Ena kritična napaka, ki jo naredi večina malih podjetij, je uporaba obrazcev za prijavo, ki so precej pogosti in enaki vsem drugim obrazcem za prijavo na internetu.

Kadarkoli imamo priložnost pregledati obrazce naših strank, medtem ko odgovarjamo na njihova povpraševanja, nenehno opažamo to težnjo.
Da bi našim bralcem pomagali pri ustvarjanju privlačnih obrazcev za prijavo, ki bodo razširili vaš seznam glasila, smo se odločili, da na hitro sestavimo ta članek.
Ta vadnica vam bo pokazala, kako uporabiti Elementor , najbolj priljubljenega graditelja strani za WordPress, da ustvarite svoj edinstven obrazec za prijavo.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajObrazec za prijavo po meri v Elementorju
Namestite Elementor in WPForms
Naučili vas bomo, kako uporabljati Elementor za razvoj prijavnih obrazcev po meri, saj ga večina uporabnikov uporablja za objavo svojih strani.
Namestite Elementor, če še ni nameščen na vašem spletnem mestu.
Za ta tečaj ni potrebna premium licenca Elementor. Druga možnost je, da obrazce za prijavo ustvarite brezplačno, tako da Elementor združite z WPForms !
Medtem ko lahko uporabite mešanico Elementorja in WPForms za popolnoma brezplačno ustvarjanje osupljivih obrazcev za prijavo po meri, predlagamo uporabo licence WPForms Pro za dostop do nekaterih bolj izpopolnjenih funkcij za boljše rezultate.

Po namestitvi obeh vtičnikov je zdaj mogoče začeti sestavljati vaš popolnoma prilagojen prijavni obrazec!
Ustvarite ali uredite stran z Elementorjem
Obrazec za prijavo lahko dodate na novo ustvarjeno stran ali na stran, ki že obstaja. Obrazec za glasilo je običajno integriran kot eden od mnogih delov večje ciljne strani. Vendar pa bomo zaradi enostavnosti naredili novo stran, na kateri bo samo obrazec za prijavo.
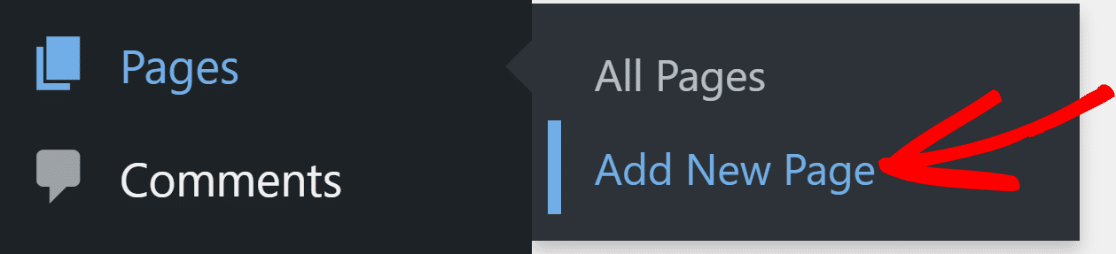
Za začetek kliknite Strani > Dodaj novo stran na nadzorni plošči WordPress.

Ko ste notri, kliknite gumb Uredi z Elementorjem, ki se nahaja na vrhu urejevalnika blokov WordPress.

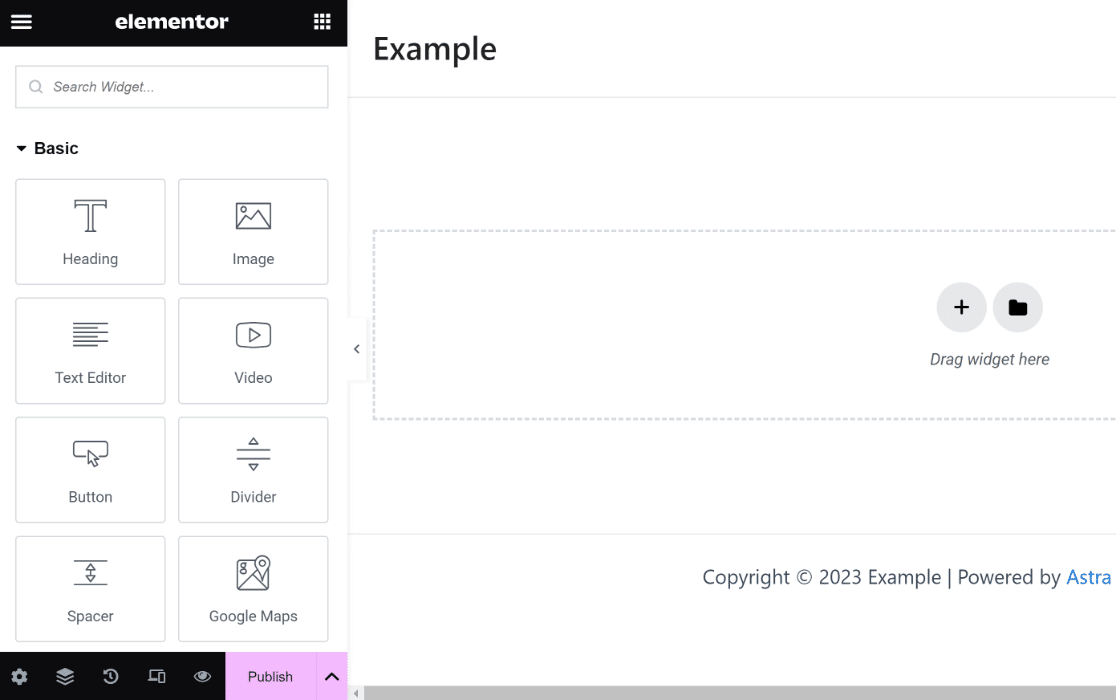
Urejevalnik Elementor se bo naložil kmalu po pritisku na gumb. Z urejevalnikom povleci in spusti lahko ustvarite popolnoma delujočo ciljno stran.

Pripomoček WPForms bo uporabljen v naslednjem koraku za izdelavo prilagojenega prijavnega obrazca.
Ustvarite nov prijavni obrazec
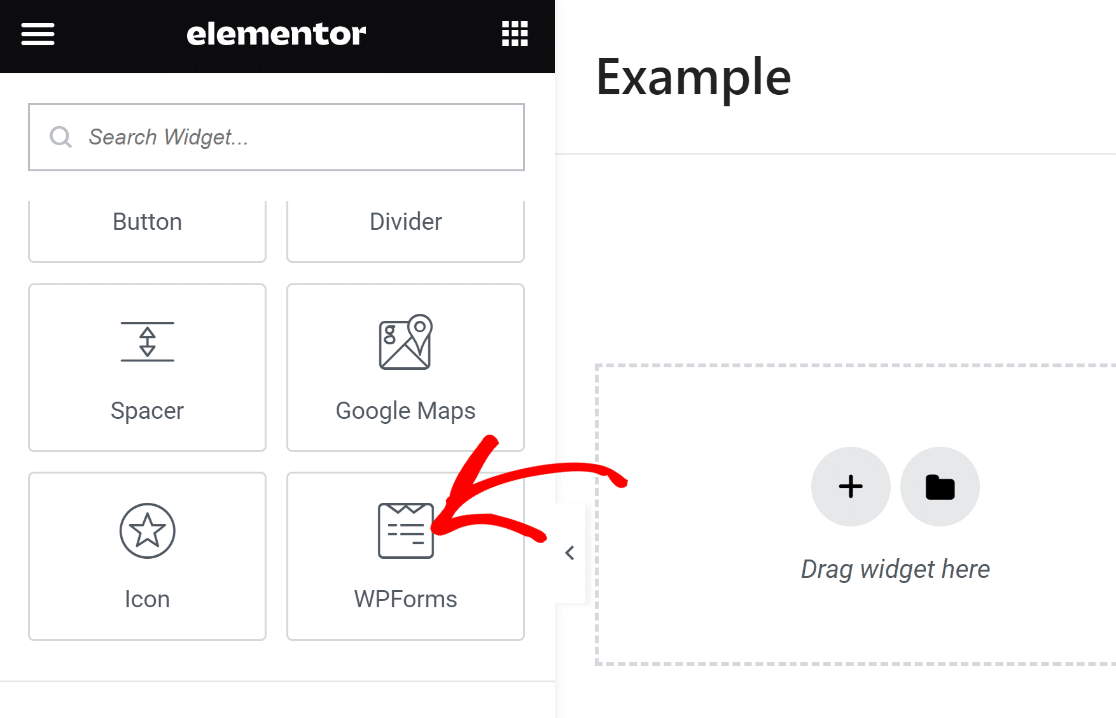
Vse, kar moramo storiti, je, da dodamo obrazec za prijavo po meri, zato poiščimo in povlecimo pripomoček WPForms v razdelek na desni.

