Ustvarjanje širokega mobilnega menija za vaše spletno mesto WordPress z uporabo Divi lahko bistveno izboljša uporabniško izkušnjo na mobilnih napravah. Privzeti hamburger meni pogosto ne ustreza zapletenim navigacijskim potrebam. Ta članek vas bo vodil skozi prilagajanje menija Divi, da ustvarite mobilni meni polne širine, ki je funkcionalen in vizualno privlačen. Raziskali bomo uporabo Theme Builder, prilagajanje menijskega modula in uporabo CSS po meri, da dosežemo želeni rezultat. Ne glede na to, ali delate s podrejeno temo ali neposredno v Divi's Theme Customizer, vam bodo te tehnike pomagale oblikovati mobilnim napravam prijazno navigacijo, ki izstopa iz privzetega menija Divi.

Zakaj uporabljati širok meni Divi v mobilnih napravah
V današnjem svetu, kjer so mobilne naprave na prvem mestu, je optimizacija navigacije vašega spletnega mesta za mobilne naprave ključnega pomena. Medtem ko privzeti meni Divi z ikono hamburgerja dobro deluje za preprosta spletna mesta, lahko širok mobilni meni ponudi več prednosti:
- Izboljšana vidljivost: širok meni uporablja celotno širino zaslona, zaradi česar so elementi menija vidnejši in lažje berljivi na manjših zaslonih.
- Izboljšana uporabniška izkušnja: s prikazom več možnosti hkrati lahko uporabniki učinkoviteje krmarijo po vašem spletnem mestu, ne da bi večkrat odpirali in zapirali kompakten hamburger meni.
- Možnosti prilagajanja: širok mobilni meni omogoča večjo prilagoditev slogov menijev, vključno z barvo ozadja, velikostjo pisave menija in celo vključitvijo ikon družbenih medijev.
- Doslednost blagovne znamke: Vizualno identiteto svojega spletnega mesta lahko ohranite v namiznih in mobilnih različicah tako, da prilagodite mobilni meni tako, da se ujema z vašo celotno zasnovo.
- Manj klikov: uporabniki lahko dostopajo do vseh elementov primarnega menija brez dodatnih dotikov, kar poenostavi njihovo potovanje po vašem spletnem mestu.
- Vsestranskost: široki meniji lahko sprejmejo bolj zapletene navigacijske strukture, vključno z mega meniji, ki jih je težko implementirati v tradicionalni mobilni meni.
- Prepoznavna zasnova: meni po meri loči vaše spletno mesto od tistih, ki uporabljajo privzeti meni Divi, kar lahko poveča angažiranost in zadrževanje uporabnikov.
Z izkoriščanjem Divi's Theme Builder in uporabo CSS po meri lahko ustvarite mobilni meni, ki ne le izgleda odlično, ampak tudi izboljša celotno mobilno uporabniško izkušnjo vašega spletnega mesta WordPress.
Kako ustvariti širok mobilni meni Divi
Za tiste, ki poznajo vadnice Divi Theme Builder, je običajna funkcija, ki manjka v privzeti glavi, možnost celozaslonskega menija. Čeprav je razvoj te vadnice po korakih zahteven, je ta vadnica zasnovana tako, da pomaga uporabnikom ustvariti privlačno izkušnjo celozaslonskega menija.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajCodeWatcher ima obsežno zbirko vadnic Divi, ki ponuja rešitve za težave, s katerimi se uporabniki Divi pogosto srečujejo. Poglej okoli za več.
Glava graditelja tem
Da bi to delovalo, je treba modul Menu uporabiti znotraj predloge glave Theme Builder. Pripravljeni ste začeti, če že poznate Divi Theme Builder.

