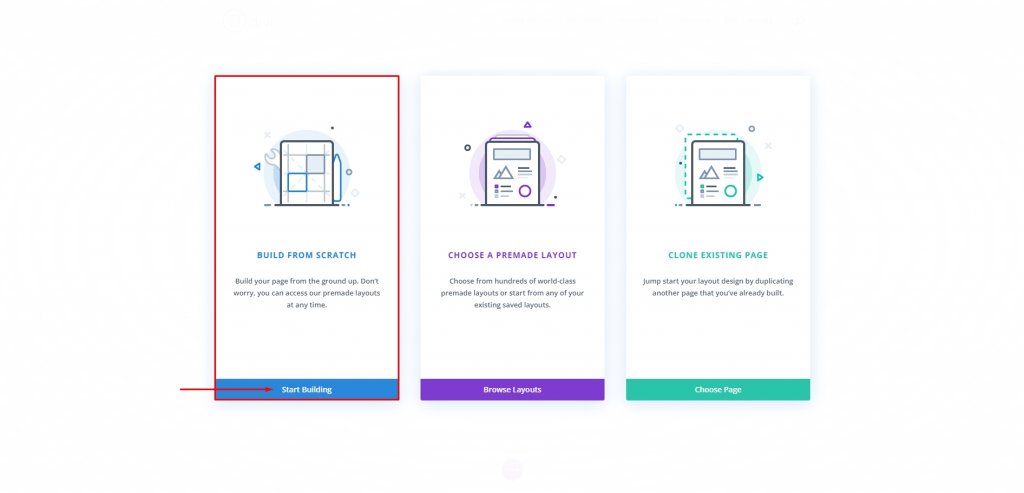
Ustvarite novo stran na nadzorni plošči in nadaljujte z Uredi z Divi . Nato izberite Zgradi iz nič in začnite graditi.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Dodajanje vrstic
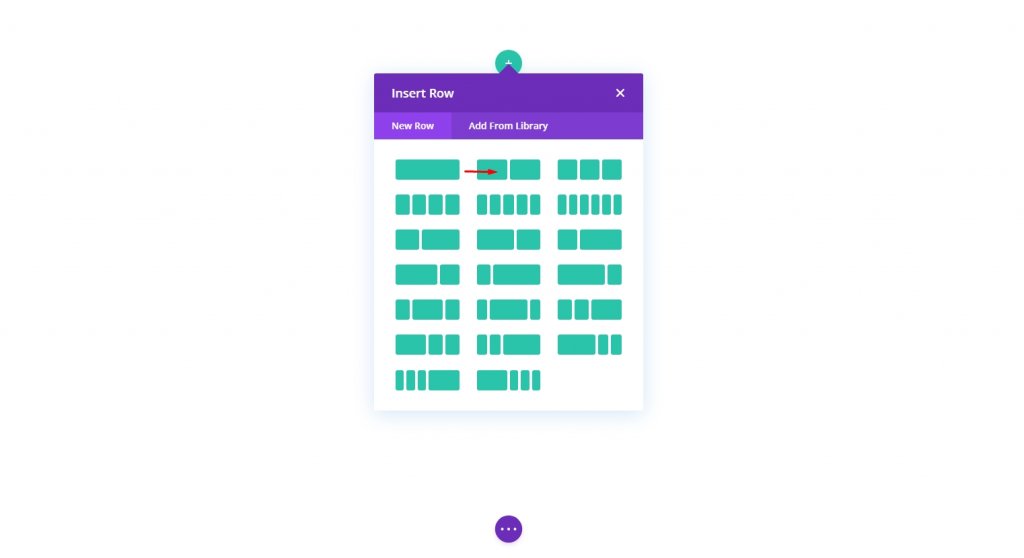
Začnimo z vrstico z dvema stolpcem. Ne pozabite, da to ustvarjamo v privzetem razdelku.

