Iščete brezplačen način za ustvarjanje osupljivih grafikonov z Elementorjem ? Ta vadnica vam bo pokazala, kako brezplačno ustvarite grafikon z uporabo Elementorja .

Če svoje podatke ponudite v značilnem grafu ali grafikonu, bodo za občinstvo privlačnejši od navadnega besedila. Uporaba značilnih grafikonov profesionalnega videza na vašem spletnem mestu lahko poveča interakcijo. Večina produktivnih lastnikov spletnih mest predstavlja svoje gradivo grafično, namesto da piše obsežne odstavke.
V Elementorju lahko informacije na splošno prikažete vizualno, vendar gradnik grafikona ni na voljo v graditelju strani. Če želite uporabljati gradnik grafikona, morate najprej namestiti dodaten vtičnik.
Ustvarite privlačne grafikone v Elementorju
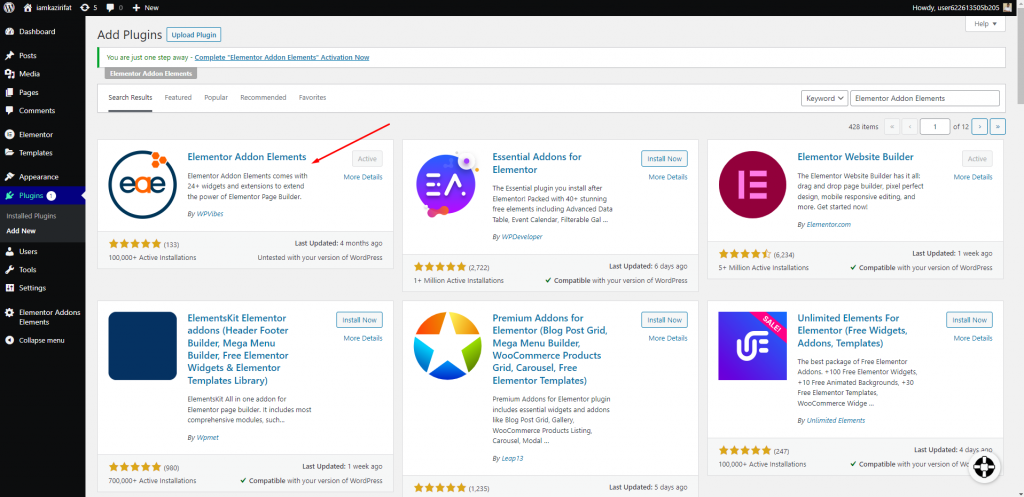
Namestite vtičnik Elementor Addon Elements za WordPress za brezplačno gradnjo grafikonov v Elementorju. Vtičnik je brezplačen in ga lahko uporabite za dostop do gradnikov grafikonov. Poiščite ga v trgovini z vtičniki, nato ga namestite in aktivirajte.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Če želite dodati razdelek, odprite stran v urejevalniku Elementor in kliknite ikono »+«. Ko dodate razdelek, izberite stolpec zanj.

Zdaj poiščite gradnik grafikona v Elementor Addon Elements in ga postavite v svoj novo ustvarjeni stolpec.