Izbirate lahko med vsemi shranjenimi obrazci, ki ste jih ustvarili z WPForms, ali ustvarite novega, potem ko na svojo stran vstavite gradnik WPForms.
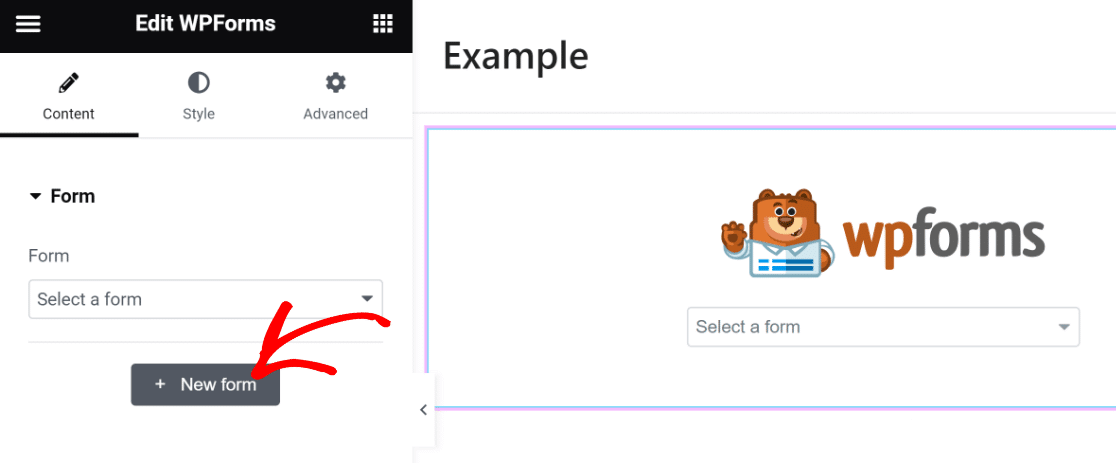
Z izbiro gumba + Nov obrazec, ki se nahaja v levem oknu, bomo ustvarili nov prijavni obrazec.

Graditelj obrazcev WPForms se bo zdaj začel nalagati kot prekrivanje. Obrazec za prijavo, ki ga morate integrirati na svojo stran, lahko ustvarite tukaj.
Začnite s poimenovanjem obrazca. To je uporabno, da ga lahko poiščete na nadzorni plošči WordPress in se nanj obrnete pozneje.

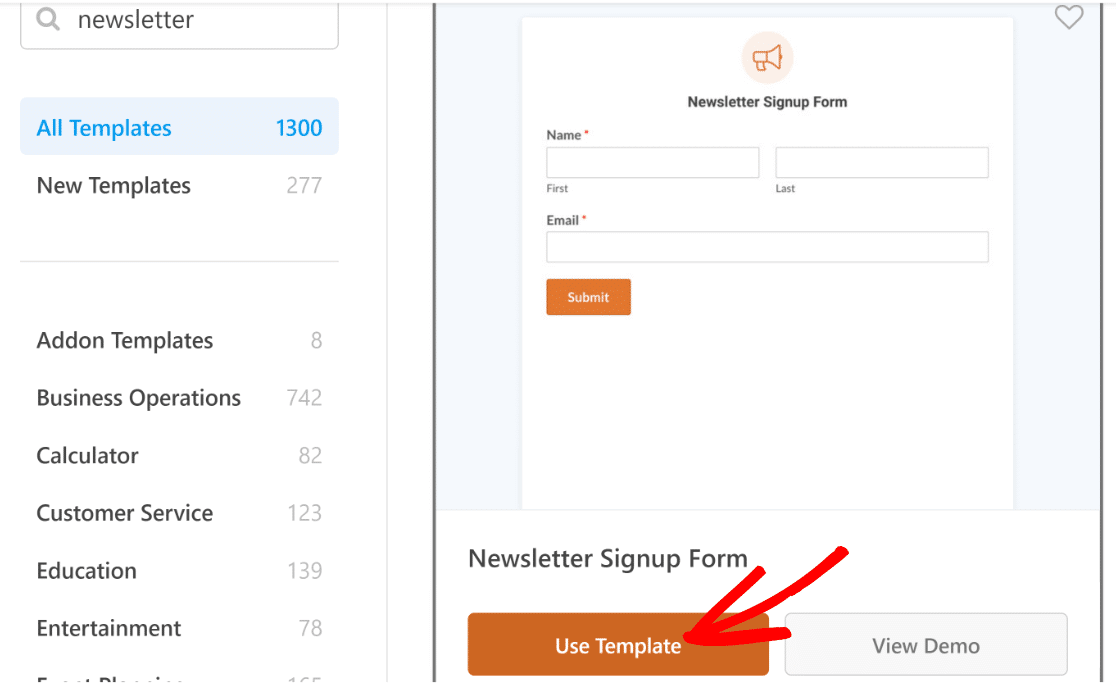
Nato poiščite ustrezno predlogo tako, da uporabite iskalno vrstico, ki se nahaja pod podoknom za izbiro predloge, in povlečete navzdol. Za to lekcijo bomo uporabili predlogo obrazca za prijavo na glasilo.

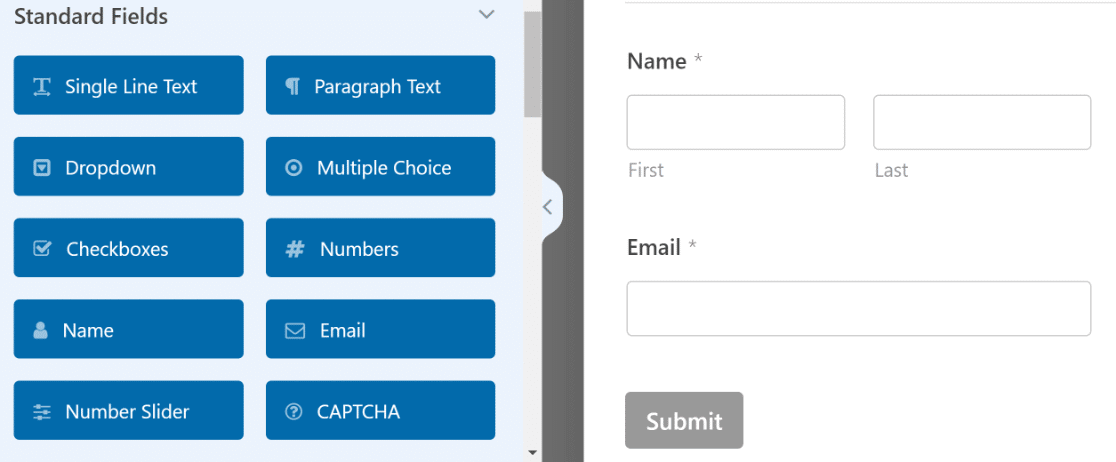
Ko izberete predlogo, bo vaš zaslon naložil graditelj obrazcev. Polji Ime in E-pošta sta že vključeni v to predlogo, kar je vse, kar potrebujete za prijavo na glasilo.