Nastavitve: stolpec 1
Barva ozadja
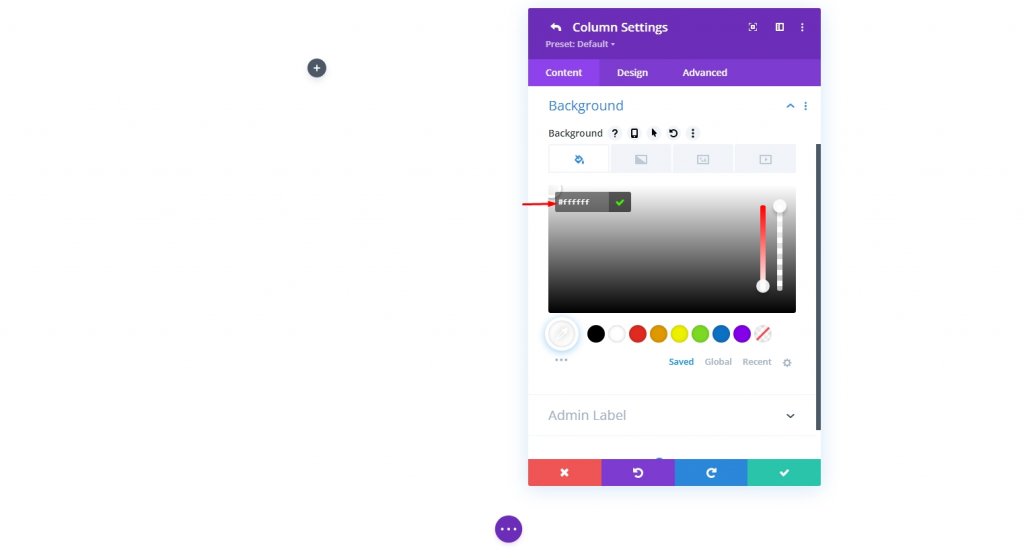
Nato pojdite na možnosti stolpca 1 in mu dajte belo ozadje.
- Barva ozadja: #ffffff

Obroba in oblazinjenje
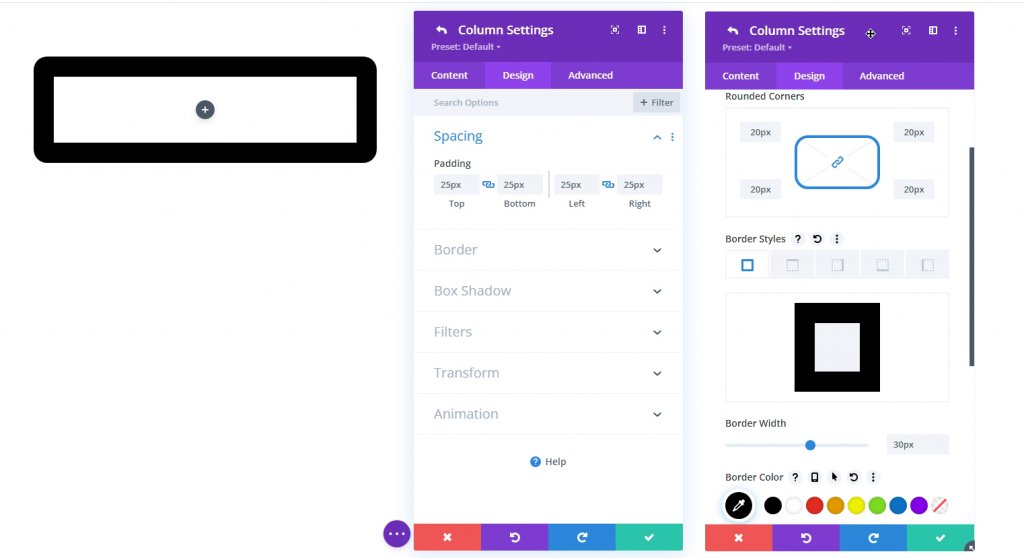
Zdaj dodajte nekaj oblazinjenja stolpcu in dodajte obrobo nanj.
- Padding: 25px (zgoraj, spodaj, levo, desno)
- Zaobljeni vogali: 20px
- Širina obrobe: 30px
- Barva obrobe: #000000