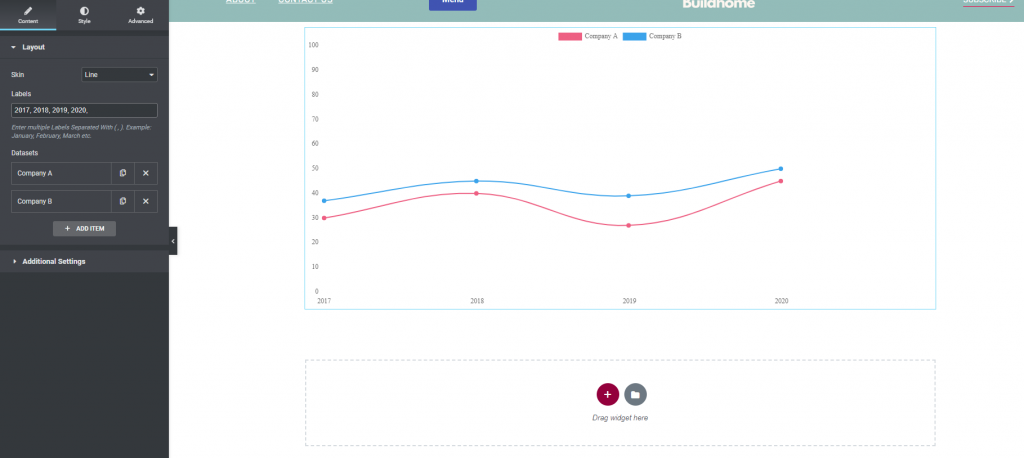
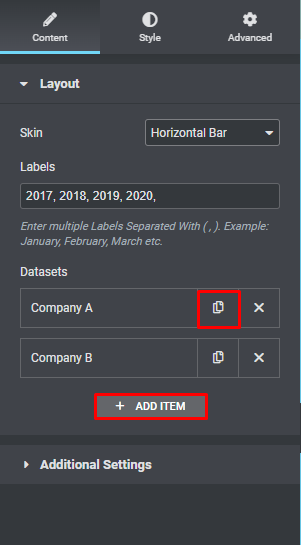
Tukaj se prikaže privzeti grafikon. Zdaj ga morate prilagoditi. Izbira preobleke je na voljo pod zavihkom Postavitev. Nastavite lahko tudi grafikon - iz možnosti kože.
- Navpična vrstica – vrstica grafikona bo prikazana navpično.
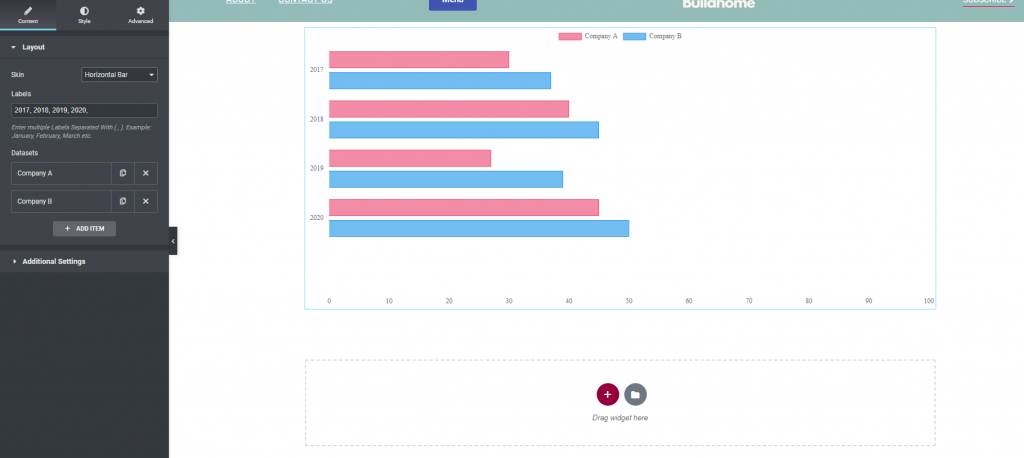
- Vodoravna vrstica – vrstica grafikona je prikazana vodoravno.
- Črta – vrstica grafikona bo prikazana kot črta.
Ko preobleko nastavite kot postavitev, bo vrstica grafikona videti takole.

Če bi bile črte vodoravne, bi izgledalo takole.

Raven lahko vnesete v polje za oznako. Po tem boste lahko videli postavko nabora podatkov. S klikom na gumb Dodaj artikel lahko dodate artikel. Če želite izbrisati element, uporabite ikono "X", če ga želite podvojiti, kopirajte ikono.

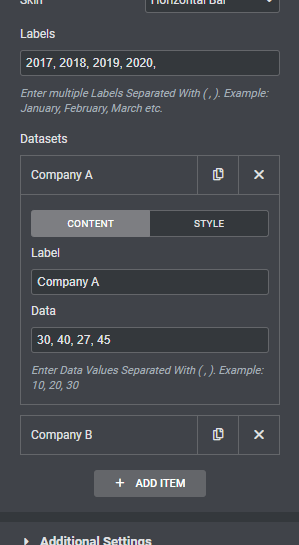
Če želite spremeniti element, kliknite nanj in prikazala se bo možnost urejanja. Ime in nabor podatkov lahko spremenite na zavihku vsebine elementa urejanja.

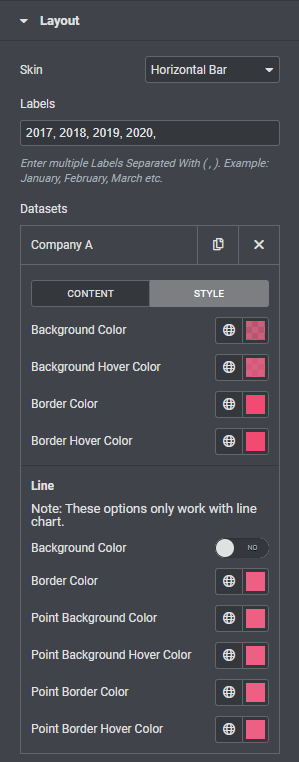
Nadaljujte z izbiro sloga, da prilagodite predmet. V tem razdelku lahko spremenite barvo ozadja, barvo lebdenja v ozadju, barvo obrobe in barvo obrobe lebdenja.
Za preobleko črtnega grafikona obstaja posebna izbira sloga. Spremenite lahko ozadje, obrobo, ozadje točke in barvo lebdenja.