A dobri časi se tu ne končajo! To obliko lahko dvignemo na povsem novo raven.
To lahko dosežemo na primer z vključitvijo privlačnega naslova, ki spodbudi več posameznikov k registraciji.
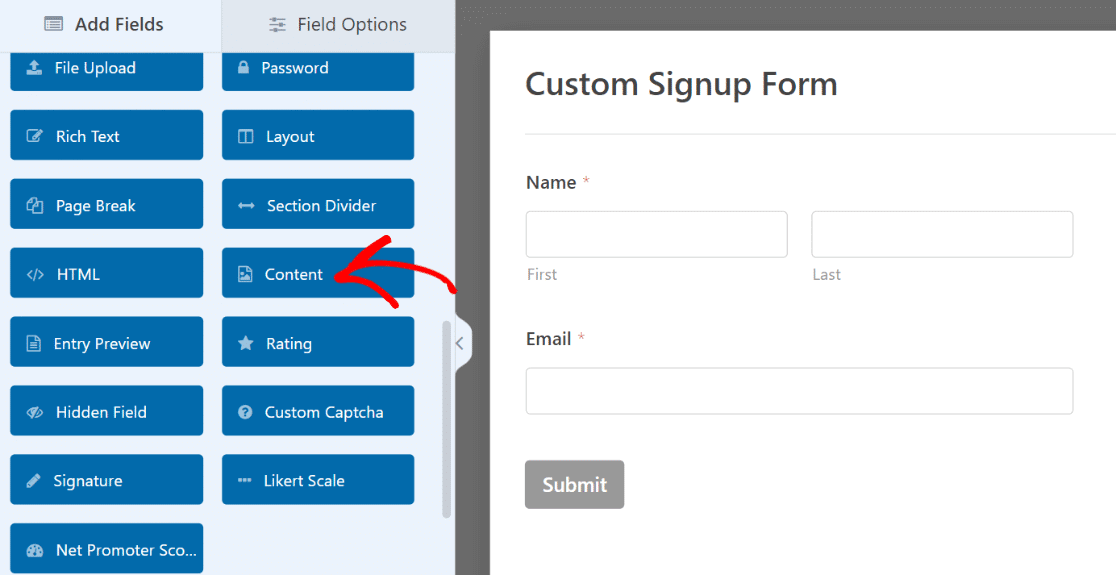
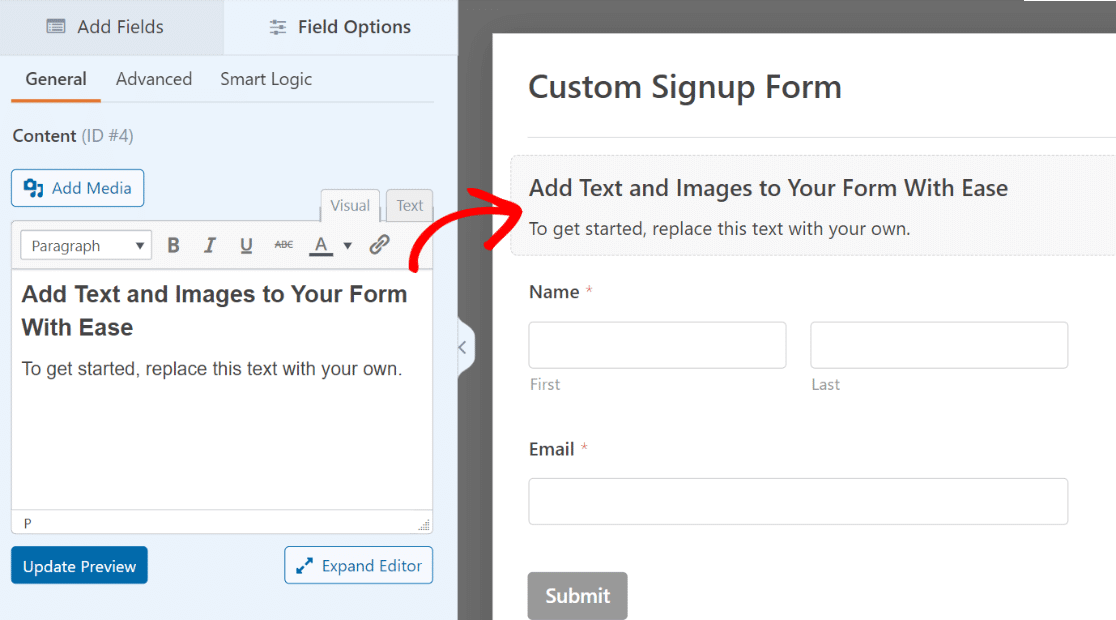
Za to lahko uporabite polje Vsebina v WPForms Pro. Območje vsebine bo dodano na vrh obrazca.

Ko je polje dodano, ga kliknite, da se v levem podoknu prikažejo povezane možnosti polja.

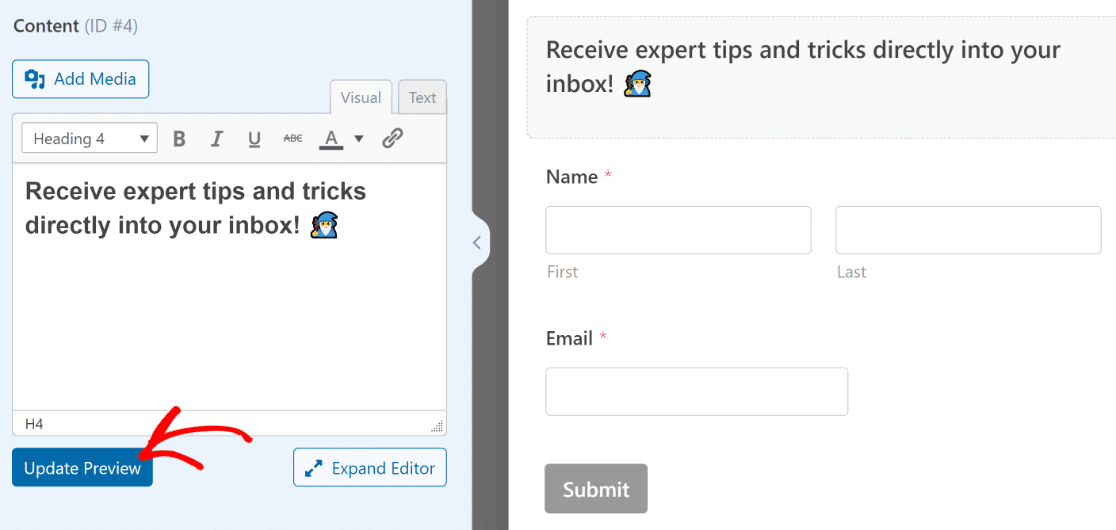
Za dodajanje besedila v urejevalnik besedil v levem oknu vam ni treba poznati nobene kode. Oblikovali ga bomo kot naslov 4 in mu dodali nekaj besedila. Za boljše razlikovanje besed dodajmo emoji!
Prepričajte se, da ste pritisnili gumb Posodobi predogled pod urejevalnikom, da vidite spremembe na obrazcu na desni.

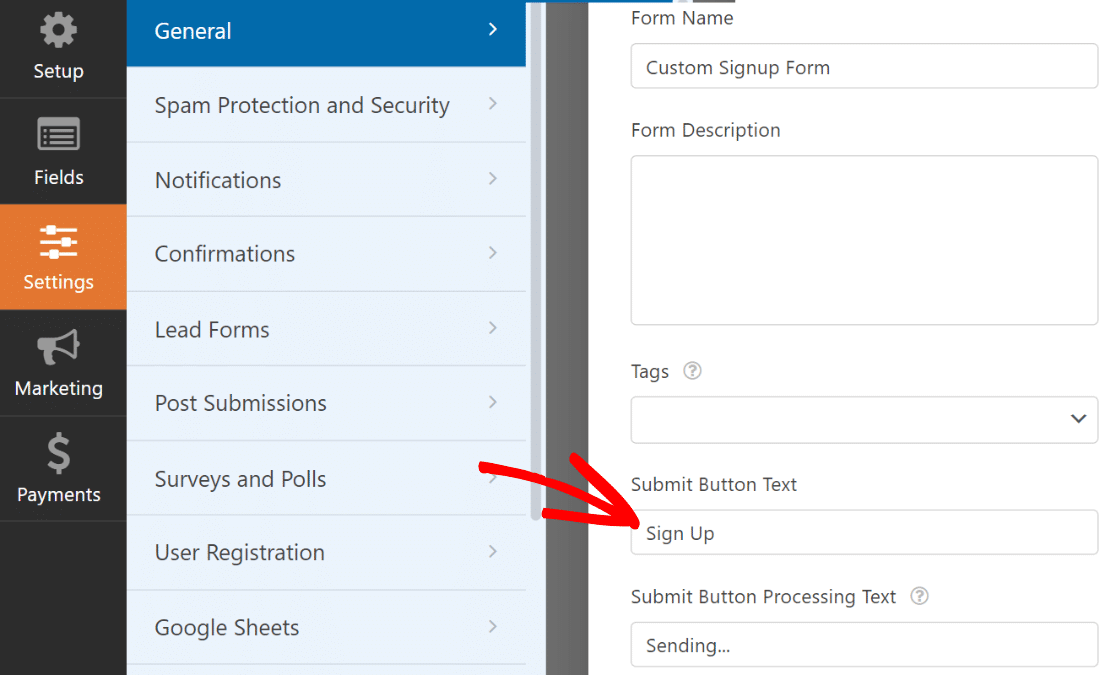
Posodobimo tudi besedilo gumba za oddajo, da bo bolje odražalo namen obrazca, ko smo že pri tem.
V stranski vrstici graditelja obrazcev kliknite Nastavitve » Splošno. Ko dosežete polje z besedilom gumba za pošiljanje, se pomaknite navzdol. Tukaj morate samo vnesti, če želite spremeniti privzeto besedilo.

fantastično! Oblika se začne lepo oblikovati. Zdaj je pravi trenutek, da kliknete Shrani na vrhu obrazca, da ga shranite.