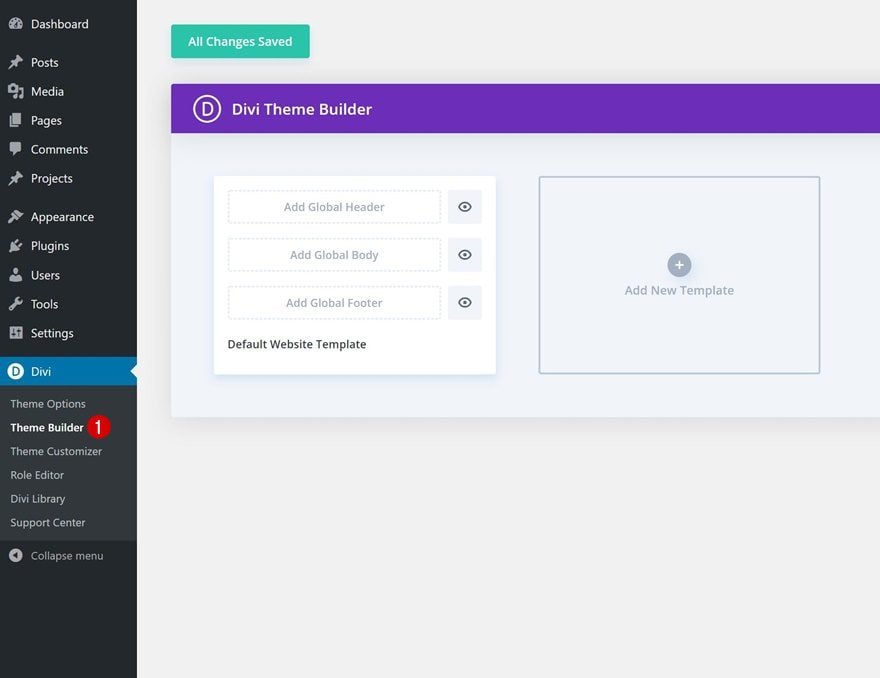
Prvi korak je, da se pomaknete do Divi > Theme Builder in dodate ali uredite predlogo glave. Če želite uporabiti meni za celotno spletno mesto, uporabite prvo predlogo za ustvarjanje globalne glave. Če želite, da se prikaže na določenih straneh ali ga želite preizkusiti, ustvarite novo predlogo in uporabite glavo po meri.
Prilagoditev modula menija

Ko ste znotraj predloge glave, začnite z dodajanjem vrstice z enim stolpcem in vstavljanjem modula Menu. Čeprav za nastavitve menijskega modula niso potrebne obvezne prilagoditve, je nekaj priporočenih popravkov:
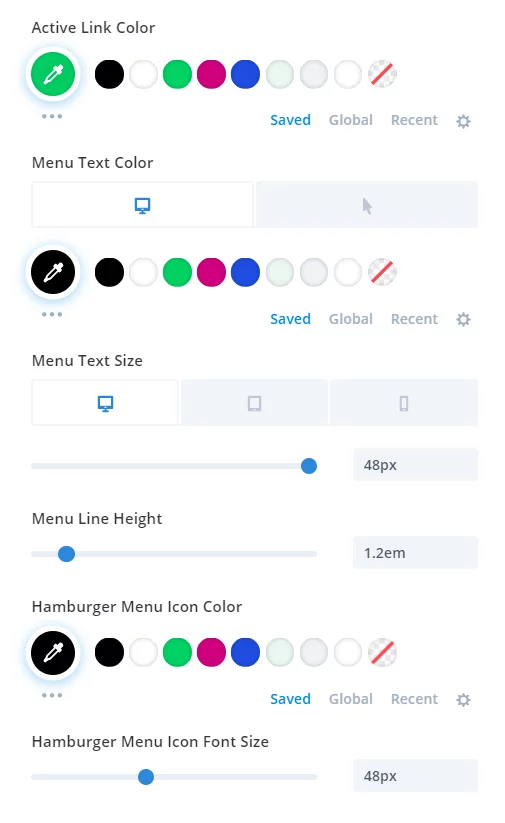
- Nastavite barvo besedila pod zavihkom Oblikovanje > Preklop besedila v meniju.
- Povečajte velikost pisave besedila na zavihku Oblikovanje > Preklop besedila v meniju in jo prilagodite za namizje, tablico in telefon.
- Nastavite višino vrstice besedila na 1,2 em.
- Prilagodite barvo menija hamburgerja na zavihku Oblikovanje > preklop ikon.
- Povečajte velikost pisave ikone menija hamburgerja na zavihku Oblikovanje > preklop ikon.
Te prilagoditve niso obvezne, vendar vam lahko pomagajo hitro doseči impresiven dizajn. Pomaknite se navzdol za posnetek zaslona ustvarjenega menija – res je osupljiv!
CSS po meri za razdelek
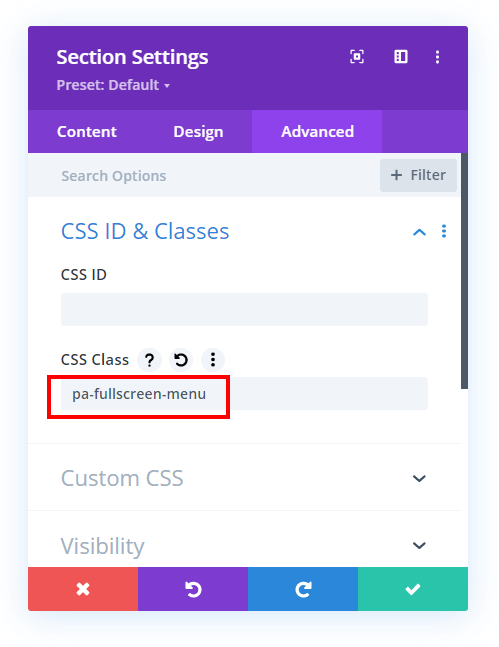
Zdaj bomo namesto dodajanja razreda CSS neposredno v modul uporabili razred CSS po meri v modrem delu. To je isti razdelek, kjer je bil v prejšnjem koraku dodan modul Meni.