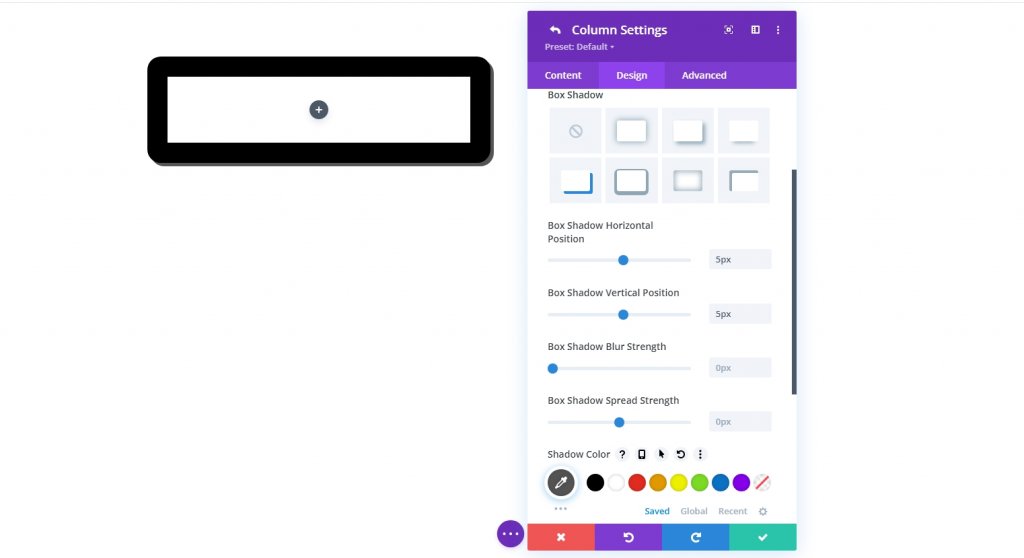
Škatla senca
Da bo ta zasnova nekoliko bolj podrobna in poglobljena, ji dodajmo senco loka.
- Box Shadow: glejte posnetek zaslona
- Horizontalni položaj sence škatle: 5px
- Navpični položaj sence škatle: 5 slikovnih pik
- Barva sence: #555555

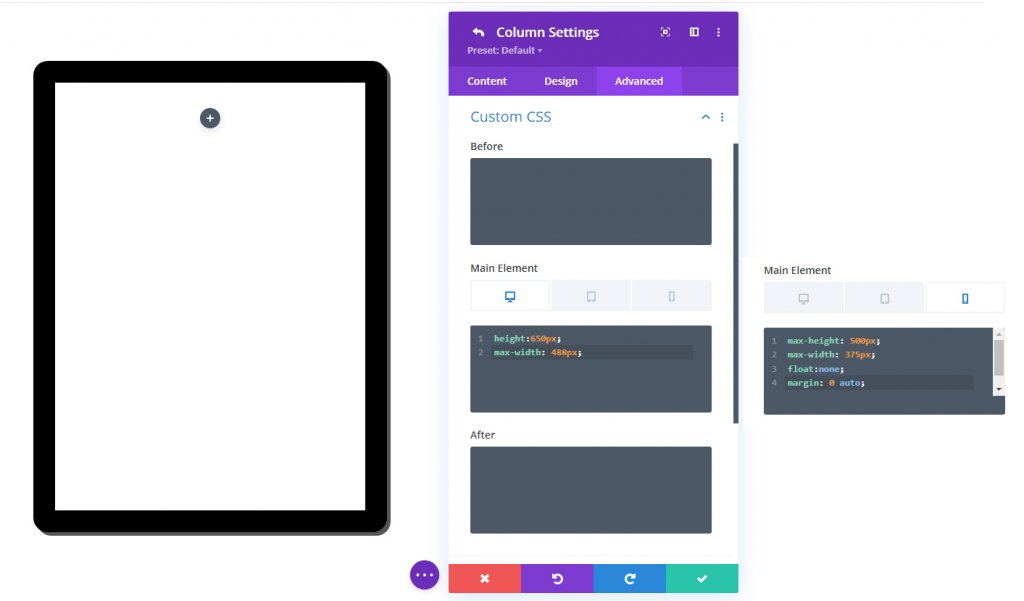
Višina po meri & Širina z uporabo CSS
Če želite omogočiti brskanje po vsebini, nastavite višino stolpca na določeno vrednost. Vsebina bo zdaj presegla največjo velikost stolpca. Želimo ohraniti razmerje stranic tablice stabilno, zato je nastavitev polne širine za stolpec smiselna. Pojdite na zavihek Napredno in naredite naslednje spremembe višine in širine stolpca:
Dodajte naslednji CSS po meri v namizno različico na glavnem elementu pod možnostjo CSS po meri.
height:650px;
max-width: 488px;Zdaj dodajte kodo v mobilno različico.
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
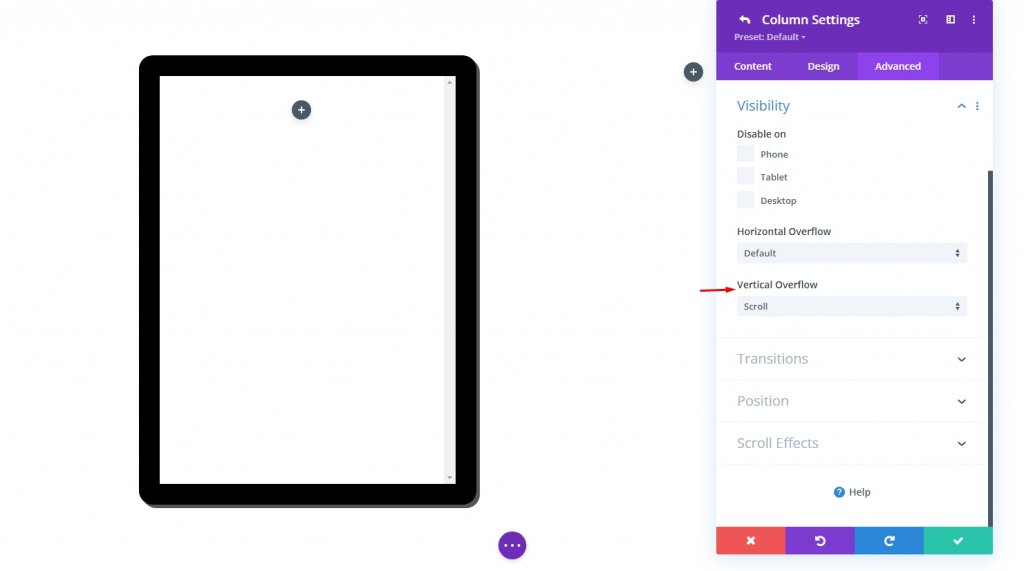
Navpični preliv: pomikanje
Vsebina se bo sčasoma prekoračila zaradi nove nastavljene višine stolpca. Možnost vidnega navpičnega prelivanja nastavite na "pomikanje", da zagotovite, da je prelivanje materiala mogoče opaziti s pomikanjem po stolpcu.
- Navpični preliv: pomikanje