Če pa obrazec za prijavo na glasilo ni povezan z vašo platformo za e-poštno trženje, je neuporaben.
V naslednjem koraku vas bomo vodili skozi integracijo obrazca z vašo programsko opremo za trženje, tako da bodo na novo prijavljeni uporabniki samodejno dodani na vaš seznam naročnikov.
Povežite prijavni obrazec s tržno platformo
WPForms podpira različne trženjske povezovalnike, začenši z naročninami Plus in višjimi. Če uporabljate WPForms Lite, lahko še vedno brezplačno uporabljate integracijo Constant Contact.
V tem primeru vas bomo na hitro popeljali skozi postopek integracije vašega prijavnega obrazca z Brevo.
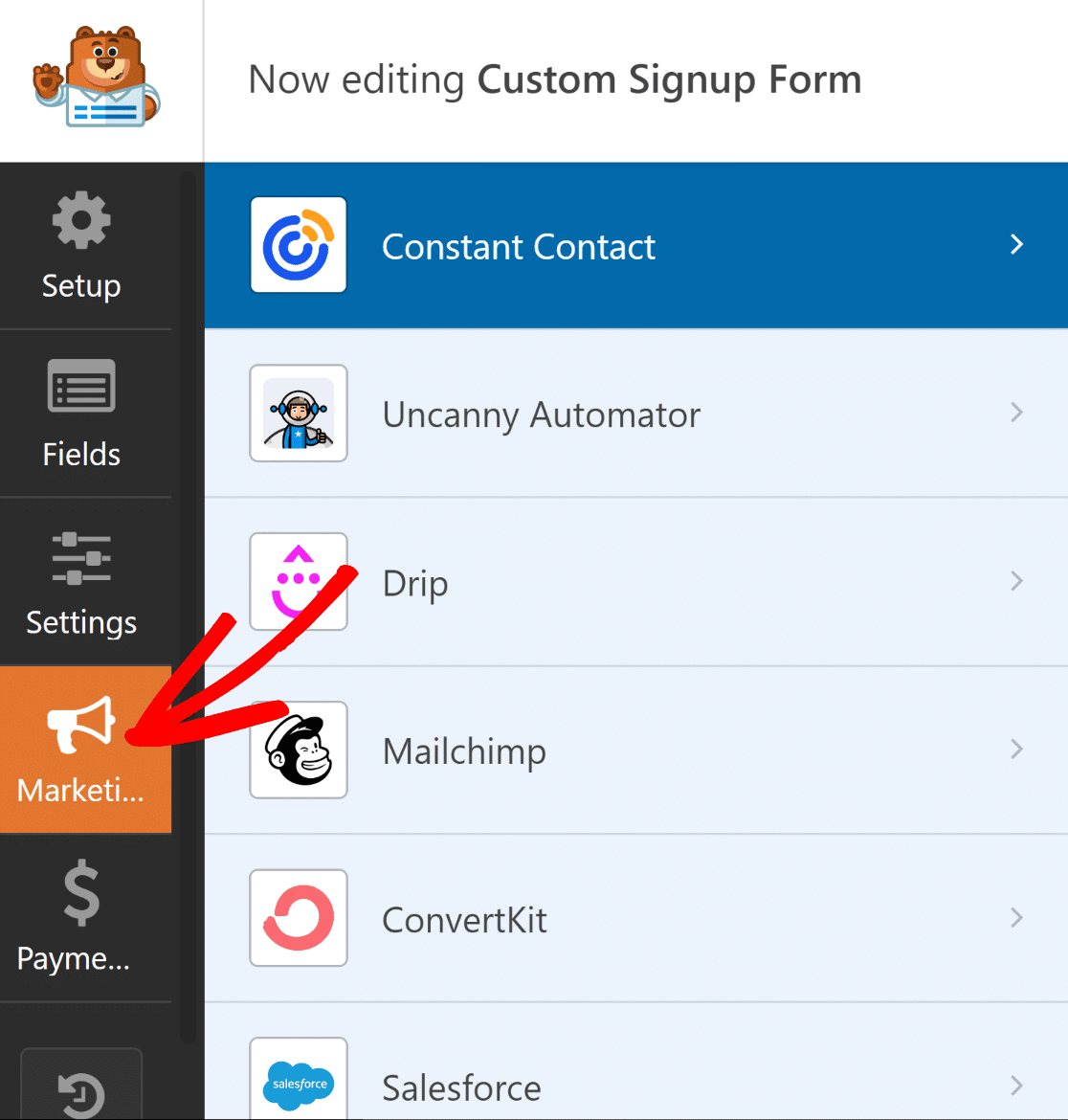
Samo na zavihku Trženje v stranski vrstici.

Nato se odločite, s katero storitvijo naj bo vaš obrazec povezan. Namestitev potrebnega dodatka je predpogoj za vse podprte marketinške integracije, razen za Constant Contact.
Ko kliknete dodatek, ga bo WPForms namestil, če še ni nameščen.
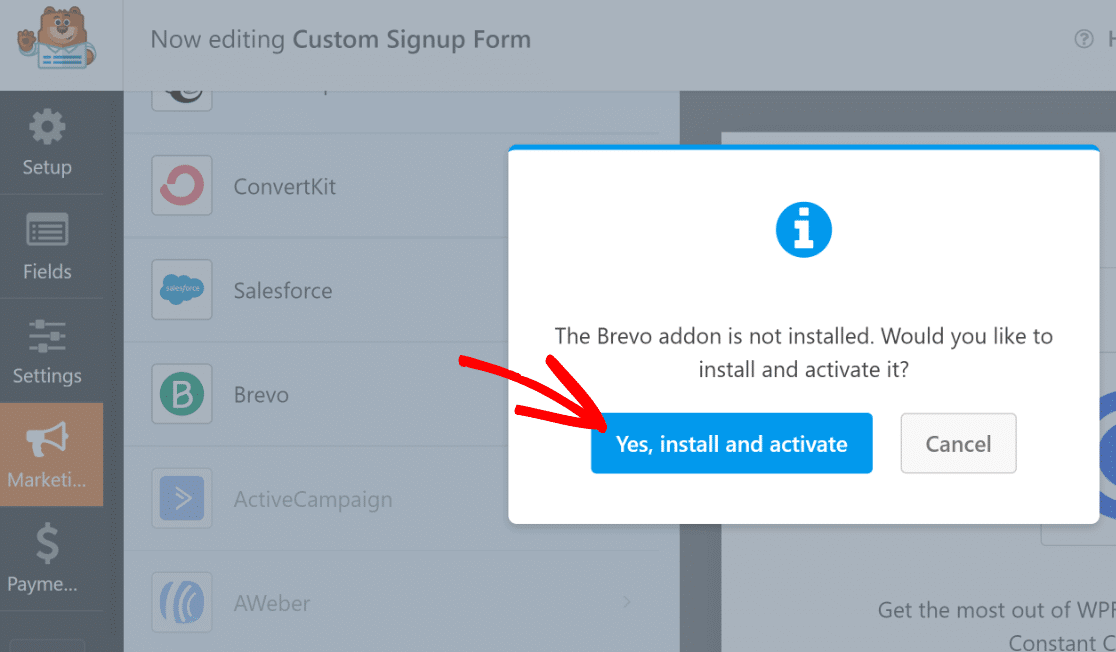
Tukaj se uporablja Brevo. Ko smo kliknili Brevo na strani Marketing, se je prikazal poziv za namestitev. Trajalo je približno 5 sekund, da se je dodatek Brevo namestil in bil pripravljen, ko smo kliknili Da, namesti in aktiviraj.

