Imeti dobro oblikovano spletno mesto je ključnega pomena za lastnika podjetja, saj pomaga pritegniti stranke in utrditi vašo blagovno znamko. Vendar pa je lahko proces spletnega razvoja zapleten in dolgotrajen, zlasti če niste vešči kodiranja. Zdaj pa lahko s klepetalnim botom ChatGPT , ki ga poganja umetna inteligenca, ustvarite spletno mesto v samo nekaj minutah.

Ta članek ponuja preprosto vadnico po korakih, ki vam bo pomagala pri ustvarjanju spletnega mesta s pomočjo ChatGPT. Torej, potopimo se!
Uvod v ChatGPT

ChatGPT , kreacija OpenAI, je chatbot in pogovorni agent, ki ga poganja umetna inteligenca in v realnem času ustvarja odgovore, podobne človeškim. Služi kot pametni virtualni pomočnik, ki lahko sodeluje v obsežnih razpravah in ponuja informacije, priporočila in več. Poleg tega uporablja model jezikovne obdelave za široko paleto uporab, od ustvarjanja vsebine do ustvarjanja kode.
Kako deluje ChatGPT
ChatGPT, ki ga poganjata obdelava naravnega jezika (NLP) in strojno učenje (ML), naravno komunicira z vami, razume vaš kontekst in proizvaja ustrezne odzive, ki temeljijo na svojem obsežnem znanju.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajOpenAI uporablja Reinforcement Learning from Human Feedback (RLHF) in Proximal Policy Optimization (PPO) za usposabljanje ChatGPT, kar mu omogoča učenje človeških komunikacijskih vzorcev in odzivov v različnih situacijah iz velikega nabora besedilnih podatkov. To opremi ChatGPT z zmožnostjo ustvarjanja pogovorov, ki posnemajo človeško interakcijo in uporabnikom pomagajo pri opravljanju različnih nalog.
Kako uporabljati ChatGPT
Če želite uporabljati ChatGPT OpenAI, morate na njihovem spletnem mestu ustvariti račun, tako da navedete svoje ime, e-pošto in telefonsko številko. Ko je vaš račun pripravljen, lahko začnete komunicirati z modelom AI tako, da v chatbot vnesete vprašanje ali poziv. Odzivni čas se lahko razlikuje glede na promet uporabnikov.
Odzive umetne inteligence lahko ocenite s palcem gor ali dol, kar pomaga pri učenju in izboljšanju umetne inteligence. Če odgovor ne izpolni vaših pričakovanj, lahko kliknete gumb »Obnovi odgovor« nad poljem za klepet in prejmete drugačen odgovor.

Kako zgraditi spletno mesto z uporabo ChatGPT
WordPress, sistem za upravljanje vsebine (CMS), ki prevladuje v več kot 40 % interneta, se pogosto uporablja. Uporaba ChatGPT lahko močno pospeši vaš proces oblikovanja spletnega mesta WordPress. Torej, kako lahko uporabite ChatGPT za ustvarjanje spletnega mesta? Poglobimo se vanj.
Pridobite domeno
Ime domene je v bistvu stalni naslov vašega spletnega mesta v internetu, kar obiskovalcem olajša iskanje. Za pridobitev domene izberite registrarja. Imeli boste izključne pravice do tega imena v času vašega registracijskega obdobja, običajno vsaj eno leto.
Uporablja se lahko na različne načine, kot je zagon spletnega mesta ali nastavitev e-pošte. Za registracijo domene predlagamo NameCheap. Storitve spletnega gostovanja, kot sta SiteGround in Bluehost, pogosto ponujajo dodatne možnosti registracije domene.

Načrt gostovanja in namestitev WordPressa
Spletno gostovanje je potrebno, da bo vaše spletno mesto ali aplikacija na voljo v internetu. To je podobno zakupu prostora na fizičnem strežniku, ki ga vzdržuje ponudnik. Ponudnik poskrbi tudi za varnost vaše spletne strani in jo posreduje brskalnikom obiskovalcev. Stroški spletnega gostovanja se lahko razlikujejo glede na velikost vašega spletnega mesta.

Za gostovanje vašega spletnega mesta WordPress priporočamo SiteGround , Hostinger ali Cloudways , odvisno od vašega proračuna in narave vašega spletnega mesta.
Mnogi ponudniki gostovanja, kot so omenjeni, ponujajo načrte posebej za WordPress s prednameščenim WordPressom. Prav tako imate možnost, da uporabite namestitvene programe z enim klikom, kot je Softaculous, v cPanelu vašega ponudnika gostovanja. Izberite skript WordPress, vnesite potrebne podrobnosti in kliknite »Namesti«. Po namestitvi lahko dostopate do ozadja svojega spletnega mesta na www.yoursite.com/wp-login.php s priloženimi skrbniškimi poverilnicami.
Druga možnost je, da WordPress namestite ročno.
Namestite Divi kot temo
Temo WordPress, ki je nabor datotek, ki določajo videz in funkcionalnost vašega spletnega mesta, lahko prilagodite svojim željam in jo pridobite iz različnih virov, vključno z uradnim imenikom tem WordPress ali tržnicami tretjih oseb.

Ko gre za izbiro teme WordPress, je naš najboljši izbor Divi. Divi se odlikuje s svojim vseobsegajočim oblikovalskim ogrodjem, ki omogoča enostavno prilagoditev vaše spletne strani od začetka. Z uporabniku prijaznim graditeljem povleci in spusti, obsežno zbirko več kot 2000 vnaprej oblikovanih postavitev, popolnim nadzorom nad elementi oblikovanja, graditeljem tem in odzivnimi funkcijami za urejanje lahko ustvarite impresivna spletna mesta, ne da bi potrebovali znanje kodiranja.
Poleg tega vam Divi AI, ki ga poganja ChatGPT, pomaga pri izdelavi spletnega mesta s pomočjo umetne inteligence. Poleg tega ima Divi obsežno dokumentacijo in izjemno podporo.
Predlog strani iz ChatGPT
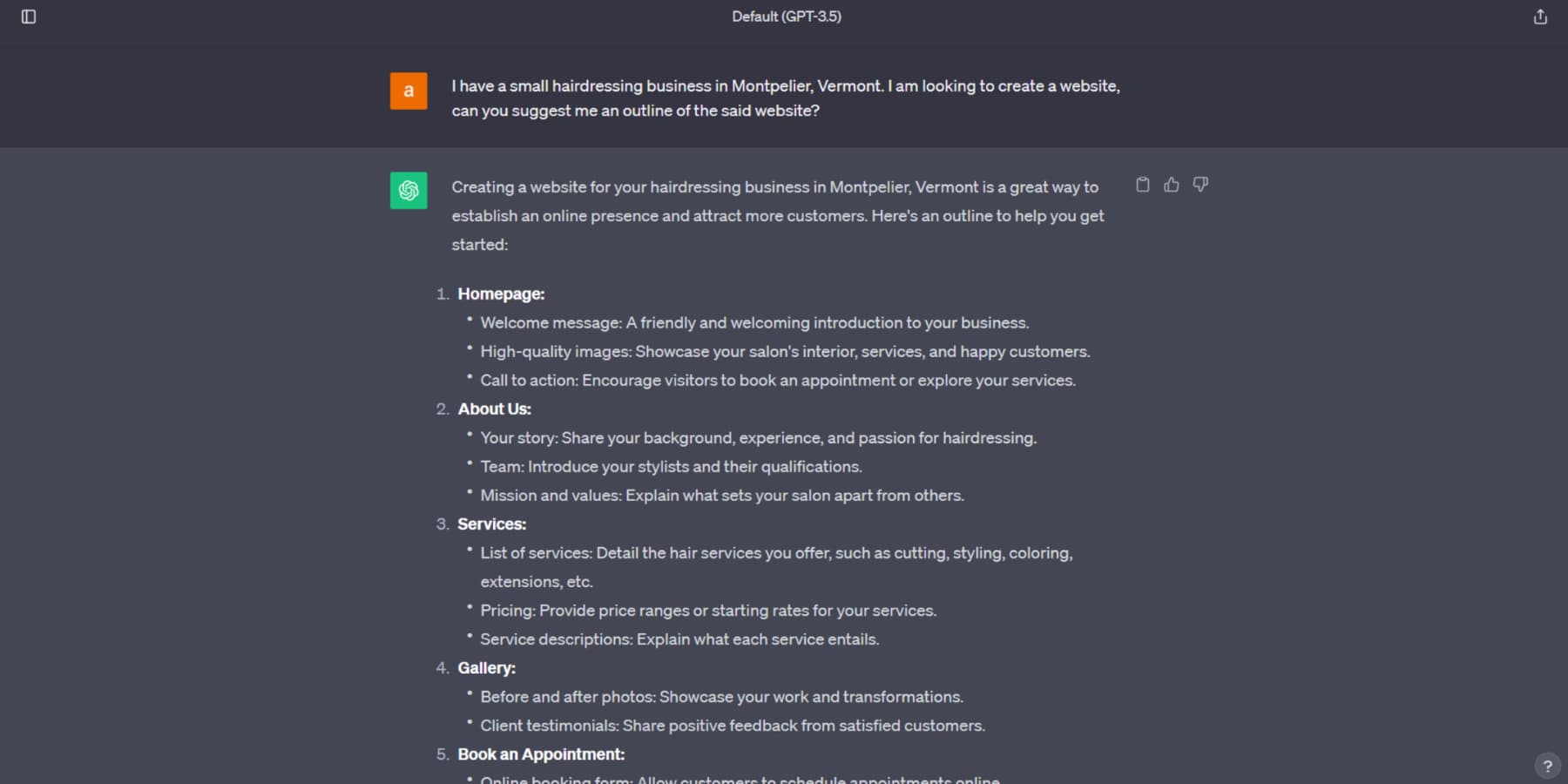
Preden se lotite izdelave svojega spletnega mesta, je pomembno razmisliti o straneh, ki jih želite vključiti. V zvezi s tem lahko poiščete pomoč pri ChatGPT. Na primer, v tem primeru oblikujemo osnovno strukturo za spletno stran vašega malega frizerstva.