Segment oblikovanja, 2. del: Dodajte vsebino tabličnemu računalniku
Zdaj bomo dodali nekaj vsebine v stolpec ali tablico. V notranjosti lahko prikažete vse, kar so izdelali moduli Divi. Tukaj bomo naredili e- knjigo , ki bo pokazala, kje bo nekaj vsebine, naslovna slika in akcijski gumb, ki ga ustvari modul blurb.
Gumb CTA s sliko ozadja
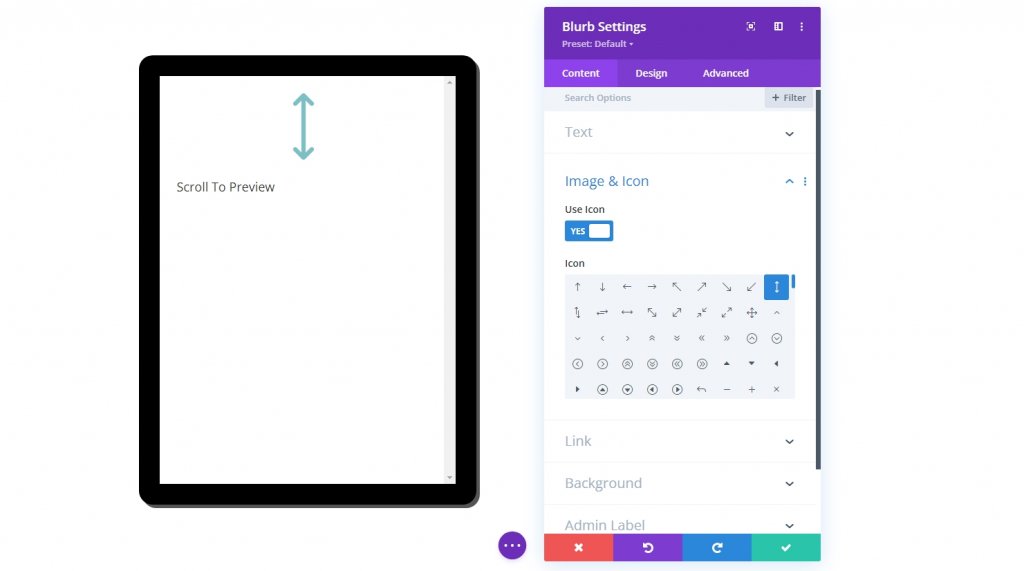
Tablični računalniku bomo dodali blurb modul, ki bo obiskovalca obvestil o pomikanju. Poleg ikone in besedila bomo za predogled naslovnice uporabili sliko ozadja.
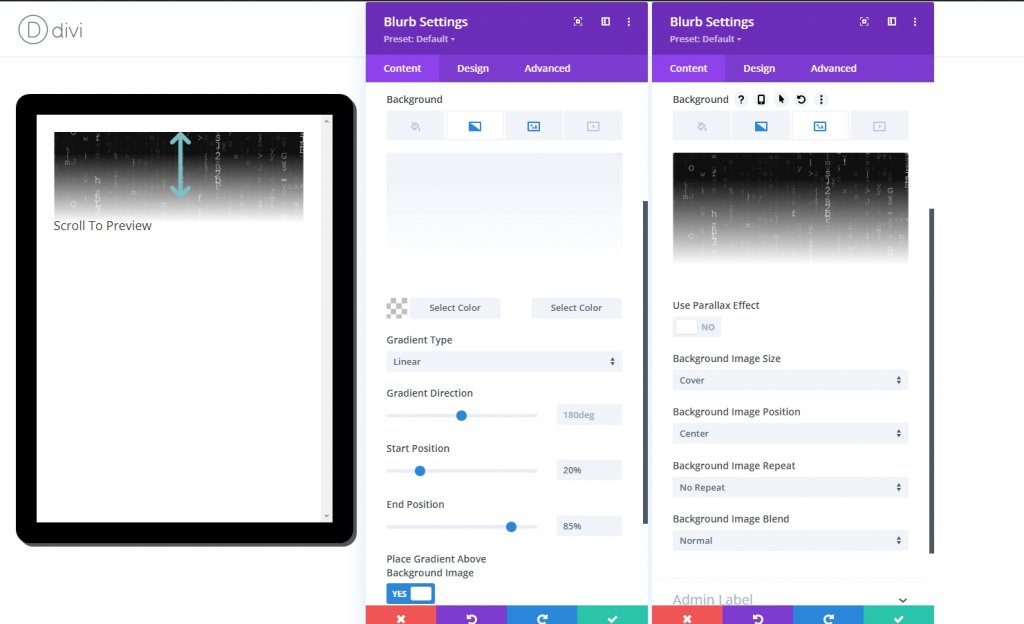
Nastavitve modula Blurb
Naredite naslednje prilagoditve modula blurb.
- Naslov: Pomaknite se do Predogled
- Uporabi ikono: DA
- Ikona: glej posnetek zaslona