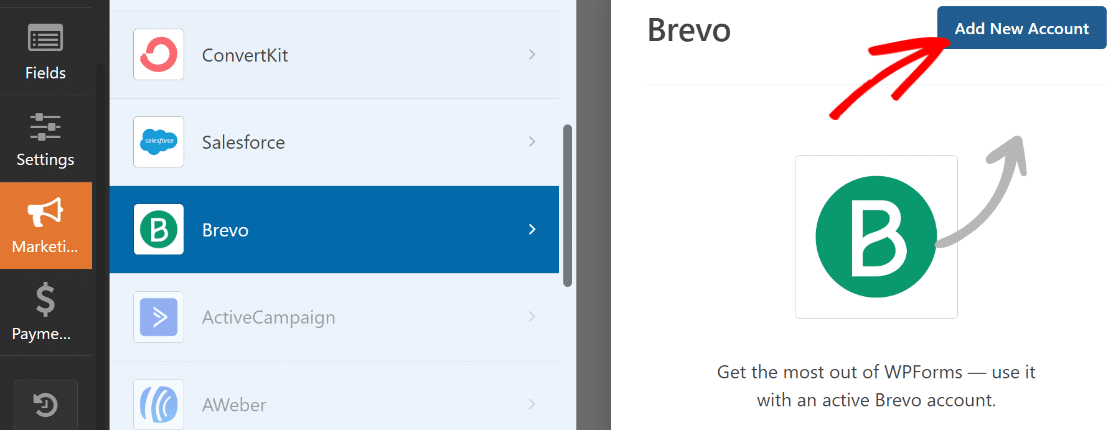
Nato kliknite gumb Dodaj nov račun v zgornjem desnem kotu okna na levi, potem ko ste izbrali Brevo.

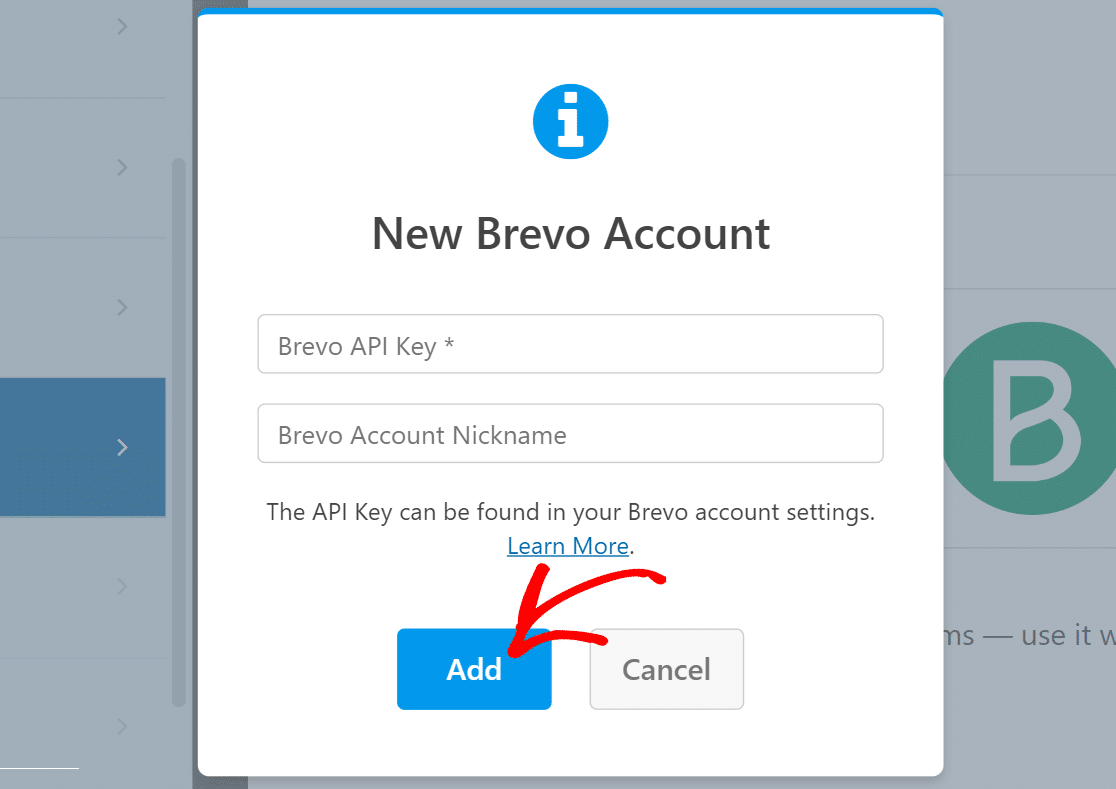
Zdaj vnesite vzdevek svojega računa in ključ API-ja Brevo. Ko vnesete potrebne podatke, kliknite Dodaj.

Desno podokno se bo posodobilo z novim seznamom nastavitev takoj, ko boste povezani z računom Brevo.
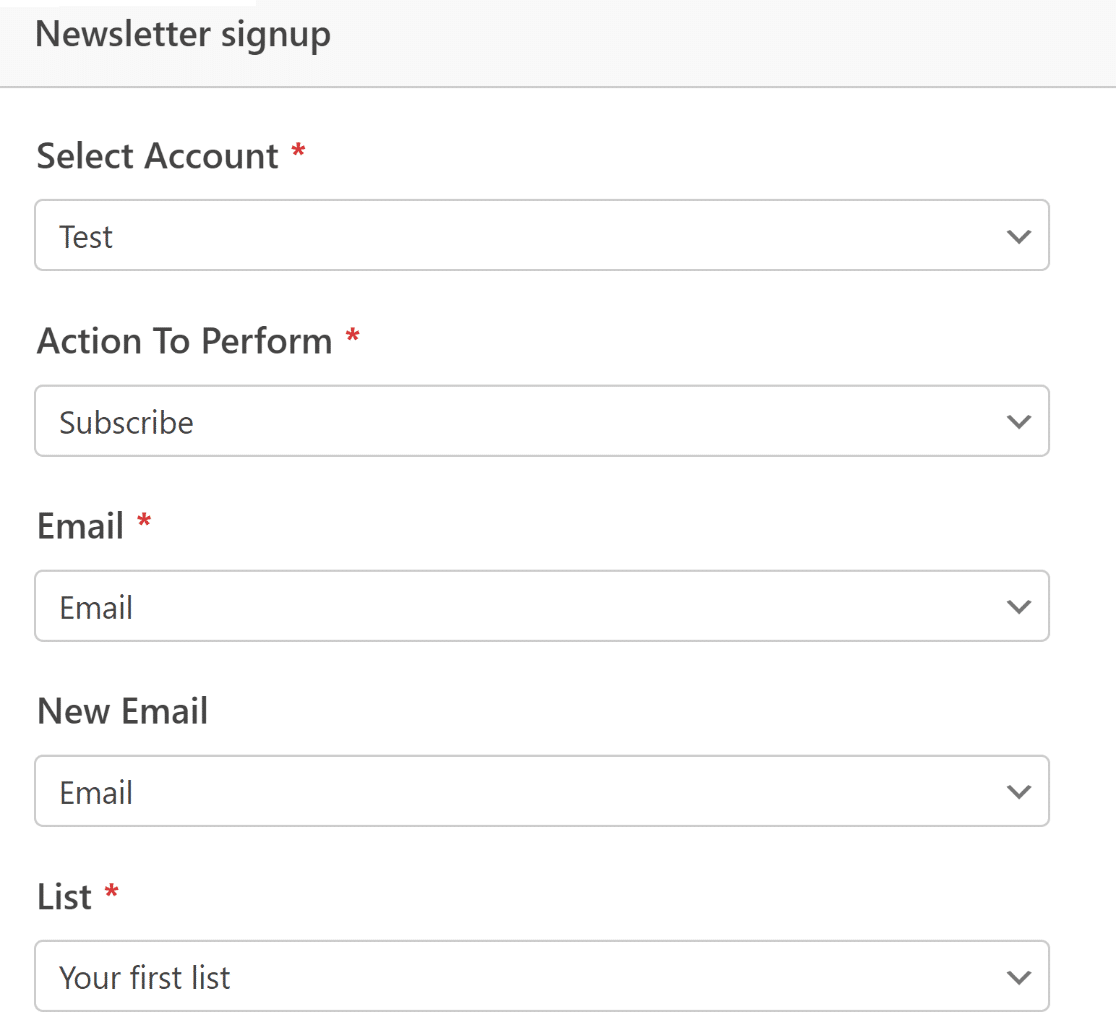
Uporabite spustna polja, da prilagodite način interakcije obrazca z računom Brevo. Konfigurirate lahko več vidikov, na primer, kaj se zgodi v Brevu, ko je obrazec oddan, katere naročnike je treba dodati ali odstraniti, kako so preslikana polja e-pošte in drugo.