Predlagana struktura bo pojasnila, kaj naj vsaka stran zajema. Model umetne inteligence lahko tudi predlaga komponente za vašo domačo stran in poda priporočila, kako optimizirati stran za več konverzij. Ti predlogi lahko pomagajo pri racionalizaciji vaše predhodne raziskovalne faze; vendar je priporočljivo, da te predloge še izboljšate, preden jih vključite v svoj razvoj spletnih strani.
Ustvarite strani na spletnem mestu
Ko ste izbrali svojo temo in se odločili za strani, ki jih želite vključiti, je čas, da ustvarite svoje strani WordPress. Začnete lahko z dodajanjem nove strani iz ozadja.
Svojo stran lahko zgradite na več načinov, na primer z uporabo vgrajenega graditelja blokov v WordPressu, graditelja strani ali kodiranja po meri. Toda za ta vodnik bomo uporabili Divi.
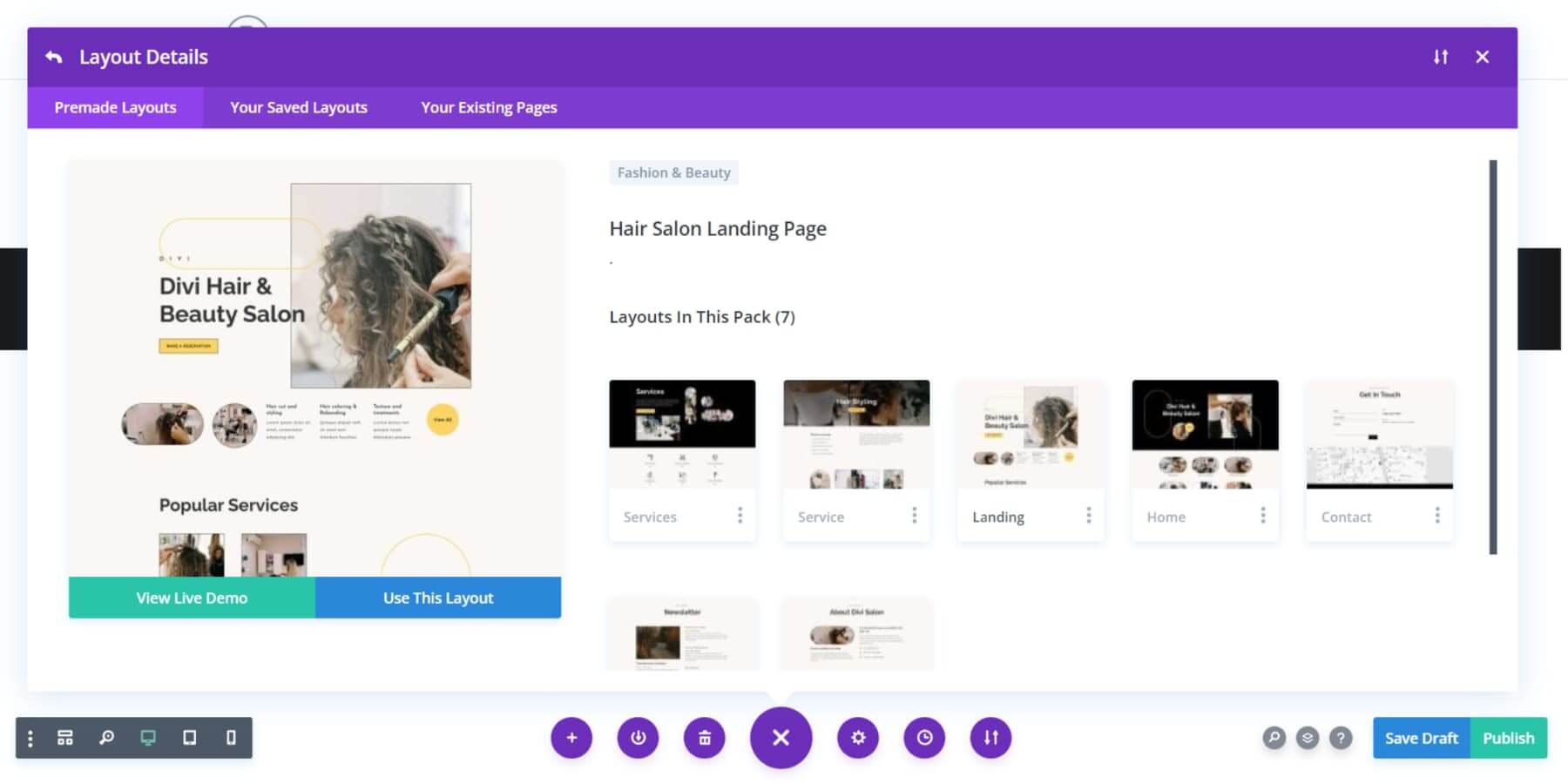
Začetek vaše strani iz nič je možnost, vendar vam lahko uporaba vnaprej pripravljene postavitve prihrani veliko časa pri oblikovanju vaše spletne strani. Ko uporabljate Divi, lahko uvozite vnaprej izdelano postavitev tako, da kliknete gumb »brskaj po postavitvah«, poiščete želeno postavitev med več kot 2000 vnaprej izdelanimi postavitvami in kliknete gumb »uporabi to postavitev«, ko začnete delati na strani.