- Gradient ozadja Leva barva: prozorna
- Desna barva preliva ozadja: #ffffff
- Začetni položaj: 20%
- Končni položaj: 85%
- Postavite gradient nad sliko ozadja: DA

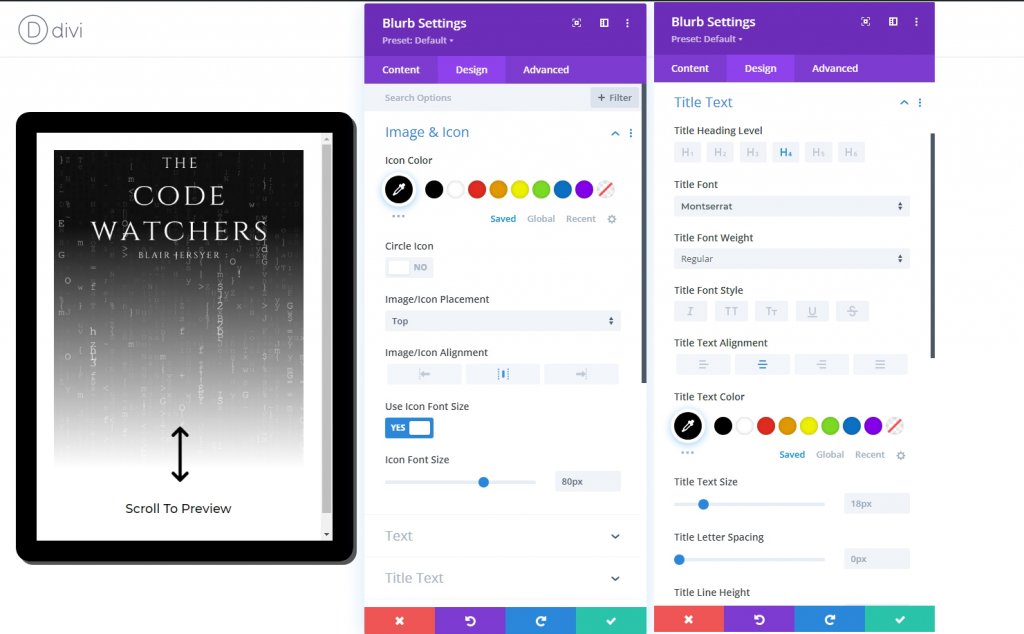
Na zavihku načrtovanja spremenite naslednje nastavitve.
- Barva ikone: #000000
- Velikost pisave ikone: 80px (namizni in tablični računalnik), 70px (telefon)
- Pisava naslova: Montserrat
- Poravnava besedila naslova: središče
- Barva besedila naslova: #000000