Ne pozabite izbrati Shrani na vrhu, ko končate.
Integracija marketinga je končana. Bilo je čisto preprosto, kajne?
Oblikujte svoj prijavni obrazec in ga objavite
Zdaj smo zaključili s postavitvijo potrebnih funkcij za obrazec za registracijo. Vendar, kot smo poudarili na začetku tega članka, mora biti vpadljiva oblika poleg praktične tudi vizualno presenetljiva.
Čeprav smo našemu obrazcu že dodali nekaj besedila in emotikonov s poljem Vsebina, lahko s skupno močjo WPForms in Elementor naredimo še več.
WPForms lahko enostavno zapustite s klikom na križec, ko je obrazec pripravljen. Od tega trenutka bi moral biti vaš sveže zgrajen obrazec vstavljen kot pripomoček v urejevalnik Elementor.
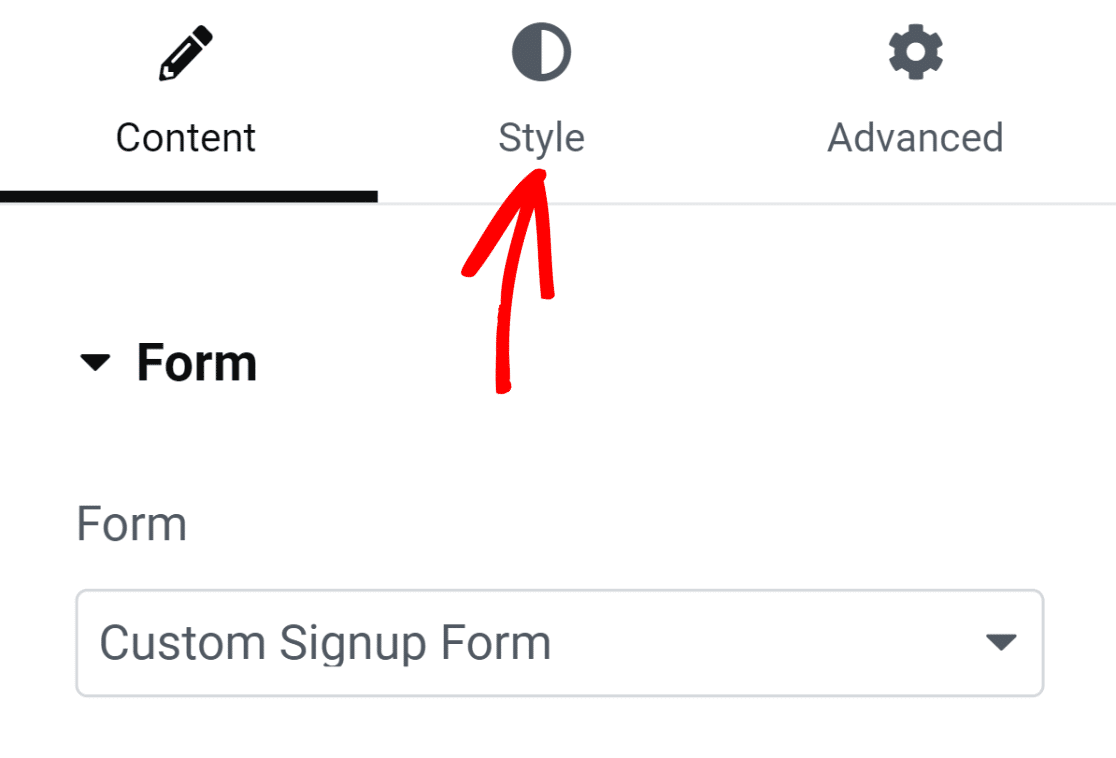
Ko kliknete na obrazec, na plošči na levi izberite zavihek Slogi.

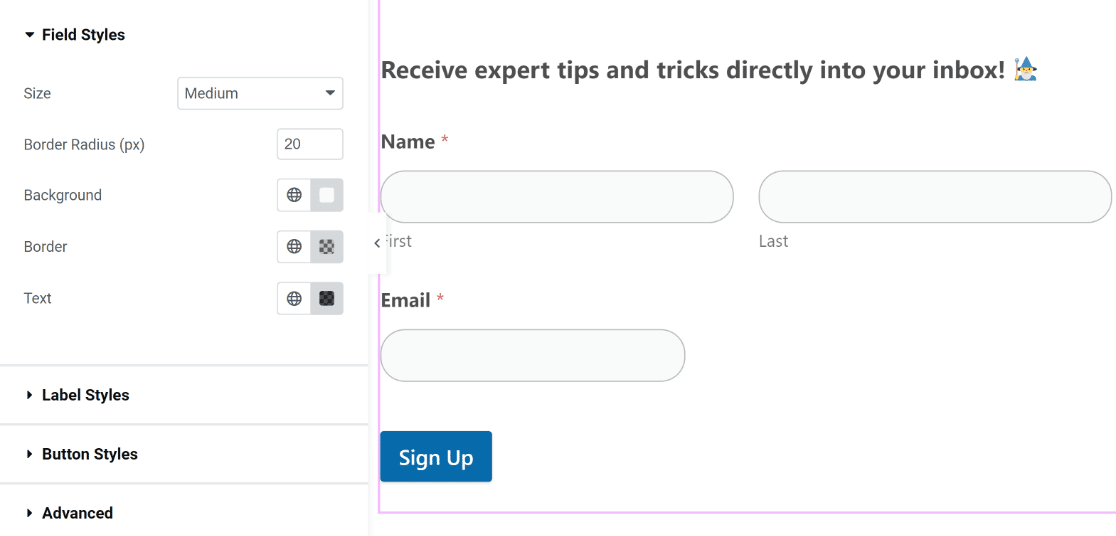
Ta stran ima možnosti za spreminjanje sloga različnih elementov obrazca. Na primer, za spreminjanje videza gumbov, oznak in polj vam ni treba poznati nobene kode.
Meje polja v našem obrazcu so privzeto pravokotne z ravnimi vogali. Vse, kar je potrebno za doseganje okroglih meja polja, je, da zvišate nastavitev polmera obrobe pod Slogi polja.

Podobno morate le klikniti, da spremenite barvo svojih gumbov, oznak in polj. Uporabili bomo privzete barve, ker odlično in lepo dopolnjujejo našo temo. Vendar pa se lahko poigrate z alternativnimi barvnimi shemami za svojo obliko.
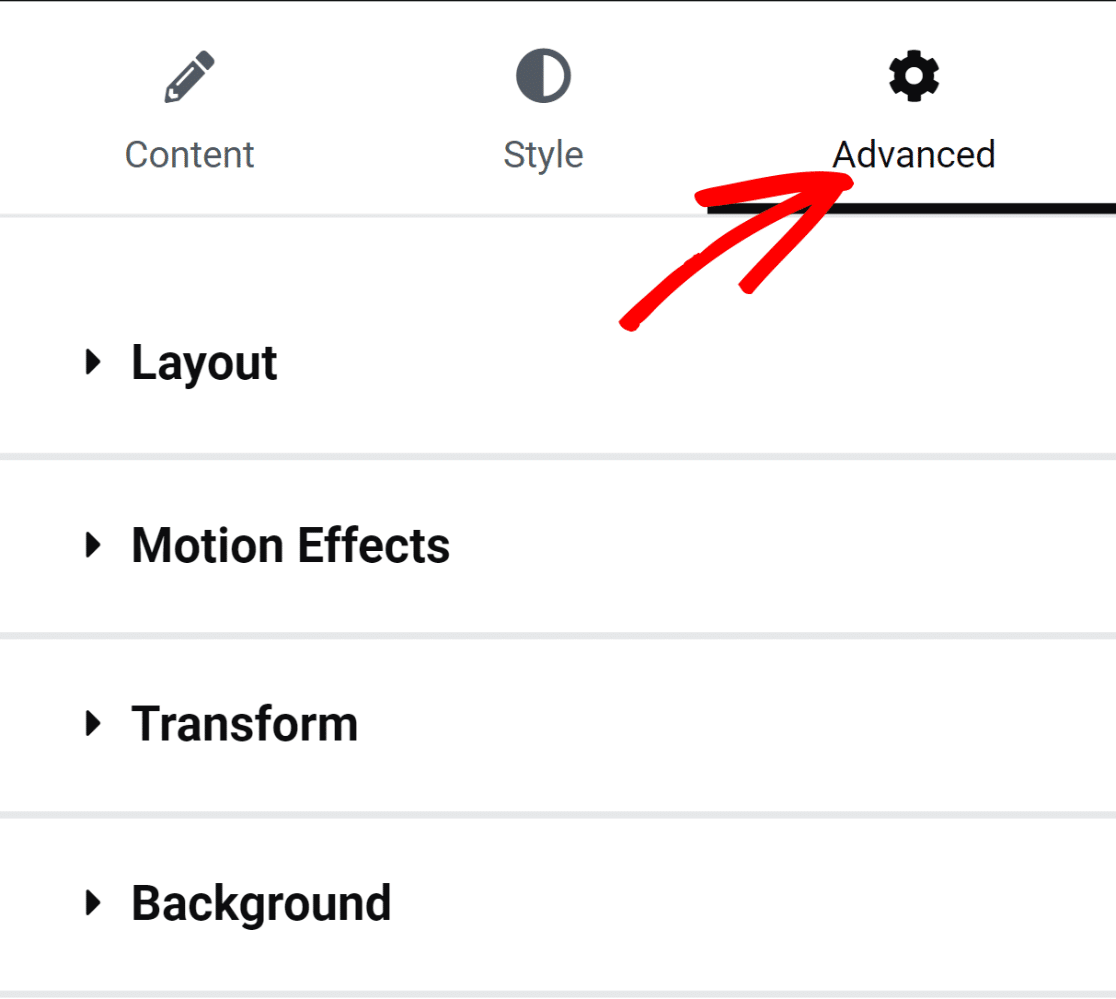
V Elementorju lahko tudi spremenite sloge vsebnika obrazca. Kliknite zavihek Napredno, da to dosežete.