Ko je postavitev uvožena na vašo stran, jo lahko preprosto prilagodite z Divi-jevim uporabniku prijaznim vizualnim graditeljem povleci in spusti.
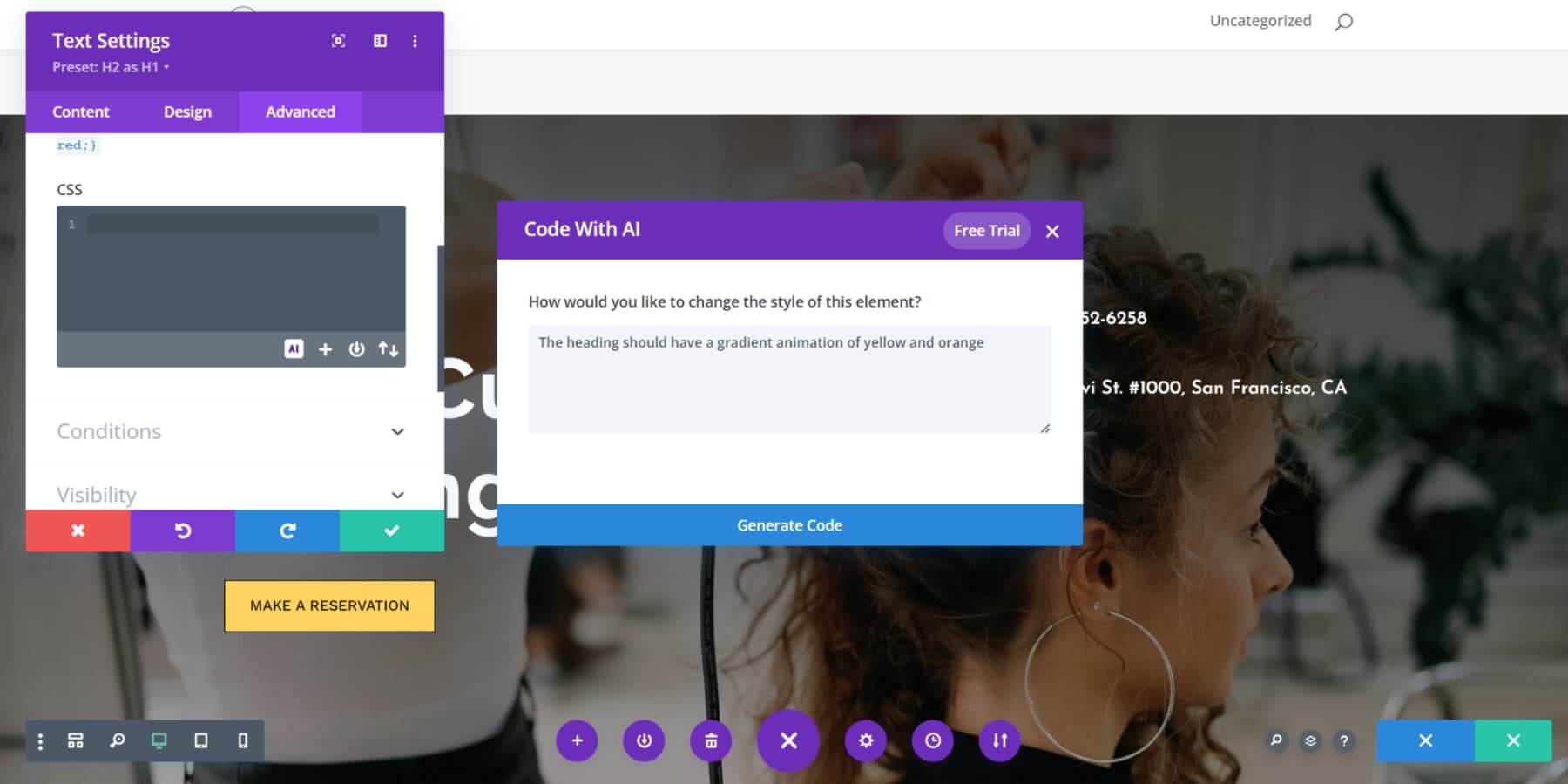
Zdaj pa razmislimo o situaciji, ko imate v mislih določeno postavitev za svoje spletno mesto, vendar niste prepričani, kako to uresničiti, zlasti če vključuje kodiranje po meri. Tu nastopi Divi Code AI. Omogoča vam prilagajanje postavitev s kodo CSS in HTML, tudi če niste strokovnjak za kodiranje.
Samo čim bolj jasno opišite želeni del in Divi AI bo naredil ostalo. Ne le ustvari potrebno kodo, ampak jo tudi gladko vključi v razdelek. Kot bi imeli ob strani izkušenega pomočnika za spletno oblikovanje!

Vsebina, ustvarjena s ChatGPT
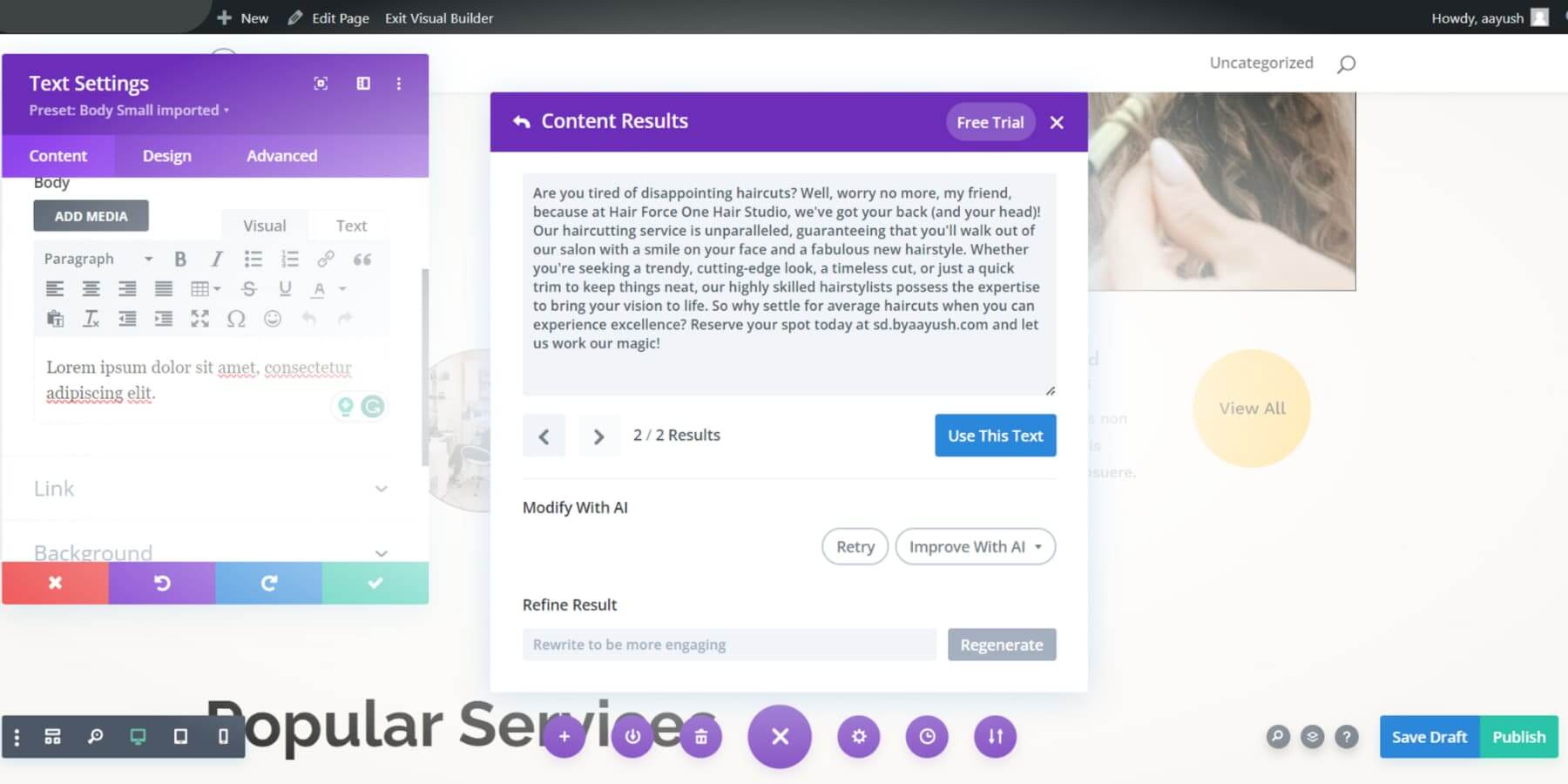
Ker je vaša stran zdaj elegantna, je čas, da jo napolnite s privlačno vsebino. ChatGPT je fantastično orodje za ustvarjanje vsebine spletnega mesta, zahvaljujoč svojim prefinjenim zmožnostim obdelave jezika. Ena njegovih glavnih prednosti je zmožnost hitrega ustvarjanja idej in osnutkov, s čimer prihranite dragoceni čas. Z Divi AI lahko izkoristite moč ChatGPT neposredno v svojem okolju spletnega oblikovanja. Da bi dodal kanček humorja in duhovitosti, sem Divi AI prosil, naj napiše primer kopije za eno od storitev, in tole je dobil:

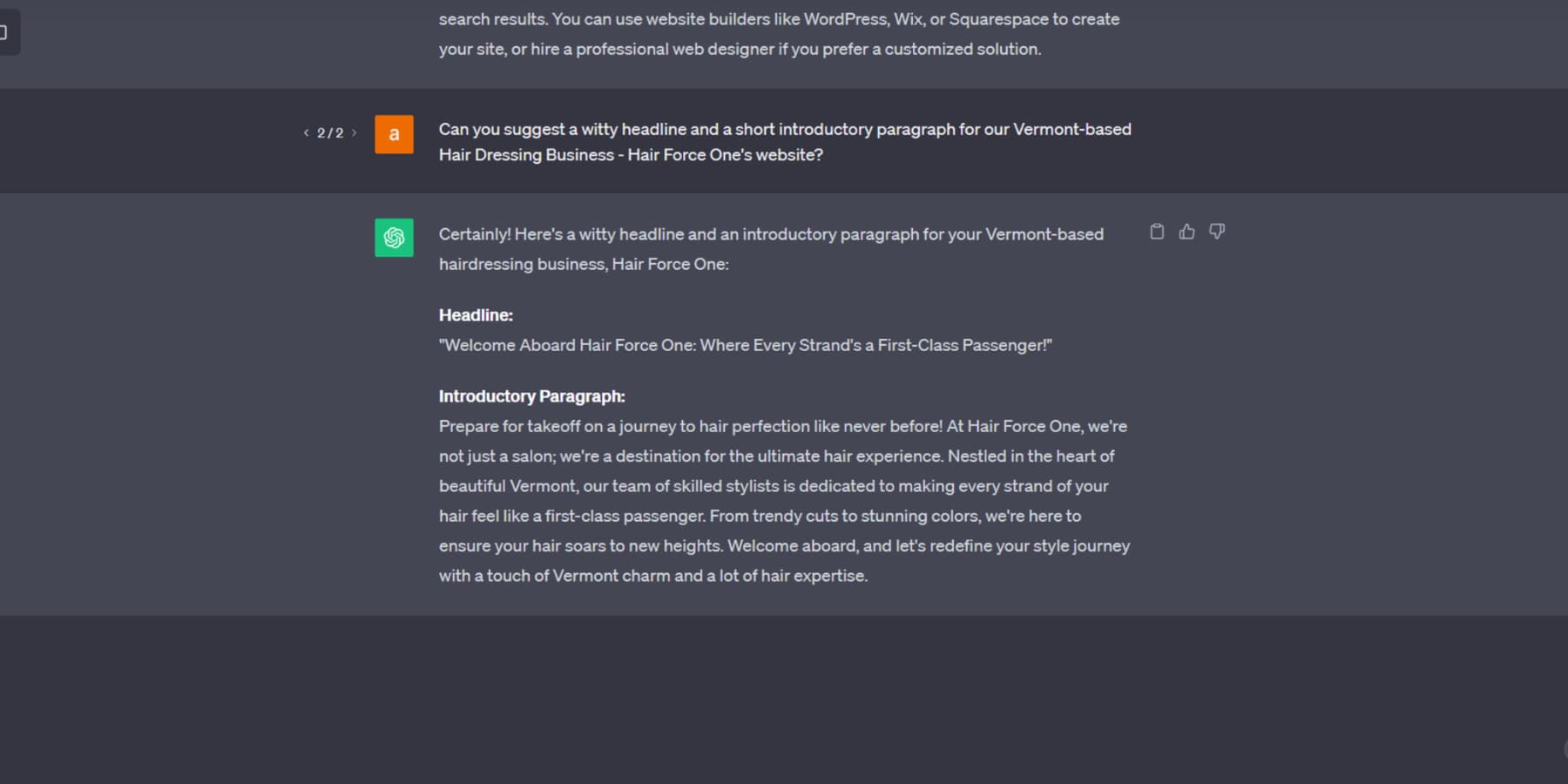
Tudi če ne nameravate uporabljati Divi AI, lahko še vedno izkoristite zmogljivosti ChatGPT za ustvarjanje vsebine, posebej zasnovane za statične spletne strani. Podobno kot takrat, ko ste prosili za osnutek svojega spletnega mesta, začnimo postopek tako, da prosimo modela, naj zagotovi očarljiv naslov in privlačen uvod, posebej prilagojen za glavni razdelek domače strani našega spletnega mesta:

Prav tako lahko ustvarite SEO prijazne objave v spletnem dnevniku za vaše spletno mesto WordPress na podlagi raziskav ključnih besed z uporabo ChatGPT ali Divi AI. Poleg tega lahko svojo vsebino prilagodite določeni demografski skupini občinstva.
Ustvarjanje privlačne vsebine in besedila za vaše spletne strani in objave v blogih je s ChatGPT preprosta stvar. Vendar je pomembno vedeti, da ChatGPT in drugi generatorji vsebine z umetno inteligenco ne morejo ustvariti popolne vsebine za vaše spletno mesto. Človeško lektoriranje in urejanje sta še vedno potrebna za zagotovitev visokokakovostnih objav.
Slike, ustvarjene z umetno inteligenco
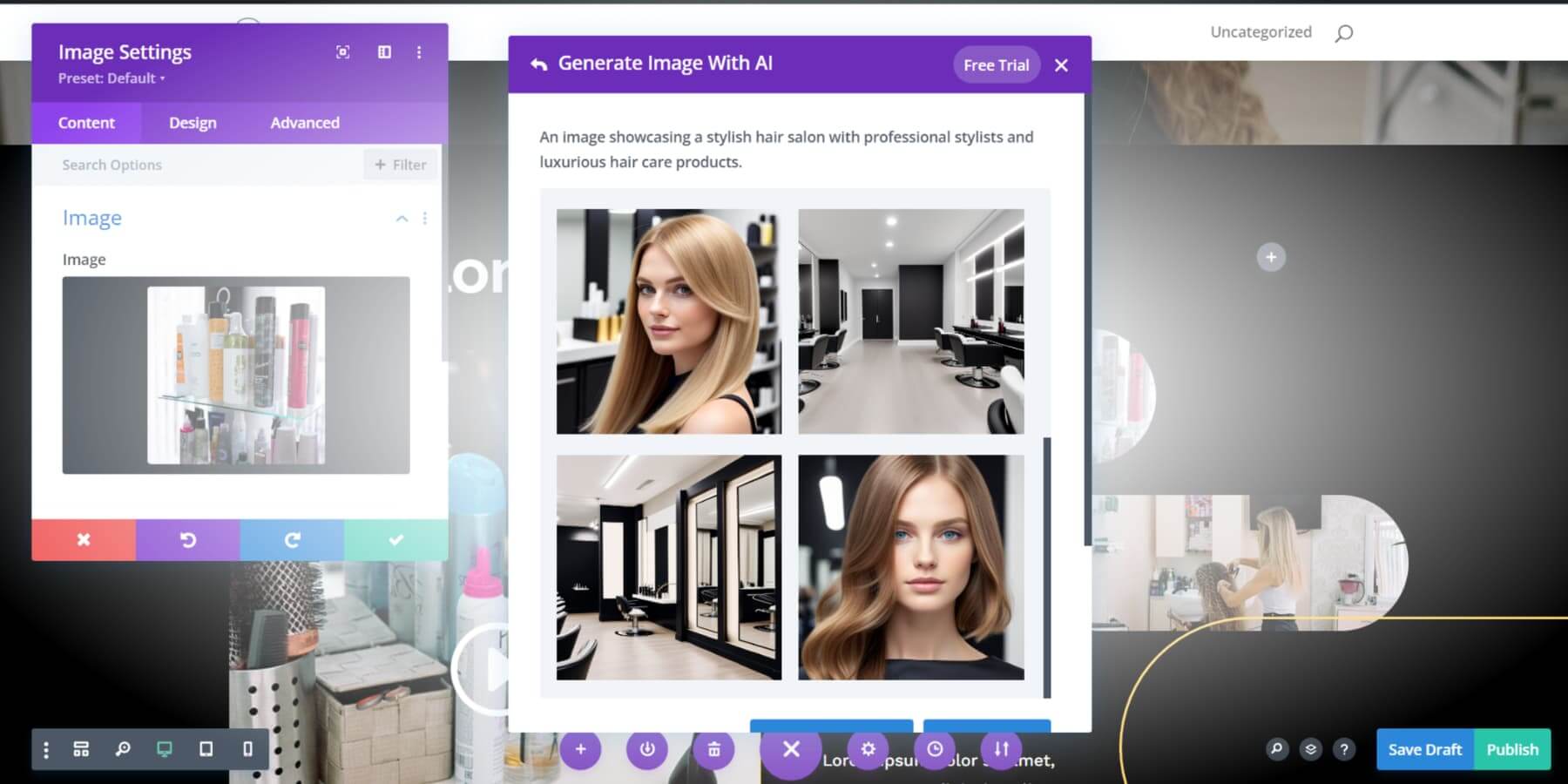
Ko je vsebina vašega spletnega mesta zdaj na voljo, se poglobimo v drug vidik: ustvarjalne zmožnosti Divi AI za ustvarjanje slik. Postopek je preprost – podajte podroben opis in vaše slike bodo pripravljene v hipu. Pomembno je omeniti, da so slike, ki jih ustvari Divi AI, brez težav z avtorskimi pravicami ali licenčninami, kar vam daje svobodo, da jih uporabljate, ne da bi vam bilo treba navesti pripise ali se soočiti z omejitvami uporabe.