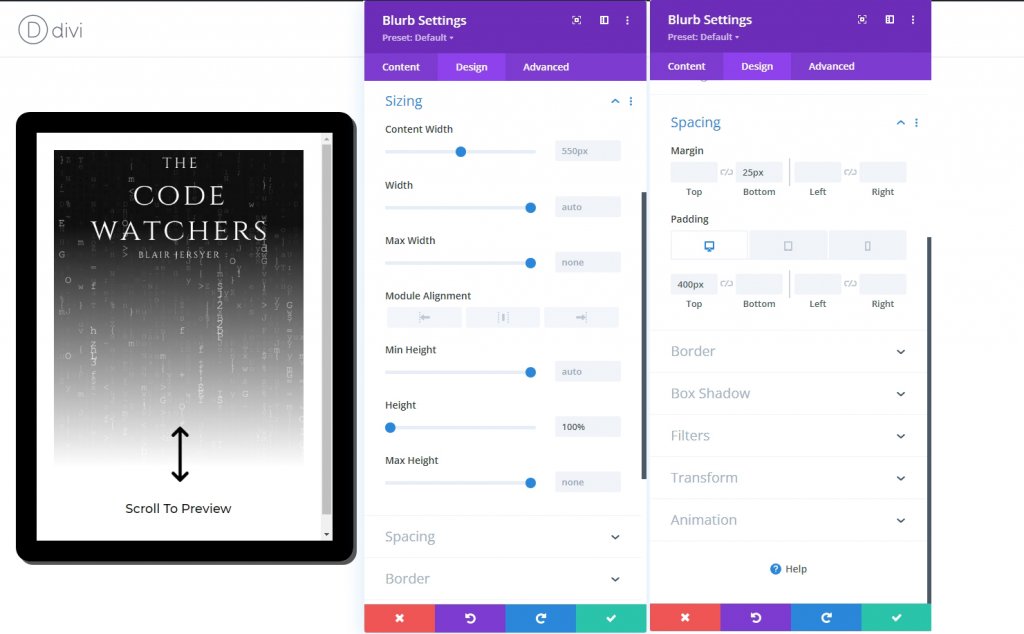
Višino blurb-a lahko prilagodimo tako, da se ujema z višino stolpca, da zapolni tablico. Ker ima naš stolpec vnaprej določeno velikost, ta odstotek višine deluje. Ko bomo dodali zgornje oblazinjenje, bomo lahko premaknili ikono in naslov na dno stolpca.
Če želite povečati in premestiti blurb, posodobite naslednje:
- Višina: 1000 x 025
- Rob: 25px spodaj
- Oblazinjenje: 400 slikovnih pik (namizni in tablični računalnik), 270 slikovnih pik (telefon)

Slika naslovnice knjige
Naslednji element, ki ga bomo dodali, je naslovna slika. Dodajte slikovni modul pod prejšnji modul blurb.

Uporabite isto sliko kot na modulu blurb.

Besedilna vsebina
Zadnji element na tabličnem računalniku, ki ga bomo dodali, je nekaj besedilne vsebine. Za to uporabite besedilni modul.

Nato dodajte naslednjo kodo v telo iz razdelka Besedilo .
<h3>Chapter 1</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
<h3>Chapter 2</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?