V tem razdelku je veliko zanimivih nastavitev, kot so prilagoditve ozadja, učinki animacije in prilagoditve postavitve.
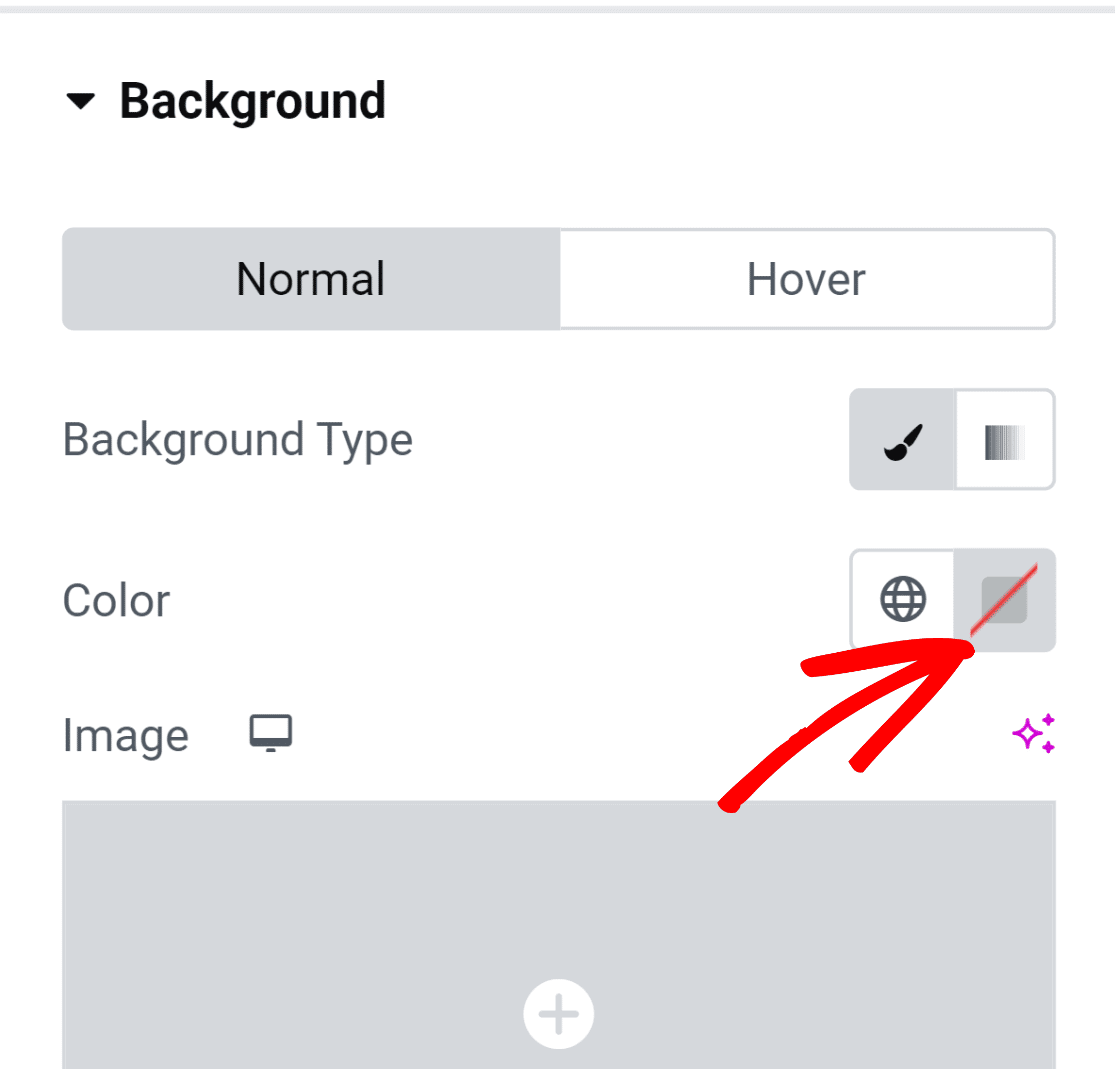
Da bo vsebnik obrazca videti bolj živahen, dodamo barvo ozadja. Če želite v meni dodati več nastavitev, izberite možnost Ozadje.
Z izbiro ikone za izbiro barve, ki se nahaja na desni, bomo uporabili enobarvno barvo.

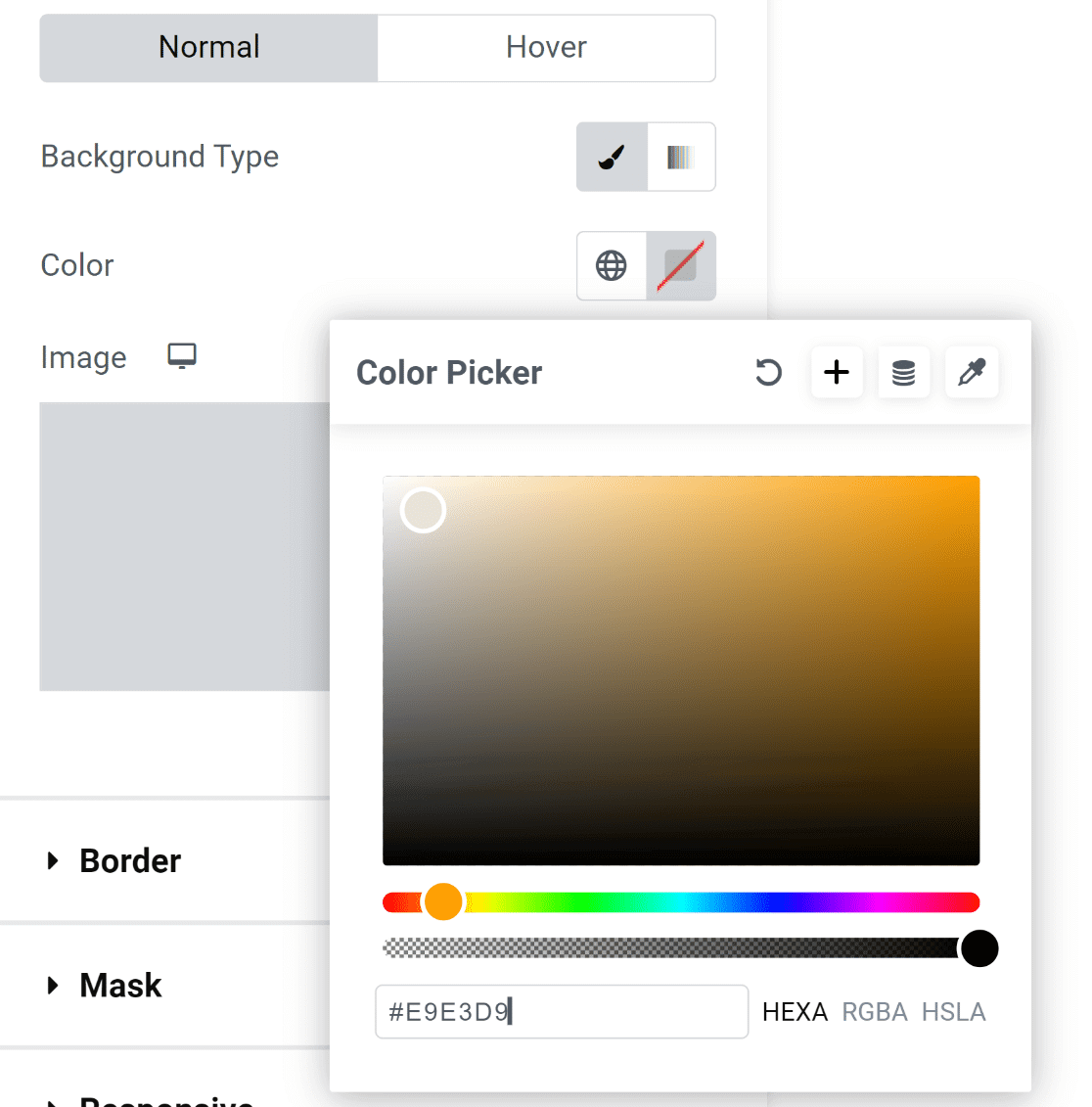
Orodje za izbiro barv vam omogoča preprosto izbiro katere koli barve s klikom.