Če ne nameravate uporabljati Divi AI, boste morda morali razmisliti o uporabi specializiranih orodij, kot so AI Engine, Photosonic ali Jasper AI, za ustvarjanje slik AI. Izziv pri tem pristopu sta čas in trud, ki sta potrebna za preklapljanje med različnimi vsebinami in zavihki za ustvarjanje slik, kar je lahko precej zahtevno, zlasti pri delu v kratkih rokih.
Vendar pa je prednost Divi AI ta, da vam omogoča, da izkoristite zmogljivosti ChatGPT neposredno v okolju oblikovanja vašega spletnega mesta, zaradi česar je vaš potek dela učinkovitejši. Tako kot pri besedilu tudi slike, ustvarjene z umetno inteligenco, morda niso vedno popolne in obstaja možnost, da dobite nepričakovane ali neprimerne rezultate. Takrat lahko malo ročnega retuširanja pride prav.
Izdelava spletne strani HTML z uporabo ChatGPT
Če vas zanima običajna metoda za uporabo zmogljivosti ChatGPT za izdelavo spletnega mesta, je ta razdelek prilagojen vam. Nadaljnji koraki zahtevajo temeljno znanje kodiranja. Če niste prepričani, kje začeti, bi morda želeli razmisliti o vpisu v tečaj na platformah, kot sta Udemy ali Coursera. Zdaj pa raziščimo, kako ustvariti spletno stran s ChatGPT z uporabo klasičnega HTML in tehnik programiranja.
Preproste strani s ChatGPT
Podobno kot smo uporabili ChatGPT za oblikovanje orisa v našem segmentu WordPress, lahko ChatGPT uporabite tudi za načrtovanje strani za vaše spletno mesto HTML.

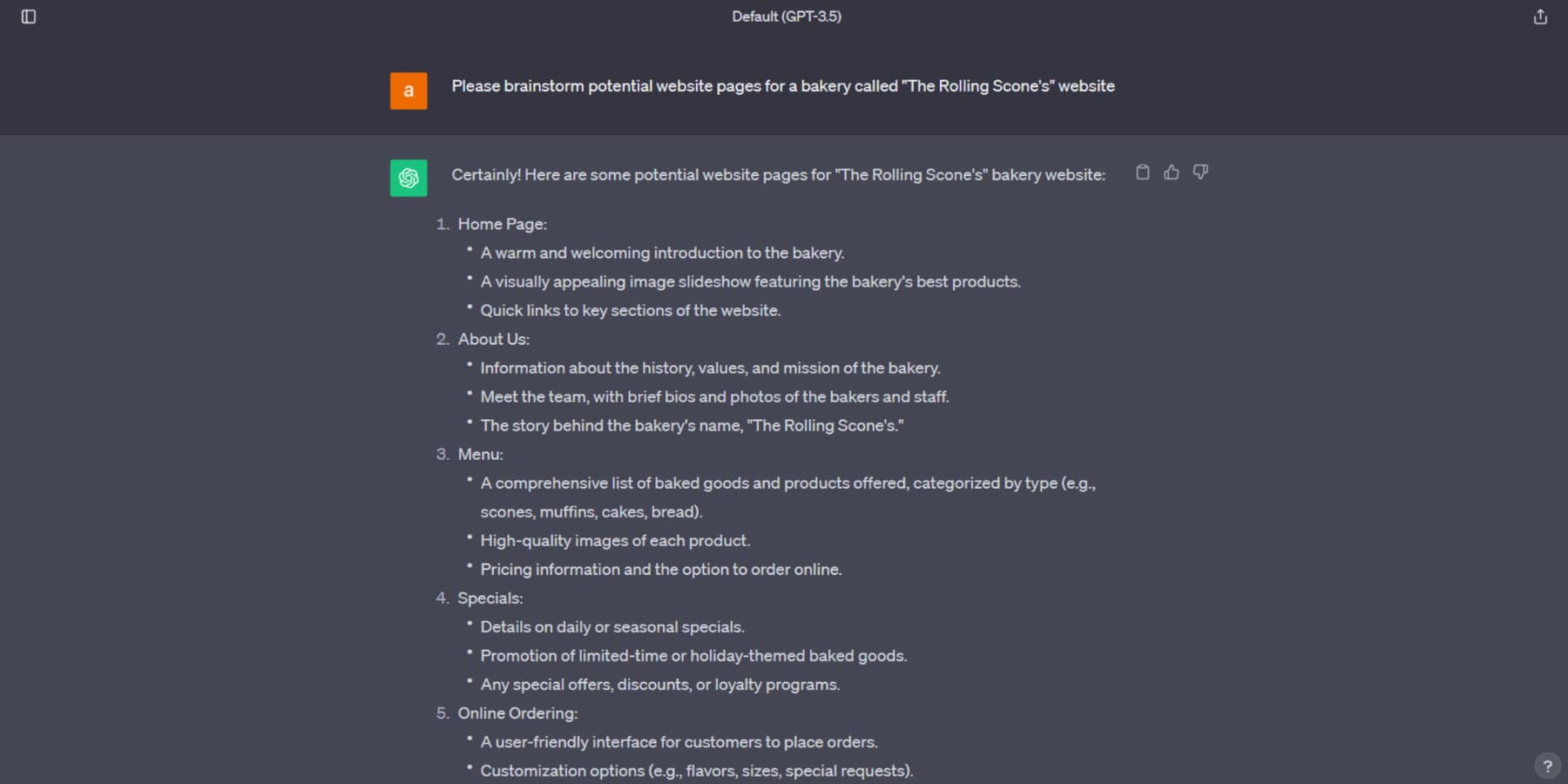
Tukaj je praktičen primer – ChatGPT smo zahtevali, da pripravi preprost vodnik za spletno mesto pekarne, ki vključuje vsaj tri strani. ChatGPT je zagotovil preprost, a učinkovit načrt, skupaj z jedrnatimi opisi, ki opisujejo vsebino vsake strani.
Ustvari kodo HTML s ChatGPT
Poglobimo se v zmožnosti generiranja kode ChatGPT. Od njega smo na primer zahtevali izdelavo odzivne domače strani za pekarsko podjetje z uporabo HTML in ogrodja Bulma. Poziv je bil:
Ustvarite odzivno domačo stran za moj pekarski posel, imenovano »spletno mesto The Rolling Scone«, s HTML, CSS, JS, Bulma in potrebnimi komponentami.
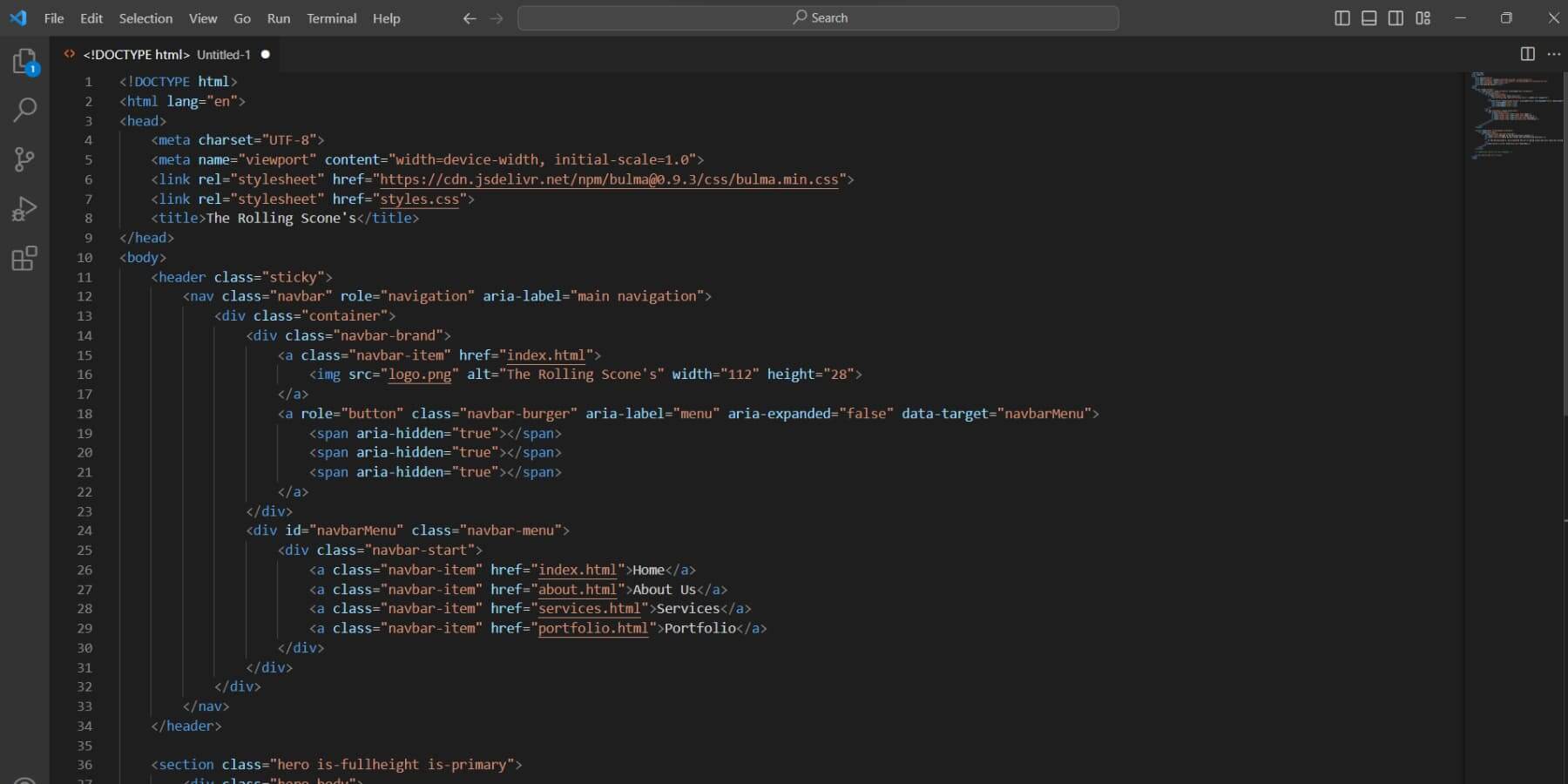
Klepetalni robot je takoj ustvaril zahtevano kodo:

Ključnega pomena je natančno preučiti kodo, ki jo ustvari ChatGPT, saj lahko vsebuje napake. Priporočljivo je, da ga preverite v brskalniku in naredite morebitne popravke. Poleg tega je obravnavanje daljših skriptov lahko izziv, vendar imate druge možnosti: zagotovite nadaljnji poziv, znova ustvarite odgovor ali začnite nov klepet, da začnete znova.
ChatGPT lahko vključuje uporabne opombe, ko so potrebna dodatna dejanja, na primer spreminjanje poti slike. Za ustvarjanje slik lahko uporabite orodja AI, kot je Photosonic. Če jih poznate, lahko zahtevate tudi kodo v jezikih, kot sta Bootstrap ali React
Ustvari CSS in kopiraj z uporabo ChatGPT
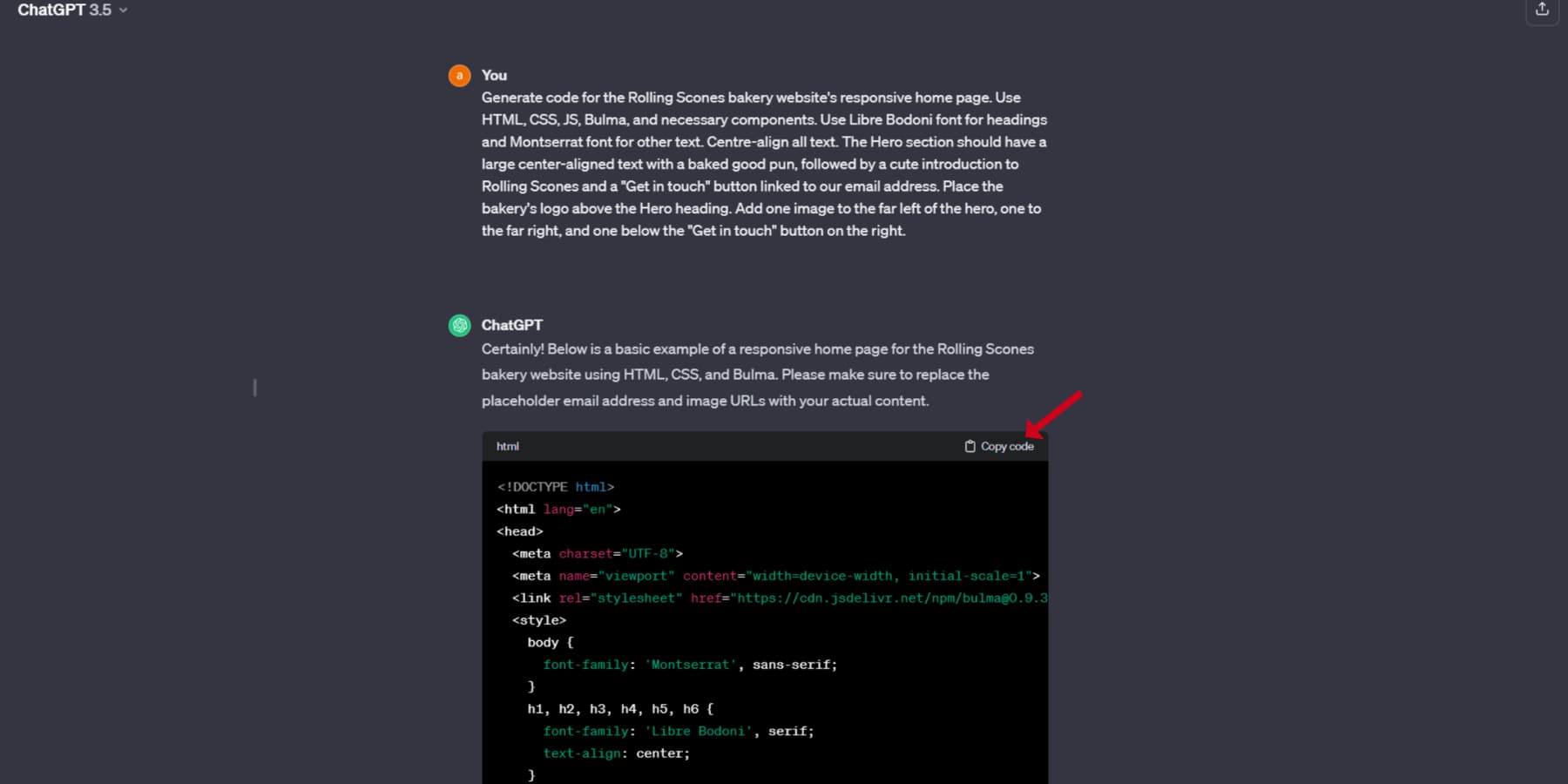
Na začetku ChatGPT morda ne bo imel vsebine in sloga za vsak razdelek. Vendar pa lahko zahtevate posebne podrobnosti, ki jih potrebujete v trenutnem klepetu. Tukaj je poziv, s katerim sem pridobil HTML za spletno stran z ustrezno vsebino in slogom -
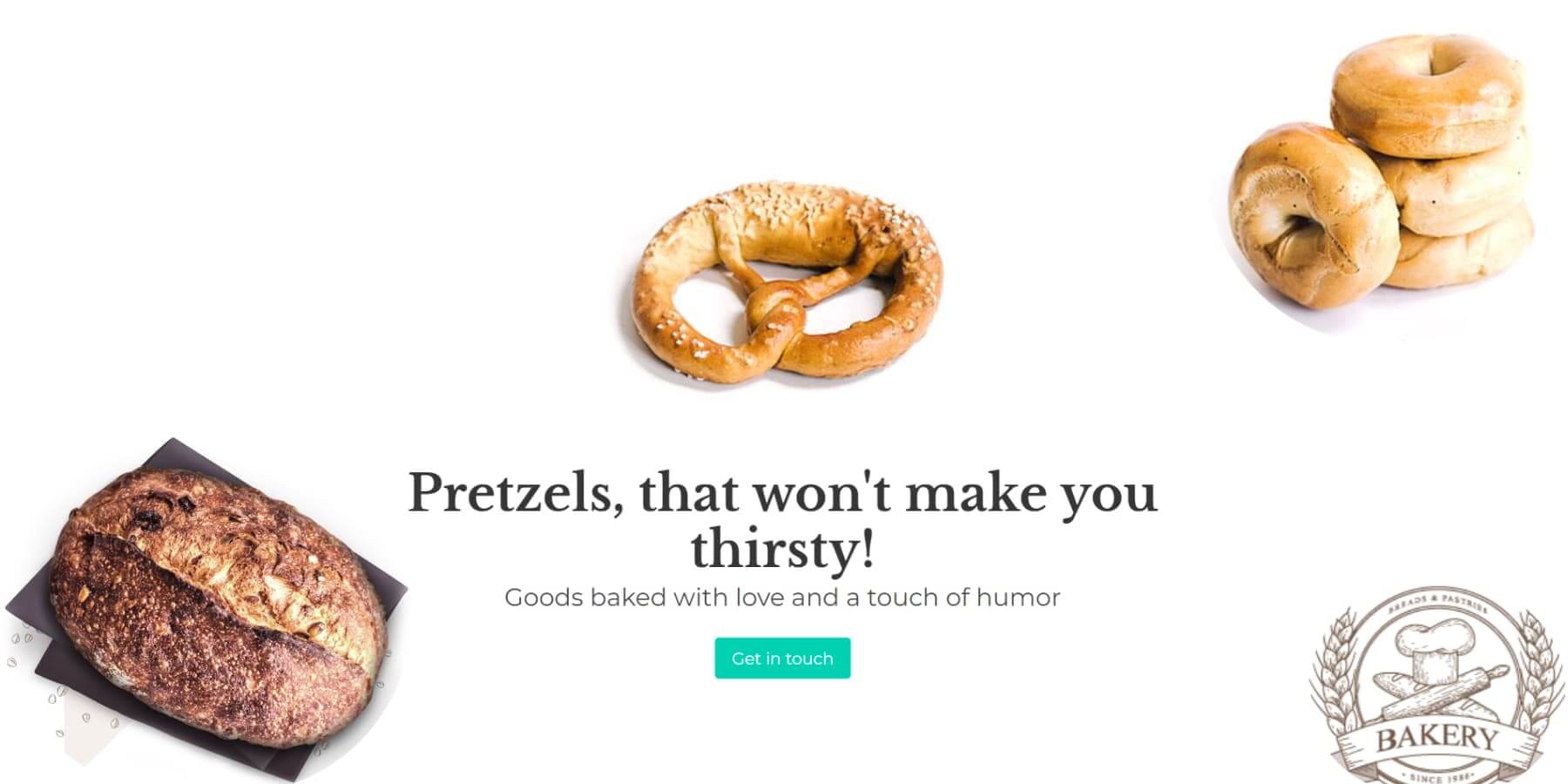
" Ustvarite kodo za odzivno domačo stran spletnega mesta pekarne Rolling Scones. Uporabite HTML, CSS, JS, Bulma in potrebne komponente. Uporabite pisavo Libre Bodoni za naslove in pisavo Montserrat za drugo besedilo. Vse besedilo poravnajte na sredino. Oddelek Hero mora imeti veliko na sredino poravnano besedilo z lepo besedo, ki ji sledi ljubek uvod v Rolling Scones in gumb »Stopite v stik«, povezan z našim e-poštnim naslovom, nad naslovom Hero dodajte eno sliko junaka, enega skrajno desno in enega pod gumbom »Stopi v stik« na desni.
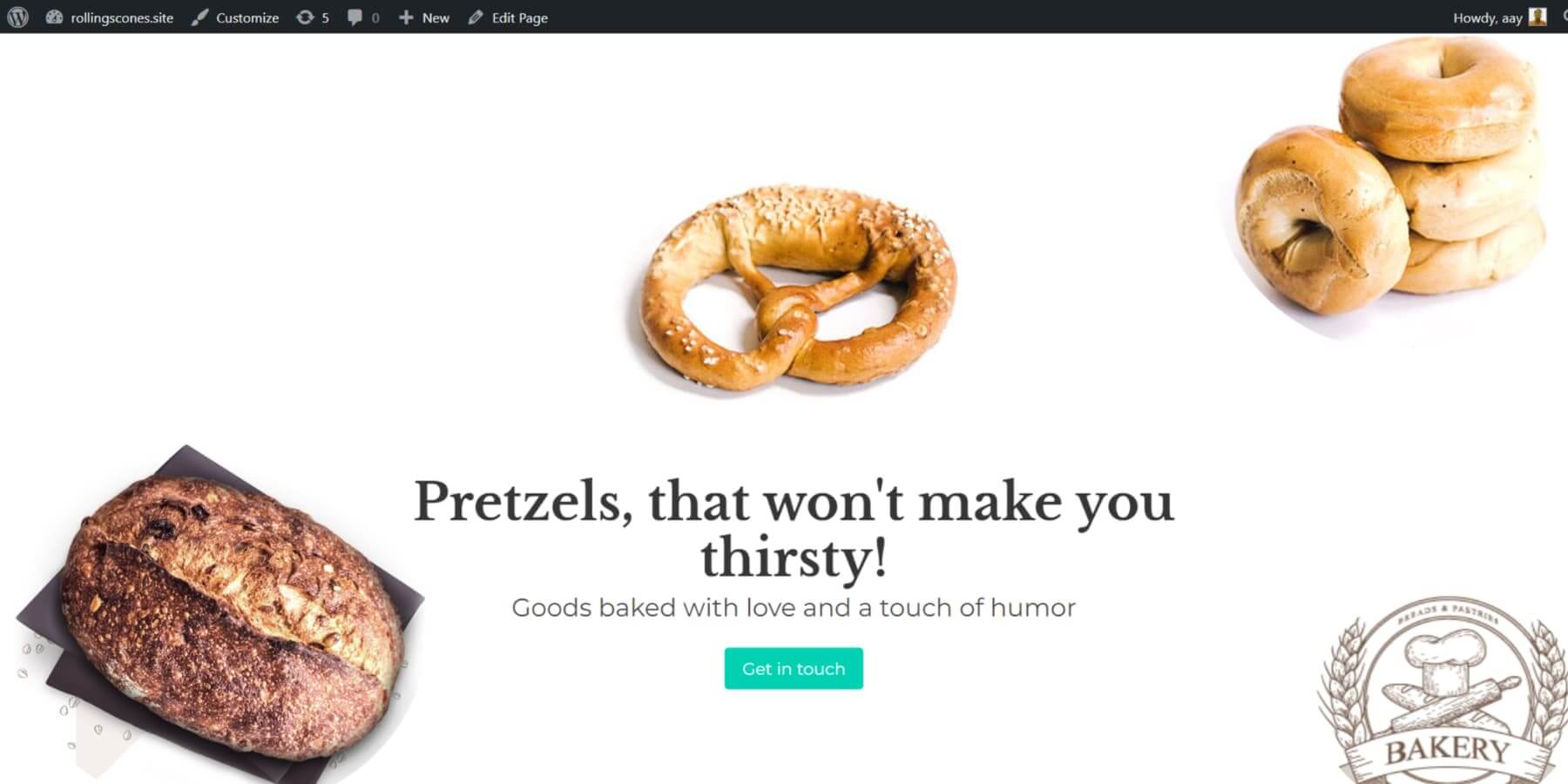
To je zelo podroben poziv, vendar ne pozabite, da bolj ko boste natančni, boljši bodo rezultati. Kot smo že omenili, je ChatGPT za slike uporabljal le povezave z nadomestnimi oznakami, ki sem jih nadomestil s povezavami do resničnih slik. Tukaj so rezultati:

To je preizkušena metoda za povečanje produktivnosti vašega procesa ustvarjanja vsebine. Pomembno si je zapomniti, da je lahko besedilo, ki ga ustvari ChatGPT, občasno preprosto ali splošno. Vendar imate izbiro! Z orodji, kot sta Rytr in Jasper, lahko vaši vsebini dodate več izpopolnjenosti. Čeprav ta metoda lahko vključuje nekaj ročnega dela, kot je kopiranje in lepljenje, so stroški minimalni v zameno za idealno vsebino za vaše spletno mesto.
Domena in načrt gostovanja
Naslednji korak je gostovanje datoteke HTML in dostopnost v spletu, ko je koda, ki jo je ustvaril ChatGPT, shranjena. To vključuje izbiro paketa gostovanja in imena domene, ki delujeta skupaj. Izberite ime domene, ki je nepozabno in idealno odraža vsebino vaše spletne strani.
Priporočljivo je, da domeno registrirate s programom NameCheap . Pri iskanju storitve gostovanja dajte prednost pomembnim vidikom, kot sta hitrost in intuitivna nadzorna plošča, da bo upravljanje vašega spletnega mesta preprosto. Ocenite tudi raven storitev za stranke, ki jih nudi gostiteljsko podjetje.
Kot že omenjeno, priporočamo, da si ogledate Siteground , A2Hosting ali Hostinger zaradi njihovih vrhunskih možnosti spletnega gostovanja. Ker je registracija domene vključena v njihove načrte, lahko pri tem tudi prihranite denar.
Koda HTML v živo
Zdaj je čas, da svoje strani objavite na spletu za javni ogled, saj sta bili koda HTML in vsebina vašega spletnega mesta izbrani za idealno domeno in je bil pridobljen zanesljiv načrt gostovanja! uporaba WordPressa ali neuporaba je v tem primeru vaša izbira.
Uporaba WordPressa zagotavlja integracije, upravljanje medijev, zmogljiv CMS in druge prednosti. Najprej raziščimo pot WordPressa. Najprej ga ročno ali prek ponudnika gostovanja namestite na svoj strežnik.
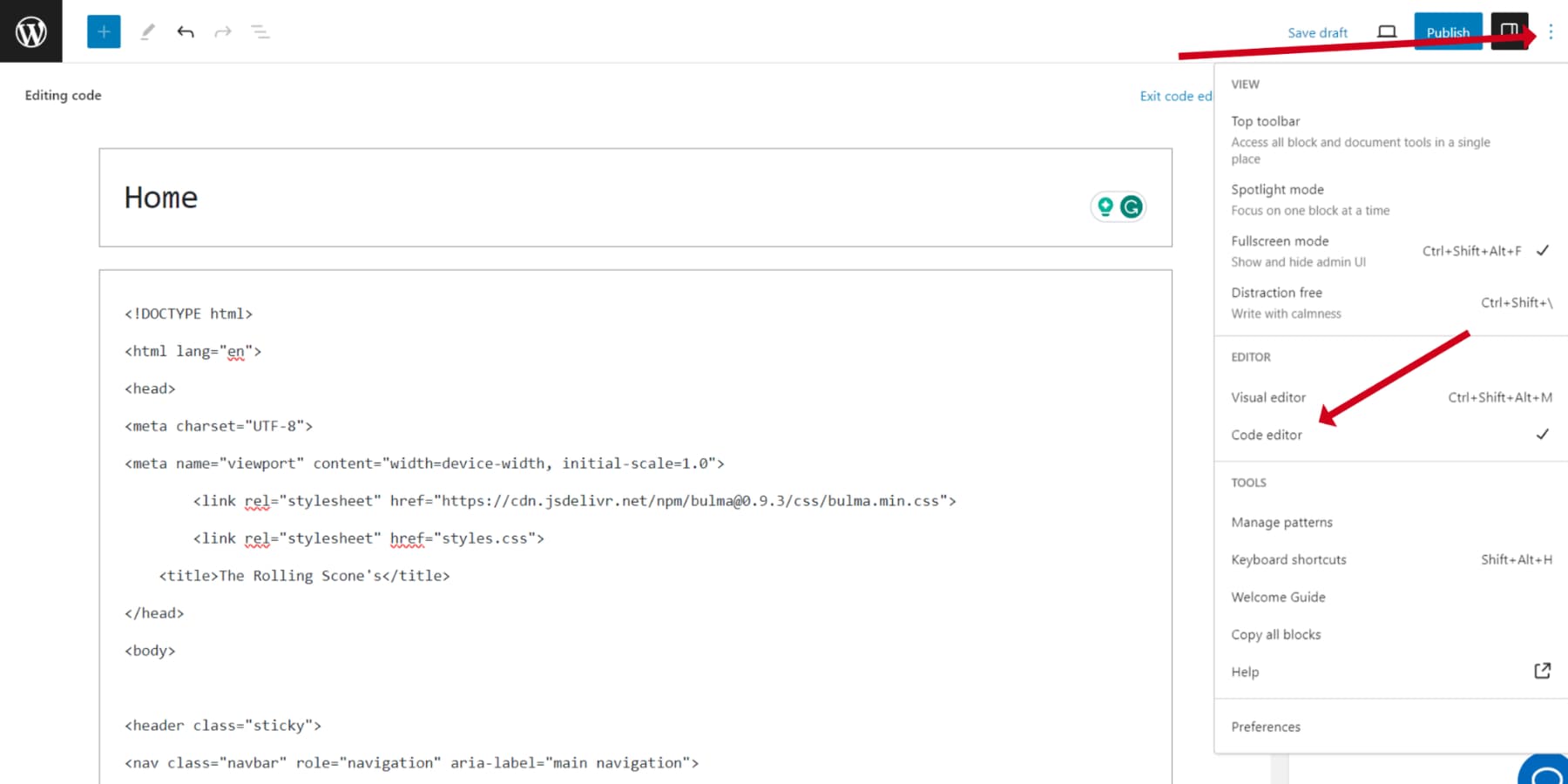
Izberite temo in zaženite novo stran. Začnite tako, da izberete gumb »Kopiraj kodo« in kopirate kodo HTML ChatGPT:

Ko je koda kopirana, jo prilepite v način urejevalnika kode, tako da v meniju izberete »Urejevalnik kode« ali uporabite bližnjico na tipkovnici CTRL + Shift + Alt + M (ali Control + Shift + Option + M na Macu).

Kar zadeva fotografije, jih dodajte v medijsko knjižnico WordPress in kopirajte povezave namesto ograd. Če želite to narediti, kliknite slike in izberite »Kopiraj URL v odložišče«.

Nadaljujte postopek za preostale strani. Vključite svoj CSS v datoteko style.css za svojo temo. Samo kratko opozorilo: »Trdo kodiranje« je vključeno, če razmišljate o predlogah za objave v spletnem dnevniku ali dodajanju glave brez uporabe graditelja tem, kot je Divi. Čeprav je to nekoliko zunaj področja našega tečaja, lahko vedno najdete temeljite vire na spletu. To zahteva znanje PHP.
Takole je spletno mesto, ki smo ga nedavno ustvarili s ChatGPT, prikazano na WordPressu:

To je dotik zunaj obsega našega tečaja, vendar so izčrpna gradiva vedno na voljo na spletu. Za to je potrebno znanje PHP. Spletno mesto, ki smo ga nedavno naredili s ChatGPT, je na WordPressu videti takole:

Čas je, da uporabite nadzorno ploščo vašega gostitelja za nalaganje datotek HTML in CSS na vaš strežnik. Ne pozabite dodati vseh zahtevanih strani, grafike in delov (kot so glave in noge). In ravno tako je vaše spletno mesto, zasnovano s ChatGPT, pripravljeno in na voljo vsem!
Česa ChatGPT ne zmore?
Čeprav je ChatGPT močno orodje za razvoj spletnih strani, ima svoje omejitve. Lahko ustvari vsebino, ki ni vedno točna ali prilagodljiva, uporabniška izkušnja pa je zdaj dejavnik pri Googlovem razvrščanju vsebine.
Znanje ChatGPT temelji predvsem na informacijah do leta 2021, kar bi lahko povzročilo zastarelo vsebino. Zato je preverjanje dejstev ključnega pomena. Poleg tega je treba preveriti točnost kode, ki jo ustvari ChatGPT. Brezplačna različica ChatGPT ima določene omejitve pri ustvarjanju kode, vključno z omejitvijo 4.096 žetonov, omejenim dostopom do naprednih funkcij in nižjo prioriteto v času velikega prometa. Različica Plus pa ponuja izboljšane zmogljivosti za kompleksno kodo, več aktualnih informacij in boljši dostop.
Eden pogosto spregledanih izzivov pri uporabi AI za ustvarjanje vsebine, zlasti za slike, je zahtevana natančnost v pozivih. Uspeh pri doseganju želenih rezultatov je v veliki meri odvisen od tega, kako učinkovito lahko ubesedite svoje potrebe v pozivih.
Na srečo lahko generatorji slik, kot je Divi AI, pomagajo z ustvarjanjem dobro strukturiranih pozivov iz vašega običajnega vnosa. Omogoča tudi nalaganje referenčne slike, kar vam omogoča ustvarjanje slik, ki se bolj ujemajo z vašo ustvarjalno vizijo. Vendar si je pomembno zapomniti, da sta tudi s temi orodji še vedno potrebna človeški nadzor in urejanje.
Končne besede
Za zaključek, ChatGPT ponuja obsežno podporo pri razvoju spletnih strani, od ustvarjanja idej za vsebino do izrezkov kode. Divi AI lahko pomaga ustvariti besedilo, kopijo in slike za spletna mesta WordPress. Druga orodja AI, kot so Rytr , Jasper , Photosonic , Alli AI in Surfer SEO, so na voljo tudi za ustvarjanje besedila, ustvarjanje slik in SEO. Medtem ko imajo orodja AI omejitve in lahko občasno ustvarijo zavajajoče odzive, sta človeško urejanje in nadzor še vedno ključnega pomena. Cilj ChatGPT je poenostaviti procese in povečati produktivnost pri gradnji spletnih strani, ne pa nadomestiti usposobljenih razvijalcev.