Na zavihku načrtovanje posodobite naslednje sloge.
- Pisava naslova 3: Montserrat
- Teža pisave naslova 3: ultra krepko
- Naslov 3 Poravnava besedila: na sredino
- Naslov 3 Višina vrstice: 1,3 em

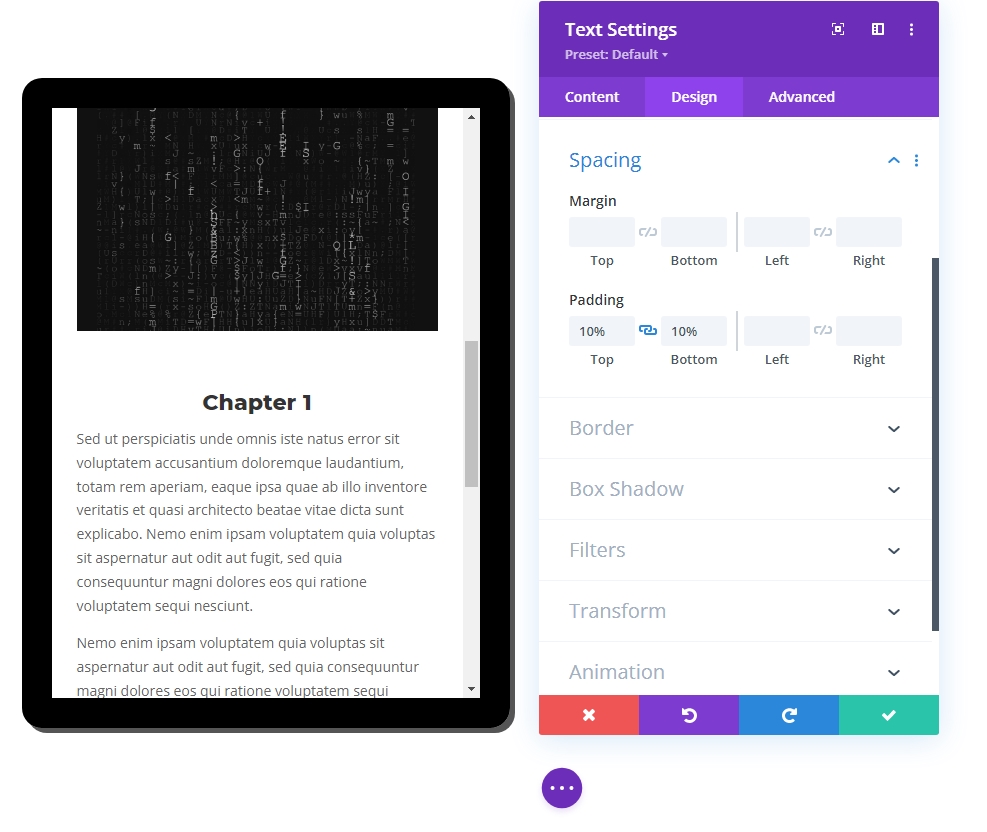
- Oblazinjenje: 10% (zgoraj & spodaj)

Segment oblikovanja, 3. del: Končni popravek
Nastavitev vrstice - posodobljeno
Zdaj, ko imamo vso vsebino na mestu, prilagodimo nastavitve vrstice, da bo bolj odzivna.
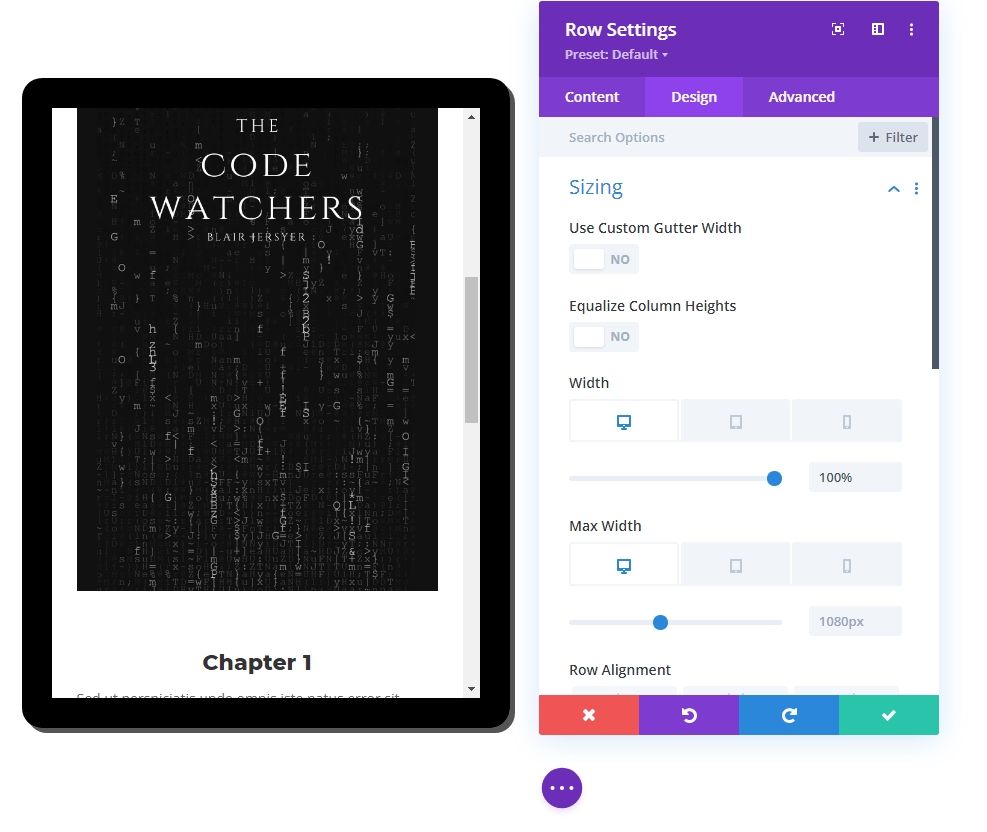
- Širina: 100% (namizni računalnik), 90% (tableta in telefon)
- Največja širina: 1080px (namizni računalnik), 488px (tablični računalnik in telefon)