Če želite to narediti, odprite nastavitve razdelka, se pomaknite do zavihka Napredno in razširite preklop CSS in ID-ji po meri. V vnosno polje CSS Class vnesite »pa-fullscreen-menu
Zdaj prihaja najpomembnejši del vadnice: brezplačni odrezki kode! Ta koda opravlja več funkcij, zato je za popolno razumevanje priporočljivo, da si ogledate video vadnico in komentarje kode. V nasprotnem primeru preprosto kopirajte in prilepite kodo.
/*align the hamburger menu to the right right*/
.pa-fullscreen-menu .et_pb_menu__wrap {
justify-content: flex-end !important;
}
/*hide the desktop version of the menu*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_pb_menu__menu {
display: none !important;
}
/*show the mobile version of the menu on desktop*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_mobile_nav_menu {
display: block !important;
align-items: center !important;
}
/*style the opened menu*/
.pa-fullscreen-menu .opened #mobile_menu1 {
width: 100vw !important;
position: fixed !important;
top: 0em !important;
left: 0vw !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
flex-direction: column !important;
opacity: 1 !important;
visibility: visible !important;
transition: visibility 0.3s, opacity 0.3s ease-in-out;
padding: 0 !important;
}
/*style the closed menu*/
.pa-fullscreen-menu .closed #mobile_menu1 {
background-color: #fff !important;
text-align: center !important;
width: 100vw !important;
position: fixed !important;
left: 100vw !important;
top: 0em !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
align-items: center !important;
flex-direction: column !important;
transition: visibility 0.3s, opacity 0.3s, left 1s, ease-in-out;
opacity: 0 !important;
visibility: hidden !important;
}
/*remove the bullet points from the list items*/
.pa-fullscreen-menu #mobile_menu1 li {
list-style: none !important;
text-align: center !important;
width: 100%
}
/*move the menu to the top above other elements*/
.pa-fullscreen-menu .et_pb_menu__wrap span.mobile_menu_bar {
z-index: 999999 !important;
}
/*change the opened menu icon*/
.pa-fullscreen-menu .et_pb_menu__wrap .opened .mobile_menu_bar:before {
content: "\4d" !important;
}
/*make the hamburger menu fixed position on mobile*/
.pa-fullscreen-menu .opened .mobile_menu_bar {
position: fixed !important;
}
/*remove the default blue border top on the mobile menu*/
.pa-fullscreen-menu .et_mobile_menu {
border-top: none;
}
/*remove the default background color on menu items*/
.pa-fullscreen-menu .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*remove the default hover background color and adjust opacity*/
.et_mobile_menu li a:hover {
background-color: transparent;
opacity: 1;
}
/*remove the default border bottom on menu items*/
.pa-fullscreen-menu .et_mobile_menu li a {
border-bottom: none;
}Kode lahko uporabite prek naslednjih sistemov -
- Vtičnik Divi Assistant : Če uporabljate vtičnik Divi Assistant, prilepite kodo na zavihek CSS v oknu kode po meri Divi Visual Builder.
- Podrejena tema : Dodajte kodo v datoteko style.css za tiste, ki uporabljajo podrejeno temo . Če nimate podrejene teme, jo lahko ustvarite neposredno na svojem spletnem mestu ali prenesete brezplačno priloženo podrejeno temo.
- Integracija možnosti teme Divi : kodo lahko prilepite tudi v polje Divi > Možnosti teme > Koda CSS po meri.
In končali ste!
Zaključek
Ustvarjanje širokega mobilnega menija za vaše spletno mesto Divi WordPress izboljša uporabniško izkušnjo na mobilnih napravah, hkrati pa ohranja estetsko privlačnost vašega spletnega mesta. Z uporabo Divi Theme Builder, prilagajanjem menijskega modula in uporabo CSS po meri lahko spremenite privzeti hamburger meni v navigacijsko elektrarno polne širine.
Ta prilagoditev ne le izboljša vidnost in dostopnost, temveč omogoča tudi večjo prilagodljivost oblikovanja, ki vključuje elemente, kot so ikone družbenih medijev in barve ozadja po meri. Ne pozabite, da je ključ do uspeha ravnovesje med funkcionalnostjo in dizajnom. Ne glede na to, ali ste izkušen razvijalec ali novinec Divi, te tehnike zagotavljajo orodja za izdelavo mobilnega menija, ki izstopa v natrpani digitalni pokrajini.