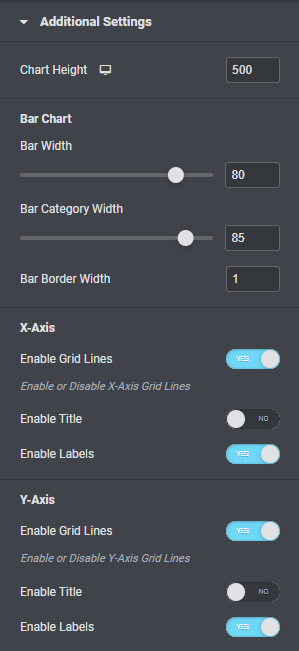
Zdaj nadaljujte z dodatno nastavitvijo, kjer lahko nastavite višino palice glede na to, ali je koža navpična ali vodoravna. Po tem lahko konfigurirate širino palice, širino kategorije in širino obrobe palice.
Po tem lahko preklopite mrežno črto, naslov in oznake za osi x in y.

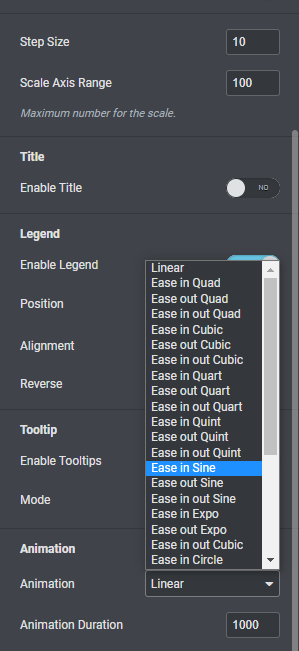
Prav tako lahko vklopite in izklopite možnosti legende in orodnih namigov. Možnost animacije vam omogoča, da izberete več animacij za stolpčni grafikon in tudi čas trajanja animacije.

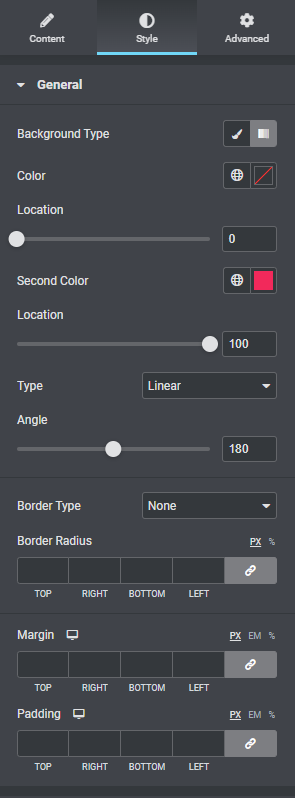
Če želite oblikovati razdelek char, pojdite na zavihek slog. Pod zavihkom Splošno lahko spremenite barvo ozadja v klasično ali gradientno, omogočite način mešanja, dodate barvo obrobe, polmer obrobe, oblazinjenje, rob in drugo.

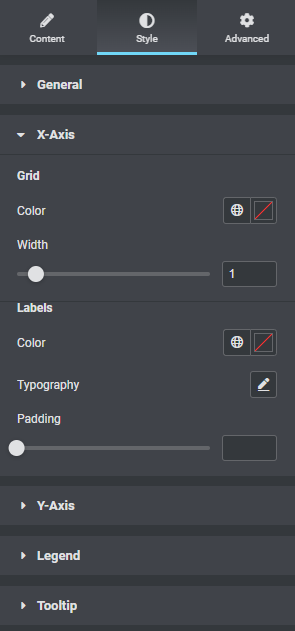
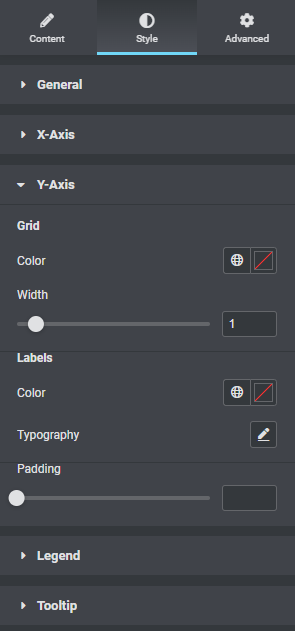
Barvo in širino mreže lahko spremenite v meniju osi x. Barve nalepk, pisavo in oblazinjenje je mogoče prilagoditi.

Podobno lahko postavite mrežo in označite y-os.
Barva ozadja namiga orodja, obroba, velikost puščice, pisava in druge možnosti so na voljo prek možnosti namiga orodja.

To je vse. Vaš razdelek grafikona je dokončan.
Zavijanje
Po postopku boste lahko z Elementorjem brezplačno zgradili čudovit bar na svojem spletnem mestu. Elementor vedno omogoča izdelavo privlačnih spletnih strani z neomejenimi možnostmi. Upajmo, da vam bo ta vadnica koristila, in če je, jo delite s prijatelji. Oglejte si tudi druge vadnice za Elementor .