Stolpec 2 Vsebina
Do sedaj smo opravili samo delo v stolpcu 1. Zdaj bomo dodali nekaj vsebine v stolpec 2, da bo naš dizajn bolj privlačen in očarljiv. Dodali bomo besedilne module in module gumbov, da bo dizajn bolj naraven.

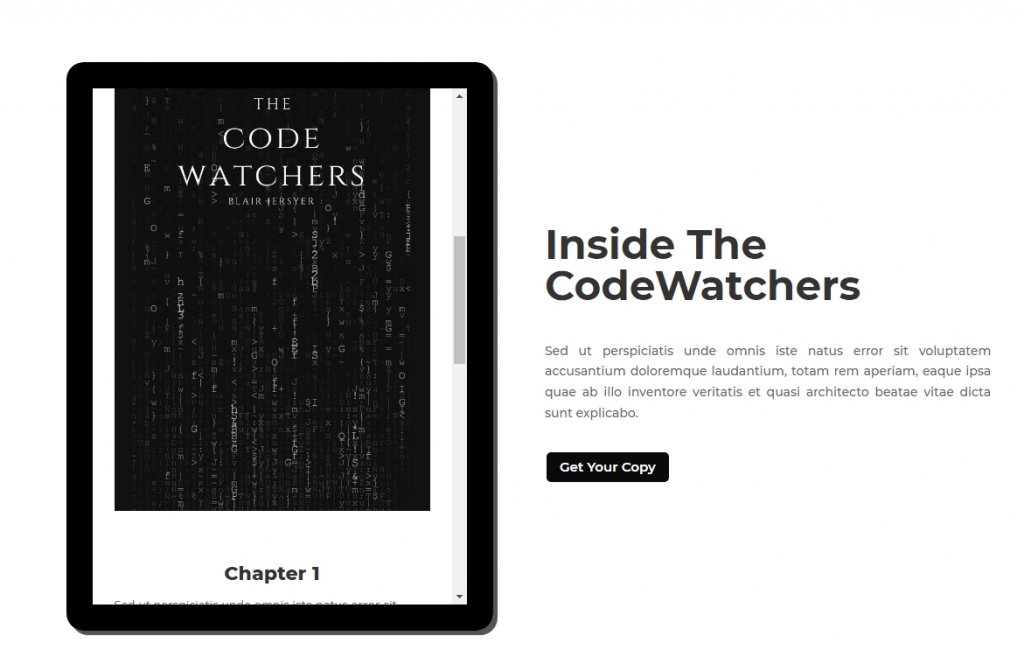
Končni rezultat
Torej, tukaj je čudovita tablica za predogled vsebine, ki jo je izdelal Divi.
Zavijanje
Najpomembnejša prednost tega modula za predogled/tabličnega računalnika je, da ga lahko uporabljamo v različnih situacijah. Ker je tablica v bistvu stolpec Divi, je lahko material, ki ga želite predstaviti, oblikovan s poljubnim številom modulov Divi (besedilo, slika, gumb). Če boste morali v prihodnosti na svojem spletnem mestu ponuditi vsebino za predogled/sneak peek, upajmo, da bo to koristno. Delite svoje misli v razdelku za komentarje in ne pozabite deliti s prijatelji, ker jih morda potrebujejo!