Takoj ko je izbrana barva, je oblika videti veliko bolj vabljiva!
Vendar ni videti lepo, ker se elementi obrazca dotikajo robov vsebnika.

To je preprosto popravilo!
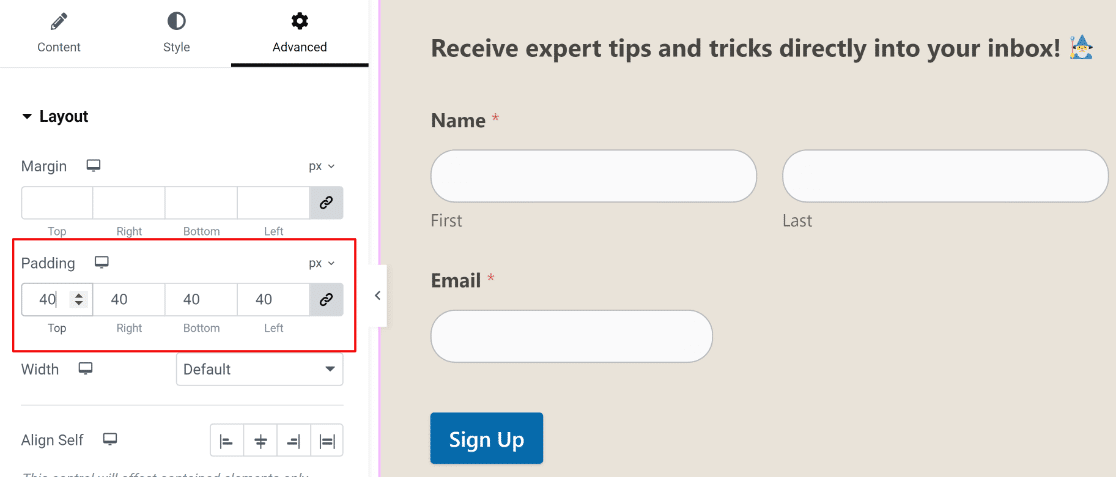
Za dostop do nastavitev robov in oblazinjenja izberite Postavitev v meniju Napredno v levem podoknu. Dodali smo le nekaj oblazinjenja in rezultat je videti fantastičen!

Vaš obrazec smo pripravljeni objaviti v tem trenutku. Vendar pa lahko tukaj preživite več časa in eksperimentirate z drugimi prilagoditvami, če želite.
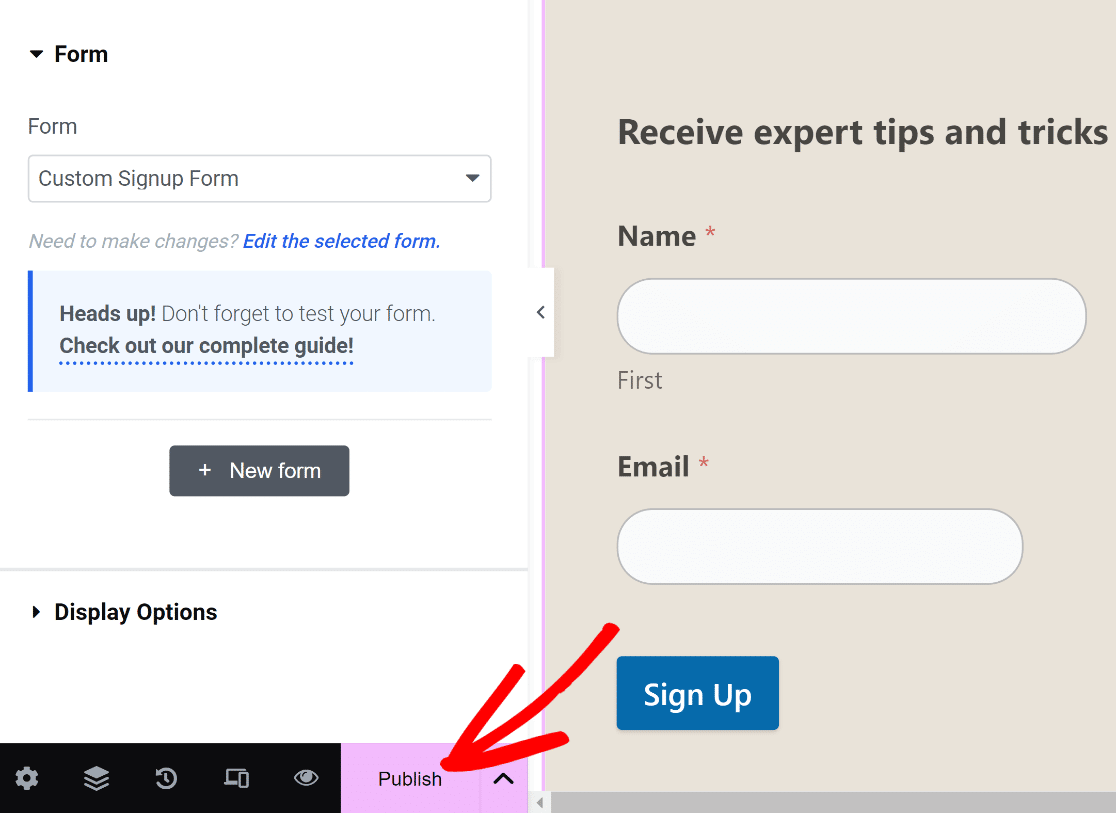
Pritisnite spodnji gumb »Objavi«, ko ste pripravljeni.

Takoj se prikaže obvestilo, ki zahteva, da si ogledate svojo objavljeno stran.
Po objavi preglejte svojo stran.

Tudi to je to!
Pravkar ste uporabili WPForms in Elementor za izdelavo prilagojenega obrazca za prijavo.
S tem se lahko prepričate, da je vaš obrazec prilagojen vašemu spletnemu mestu in ima vgrajene funkcije za prihranek časa, ki vam pomagajo povečati število naročnikov na e-pošto brez težav!
Zavijanje
Ustvarjanje prijavnih obrazcev po meri v Elementorju je uporabniku prijazen postopek zahvaljujoč njegovemu prilagodljivemu pripomočku za obrazce in vmesniku povleci in spusti. Obrazce profesionalnega videza lahko preprosto prilagodite s prilagojenimi polji, elegantnimi stilskimi možnostmi in oblikovalskimi elementi blagovne znamke. Strateška umestitev skupaj z dobro estetiko vodi do višjih stopenj konverzije.
Eksperimentirajte s postavitvami in zagotovite jasne povratne informacije uporabnikov. Povežite svoje obrazce z e-poštnimi storitvami za preprosto zbiranje oddaj. Navsezadnje vam Elementor omogoča, da ustvarite prijavne obrazce, ki se ujemajo z vašim spletnim mestom in blagovno znamko, kar olajša ustvarjanje učinkovitih seznamov. Z analitiko v realnem času lahko svoje obrazce nenehno izpopolnjujete za optimalno delovanje.




